Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Nogle gange vil du måske bruge Photoshop CS6 til at tilføje en dekorativ ramme eller kant til dit billede. Måske laver du et postkort eller et lykønskningskort, og standardbilledet med rektangulære former giver bare ikke nok pizzazz. Selvom det kan se vanskeligt at tilføje en kant eller kant, er det et snuptag med kommandoen Quick Mask. Bare følg disse trin:
Brug et hvilket som helst markeringsværktøj til at oprette en markering på dit billede.
For at få en grundlæggende ramme skal du vælge et rektangel og derefter vælge Vælg → Omvendt for at vende markeringen udad.
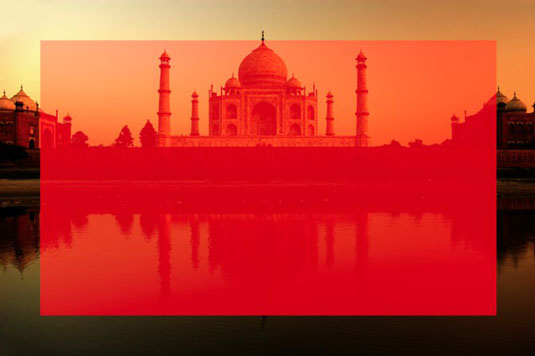
Klik på knappen Rediger i hurtigmasketilstand i værktøjspanelet.
En farveoverlejring dækker og beskytter området uden for markeringen.
Dit valgte område er åbent, så du kan redigere det, som du ønsker det.

Kredit: ©iStockphoto.com/yuliang11 Billede #4312905
Grib børsteværktøjet, vælg Heavy Stipple-børsten, og indstil børstens diameter til 168 pixels.
Du kan finde Heavy Stipple-børsten i Wet Media Brushes-biblioteket i Brushes-panelet.
Mal rundt om maskens kanter med sort for at tilføje til det maskerede område.
Juster Flow-indstillingen til 35 % for at få et semitransparent område, og klik derefter et par gange mere.
Du kan også male med grå for at få samme effekt.
Juster igen din børstediameter (denne gang til 80 pixels) og tilføj et par tilfældige klik her og der.
Skift din farve til hvid og gentag trinene, klik rundt på billedet og også i det indre af masken.
Fordi hvid tilføjer til det valgte område, begynder dit billede at vise sig igennem.
Du kan også anvende et filter eller en justering (Billede→Justering) på hurtigmasken.
Klik på knappen Rediger i standardtilstand for at afslutte Quick Mask-tilstanden.
Overlejringen forsvinder og efterlader dig med en markeringsomrids.

Kredit: ©iStockphoto.com/yuliang11 Billede #4312905
Markeringskonturen korrelerer med de afmaskede eller valgte områder af hurtigmasken. Hvis du havde en fjermaske, såsom min, løber markeringskonturen halvvejs mellem de valgte og ikke-valgte områder af masken, hvilket skaber en blød overgang.
Dit valg er klar og venter på din næste kommando.
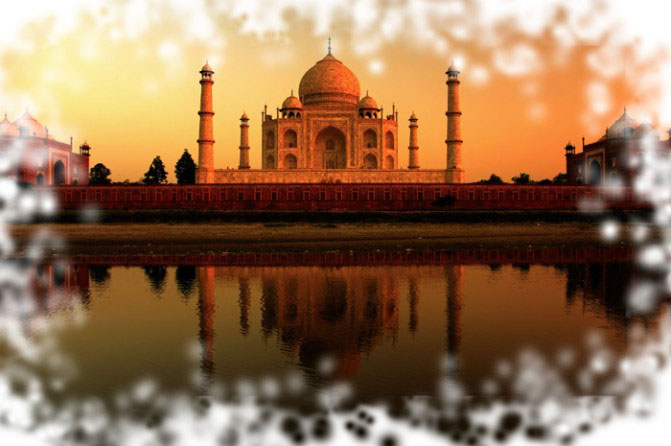
I dette eksempel blev markeringen slettet, hvorved hullet blev fyldt med baggrundsfarven hvid og efterladt et prikket billede. Bemærk, at fordi penslen var fjerbeklædt og også varieret i Flow-indstillingerne, er noget af billedet også fjerbeklædt og semitransparent.

Kredit: ©iStockphoto.com/yuliang11 Billede #4312905
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







