Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Indstillingen jQuery UI Tab i Dreamweaver gør det nemt at tilføje en række paneler, der viser eller skjuler indhold, der svarer til en række faner. I lighed med de sammenklappelige paneler giver denne jQuery UI-funktion dig mulighed for at vise mere information på mindre plads i et browservindue.

I lighed med harmonikapanelerne kan fanepaneler bruges til at vise tekst, billeder og multimedier.
Når du opretter fanebladspaneler med jQuery UI-widgetten i Dreamweaver, kan du angive rækkefølgen af fanerne og effektivt kontrollere, hvilket indhold der vises, når siden indlæses første gang.
Følg disse trin for at oprette en panelgruppe med faner:
Placer din markør på en side, hvor du vil have panelet med faner til at blive vist.
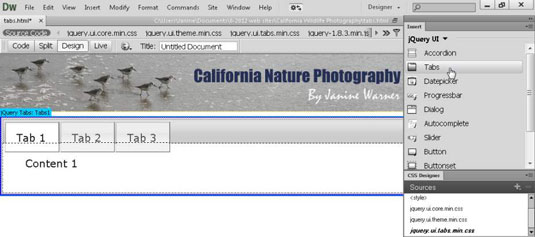
Vælg Indsæt → jQuery UI → Faner, eller klik på elementet Faner i panelet Indsæt jQuery UI.
Et panel med faner indsættes på siden, og de tilsvarende CSS-filer vises i panelet CSS Designer Source.

I hovedarbejdsområdet skal du vælge teksten Tab1, Tab2 og Tab 3 efter tur, og derefter erstatte hver faneoverskrift med den tekst, du vil have vist i panelets faneområde.
Du kan kun redigere indholdet af fanerne i arbejdsområdet, ikke i egenskabsinspektøren. Som standard er teksten i faneområdet fed og sort, men du kan ændre denne formatering ved at ændre den tilsvarende CSS-regel.
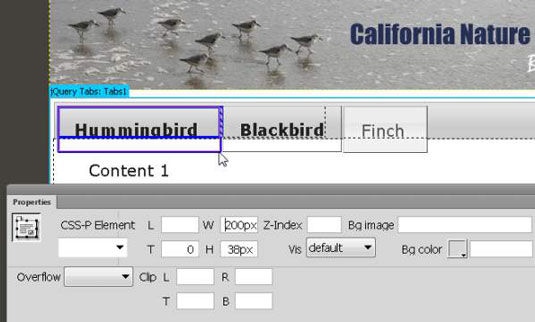
For at justere størrelsen på hver fane skal du vælge fanen og derefter bruge indstillingerne for højde og bredde i egenskabsinspektøren.
Med en individuel fane valgt, viser ejendomsinspektøren indstillingerne specifikt for den fane.

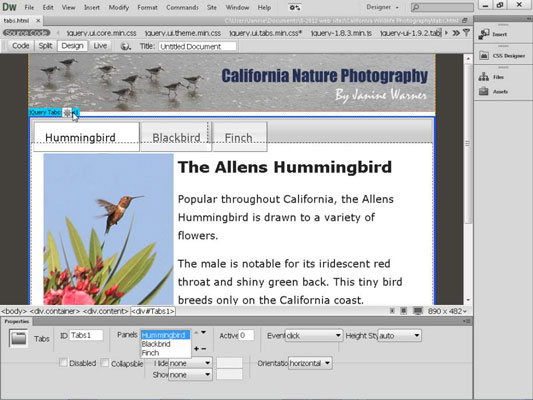
For at tilføje indhold skal du vælge ordet Indhold i hovedområdet på et valgt fanepanel og derefter indtaste tekst, billeder eller multimedier.
Du kan kopiere tekst til et panel ved at indsætte det, ligesom du ville indsætte tekst et andet sted på siden. På samme måde skal du indsætte billeder i paneler, ligesom du ville andre steder på en side: Vælg Indsæt → Billede → Billede, og vælg derefter den GIF-, JPEG- eller PNG-fil, du vil vise. Du kan også tilføje multimedie- eller Photoshop-filer, hvis du vil bruge Dreamweaver til at optimere dine billeder.
For at ændre udseendet af en fane eller et panel, såsom skrifttype eller farve, skal du redigere den tilsvarende CSS-regel.
Hvis du f.eks. vil redigere tekstfarven eller skrifttypen i fanerne, skal du markere boksen omkring fanen, og boksen omkring stilen vælges automatisk i CSS Designer Selector-panelet.
For at redigere antallet eller rækkefølgen af paneler med faner skal du klikke på den blå jQuery-faneblad øverst i panelsættet i designområdet.
Når du klikker på den blå fane, vises panelindstillingerne i ejendomsinspektøren. Klik uden for det blå felt, og ejendomsinspektøren vender tilbage til standardindstillingerne.

For at tilføje faner skal du klikke på plustegnet (+) i egenskabsinspektøren.
Nye faner vises i arbejdsområdet.
For at ændre rækkefølgen af faner skal du vælge fanenavnet i egenskabsinspektøren og derefter bruge pilene i feltet Paneler til at flytte panelet.
Panelnavne flyttes op og ned i menuen, efterhånden som rækkefølgen ændres. Paneler og deres tilsvarende faner vises på websiden i den rækkefølge, som de vises i ejendomsinspektøren.
Vælg det panel på rullelisten Paneler, som du vil have vist, når siden indlæses i en webbrowser.
Rullelisten svarer til de navne, du giver hver fane i arbejdsområdet.
Vælg Filer → Gem for at gemme siden; Når dialogboksen Kopier afhængige filer vises, skal du klikke på OK for automatisk at generere alle de relaterede filer.
For at jQuery UI-funktionerne skal fungere, skal du uploade disse filer til din webserver, når du uploader websiden.
Klik på globusikonet øverst i arbejdsområdet, og vælg en browser for at få vist dit arbejde i en browser.
Afhængigt af din webbrowser skal du muligvis tillade ActiveX-objekter at få vist siden på din computer.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







