Το Dreamweaver παρουσιάζει διαφορετικές επιλογές για τον καθορισμό του περιεχομένου κεφαλής. Ένα από αυτά περιλαμβάνει την ενσωμάτωση στυλ σε μια σελίδα, η οποία δεν συνιστάται. Αντίθετα, δημιουργήστε εξωτερικά φύλλα στυλ — φύλλα στυλ που είναι ξεχωριστά αρχεία που μπορούν να συνδεθούν (εφαρμοσθούν σε) σε πολλές σελίδες σε έναν ιστότοπο.
Τούτου λεχθέντος, υπάρχει χρόνος και τόπος για τον καθορισμό του στυλ σε όλη τη σελίδα που ισχύει μόνο για μία μόνο σελίδα. Πότε θα το έκανες αυτό;
Μπορεί να καταφύγετε στον καθορισμό στυλ για μια μεμονωμένη σελίδα όταν βιάζεστε πολύ να δημιουργήσετε πρωτότυπα μια σελίδα για την ομάδα σας ή έναν πελάτη και θα επιστρέψετε αργότερα και θα εφαρμόσετε στυλ. Ή, εάν δημιουργείτε έναν ιστότοπο μιας σελίδας και δεν χρειάζεται να έχετε ένα εξωτερικό φύλλο στυλ που θα εφαρμόζεται σε πολλές σελίδες.
Το Dreamweaver παρέχει εργαλεία για να το κάνετε αυτό στο πλαίσιο διαλόγου Ιδιότητες σελίδας.

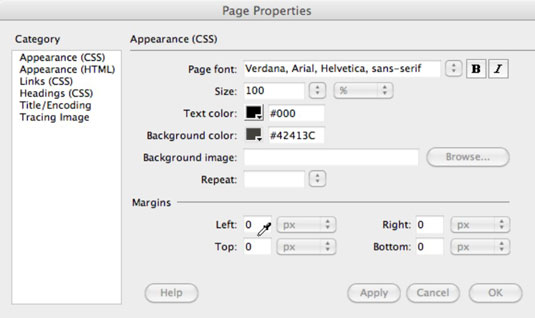
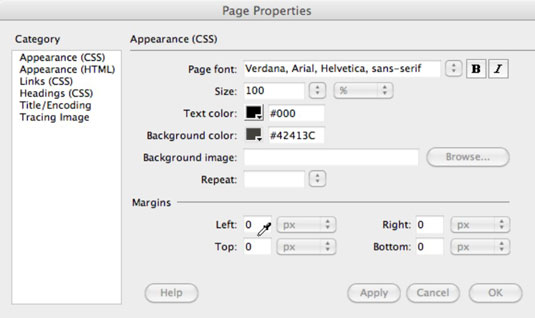
Για να ανοίξετε το παράθυρο διαλόγου Ιδιότητες σελίδας, κάντε κλικ στο κουμπί Ιδιότητες σελίδας στον Επιθεωρητή Ιδιοτήτων ή επιλέξτε Τροποποίηση→ Ιδιότητες σελίδας. Οι καρτέλες Εμφάνιση (CSS), Εμφάνιση (HTML), Σύνδεσμοι (CSS) και Επικεφαλίδες (CSS) δημιουργούν κώδικα κεφαλής που καθορίζει τον τρόπο εμφάνισης των διαφορετικών στοιχείων στη σελίδα. Οι επιλογές είναι διαισθητικές.
Στην καρτέλα Εμφάνιση, για παράδειγμα, μπορείτε να ορίσετε γραμματοσειρά κειμένου, μέγεθος και χρώμα, καθώς και χρώμα φόντου (ή εικόνα) για μια σελίδα. Το σχήμα δείχνει το χρώμα του φόντου που ορίζεται. Άλλες καρτέλες του πλαισίου διαλόγου Ιδιότητες σελίδας παρέχουν εξίσου εύχρηστες επιλογές για τον καθορισμό χαρακτηριστικών, όπως ο τρόπος εμφάνισης των συνδέσμων και η εμφάνιση των επικεφαλίδων.
Στην προσπάθειά του να κάνει εύκολη τη σχεδίαση ιστοσελίδων και να προστατεύσει τους σχεδιαστές από ό,τι είναι «κάτω από την κουκούλα», το Dreamweaver προσφέρει επιλογές που δημιουργούν κώδικα φύλλου στυλ CSS «ασυναίσθητα».
Για παράδειγμα, όταν χρησιμοποιείτε τις δυνατότητες στο πλαίσιο διαλόγου Ιδιότητες σελίδας, ενδέχεται να μην συνειδητοποιήσετε ότι καθώς ορίζετε ιδιότητες όπως το φόντο της σελίδας ή το στυλ γραμματοσειράς, δημιουργείτε πραγματικά κώδικα CSS — αλλά το κάνετε. Λόγω αυτής της σχέσης μεταξύ CSS και HTML, αυτή η προσέγγιση "on the fly" για τη δημιουργία CSS μπορεί να αποδειχθεί χρήσιμη.