Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V dnešnom blogovom príspevku budem hovoriť o novo dostupnom vlastnom vizuáli Deneb Vega-Lite pre LuckyTemplates. Použil som ho výlučne vo svojom čiastočnom podaní na podávanie správ o environmentálnych údajoch. Celé video tohto návodu si môžete pozrieť v spodnej časti tohto blogu.
Získalo to pozitívnu spätnú väzbu, a preto som sa rozhodol urobiť tutoriál o tom, ako som použil Vega-Lite v mojom podaní. Mojím cieľom v tejto výzve bolo získať skúsenosti s používaním vlastného vizuálu Deneb, a preto som sa rozhodol používať ho výlučne a nepoužívať žiadne štandardné vizuály LuckyTemplates.
S údajmi som tiež nestrávil veľa času, takže vývojom súboru údajov nebudem tráviť žiadny čas okrem zahrnutia časti toxínov vo vzduchu do mojej správy.
Obsah
Prehľad stránky správy vo Vega-Lite
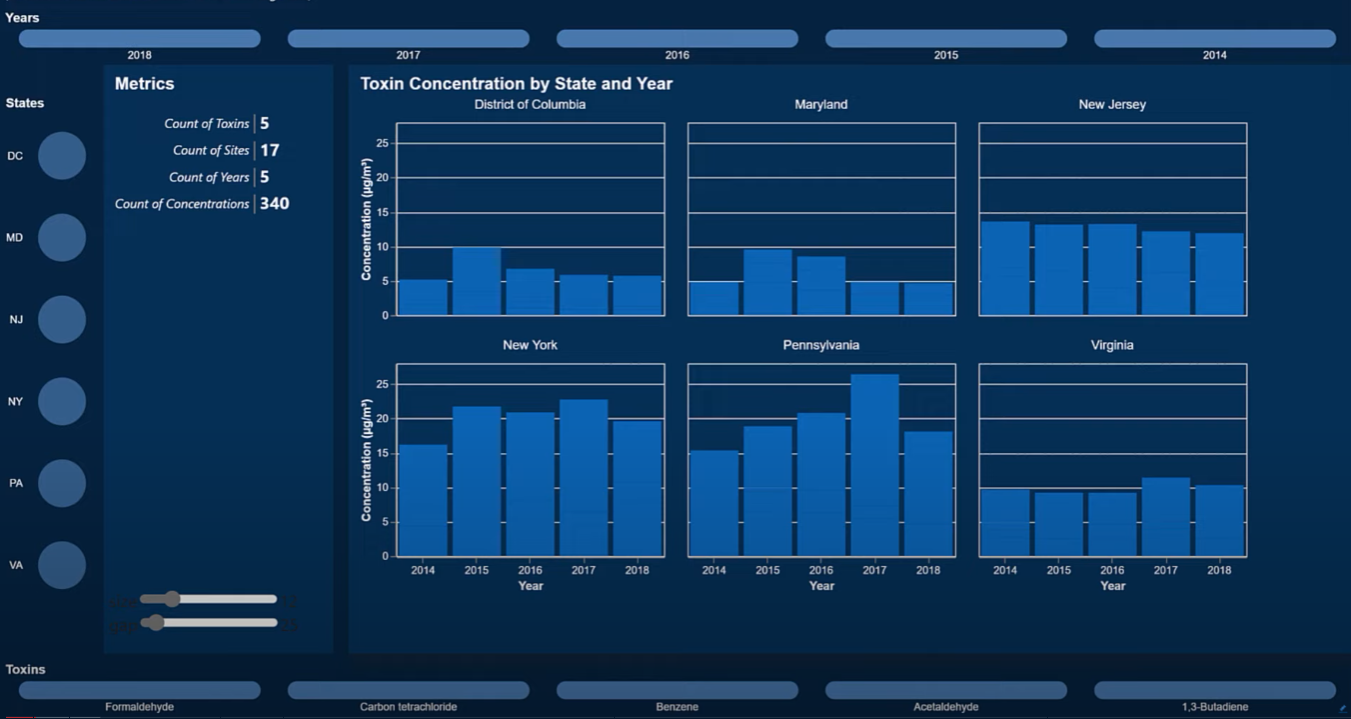
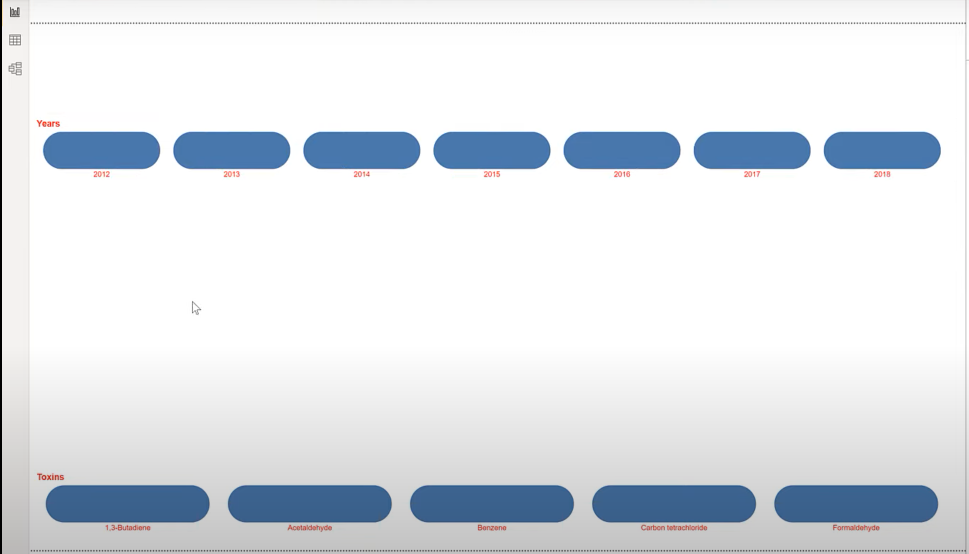
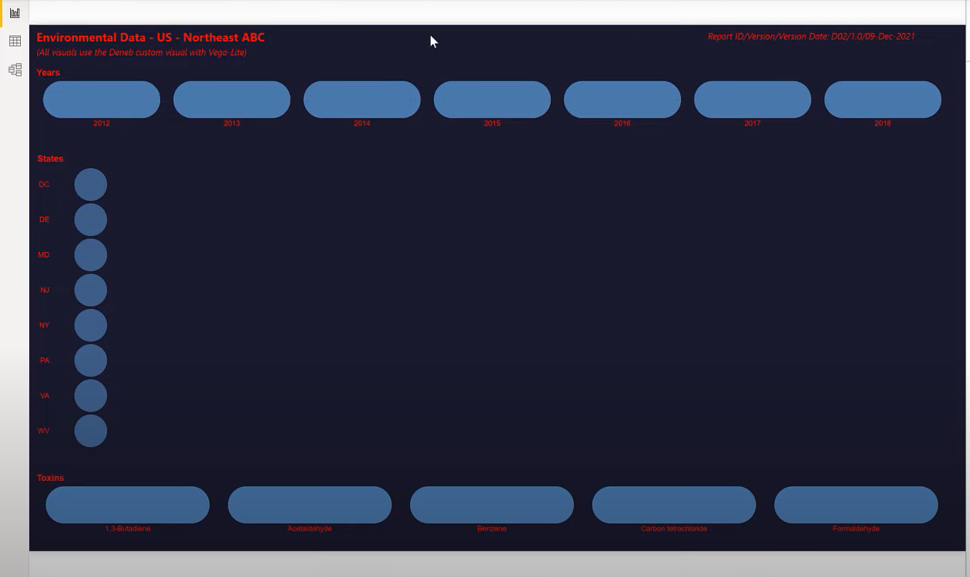
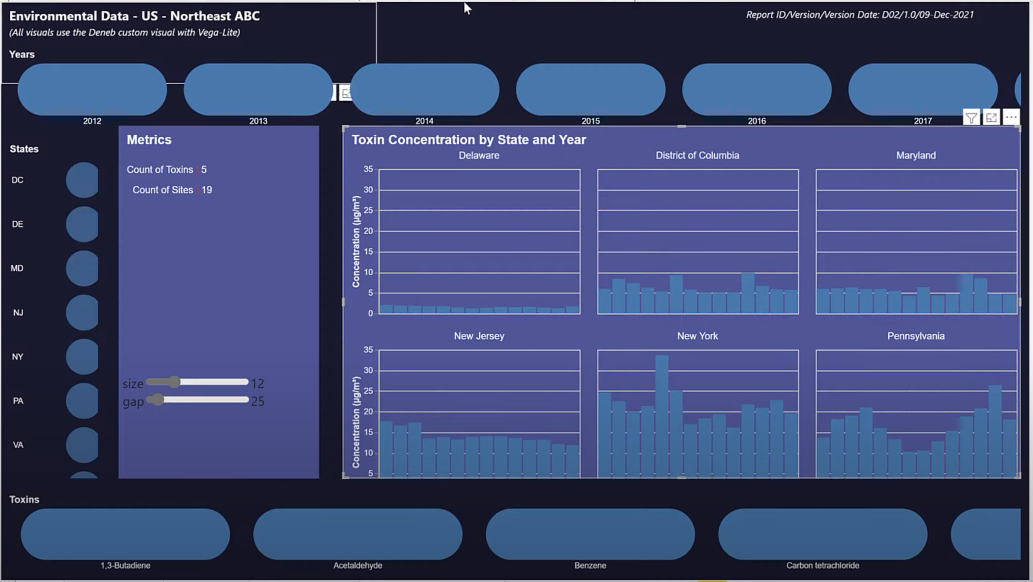
Pozrime sa na moje podanie. V hornej časti je 7 rôznych vizuálov a 2 textové polia. Máme slicer pre roky , slicer pre štáty , slicer pre toxíny , kartu metrík a hlavný vizuál zobrazujúci koncentráciu toxínov, ktorý možno triediť podľa štátu a roku .

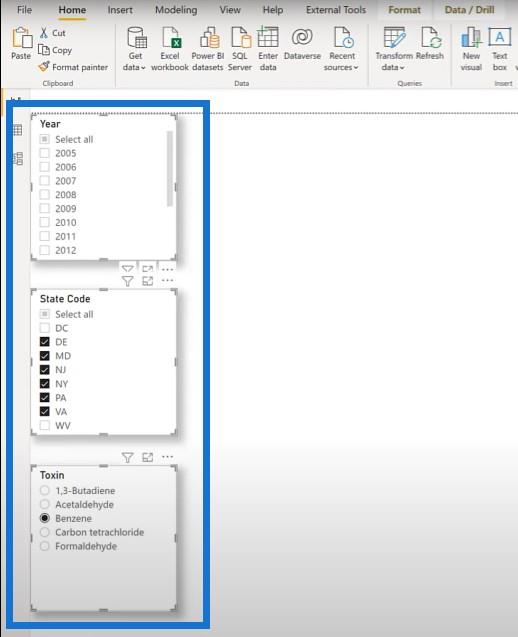
Teraz sa pozrime na každého vizuálneho stážistu, ako ho vyvíjame od začiatku. Skôr ako začneme, len krátka poznámka k vývojovému prostrediu. Na začiatok som si vzal kópiu mojej výzvy č. 17 a vymazal som všetky stránky. Takže nezostali žiadne vizuálne prvky; zostali len údaje, dátový model a výpočty DAX.
Vytvorenie textového poľa nadpisu
Do textového poľa názvu som vytvoril niekoľko prázdnych strán. Keďže Vega-Lite je grafický jazyk pre vizuály, neexistuje zrejmá metóda na vytvorenie textového poľa.
Ale keďže vizuál Vega-Lite je len zbierka značiek, myslel som si, že by som mohol na simuláciu textového poľa použiť iba textové značky.
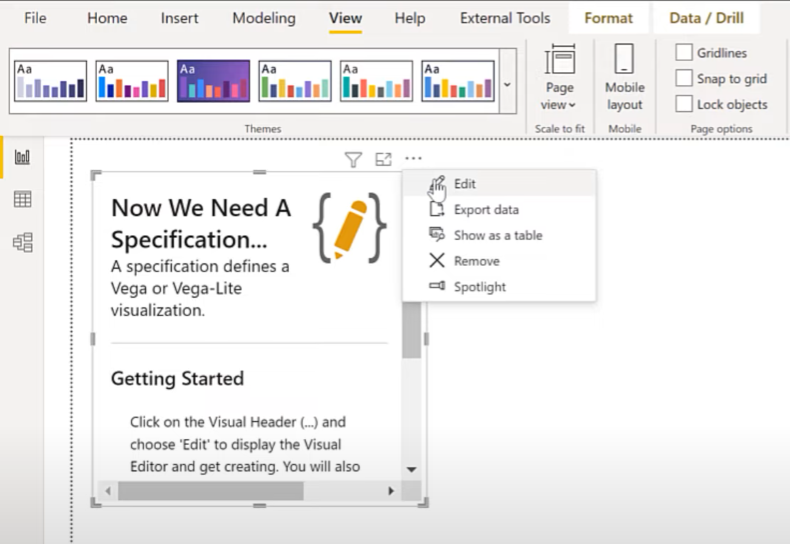
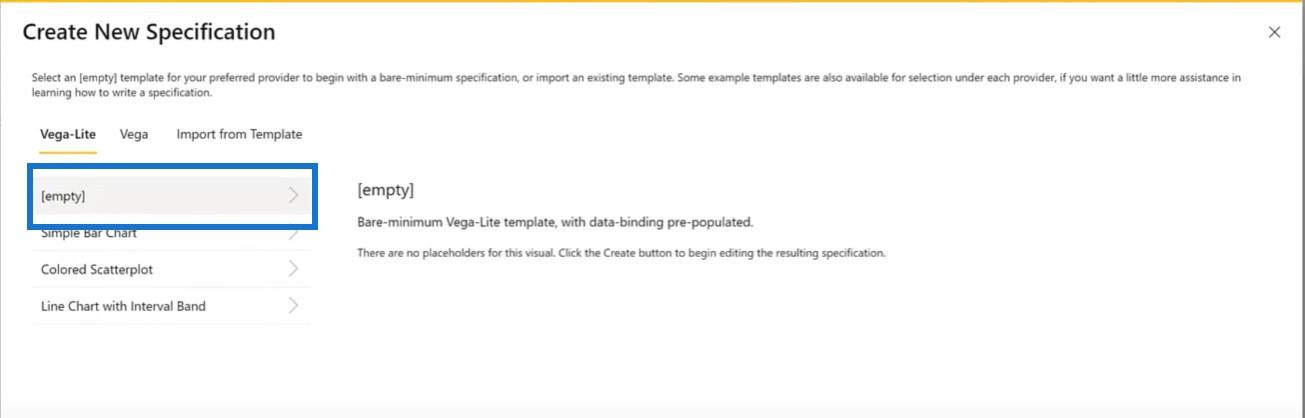
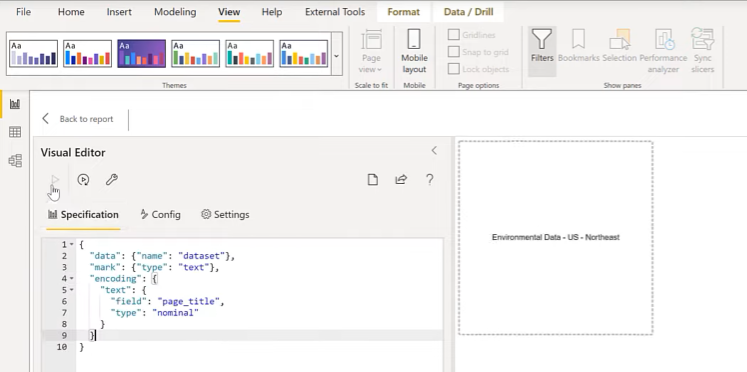
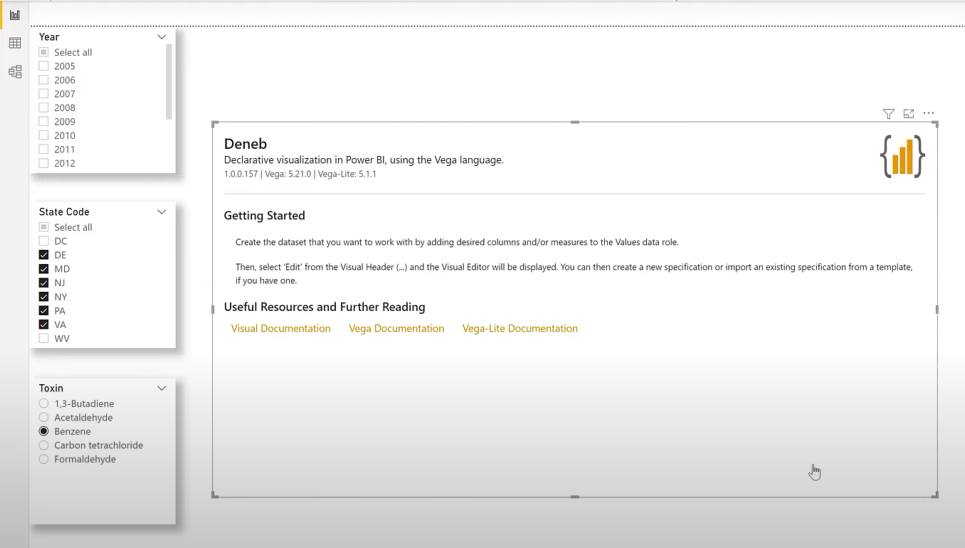
Pridajme vizuál Deneb. Prvá vec, ktorú musíte urobiť, je pridať mieru s našimi hodnotami (názov stránky a podnadpis stránky) a potom vybrať prázdnu špecifikáciu.


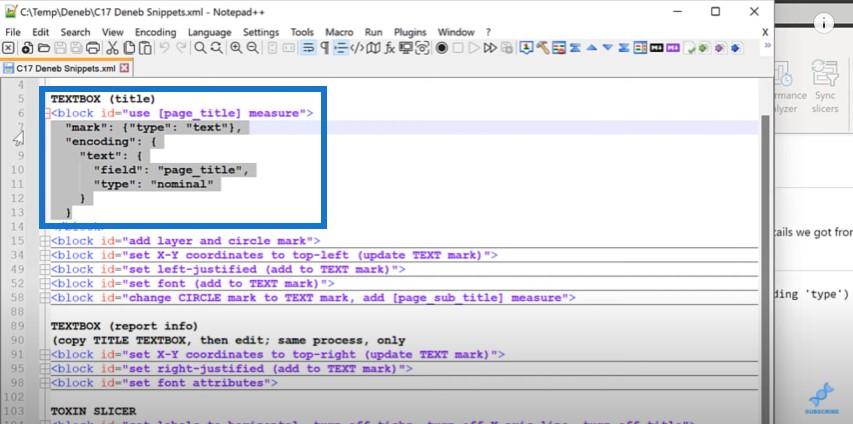
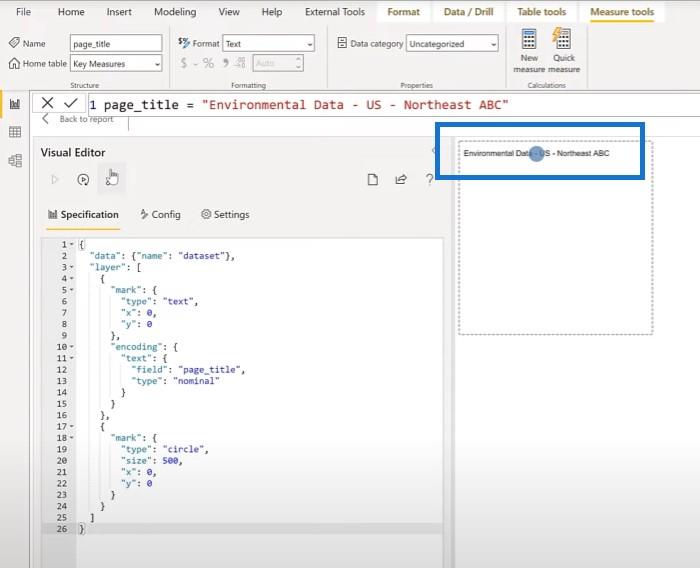
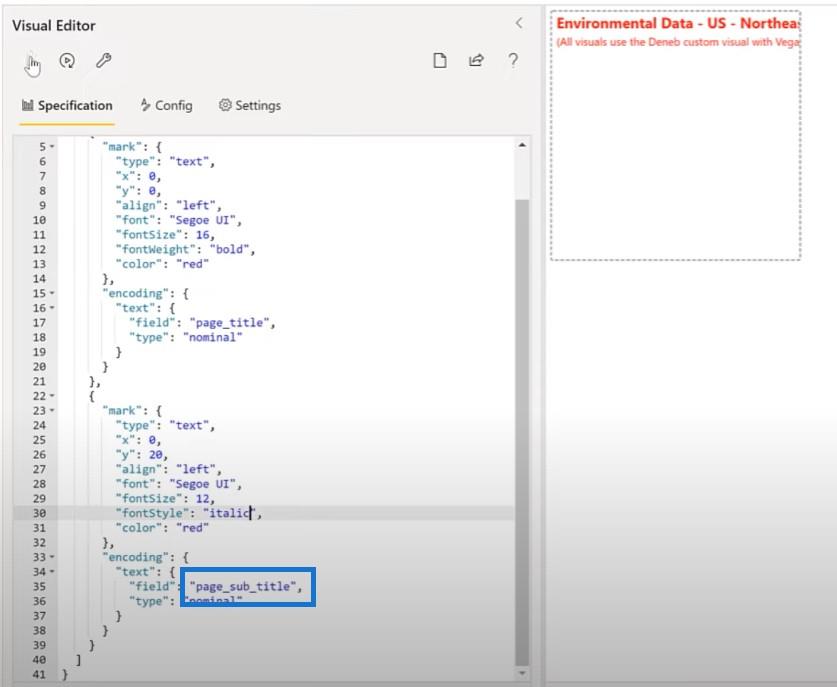
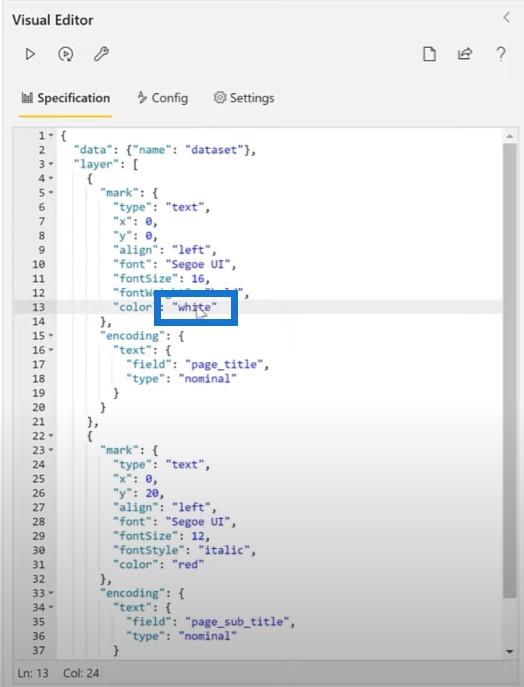
Potom prejdeme do súboru úryvkov a použijeme mieru názvu stránky pre náš vizuál. Textový blok skopírujeme sem...

…. a vložte ho do vizuálneho editora Deneb.

Na zväčšenie môžeme použiť Control a koliesko myši. Potom sa pozrieme na pozíciu, aby sme zistili, či je vycentrovaná vo vizuáli.
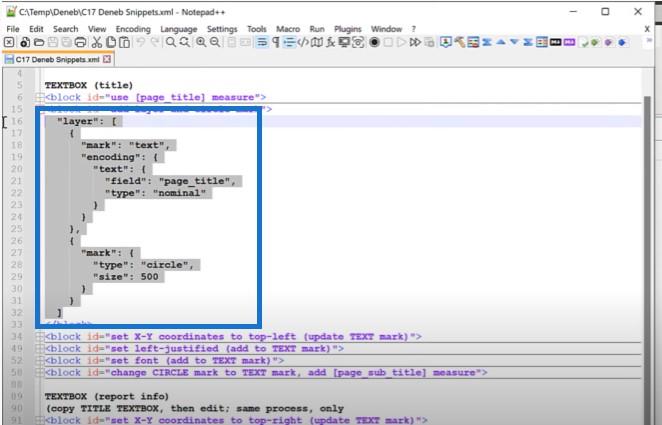
Poďme si to predstaviť pridaním kruhovej značky, ktorá nám ukáže, kde je pôvod. Urobme vrstvený vizuál s textovým poľom a kruhovou značkou.

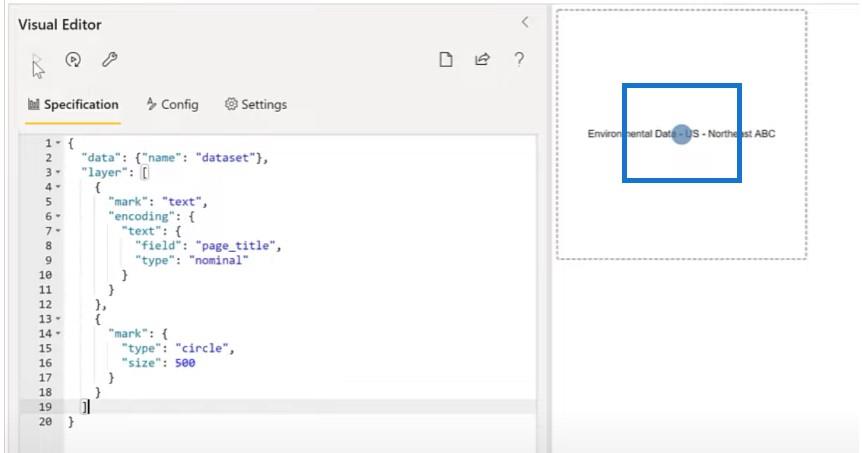
A teraz vidíme, že v strede celého vizuálu sa nachádza kruh.

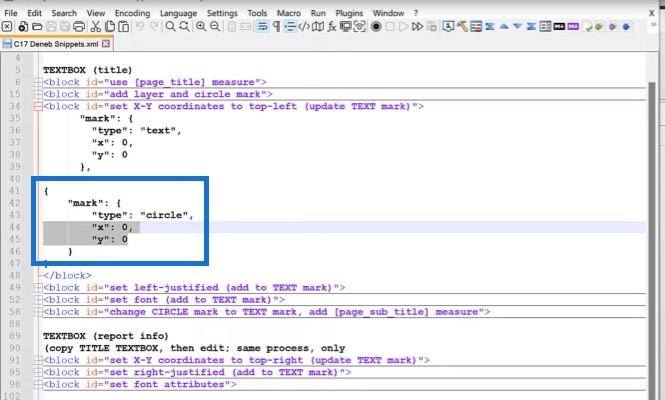
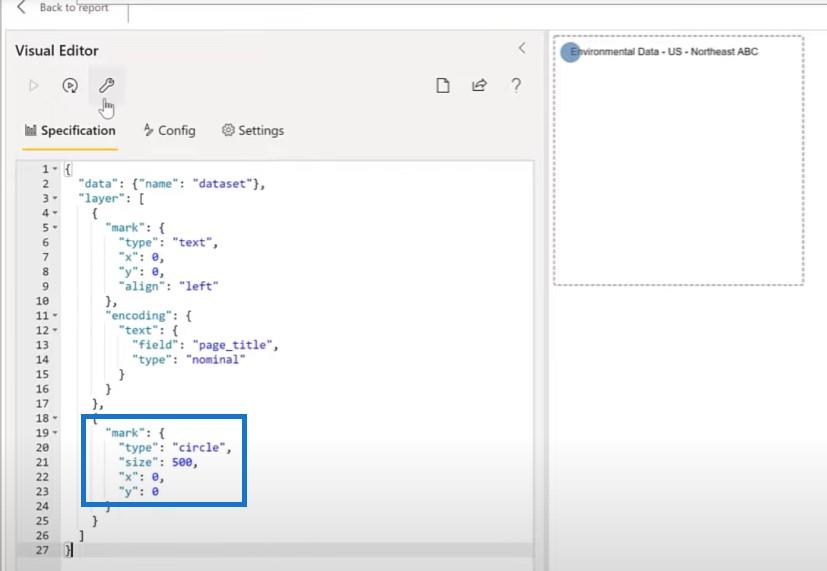
Ďalšia vec, ktorú môžeme urobiť, je zmeniť polohu pôvodu vizuálu nastavením súradníc X a Y.

Teraz vidíme, že text prichádza vľavo hore.

Ďalším krokom je zmena zarovnania textu. Vezmeme blok z môjho súboru úryvkov a nastavíme zarovnanie v editore doľava a potom zarovnáme stredovú značku na 0.

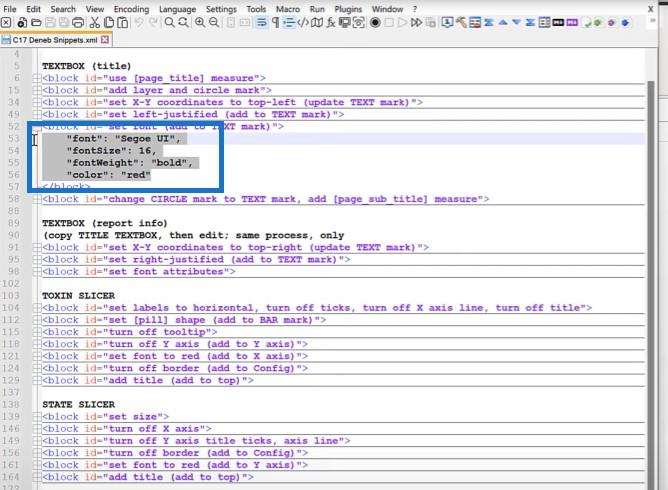
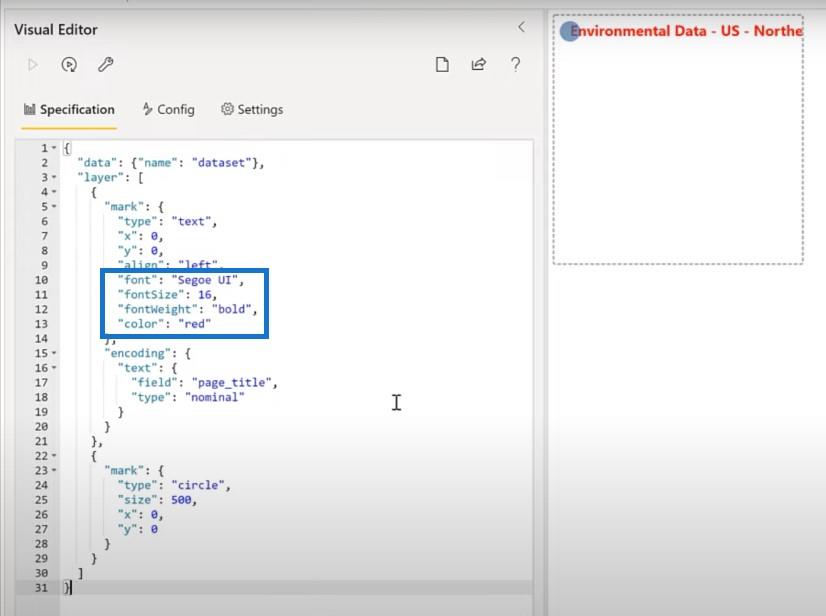
Ďalšia vec, ktorú urobíme, je skopírovanie niektorých atribútov písma do vizuálu tu. Pridajme pár charakteristík pre vizuál na označenie.


Teraz zmeňme značku kruhu na textovú značku pomocou našich titulkov stránky a potom vykonajte zmeny podľa potreby.

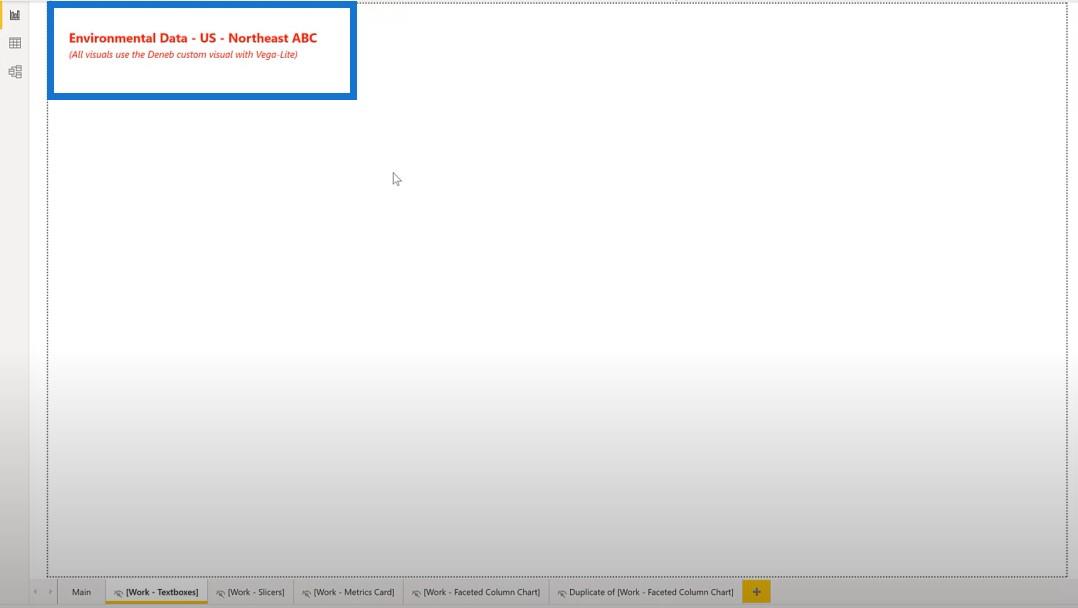
Potom sa vrátime a trochu zmeníme veľkosť vizuálu.

Vytvorenie textového poľa s informáciami o správe
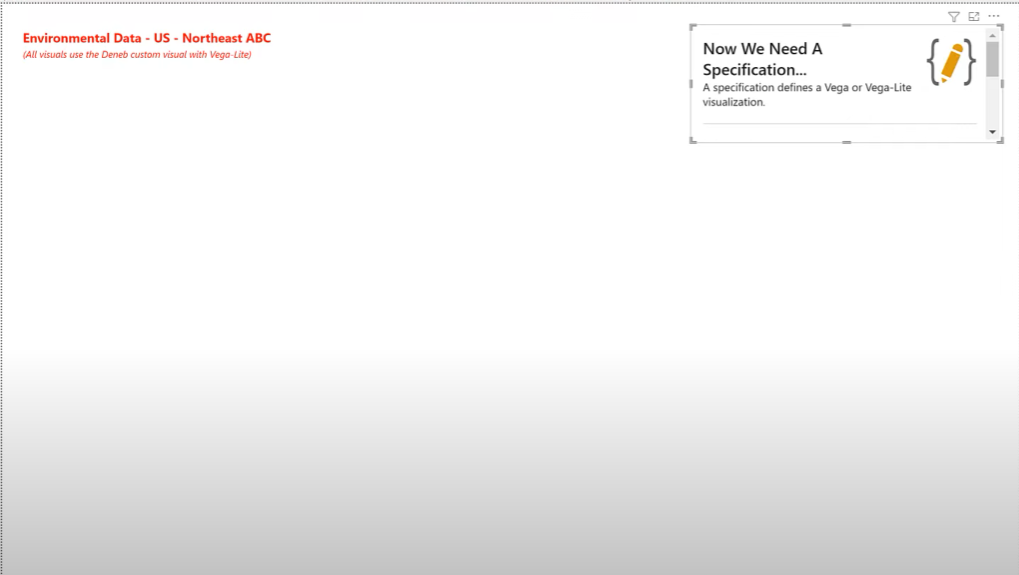
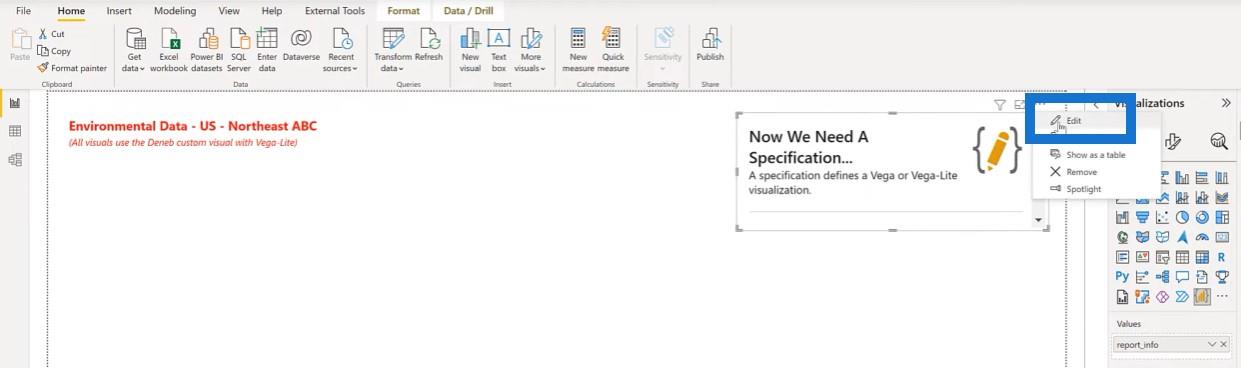
Prejdime do textového poľa s informáciami o prehľade. Pridáme nový vizuál Deneb a umiestnime ho do pravého horného rohu a pridáme našu informačnú mieru prehľadu.

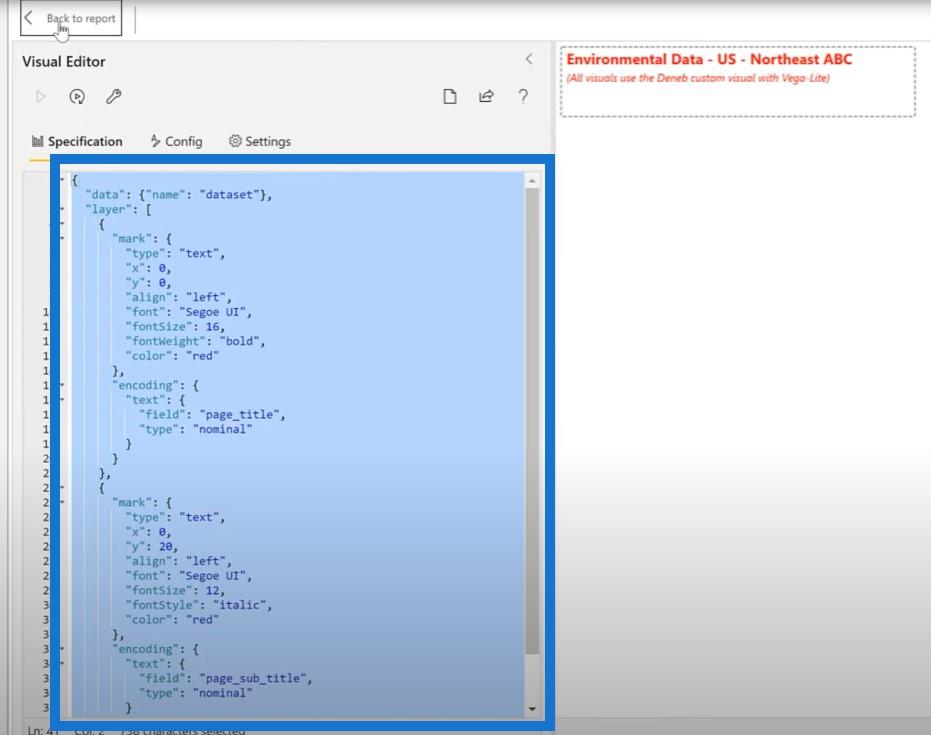
Vráťme sa k vizuálu, ktorý sme práve vyvinuli na skopírovanie kódu JSON.

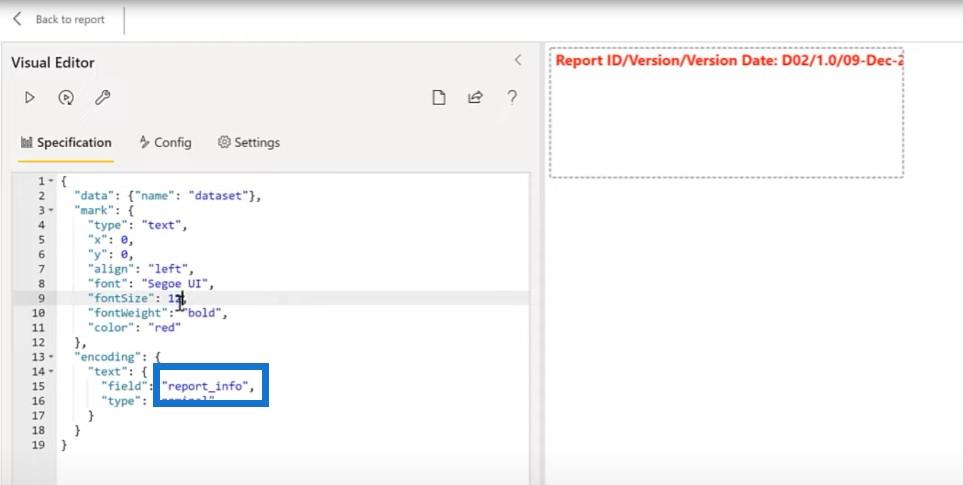
Tento kód JSON môžeme vložiť do tohto nového vizuálu a znova použiť prázdnu špecifikáciu.

Pre tento vizuál máme len jednu značku, ktorú môžeme použiť. Nepotrebujeme vrstvu a druhú značku, takže sa ich zbavme a potom zmeňte názov miery tak, aby poskytoval informácie.

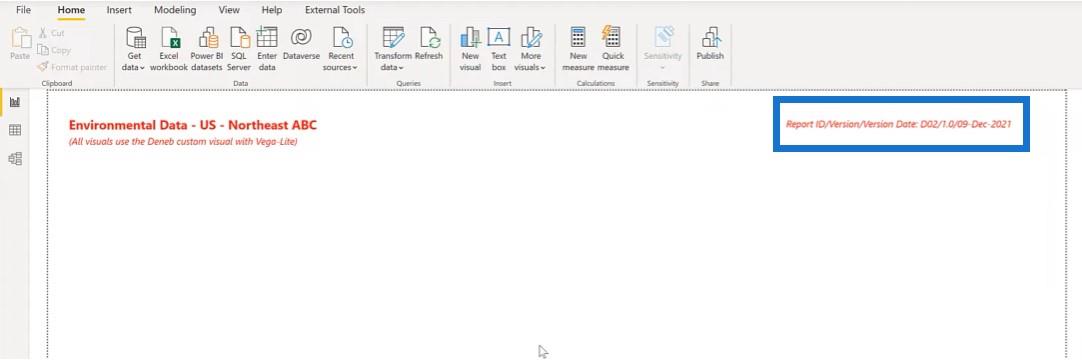
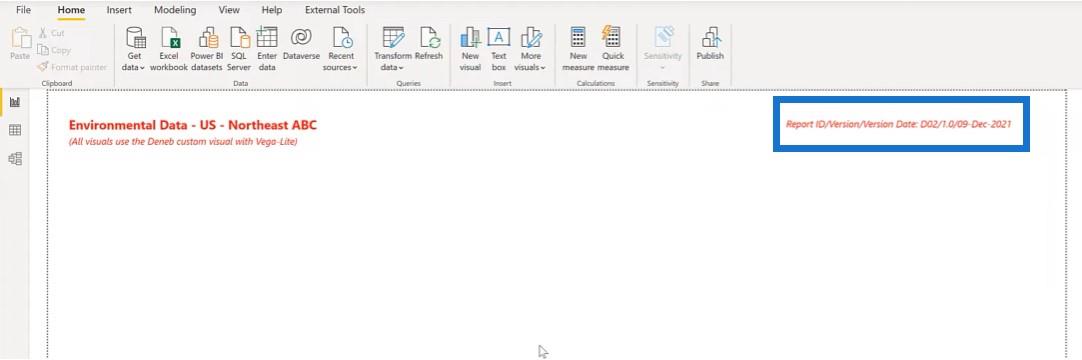
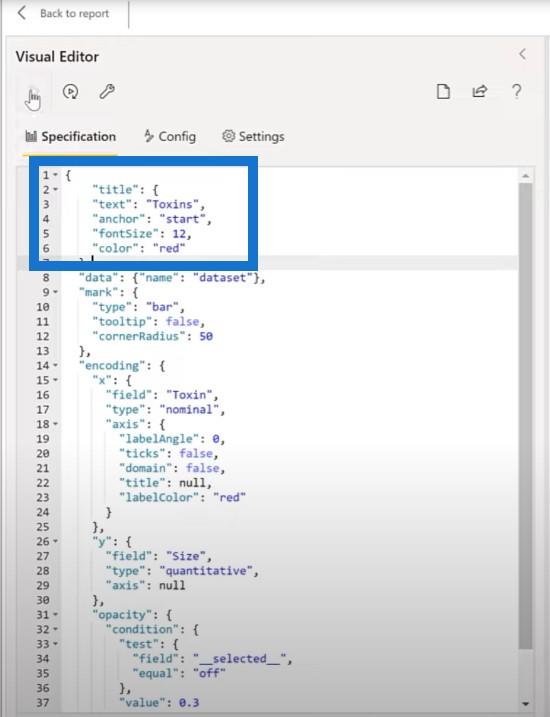
Zmeňme veľkosť písma na 12 a štýl písma na kurzívu. Zmeníme aj zarovnanie zľava doprava a zmeníme súradnicu X na 380. Potom sa vrátime späť do zostavy a trochu upravíme veľkosť.

Vytváranie toxínových rezačov
Prejdime k krájačom. Vega-Lite nemá špecifickú grafiku pre rezač, ale namiesto rezačov môžete použiť vizuály.
Pre slicery skúsme použiť stĺpcové grafy pevnej veľkosti. Pridáme krájač pomocou nášho vizuálu Deneb a pridáme naše toxíny ako hodnotu. Pridáme do našej miery Veľkosť , ktorá sa jednoducho rovná jednej.

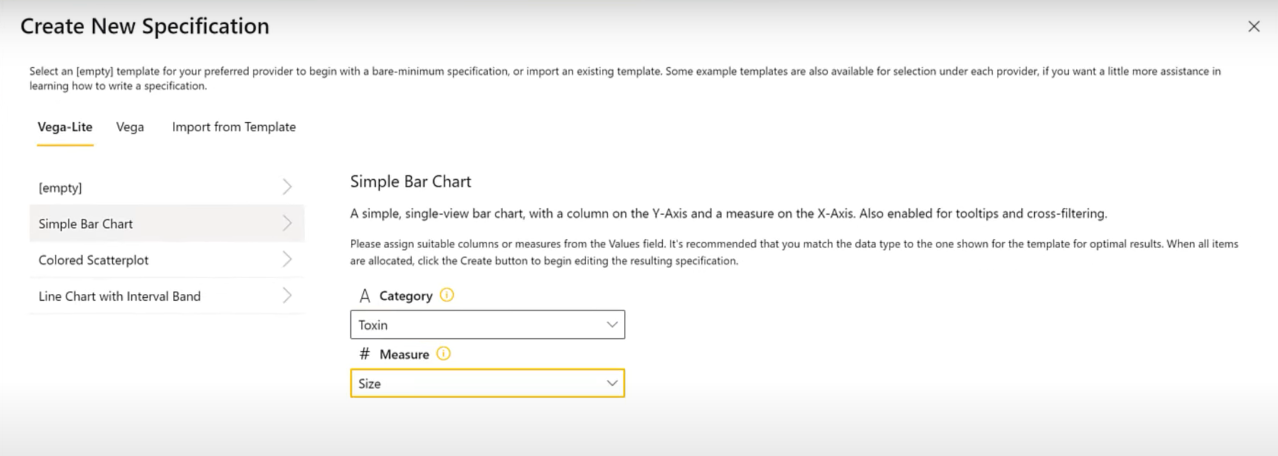
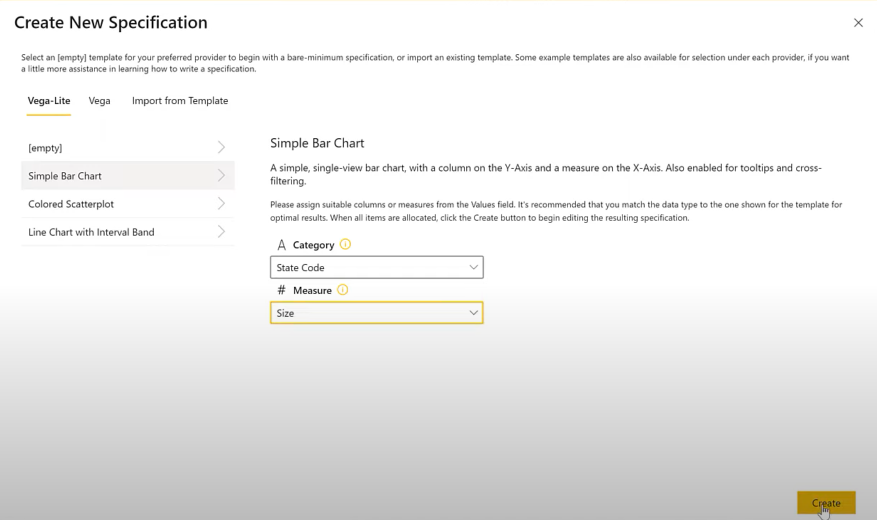
Keď ich máme uzamknuté, môžeme použiť jednoduchú špecifikáciu stĺpcového grafu, vybrať kategóriu Toxín a ako mieru vybrať veľkosť .

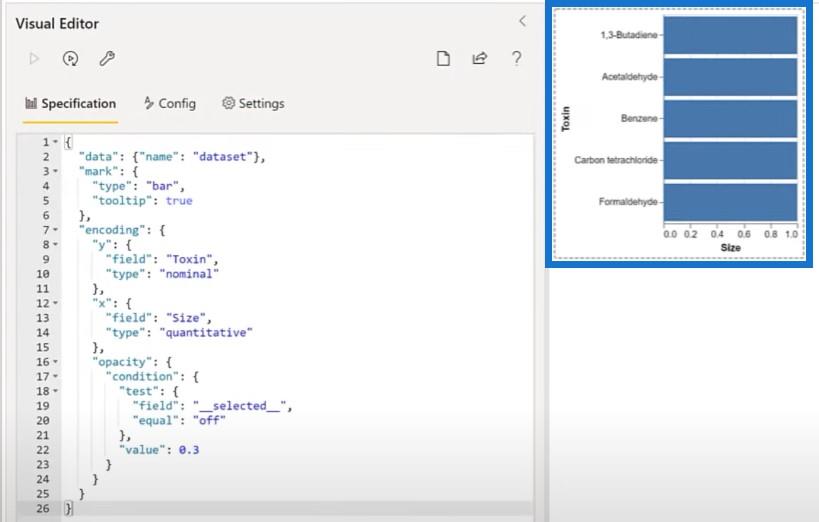
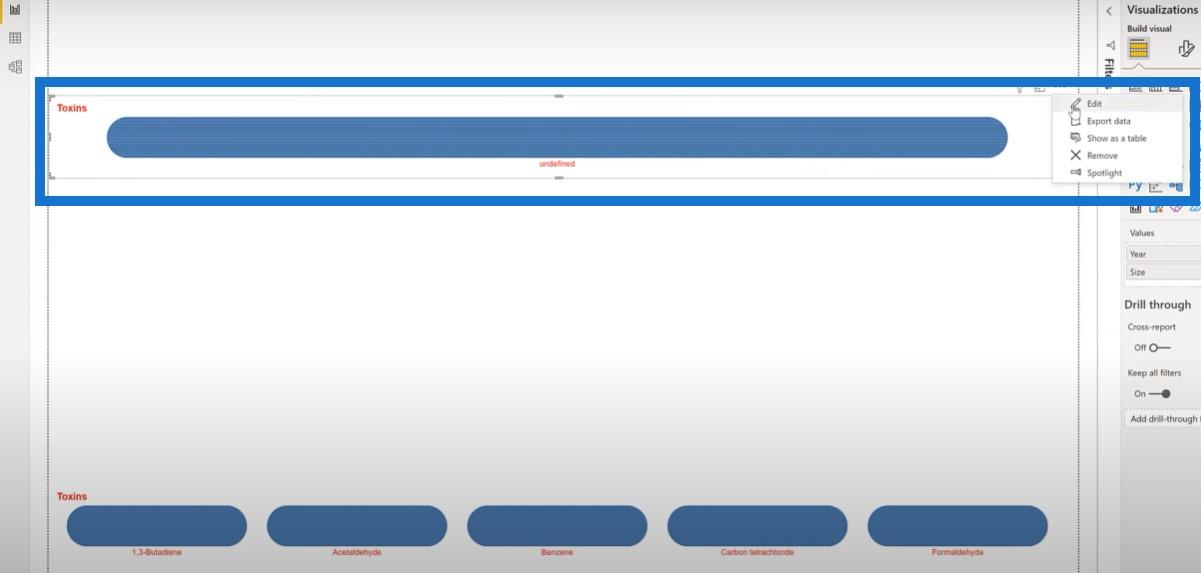
A ideme. Teraz máme vodorovný stĺpcový graf.

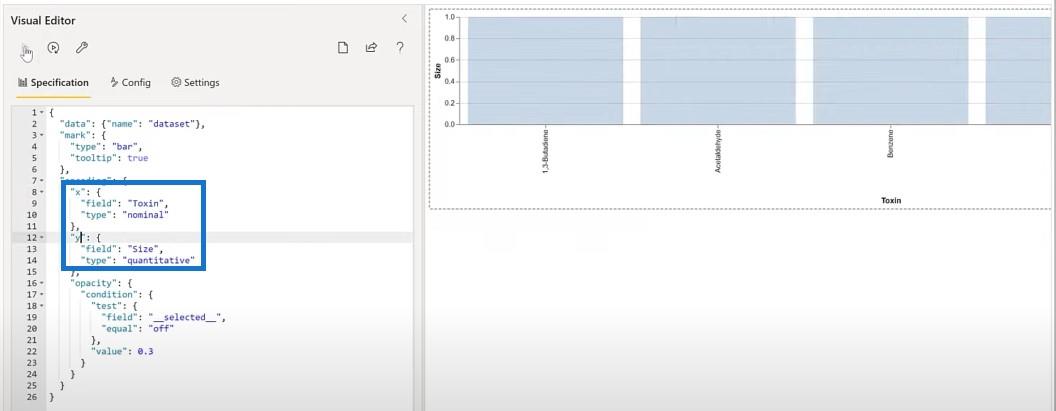
Zmeníme to z pruhového grafu na stĺpcový graf preklopením X a Y.

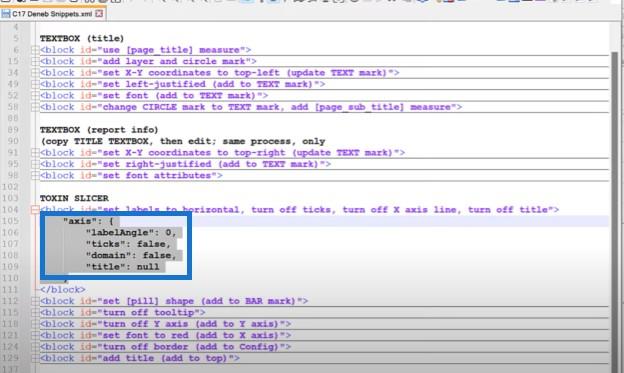
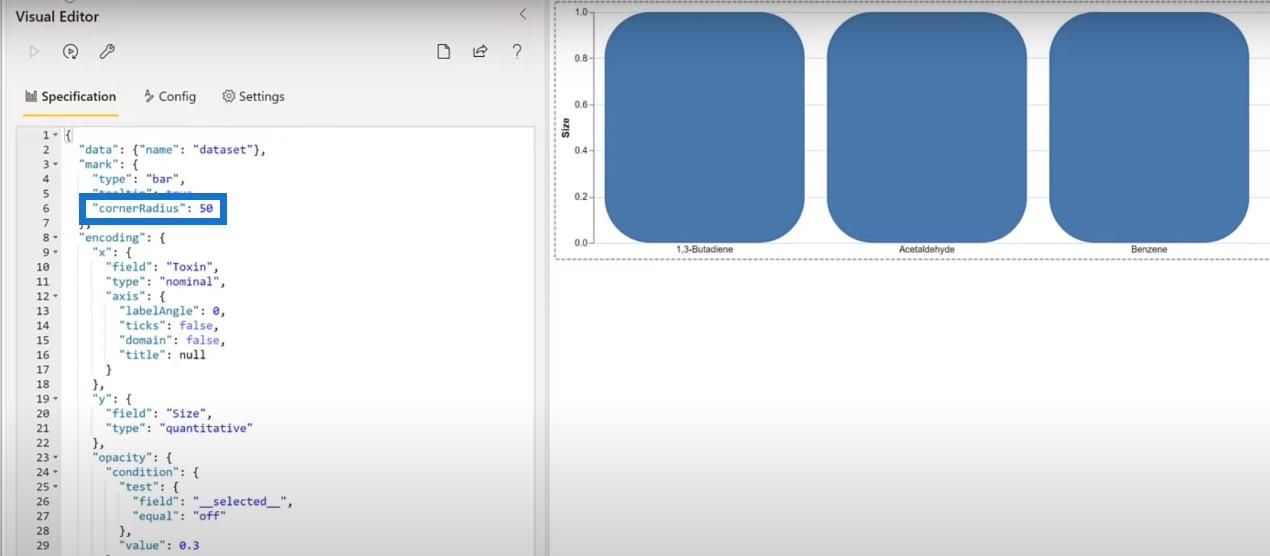
Ďalšia vec, ktorú musíte urobiť, je nastaviť štítky na horizontálne a vypnúť os X. Skopírujem sem tento blok textu a vložím ho do editora.

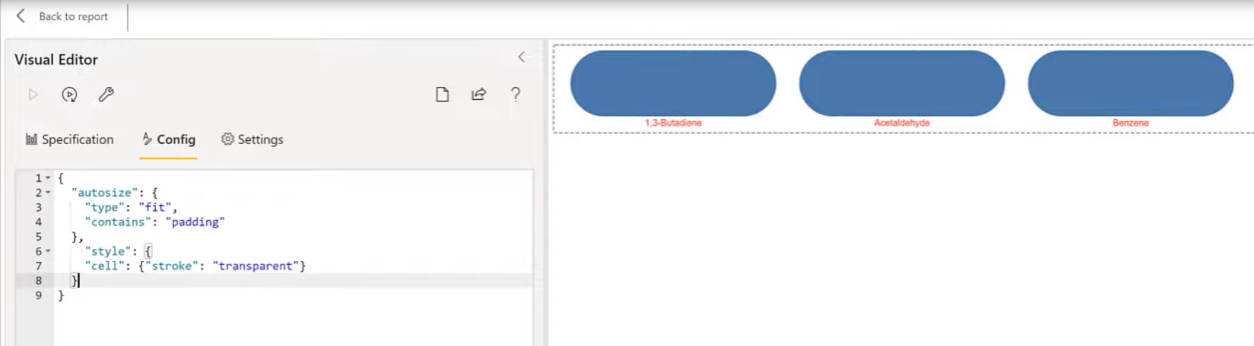
Nastavením polomeru rohu tu môžeme zmeniť tvar našich stĺpcových grafov na tvar pilulky.

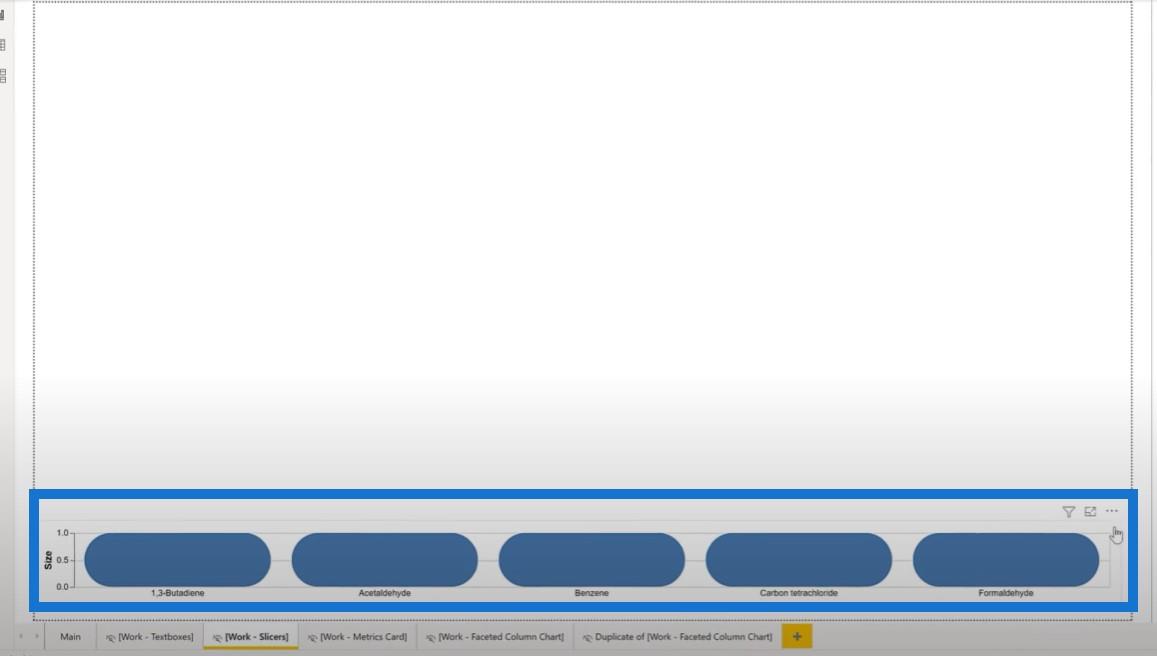
Vráťme sa k prehľadu, aby sme túto veľkosť znížili, kým graf nebude vyzerať skôr ako pilulka.

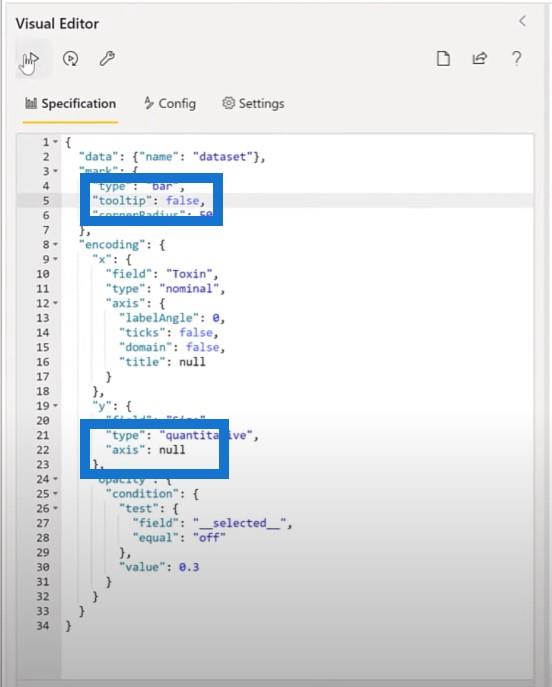
Vypnime os Y a nastavme os na nulu. Potom vypnite hrot nástroja a zmeňte ho z true na false.

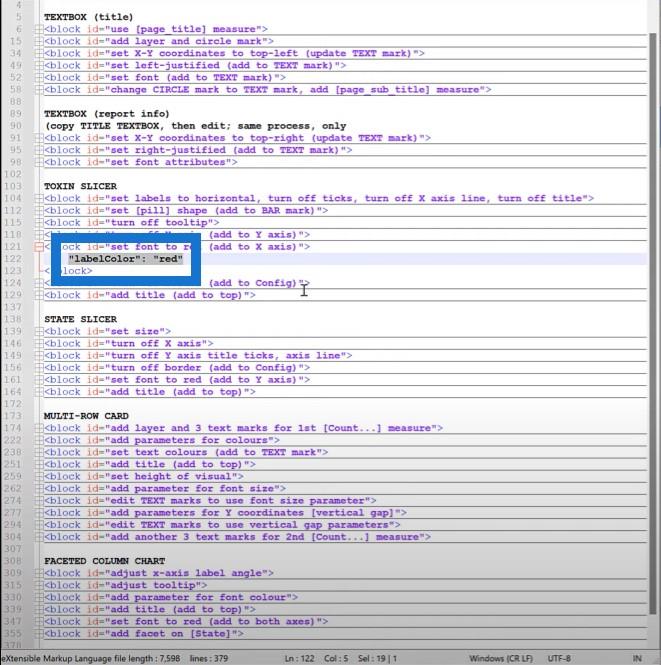
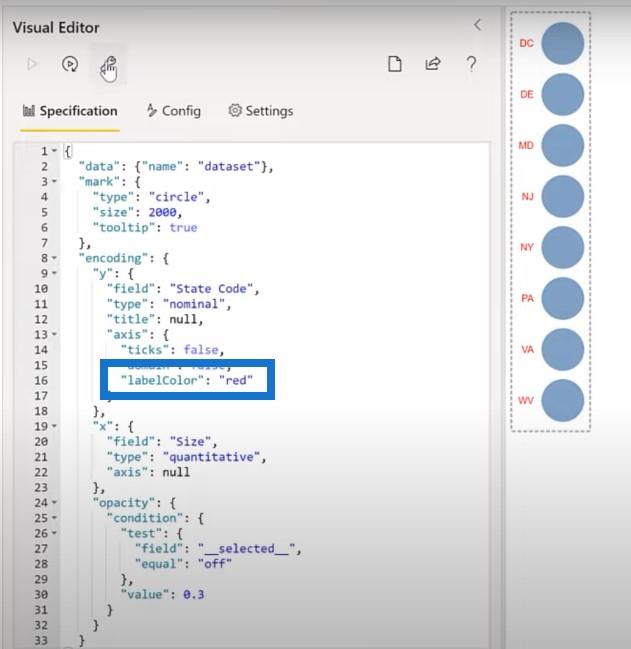
Ďalšia vec, ktorú chceme urobiť, je nastaviť písmo na červené, takže túto časť pridáme do popisu osi X.

Ďalšia vec, ktorú musíte urobiť, je vypnúť hranicu. Do konfigurácie tohto vizuálu pridáme priehľadný ťah. Prejdeme do sekcie Konfigurácia , pridáme čiarku a blok. Ako vidíte, hranica zmizla.

Nakoniec posledná vec, ktorú chceme pre krájač toxínov urobiť, je pridať názov. Skopírujeme kód z môjho súboru úryvkov a pridáme názov.

Vytvorenie nástroja The Year Slicer
Pri krájači na rok využime prácu, ktorú sme už vykonali, skopírujeme a vložíme krájač toxínov a potom urobme nejaké úpravy. Duplikát posunieme o niečo vyššie, zbavíme toxínu z hodnoty poľa a pridáme rok.

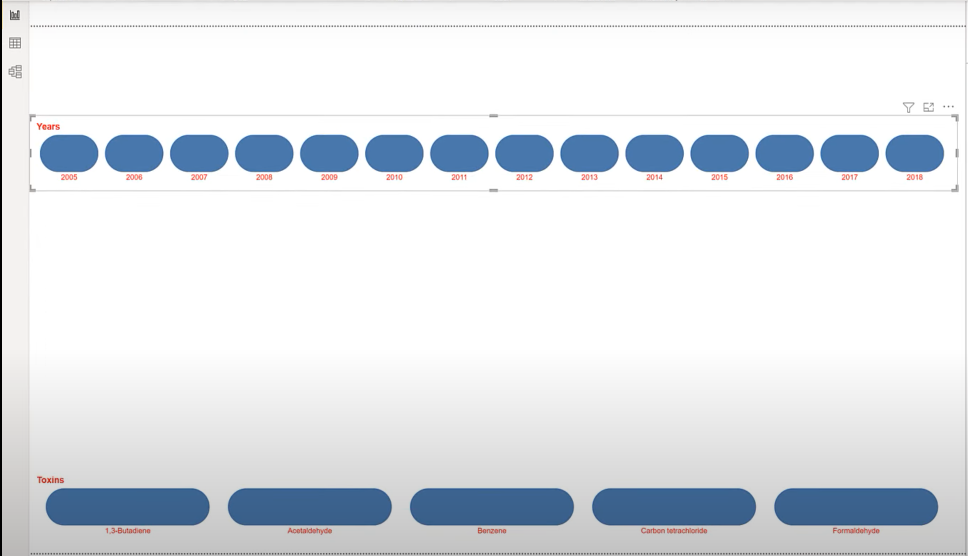
Potom upravím kód Vega-Lite a zmením názov z Toxins na Years.

Ako vidíte, zobrazuje sa tu príliš veľa polí, takže vyfiltrujme len pár z nich a navrchu ponechajme len tie, ktoré chceme.

Vytvorenie nástroja State Slicer
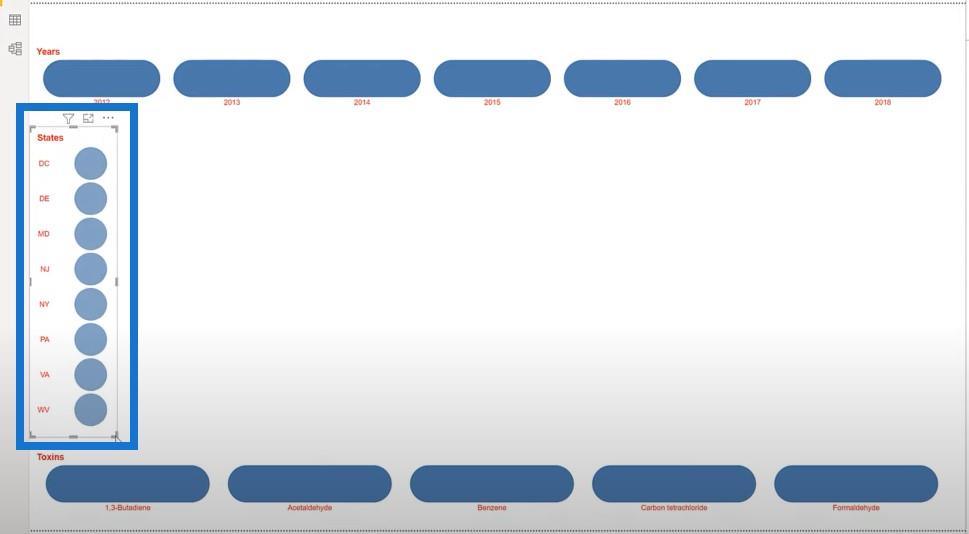
Skúsme alternatívny tvar pre náš krájač stavu a začnime stĺpcovým grafom. Poďme do LuckyTemplates a pridajte nový vizuál Deneb, potom len trochu zmeňte veľkosť a umiestnenie vizuálu.
Pridáme kód štátov a mieru veľkosti a potom použijeme špecifikáciu jednoduchého stĺpcového grafu . Vyberieme kód štátu pre kategóriu a veľkosť pre mieru.

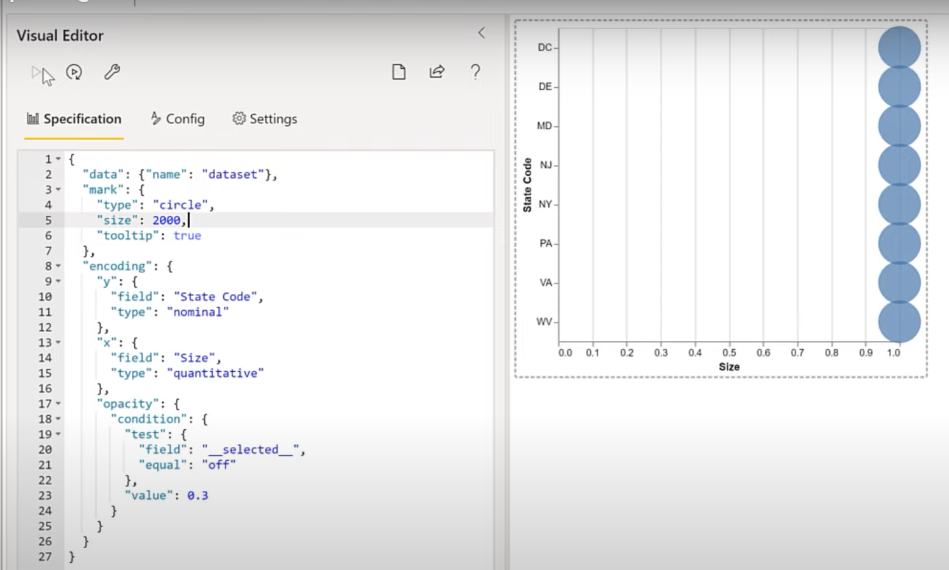
Máme ďalší stĺpcový graf, ktorý zmením na kruh. Potom zmením veľkosť kruhov na 2000.

Ďalšia vec, ktorú musíte urobiť, je vypnúť os X a potom ju nastaviť na hodnotu null . Potom vypnite názov osi Y, texty a doménu.
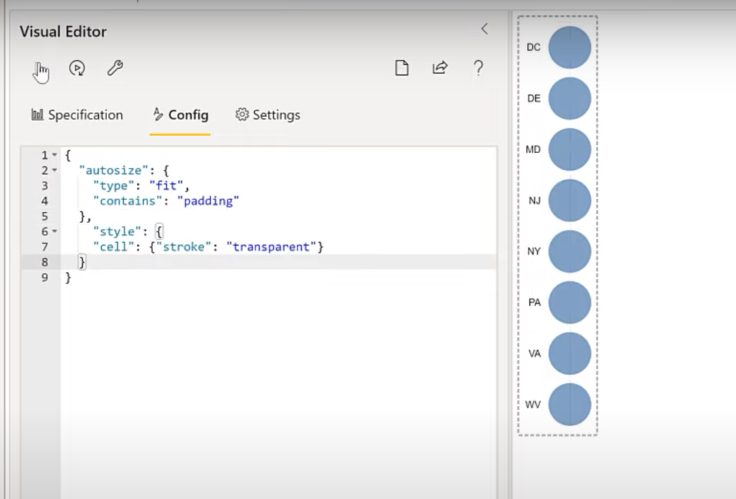
Podobne ako pri inom krájači vypneme orámovanie, aby sme v sekcii Konfigurácia mohli nastaviť ťah domény na priehľadný .

Ďalšia vec, ktorú musíte urobiť, je nastaviť písmo na červené, ktoré pridáme na os Y.

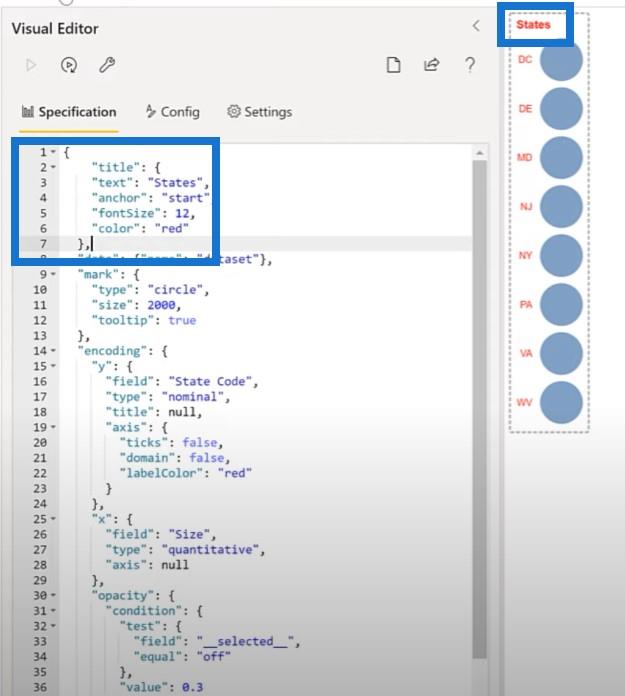
Ďalej je potrebné pridať názov do nášho rezača, ktorý pridáme ako blok tu hore.


Vytvorenie karty metrík vo Vega-Lite
Zdá sa, že v súčasnosti je v móde používať zvislé čiary ako oddeľovače medzi textovými položkami. Chcel som zistiť, či to dokážem v Deneb Vega-Lite. Zistil som, že ak pre každý takt vytvorím tri textové značky, môžem si nastaviť oddeľovač názvov a hodnotu, ako som chcel.
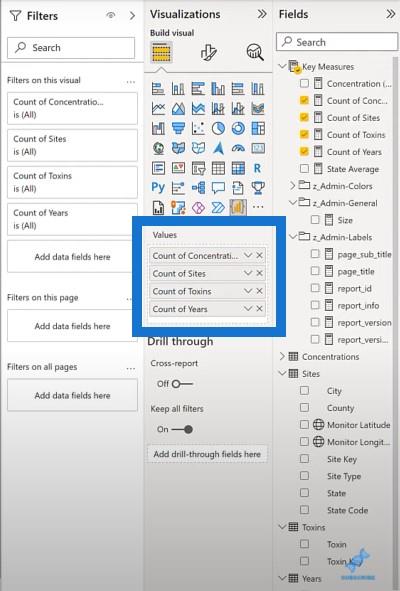
Pridajme nový vizuál Deneb a pridáme do našich štyroch ukazovateľov počtu: Koncentrácia , Akcie , Stránky a Roky .

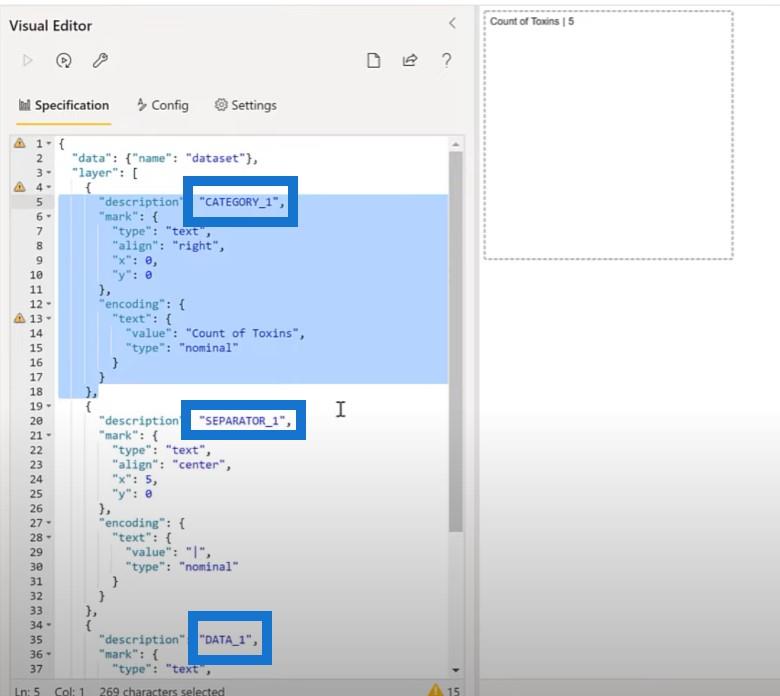
Potom upravíme vizuál a vyberieme prázdnu špecifikáciu. Prejdeme si úryvky textových blokov a skopírujeme vrstvu troch vizuálov a prilepíme ju do vizuálneho editora. V súčasnosti máme vrstvu troch textových značiek: kategóriu , oddeľovač a hodnotu .

Nastavili sme zarovnanie oddeľovača na stred a zarovnanie údajov doľava. Pred skopírovaním a prilepením vykonáme úpravy pre zvyšné tri miery a použijeme niektoré parametre na uľahčenie nastavenia farieb.
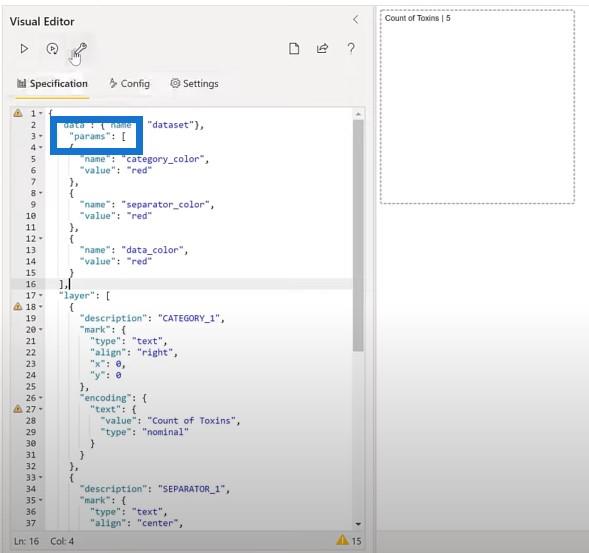
Pridajme blok parametrov pre farby. Skopírujeme blok textu z nášho súboru úryvkov a prilepíme ho do nášho kódu tu. Teraz máme k dispozícii naše parametre.

Ďalším krokom je aktualizácia našich textových značiek, aby používali tieto parametre. Máme tri samostatné bloky, ktoré môžeme pridať: blok kategórie, blok oddeľovača a blok údajov.
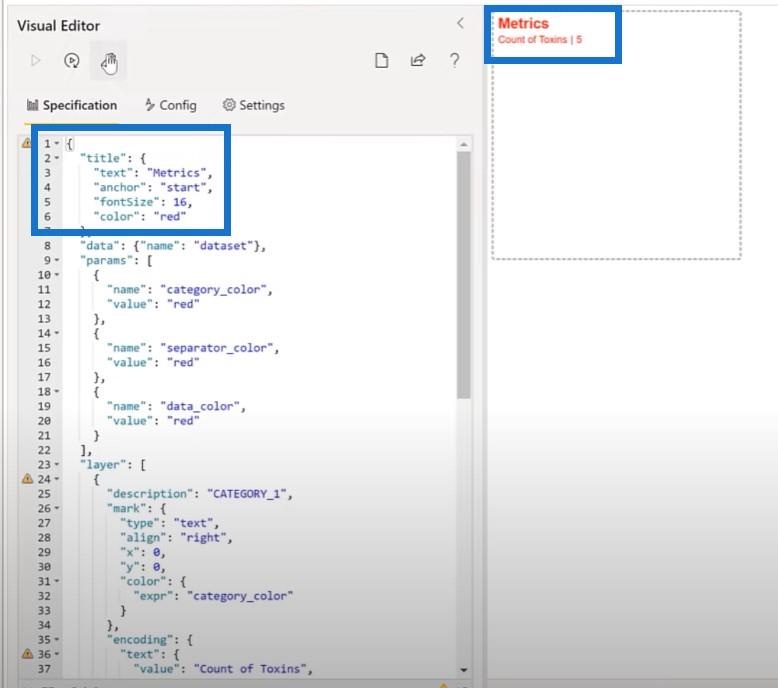
Potom nastavíme názov karty. Skopírujeme nadpis zo súboru úryvkov a umiestnime ho na vrch nášho kódu. Teraz máme názov našej karty metrík.

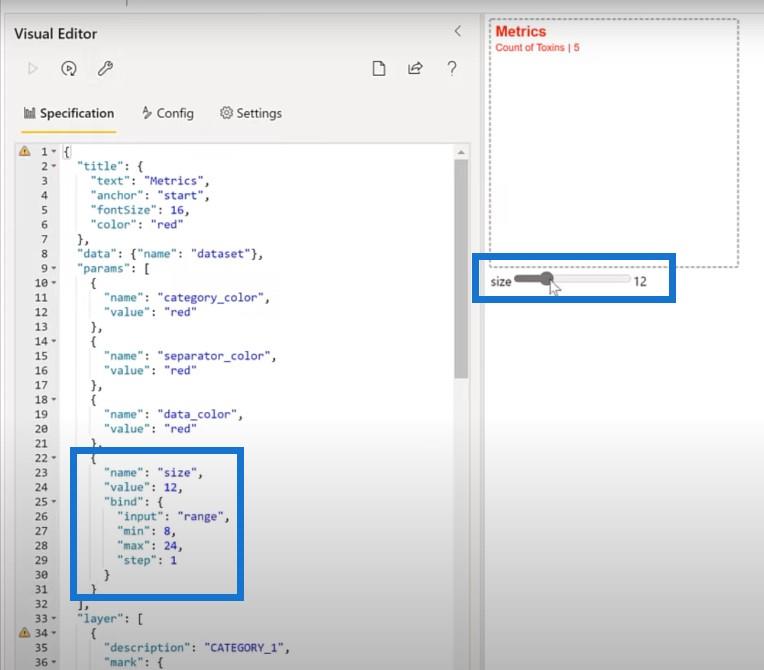
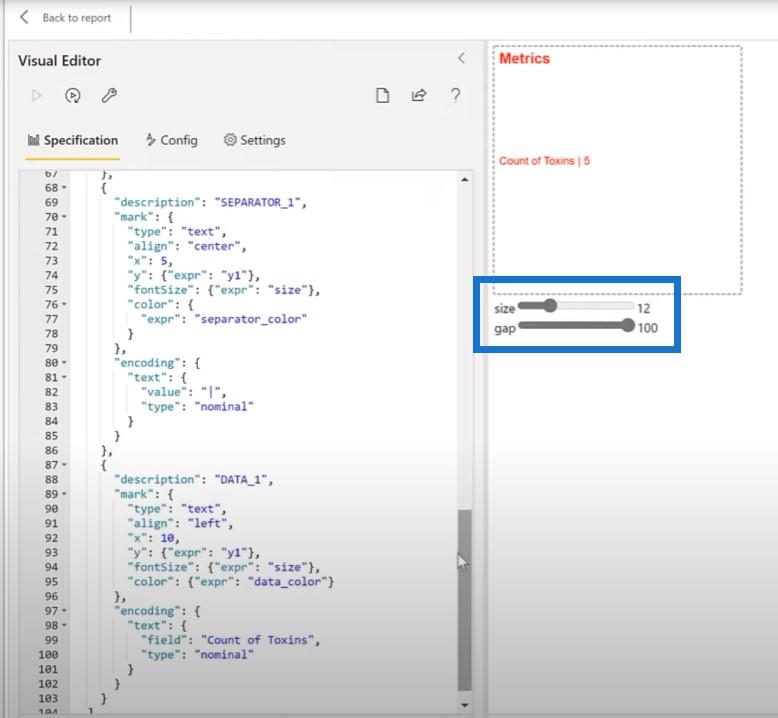
Využijeme aj ďalšiu funkciu, ktorá je zabudovaná do Vega-Lite, a to viazaný widget. Vložíme dva: jeden pre veľkosť písma a druhý pre vertikálnu medzeru . Najprv do nášho vizuálu pridáme parameter pre veľkosť písma.

Potom pridáme parametre pre zvislú medzeru a zvislú polohu Y. Upravíme aj textové značky, aby sme tieto parametre používali. Namiesto Y v pevnej hodnote nastavím nášmu parametru Y1 konkrétnu hodnotu. Ako vidíte, medzeru môžeme meniť, keď sa pohybuje.

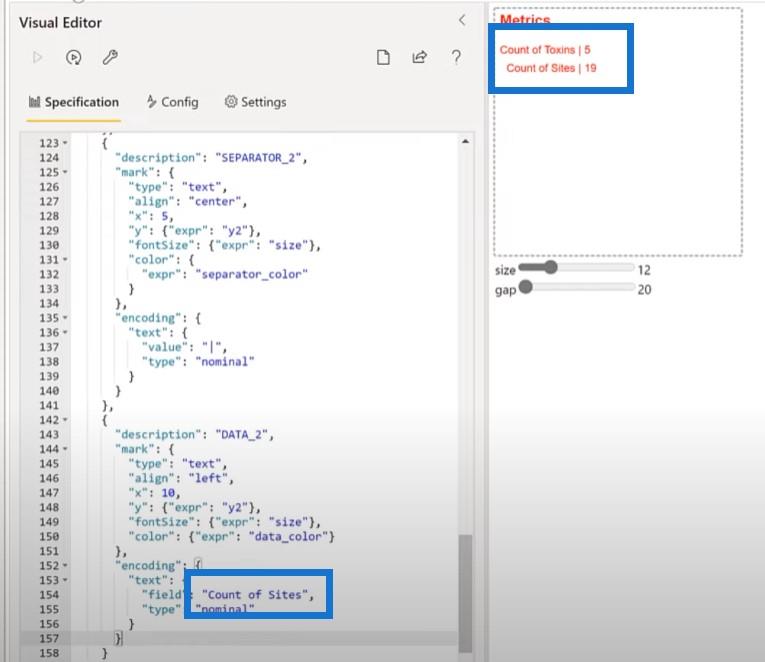
Pridajme ďalšiu stranu textových značiek. Skopírujem kategóriu, oddeľovač a kód údajov a vložím ich do editora. Potom to zmením na Údaje 2, Separátor 2 a Kategóriu 2. Zmeníme tiež našu hodnotu Y z Y1 na Y2. Nakoniec zmeňme mieru, ktorá sa tu zobrazuje, z počtu toxínov na počet stránok .

Vytvorenie hlavného vizuálu pomocou Vega-Lite
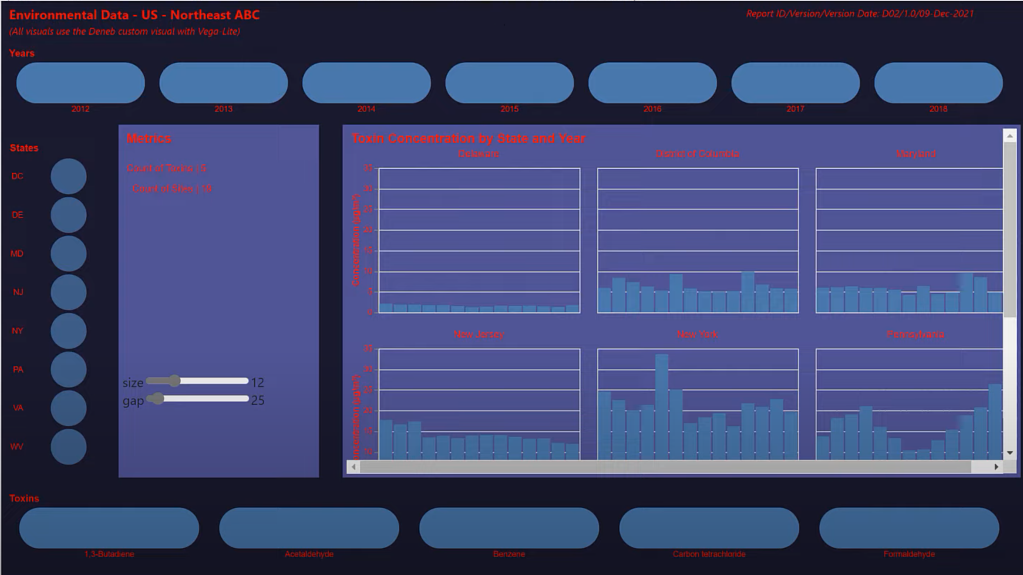
Keďže teraz máme všetky vizuálne prvky nastavenia, môžeme prejsť k hlavnému vizuálu zostavy, konkrétne k fazetovému stĺpcovému grafu koncentrácie podľa štátu a roku .
Ak chcete vytvoriť hlavný vizuál pre tento prehľad, upravte jednoduchý stĺpcový graf. Pre tento som vytvoril niekoľko rýchlych krájačov, ktoré nám pomôžu v našom vývoji. Tieto krájače skopírujeme a potom ich vložíme na prázdnu stránku.

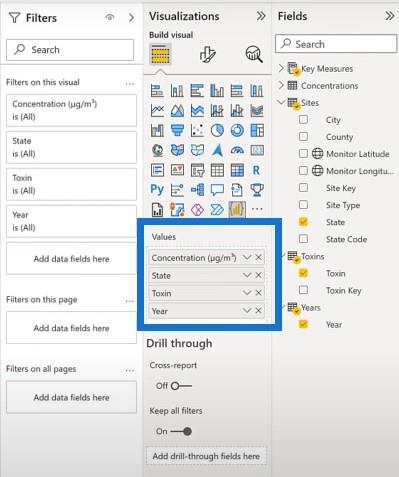
Potom pridáme vizuál Deneb a zväčšíme ho, aby zaplnil veľkú časť stránky.

Pridáme aj našu mieru koncentrácie, stav, toxín a rok.

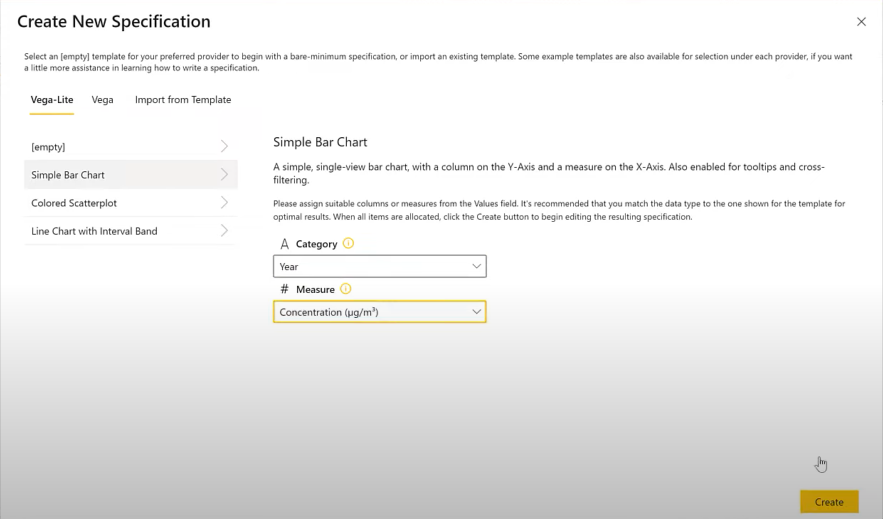
Začnime pomocou špecifikácie jednoduchého pruhového grafu. Pre kategóriu zvolíme rok a pre mieru zvolíme koncentráciu .

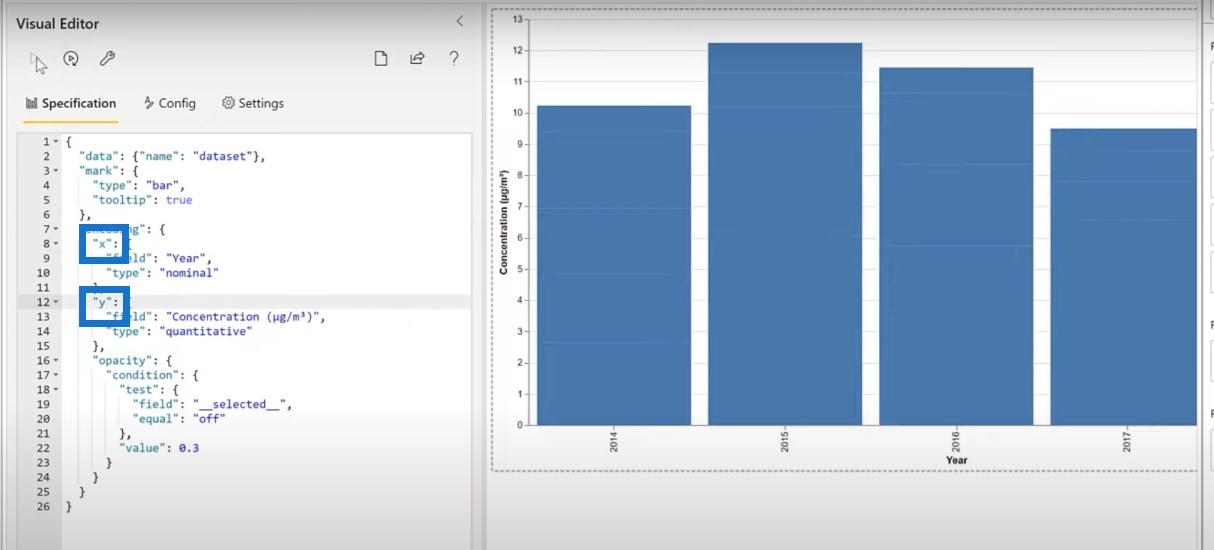
Môžeme vidieť zobrazený stĺpcový graf, ale chceme ho zmeniť na stĺpcový graf. Preklopme osi X a Y, aby sme z toho urobili stĺpcový graf.

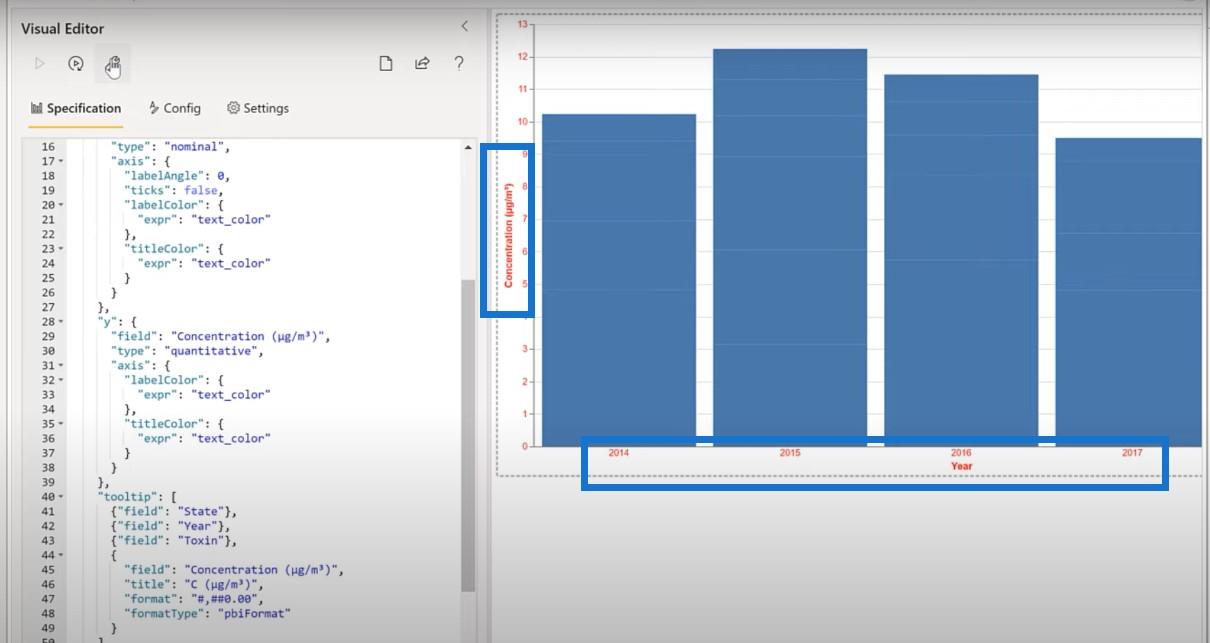
Ďalej je potrebné nastaviť os štítku na 0 a vypnúť texty. Ako obvykle, skopírujeme blok z nášho súboru úryvkov, aby sme upravili uhol označenia osi X.
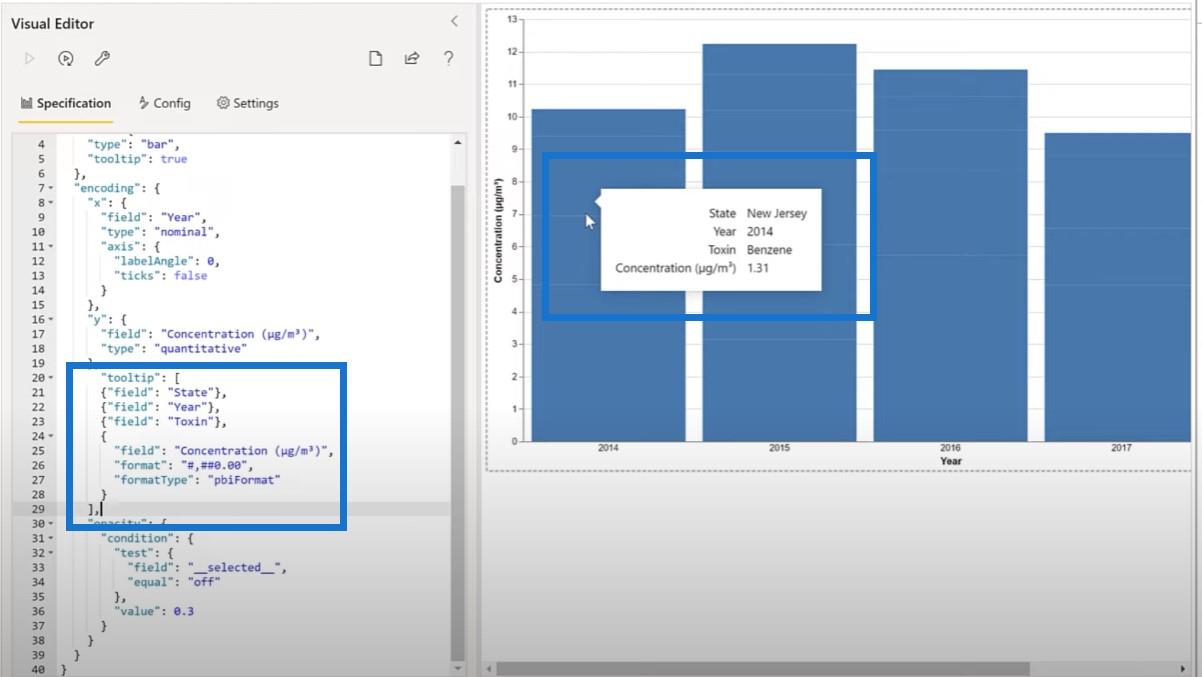
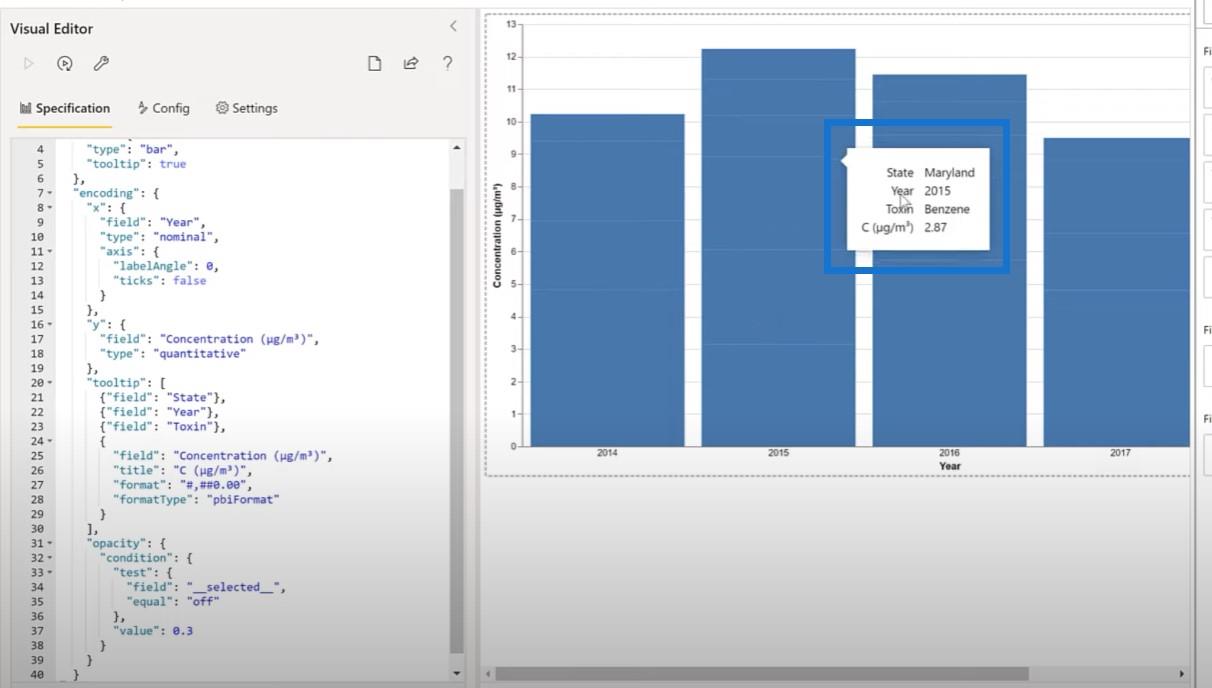
Upravíme aj tip nástroja tak, že vezmeme blok kódu zo súboru úryvkov a vložíme ho do kódu.

Ako vidíme, v našom tipe na nástroj je veľa bieleho miesta navyše a naozaj dlhé slovo pre koncentráciu . Pridajme konkrétny názov pomocou C namiesto Koncentrácie.

Budeme tiež chcieť pridať parameter pre farbu písma.

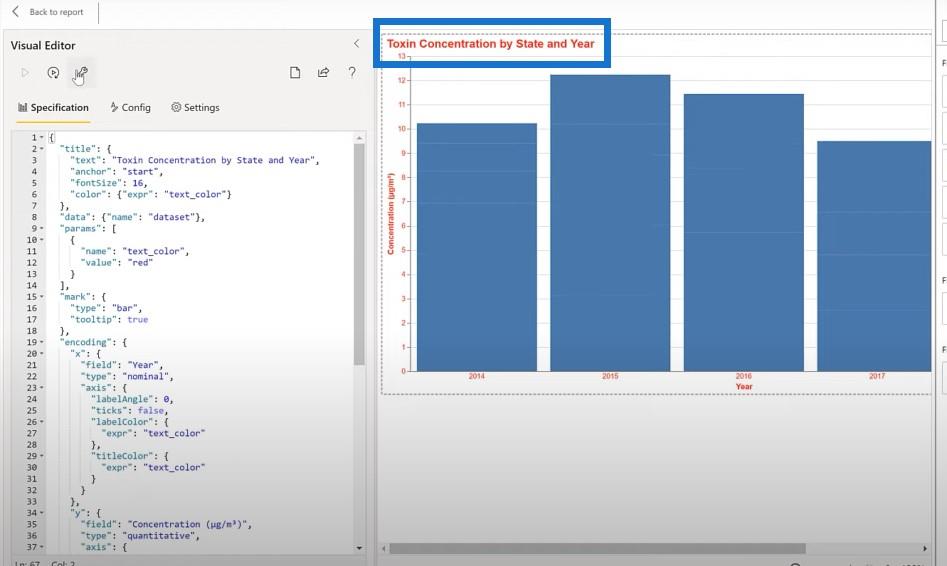
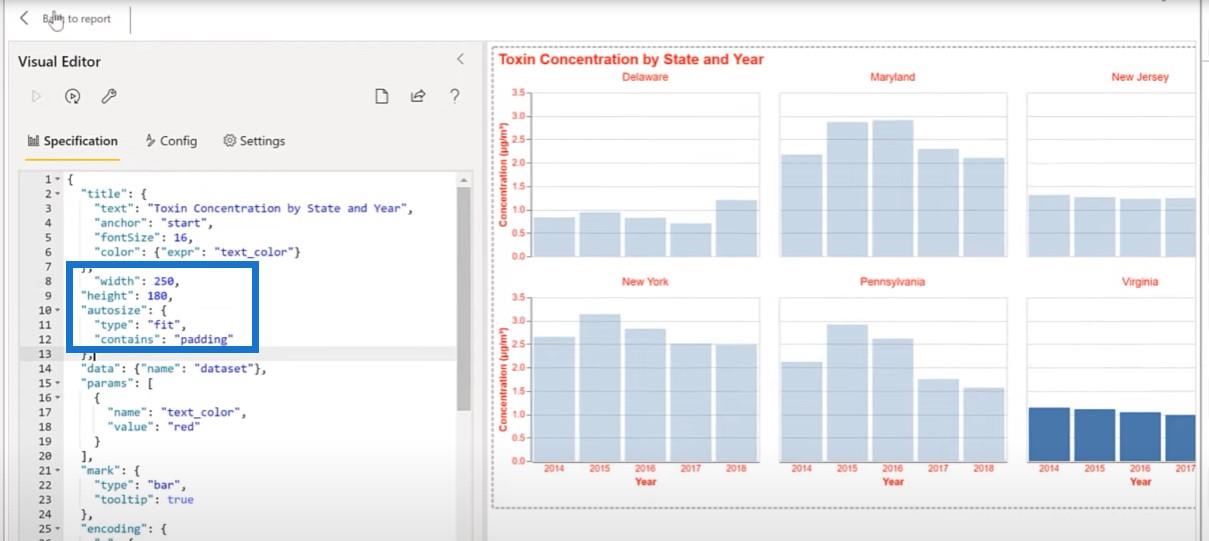
Posledná vec, ktorú musíte pre tento vizuál urobiť, je pridať názov. Skopírujeme blok názvu a vložíme ho do kódu.

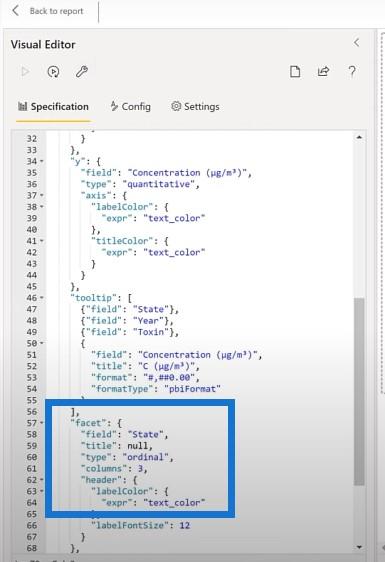
Chceme, aby bol tento stĺpcový graf špecifický pre každý štát. Vo Vega-Lite je to veľmi jednoduché; len pridáme aspekt štátu. Skopírujeme textový blok a prilepíme ho sem.

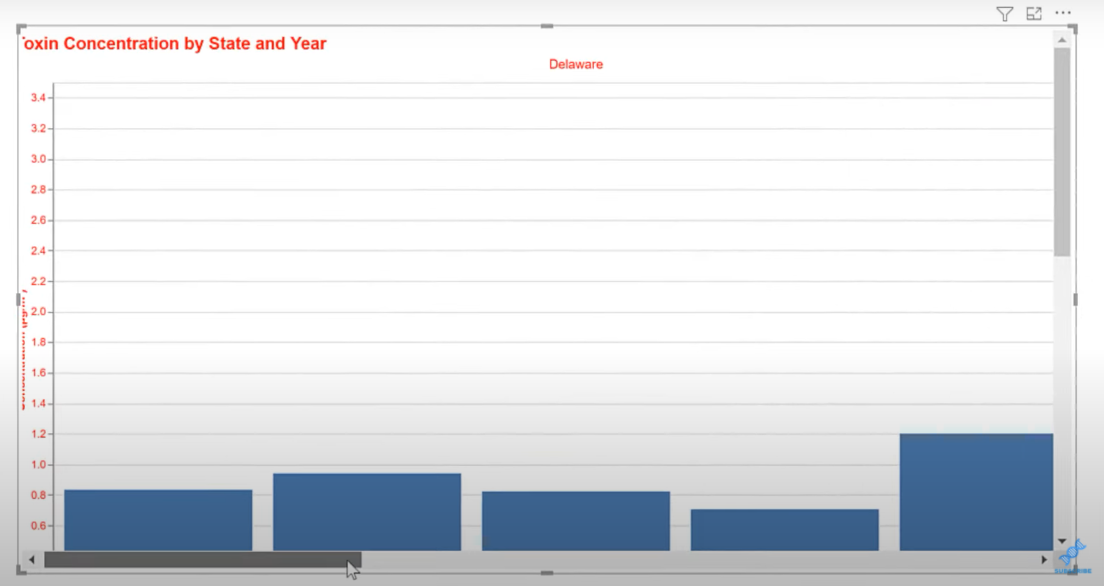
Teraz tu môžeme vidieť rôzne grafy pre každý štát.

Urobme ešte jednu vec a upravíme veľkosť grafu. Zoberieme ďalší malý textový blok a vložíme ho do kódu.

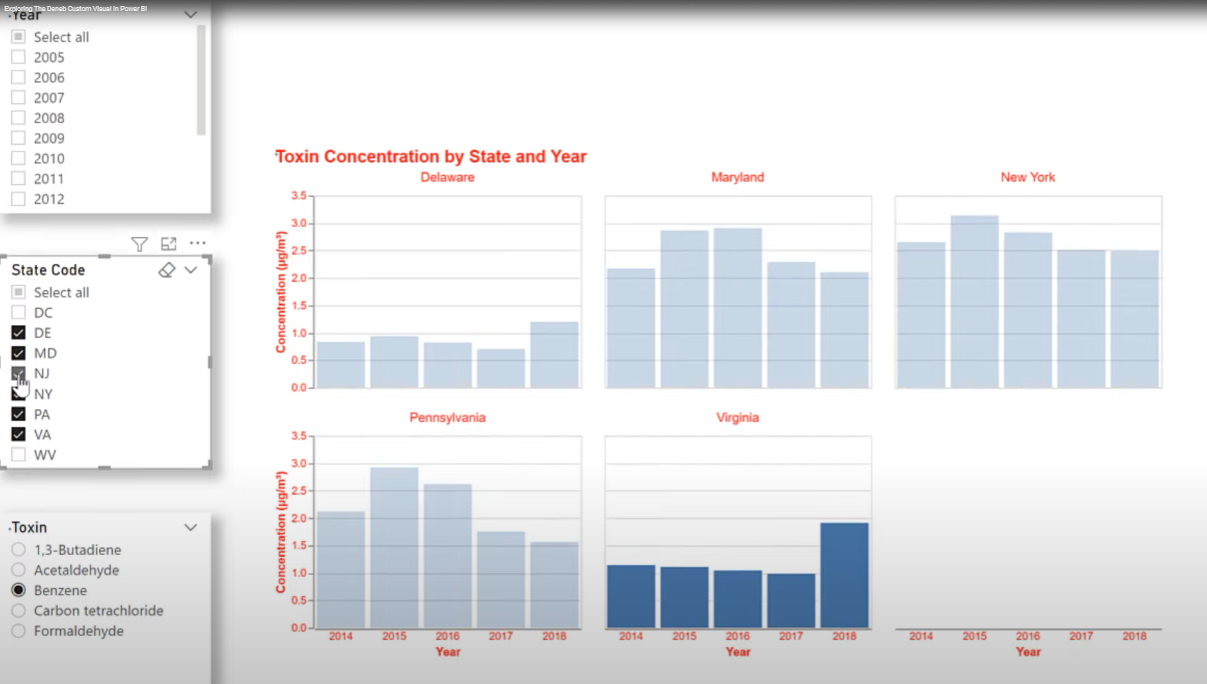
Keď sa vrátime k správe, môžeme vidieť, že reaguje s akýmikoľvek stavmi, ktoré si vyberieme.

To je všetko pre fázu prípravy. Odtiaľto je to jednoduchá záležitosť skopírovania a prilepenia našich vývojových vizuálov na spoločnú stránku a nastavenia farieb.
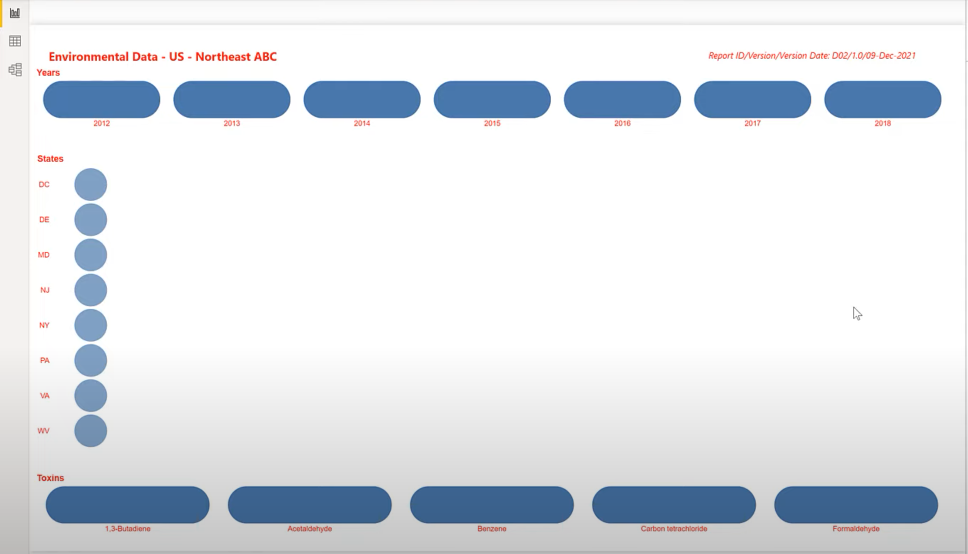
Poďme na LuckyTemplates a vezmite si naše textové polia pre nadpis aj informácie o prehľade a vložte ich na hlavnú stránku. To isté urobíme pre roky, štáty a rezačky toxínov.
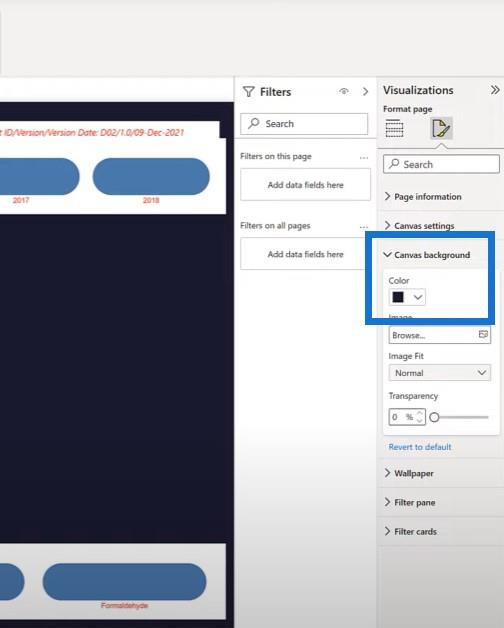
Jedna z vecí, ktoré teraz môžeme urobiť, je trochu upraviť naše farby. V tomto prípade som si vybral Pantone farbu roka 2022, ktorou je fialová.

Vyberme si pozadie plátna ako našu najtmavšiu farbu a našu farebnú paletu.


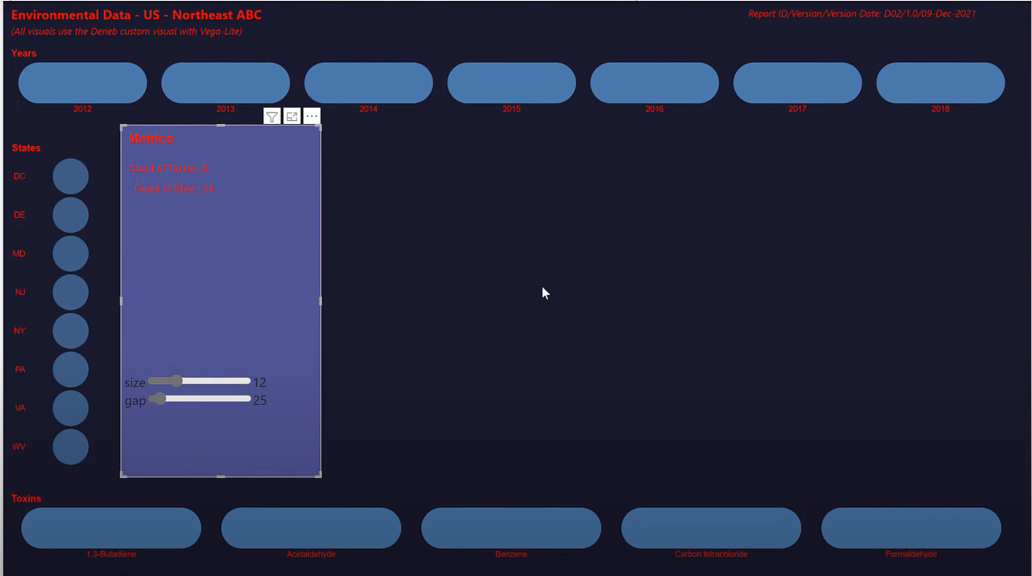
Potom si vezmime našu kartu metrík a prilepíme ju na hlavnú stránku. Vyberieme farbu pozadia a upravíme veľkosť.

Potom uchopte náš stĺpcový graf, vložte ho na hlavnú stránku a zmeňte jeho veľkosť. Všetko je teraz na jednej stránke. Ide len o to prejsť vizuálom a zmeniť naše červené na biele, aby sme dokončili našu prácu.

Prejdeme si každý vizuál, aby sme zmenili červenú na bielu.


Záver
Môj záver z tohto tutoriálu je, že vo Vega-Lite môžete robiť takmer všetko, čo chcete. Ale ako každý iný nástroj má svoje silné a slabé stránky. Pri pohľade z pohľadu pracovnej plochy LuckyTemplates sa objaví niekoľko poznatkov.
Textové polia sú v Deneb Vega-Lite náročné na prácu, takže v tejto chvíli budem naďalej používať dynamické textové polia na pracovnej ploche LuckyTemplates, pokiaľ neexistuje presvedčivý dôvod, prečo ich robiť vo Vega-Lite.
Krájače sú v Deneb Vega-Lite skôr špecifické ako kaskádové, takže zatiaľ budem na krájanie naďalej používať vizuály LuckyTemplates. Mám však veľké podozrenie, že buď existujú konfigurácie, ktoré som ešte nenašiel, alebo že vlastný vizuál Deneb bude v blízkej budúcnosti vylepšený o rozšírené možnosti.
Karty vyžadujú zvýšené úsilie pri vývoji vo Vega-Lite v porovnaní so štandardnými kartami dostupnými v desktope LuckyTemplates, ale Deneb Vega-Lite poskytuje vylepšené prispôsobenia, ktoré nie sú dostupné na štandardných kartách desktopu LuckyTemplates.
Vizuály sú miestom, kde Deneb Vega-Lite skutočne žiari. Flexibilita je vynikajúca a prispôsobenie je prakticky neobmedzené. Môžete tiež využiť príklady práce iných pri implementácii Vega-Lite v iných prostrediach, pretože kód JSON je štandardný a možno ho ľahko prispôsobiť tak, aby vyhovoval implementácii LuckyTemplates.
Nevýhodou Vega-Lite je, že má krivku učenia, ale na druhej strane je syntax JSON čitateľná a ľahko pochopiteľná . Techniku vyvinutú pre jeden vizuál možno často skopírovať ako textový blok JSON a prilepiť tak, ako je, do iného vizuálu. S týmto nástrojom vidím veľmi svetlú budúcnosť nielen pre vlastný vizuál Deneb, ale aj pre komunitu LuckyTemplates.
Greg
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








