Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
At skabe billeder er en simpel proces i Adobe Fireworks Creative Suite 5. At skabe billeder til animationer er også enkelt, men lidt anderledes, idet billederne er skabt fra flere tilstande, der spiller efter hinanden for at skabe illusionen af bevægelse.
Følg disse trin for at oprette et billede til animation:
Opret eller åbn det objekt, du vil animere.
I dette eksempel skal du oprette en cirkel med Ellipseværktøjet.
Vælg cirklen med markørværktøjet.
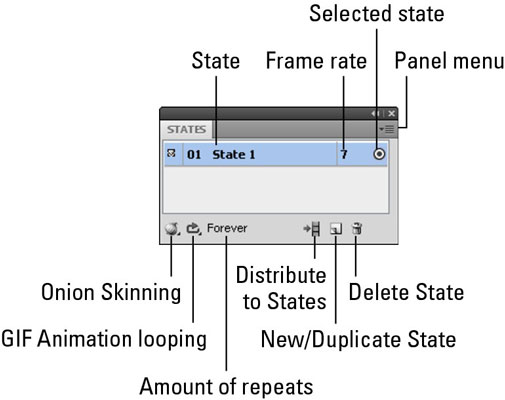
Vælg Vindue→Stater.
Tilstandspanelet vises med en liste over en tilstand.

Fra panelmenuen i øverste højre hjørne skal du vælge Duplicate State.
Dialogboksen Duplicate State vises.
Brug talskyderen til at tilføje tre nye tilstande.
I afsnittet Indsæt nye tilstande skal du vælge alternativknappen Efter nuværende tilstand og derefter klikke på OK.
Fordi alle stater er identiske, ser du ingen ændring. Objekterne er placeret oven på hinanden.

Løgafhudning kan være en stor hjælp, når du forsøger at skabe et godt flow til en animation. Løgafhudning giver dig mulighed for at redigere den valgte tilstand, men se (i en nedtonet visning) de tilstande, der kommer før og efter den valgte tilstand.

Følg disse trin for at bruge løgafhudning i en animation:
Vælg rækken State 2 i panelet State.
Klik på knappen Onion Skinning i nederste venstre hjørne af panelet.
En rulleliste vises.
Vælg Vis alle stater for at vise én tilstand før og én efter den valgte tilstand.
At skabe den faktiske animation er bestemt ikke raketvidenskab, men du skal være opmærksom på den tilstand, du vælger, før du foretager dit træk.
Følg disse trin for at sætte din animation i gang:
Vælg tilstand 2 i tilstandspanelet for at se tilstand 2-cirklen.
Brug markørværktøjet til at trække cirklen lidt op og til højre.
Vælg tilstand 3 for at se tilstand 3-cirklen.
Træk cirklen nedenfor og til højre for tilstand 2-cirklen.
Vælg tilstand 4 for at se tilstand 4-cirklen.
Træk cirklen over og til højre for tilstand 3-cirklen.
Du bør se et flow, der - på en primitiv måde - repræsenterer en hoppende bold.

Du kan teste en animation direkte i Fireworks tegnebrættet eller på nettet.
Test i fyrværkeri
Fireworks indeholder flere afspilningskontroller i højre side af tegnebrætvinduet. Følg disse trin for at bruge disse kontroller til at teste en animation i Fireworks:
Klik på knappen Afspil for at starte animationen.
Bemærk, at knappen Afspil ændres til knappen Stop.
Når du har afspillet animationen, skal du klikke på knappen Stop for at stoppe animationen.
Test på nettet
Forhåndsvisning i browser-funktionen giver dig en mere præcis idé om, hvordan din animation vil se ud for seeren. Denne procedure er så nem, at ingen trin er nødvendige: Vælg Filer → Eksempel i browser, og vælg den browser, hvor du vil se et eksempel på animationen.
Hvis animationen ikke virker i din browser, skal du sørge for, at du har valgt GIF som eksportfilformat i Optimer-panelet i Fireworks.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







