Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
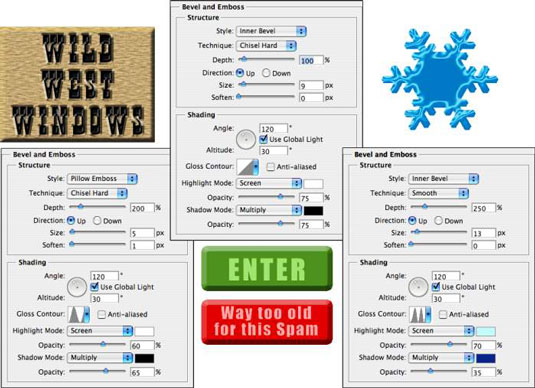
Her er det grundlæggende i hver af Photoshops ti-lagseffekter, der viser de tilgængelige muligheder i dialogboksen Lagstil for den pågældende effekt i en indsættelse, samt et eller flere eksempler.
Måske den sjoveste af alle Photoshop-lageffekterne, Bevel and Emboss er en hurtig og nem måde at tilføje et 3D-look til dit kunstværk. Du kan anvende en Bevel and Emboss-lageffekt på tekst eller på knapper til dit websted. Du kan også bruge denne effekt til at skabe mere komplekse elementer i dit kunstværk, som eksempler vises i denne figur.

Når du føler behovet og har tid til at lade din fantasi boltre dig gennem Photoshops frugtbare områder, er filtre først, men Bevel and Emboss-lageffekten følger frugtbart. Tag dig tid til at lege med de forskellige indstillinger i ruden Bevel and Emboss i dialogboksen Layer Style for at se, hvad de gør.
Tilføj et nyt lag, opret en simpel form (måske med et af formværktøjerne), vælg Fasning og præg fra pop op-menuen nederst i lagpanelet, og eksperimentér. (En advarsel: Du vil ikke se nogen ændring i dit lag med Stroke Emboss-stilen, medmindre du også bruger Stroke layer-effekten.)
Hvert af indsætningerne fra dialogboksen Layer Style i dette afsnits figurer har en en-pixel sort streg-lageffekt. Tilføjelse af det lille streg hjælper med at sætte dialogboksen i gang fra baggrunden.
Stroke er ikke kun et praktisk og praktisk produktionsværktøj, men det er også en vidunderlig kreativ effekt, især når du bruger den sammen med andre lageffekter. For eksempel er et streg af en kontrastfarve en fantastisk måde at omdefinere kanten af dit objekt på, når du arbejder med en ydre glød og en indre skygge.

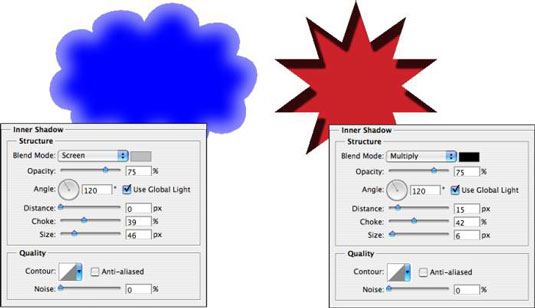
Du kan gøre et par ting med Indre Shadow-lageffekten, som du kan se i denne figur. Sammenlign de to sæt muligheder. Til venstre blødgør en blød, lys indvendig skygge, der bruger skærmblandingstilstand, kanter.
Til højre giver en hård indre skygge, ved hjælp af en mørk farve og Multiply-blandingstilstand, et helt andet udseende. På trods af hvad dine øjne måske fortæller dig, påføres lageffekten den røde form på det øverste lag.

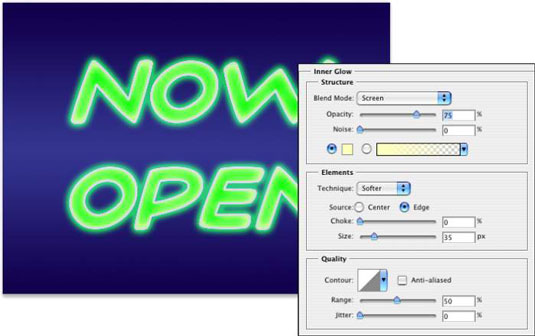
Den indre glød-effekt minder meget om en ikke-retningsbestemt indre skyggeeffekt. Som du kan se her, kan en indre glød være basen for en neon glød stil. (Tilføj en Outer Glow-effekt, måske en Stroke-effekt, og så er du klar!)

Du kan også udvikle nogle ret fantastiske styles ved at bruge den indre glød og den indre skygge i kombination. Ved at bruge lignende størrelsesindstillinger og variation af farver og blandingstilstande kan du overlejre et par effekter i kombination. Og når du spiller med Inner Glow og Inner Shadow i kombination, skal du ikke overse Contour-variationerne.
Satin-lageffekten bruger objektets form til at producere en bølgelignende overlejring. Som du kan se her, er det mere effektivt med typer og komplekse former, end det er med store almindelige former.

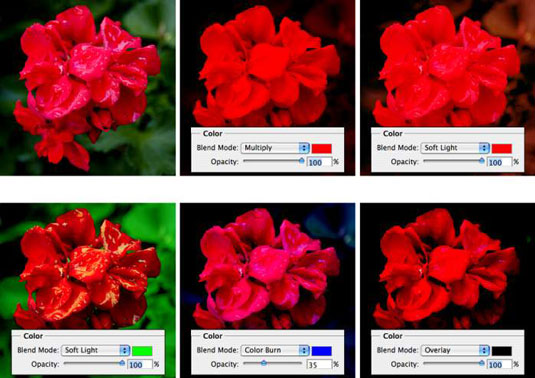
Nøglen til at bruge farveoverlejringseffekten er blandingstilstanden. Når du bruger Normal, maler du faktisk alle pixels på laget med den valgte farve. For at blande farven med det originale kunstværk eller andre effekter (såsom mønsteroverlejringer), skal du vælge en passende blandingstilstand - Multiplicer med mørke farver, Skærm med lyse farver - eller blot eksperimenter med blandingstilstande.
Selvom du generelt vil finde Color Overlay mest nyttigt til simple former i illustrationer og på websider, kan du helt sikkert bruge det til mere spændende effekter. Originalen er øverst til venstre, og hvert eksempel viser den valgte farve, blandingstilstand og opacitet. Husk, at når du bruger en lageffekt, kan du senere vende tilbage og ændre eller fjerne denne ændring fra dit billede.

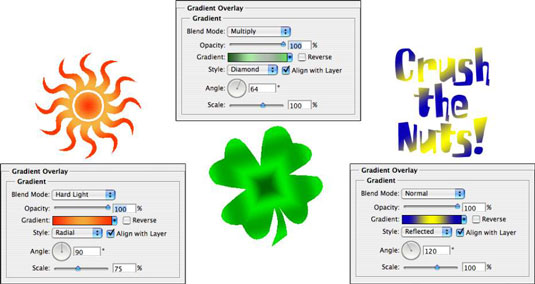
I modsætning til justeringen af Gradient Map, som anvender en gradient til dit billede i henhold til originalens tonalitet, smækker Gradient Overlay-effekten blot en gradient over toppen af lagindholdet ved at bruge den blandingstilstand og opacitet, du vælger.
Du styrer også formen på gradienten, vinklen, den anvendes i, og gradientens skala. Og glem ikke, at en gradientoverlejring, der bruger normal blandingstilstand og 100 % opacitet, vil skjule enhver mønsteroverlejringseffekt.

Når du arbejder med forløb, klikker du på trekanten til højre for forløbseksemplet for at åbne forløbspanelet. Du klikker direkte på selve gradienteksemplet for at åbne Gradient Editor.
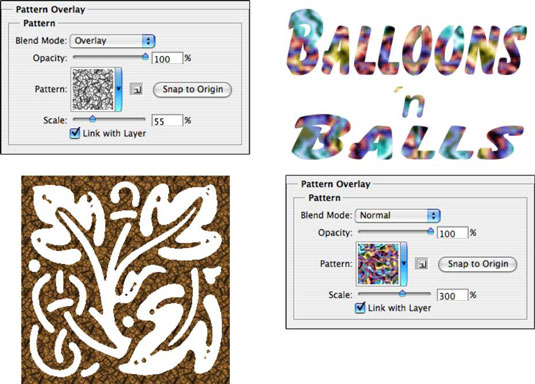
Ligesom farveoverlejringseffekten er Mønsteroverlejring afhængig af blandingstilstanden og opacitetsindstillingerne for at bestemme, hvordan illustrationen (mønsteret), som den overlejrer, interagerer med din originale illustration.
Som du ser i denne figur, kan du skalere mønsteret, justere det til det øverste venstre hjørne af dit billede (med knappen Snap til oprindelse) og linke mønsteret til dit lag, så udseendet af dit kunstværk ikke ændres, mens du trækker laget på plads. Klik på trekanten til højre for prøvemønsteret for at åbne panelet Mønster, og vælg derefter et mønster.

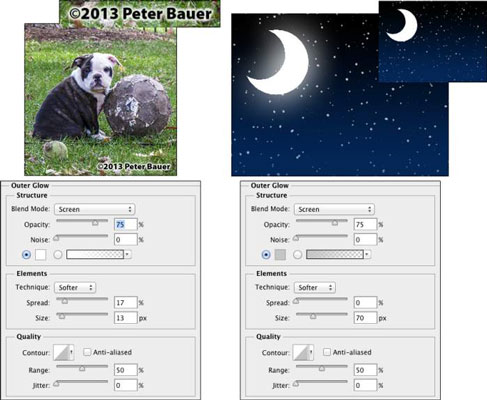
Effekten af det ydre glødslag minder meget om en ikke-retningsbestemt skygge, når den påføres med en mørk farve. Den har dog også en række anvendelsesmuligheder med en lys farve og skærmblandingstilstand. Som du kan se på figuren, har den praktiske og finurlige anvendelsesmuligheder. (Husk, at i det virkelige liv vises stjerner ikke mellem hornene på en halvmåne!)
I strukturområdet øverst i indstillingerne for Ydre glød kan du vælge blandingstilstand og opacitet, tilføje støj, hvis det ønskes, og vælge mellem en farve (klik på farveprøven for at åbne farvevælgeren) eller en gradient (klik på prøven for at åbne Gradient Editor).
Du definerer størrelsen og udtoningen af gløden i Elements-området. Pop-up-menuen Teknik tilbyder både blødere og præcis – prøv dem begge. Og overse ikke mulighederne nederst i Kvalitetsområdet.

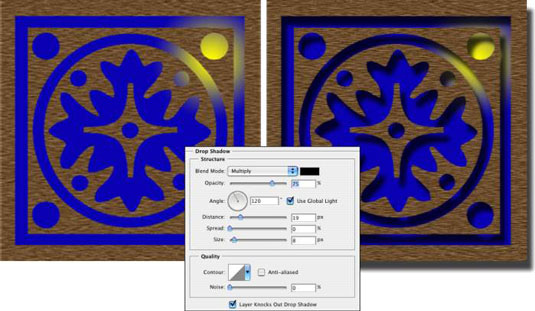
En drop shadow er en fantastisk måde at adskille indholdet af et lag fra resten af billedet, som du kan se ved at sammenligne de to versioner af kunstværket i disse figurer. Faktisk kopieres indholdet af mållaget, konverteres til sort og placeres bag dit lag.
Blandingstilstanden og opaciteten bestemmer, hvordan skyggen interagerer med lagene nedenfor. Du bestemmer, hvor meget du vil forskyde og sløre duplikatet med skyderne. (Husk, at dette er en lagstil, så der bliver faktisk ikke tilføjet noget ekstra lag til dit billede.) Du vil generelt lade Contour-indstillingen for dine skygger indstillet til den lineære standard.

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







