Η επιλογή jQuery UI Tab στο Dreamweaver διευκολύνει την προσθήκη μιας σειράς πλαισίων που εμφανίζουν ή αποκρύπτουν περιεχόμενο που αντιστοιχεί σε μια σειρά καρτελών. Παρόμοια με τα πτυσσόμενα πάνελ, αυτή η δυνατότητα διεπαφής χρήστη jQuery σάς επιτρέπει να εμφανίζετε περισσότερες πληροφορίες σε λιγότερο χώρο μέσα σε ένα παράθυρο του προγράμματος περιήγησης.

Παρόμοια με τα πάνελ ακορντεόν, τα πάνελ με καρτέλες μπορούν να χρησιμοποιηθούν για την εμφάνιση κειμένου, εικόνων και πολυμέσων.
Όταν δημιουργείτε πλαίσια με καρτέλες με το γραφικό στοιχείο διεπαφής χρήστη jQuery στο Dreamweaver, μπορείτε να καθορίσετε τη σειρά των καρτελών, ελέγχοντας ουσιαστικά το περιεχόμενο που εμφανίζεται κατά την πρώτη φόρτωση της σελίδας.
Ακολουθήστε αυτά τα βήματα για να δημιουργήσετε μια ομάδα πίνακα καρτελών:
Τοποθετήστε τον κέρσορα σε μια σελίδα όπου θέλετε να εμφανίζεται το πλαίσιο με καρτέλες.
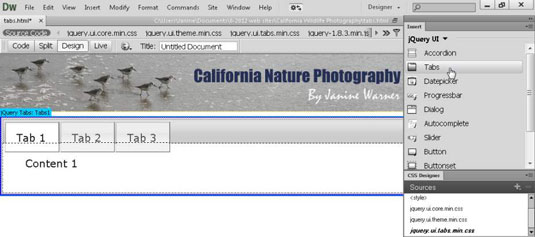
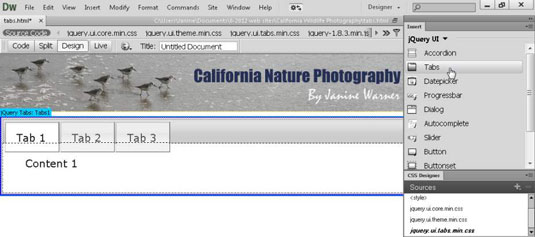
Επιλέξτε Insert→jQuery UI→Tabs ή κάντε κλικ στο στοιχείο Tabs στον πίνακα jQuery UI Insert.
Ένα πλαίσιο με καρτέλες εισάγεται στη σελίδα και τα αντίστοιχα αρχεία CSS εμφανίζονται στον πίνακα προέλευσης σχεδιαστή CSS.

Στον κύριο χώρο εργασίας, επιλέξτε το κείμενο Tab1, Tab2 και Tab 3 με τη σειρά και, στη συνέχεια, αντικαταστήστε κάθε επικεφαλίδα καρτέλας με το κείμενο που θέλετε να εμφανίζεται στην περιοχή καρτέλας του πίνακα.
Μπορείτε να επεξεργαστείτε τα περιεχόμενα των καρτελών μόνο στο χώρο εργασίας και όχι στο Property inspector. Από προεπιλογή, το κείμενο στην περιοχή καρτέλας είναι έντονη και μαύρη, αλλά μπορείτε να αλλάξετε αυτή τη μορφοποίηση αλλάζοντας τον αντίστοιχο κανόνα CSS.
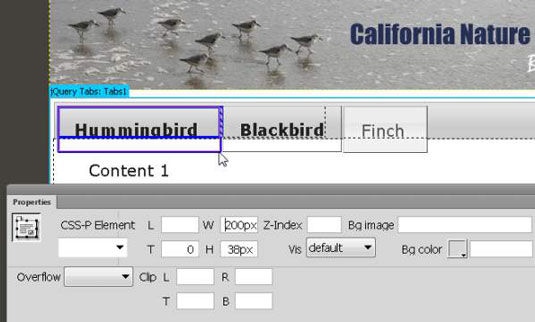
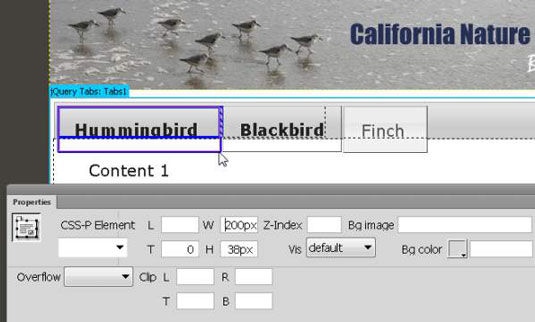
Για να προσαρμόσετε το μέγεθος κάθε καρτέλας, επιλέξτε την καρτέλα και, στη συνέχεια, χρησιμοποιήστε τις ρυθμίσεις Ύψος και Πλάτος στον Επιθεωρητή Ιδιοτήτων.
Με επιλεγμένη μια μεμονωμένη καρτέλα, το Property inspector εμφανίζει τις ρυθμίσεις για αυτήν την καρτέλα συγκεκριμένα.

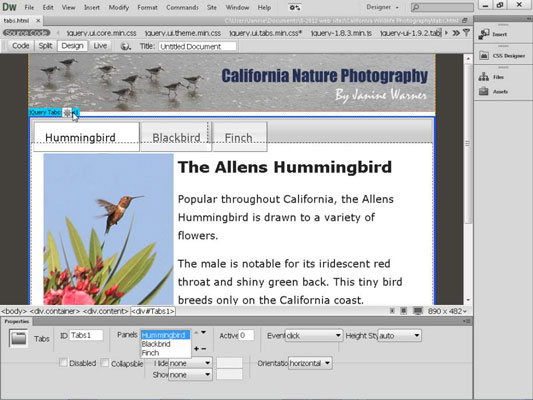
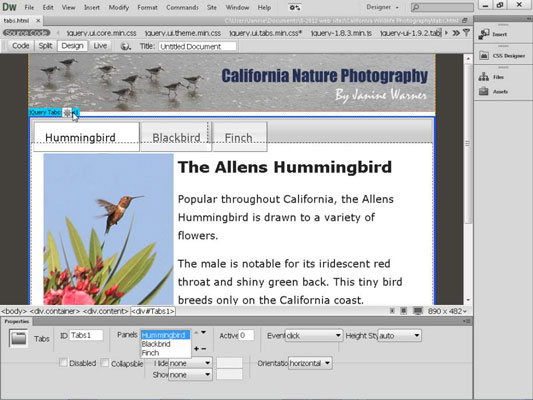
Για να προσθέσετε περιεχόμενο, επιλέξτε τη λέξη Περιεχόμενο στην κύρια περιοχή οποιουδήποτε επιλεγμένου πίνακα καρτελών και, στη συνέχεια, εισαγάγετε κείμενο, εικόνες ή πολυμέσα.
Μπορείτε να αντιγράψετε κείμενο σε ένα πλαίσιο επικολλώντας το όπως ακριβώς θα επικολλούσατε κείμενο οπουδήποτε αλλού στη σελίδα. Ομοίως, εισάγετε εικόνες σε πίνακες όπως θα κάνατε οπουδήποτε αλλού σε μια σελίδα: Επιλέξτε Εισαγωγή→Εικόνα→Εικόνα και, στη συνέχεια, επιλέξτε το αρχείο GIF, JPEG ή PNG που θέλετε να εμφανίσετε. Μπορείτε επίσης να προσθέσετε αρχεία πολυμέσων ή Photoshop εάν θέλετε να χρησιμοποιήσετε το Dreamweaver για να βελτιστοποιήσετε τις εικόνες σας.
Για να αλλάξετε την εμφάνιση μιας καρτέλας ή ενός πίνακα, όπως το πρόσωπο ή το χρώμα της γραμματοσειράς, επεξεργαστείτε τον αντίστοιχο κανόνα CSS.
Για παράδειγμα, για να επεξεργαστείτε το χρώμα κειμένου ή τη γραμματοσειρά στις καρτέλες, επιλέξτε το πλαίσιο γύρω από την καρτέλα και το πλαίσιο γύρω από το στυλ επιλέγεται αυτόματα στον πίνακα Επιλογέας σχεδιαστή CSS.
Για να επεξεργαστείτε τον αριθμό ή τη σειρά των πλαισίων με καρτέλες, κάντε κλικ στην μπλε καρτέλα jQuery Tabs στο επάνω μέρος του σετ πίνακα στην περιοχή σχεδίασης.
Όταν κάνετε κλικ στην μπλε καρτέλα, οι ρυθμίσεις του πίνακα εμφανίζονται στο Property inspector. Κάντε κλικ έξω από την περιοχή του μπλε πλαισίου και το Property inspector επιστρέφει στις προεπιλεγμένες ρυθμίσεις του.

Για να προσθέσετε καρτέλες, κάντε κλικ στο εικονίδιο με το σύμβολο συν (+) στο στοιχείο επιθεώρησης ιδιοτήτων.
Εμφανίζονται νέες καρτέλες στο χώρο εργασίας.
Για να αλλάξετε τη σειρά των καρτελών, επιλέξτε το όνομα της καρτέλας στο Property inspector και, στη συνέχεια, χρησιμοποιήστε τα βέλη στο πεδίο Panels για να μετακινήσετε τον πίνακα.
Τα ονόματα των πάνελ μετακινούνται πάνω και κάτω στο μενού καθώς αλλάζει η σειρά. Οι πίνακες και οι αντίστοιχες καρτέλες τους εμφανίζονται στην ιστοσελίδα με τη σειρά που εμφανίζονται στο Property inspector.
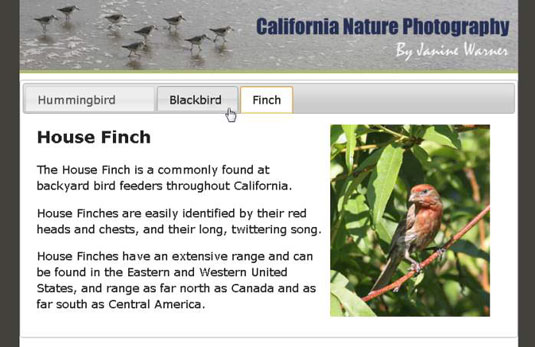
Επιλέξτε το πλαίσιο στην αναπτυσσόμενη λίστα Πίνακες που θέλετε να εμφανίζεται όταν η σελίδα φορτώνεται σε ένα πρόγραμμα περιήγησης ιστού.
Η αναπτυσσόμενη λίστα αντιστοιχεί στα ονόματα που δίνετε σε κάθε καρτέλα στο χώρο εργασίας.
Επιλέξτε Αρχείο→Αποθήκευση για να αποθηκεύσετε τη σελίδα. όταν εμφανιστεί το πλαίσιο διαλόγου Αντιγραφή εξαρτημένων αρχείων, κάντε κλικ στο OK για να δημιουργηθούν αυτόματα όλα τα σχετικά αρχεία.
Για να λειτουργήσουν οι δυνατότητες διεπαφής χρήστη jQuery, πρέπει να ανεβάσετε αυτά τα αρχεία στον διακομιστή ιστού σας όταν ανεβάζετε την ιστοσελίδα.
Κάντε κλικ στο εικονίδιο της υδρογείου στο επάνω μέρος του χώρου εργασίας και επιλέξτε ένα πρόγραμμα περιήγησης για προεπισκόπηση της εργασίας σας σε ένα πρόγραμμα περιήγησης.
Ανάλογα με το πρόγραμμα περιήγησής σας, ίσως χρειαστεί να επιτρέψετε στα στοιχεία ελέγχου ActiveX να κάνουν προεπισκόπηση της σελίδας στον υπολογιστή σας.