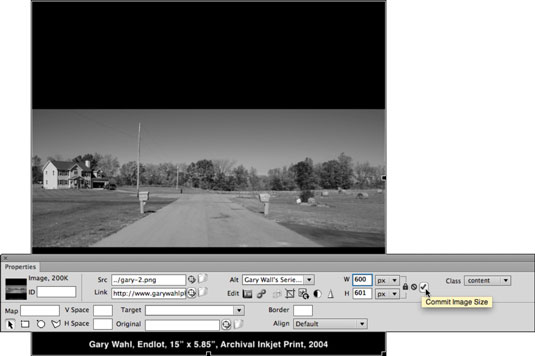
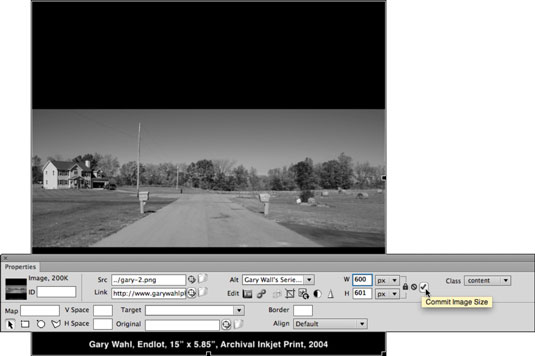
Το Dreamweaver's Properties Inspector είναι ευαίσθητο στο περιβάλλον, πράγμα που σημαίνει ότι όταν κάνετε κλικ σε μια εικόνα, τα χαρακτηριστικά HTML για αυτήν την εικόνα εμφανίζονται και μπορούν να επεξεργασθούν. Ορισμένα από τα επεξεργάσιμα χαρακτηριστικά εικόνας είναι πιο «τεχνικά» από σχεδιαστικά στοιχεία.
Για παράδειγμα, το αναγνωριστικό εικόνας χρησιμοποιείται όταν οι εικόνες συνδέονται με προγράμματα ή βάσεις δεδομένων JavaScript. Άλλα χαρακτηριστικά εικόνας στο Properties Inspector περιλαμβάνουν ένα περιορισμένο σύνολο πραγματικών εργαλείων επεξεργασίας εικόνας. Αυτά τα εργαλεία περιλαμβάνουν περικοπή, επεξεργασία αντίθεσης και ευκρίνεια εικόνων. Ρίξτε μια ματιά στις πιο σημαντικές από αυτές τις επιλογές:
-
Εργαλεία περιοχής χάρτη: Τα εργαλεία περιοχής χάρτη δημιουργούν hotspot με δυνατότητα κλικ στην επιλεγμένη εικόνα και ορίζουν ξεχωριστούς συνδέσμους για διαφορετικά σημεία πρόσβασης. Ένα hotspot είναι ένα τμήμα μιας εικόνας που χρησιμεύει ως σύνδεσμος. Μπορείτε να χρησιμοποιήσετε τα εργαλεία Rectangle, Circle και Polygon hotspot για να σχεδιάσετε τμήματα σε μια επιλεγμένη εικόνα και, στη συνέχεια, να αντιστοιχίσετε συγκεκριμένους συνδέσμους σε αυτά τα hotpot στο Properties Inspector.
Το τέταρτο εργαλείο σε αυτό το σύνολο, το εργαλείο Pointer Hotspot, χρησιμοποιείται για την επιλογή, τη μετακίνηση ή την επεξεργασία υπαρχόντων hotspot.
-
V Space και H Space: Ορίστε οριζόντια και κάθετη απόσταση γύρω από την επιλεγμένη εικόνα.
-
Στοίχιση: Χρησιμοποιήστε αυτό το αναδυόμενο παράθυρο για να επιλέξετε μεταξύ αριστερής ή δεξιάς στοίχισης. (Άλλες επιλογές είναι τεχνικά διαθέσιμες, αλλά είναι απομεινάρια από μια εποχή όπου γραφικά σύμβολα μεγέθους κειμένου εισήχθησαν απευθείας σε γραμμές κειμένου και δεν χρησιμοποιούνται σήμερα στη στοίχιση εικόνων.)
-
Src: Αυτό το πεδίο προσδιορίζει την ενσωματωμένη συνδεδεμένη εικόνα.
-
Alt: Αλλάξτε το κείμενο που εμφανίζεται ή διαβάζεται δυνατά, όταν μια εικόνα δεν είναι ορατή.
-
Περίγραμμα: Ορίστε πλάτος περιγράμματος (0 pixel, από προεπιλογή) ή 1 pixel εάν η εικόνα χρησιμεύει ως σύνδεσμος.
-
Σύνδεσμος: Ορίστε έναν σύνδεσμο που ανοίγει όταν γίνεται κλικ στην εικόνα. Εάν έχει οριστεί ένας σύνδεσμος, μπορείτε να ρυθμίσετε τον σύνδεσμο ώστε να ανοίγει σε ένα νέο παράθυρο του προγράμματος περιήγησης επιλέγοντας _blank από το αναδυόμενο παράθυρο Target.
-
Κατηγορία: Χρησιμοποιήστε αυτό το αναδυόμενο παράθυρο για να εκχωρήσετε στυλ κλάσεων CSS, εάν κάποιο έχει οριστεί ή συνδέεται με τη σελίδα.
-
W (πλάτος) και H (ύψος): Αλλάξτε το μέγεθος της εικόνας. Η κατάργηση της επιλογής του εικονιδίου Εναλλαγή περιορισμών μεγέθους ξεκλειδώνει τη σύνδεση μεταξύ ύψους και πλάτους, επιτρέποντάς σας να τεντώσετε ή να σφίξετε την εικόνα αντί να διατηρήσετε την αρχική αναλογία διαστάσεων ύψους προς πλάτος καθώς αλλάζετε το μέγεθος. Μπορείτε επίσης να αλλάξετε το μέγεθος διαδραστικά κάνοντας κλικ και σύροντας την κάτω δεξιά γωνία λαβής μιας επιλεγμένης εικόνας. Κρατήστε πατημένο το πλήκτρο Shift ενώ αλλάζετε μέγεθος για να διατηρήσετε την αναλογία ύψους προς πλάτος.
-
Επαναδειγματοληψία: Τα νέα εργαλεία στο CS6 σάς επιτρέπουν να κάνετε εκ νέου δειγματοληψία μιας εικόνας με αλλαγή μεγέθους (μικρότερου). Η επαναδειγματοληψία εξαλείφει τα περιττά δεδομένα και κάνει το αρχείο εικόνας μικρότερο, και αυτό σημαίνει ότι η εικόνα μπορεί να κατεβάσει πιο γρήγορα. Επιλέξτε το πλαίσιο ελέγχου Commit Image Size για να επαναλάβετε τη δειγματοληψία της εικόνας ή κάντε κλικ στο κουμπί Reset to Original Size δίπλα του στο Properties Inspector για να αναιρέσετε την αλλαγή μεγέθους.