Αν είστε όπως πολλοί σχεδιαστές που χρησιμοποιούν το Dreamweaver, πιθανότατα δεν σας αρέσει η υπογράμμιση που εμφανίζεται αυτόματα κάτω από όλο το συνδεδεμένο κείμενο σε μια ιστοσελίδα. Είναι πολύ εύκολο να αφαιρέσετε αυτήν την υπογράμμιση και να αλλάξετε το χρώμα, τη γραμματοσειρά και το μέγεθος των συνδέσμων σας με το πλαίσιο διαλόγου Ιδιότητες σελίδας του Dreamweaver. Μπορείτε επίσης να αλλάξετε άλλες ρυθμίσεις σε ολόκληρη τη σελίδα, όπως το χρώμα φόντου και τα περιθώρια σελίδας, από το πλαίσιο διαλόγου Ιδιότητες σελίδας.
Ο ευκολότερος τρόπος για να αλλάξετε όλα τα στυλ συνδέσμων ταυτόχρονα είναι να τα αλλάξετε στο πλαίσιο διαλόγου Ιδιότητες σελίδας. Όταν χρησιμοποιείτε αυτήν την επιλογή, το Dreamweaver δημιουργεί αυτόματα τα αντίστοιχα στυλ επιλογέα ετικετών και τα παραθέτει στον πίνακα Στυλ CSS. Άλλες ρυθμίσεις σε όλη τη σελίδα σε αυτό το πλαίσιο διαλόγου λειτουργούν παρόμοια και μπορείτε να επεξεργαστείτε όλες αυτές τις επιλογές χρησιμοποιώντας τα εργαλεία CSS.
Για να αλλάξετε την υπερ-σύνδεση και άλλα στυλ με το πλαίσιο διαλόγου Ιδιότητες σελίδας, ανοίξτε μια υπάρχουσα σελίδα ή δημιουργήστε μια νέα και ακολουθήστε τα εξής βήματα:
Επιλέξτε Τροποποίηση→ Ιδιότητες σελίδας.
Εναλλακτικά, μπορείτε να κάνετε κλικ στο κουμπί Ιδιότητες σελίδας στον επιθεωρητή ιδιοτήτων. Εμφανίζεται το πλαίσιο διαλόγου Ιδιότητες σελίδας.
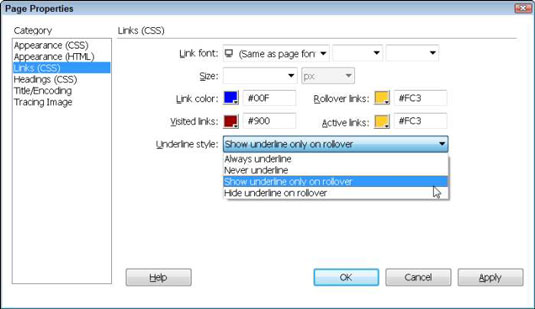
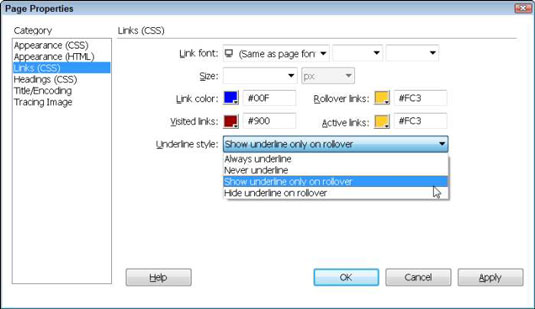
Στα αριστερά του παραθύρου διαλόγου Ιδιότητες σελίδας, επιλέξτε την κατηγορία Σύνδεσμοι (CSS).

Καθορίστε μια γραμματοσειρά και μέγεθος για τους συνδέσμους σας.
Εάν θέλετε να χρησιμοποιήσετε το ίδιο μέγεθος γραμματοσειράς και το ίδιο πρόσωπο για τους συνδέσμους σας όπως χρησιμοποιείτε στο υπόλοιπο κείμενο της σελίδας σας, είναι καλύτερο να αφήσετε αυτές τις επιλογές κενές. Στη συνέχεια, εάν αλλάξετε τις ρυθμίσεις κειμένου για τη σελίδα, δεν θα χρειαστεί να θυμάστε να τις αλλάξετε και για τους συνδέσμους σας.
Καθορίστε τα χρώματα για κάθε κατάσταση υπερ-σύνδεσης κάνοντας κλικ στο αντίστοιχο χρώμα και επιλέγοντας ένα χρώμα από το πλαίσιο διαλόγου Χρώμα.
Μπορείτε να αλλάξετε οποιαδήποτε ή όλες τις ρυθμίσεις χρώματος συνδέσμου. Εάν δεν καθορίσετε χρώμα συνδέσμου, το πρόγραμμα περιήγησης χρησιμοποιεί το προεπιλεγμένο χρώμα συνδέσμου. Ακολουθεί μια εξήγηση για καθεμία από τις τέσσερις καταστάσεις συνδέσμων:
-
Χρώμα συνδέσμου: Το χρώμα με το οποίο εμφανίζονται οι σύνδεσμοί σας όταν φορτώνεται για πρώτη φορά η σελίδα και η συνδεδεμένη σελίδα δεν έχει γίνει ακόμη επίσκεψη από το πρόγραμμα περιήγησης. Η αντίστοιχη ετικέτα HTML είναι .
-
Σύνδεσμοι επίσκεψης: Το χρώμα στο οποίο αλλάζουν οι σύνδεσμοί σας αφού ένα πρόγραμμα περιήγησης έχει ήδη δει τη συνδεδεμένη σελίδα. Η αντίστοιχη ετικέτα HTML είναι .
-
Σύνδεσμοι με μετατόπιση: Το χρώμα στο οποίο αλλάζει ένας σύνδεσμος καθώς ο χρήστης μετακινεί τον κέρσορα πάνω σε έναν σύνδεσμο. Η αντίστοιχη ετικέτα HTML είναι .
-
Ενεργοί σύνδεσμοι: Το χρώμα στο οποίο αλλάζει ένας σύνδεσμος καθώς ο χρήστης κάνει ενεργά κλικ σε έναν σύνδεσμο. Η αντίστοιχη ετικέτα HTML είναι .
Επιλέξτε ένα στυλ από την αναπτυσσόμενη λίστα Στυλ υπογράμμισης.
Από προεπιλογή, οι σύνδεσμοι που εμφανίζονται σε ένα πρόγραμμα περιήγησης ιστού είναι υπογραμμισμένοι. Πολλοί σχεδιαστές προτιμούν να αφαιρέσουν την υπογράμμιση που εμφανίζεται αυτόματα κάτω από το συνδεδεμένο κείμενο επιλέγοντας Ποτέ να μην υπογραμμίζεται. Μπορείτε να δώσετε στους επισκέπτες την οπτική ένδειξη της υπογράμμισης, αλλά μόνο καθώς περνούν τον κέρσορα πάνω από έναν σύνδεσμο, οπότε επιλέξτε την επιλογή Εμφάνιση υπογράμμισης μόνο κατά την ανατροπή.
Κάντε κλικ στο OK.
Το παράθυρο διαλόγου Ιδιότητες σελίδας κλείνει, οι ρυθμίσεις στυλ εφαρμόζονται αυτόματα σε οποιουσδήποτε συνδέσμους στη σελίδα και τα αντίστοιχα στυλ προστίθενται στον πίνακα Στυλ CSS.
Για να δοκιμάσετε πλήρως τα στυλ συνδέσμων, κάντε προεπισκόπηση της σελίδας σας σε ένα πρόγραμμα περιήγησης ιστού ή κάντε κλικ στο κουμπί Ζωντανή προβολή στο επάνω μέρος του χώρου εργασίας. Είναι καλή πρακτική να δοκιμάζετε τις ρυθμίσεις συνδέσμων σε ένα πρόγραμμα περιήγησης όταν κάνετε αλλαγές όπως αυτές στην προηγούμενη άσκηση. Ρίξτε μια ματιά στο πώς εμφανίζονται οι σύνδεσμοί σας.
Για παράδειγμα, ελέγξτε αν τα χρώματα του ενεργού συνδέσμου και των επισκεπτών φαίνονται καλά στο χρώμα φόντου της σελίδας. Να θυμάστε ότι τυχόν στυλ που δημιουργείτε χρησιμοποιώντας το πλαίσιο διαλόγου Ιδιότητες σελίδας επηρεάζουν όλους τους συνδέσμους στη σελίδα σας, εκτός εάν εφαρμόσετε συγκεκριμένα διαφορετικό στυλ σε έναν μεμονωμένο σύνδεσμο που αντικαθιστά το επανακαθορισμένο στυλ ετικέτας.
Εάν θέλετε να χρησιμοποιήσετε διαφορετικά στυλ συνδέσμων σε διαφορετικά μέρη της ίδιας σελίδας, μπορείτε να δημιουργήσετε σύνθετα στυλ για να δημιουργήσετε διαφορετικά στυλ συνδέσμων.