Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
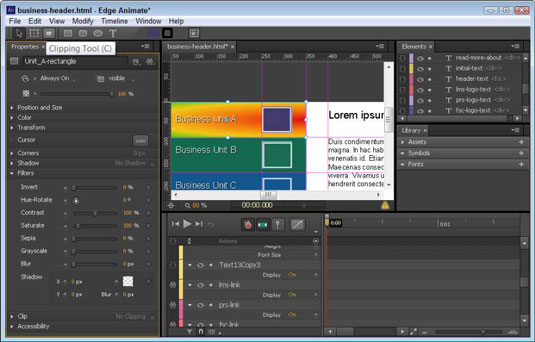
Adobe Edge Animate CC har et klippeværktøj , som du kan finde lige under hovedmenuen som vist i denne figur. Klipning er en animationseffekt, der bruges til at afsløre eller tilsløre et element på skærmen; du kan animere effekten af et element, der vises fra venstre mod højre eller fra top til bund.

Klipningsværktøjet.
Følgende procedure viser, hvordan du bruger klippeværktøjet:
Vælg et element på scenen, og klik derefter på beskæringsværktøjet.
Elementet antager en grøn kontur, som vist.

Elementer har en grøn kontur, når beskæringsværktøjet er valgt.
Klik og træk vælgerne (minifirkanterne på omridset) fra det grønne felt.
Hvis du gør det, vælges de områder af elementet, som du vil have klippet.
Det faste grå område inden i den grønne kontur viser, hvilke dele af elementet der er synlige.
De diagonale linjer, der skaber en skraveret effekt, viser hvilke dele af elementet, der vil fremstå klippet (se figuren).
På dette tidspunkt vises dit element halvt synligt.

Et delvist afklippet element.
For at fortryde magien, der netop er udført i de foregående trin - opret en animation, der afslører den afklippede del af elementet for dit publikum - følg disse trin:
Hvis elementet ikke allerede er klippet, skal du vælge Clip-værktøjet og trække den venstre-midte grønne vælger på elementet helt til højre.
Hvis du gør det, klemmes elementet helt.
Placer afspilningshovedet og nålen på tidslinjen for at angive, hvornår afsløringen starter, og hvor længe du ønsker, at animationen skal vare.
Tag fat i venstre-midten-vælgeren igen, og træk den til venstre, indtil hele elementet er frigjort.
Resultatet er en animeret sekvens keyframe, der afslører elementet.
Du kan se denne animation afspille på scenen eller se den i en browser.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







