Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Mange af de mest dramatiske ændringer i, hvordan Illustrator bruges , finder sted inden for oversættelse af vektorbilleder til nettet, og det undervurderede SVG-format er nøgleleddet i den proces. SVG-filer opretholder de skattede skalerbarhedsfunktioner i vektorgrafik og understøttes næsten universelt i websteder og webudviklingsmiljøer. Når du forbereder vektorgrafik til nettet, er det vigtigt at undgå Illustrators standardeffekter og i stedet bruge SVG-filtre.
Illustrator kommer med et anstændigt, men minimalistisk sæt SVG-filtre, men her er nogle tips til, hvordan du finder og tilføjer SVG-filtre samt ressourcer til at oprette dine egne SVG-filtre. For dem, der arbejder med web- og app-udviklere, kan du gøre deres liv nemmere og mere produktive ved at tjekke snydearket til udlevering af SVG-kode.
Når du opretter SVG-filer til skærmbilleder i Illustrator, og du vil anvende effekter (som skygger), bør du anvende dem som SVG-filtre. På den måde bevarer dine SVG-filer uendelig skalerbarhed uden forvrængning.
Følgende trin leder dig gennem anvendelsen af et SVG-filter på grafik i Illustrator:
Vælg det eller de objekter, som du anvender filteret på.
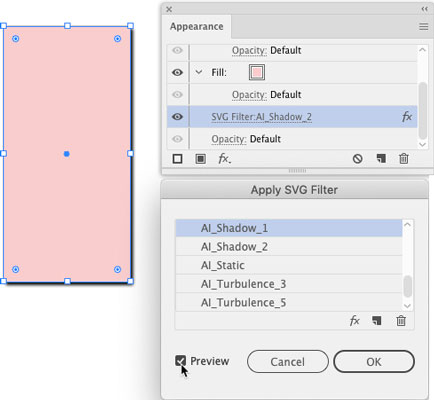
Vælg Effekt→SVG-filtre.
Vælg et filter fra den liste, der vises.
De fleste filtre har beskrivende navne. For eksempel er dem med skygge i navnet drop-shadows, dem med gaussisk i navnet er gaussiske sløringer. Arbejdsgangen er lidt mærkelig og rund, men du skal først vælge et filter for at få adgang til alle tilgængelige muligheder for at anvende et.
Sådan ændres det valgte filter:

Når du har valgt et filter, skal du klikke på OK i panelet Anvend SVG-filter.
Illustrators sæt af SVG-filtre er minimalistisk, men du kan forbedre det ved at designe dine egne filtre eller downloade færdigpakkede sæt SVG-filtre fra onlinekilder. At designe filtre involverer kodning, men det kan lade sig gøre, hvis du er fortrolig med HTML. Jeg anbefaler selvstudiet på w3Schools til oprettelse af SVG-filtre. Eller du kan købe sæt filtre online, og endda finde nogle gode sæt gratis SVG-filtre hos Creatingo .
Når du har købt eller oprettet dine egne SVG-filtre, kan du se, hvordan du installerer dem i Illustrator:
Vælg Effekt→SVG-filtre→Importer SVG-filter.
I dialogboksen, der åbnes, skal du navigere til og dobbeltklikke på den SVG-filterfil, du har oprettet eller downloadet gratis.
Den fil, du leder efter, skal være en SVG-fil (flere filtre er samlet i en enkelt SVG-fil).
Dine nye filtre er nu tilgængelige i undermenuen SVG-filtre.
Vælg Effekt→SVG-filtre for at anvende dine nye filtre på valgte objekter.
Ofte bliver den SVG-grafik, du laver i Illustrator, afleveret til spildesignere, animatorer, infografik eller andet output, hvor udviklere vil arbejde med koden bag SVG-grafikken. Som illustrator behøver du ikke vide, hvordan du opretter den kode, men du skal muligvis vide, hvordan du får den og overdrager den til en udvikler. Sådan gør du.
Vejen til eksport af din SVG-grafik som kode går gennem Illustrators Gem-funktioner. Menuen Gem har muligheder (ikke let at finde), der eksporterer din fil som SVG-kode. Du vil sandsynligvis gerne være i realtidskommunikation med din skærmudvikler, mens du genererer den kode, fordi flere muligheder bestemmes af, hvordan den kode vil blive brugt:
Vælg Filer → Gem (eller Gem som, hvis du gemmer en fil igen).
I den dialog, der åbnes, skal du vælge SVG fra menuen Format.
Ignorer SVGZ-filindstillingen, som er til en komprimeret fil, der ikke vises i browsere.
Klik på Gem for at åbne dialogboksen SVG-indstillinger.
Vælg altid SVG 1.1 i rullemenuen SVG-profiler. Andre versioner er forældede.
Hvis du har indlejret eller sammenkædet billeder i din SVG-fil, skal du vælge Integrer fra rullemenuen Billedplaceringer. Rådfør dig dog med din webudvikler om dette valg først.
Vælg Bevar Illustrator-redigeringsmuligheder for at gøre filen redigerbar i Illustrator.
Dette valg øger filstørrelsen, men giver dig mulighed for at arbejde med en enkelt SVG-fil, som du kan redigere, opdatere og dele med webudviklere.
Hvis knappen Flere indstillinger vises, skal du klikke på den for at få adgang til avancerede indstillinger. og foretag dine valg.
I det væsentlige genererer de forskellige muligheder CSS med din fil, der definerer egenskaber på følgende måder. Rådfør dig med din webudvikler-teamkammerat om, hvordan du definerer disse CSS-egenskaber:
Fravælg de fem afkrydsningsfelter nederst i dialogboksen SVG-indstillinger, medmindre din udvikler-partner anmoder om, at du vælger dem.
Disse muligheder er til højt specialiserede applikationer.
For at generere SVG-kode baseret på de valg, du foretager i dialogboksen SVG-indstilling, skal du klikke på knappen SVG-kode .
Den genererede SVG-kode vises i dit operativsystems teksteditor. Du kan gemme koden som en tekstfil ved hjælp af dit operativsystems teksteditor og aflevere filen til en udvikler.
Når du har genereret kode, skal du klikke på OK for at gemme din fil.
Du kan genåbne og redigere denne fil i Illustrator.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







