Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
SVG-grafik fra Adobe Illustrator CC afleveres sjældent til digitale designere med baggrunde. Normalt svæver grafikken over den baggrund, der findes i webstedet, appen, animationen eller den interaktive kontekst.
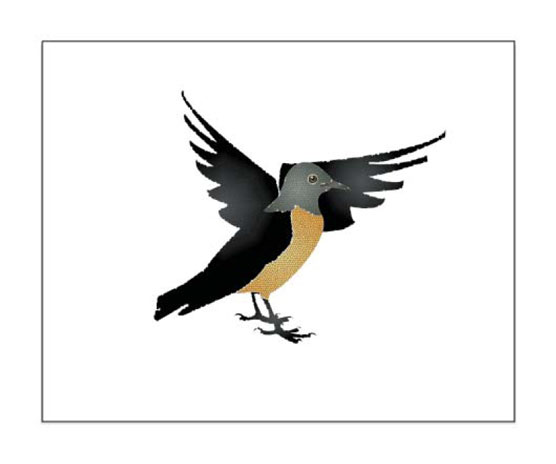
Før du diskuterer, hvad der er involveret i at slå baggrunden bag SVG-grafik ud, skal du fokusere på at anvende gennemsigtighed til SVG-grafik. Du skal definere illustrationens uigennemsigtighed ved hjælp af panelet Gennemsigtighed. For eksempel er der påført 50 procent gennemsigtighed på den gule form i figuren, og du kan se gennemsigtigheden i kraft. Og ja, det billede er en SVG-fil med alle de lette, hurtig-indlæsende og uendeligt skalerbare funktioner indbygget i SVG.

En semi-ugennemsigtig SVG-form oven på en farvet baggrund.
Designere er vant til at tænke i baggrunde, der enten gøres gennemsigtige eller forbliver synlige. Vi tænker på at slå en baggrund ud. PNG-billeder og GIF-billeder fungerer sådan - enten opretter du med en baggrund, eller du vælger en gennemsigtig baggrund i et program som Illustrator eller Photoshop for at slå den baggrund ud.
Med GIF'er og PNG'er kan du have én gennemsigtig farve, der tillader baggrundsfarverne eller billederne at blive vist på websider. Men logikken i at slå baggrunden ud er anderledes i en SVG-fil end med PNG'er og GIF'er. Grundlæggende er der ikke sådan noget som en SVG-grafik, der har en ikke-gennemsigtig baggrund, fordi der ikke er nogen baggrund. Med andre ord: SVG-grafik gemmer og eksporterer som standard uden baggrund.
Så hvad er problemet? Nå, det er nemt ved et uheld at ende med en gennemsigtig baggrund, når du gemmer eller eksporterer SVG-filer! Følgende figur kan have en hvid baggrund, eller den kan have en gennemsigtig baggrund. Du kan ikke se bare ved at se på Illustrator-skærmen; du skal vælge Vis → Vis gennemsigtighedsgitter.

Denne grafik kan have en hvid baggrund, eller den har muligvis ingen baggrund.
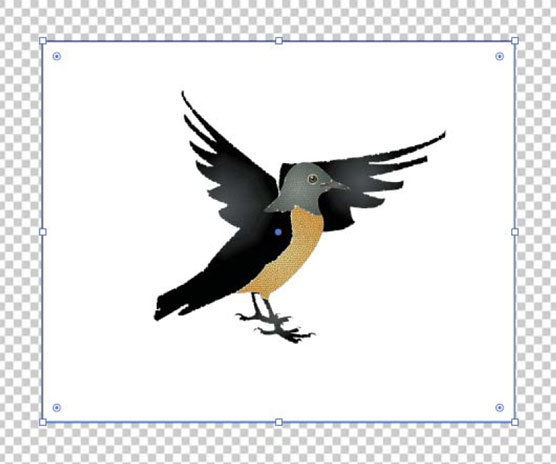
Med Transparency Grid aktiveret, som vist, kan du se, at fuglen har et hvidt rektangel bag sig, og den hvide baggrund vil "gå med" grafikken, hvis du gemmer filen som en SVG eller eksporterer den som en SVG.

Ved at se gennemsigtighedsgitteret afsløres et hvidt rektangel bag grafikken.
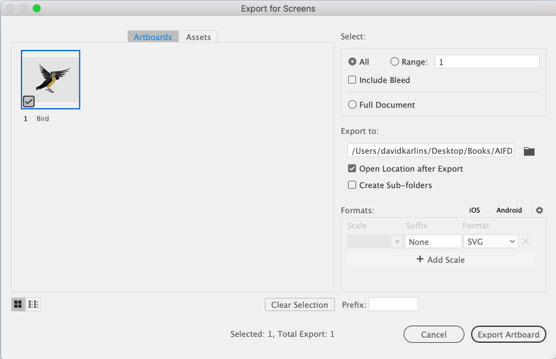
Lad mig understrege og kaste lys over dette fra en anden vinkel. Når jeg går for at eksportere dette billede som en SVG, har dialogboksen Eksport til skærme, vist, ikke en mulighed for at vælge en gennemsigtighedsfarve.

Du kan ikke vælge en gennemsigtighedsfarve i SVG, fordi der ikke er nogen baggrundsfarve.
Jeg støder ofte på designere, der insisterer på at sætte et baggrundsrektangel bag deres SVG-bestemte illustrationer, så de kan se, hvordan grafikken vil se ud, når den er baggrund af en farve i målmediet (såsom en webside eller app). Det er okay, jeg advarer dem, så længe du husker at fjerne det baggrundsrektangel, når du gemmer eller eksporterer SVG. Og hvem har brug for en ting mere at huske i nutidens højtrykte, højproduktive og hurtige omsætningsverden?
En bedre løsning er at definere et gennemsigtigt "gitter" med en enkelt farve, der matcher det miljø, som grafikken skal placeres i. Hvorfor sætter jeg gitter i anførselstegn? Fordi denne teknik snyder: Med den definerer du begge gitterfarver som den samme farve, hvilket effektivt simulerer en webside eller en app-baggrundsfarve.
For at bruge denne teknik til at skabe en tilpasset baggrund, mens du udvikler SVG-illustrationer, skal du følge disse trin:
Vælg Filer → Dokumentopsætning.
Find afsnittet Indstillinger for gennemsigtighed og overtryk på fanen Generelt.
De ændringer, du ønsker, styres i denne sektion af dialogboksen.
Du skal ikke bekymre dig om at definere gitterstørrelsen, fordi du effektivt undværer gitteret.
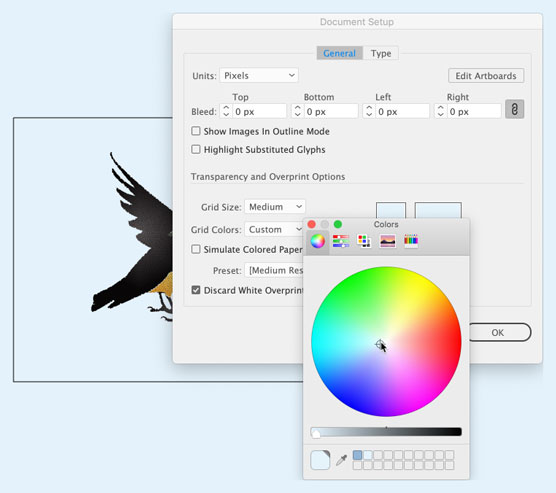
I sektionen Transparency Grid i dialogen skal du klikke på det første af de to gitterfarvepaneler og vælge en baggrundsfarve ved at bruge en af de forskellige farvepaletter i Farver-pop-op-vinduet vist i følgende figur.
Ingen af disse farvepaletter er i øvrigt særligt digitalvenlige. Der er ingen palette til RGBA, hexadecimal eller andre standard webfarveformater, men farvevælgeren pipette kan hjælpe dig med at få den baggrundsfarve, du sigter efter at matche.
Definering af en forhåndsvisningsbaggrundsfarve med et gennemsigtighedsgitter.
Vælg det andet af de to gitterfarvepaneler, og tildel den samme farve.
Husk, du kan bruge farvevælgeren pipette til at få fat i den farve.
Klik på OK i dialogboksen Dokumentopsætning.
Alt, hvad jeg har gjort i det foregående sæt af trin, var at definere, hvordan gennemsigtighedsgitteret vises, når det er aktiveret . Så hvis dit Transparency Grid ikke er aktiveret, skal du vælge Vis → Transparency Grid.
I denne figur valgte jeg tegnebrættet med grafikken, og jeg forhåndsviser projektet mod en simuleret baggrundsfarve.

Forhåndsvisning af outputbaggrundsfarven med et brugerdefineret gennemsigtighedsgitter.
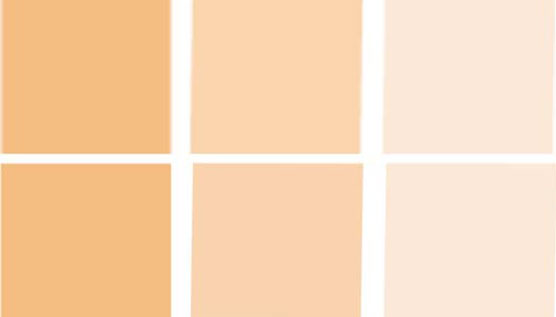
Når gennemsigtighed (såsom 50 procent opacitet) eller gennemsigtighedseffekter såsom farvebrænding, mørkere eller multiplicering anvendes på SVG-grafik, bevarer disse effekter skalerbarheden af SVG.
Denne figur viser den samme grafik – tre semitransparente orange rektangler – eksporteret som en PNG-fil (øverst) og en SVG. Du kan se, hvordan PNG-filen forringes i kvalitet, når jeg zoomer ind på den i en browser. Hvad du ikke kan se er, at PNG-filen er næsten dobbelt så stor som SVG.

Sammenligning af PNG-output (øverst) med SVG, når der anvendes gennemsigtighed
Her er en oversigt over fordelene ved at bruge SVG til gennemsigtighedseffekter:
Hvis du i øvrigt er nysgerrig efter, hvordan den genererede SVG-kode til dette sæt rektangler ser ud, og hvor nemt det er for en web- eller appudvikler at arbejde med det, er her koden til den første af de tre SVG-bokse , med 60 procent opacitet anvendt:
<="" code="">
Hvis du gerne vil have, at baggrunden på din SVG skal have et farvefyld, kan dette også opnås via Dokumentegenskaber menu. Du skal blot klikke på den hvide stribe ved siden af, hvor der står Baggrundsfarve. En farvevælger vil poppe op på din skærm.

Det er vigtigt at bemærke, at din SVG-baggrund vil fortsætte med at være gennemsigtig på trods af farvefyldningen, så længe A-kolonnen (som repræsenterer farvens gennemsigtighed) forbliver på 0. Hvis du gerne vil have, at dokumentet rent faktisk skal have den baggrundsfarve (selv ved eksport), kan du bringe den kolonne op fra 0 til 100.
Og det burde gøre det for at arbejde med baggrunde i Inkscape. Hvis du har spørgsmål, der ikke blev behandlet i dette indlæg, skal du bare efterlade en kommentar nedenfor, og jeg vil skrive tilbage, hvis jeg kan hjælpe.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







