Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Nogle af de mest almindelige Adobe Flash Creative Suite 5-effekter - såsom zoom, flip, lean og spin - er alle forskellige typer transformationer eller ændringer af et Flash CS5-symbols dimensioner, rotation eller skævhed.
Du kan udføre transformationer på et symbol fra panelet Værktøjer, panelet Transformer eller menuen Rediger og kombinere transformationer til mange animationsmuligheder.
Følg disse trin for at oprette en zoom-in-effekt:
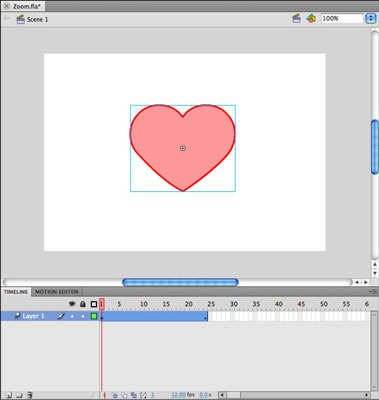
På den første frame af et nyt lag skal du bruge et af Shape-værktøjerne til at skabe en interessant form på scenen.
Med den valgte form skal du vælge Rediger → Konverter til symbol.
Dialogboksen Konverter til symbol vises.
Indtast et navn til symbolet i tekstboksen Navn (skriv f.eks. Zoom Shape), vælg Grafik på rullelisten Type, og klik på OK.
Symbolet føjes til dit bibliotek og er klar til at blive brugt som en del af en motion tween.
Vælg den første keyframe; højreklik og vælg Create Motion Tween fra den kontekstuelle menu, der vises.
Et nyt tween-span oprettes på laget. Hvis du arbejder med standardbilledhastigheden på 24 fps, skal tween-spændet være nøjagtigt 24 billeder langt.


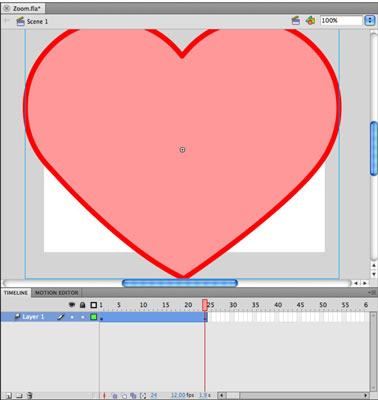
Klik på rammelinealen over tidslinjen ved billede 24 for at flytte afspilningshovedet på dette tidspunkt.
Vælg Vindue→ Transformer for at åbne Transformer-panelet. Fra panelet skal du indtaste 300 % i tekstboksene Skalabredde og Skaleringshøjde.
Den nye keyframe, der oprettes automatisk ved Frame 24 inden for interpoleringsintervallet, markerer den ændring i skalering, du lige har foretaget.
Tryk på Enter eller Retur for at afspille din film.
Forekomsten øges langsomt i skala, hvilket skaber illusionen om, at du zoomer ind tættere på objektet.
Opret en zoom-ud i kraft i Flash CS5
Zoom-ud-effekten er identisk med den animation, du lige har oprettet - men omvendt. I stedet for at starte med den mindre symbolforekomst, starter du med den større og trækker dig gradvist væk ved at tweene ind i den mindre. I stedet for at oprette en ny animation kan du kopiere og vende den eksisterende ved at bruge et par praktiske genveje fra menuen Tidslinje, som vises, når du højreklikker (Windows) eller Ctrl-klikker (Mac) på en ramme.
Følg disse trin for at fortsætte den eksisterende tween og vende zoomeffekten:
På det samme lag som den eksisterende tween skal du højreklikke på Frame 48 og vælge Insert Frame for at tilføje rammer og udvide den aktuelle "zoom-in" tween.
Indsættelse af frames efter et motion tween span er en effektiv måde at udvide denne tween på uden at flytte eksisterende keyframes.
Vælg den næste tomme ramme på det samme lag.
Hvis dit tween-span er 24 billeder langt, er det Frame 25.
Højreklik og vælg Indsæt rammer fra den kontekstuelle menu, der vises.
En kopi af tween-spændet indsættes bag-til-ryg med det eksisterende.
Højreklik på det nye tween-spænd, og vælg Reverse Keyframes fra den kontekstuelle menu, der vises.
Klik på Frame 1, og tryk derefter på Enter eller Retur for at afspille din animation.
Zoom-in-effekten afspilles, efterfulgt af det nøjagtige omvendte (zoom ud).
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







