Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Freeform Pen-værktøjet i Photoshop CS6 er en slags hybrid Lasso/Pen-værktøj. Bare klik og træk rundt i det element, du vil vælge, og værktøjet opretter en kontur, der følger din markør, nøjagtigt som lassoen.
Når du slipper museknappen, leverer Photoshop ankerpunkterne, linjer og kurver for den pågældende sti. På denne måde fungerer Freeform Penn nøjagtigt som Pennen.
Ulempen ved Freeform Pen er, at du igen har brug for en stabil hånd for at få et præcist valg. Freeform Pen-værktøjet er sandsynligvis et hak bedre end Lasso-værktøjet, fordi du får en sti, som du kan forfine, før du indlæser den som en markering.
Her er nogle Freeform Pen-tip:
For at oprette lige segmenter ved at bruge Freeform Pen skal du holde Alt (Option på Mac) nede, mens du trykker på museknappen og derefter klikke for at oprette ankerpunktet.
Ved at holde Alt nede (Option på Mac) forvandles Freeform Pen midlertidigt til den almindelige Pen. Når du vil vende tilbage til at bruge Freeform Pen, skal du slippe Alt (Option på Mac), mens du holder museknappen nede.
Hvis du slipper Alt (Option på Mac) efter at have sluppet museknappen, afslutter Photoshop din sti, og du kan ikke gøre noget ved det.
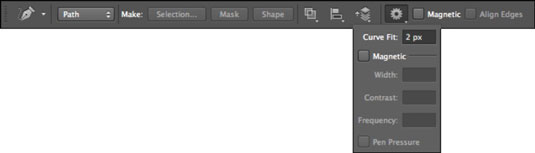
De følgende sektioner giver dig scoop på mulighederne (som du kan finde ved at klikke på tandhjulsikonet på indstillingslinjen), der går hånd i hånd med Freeform Pen-værktøjet.

Indstillingen Curve Fit lader dig justere mængden af fejl, Photoshop tillader, når du forsøger at tilpasse din markørbevægelse til en sti. Du kan indtaste en værdi fra 0,5 til 10 pixels; standardindstillingen er 2 pixels.
Ved standardindstillingen registrerer Photoshop ikke nogen bevægelse af din markør, der er 2 pixels eller mindre. Indstilling af værdien til 0,5 pixels gør Freeform Pen meget følsom over for dine bevægelser og tvinger værktøjet til at følge kanten tæt.
Ulempen ved denne mulighed er, at brugen af den også forårsager unødvendige ankerpunkter. Selvom en værdi på 10 pixels retter dette problem ved at gøre indstillingen mindre følsom, er din sti muligvis ikke så nøjagtig, hvis du trækker tilbage på følsomheden.
Når den er valgt, får den magnetiske indstilling Freeform-pennen til at fungere meget som det magnetiske lasso-værktøj. Klik hvor som helst på kanten af det element, du vil vælge. Slip din museknap, og flyt derefter markøren rundt i kanten. Værktøjet klikker på kanten af dit element og skaber ankerpunkter og segmenter. Du kan:
Styr magnetismen manuelt. Hvis Freeform Pen-værktøjet begynder at bevæge sig ud af kurs, kan du tvinge et ankerpunkt ned manuelt ved at klikke. For at slette det seneste ankerpunkt skal du trykke på Backspace (slet på Mac).
Opret lige segmenter. For at oprette lige segmenter, Alt-klik (Option-klik på Mac) for midlertidigt at få den almindelige Pen. Alt-træk (Option-træk på Mac) for midlertidigt at få adgang til den almindelige Freeform Pen. For at vende tilbage til værktøjet Magnetic Freeform Pen skal du slippe Alt (Option på Mac), klikke igen og fortsætte med at flytte markøren.
For at lukke en sti ved at bruge den magnetiske Freeform Pen skal du dobbeltklikke eller vende tilbage til dit startankerpunkt.
Indstillingerne for Bredde, Kontrast og Frekvens er specifikt til indstillingen Magnetic og fungerer ligesom Magnetic Lasso-indstillingerne. Bredde angiver, hvor tæt på kanten (1–256) værktøjet skal være, før det registrerer en kant. Kontrast (1–100) angiver, hvor meget kontrast der skal være mellem pixels, for at værktøjet kan se kanten. Frekvens (0–100) angiver den hastighed, hvormed værktøjet lægger ankerpunkter.
Indstillingen Pen Tryk er kun tilgængelig, hvis du bruger en trykfølsom tegnetablet. Det giver dig mulighed for at justere, hvor følsomt værktøjet er baseret på, hvor hårdt du trykker ned med pennen.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







