Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Adobe byggede Lightroom Classic ved hjælp af en modulær arkitektur, hvilket betyder, at Lightroom Classic består af et sæt unikke applikationer, der deler en fælles grænseflade, og som tilgår en fælles database (eller katalog, som det kaldes). Hver af applikationerne omtales som et modul, og Lightroom Classic har syv moduler.
Ingen af disse moduler kan fungere uden for Lightroom Classic. Selvom de er tæt integrerede, har de hver især et sæt unikke menuer, paneler og værktøjer, der er skræddersyet til den specifikke funktion, hvert modul er designet til at håndtere.
Lightroom Classic har syv moduler - men det smukke ved modulopbygning er, at der er potentiale for, at flere kan tilføjes. Adobe har kun åbnet begrænsede aspekter af Lightroom Classics mod for tredjepartsudviklere, og resultatet har været meget positivt.
Potentialet for at udvide Lightroom Classics funktionalitet i fremtiden er noget at se frem til, men der er allerede masser af kraft under motorhjelmen. Her er de syv moduler, du finder i Lightroom Classic:

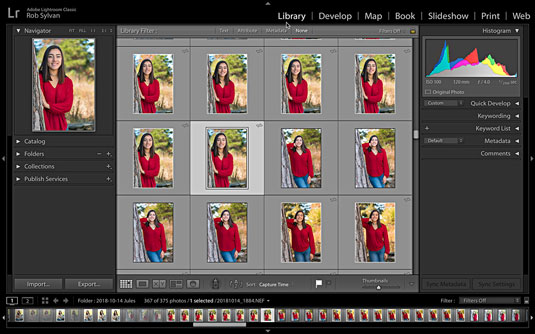
Biblioteksmodulet.

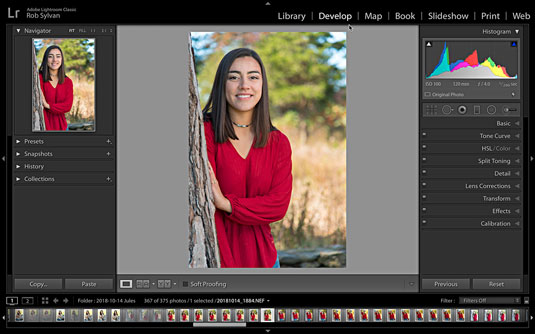
Udvikle modulet.

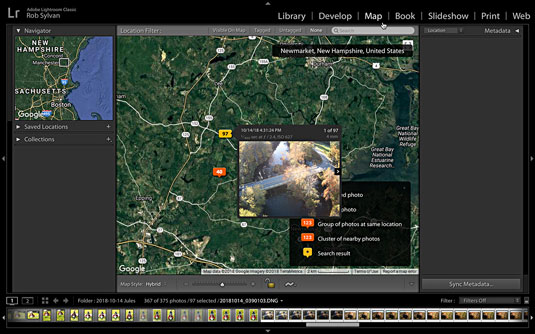
Kortmodulet.

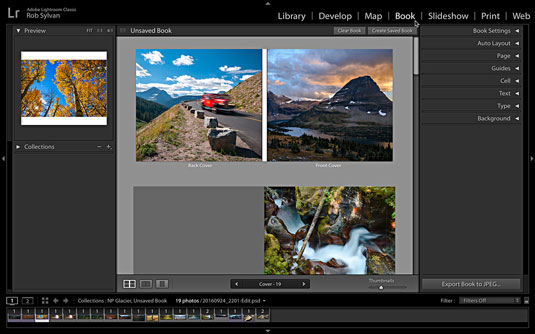
Bogmodulet.

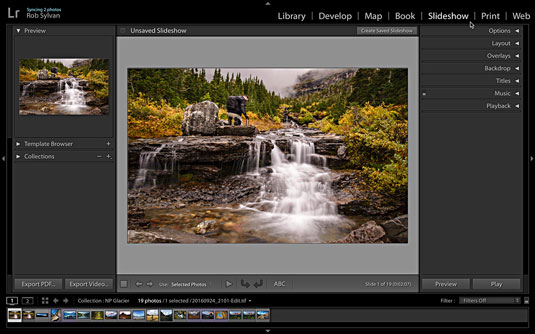
Slideshow-modulet.

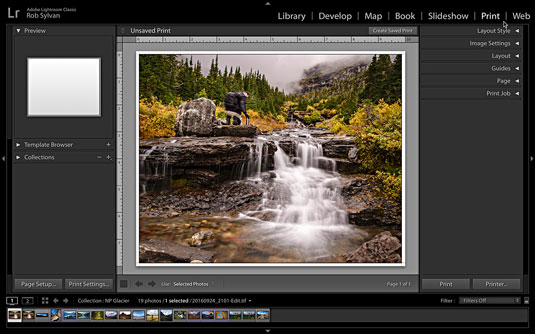
Print-modulet.

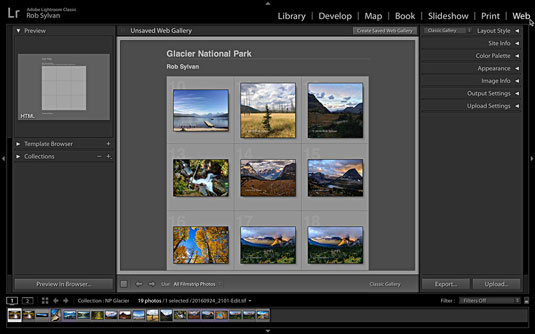
Webmodulet.
At have alle moduler til at dele dele af en fælles grænseflade kan gøre det sværere (ved første øjekast) at fortælle, hvilket modul der er hvilket, men det skal du ikke bekymre dig for meget om. Klarhed vil regere, når du har Lightroom Classic oppe at køre. Tænk på det på denne måde: En fælles grænseflade er faktisk en af Lightroom Classics største styrker, fordi at beholde den samme grænseflade betyder, at du ikke skal bruge tid på at lære syv forskellige grænseflader. Grænsefladen opfører sig ens og har den samme grundlæggende struktur, uanset hvad du bruger Lightroom Classic til at opnå.
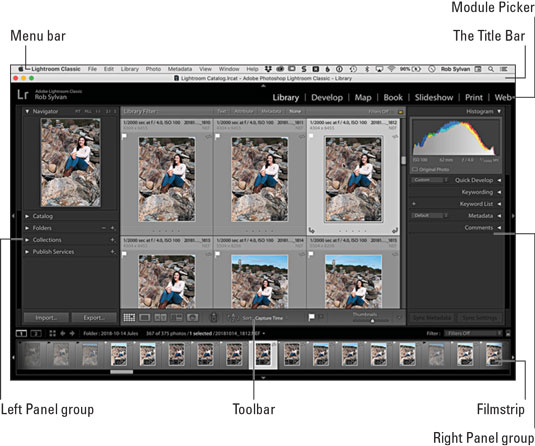
Biblioteksmodulet vist i følgende figur har følgende standardgrænsefladekomponenter, som hvert modul deler:

Lightroom Classic-grænsefladekomponenterne.
Lightroom Classics interface har en række muligheder for at reducere og forenkle arbejdsområdet. Nogle gange er der bare ikke plads nok til alt, hvad grænsefladen har at byde på - normalt de tidspunkter, hvor du virkelig bare ønsker at give dine billeder så meget skærmejendom som muligt. Forestil dig at prøve at arbejde på et projekt i din butik og blive tvunget til at lægge alt dit værktøj i pæne rækker på arbejdsbordet. Lightroom har nogle ret smarte måder at finjustere, hvordan dine værktøjer vises, så du kan maksimere størrelsen af dit arbejdsområde.
Den enkleste måde at maksimere pladsen på er at drage fordel af at arbejde i fuldskærmstilstand. Ligesom med enhver applikation, du bruger i øjeblikket, er du kun et tastetryk fra at maksimere Lightroom Classic for at fylde den tilgængelige skærm. Det smarte ved Lightroom Classic er dog, at det tager denne maksimerende virksomhed et skridt videre ved at tilbyde to separate fuldskærmstilstande ud over tilstanden Normal skærm (se det foregående billede for at se Normal) for at arbejde:
For at skifte mellem de tre skærmtilstande skal du trykke på Shift+F for at springe fra en visning til en anden. Husk dog, at hvis det ser ud som om du har "mistet" knapperne Minimer, Maksimer og Luk øverst i vinduet (det rædselsfulde!), er det, der virkelig er sket, at du blot har indtastet en af Fuld Skærmtilstande.
Hvis du bare vil se dit billede i fuld skærm på en sort baggrund uden nogen grænseflade, der roder tingene op, skal du trykke (kun) på F-tasten for at skifte til forhåndsvisning af fuld skærm. Fantastisk til at sætte et foto foran og i midten til evaluering. Du kan endda bruge dine piletaster til at flytte mellem billeder. Tryk på F igen for at afslutte forhåndsvisningen.
Hvis du stadig vil have mere plads, kan du drage fordel af den sammenklappelige karakter af modulvælgeren, panelgrupperne og filmstrimlen. Kan du se den lille pil i midten af yderkanten af hver side af grænsefladen? Hvis du klikker på en pil én gang, får panelet til at "skjule" fra visningen. Flyt nu din markør væk og derefter tilbage over en hvilken som helst del af den kant, og det skjulte panel vender tilbage, hvilket giver dig adgang til indholdet af panelet, indtil du flytter markøren væk igen. Dette kaldes Auto Hide & Show. Højreklik på en pil, og følgende muligheder vises:
En mere bekvem metode til at vise og skjule disse skærmelementer er tastaturgenvejene:
Når det kommer til at rydde rod og fokusere på dine billeder, har Lightroom Classic endnu et sejt trick i ærmet. Det kaldes Lights Out-tilstand og har tre tilstande:
Du kan springe gennem hver Lights Out-tilstand ved at trykke på L-tasten. Du indstiller mængden af dæmpning og farven skærmen dæmpes til i præferencerne.
Den ultimative måde at få mere skærmejendom på er at tilføje endnu en skærm! Lightroom Classics tilgang til understøttelse af to skærme er tilføjelsen af et ekstra vindue, som du kan flytte til din anden skærm. Resultatet er, at du har det samme primære Lightroom Classic-vindue på én skærm (det er her, du får adgang til alle modulerne og udfører dit arbejde), og så giver dit sekundære visningsvindue yderligere måder at se de billeder, du arbejder på. (Selvom det er muligt at aktivere det sekundære vindue på et enkelt skærmsystem, er det begrænset i dets anvendelighed, da det konkurrerer om den samme skærmejendom som det primære vindue.)
Det sekundære displayvindue fungerer på samme måde med alle Lightroom Classic-moduler. Her er de tilgængelige muligheder i det sekundære vindue:
En anden cool mulighed er relateret til det sekundære vindue kaldet Show Second Monitor Preview. (Det virker kun, når det sekundære vindue er i fuldskærmstilstand.) Når det er aktiveret, giver det et lille forhåndsvisningsvindue, der viser, hvad der vises i det sekundære vindue. Hvad? Den er beregnet til situationer, hvor du måske har din sekundære skærm vendt væk fra dig og mod et publikum. På denne måde kan du vise billeder til et publikum på den sekundære skærm, mens du arbejder på den primære skærm, og forhåndsvisningsvinduet lader dig få et kig på, hvad dit publikum ser.
Du kan aktivere og deaktivere det andet vindue ved at klikke på dets ikon på filmstrimlen eller ved at vælge Vindue → Andet vindue → Aktiver i hovedmenuen.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







