Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du opretter en grafik i Adobe Fireworks Creative Suite 5 og tilføjer flere hotspots (hyperlinks) til den, bliver den kendt som et billedkort.

Brug et billedkort til at definere klikbare områder i et billede.
Følg disse trin for at oprette et billedkort:
Åbn en grafikfil, du vil tildele flere hotspots til.
Klik og hold Rectangle Hot Spot-værktøjet i websektionen af Værktøjspanelet, og vælg et af de tre skjulte hotspot-værktøjer: Rektangel, Cirkel eller Polygon.
Hvis du vælger værktøjet Rektangel eller Cirkel, skal du blot klikke og trække for at definere hotspottet. For at oprette et område med polygonværktøjet skal du blot klikke og slippe fra punkt til punkt for at oprette et brugerdefineret område.
Hvis du ikke fik formerne helt rigtige, skal du ikke bekymre dig. Du kan bruge værktøjerne Marker og Undervalg til at flytte og ændre størrelsen på hotspots.
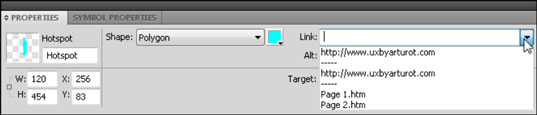
Når du har defineret et hotspot, kan du definere den placering (typisk en webside), som du ønsker, at hotspottet skal linke til.
Vælg Vindue → URL.
URL-panelet vises.

Indtast en URL-adresse, som du ønsker, at seeren skal gå til efter at have valgt dette område.
Bemærk, at du kan tilføje din URL til et bibliotek til senere brug ved at klikke på plustegnet til højre for URL-tekstboksen.
Når du refererer til sider ud over dit websted (eksterne links), skal du starte linket med http://.
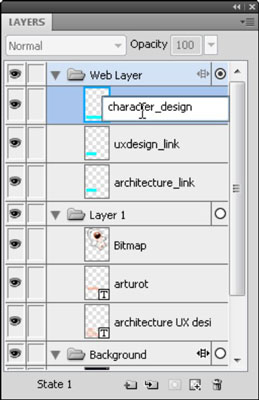
Vælg Vindue → Lag for at få vist panelet Lag.
Det hotspot, du oprettede, vises som et separat underlag af weblaget.
Dobbeltklik på navnet på dette underlag, og giv det et mere passende navn.

Her er nogle andre typer links end URL'er, som du kan bruge:
E-mail-adresse : Indtast mailto: din e- mailadresse i URL-tekstboksen for at oprette et link, der åbner et meddelelsesvindue, hvor din adresse allerede er indtastet og klar til brug!
Link til en anden side i dit Fireworks-dokument : Mange mennesker kan lide at lave prototyper af deres websteder i Fireworks og demonstrere linket fra en side til en anden. Du kan bruge panelet Sider til at tilføje en side til dit dokument og derefter bruge rullemenuen Link til at linke fra en side til en anden.
For at eksportere flere sider fra Fireworks skal du vælge Filer → Eksporter og derefter vælge Alle sider i rullemenuen Sider. Du kan teste dine links ved at åbne den nyoprettede HTML-fil i en browser.

Ikke-HTML-filer på serveren : Du kan f.eks. skrive 2010/catalog.pdf for at instruere browseren i at åbne en PDF-fil med navnet katalog, der er inde i 2010-mappen.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







