Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Hvis du er ligesom mange designere, der bruger Dreamweaver, kan du sandsynligvis ikke lide den understregning, der automatisk vises under al den linkede tekst på en webside. Det er virkelig nemt at fjerne den understregning og ændre farve, skrifttype og størrelse på dine links med Dreamweavers dialogboks Sideegenskaber. Du kan også ændre andre indstillinger for hele siden, såsom baggrundsfarven og sidemargener, fra dialogboksen Sideegenskaber.
Den nemmeste måde at ændre alle dine linkstile på én gang er at ændre dem i dialogboksen Sideegenskaber. Når du bruger denne indstilling, opretter Dreamweaver automatisk de tilsvarende tagvælgertypografier og viser dem i panelet CSS-typografier. Andre sidedækkende indstillinger i denne dialogboks fungerer på samme måde, og du kan redigere alle disse muligheder ved at bruge CSS-værktøjerne.
For at ændre hyperlink og andre typografier med dialogboksen Sideegenskaber skal du åbne en eksisterende side eller oprette en ny og følge disse trin:
Vælg Rediger→ Sideegenskaber.
Alternativt kan du klikke på knappen Sideegenskaber i ejendomsinspektøren. Dialogboksen Sideegenskaber vises.
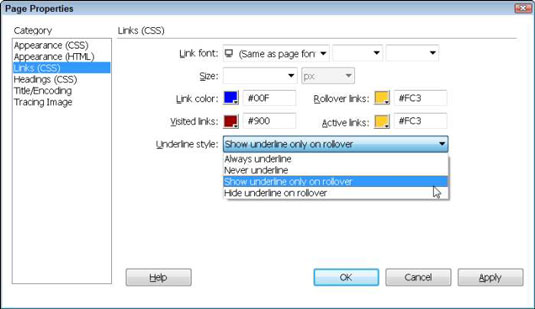
Til venstre i dialogboksen Sideegenskaber skal du vælge kategorien Links (CSS).

Angiv en skrifttype og størrelse til dine links.
Hvis du vil bruge samme skriftstørrelse og ansigt til dine links, som du bruger i resten af teksten på din side, er det bedst at lade disse muligheder stå tomme. Så, hvis du ændrer tekstindstillingerne for siden, behøver du ikke også huske at ændre dem for dine links.
Angiv farver for hver hyperlinktilstand ved at klikke på den tilsvarende farvebrønd og vælge en farve fra dialogboksen Farve.
Du kan ændre enhver eller alle linkfarveindstillinger. Hvis du ikke angiver en linkfarve, bruger browseren standardlinkfarven. Her er en forklaring på hver af de fire linktilstande:
Linkfarve: Farven, som dine links vises i, når siden indlæses første gang, og den linkede side endnu ikke er blevet besøgt af browseren. Det tilsvarende HTML-tag er .
Besøgte links: Farven dine links ændres til, efter at en browser allerede har set den linkede side. Det tilsvarende HTML-tag er .
Rollover-links: Farven et link ændres til, når en bruger ruller en markør over et link. Det tilsvarende HTML-tag er .
Aktive links: Farven et link ændres til, når en bruger aktivt klikker på et link. Det tilsvarende HTML-tag er .
Vælg en stil på rullelisten Understreget stil.
Som standard er links, der vises i en webbrowser, understreget. Mange designere foretrækker at fjerne den understregning, der automatisk vises under linket tekst, ved at vælge Aldrig understregning. Du kan give besøgende den visuelle cue af understregningen, men kun når de ruller en markør over et link, så vælg indstillingen Vis kun understregning ved rollover.
Klik på OK.
Dialogboksen Sideegenskaber lukkes, stilindstillingerne anvendes automatisk på alle links på siden, og de tilsvarende typografier føjes til panelet CSS-typografier.
For fuldt ud at teste linkstile skal du få vist din side i en webbrowser eller klikke på knappen Live View øverst i arbejdsområdet. Det er god praksis at teste linkindstillinger i en browser, når du foretager ændringer som dem i den foregående øvelse. Tag et kig på, hvordan dine links ser ud.
Tjek for eksempel, om de aktive og besøgte linkfarver ser godt ud mod sidens baggrundsfarve. Husk, at alle typografier, du opretter ved hjælp af dialogboksen Sideegenskaber, påvirker alle links på din side, medmindre du specifikt anvender en anden typografi på et individuelt link, der tilsidesætter den omdefinerede tagstil.
Hvis du vil bruge forskellige linkstile i forskellige dele af den samme side, kan du oprette sammensatte stilarter for at skabe forskellige linkstile.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







