Sådan anvender du gennemsigtighed på SVGer

Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Adobe Edge Animate CC handler om meget mere end at flytte elementer rundt på skærmen. Du kan bruge mange af dens funktioner til at skabe interaktivitet for dit publikum - og finjustere mange flere for at konfigurere softwaren, så den passer til dine præferencer:
Interaktivitet: Du kan bygge fuldt interaktive animationer med sådanne kontroller og handlinger som knapper, links og loops.
Symboler: Du kan gemme elementer, du opretter (såsom knapper), og bruge dem igen i en anden animation.
Responsivt webdesign: Edge Animate giver dig mulighed for at bygge en sammensætning, der reagerer på browser- og enhedsvinduesstørrelser.
Flere udgivelsesmuligheder: Edge Animate tilbyder adskillige måder at udgive din animation til brug i forskellige applikationer - såsom forskellige webbrowsere og iBooks - eller du kan importere din Adobe Edge Animation til forskellige Adobe-produkter såsom InDesign eller Muse.
Skrifttypevalg: Edge Animate giver et væld af skrifttypevalg. Hvis du er nøjeregnende med bestemte skrifttyper, er den gode nyhed, at hvis du kan finde en skrifttype på nettet, kan du højst sandsynligt bruge den i din animation.
Vælg dit sprog: Hvis engelsk ikke er dit modersmål, og du foretrækker at arbejde på (f.eks.) tysk, spansk, fransk eller japansk, så har Edge Animate dig dækket.
Adobe Edge Animate CC giver dig mulighed for at gøre meget mere end blot at tegne og animere elementer. Du kan også gøre disse elementer interaktive, hvilket giver dit publikum mulighed for at klikke på elementer for at få forskellige handlinger til at ske.
For eksempel kan du lave Stop, Play og Pause knapper til et interaktivt diasshow. Du kan også oprette en menu ved at tilføje links, der giver dit publikum mulighed for at navigere til forskellige dele af dine animationer - eller til helt andre websider.
Når dit publikum flytter markøren rundt i din animation, kan du få forskellige handlinger til at ske, når markøren bevæger sig hen over bestemte områder. Denne form for markørbevægelse kaldes en mouseover. Eller hvis dit publikum bruger tablets eller smartphones til at se din animation, kan du give dem tilladelse til blot at trykke på et element for at forårsage en handling.
I starten kan det være lidt skræmmende at bruge symboler, men efter at du har fået erfaring med at arbejde med dem, bliver de uundværlige.
Så hvad er et symbol helt præcist ? Det er i bund og grund en indlejret animation, du opretter, som har sin egen uafhængige tidslinje og interaktive muligheder. Sig for eksempel, at du finder dig selv at skabe det samme element med de samme handlinger igen og igen for mange forskellige projekter. Ved at gemme det tilbagevendende element som et symbol, kan du genbruge det og dets tilknyttede handlinger til ethvert projekt.
Et godt eksempel på et symbol er en knap. Hvis du finder dig selv at genskabe den samme knap - for eksempel en Afspil-knap til et diasshow - vil du måske gemme denne Afspil-knap som et symbol til genbrug senere.
Du kan finde dine symboler i bibliotekspanelet, som vist.

Lige sammen med HTML5 er responsivt webdesign den seneste buzzword-terminologi, når det kommer til webudvikling. Et responsivt webdesign gør det muligt for din animation at tilpasse størrelsen, afhængigt af størrelsen på browservinduet.
Dette kan betyde mange ting. Lad os sige, at nogen f.eks. ser din animation på en stationær computer. Hvis brugeren ændrer størrelsen på browservinduet for at gøre det større eller mindre, tilpasser elementerne i din animation sig selv passende, med de nye størrelser baseret på procenter.
For eksempel, hvis browservinduet er maksimeret til 100 %, vises billederne og så videre i din animation med 100 %. Hvis browservinduet er krympet til 50 % af dets størrelse, så krymper dine billeder også til 50 % af deres normale størrelse.
Dette er en meget kraftfuld funktion, fordi der er så mange forskellige skærmstørrelser i disse dage. Du ved aldrig, om dit publikum ser din animation på en 60-tommer skærm, en 4-tommer iPhone eller noget derimellem. Tabletter øger mangfoldigheden af skærmstørrelser.
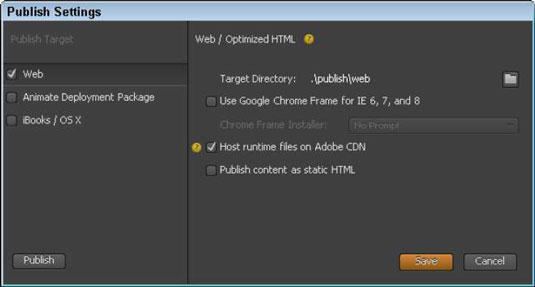
Du har mere end én måde at udgive animationer på i disse dage - og Adobe Edge Animate CC har dig dækket, og tilbyder et væld af muligheder (som vist i denne figur). Du kan udgive din animation som en selvstændig webside, eller du kan integrere den i en eksisterende webside.
Du finder også muligheder, der giver dig mulighed for at eksportere din animation til brug i en iBook. Du kan endda udgive din animation som en statisk HTML-side til brug på ældre webbrowsere, der ikke understøtter HTML5 eller animationer.

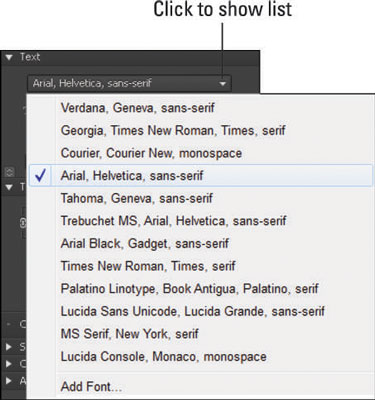
Du kan bruge et væld af skrifttyper på nettet, og Adobe Edge Animate CC har dig dækket. Ud over en standard standardliste over skrifttyper, der er tilgængelige for dig (se figuren), giver Edge Animate dig også mulighed for at importere skrifttyper fra hele nettet.

Hvis ingen af disse skrifttyper opfylder dine behov, kan du importere skrifttyper fra mange forskellige kilder – inklusive Google Web Fonts. Du kan også bruge Adobe Edge Web Fonts, som er indbygget i Animate. Og hvis du er bekendt med Typekit (et andet gratis skrifttypeværktøj), kan du fejre at vide, at værktøjet også fungerer med Edge Animate.
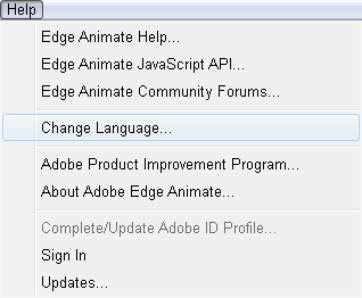
Adobe Edge Animate CC er global i mange henseender - inklusive det sprog, du ser på menuer og paneler. Hvis du føler dig mere tryg ved at arbejde på et andet sprog end engelsk, gør Edge Animate det nemt for dig at ændre det sprog, der bruges i softwaren, til et af mange populære sprog.
Fra menuen Hjælp, som vist i denne figur, kan du vælge mellem flere forskellige sprog. Når du vælger et sprog i menuen Hjælp, vises det sprog i softwaren. De sprog, du kan vælge imellem, omfatter tysk, engelsk, spansk, fransk og japansk.

Hvis du vælger et andet sprog, skal du lukke og genstarte Edge Animate for at se ændringen træde i kraft. Når du har valgt det ønskede sprog, opdateres grænsefladen ikke automatisk, du skal blot lukke programmet og derefter åbne det igen for at se dit nyligt valgte sprog.
Lær, hvordan du anvender gennemsigtighed på SVG-grafik i Illustrator. Udforsk, hvordan du udsender SVG'er med gennemsigtige baggrunde og anvender gennemsigtighedseffekter.
Når du har importeret dine billeder til Adobe XD, har du ikke megen redigeringskontrol, men du kan ændre størrelse og rotere billeder, ligesom du ville have en hvilken som helst anden form. Du kan også nemt runde hjørnerne af et importeret billede ved hjælp af hjørne-widgets. Maskering af dine billeder Ved at definere en lukket form […]
Når du har tekst i dit Adobe XD-projekt, kan du begynde at ændre tekstegenskaberne. Disse egenskaber omfatter skrifttypefamilie, skriftstørrelse, skrifttypevægt, justering, tegnafstand (kjerning og sporing), linjeafstand (førende), udfyldning, kant (streg), skygge (slæbeskygge) og baggrundssløring. Så lad os gennemgå, hvordan disse egenskaber anvendes. Om læsbarhed og skrifttype […]
Ligesom i Adobe Illustrator giver Photoshop tegnebrætter mulighed for at bygge separate sider eller skærmbilleder i ét dokument. Dette kan især være nyttigt, hvis du bygger skærme til en mobilapplikation eller en lille brochure. Du kan tænke på et tegnebræt som en speciel type laggruppe, der er oprettet ved hjælp af panelet Lag. Dens […]
Mange af de værktøjer, du finder i panelet InDesign Tools, bruges til at tegne linjer og former på en side, så du har flere forskellige måder at skabe interessante tegninger til dine publikationer. Du kan skabe alt fra grundlæggende former til indviklede tegninger inde i InDesign, i stedet for at skulle bruge et tegneprogram såsom […]
Indpakning af tekst i Adobe Illustrator CC er ikke helt det samme som at pakke en gave ind – det er nemmere! En tekstombrydning tvinger tekst til at ombryde en grafik, som vist i denne figur. Denne funktion kan tilføje en smule kreativitet til ethvert stykke. Grafikken tvinger teksten til at ombryde den. Først skal du oprette […]
Når du designer i Adobe Illustrator CC, skal du ofte have en form, der har en nøjagtig størrelse (f.eks. 2 x 3 tommer). Når du har oprettet en form, er den bedste måde at ændre størrelsen på den til nøjagtige mål ved at bruge Transform-panelet, vist i denne figur. Få objektet valgt, og vælg derefter Vindue→ Transformer til […]
Du kan bruge InDesign til at oprette og ændre QR-kodegrafik. QR-koder er en form for stregkode, der kan gemme information såsom ord, tal, URL'er eller andre former for data. Brugeren scanner QR-koden ved hjælp af sit kamera og software på en enhed, såsom en smartphone, og softwaren gør brug af […]
Der kan være et tidspunkt, hvor du har brug for et nyt billede for at se gammelt ud. Photoshop CS6 har dig dækket. Sort-hvid fotografering er et nyere fænomen, end du måske tror. Daguerreotypier og andre tidlige fotografier havde ofte en brunlig eller blålig tone. Du kan skabe dine egne sepia-tonede mesterværker. Tonede billeder kan skabe […]
Ved at bruge funktionen Live Paint i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du oprette det billede, du ønsker, og udfylde områder med farve. Live Paint-spanden registrerer automatisk områder sammensat af uafhængige krydsende stier og fylder dem i overensstemmelse hermed. Malingen inden for en given region forbliver levende og flyder automatisk, hvis nogen […]







