Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
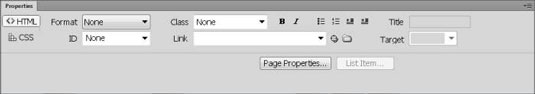
Ejendomsinspektøren, som er tilgængelig fra bunden af Dreamweaver-arbejdsområdet, viser de egenskaber, der er tilgængelige for ethvert valgt element på siden. Således er mulighederne i Ejendomsinspektøren anderledes, når et billede er markeret, end når der fx er valgt tekst.
Når intet er valgt, eller når du vælger tekst på en side, er ejendomsinspektøren opdelt i to sektioner: HTML og CSS.

Bemærk, at knapperne på venstre side af ejendomsinspektøren gør det nemt at skifte mellem disse to tilstande.

Hvis du er ny til CSS og HTML, kan det være lidt forvirrende at forstå forskellene mellem disse to tilstande. Grundlæggende, hvis du bruger et formateringsikon som fed i HTML-tilstand, tilføjer Dreamweaver HTML-tagget, som får tekst til at fremstå fed i de fleste webbrowsere. Hvis du bruger det samme ikon i CSS-tilstand, opretter Dreamweaver automatisk en stilregel, der inkluderer indstillingen fed formatering.
I CSS-tilstand kan du også vælge at redigere eksisterende typografier for at tilføje nye formateringsmuligheder til typografier, der allerede er anvendt på tekst, billeder eller andre elementer på en side. Du kan redigere en eksisterende typografi ved blot at vælge typografien i rullelisten Målret regel og derefter bruge felterne Skrifttype, Størrelse og andre i egenskabsinspektøren til at foretage ændringer eller tilføjelser.
Hver gang du redigerer en eksisterende typografi, der allerede er blevet anvendt på elementer på en side, anvendes de ændringer, du foretager til typografien, automatisk overalt, hvor typografien bruges. Denne funktion er vidunderlig, når du vil ændre flere ting på én gang, men kan være problematisk, hvis du vil få et element (såsom en overskrift) til at blive vist på én måde på én side og en anden måde et andet sted.
Når du vil oprette eller redigere en typografi, skal du bruge egenskabsinspektøren i CSS-tilstand. På den anden side skal du sørge for, at du er i HTML-tilstand for at anvende en eksisterende stil på et element på siden. For eksempel at justere et billede med en klassetypografi eller anvende en ID-typografi på en
tag, skal du være i HTML-tilstand.
For at anvende en typografi i HTML-tilstand skal du vælge billedet, teksten eller andet element på siden, hvor du vil anvende typografien, og derefter bruge rullelisten Klasse eller ID til at vælge typografien; Dreamweaver anvender det automatisk.
På samme måde kan du anvende et HTML-tag, såsom
tag, skal du være i HTML-tilstand. Men du opretter eller redigerer en CSS-regel for
tag i CSS-tilstand. Du behøver selvfølgelig ikke oprette eller redigere typografier med egenskabsinspektøren. Betragt dette som en genvejsmetode; du foretrækker måske stadig at bruge CSS Designer-panelet til at foretage væsentlige ændringer i en stil.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







