Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
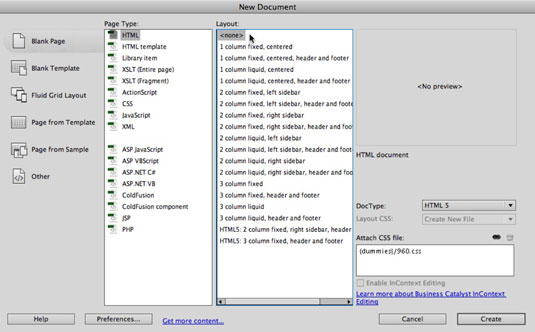
Dialogboksen Nyt dokument i Dreamweaver har fire hovedområder: valg til venstre, der bestemmer filtypen (HTML, CSS eller en hvilken som helst af et stort sæt af mulige andre filtyper), om du bruger et eksempel eller en skabelon til at generere din side og andre muligheder.

Kolonnen Sidetype er der, hvor du vælger en filtype (HTML, hvis du opretter en ny HTML-webside). I Layout-kolonnen kan du vælge mellem tilgængelige eksempler eller startsider (eller vælge ingen for at starte med en tom side).
Eksempelområdet øverst til højre i dialogboksen viser, hvordan din side vil se ud, hvis du bruger et layout. Nederst til højre i dialogboksen Nyt dokument kan du ændre doctype (hold dig til standarden, HTML5), og du kan bruge linkikonet (det ligner et kædeled) til at vedhæfte et CSS-typografiark.
For at begynde at oprette en side skal du klikke på det relevante element fra valgene i venstre side af skærmen:
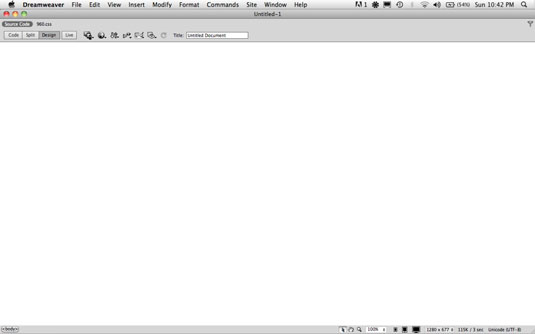
Blank side: Vælg dette for at oprette en grundlæggende, tom HTML-side. Vælg HTML som sidetype, som layout og derefter HTML5 som den erklærede dokumenttype (fra DocType-pop op'en i højre kolonne). Klik på knappen Opret, og du ser, hvad der vises her.

Bemærk: Vælg HTML5 som dokumenttype, fordi ældre, forældede versioner af HTML pålægger forældede regler, der udløser irriterende og unødvendige browserfejl. Ved at bruge HTML5 undgås alt dette og forhindrer browsere i at fortolke sideindhold på en intelligent måde, herunder at rette genkendelige fejl (som f.eks. et mistet afsluttende tag på et afsnit).
Tom skabelon: Denne kategori giver et sæt eksempler på Dreamweaver-skabeloner.
Fluid Grid Layout: Dreamweaver CS6-brugere har en ekstra kategorifane til at skabe det, Dreamweaver kalder Fluid Grid Layouts eller Multiscreen-projekter. Dette er sider med mere end ét tilknyttet CSS-typografiark: det vil sige sider, der vises forskelligt afhængigt af størrelsen på det medie (skærm), hvor de vises.
Side fra skabelon: Generer nye sider fra eksisterende Dreamweaver-skabeloner.
Dreamweaver-skabeloner er ikke generiske eksempler på layout-builder-sider. Til det leverer Dreamweaver eksempel- eller startsider. Dreamweaver-skabeloner er et proprietært værktøj, der styrer sideelementer på hele webstedet i Dreamweaver og er ikke brugbart, hvis du ønsker at integrere andre webdesignværktøjer.
Brug ikke Dreamweaver-skabeloner, fordi de er ikke-standardiserede, let kan ødelægges og ikke rigtig egnede til opdatering på hele webstedet på store websteder. Funktionaliteten leveret af Dreamweaver Templates styres bedre med eksterne CSS-typografiark og andre ikke-proprietære værktøjer.
Side fra eksempel: Eksempelsider er anderledes end Dreamweaver-skabeloner og mere nyttige. De kommer pakket med CSS-stilarter, der giver formatering og pladsholdertekst og billeder, som du kan erstatte med dit eget indhold.
Du kan få vist eksempler i forhåndsvisningsområdet i dialogboksen Nyt dokument for at få en idé om, hvorvidt du vil bruge en af de tilgængelige eksempler til at begynde at oprette din egen side.
Andet: Kategorien Andet har muligheder for at oprette komplekse, avancerede eller obskure filtyper med vægt på obskure. Blandt de mere brugte muligheder kan du oprette en Flash ActionScript-fil (ActionScript er programmeringssproget, der bruges af Adobe Flash) eller en side kodet i Microsofts Visual Basic-programmeringssprog.
Hvis du vælger en HTML-fil som sidetype fra den anden kolonne i dialogboksen Nyt dokument, viser kolonnen Layout en række CSS-baserede sidedesigns. Den fjerde kolonne i dialogboksen Nyt dokument viser thumbnails af det sidegenererede layout, uanset hvilket layout du vælger.
Dialogboksen Nyt dokument viser ikke kun, hvordan et valgt layout vil se ud, men den giver også tre muligheder i Layout CSS-popup'en: Tilføj til hoved, Opret ny fil eller Link til eksisterende fil.
Den første mulighed (Add to Head) indlejrer CSS i din HTML-fil, noget der forhindrer dig i at dele dit typografiark med andre HTML-sider på dit websted.
Indstillingen Opret ny fil genererer på den anden side et eksternt typografiark, der kan linkes til fra mange sider på dit websted.
Indstillingen Link til eksisterende fil giver dig mulighed for at erstatte din egen, allerede oprettede CSS-fil med den, der er knyttet til prøven - hvilket er en lidt underlig mulighed, da den stort set fortryder prøvepakken med HTML og CSS.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







