Τα μενού πλοήγησης χρειάζονται κουμπιά. Το Flash σάς παρέχει όλα τα εργαλεία για να δημιουργήσετε μερικά πολύ όμορφα κουμπιά. Αν δεν έχετε δημιουργήσει κουμπιά Flash πριν, θεωρήστε αυτό το βάπτισμά σας στο πυρ. Για να δημιουργήσετε ένα κουμπί για το μενού σας, ακολουθήστε τα εξής βήματα:
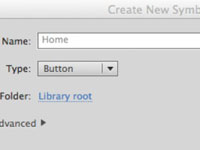
1 Επιλέξτε Εισαγωγή→ Νέο σύμβολο.
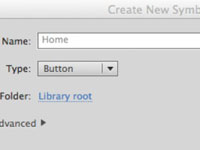
Εμφανίζεται το πλαίσιο διαλόγου Δημιουργία νέου συμβόλου.

2 Πληκτρολογήστε ένα όνομα για το σύμβολό σας και επιλέξτε τη συμπεριφορά του κουμπιού από το αναπτυσσόμενο μενού Τύπος.
Δημιουργείτε ένα μενού και το προφανές μέρος για να ξεκινήσετε ένα μενού είναι με το κουμπί Αρχική σελίδα. Επομένως, ονομάστε το κουμπί Αρχική σελίδα .

3 Κάντε κλικ στο OK και το Flash μεταβαίνει σε λειτουργία επεξεργασίας συμβόλων.
Έχετε ένα επίπεδο καθώς και τέσσερις καταστάσεις, καθεμία από τις οποίες καθορίζεται από τη θέση του δρομέα του χρήστη: Πάνω, Πάνω, Κάτω και Χτύπημα.
Αυτή η κατάσταση καθορίζει την περιοχή στόχο του κουμπιού. Προσθέτετε την κατάσταση Hit εάν έχετε ένα ιδιαίτερα κομψό κουμπί που μπορεί να είναι δύσκολο να επιλέξετε.
4Εάν δεν είναι ήδη ανοιχτό, επιλέξτε Παράθυρο→ Ιδιότητες.
Ανοίγει το Properties Inspector.
5Δημιουργήστε το μέγεθος σχήματος για το κουμπί σας.
Όταν δημιουργείτε κουμπιά, χρησιμοποιήστε το εργαλείο Ορθογώνιο με ακτίνα γωνίας 50 px για να αποκτήσετε ένα οβάλ σχήμα. Πριν δημιουργήσετε το σχήμα, αλλάξτε την τιμή Rectangle Options στο Properties Inspector σε 50, που σας δίνει μια ωραία στρογγυλεμένη άκρη. Επιλέγοντας Προβολή→ Χάρακες σάς δίνει τη δυνατότητα να δημιουργήσετε ένα αντικείμενο που έχει το κατά προσέγγιση μέγεθος του κουμπιού.

6 Επιλέξτε το σχήμα του κουμπιού και στο Properties Inspector, πληκτρολογήστε τις επιθυμητές διαστάσεις για το κουμπί σας στα πεδία πλάτους και ύψους.
Για να υπολογίσετε τι μέγεθος να κάνετε κάθε κουμπί, διαιρέστε το πλάτος του μενού πλοήγησής σας με τον αριθμό των κουμπιών. Σε αυτό το παράδειγμα, δημιουργείτε έξι κουμπιά για ένα μενού πλοήγησης (nav) με πλάτος 600 pixel και ύψος 25 pixel. Επομένως, κάθε κουμπί έχει πλάτος 100 pixel και ύψος 25 pixel.
7 Επιλέξτε και, στη συνέχεια, ευθυγραμμίστε το κουμπί στο κέντρο του Stage.
Πατήστε Ctrl+K (Windows) ή Apple+K (Mac) για να ανοίξετε τον πίνακα Ευθυγράμμιση. Επιλέξτε το πλαίσιο ελέγχου To Stage και, στη συνέχεια, κάντε κλικ στα εικονίδια που κεντράρουν το κουμπί κάθετα και οριζόντια.
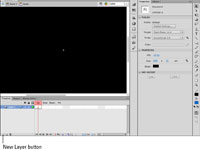
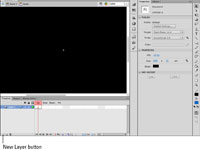
8 Κάντε κλικ στο κουμπί Νέο επίπεδο στην κάτω αριστερή γωνία της Γραμμής χρόνου.
Το Flash δημιουργεί ένα νέο επίπεδο. Το μόνο που χρειάζεται να γνωρίζετε για τα επίπεδα προς το παρόν είναι ότι τα επίπεδα σάς βοηθούν να οργανώσετε την εργασία σας. Για το κουμπί, δημιουργείτε ένα ξεχωριστό επίπεδο για το κείμενο του κουμπιού.
9 Κάντε διπλό κλικ στον τίτλο του επιπέδου κειμένου του κουμπιού.
Αυτό ανοίγει ένα πλαίσιο κειμένου στο οποίο μπορείτε να πληκτρολογήσετε ένα νέο όνομα για το δεύτερο επίπεδο. Δεν είναι επιτακτική ανάγκη, αλλά η δημιουργία ενός διαισθητικού ονόματος σάς βοηθά τώρα να αποκρυπτογραφήσετε αργότερα ποιο επίπεδο χρησιμοποιείται για ποιο σκοπό όταν δημιουργείτε μια περίπλοκη ταινία ή σύμβολο.
10 Εισαγάγετε ένα όνομα για το επίπεδο.
Το κείμενο είναι τόσο καλό όνομα όσο κάθε άλλο. Ενώ είστε σε αυτό, μετονομάστε το επίπεδο στο οποίο βρίσκεται το κουμπί. Το Button Shape είναι καλό όνομα.

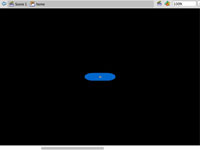
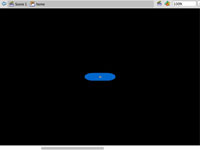
11 Επιλέξτε το εργαλείο κειμένου και πληκτρολογήστε το όνομα που θέλετε.
Σε αυτήν την περίπτωση, το κουμπί ονομάζεται Αρχική σελίδα. Όταν ένας επισκέπτης κάνει κλικ σε αυτό το κουμπί, μεταβαίνει στην αρχική σελίδα.
Ένα πλήρες σεμινάριο για το εργαλείο Κείμενο ξεφεύγει από τον σκοπό αυτού του βιβλίου. Ωστόσο, αν κοιτάξετε το Properties Inspector, θα δείτε πόσο εύκολο είναι να ορίσετε παραμέτρους για το εργαλείο Text.
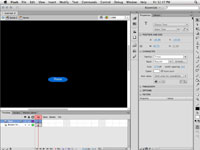
12 Πατήστε F5 στο πλαίσιο Κάτω στο επίπεδο κειμένου.
Αυτό αντιγράφει τα περιεχόμενα του πλαισίου Up στις καταστάσεις Over και Down.
13Πατήστε F6 για να δημιουργήσετε βασικά καρέ για τις καταστάσεις Over και Down στο επίπεδο σχήματος κουμπιού.
Η δημιουργία βασικών καρέ σάς δίνει τη δυνατότητα να αλλάξετε ή να τροποποιήσετε τα περιεχόμενα αυτών των πλαισίων ή να κάνετε κάποια άλλη αλλαγή που θα ειδοποιήσει τους χρήστες ότι έχουν βρει πράγματι ένα κουμπί με δυνατότητα κλικ. Το γραφικό στην κατάσταση Down εμφανίζεται όταν οι χρήστες κάνουν με επιτυχία κλικ στο κουμπί.
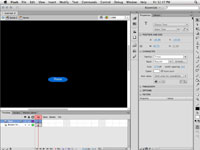
14 Πραγματοποιήστε αλλαγές στις καταστάσεις Over και Down για το επίπεδο σχήματος κουμπιού.
Για αυτό το παράδειγμα εκτέλεσης, αλλάξαμε το χρώμα του κουμπιού σε κόκκινο στο πλαίσιο Over και σε πορτοκαλί στο πλαίσιο Down.
15 Κάντε κλικ στο κουμπί Πίσω (μοιάζει με βέλος και βρίσκεται αριστερά από τον τίτλο Σκηνής πάνω από το ανώτερο επίπεδο).
Το κουμπί προστίθεται στη Βιβλιοθήκη και είναι έτοιμο για χρήση.