Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Ideelt set vil Illustrator CC- grafik beregnet til SVG-output være blevet skabt med et minimum af ankre og effekter og med et minimum af rasterobjekter. Efterhånden som du udvikler din egen Illustrator-til-SVG-arbejdsgang og -vaner, vil du begynde at internalisere nogle af kravene fra SVG-filer og integrere disse krav mere problemfrit i designprocessen.
Men den kreative proces for illustratorer fungerer ikke altid sådan. En sporet skitse vil have ekstra ankre. Det samme er kunst, der er skabt med blyantværktøjet.
Så uanset om du beskæftiger dig med illustrationer, der er skabt med en minimalistisk tilgang til at tilføje stier, eller du arver et projekt med anker-bloat, vil du gerne arbejde på at reducere filstørrelsen ved at reducere ankre (og stier), bruge symboler, hvor det er muligt, og minimere filstørrelsen brug af rasterbilleder.
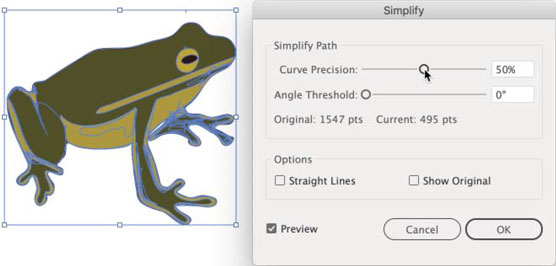
Den bedste måde at se, hvor meget du kan forenkle stier, er ved at prøve og fejle. Det gør du ved at vælge illustrationer og vælge Objekt → Sti → Forenkle for at få vist dialogboksen Forenkling. Her kan du eksperimentere med forskellige kurvepræcisions- og vinkeltærskelindstillinger for at se, hvor mange ankerpunkter der sikkert kan slettes fra dit kunstværk.
Frøen i den følgende figur blev for eksempel skabt rimeligt effektivt, men med nogle uvedkommende ankerpunkter.

Forenkling af illustrationer for at reducere ankerpunkter (og filstørrelsen).
Ved at bruge afkrydsningsfeltet Eksempel til at se effekten af at reducere punkter, kan jeg vurdere, om jeg kan ofre nogle ankerpunkter for at reducere filstørrelsen. Jeg kan også bruge afkrydsningsfeltet Vis original til at sammenligne de originale og forenklede stier. Normalt roder det dog skærmen, og jeg foretrækker at bedømme "før og efter" ved at slå Preview-indstillingen til og fra.
Mindre kurvepræcision reducerer filstørrelsen mindre, men bevarer integriteten af former mere. I eksemplet i den foregående figur satte jeg Curve Precision til et punkt, hvor jeg reducerede filstørrelsen til en tredjedel af originalen, men stadig kan leve med nøjagtigheden. Hvis denne illustration havde vinkler, kunne jeg have eksperimenteret med forskellige vinkeltærskelindstillinger for at se, hvor meget det ville have reduceret filstørrelsen uden at forringe grafikken.
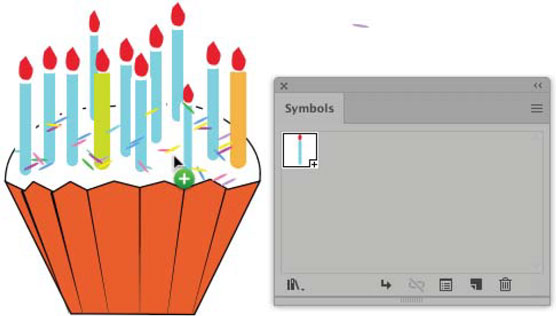
Symboler reducerer også SVG-filstørrelsen. For eksempel er filstørrelsen af grafikken i denne figur 25 procent mindre, når grafikken er gemt som en SVG-fil med lysene som symboler, sammenlignet med at hvert lys er et diskret objekt.

Hvis du gemmer denne grafik som en SVG med symboler, reduceres filstørrelsen med 25 procent.
Jeg har set og opnået endnu mere radikale reduktioner i filstørrelsen, når jeg maksimerer brugen af symboler i arkitektoniske gengivelser (som f.eks. kan have snesevis af træer, der kan "symboliseres.").
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







