Είναι σημαντικό να βεβαιωθείτε ότι ο ιστότοπός σας στο Adobe Dreamweaver CS6 εμφανίζεται σωστά και με συνέπεια σε όλα τα δημοφιλή προγράμματα περιήγησης, όπως ο Internet Explorer, ο Firefox, ο Chrome και το Safari. Παρόλο που τα περισσότερα σύγχρονα προγράμματα περιήγησης έχουν υιοθετήσει αρκετά ομοιόμορφη υποστήριξη για ιδιότητες CSS2 (και ορισμένες CSS3), οι σχεδιαστές θα πρέπει να δοκιμάσουν τις σελίδες τους σε μια ποικιλία προγραμμάτων περιήγησης και εκδόσεων προγράμματος περιήγησης.
Για να εξαλειφθεί αυτή η χρονοβόρα εργασία, το Dreamweaver παρέχει τον Έλεγχο συμβατότητας προγράμματος περιήγησης, ο οποίος συνεργάζεται με τον ιστότοπο της Adobe για να ανακαλύψει και να αναφέρει τυχόν προβλήματα εμφάνισης που σχετίζονται με το CSS που ενδέχεται να προκύψουν σε επιλεγμένα προγράμματα περιήγησης και εκδόσεις.
Ο Έλεγχος συμβατότητας προγράμματος περιήγησης ελέγχει τη συμβατότητα CSS από προεπιλογή σε αυτά τα προγράμματα περιήγησης: Firefox 1–3; Internet Explorer (Windows) 6.0–8.0; Internet Explorer (Macintosh) 5.2; Netscape Navigator 7.0–8.0; Όπερα 7.0–9.0; και Safari 1.0–3.0.
Για οποιοδήποτε πρόβλημα ανακαλύπτει ο Έλεγχος συμβατότητας προγράμματος περιήγησης, ο πίνακας αποτελεσμάτων εμφανίζει μια περιγραφή του προβλήματος μαζί με έναν άμεσο σύνδεσμο προς την ενότητα CSS Advisor του ιστότοπου της Adobe. Ο Σύμβουλος CSS αναφέρει γνωστά ζητήματα εμφάνισης προγράμματος περιήγησης και πιθανές λύσεις για την επίλυσή τους.
Ακολουθήστε αυτά τα βήματα για να δοκιμάσετε μια σελίδα με τον Έλεγχο συμβατότητας προγράμματος περιήγησης:
Ανοίξτε μια σελίδα για επεξεργασία επιλέγοντας Αρχείο→Άνοιγμα ή επιλέγοντάς την από τον πίνακα Αρχεία.
Στο παράθυρο Document (δίπλα στο κουμπί Live Code), κάντε κλικ και κρατήστε πατημένο το κουμπί Check Browser Compatibility και, στη συνέχεια, επιλέξτε Check Browser Compatibility από το μενού που εμφανίζεται.
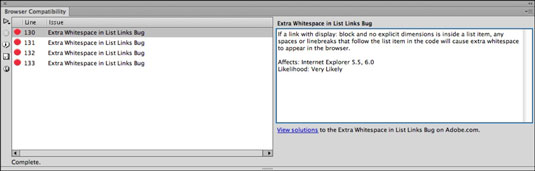
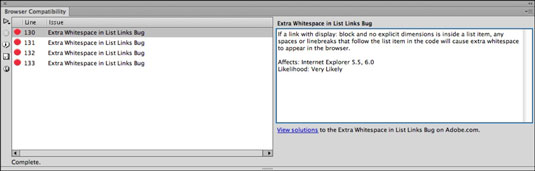
Εμφανίζεται ο πίνακας Αποτελέσματα, με την καρτέλα Συμβατότητα προγράμματος περιήγησης προς τα εμπρός. Τυχόν αποτελέσματα εμφανίζονται σε αυτήν την καρτέλα.
Για να δείτε λεπτομέρειες και πιθανές λύσεις για τυχόν αποτελέσματα που μπορεί να εμφανιστούν, επιλέξτε το αποτέλεσμα.

Η περιγραφή, καθώς και ένας σύνδεσμος προς τον ιστότοπο της Adobe, εμφανίζονται στη δεξιά πλευρά του πίνακα.
Τα πιθανά ζητήματα συμβατότητας παρατίθενται μαζί με το όνομα αρχείου, τον αριθμό γραμμής και την περιγραφή του προβλήματος.
Κάντε κλικ στον σύνδεσμο κάτω από τον πίνακα λεπτομερειών για να μεταβείτε στον ιστότοπο της Adobe για λύσεις.