Όταν δημιουργείτε ένα γραφικό στο Adobe Fireworks Creative Suite 5 και προσθέτετε πολλαπλά hotspot (υπερσυνδέσμους) σε αυτό, γίνεται γνωστό ως χάρτης εικόνας.

Χρησιμοποιήστε έναν χάρτη εικόνας για να ορίσετε περιοχές με δυνατότητα κλικ σε μια εικόνα.
Δημιουργήστε έναν χάρτη εικόνας στο Fireworks
Για να δημιουργήσετε έναν χάρτη εικόνας, ακολουθήστε τα εξής βήματα:
Ανοίξτε ένα αρχείο γραφικών στο οποίο θέλετε να αντιστοιχίσετε πολλά hotspot.
Κάντε κλικ και κρατήστε πατημένο το εργαλείο Rectangle Hot Spot στην ενότητα web του πίνακα Εργαλεία και επιλέξτε ένα από τα τρία κρυφά εργαλεία hotspot: Rectangle, Circle ή Polygon.
Εάν επιλέξατε το εργαλείο Ορθογώνιο ή Κύκλος, απλώς κάντε κλικ και σύρετε για να ορίσετε το hotspot. Για να δημιουργήσετε μια περιοχή με το εργαλείο Πολύγωνο, απλώς κάντε κλικ και αφήστε το από σημείο σε σημείο για να δημιουργήσετε μια προσαρμοσμένη περιοχή.
Εάν δεν έχετε τα σχήματα σωστά, μην ανησυχείτε. Μπορείτε να χρησιμοποιήσετε τα εργαλεία δείκτη και υποεπιλογή για να μετακινήσετε και να αλλάξετε το μέγεθος των hotspot.
Συνδέστε έναν χάρτη εικόνας Fireworks
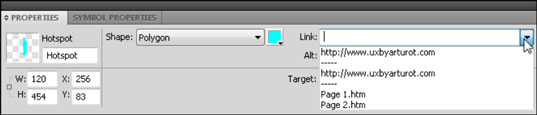
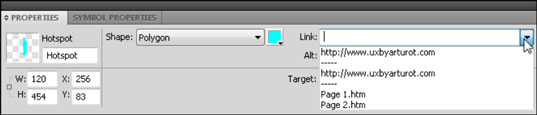
Αφού ορίσετε ένα hotspot, μπορείτε να ορίσετε την τοποθεσία (συνήθως, μια ιστοσελίδα) στην οποία θέλετε να συνδεθεί το hotspot.
Επιλέξτε Παράθυρο→ URL.
Εμφανίζεται ο πίνακας URL.

Πληκτρολογήστε μια διεύθυνση URL στην οποία θέλετε να μεταβεί ο θεατής αφού επιλέξετε αυτήν την περιοχή.
Σημειώστε ότι μπορείτε να προσθέσετε τη διεύθυνση URL σας σε μια βιβλιοθήκη για μελλοντική χρήση κάνοντας κλικ στο σύμβολο συν στα δεξιά του πλαισίου κειμένου της διεύθυνσης URL.
Όταν αναφέρετε σελίδες πέρα από τον ιστότοπό σας (εξωτερικοί σύνδεσμοι), πρέπει να ξεκινήσετε τη σύνδεση με http://.
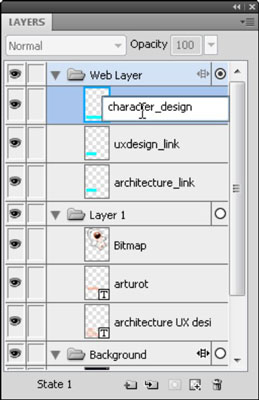
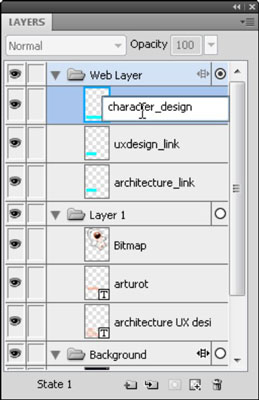
Επιλέξτε Παράθυρο→ Επίπεδα για να εμφανιστεί ο πίνακας Επίπεδα.
Το hotspot που δημιουργήσατε εμφανίζεται ως ξεχωριστό υποστρώμα του επιπέδου Ιστού.
Κάντε διπλό κλικ στο όνομα αυτού του υποστρώματος και δώστε του ένα πιο κατάλληλο όνομα.

Ακολουθούν ορισμένοι τύποι συνδέσμων εκτός από διευθύνσεις URL που μπορείτε να χρησιμοποιήσετε:
-
Διεύθυνση ηλεκτρονικού ταχυδρομείου : Πληκτρολογήστε mailto: τη διεύθυνση ηλεκτρονικού ταχυδρομείου σας στο πλαίσιο κειμένου της διεύθυνσης URL για να δημιουργήσετε έναν σύνδεσμο που ανοίγει ένα παράθυρο μηνύματος, με τη διεύθυνσή σας ήδη καταχωρημένη και έτοιμη για μετάβαση!
-
Σύνδεσμος σε άλλη σελίδα στο έγγραφό σας Fireworks : Σε πολλούς ανθρώπους αρέσει να δημιουργούν πρωτότυπα των ιστότοπών τους στο Fireworks και να επιδεικνύουν τη σύνδεση από τη μια σελίδα στην άλλη. Μπορείτε να χρησιμοποιήσετε τον πίνακα Σελίδες για να προσθέσετε μια σελίδα στο έγγραφό σας και, στη συνέχεια, να χρησιμοποιήσετε το αναπτυσσόμενο μενού Σύνδεσμος για σύνδεση από τη μια σελίδα στην άλλη.
Για να εξαγάγετε πολλές σελίδες από το Fireworks, επιλέξτε Αρχείο→ Εξαγωγή και, στη συνέχεια, επιλέξτε Όλες οι σελίδες από το αναπτυσσόμενο μενού Σελίδες. Μπορείτε να δοκιμάσετε τους συνδέσμους σας ανοίγοντας το νέο αρχείο HTML σε ένα πρόγραμμα περιήγησης.

-
Αρχεία μη HTML στον διακομιστή : Μπορείτε να πληκτρολογήσετε 2010/catalog.pdf, για παράδειγμα, για να δώσετε εντολή στο πρόγραμμα περιήγησης να ανοίξει ένα αρχείο PDF με το όνομα κατάλογος που βρίσκεται μέσα στο φάκελο 2010.