Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Adobe Dreamweaver CS6 bruger CSS-kontrollerede virtuelle containere, eller kasser, skabt af DIV-tagget til frit at placere indhold på en side. Den DIV tag er et grundlæggende mærke bruges til at skabe områder for indholdet på din side.
Du kan oprette DIV-tags fra flere steder i Dreamweaver, inklusive Layout-sektionen i panelet Indsæt. Hvert DIV-tag kan have en unik ID-stil tildelt det for at kontrollere dets position, udseende og størrelse. Processen med at placere indhold kræver ofte to trin: oprettelse af DIV-tagget og derefter oprettelse af dets tilsvarende stil.
Dreamweaver gør denne opgave let med AP Div-værktøjet, som giver dig mulighed for frit at tegne kasser på siden og placere indhold inde.
CSS behandler de fleste containerelementer på en side som bokse ; denne tilgang, kaldet CSS Box-modellen , gør det muligt for disse elementer at dele ensartede egenskaber såsom polstring, marginer, bredde, højde og grænser.
Selvom CSS kan betragte stort set alle elementer på en side som en boks (såsom en tabel eller en liste), bruges DIV-tags oftest til at skabe virtuelle bokse, som du kan bruge til at placere tekst, billeder og endda indlejrede bokse.
Hver boks kan have sin egen bredde, højde, position (via egenskaberne øverst og venstre), kant, marginer og polstring; hver enkelt indstilles ved hjælp af de relevante CSS-egenskaber.
Følg disse trin for at oprette AP (Absolute-Positioned) Divs:
Opret en ny side, eller åbn en eksisterende side fra dit websted.
På panelet Indsæt skal du vælge kategorien Layout.
Vælg værktøjet Tegn AP Div.
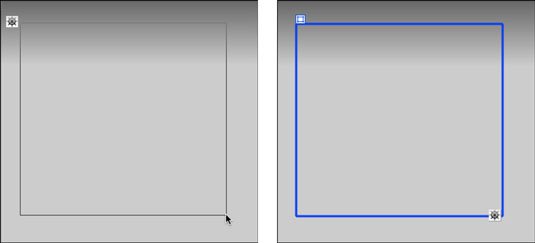
Markøren vises som et trådkors, når du flytter den tilbage over siden.
Klik hvor som helst på siden og træk for at tegne en ny AP Div; slip museknappen.

Flyt musemarkøren over kanten af boksen, indtil den ændres til en 4-vejs pil; klik én gang, og håndtag vises på alle sider.
Klik og træk et af disse håndtag for at ændre størrelsen på boksen lodret eller vandret.
For at flytte boksen skal du klikke og trække den ved fanen, der sidder på dens øverste venstre kant, og placere boksen, hvor du vil have den på siden.
Tag et kig på Ejendomsinspektøren, og du ser navnet samt mange DIV-ejendomme opført.
Hvis panelet CSS Styles ikke er åbent, skal du vælge Vindue → CSS Styles for at åbne det; under panelet Alle skal du klikke til venstre for typografiarket (
Klik inde i det nye felt for at skrive, indsætte eller indsætte nyt indhold.
Når du tegner en AP Div på siden, sker der to ting: Dreamweaver indsætter et tag for at skabe boksen og opretter en CSS ID-vælger, der gemmer DIV'ens position, bredde, højde og andre egenskaber.
Når du har oprettet en AP Div, kan du skrive, indsætte eller indsætte indhold direkte i den. Du kan også tildele en klasseregel til enhver DIV fra Property Inspector - oftest til håndtering af indholdsformatering, hvorved ID-vælgeren kan styre placering og dimensioner.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







