Η κλιμάκωση ενός στοιχείου στο Adobe Edge Animate σημαίνει ουσιαστικά ότι μπορείτε να αλλάξετε το μέγεθος ενός στοιχείου διατηρώντας τις αναλογίες του σταθερές, αν θέλετε. Μπορείς:
Κλιμάκωση με το εργαλείο Transform
Εάν προτιμάτε να χρησιμοποιήσετε μια μέθοδο κλικ και μεταφοράς για την κλιμάκωση στοιχείων, μπορείτε να χρησιμοποιήσετε το εργαλείο Μετασχηματισμός για να το κάνετε αυτό ακριβώς ακολουθώντας αυτά τα βήματα:
Κάντε κλικ στο εργαλείο Transform για να το επιλέξετε.
Τοποθετήστε τον κέρσορα πάνω από έναν από τους επιλογείς γωνίας σε ένα στοιχείο.
Όπως φαίνεται σε αυτό το σχήμα, βλέπετε έναν διαγώνιο δρομέα με ένα βέλος σε κάθε άκρο.
Κάντε κλικ, κρατήστε πατημένο και σύρετε τον επιλογέα γωνίας.
Εάν σύρετε προς τα έξω, κάνετε το στοιχείο μεγαλύτερο. αν σύρετε προς τα μέσα, κάνετε το στοιχείο μικρότερο.

Για να διατηρήσετε τις αναλογίες του στοιχείου ίδιες, κρατήστε πατημένο το Shift ενώ κάνετε κλικ και σύρετε.
Κλιμάκωση με τον πίνακα Ιδιότητες
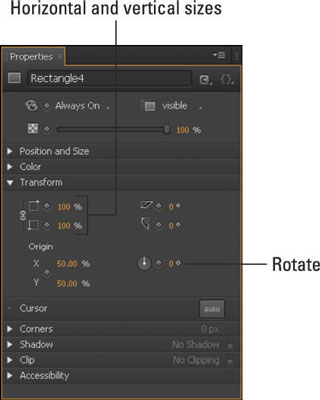
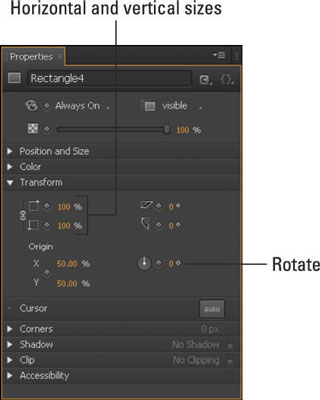
Μπορείτε να συρρικνώσετε και να αναπτύξετε αντικείμενα μέσω μιας δυνατότητας Κλίμακα στον πίνακα Ιδιότητες. Μπορείτε να κλιμακώσετε αντικείμενα τόσο οριζόντια όσο και κάθετα.
Η δυνατότητα Scale έχει ένα χαρακτηριστικό Link Scale που σας επιτρέπει να συγχρονίσετε τις αναλογίες (δείτε την εικόνα). Όταν το χαρακτηριστικό Link Scale είναι ενεργοποιημένο, τα οριζόντια και κατακόρυφα μεγέθη παραμένουν συγχρονισμένα — αλλά μόνο όταν τροποποιείτε τις τιμές από τον πίνακα Ιδιότητες. Με το χαρακτηριστικό Link Scale απενεργοποιημένο, μπορείτε να ορίσετε δύο διαφορετικές τιμές για την οριζόντια και την κατακόρυφη.
Η κλιμάκωση του κειμένου σας διαφέρει από την κίνηση του μεγέθους της γραμματοσειράς.

Στοιχεία συρρίκνωσης
Για να κάνετε ένα στοιχείο να συρρικνωθεί, μεταβείτε στον πίνακα Ιδιότητες και κάντε κλικ στα διαμάντια δίπλα στην επιλογή Κλίμακα με τα ποσοστά στο 100%. Κάνοντας κλικ στα διαμάντια δημιουργούνται βασικά καρέ.
Στη συνέχεια, αλλάξτε την καρφίτσα και σύρετε προς τα έξω την κεφαλή αναπαραγωγής στη γραμμή χρόνου μέχρι το σημείο όπου θέλετε να σταματήσει η συρρίκνωση. Τέλος, προσαρμόστε τα ποσοστά στη δυνατότητα Κλίμακα σε τιμή μικρότερη από 100%. Αυτό θα πρέπει να δημιουργήσει ένα κινούμενο βασικό καρέ για εσάς στο Χρονολόγιο.
Η κλιμάκωση ενός στοιχείου μπορεί να δημιουργήσει ένα προσεγμένο κόλπο κάνοντας το αντικείμενό σας να φαίνεται ότι αναποδογυρίζει. Για να το δείτε σε δράση, δημιουργήστε ένα κινούμενο βασικό καρέ όπου το αντικείμενο ξεκινά στο 100% και τελειώνει στο –100%. Το κινούμενο σχέδιο συρρικνώνει το στοιχείο σε μηδενικό αποτέλεσμα και στη συνέχεια το κάνει να εμφανίζεται ξανά ανάποδα. Το αρνητικό ποσοστό είναι αυτό που αναποδογυρίζει το αντικείμενο.
Αυξανόμενα στοιχεία
Για να μεγαλώσετε το στοιχείο σας, ξεκινήστε το βασικό καρέ με το αντικείμενο σε τιμή μικρότερη ή ίση με 100%. Στη συνέχεια, σύρετε προς τα έξω την κεφαλή αναπαραγωγής στη Γραμμή χρόνου μέχρι το σημείο όπου θέλετε να σταματήσει η ανάπτυξη (φροντίζοντας να διατηρήσετε την καρφίτσα στο σημείο όπου θέλετε να ξεκινήσει η κινούμενη εικόνα).
Στη συνέχεια, επιστρέψτε στον πίνακα Ιδιότητες και αυξήστε το ποσοστό στο επιθυμητό μέγεθος. Με την προϋπόθεση ότι το Χρονόμετρο είναι ακόμα κόκκινο, το Edge Animate δημιουργεί ένα νέο κινούμενο βασικό καρέ για εσάς.