Οι σχεδιαστές συχνά ευθυγραμμίζουν μια εικόνα, α
ετικέτα ή άλλο στοιχείο στα αριστερά ή δεξιά μιας ιστοσελίδας στο Dreamweaver και στη συνέχεια τυλίξτε οποιοδήποτε κείμενο ή άλλο περιεχόμενο γύρω από αυτό το στοιχείο. Η εικόνα είναι στοιχισμένη στα δεξιά της στήλης έτσι ώστε το κείμενο να αναδιπλώνεται δίπλα της στα αριστερά. Στα βήματα που ακολουθούν, θα μάθετε πώς να δημιουργήσετε στυλ όπως αυτό.
Πίστωση: Εικόνα από istockphoto.com
Το CSS προσφέρει πολλά πλεονεκτήματα όταν πρόκειται για την ευθυγράμμιση στοιχείων όπως αυτό, αλλά ο τρόπος με τον οποίο ρυθμίζετε αυτά τα στυλ δεν είναι τόσο προφανής όσο θα περίμενε κανείς στην αρχή, επειδή χρησιμοποιείτε την επιλογή float.
Αφού καταλάβετε ότι μπορείτε να μετακινήσετε στοιχεία, όπως εικόνες, στην αριστερή ή τη δεξιά πλευρά μιας σελίδας, είναι πολύ εύκολο να δημιουργήσετε στυλ που επιτυγχάνουν αυτόν τον στόχο. Σε αυτήν την άσκηση, μαθαίνετε να δημιουργείτε δύο στυλ που είναι ιδανικά για τη στοίχιση εικόνων στα αριστερά και δεξιά μιας σελίδας, με ένα μικρό περιθώριο ακριβώς εκεί που το χρειάζεστε.
Οι διατάξεις CSS που περιλαμβάνονται στο Dreamweaver CC έχουν ήδη στυλ float που μπορείτε να χρησιμοποιήσετε για να ευθυγραμμίσετε στοιχεία δεξιά και αριστερά. Αυτά τα στυλ κλάσεων ονομάζονται .fltlft (για, το μαντέψατε, float αριστερά) και .fltrt (για float δεξιά).
Για να δημιουργήσετε δύο στυλ κλάσεων που μπορείτε να χρησιμοποιήσετε για να ευθυγραμμίσετε εικόνες και άλλα στοιχεία αριστερά και δεξιά μιας σελίδας, ακολουθήστε τα εξής βήματα:
Κάντε κλικ στο σύμβολο συν στον πίνακα Επιλογείς σχεδιαστή CSS.
Ανάλογα με το τι υπάρχει στη σελίδα, ένα νέο όνομα στυλ ή ένα κενό πεδίο όπου μπορείτε να εισαγάγετε ένα όνομα στυλ προστίθεται στον πίνακα Επιλογείς.
Κάντε διπλό κλικ για να επιλέξετε το όνομα που πρόσθεσε το Dreamweaver στον πίνακα και να το αλλάξετε στο όνομα που θέλετε για το νέο σας στυλ ή κάντε κλικ για να επιλέξετε το κενό πεδίο και να εισαγάγετε ένα όνομα.
Εάν δεν προστεθεί όνομα, εισαγάγετε το όνομα που επιθυμείτε στο κενό πεδίο. Μπορείτε να ονομάσετε το στυλ ό,τι θέλετε, αλλά φροντίστε να εισάγετε μια τελεία πριν από το όνομα εάν δημιουργήσετε ένα στυλ τάξης ή ένα σύμβολο # για ένα στυλ αναγνωριστικού.
Κάντε διπλό κλικ στο νέο όνομα και επεξεργαστείτε το όπως θέλετε.
Αν και μπορείτε να ονομάσετε αυτά τα στυλ ό,τι προτιμάτε, τα στυλ ευθυγράμμισης ονομάζονται συνήθως με τα συντομευμένα fltrt και fltlft, που αντιπροσωπεύουν float δεξιά και float αριστερά αντίστοιχα.
Για παράδειγμα, εάν δημιουργήσετε ένα στυλ για να ευθυγραμμίσετε στοιχεία προς τα αριστερά, θα το ονομάζατε .fltlft.
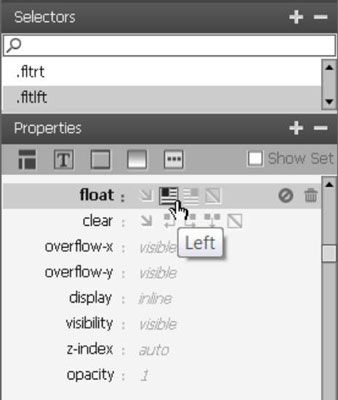
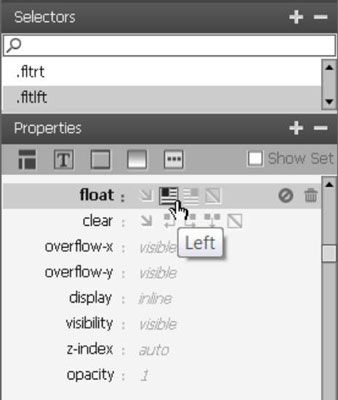
Στον πίνακα Ιδιότητες, κάντε κλικ στο εικονίδιο που ορίζει το Float σε Αριστερά.

Χρησιμοποιήστε τις ρυθμίσεις περιθωρίου στον πίνακα Ιδιότητες για να δημιουργήσετε ένα περιθώριο γύρω από το αιωρούμενο στοιχείο.
Είναι καλή πρακτική να προσθέτετε χώρο περιθωρίου στην αντίθετη πλευρά από τη ρύθμιση float. Εάν δημιουργείτε ένα στυλ για να μετακινήσετε μια εικόνα προς τα αριστερά, προσθέστε 5 ή 10 εικονοστοιχεία χώρου στο πεδίο δεξιού περιθωρίου. Όταν στοιχίζετε μια εικόνα στην αριστερή πλευρά της σελίδας, θα δημιουργηθεί ένα περιθώριο μεταξύ της εικόνας και οποιουδήποτε άλλου στοιχείου που αναδιπλώνεται δίπλα στην εικόνα.
Επιλέξτε την εικόνα ή άλλο στοιχείο που θέλετε να ευθυγραμμίσετε στη σελίδα.
Επιλέξτε το όνομα του στυλ που δημιουργήσατε από το αναπτυσσόμενο μενού Class στο στοιχείο επιθεώρησης ιδιοκτησίας.
Οι κανόνες στυλ που ορίσατε όταν δημιουργήσατε το στυλ εφαρμόζονται αυτόματα. Εάν είχατε επιλέξει μια εικόνα σε μια σελίδα κειμένου, η εικόνα θα μετακινούνταν στην αριστερή πλευρά της σελίδας και το κείμενο θα τυλίγεται γύρω της με ένα περιθώριο μεταξύ της εικόνας και του κειμένου.
Επαναλάβετε τα βήματα 1–7, μία φορά με το float ρυθμισμένο σε Δεξιά και 5 έως 10 εικονοστοιχεία χώρου περιθωρίου στο πεδίο Αριστερό περιθώριο στην κατηγορία Box, και ξανά με το Float ρυθμισμένο στο Αριστερά και 5 έως 10 pixel του χώρου περιθωρίου στα δεξιά πεδίο περιθωρίου στην κατηγορία Box.