Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Bevægelses-tweens, du opretter i Adobe Flash Creative Suite 5, involverer simpel animation fra et sted til et andet. For nogle Flash CS5-tweens vil du dog have dit symbol til at følge en mere detaljeret bevægelsesvej, såsom en racerbil, der følger en bane. I disse tilfælde kan du give din tween en specifik sti at følge ved at oprette en tilpasset bevægelsessti.
Bevægelsesguider er især nyttige, når du arbejder med en form, der har en tydelig orientering (eller retning, såsom næsen på en bil eller et fly). Af denne grund skal du sørge for at bruge et symbol med en tydelig orientering (såsom en trekant) som dit tweenede objekt i disse trin:
Opret et nyt Flash-dokument, og skab noget interessant grafik på scenen.
Brug markeringsværktøjet til at vælge den grafik, du har oprettet, og tryk på F8-genvejstasten for at konvertere grafikken til et symbol.
Når dialogboksen Konverter til symbol vises, skal du vælge Grafik på rullelisten Type og indtaste et navn til symbolet i tekstboksen Navn.
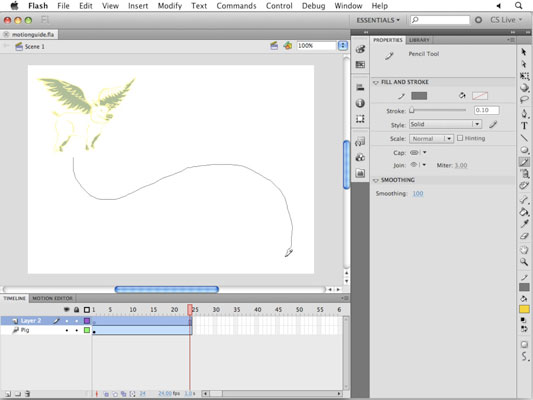
Opret endnu et nyt lag på tidslinjen, vælg blyantværktøjet i panelet Værktøjer, og vælg en stregfarve fra egenskabsinspektøren til højre.
Sørg for, at tilstanden Objekttegning er slået fra. Denne knap vises i bunden af værktøjspanelet, når blyantværktøjet er valgt.
Tegn en sti på scenen med blyantværktøjet.
 Jambone Creativ”/>
Jambone Creativ”/>
Kredit: Logo og illustration udlånt af Jambone Creative .
Skift til markeringsværktøjet, og dobbeltklik på stien, du lige har oprettet.
Vælg Rediger → Klip for midlertidigt at fjerne stien fra scenen.
Højreklik (Windows) eller Ctrl-klik (Mac) på ramme 1 af det lag, der indeholder dit symbol, og vælg Opret bevægelses-tween fra den kontekstuelle menu, der vises.
Der oprettes et nyt tween-spænd for dit trekantsymbol.
Vælg Rediger → Indsæt på plads for at indsætte stien, du oprettede tidligere.
Flash konverterer automatisk stien til en bevægelsessti, og dit symbol klikker på stien.
 Jambone Creativ”/>
Jambone Creativ”/>
Kredit: Logo og illustration udlånt af Jambone Creative .
Tryk på Enter eller Retur for at afspille din film.
Symbolet følger den sti, du har oprettet. Dernæst kan du justere tweenen, så symbolet følger stiens nøjagtige orientering.
Vælg ramme 1 af dit tween-spænd; i Ejendomsinspektøren skal du finde og markere afkrydsningsfeltet Orienter til sti (det er placeret under Rotationsindstillingerne).
Tryk på Enter eller Retur igen for at afspille din film, og du vil se, at symbolet nu ændrer rotation, så det matcher stiens retning.
At starte dit symbol på højre fod hjælper ofte med at give bedre resultater, når du bruger Orient to Path. Hvis symbolretningen ikke er, som du forventer, kan du prøve at rotere symbolet i den rigtige retning ved både begyndelsen og slutningen af rammerne af tween-spændet.
Pas på stier, der overlapper dem selv - resultaterne er muligvis ikke, som du forventer.
Snapning er nyttig til at placere objekter ensartet, til at placere illustrationer på en linealguide og især til at placere et symbol i begyndelsen eller slutningen af en bevægelsesguide.
Du kan finde snapping-indstillinger ved at vælge Vis → Snapping, og du kan finjustere snapping-adfærden ved at vælge Vis → Snapping → Rediger snapping.
Vælg Vis → Snap til gitter, når du arbejder med et gitter eller Vis → Snap til pixel for at sikre, at objekter er placeret til den nærmeste hele pixel på scenen.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







