Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
En særlig kraftfuld funktion ved Adobe Edge Animate CC er evnen til at tilføje handlinger, triggere, etiketter og markørattributter til din komposition. Disse værktøjer er, hvad du bruger til at gøre din animation interaktiv, så dit publikum kan deltage i, hvad din animation laver i stedet for at skulle sidde der og se passivt.
En af de handlinger, du måske ønsker at tilføje til et element i dit Edge Animate-projekt, er at få det til at åbne en ny URL. Denne funktion er praktisk til at oprette menuer eller bygge links til andet relevant indhold. Du kan også følge den samme grundlæggende procedure for de fleste andre handlinger.
For at begynde at tilføje handlinger til et element, skal du først oprette et element. Følg disse trin med et element på scenen:
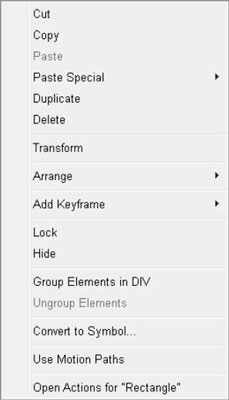
Vælg et element, højreklik og vælg Åbn handlinger for (som vist).
Når du har klikket på Åbn handlinger i menuen, åbnes et tomt kodefelt (det sted, hvor du indtaster dine kommandoer).

Højreklik på et element for at åbne en stor menu.
Fra menuen til højre skal du vælge Åbn URL.
Edge Animate udfylder boksen med kode, som vist.
Som standard bruger Adobe Edge Animate CC URL'en til adobe.com, når du klikker på Åbn URL. Hvis en anden destination for linket passer bedre til dit formål, skal du blot erstatte adobe.com-URL'en med en URL, der går derhen, hvor du vil sende dit publikum hen.
Du kan bruge flere handlinger på et element:
For at tilføje en handling til et element, med Actions-kodningsboksen åben, skal du klikke på + i øverste venstre hjørne, som vist i figuren.
For at fjerne en handling fra et element skal du klikke på –.
Når du har mere end én handling tilknyttet et enkelt element, så viser Edge Animate alle handlingerne i en fanevisning (som vist i denne figur). Du skal blot klikke på fanerne for at få vist den relevante kode for hver handling.

Actions-kodningsboksen ser sådan ud med kode i.

Du kan have mere end én handling pr. element.
Fra menuen til højre skal du vælge Åbn URL.
Opdater URL'en i kodefeltet, som er fremhævet med orange tekst.
Luk kodeboksen for at gemme dit arbejde.
Se forhåndsvisning af din animation i en browser for at teste dit arbejde.
For at teste for at sikre, at dit link virker, skal du klikke på linket med musen.
På de fleste websteder, når du placerer musen over et link, skifter markøren fra en pil til en hånd. Ved at bruge de procedurer, der er beskrevet i dette kapitel, kan du indstille markørattributter for at give visuelle ledetråde til dit publikum for at angive, for eksempel, hvor links er, eller for at vise, om du kan vælge et element.
Tillykke! Du har nu en loop i din animation.
Hvis et element allerede har en handling tilknyttet det, så når du klikker på Åbn handlinger, åbner Edge Animate straks kodningsfeltet i stedet for den viste menu. Når det sker, og du vil tilføje en anden handling til det element, skal du klikke på + (som vist).
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







