Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
At skalere et element i Adobe Edge Animate betyder i bund og grund, at du kan ændre størrelsen på et element, mens du holder dets proportioner konsistente, hvis du vil. Du kan:
Skaler elementer med transformeringsværktøjet
Skaler elementer fra panelet Egenskaber
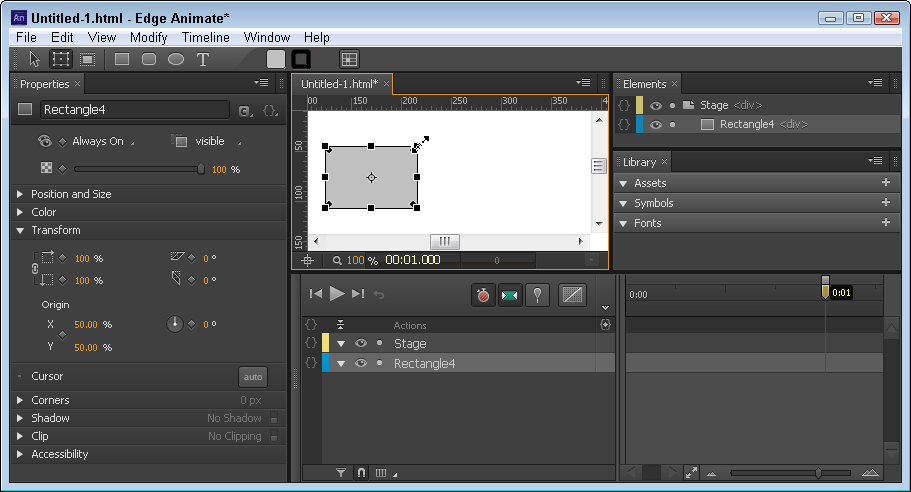
Hvis du foretrækker at bruge en klik-og-træk-metode til at skalere elementer, kan du bruge transformationsværktøjet til at gøre netop det ved at følge disse trin:
Klik på transformerværktøjet for at vælge det.
Placer markøren over en af hjørnevælgerne på et element.
Som vist på denne figur ser du en diagonal markør med en pil i hver ende.
Klik, hold og træk hjørnevælgeren.
Hvis du trækker udad, gør du elementet større; trækker du indad, gør du elementet mindre.

For at holde elementets proportioner ens, skal du holde Shift nede, mens du klikker og trækker.
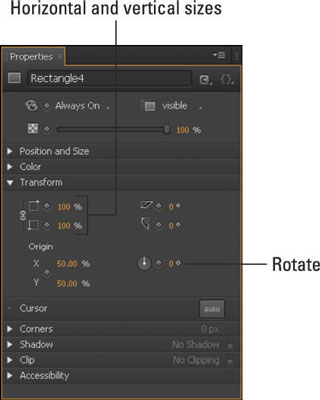
Du kan formindske og vokse objekter gennem en skaleringsfunktion på panelet Egenskaber. Du kan skalere objekter både vandret og lodret.
Skaleringsfunktionen har en Link Scale-attribut, der gør det muligt at synkronisere proportionerne (se figuren). Når attributten Link Scale er aktiveret, forbliver de vandrette og lodrette størrelser synkroniserede - men kun når du ændrer værdierne fra panelet Egenskaber. Når attributten Link Scale er slået fra, kan du indstille to forskellige værdier for vandret og lodret.
Skalering af din tekst er forskellig fra at animere skriftstørrelsen.

Krympende elementer
For at få et element til at skrumpe, skal du gå til panelet Egenskaber og klikke på diamanterne ud for Skaler med procenterne på 100 %. Ved at klikke på diamanterne oprettes keyframes.
Dernæst skal du skifte knappenålen og glide afspilningshovedet ud på tidslinjen til det punkt, hvor du ønsker, at krympningen skal stoppe. Til sidst skal du justere procenterne i skaleringsfunktionen til en værdi på mindre end 100 %. Dette skulle skabe en animeret keyframe til dig på tidslinjen.
Skalering af et element kan skabe et pænt trick ved at få dit objekt til at se ud til at vende om. For at se dette i aktion skal du oprette en animeret keyframe, hvor objektet starter ved 100 % og slutter ved –100 %. Animationen krymper elementet ned til ingenting, og får det så til at dukke op igen vendt på hovedet. Den negative procentdel er det, der vender objektet om.
Voksende elementer
For at få dit element til at vokse sig større skal du starte keyframen med objektet ved en værdi mindre end eller lig med 100 %. Skub derefter afspilningshovedet ud på tidslinjen til det punkt, hvor du vil have væksten til at stoppe (sørg for at holde nålen på det punkt, hvor du vil have animationen til at starte).
Gå derefter tilbage til panelet Egenskaber og øg procentdelen til den ønskede størrelse. Forudsat at stopuret stadig er rødt, opretter Edge Animate en ny animeret keyframe til dig.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







