Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
En af de nemmeste måder at bruge Dreamweaver til at tilføje brugerdefinerede skrifttyper til dit websted tilbydes af Google. Google Web Fonts tilbyder en begrænset samling af skrifttyper, men du kan bruge alle deres skrifttyper gratis. Følg disse trin for at tilføje en hvilken som helst af skrifttyperne fra webstedet Google Web Fonts til dine sider:
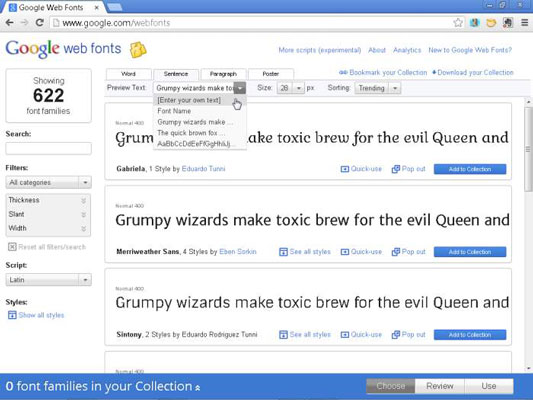
Åbn en webbrowser, og besøg Googles Web Fonts-websted .
Søg gennem de tilgængelige skrifttyper på webstedet ved at vælge den skrifttype og -stil, du leder efter.
For at indsnævre din søgning skal du bruge Filtre (i venstre kolonne). Du kan ændre den tekst, der vises i hver skrifttype, ved at redigere feltet Eksempeltekst øverst på skærmen.

Find en skrifttype, du kan lide, og klik derefter på den blå Føj til samling-knap nederst til højre lige under hvert skrifttypenavn.
Klik på afkrydsningsfelterne ud for hver af de skrifttyper, du vil bruge på din webside.
De fleste skrifttyper i Google Font Directory har kun én typografi. Selvom du kan blive fristet til at vælge alle stilarter, er det bedst kun at vælge dem, du vil bruge. Som Google advarer om, jo flere skrifttyper du vælger, jo længere tid tager det at downloade din webside.
Rul ned på siden og vælg den latinske indstilling (for engelsk).
Hvis du har brug for de ekstra tegn til et andet sprog, skal du vælge Latin Extended i stedet.
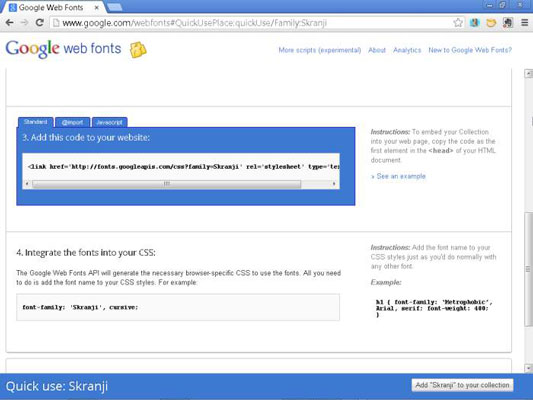
Rul længere ned på siden til det blå felt med tre faner; klik på den første fane for at linke skrifttypen til dit websted.
Google tilbyder tre muligheder: Standard, @import og JavaScript. Du finder detaljerede beskrivelser af alle tre på Google-siden.

7. Kopier linket fra fanebladet Standard på Google, ligesom du ville kopiere enhver anden tekst eller kode fra en webside.
I Dreamweaver skal du indsætte linket i hovedområdet på din webside mellem de åbne og lukke-tags.
Vend tilbage til Google Web Fonts-webstedet, og kopier navnet på skrifttypefamilien nederst på siden.
Du kan finde navnet på skrifttypefamilien i området Integrer skrifttyperne i din CSS.
I din stildefinition skal du inkludere navnet på skrifttypen præcis som Google skriver det. Kopier-og-indsæt er den bedste måde at sikre, at skrifttypenavnet matcher.
I Dreamweaver skal du indsætte navnet på skrifttypefamilien i CSS-reglen, hvor du vil bruge skrifttypen.
Anvend reglen på tekst på din webside.
Hvis du bruger skrifttypen i en tagvælgerstil, som f.eks
tag, når du anvender tagget på tekst, vil skrifttypen automatisk blive anvendt som en del af reglen. Hvis du bruger skrifttypen i en klasse- eller ID-stil, skal stilen derefter anvendes på et tag, der omgiver teksten, såsom et tag eller en
tag.
Udgiv siden til en webserver, og se derefter et eksempel på siden i en webbrowser for at se skrifttypen.
Bemærk, at når du bruger Google webfonte, kan du muligvis ikke se skrifttypen vist i Dreamweaver, selvom du bruger muligheden for Live view. For at sikre, at skrifttypen fungerer på din side, skal du muligvis overføre siden til en webserver ved hjælp af FTP og se et eksempel på siden, efter den er offentliggjort online.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







