Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
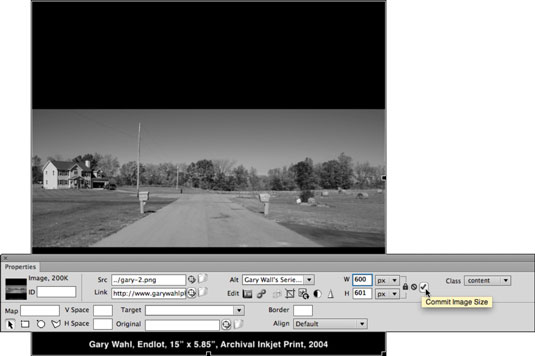
Dreamweavers Properties Inspector er kontekstafhængig, hvilket betyder, at når du klikker på et billede, vises HTML-attributter for det billede og kan redigeres. Nogle af de redigerbare billedattributter er mere "tekniske" end designfaktorer.
For eksempel bruges billed-id'et, når billeder er forbundet til JavaScript-programmer eller databaser. Andre billedattributter i egenskabsinspektøren omfatter et begrænset sæt af faktiske billedredigeringsværktøjer. Disse værktøjer omfatter beskæring, redigering af kontrast og skarphed af billeder. Tag et kig på de vigtigste af disse muligheder:
Kortområdeværktøjer: Kortområdeværktøjerne opretter klikbare hotspots på det valgte billede og definerer separate links til forskellige hotspots. Et hotspot er en del af et billede, der fungerer som et link. Du kan bruge Hotspot-værktøjerne rektangel, cirkel og polygon til at tegne sektioner på et valgt billede og derefter tildele specifikke links til disse hotpots i egenskabsinspektøren.
Det fjerde værktøj i dette sæt, Pointer Hotspot-værktøjet, bruges til at vælge, flytte eller redigere eksisterende hotspots.
V Mellemrum og H Mellemrum: Definer vandret og lodret mellemrum omkring det valgte billede.
Juster: Brug denne popup til at vælge mellem venstre- eller højrejustering. (Andre muligheder er teknisk tilgængelige, men de er rester fra en æra, hvor grafiske symboler i tekststørrelse blev indsat direkte i tekstlinjer og ikke bruges i dag til billedjustering.)
Src: Dette felt identificerer det indlejrede linkede billede.
Alt: Skift den tekst, der vises eller læses højt, når et billede ikke er synligt.
Kant: Definer kantbredde (0 pixel, som standard) eller 1 pixel, hvis billedet fungerer som et link.
Link: Definer et link, der åbner, når der klikkes på billedet. Hvis der er defineret et link, kan du indstille linket til at åbne i et nyt browservindue ved at vælge _blank fra pop op-vinduet Target.
Klasse: Brug denne popup til at tildele CSS-klassestile, hvis nogen er defineret på eller linket til siden.
B (bredde) og H (højde): Tilpas billedets størrelse. Hvis du fravælger ikonet Toggle Size Constraints, låser du forbindelsen mellem højde og bredde op, så du kan strække eller klemme billedet i stedet for at bevare det originale højde-til-bredde-formatforhold, mens du ændrer størrelsen. Du kan også ændre størrelsen interaktivt ved at klikke og trække håndtaget i nederste højre hjørne af et valgt billede. Hold Shift-tasten nede, mens du ændrer størrelse for at bevare højde-til-bredde-forholdet.
Resample: Nye værktøjer i CS6 giver dig mulighed for at gensample et ændret størrelse (mindre) billede. Resampling eliminerer unødvendige data og gør billedfilen mindre, og det betyder, at billedet kan downloades hurtigere. Marker afkrydsningsfeltet Commit Image Size for at gensample billedet, eller klik på knappen Nulstil til originalstørrelse ved siden af det i egenskabsinspektøren for at fortryde ændring af størrelse.

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







