Το Adobe Dreamweaver CS6 χρησιμοποιεί εικονικά κοντέινερ ή κουτιά ελεγχόμενα από CSS , που δημιουργούνται από την ετικέτα DIV για να τοποθετεί ελεύθερα το περιεχόμενο σε μια σελίδα. Η ετικέτα DIV είναι μια βασική ετικέτα που χρησιμοποιείται για τη δημιουργία περιοχών για περιεχόμενο στη σελίδα σας.
Μπορείτε να δημιουργήσετε ετικέτες DIV από διάφορα σημεία στο Dreamweaver, συμπεριλαμβανομένης της ενότητας Διάταξη του πίνακα Εισαγωγή. Κάθε ετικέτα DIV μπορεί να έχει ένα μοναδικό στυλ αναγνωριστικού που της έχει εκχωρηθεί για να ελέγχει τη θέση, την εμφάνιση και το μέγεθός της. Η διαδικασία τοποθέτησης περιεχομένου απαιτεί συχνά δύο βήματα: δημιουργία της ετικέτας DIV και στη συνέχεια δημιουργία του αντίστοιχου στυλ.
Το Dreamweaver κάνει αυτήν την εργασία εύκολη με το εργαλείο AP Div, το οποίο σας επιτρέπει να σχεδιάζετε ελεύθερα πλαίσια στη σελίδα και να τοποθετείτε περιεχόμενο μέσα.
Το CSS αντιμετωπίζει τα περισσότερα στοιχεία κοντέινερ σε μια σελίδα ως πλαίσια . Αυτή η προσέγγιση, που αναφέρεται ως μοντέλο CSS Box , επιτρέπει σε αυτά τα στοιχεία να μοιράζονται ομοιόμορφες ιδιότητες όπως padding, περιθώρια, πλάτος, ύψος και περιγράμματα.
Παρόλο που το CSS μπορεί να θεωρήσει τα περισσότερα στοιχεία που περιέχουν σε μια σελίδα ως πλαίσιο (όπως ένας πίνακας ή μια λίστα), οι ετικέτες DIV χρησιμοποιούνται συνήθως για τη δημιουργία εικονικών πλαισίων που μπορείτε να χρησιμοποιήσετε για να τοποθετήσετε κείμενο, εικόνες, ακόμη και ένθετα πλαίσια.
Κάθε κουτί μπορεί να έχει το δικό του πλάτος, ύψος, θέση (μέσω των ιδιοτήτων πάνω και αριστερά), περίγραμμα, περιθώρια και επένδυση. καθένα από αυτά ορίζεται χρησιμοποιώντας τις κατάλληλες ιδιότητες CSS.
Για να δημιουργήσετε Div AP (Absolute-Positioned), ακολουθήστε τα εξής βήματα:
Δημιουργήστε μια νέα σελίδα ή ανοίξτε μια υπάρχουσα σελίδα από τον ιστότοπό σας.
Στον πίνακα Εισαγωγή, επιλέξτε την κατηγορία Διάταξη.
Επιλέξτε το εργαλείο Draw AP Div.
Ο κέρσορας εμφανίζεται ως σταυρωτή τρίχα όταν τον μετακινείτε πίσω στη σελίδα.
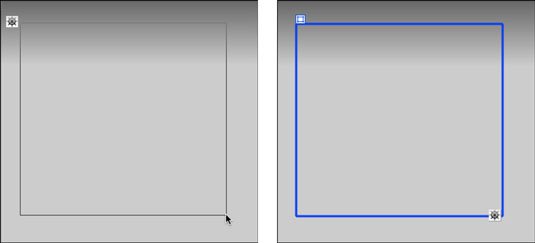
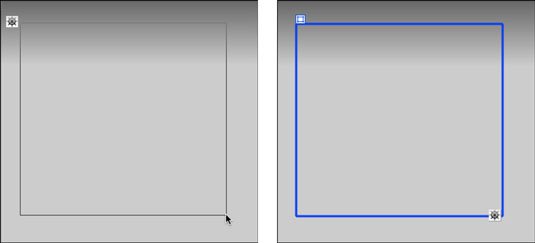
Κάντε κλικ οπουδήποτε στη σελίδα και σύρετε για να σχεδιάσετε ένα νέο AP Div. αφήστε το κουμπί του ποντικιού.

Μετακινήστε το δείκτη του ποντικιού πάνω από την άκρη του πλαισίου μέχρι να αλλάξει σε βέλος 4 κατευθύνσεων. κάντε κλικ μία φορά και οι λαβές εμφανίζονται σε όλες τις πλευρές.
Κάντε κλικ και σύρετε οποιαδήποτε από αυτές τις λαβές για να αλλάξετε το μέγεθος του πλαισίου κάθετα ή οριζόντια.
Για να μετακινήσετε το πλαίσιο, κάντε κλικ και σύρετέ το από την καρτέλα που βρίσκεται στην επάνω αριστερή άκρη του και τοποθετήστε το πλαίσιο στο σημείο που θέλετε στη σελίδα.
Ρίξτε μια ματιά στο Property inspector και θα δείτε το όνομα καθώς και πολλές ιδιότητες DIV που αναφέρονται.
Εάν ο πίνακας Στυλ CSS δεν είναι ανοιχτός, επιλέξτε Παράθυρο→ Στυλ CSS για να το ανοίξετε. κάτω από τον πίνακα Όλα, κάντε κλικ στα αριστερά του φύλλου στυλ (
Κάντε κλικ μέσα στο νέο πλαίσιο για να πληκτρολογήσετε, να επικολλήσετε ή να εισαγάγετε νέο περιεχόμενο.
Όταν σχεδιάζετε ένα AP Div στη σελίδα, συμβαίνουν δύο πράγματα: Το Dreamweaver εισάγει μια ετικέτα για να δημιουργήσει το πλαίσιο και δημιουργεί έναν επιλογέα CSS ID που αποθηκεύει τη θέση, το πλάτος, το ύψος και άλλες ιδιότητες του DIV.
Αφού δημιουργήσετε ένα AP Div, μπορείτε να πληκτρολογήσετε, να επικολλήσετε ή να εισαγάγετε περιεχόμενο απευθείας μέσα σε αυτό. Μπορείτε επίσης να εκχωρήσετε έναν κανόνα κλάσης σε οποιοδήποτε DIV από το Property inspector — πιο συχνά για το χειρισμό της μορφοποίησης περιεχομένου, αφήνοντας τον επιλογέα ID να ελέγχει τη θέση και τις διαστάσεις.