Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Filmklip i Adobe Flash CS6 skabes som nye, tomme symboler samt fra eksisterende indhold på scenen. Hvis du laver et filmklip fra bunden, kan du tilføje animation og grafik senere ved at redigere symbolet.
Følg disse trin for at oprette et filmklip fra eksisterende grafik:
Lav noget interessant grafik på scenen ved at bruge tegneværktøjerne.
Vælg den nye illustration, og vælg Rediger → Konverter til symbol.
Dialogboksen Konverter til symbol vises.

Indtast et navn til dit nye filmklip i tekstboksen Navn, vælg Filmklip fra rullelisten Type, vælg en mappe (hvis den er en anden end hovedbibliotekets rod), og klik på OK.
Kunstværket vises nu som et filmklip på scenen.
Vælg Vindue → Bibliotek for at tjekke dit nye symbol i biblioteket med et særligt filmklip-ikon ved siden af.

Ikke-animeret grafik konverteret til filmklip opfører sig på samme måde som grafiske symboler, så du kan placere, tween og ændre forekomster på scenen. Forskellen er dog, at du altid kan tilføje animeret indhold senere til filmklippet ved at redigere det og oprette tweens på sin egen tidslinje.
I de fleste tilfælde får du fuld fordel af filmklip ved at tilføje animation i et nyt filmklip-symbol. For at gøre det kan du starte med et nyt, tomt filmklip-symbol og tilføje det animerede indhold bagefter.
Følg disse trin for at oprette et nyt filmklipsymbol og tilføje animation:
Vælg Indsæt → Nyt symbol.
Dialogboksen Opret nyt symbol vises.
Indtast et navn til filmklippet i tekstboksen Navn, vælg Filmklip fra rullelisten Type, vælg en mappe (hvis den er en anden end biblioteksroden) at sortere det nye symbol i, og klik på OK for at oprette det nye symbol .
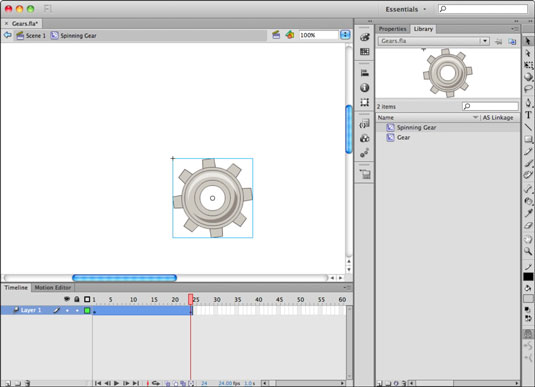
Du ser en ny tidslinje, og symbolet er klar til, at du kan tilføje animation. Denne tidslinje fungerer ligesom den primære: Du kan tilføje og omarrangere lag og oprette tweens. Du skal stadig konvertere alle illustrationer til grafiske symboler, før du opretter bevægelses-tweens.

Opret noget ny grafik på ramme 1 af det eksisterende lag 1, vælg grafikken, vælg Rediger → Konverter til symbol, navngiv symbolet og vælg Grafik fra rullelisten Type, og klik derefter på OK.
Højreklik på Frame 1, og vælg Opret bevægelses-tween for at oprette et nyt tween-spænd på laget; klik og træk den sidste frame af tween-spændet for at forkorte det til 24 frames (kun hvis spændet er større end 24 frames).
På Frame 24 skal du ændre dit symbols position eller rotation for at sætte det i gang.
Tryk på Enter eller Retur for at få vist den nye Movieclip-tidslinje og sørg for, at din animation afspilles korrekt.
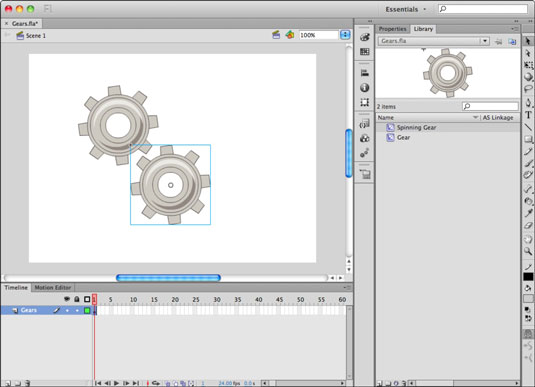
Klik på linket Scene 1 over scenen for at vende tilbage til hovedtidslinjen.
Find dit nye filmklipsymbol i bibliotekspanelet, og træk to forekomster af det til scenen.

Hvis du trykker på Enter eller Return for at se dit filmklip afspille på scenen, bliver du nok lidt skuffet. Bare rolig: For at se dit filmklip i aktion, skal du blot se filmen i Flash Player.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







