Το Adobe Creative Suite 5 (Adobe CS5) Το Dreamweaver διαθέτει πολλές δυνατότητες για να σας βοηθήσει να δημιουργήσετε, να τροποποιήσετε και να τοποθετήσετε εσωτερικούς υπερσυνδέσμους στις ιστοσελίδες σας. Το Dreamweaver προσφέρει ένα παράθυρο διαλόγου υπερ-σύνδεσης, το Property inspector έχει μια δυνατότητα δημιουργίας υπερ-σύνδεσης και τέλος, το εργαλείο Point to file είναι ένα εργαλείο γρήγορης δημιουργίας συνδέσμων.
Οι σύνδεσμοι ή οι υπερσύνδεσμοι είναι βοηθήματα πλοήγησης. Οι θεατές κάνουν κλικ σε συνδέσμους για να μεταβούν σε άλλες ιστοσελίδες, σε ένα αρχείο με δυνατότητα λήψης, σε μια διεύθυνση ηλεκτρονικού ταχυδρομείου ή σε ένα συγκεκριμένο σημείο σε μια ιστοσελίδα (γνωστό ως άγκυρα ). Οι εσωτερικοί σύνδεσμοι συνδέουν τους θεατές με άλλα μέρη του ιστότοπού σας. Οι εσωτερικοί σύνδεσμοι, ένα ουσιαστικό μέρος οποιουδήποτε φιλικού προς τον χρήστη ιστότοπου, βοηθούν τους θεατές να πλοηγηθούν εύκολα και γρήγορα σε άλλες σελίδες στον ιστότοπό σας.
Εάν πρέπει να αλλάξετε τα ονόματα αρχείων αφού έχουν συνδεθεί κάπου, κάντε το μόνο στον πίνακα Αρχεία στο Dreamweaver. Διαφορετικά, καταλήγετε με κατεστραμμένους συνδέσμους.
Μπορείτε να δημιουργήσετε έναν σύνδεσμο από κείμενο ή εικόνα (όπως ένα γραφικό κουμπιού). Οι ακόλουθες ενότητες περιγράφουν διάφορες μεθόδους που μπορείτε να χρησιμοποιήσετε για τη δημιουργία συνδέσμων.
Δημιουργήστε έναν σύνδεσμο χρησιμοποιώντας το πλαίσιο διαλόγου Υπερσύνδεση
Επιλέξτε κάποιο κείμενο, βεβαιωθείτε ότι η κατηγορία Common του πίνακα Εισαγωγή είναι προς τα εμπρός και κάντε κλικ στο κουμπί Υπερσύνδεση.
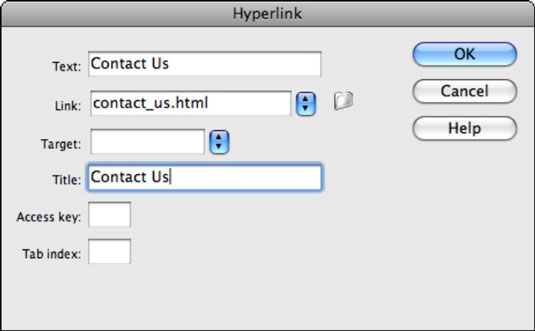
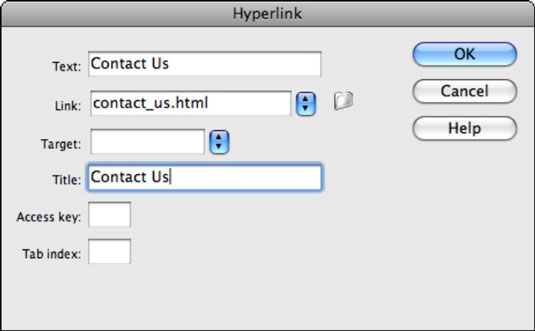
Το πλαίσιο διαλόγου Υπερσύνδεση εμφανίζεται με το επιλεγμένο κείμενο που έχετε ήδη εισαγάγει στο πεδίο Κείμενο ή επιλέξτε Εισαγωγή→ Υπερσύνδεση.

Μπορείτε είτε να εισαγάγετε μια διεύθυνση URL (ή τη θέση ενός αρχείου) είτε να κάνετε κλικ στο εικονίδιο του φακέλου Αναζήτηση στα δεξιά της αναπτυσσόμενης λίστας Σύνδεσμος και να περιηγηθείτε στο αρχείο στο οποίο θέλετε να συνδεθείτε.
Μπορείτε επίσης να εισάγετε έναν εξωτερικό σύνδεσμο εδώ.
3α.Εάν θέλετε η σελίδα να εμφανίζεται στο ίδιο παράθυρο Document, αντικαθιστώντας ουσιαστικά την υπάρχουσα σελίδα, αφήστε την αναπτυσσόμενη λίστα Target κενή ή επιλέξτε _self.
3β. Εάν θέλετε να αναγκάσετε τη σύνδεση να δημιουργήσει το δικό της παράθυρο Document, επιλέξτε _blank.
Κάντε κλικ στο OK για να δημιουργήσετε τον σύνδεσμό σας.
Δημιουργήστε έναν σύνδεσμο χρησιμοποιώντας το Property inspector
Επιλέξτε στη σελίδα σας το στοιχείο που θέλετε να συνδέσετε.
Με επιλεγμένο το κείμενο ή την εικόνα σας, κάντε κλικ στο κουμπί HTML στην αριστερή πλευρά του εργαλείου επιθεώρησης ιδιοτήτων για να μεταβείτε στην προβολή HTML και, στη συνέχεια, πληκτρολογήστε τη θέση του συνδέσμου στο πλαίσιο κειμένου Σύνδεση.
Για να εντοπίσετε το αρχείο προορισμού, κάντε κλικ στο εικονίδιο φακέλου (Αναζήτηση) στα δεξιά του κουμπιού Point to File.
Ανοίγει το παράθυρο διαλόγου Επιλογή αρχείου.
Μεταβείτε στο φάκελο που περιέχει το αρχείο στο οποίο θέλετε να συνδεθείτε, επιλέξτε το και κάντε κλικ στο OK (Windows) ή στο Choose (Mac).
Δημιουργήστε έναν σύνδεσμο χρησιμοποιώντας το σημείο σε αρχείο
Επιλέξτε το κείμενο που θέλετε να χρησιμοποιήσετε ως σύνδεσμο στη σελίδα σας.
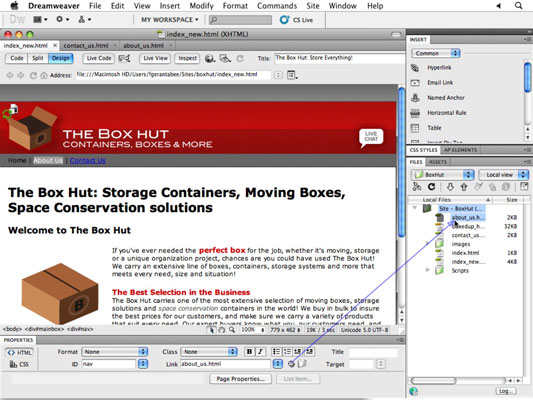
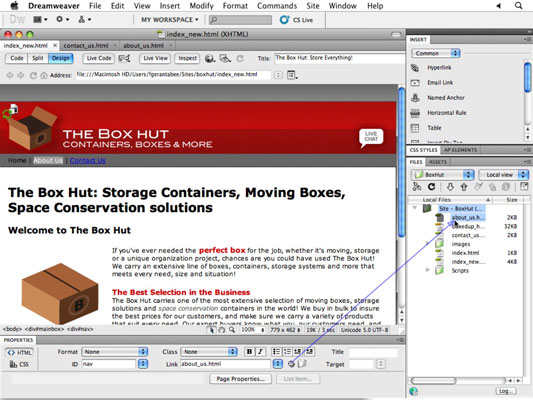
Στο Property inspector, βρείτε το εικονίδιο Point to File δίπλα στο πεδίο Link. κάντε κλικ και σύρετε το εικονίδιο και τραβήξτε το προς το πλαίσιο Αρχεία — ένα βέλος ακολουθεί την κίνησή σας.
Μετακινήστε τον δείκτη του βέλους πάνω από το αρχείο στον πίνακα Αρχεία με τον οποίο θέλετε να συνδεθείτε και αφήστε το κουμπί του ποντικιού.
Voilá! Η σύνδεση πραγματοποιείται, το όνομα αρχείου εμφανίζεται στο πλαίσιο κειμένου Υπερσύνδεση και η επιλογή είναι πλέον υπερ-σύνδεση με το επιλεγμένο αρχείο σας.