Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Ud over at gøre ethvert element på en side redigerbart, kan du også gøre attributterne for ethvert element i Dreamweaver redigerbare. Dette trin er kun nødvendigt, hvis du vil gøre en attribut redigerbar, når selve tagget ikke kan redigeres (f.eks. når du vil have mulighed for at ændre baggrundsbilledet af en
tag men ikke
tag selv).
Redigerbare attributter er især praktiske, når du vil identificere den åbne side på et websted ved at ændre farven på linket til den pågældende side. Antag for eksempel, at alle dine links er blå i navigationslinjen, men du vil have, at hvert sidelink skal ændres til farven rød, når den side er åben.
Ved kun at gøre linkets farveattribut redigerbar, kan du ændre den blå farve på for eksempel linket Om os til rød, når en besøgende er på den tilsvarende Om os-side.
Følg disse trin for at oprette redigerbare attributter i en skabelon:
I enhver Dreamweaver-skabelon skal du vælge et element, som du vil give en redigerbar egenskab.
For at sikre dig, at du har valgt et link og ikke kun teksten, skal du klikke hvor som helst i den linkede tekst og derefter bruge tagvælgeren i bunden af arbejdsområdet til at vælge tagget.

Vælg Rediger → Skabeloner → Gør attributter redigerbare.
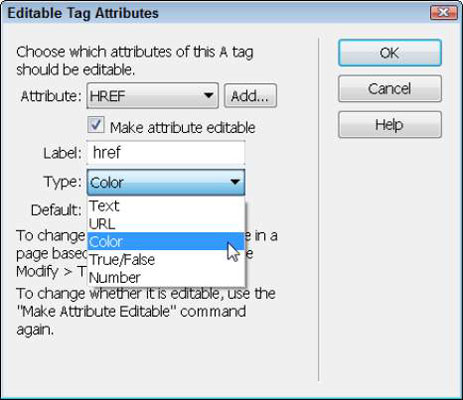
Dialogboksen Editable Tag Attributes vises.

Vælg den egenskab, du vil gøre redigerbar på rullelisten Attribut.
Attributindstillingerne varierer afhængigt af, om du vælger et billede, et link, tekst eller et andet element på siden.
Link-tagget er et af de mest forvirrende HTML-tags, fordi det er kendt som anker-tagget og vises kun som et i Tag Selector. Det fulde tag er dog , og i dialogboksen Editable Tag Attributes identificeres det som HREF.
Hvis den attribut, du ønsker, ikke er på listen, skal du klikke på knappen Tilføj og derefter indtaste navnet på attributten.
Marker afkrydsningsfeltet Gør attributter redigerbare.
Indstillingerne for denne attribut bliver aktive i bunden af dialogboksen.
Vælg en attributtype på rullelisten Type.
Link-tagget har flere attributter.
Klik på OK for at gøre attributten redigerbar og lukke dialogboksen.
Følg disse trin for at ændre en redigerbar attribut på en side, der er oprettet ud fra en skabelon:
Opret en ny side fra skabelonen, eller åbn en hvilken som helst side, der er oprettet med skabelonen.
Vælg Rediger → Skabelonegenskaber.
Dialogboksen Skabelonegenskaber åbnes og viser eventuelle redigerbare attributter.
Vælg den egenskab, du vil redigere, for at se dine muligheder i bunden af dialogboksen.
For at ændre farven på linket skal du vælge href for at få vist skabelonegenskaberne. Klik derefter på farveprøven nederst til venstre i dialogboksen Skabelonegenskaber og vælg en farve.
Klik på OK for at lukke dialogboksen og gemme indstillingen.
Den nye indstilling anvendes, når dialogboksen lukkes.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







