Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
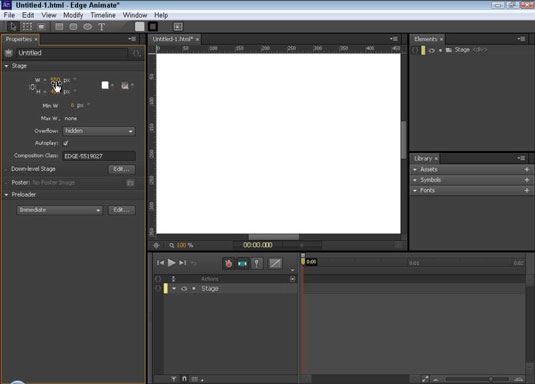
Scenen er hvor du vil placere dine elementer, såsom billeder, tekst og tegnede objekter. The Stage er et live HTML-vindue, hvilket betyder, at det, du ser på skærmen, er det, dit publikum ser, når de ser og interagerer med din komposition. Du kan dimensionere scenen på et par forskellige måder:
Pixels: Adobe Edge Animate CC giver dig mulighed for at indstille scenen til at forblive en bestemt størrelse uanset størrelsen på browservinduet.
Procentdel: For dem, der foretrækker et mere responsivt webdesign.
Test af responsivt webdesign: Du ønsker måske at ændre scenens baggrundsfarve for at teste responsiviteten af dit design.
Mest sandsynligt er et af de første skridt, du vil tage, at dimensionere din Stage korrekt. Hvis du planlægger at indsætte din animation på en eksisterende webside, skal du først bestemme, hvor meget plads du vil have, at din animation skal optage på den side, og derefter dimensionere scenen i overensstemmelse hermed.
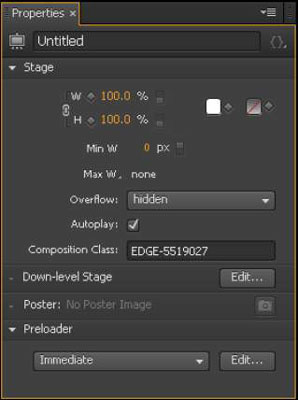
For at ændre størrelsen på scenen skal du klikke på de orange tal i scenesektionen i panelet Egenskaber - i kolonnen yderst til venstre nær toppen af skærmen - som vist. Hvis du klikker på bredde- eller højdenumrene, kan du indtaste de nøjagtige dimensioner (i pixels), som du ønsker, at din Stage skal have.

Hvis du ikke ønsker at indtaste tallene, giver Edge Animate dig en alternativ metode til at ændre størrelsen på scenen: Du skal blot placere markøren over et af de orange tal. Når markøren bliver til en dobbeltpil (som vist), kan du klikke og trække for at øge eller mindske størrelsen af scenen.
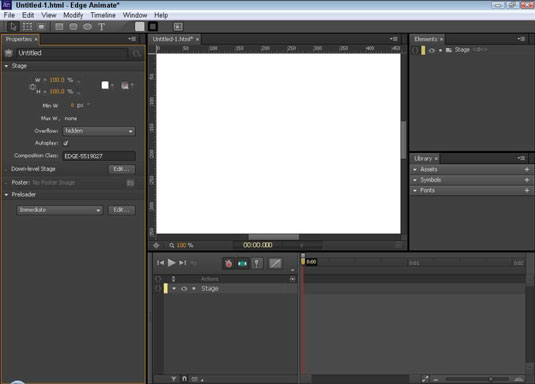
Hvis du vil lave en animation, der ikke behøver at passe til nogen specifik dimension, så skal du skifte fra pixels (px) til procent (%) ved at klikke på knappen (se denne figur). Dette er et skridt til at skabe et responsivt webdesign. Når du størrelser scenen efter skærmprocent i stedet for efter pixelværdier, størrelser scenen sig selv i henhold til størrelsen af det overordnede element.

Et eksempel på et overordnet element kan være selve browservinduet - hvis animationen er en selvstændig webside. Men hvis animationen er en del af en webside, så kan det overordnede element være et div-element, inden for hvilket animationen er indlejret.
For at få din Stage til at fylde hele browservinduet, skal du indstille Stage-bredden og -højden til 100 %, som vist i denne figur. For at få din Stage til at fylde halvdelen af browservinduet, skal du indstille Stage til 50 %; og så videre, afhængigt af hvor meget af browservinduet du vil have din animation til at optage.

Som standard er scenens baggrund hvid. Derfor vil du ikke se nogen forskel i Stage, når du skifter mellem px og %.
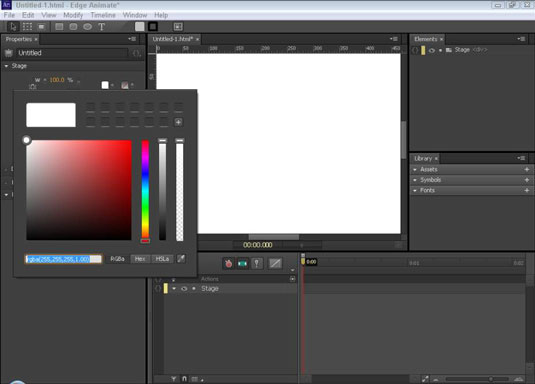
For at teste forskellen mellem at bruge px og % til scenestørrelse, skal du ændre scenens baggrundsfarve til noget andet end hvid, f.eks. rød. Eksperimenter derefter med forskellige procenter og px-dimensioner for at se de forskellige effekter.
For at ændre baggrundsfarven på scenen (som vist), skal du klikke på den hvide firkant for at få en farvevælger frem.
Du kan bede Edge Animate om at bevare bredde- og højdeproportionerne ved at klikke på ikonet Link Width og Height (fremhævet i denne figur). Som standard er ikonet for linkbredde og -højde slået fra. med denne standard i kraft, vil Edge Animate ikke holde bredden (eller højden) i samme forhold, når du ændrer størrelse.

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







