Το Stage είναι όπου θα τοποθετήσετε τα στοιχεία σας, όπως εικόνες, κείμενο και σχεδιασμένα αντικείμενα. Το Stage είναι ένα ζωντανό παράθυρο HTML, που σημαίνει ότι αυτό που βλέπετε στην οθόνη είναι αυτό που βλέπει το κοινό σας όταν βλέπει και αλληλεπιδρά με τη σύνθεσή σας. Μπορείτε να διαστασιολογήσετε το Stage με δύο διαφορετικούς τρόπους:
-
Pixels: Το Adobe Edge Animate CC σάς δίνει τη δυνατότητα να ρυθμίσετε το Stage ώστε να παραμένει ένα συγκεκριμένο μέγεθος ανεξάρτητα από το μέγεθος του παραθύρου του προγράμματος περιήγησης.
-
Ποσοστό: Για όσους προτιμούν έναν πιο ανταποκρινόμενο σχεδιασμό ιστοσελίδων.
-
Δοκιμή αποκριτικής σχεδίασης ιστοσελίδων: Ίσως θέλετε να αλλάξετε το χρώμα φόντου του Stage για να ελέγξετε την ανταπόκριση του σχεδίου σας.
Μεγέθυνση των τιμών Stage σας ανά pixel
Πιθανότατα ένα από τα πρώτα βήματα που θα θελήσετε να κάνετε είναι να διαστασιολογήσετε σωστά το Stage σας. Εάν σκοπεύετε να εισαγάγετε την κινούμενη εικόνα σας σε μια υπάρχουσα ιστοσελίδα, καθορίστε πρώτα πόσο χώρο θέλετε να καταλαμβάνει η κινούμενη εικόνα σε αυτήν τη σελίδα και, στη συνέχεια, το μέγεθος του Στάνου αναλόγως.
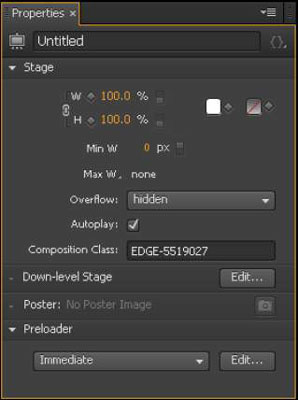
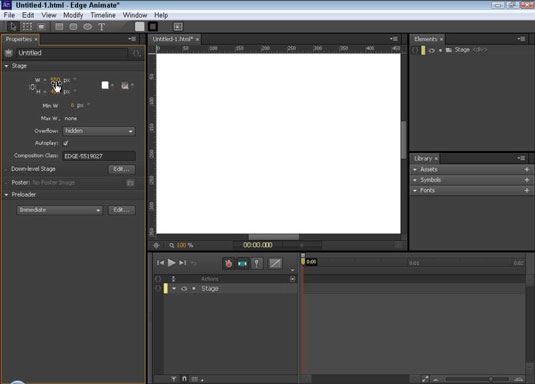
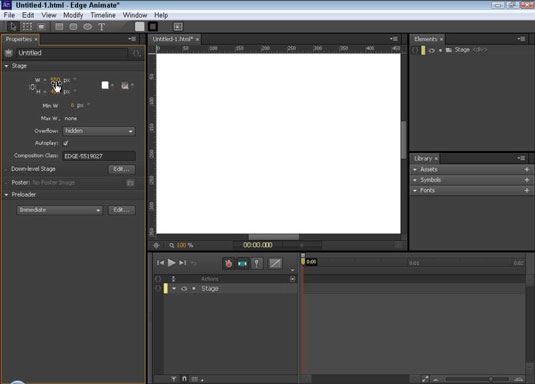
Για να αλλάξετε το μέγεθος του Stage, κάντε κλικ στους πορτοκαλί αριθμούς στην ενότητα Stage του πίνακα Ιδιότητες — στην αριστερή στήλη κοντά στο επάνω μέρος της οθόνης — όπως φαίνεται. Κάνοντας κλικ στους αριθμούς πλάτους ή ύψους σάς επιτρέπει να πληκτρολογήσετε τις ακριβείς διαστάσεις (σε pixel) που θέλετε να έχει το Stage σας.

Εάν δεν θέλετε να πληκτρολογήσετε τους αριθμούς, το Edge Animate σάς παρέχει μια εναλλακτική μέθοδο για την αλλαγή του μεγέθους του Stage: Απλώς τοποθετήστε τον κέρσορα πάνω από έναν από τους πορτοκαλί αριθμούς. Όταν ο κέρσορας μετατραπεί σε διπλό βέλος (όπως φαίνεται), μπορείτε να κάνετε κλικ και να σύρετε για να αυξήσετε ή να μειώσετε το μέγεθος του Σταδίου.
Προσαρμογή μεγέθους του Stage σας κατά ποσοστό του μεγέθους της οθόνης
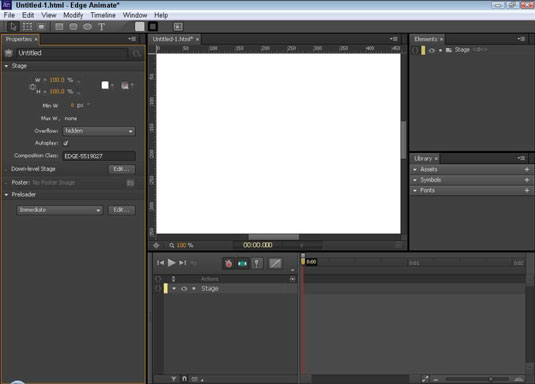
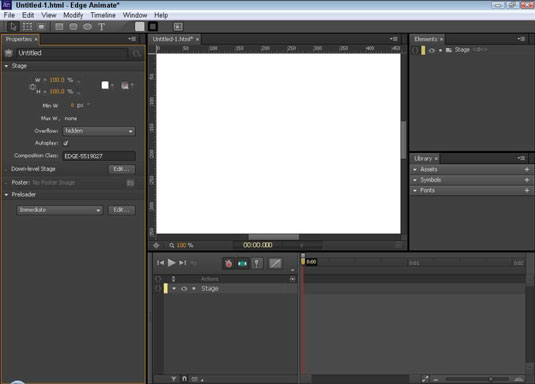
Εάν θέλετε να δημιουργήσετε ένα κινούμενο σχέδιο που δεν χρειάζεται να ταιριάζει σε κάποια συγκεκριμένη διάσταση, τότε θα πρέπει να κάνετε εναλλαγή από τα pixel (px) στο ποσοστό (%), κάνοντας κλικ στην εναλλαγή (δείτε αυτό το σχήμα). Αυτό είναι ένα βήμα για τη δημιουργία ενός responsive σχεδίου ιστού. Όταν μετράτε το ποσοστό Stage by screen αντί για τιμές pixel, το Stage μεγεθύνεται ανάλογα με το μέγεθος του γονικού στοιχείου.

Ένα παράδειγμα γονικού στοιχείου μπορεί να είναι το ίδιο το παράθυρο του προγράμματος περιήγησης — εάν η κινούμενη εικόνα είναι μια αυτόνομη ιστοσελίδα. Ωστόσο, εάν η κινούμενη εικόνα είναι ένα μέρος μιας ιστοσελίδας, τότε το γονικό στοιχείο μπορεί να είναι ένα στοιχείο div εντός του οποίου είναι ένθετη η κινούμενη εικόνα.
Για να γεμίσει το Stage σας ολόκληρο το παράθυρο του προγράμματος περιήγησης, ορίστε το πλάτος και το ύψος του σταδίου στο 100%, όπως φαίνεται σε αυτό το σχήμα. Για να γεμίσει το Stage σας το μισό παράθυρο του προγράμματος περιήγησης, ορίστε το Stage στο 50%. και ούτω καθεξής, ανάλογα με το πόσο από το παράθυρο του προγράμματος περιήγησης θέλετε να καταλαμβάνει η κινούμενη εικόνα σας.

Από προεπιλογή, το φόντο του Stage είναι λευκό. Επομένως, δεν θα δείτε καμία διαφορά στο Στάδιο όταν κάνετε εναλλαγή μεταξύ px και %.
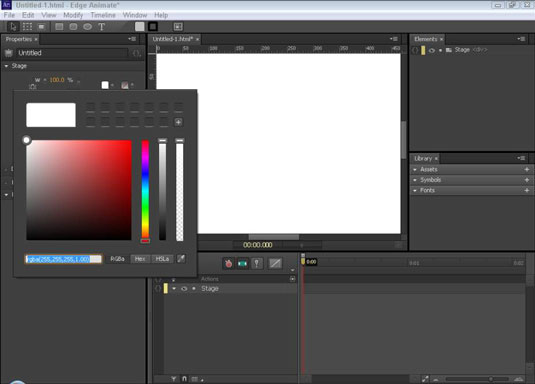
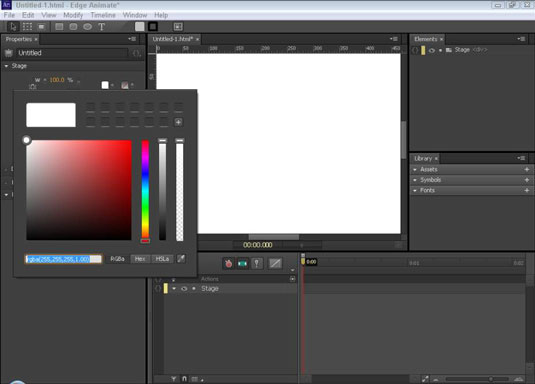
Για να ελέγξετε τη διαφορά μεταξύ της χρήσης px και % για το μέγεθος Stage, αλλάξτε το χρώμα φόντου του Stage σε κάτι διαφορετικό από το λευκό, όπως το κόκκινο. Στη συνέχεια πειραματιστείτε με διαφορετικά ποσοστά και διαστάσεις px για να δείτε τα διαφορετικά εφέ.
Για να αλλάξετε το χρώμα φόντου του Stage (όπως φαίνεται), κάντε κλικ στο λευκό τετράγωνο για να εμφανιστεί ένας επιλογέας χρώματος.
Μπορείτε να πείτε στο Edge Animate να διατηρήσει τις αναλογίες πλάτους και ύψους τις ίδιες κάνοντας κλικ στο εικονίδιο Πλάτος και Ύψος σύνδεσης (επισημαίνεται σε αυτό το σχήμα). Από προεπιλογή, το εικονίδιο Πλάτος και Ύψος συνδέσμου είναι απενεργοποιημένο. με αυτήν την προεπιλογή σε ισχύ, το Edge Animate δεν θα διατηρήσει το πλάτος (ή το ύψος) στην ίδια αναλογία όταν αλλάζετε μέγεθος.