Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Uanset hvor fantastisk dit indhold er, gør dine billeder, videoer og multimedier et stort indtryk på de besøgende på dit Dreamweaver-websted. Her er et par tips til at administrere billederne, videoerne og andre multimedier på dine websider.
Store billeder er smukke, men de kræver mere tid at downloade end små billeder. En almindelig teknik til at vise mange billeder på én side er at skabe små versioner af hvert billede, kaldet miniaturebilleder, og derefter linke hver af dem til større versioner af det samme billede.
Denne teknik fungerer også, når du vil fremvise en samling af videoer eller animationer. Du kan oprette et stillbillede fra et enkelt billede af videoen og derefter bruge det som miniaturebilledet, der linker til hver videofil.
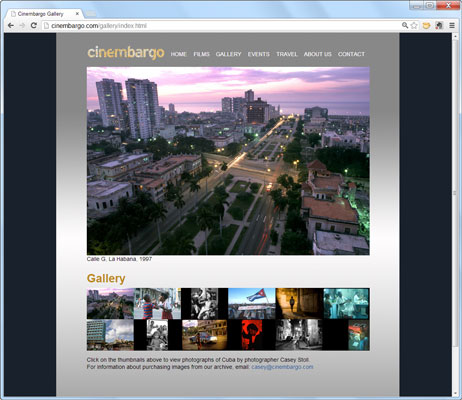
Som du kan se på figuren, der viser fotogalleriet fra Cinembargos hjemmeside, gør denne teknik det muligt at inkludere mange fotos, eller videofiler, i ét fotogalleri. Når du klikker på hver thumbnail, vises en større version af det samme billede over billedet.

Denne interaktive billedeffekt blev skabt ved hjælp af adfærdsfunktionen i Dreamweaver. Du kan også bruge Dreamweaver til at linke billeder til videoer, animationer og andre filtyper.
De fleste designere laver billeder til internettet ved hjælp af et program som Photoshop. For at opnå de bedste resultater vil du foretage al farvekorrektion, retouchering og anden redigering med en højopløsningsversion af fotos eller grafik.
Inden billedet kommer på din hjemmeside, vil du dog gerne optimere det ved at komprimere filen (hvis du gemmer den som en jpeg) eller reducere antallet af farver (hvis du gemmer billedet som en PNG eller GIF). Processen med at optimere billeder gør, at de downloader hurtigere, men reducerer også kvaliteten betragteligt.
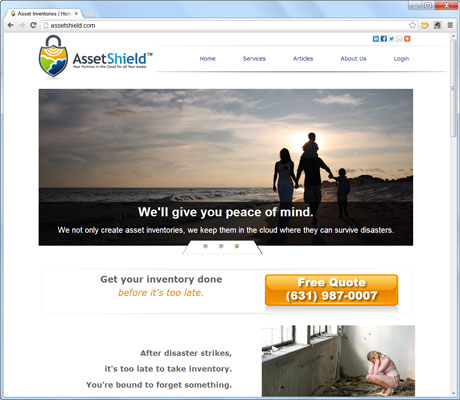
I den følgende figur ser du AssetShield- hjemmesiden, som indeholder relativt store billeder, der er optimeret, så de indlæses hurtigt i en webbrowser.

Husk, at hvis du nogensinde ønsker at gå tilbage og ændre et billede, efter at det er blevet optimeret til internettet, skal du redigere den originale kildefil, den version, du gemte, før billedet blev komprimeret eller farverne blev reduceret. På samme måde, hvis du arbejder med et billede, der har flere lag i et program som f.eks. Photoshop, skal disse lag udjævnes, før billedet kan inkluderes på webstedet.
Video- og lydfiler samt animationer bør optimeres, før de bruges på en hjemmeside. Og, ligesom du gør med billeder, skal du gå tilbage til versionen med højere opløsning, hvis du nogensinde foretager yderligere redigering.
Uanset om du opretter dine egne billeder og multimediefiler eller hyrer en professionel designer, skal du sørge for at udvikle et system til at gemme alle originale billeder i den højest mulige opløsning, så du har dem, hvis du nogensinde har brug for at ændre et billede senere.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







