Αφού δημιουργήσετε και συνδέσετε έναν χάρτη εικόνας στο Adobe Fireworks CS6, είστε έτοιμοι να τον δοκιμάσετε και να τον εξαγάγετε για χρήση στην ιστοσελίδα σας. Ακολουθήστε αυτά τα βήματα:
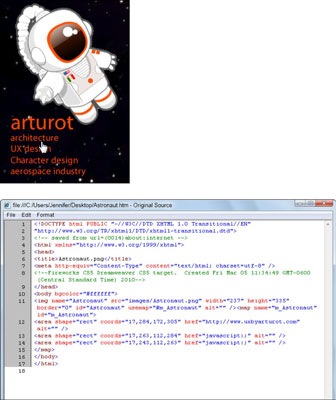
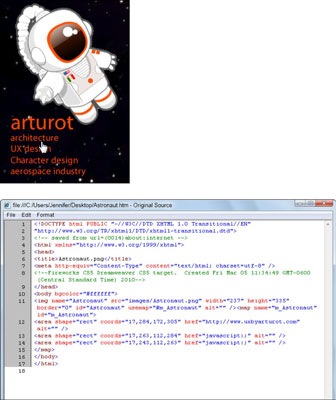
Δοκιμάστε τον χάρτη της εικόνας σας επιλέγοντας Αρχείο→ Προεπισκόπηση στο πρόγραμμα περιήγησης.
Εάν είστε ικανοποιημένοι με τα αποτελέσματα, κλείστε το παράθυρο του προγράμματος περιήγησης και επιστρέψτε στο Fireworks για να εξαγάγετε το αρχείο σας.
Επιλέξτε Αρχείο→ Εξαγωγή.
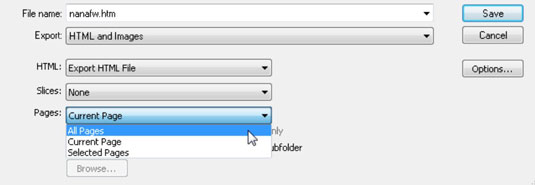
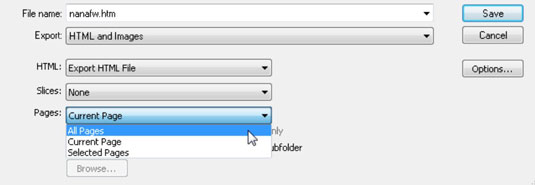
Εμφανίζεται το πλαίσιο διαλόγου Εξαγωγή.
Πληκτρολογήστε ένα όνομα στο πλαίσιο κειμένου Όνομα.
Επιλέξτε HTML και Εικόνες από την αναπτυσσόμενη λίστα Εξαγωγή.
Επιλέξτε Εξαγωγή αρχείου HTML από την αναπτυσσόμενη λίστα HTML.
Επιλέξτε Κανένα από την αναπτυσσόμενη λίστα Φέτες και κάντε κλικ στην Αποθήκευση.
Εάν έχετε δημιουργήσει πολλές σελίδες στο αρχείο Fireworks, μην ξεχάσετε να επιλέξετε Όλες οι σελίδες από την αναπτυσσόμενη λίστα Σελίδες.

Όταν τελειώσετε, κάντε κλικ στην Αποθήκευση.
Αυτό είναι! Τώρα μπορείτε να επιλέξετε Αρχείο→ Άνοιγμα στο πρόγραμμα περιήγησής σας και να εντοπίσετε το αρχείο HTML για να δοκιμάσετε το ολοκληρωμένο έργο σας ή να επιλέξετε Αρχείο→ Άνοιγμα σε ένα πρόγραμμα επεξεργασίας ιστού (όπως το Adobe Dreamweaver) για να τροποποιήσετε το αρχείο HTML.