Μπορείτε να επικολλήσετε εικόνες από το Πρόχειρο του λειτουργικού σας συστήματος σε έγγραφα Dreamweaver. Αυτό λειτουργεί με εικόνες που έχουν αντιγραφεί στο Πρόχειρο από ορισμένα, αλλά όχι όλα, προγράμματα περιήγησης (το Safari είναι ένα) και για ορισμένες αλλά όχι όλες τις μη φιλικές προς τον Ιστό μορφές αρχείων. Οποιαδήποτε εικόνα που μπορείτε να αντιγράψετε στο πρόχειρο του λειτουργικού σας συστήματος μπορεί να επικολληθεί σε μια ανοιχτή σελίδα HTML στο Dreamweaver.
Η αντιγραφή εικόνων από προγράμματα περιήγησης είναι λίγο διαφορετική ανάλογα με το πρόγραμμα περιήγησης, αλλά η βασική τεχνική είναι να κάνετε δεξί κλικ ή να κάνετε Control-κλικ και να επιλέξετε μια επιλογή όπως η Αντιγραφή εικόνας από το μενού περιβάλλοντος που εμφανίζεται. Ή μπορείτε να αντιγράψετε και να επικολλήσετε έργα τέχνης από προγράμματα όπως το Illustrator, το Photoshop ή το Word.
Με μια εικόνα αντιγραμμένη στο Πρόχειρο, ακολουθήστε αυτά τα βήματα για να επικολλήσετε την εικόνα στο Dreamweaver και, στη συνέχεια, να την αποθηκεύσετε ως αρχείο εικόνας στον ιστότοπό σας:
Κάντε κλικ στο παράθυρο Document στο σημείο όπου θα εισαχθεί η εικόνα.
Ο τρόπος εμφάνισης της εικόνας θα οριστεί με το CSS, οπότε μην ασχολείστε με αυτό σε αυτό το στάδιο.
Επιλέξτε Επεξεργασία→ Επικόλληση.
Αυτό που συμβαίνει τώρα ποικίλλει σημαντικά ανάλογα με την έκδοση του Dreamweaver που διαθέτετε, αν και οι βασικές έννοιες είναι οι ίδιες:
Επιλέγετε μια μορφή αρχείου εικόνας και μερικά άλλα χαρακτηριστικά εικόνας.
Εκχωρείτε ένα όνομα αρχείου.
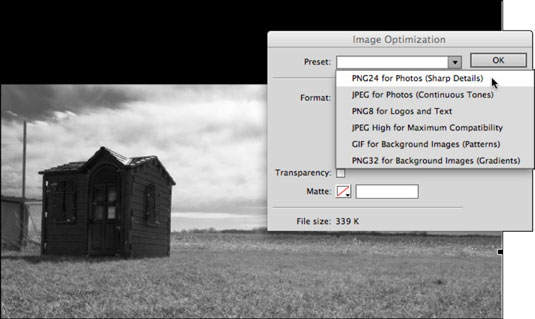
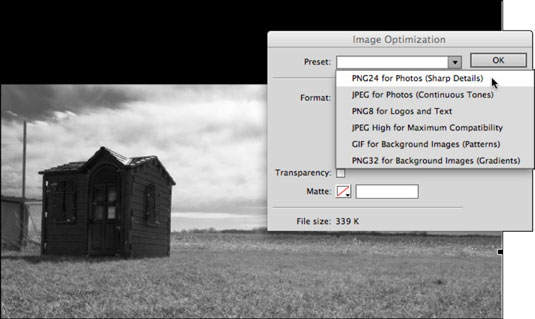
Σε εκδόσεις πριν από το CS6 του Dreamweaver, ανοίγει ένα κάπως περίπλοκο πλαίσιο διαλόγου Προεπισκόπησης εικόνας. Στο CS6, η εικόνα εμφανίζεται στο παράθυρο Document και εμφανίζεται ένα πολύ απλοποιημένο πλαίσιο διαλόγου Image Optimization.

Οι προεπιλεγμένες ρυθμίσεις μορφής εικόνας στο πλαίσιο διαλόγου Προεπισκόπηση εικόνας μπορούν να αλλάξουν επιλέγοντας τη μορφή αρχείου εικόνας και τις ρυθμίσεις βελτιστοποίησης (φίλτρα όπως η διαφάνεια, η αντίθεση και η φωτεινότητα) από το αναδυόμενο παράθυρο Προεπιλογή.
Κάντε τις επιλογές σας στο πλαίσιο διαλόγου Image Optimization (υποθέτοντας ότι βρίσκεστε στο CS6) και, στη συνέχεια, κάντε κλικ στο OK.
Στο παράθυρο διαλόγου Αποθήκευση εικόνας Ιστού που ανοίγει, εισαγάγετε το όνομα της εικόνας.
Όπως συμβαίνει με όλες τις ονομασίες αρχείων web, αποφύγετε τη χρήση διαστημάτων και ειδικών χαρακτήρων και μην αντικαταστήσετε την επέκταση ονόματος αρχείου (.png, .jpeg ή .gif).
Αποθηκεύστε το αρχείο στον ριζικό φάκελο του ιστότοπού σας κάνοντας κλικ στο κουμπί Ρίζα τοποθεσίας.
Η αποθήκευση στον ριζικό φάκελο του ιστότοπου είναι πάντα ένα ασφαλές στοίχημα. Εάν είστε άνετοι με τη διαχείριση δομών φακέλων αρχείων, μη διστάσετε να αποθηκεύσετε εικόνες μέσα σε υποφακέλους μέσα στο φάκελο του ιστότοπού σας.
Κάντε κλικ στην Αποθήκευση.
Η εικόνα αποθηκεύεται και εμφανίζεται το πλαίσιο διαλόγου Περιγραφή εικόνας (Alt Text). Σε αυτό το παράθυρο διαλόγου, ορίζετε χαρακτηριστικά προσβασιμότητας.
Μπορείτε να εισαγάγετε εναλλακτικό κείμενο (κείμενο που θα διαβαστεί δυνατά για να περιγράψει την εικόνα για επισκέπτες με προβλήματα όρασης από το λογισμικό ανάγνωσης ή που θα εμφανίζεται σε περιβάλλοντα περιήγησης όπου η εμφάνιση εικόνας είναι απενεργοποιημένη) στο πλαίσιο Εναλλακτικό κείμενο στο παράθυρο διαλόγου.
Κάντε κλικ στο OK για να εισαγάγετε την εικόνα.
Η εικόνα θα είναι ορατή στη σελίδα σε προβολή σχεδίασης.