Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Při vytváření úžasných zpráv je dodržování zákonů UX nutností. Zákony UX jsou nejdůležitější principy, které potřebujete znát a vědomě implementovat do zprávy LuckyTemplates, protože se jimi bude řídit návrh vaší zprávy a příběhu.
V tomto tutoriálu se zaměřme na zákony UX a podívejme se na několik příkladů. Kromě toho pojďme objevit hlavní poznatky, abychom lépe porozuměli tomu, jak jednotlivé zákony uvést do praxe.

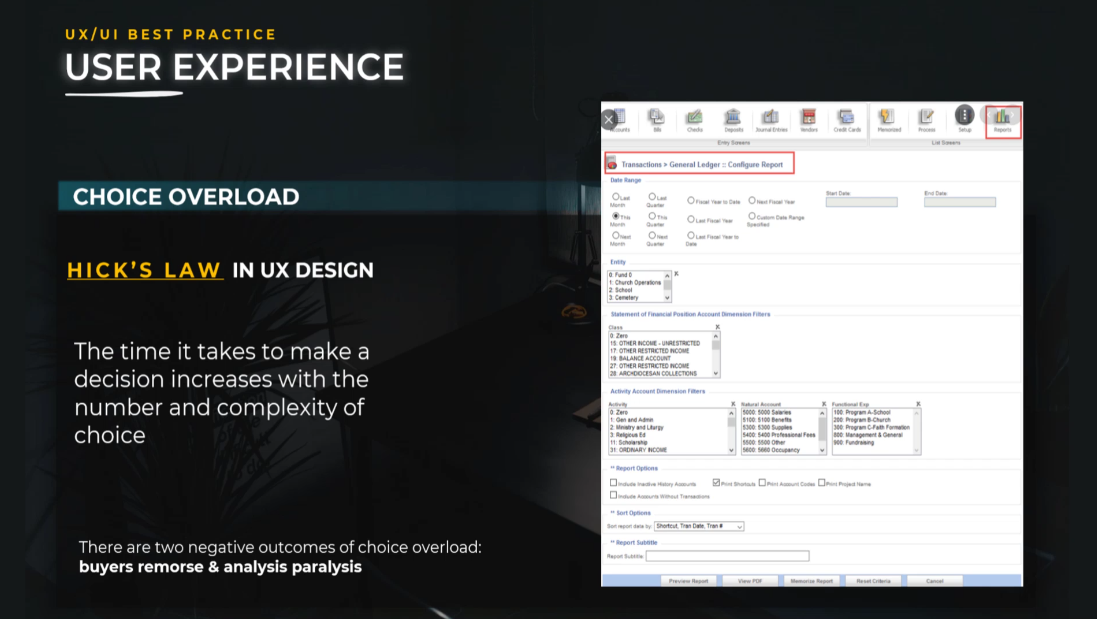
Když už bylo řečeno, začněme s Hickovým zákonem , který je mým osobním favoritem. Uvádí, že čas a úsilí, které je zapotřebí k rozhodnutí, se zvyšuje s počtem a složitostí voleb . To znamená, že čím více požadavků nebo možností je pro úkol k dispozici, tím více času a úsilí je zapotřebí.

Když se uživatelé potýkají s příliš mnoha možnostmi na výběr, mohou se snadno unavit z porovnávání možností a mohou skončit tak, že si vůbec nevyberou. Přetížení výběrem je princip behaviorální ekonomie, který popisuje negativní účinky příliš mnoha možností na výběr.
Obsah
Zákony UX: Choice Overload
Když mají uživatelé možnost se rozhodnout kvůli množství možností, dojde k paralýze analýzy. Analytická paralýza nastává, když uživatel příliš přemýšlí nebo analyzuje rozhodnutí do bodu, kdy není učiněno žádné rozhodnutí a žádná akce.
Případně, když mají uživatelé příliš mnoho možností a mají omezený čas na rozhodnutí, zažijí výčitky svědomí kupujícího. Výčitky svědomí kupujícího jsou pocity lítosti, kterou cítíte po zakoupení produktu nebo služby. Když je předloženo příliš mnoho možností, uživatelé se budou ptát, zda si pro ně vybrali ty nejlepší.
Nejlepší způsob, jak snížit přetížení volby, je snížit počet filtrů, které dáváte uživateli k dispozici.

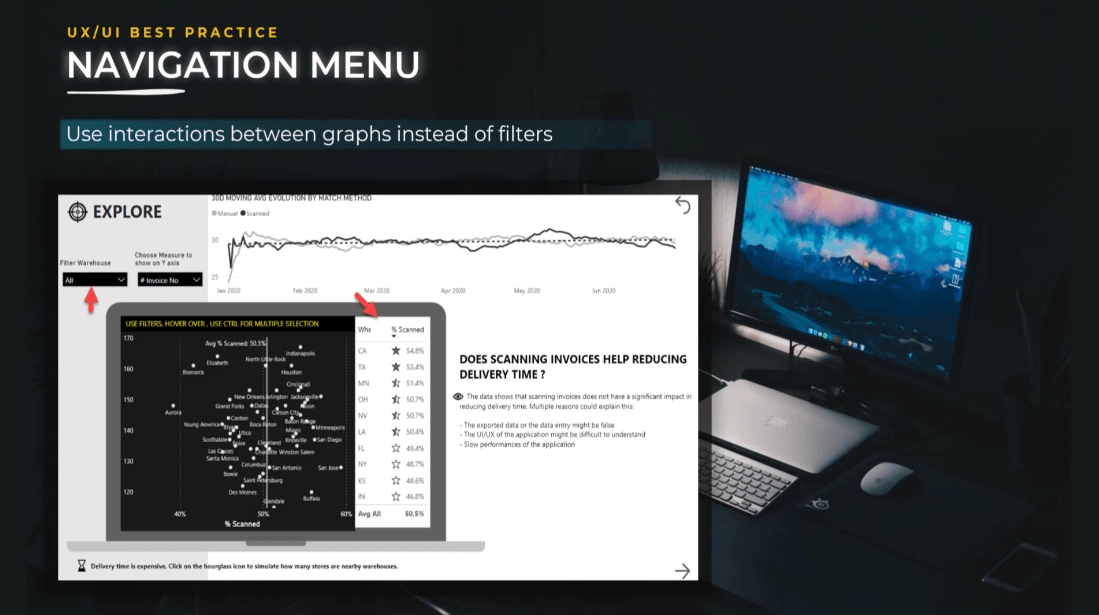
Zákony UX: Omezte filtry
Místo filtrů používejte interakce mezi grafy.
Možnosti filtrování můžete využít výběrem správných vizuálů v jiných nebo pomocí různých dimenzí.
Pomocí interakcí , nabídek , podrobných akcí a grafů můžeme pro uživatele vytvořit příběh a cestu příběhu. Vždy byste měli zvážit interakce mezi grafy.

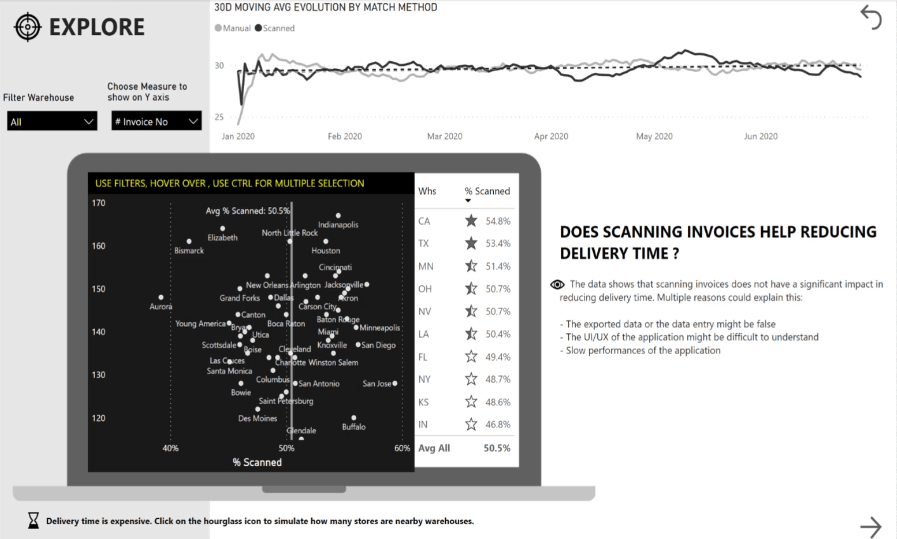
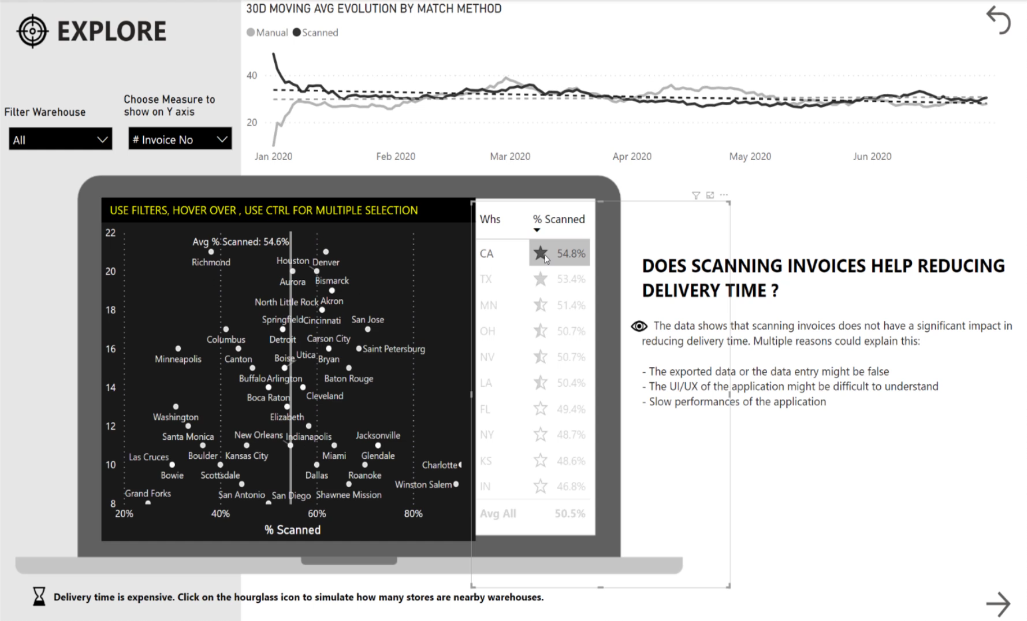
Jako ilustraci vám dovolte ukázat zprávu, kterou jsem odeslal pro . Máme sklady, název skladu a procento skenovaných faktur.

Když například klikneme na nejvyšší sklad, všimnete si, že graf filtruje data.

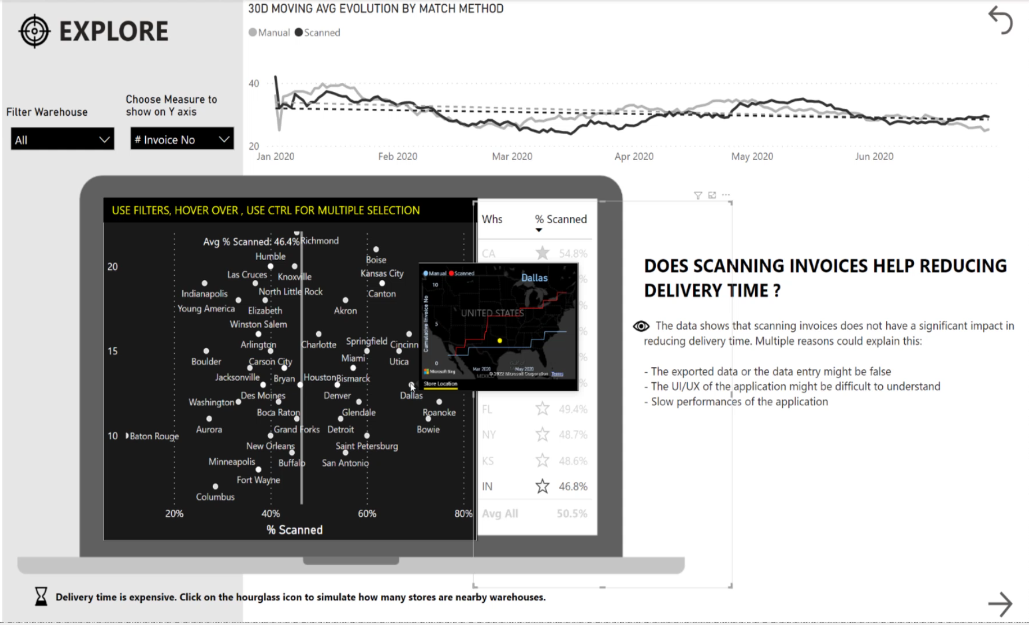
Totéž se stane, když klikneme na poslední – můžeme také zobrazit další informace s popisky.

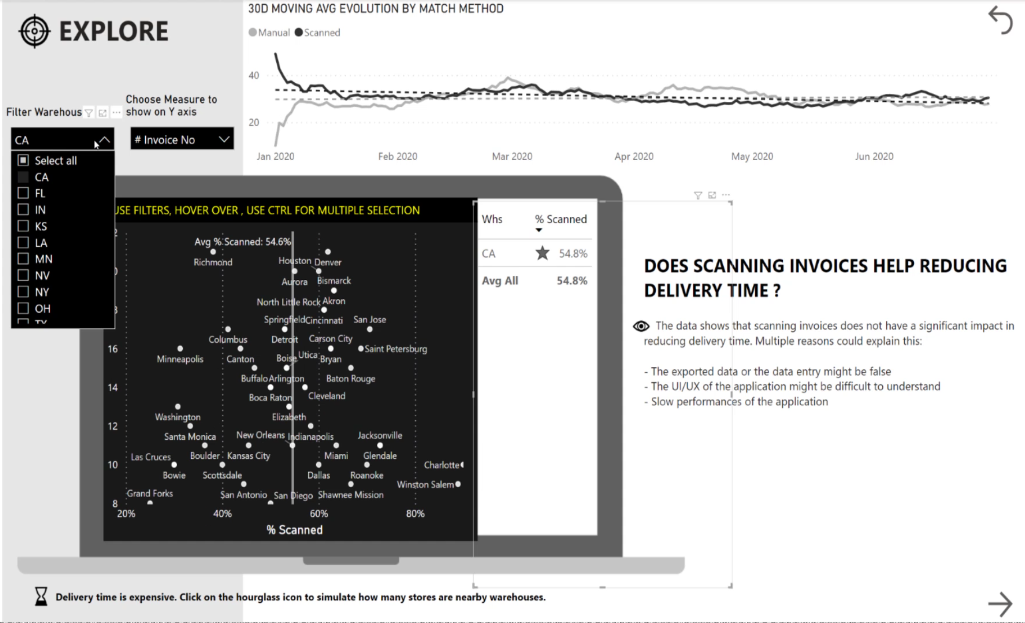
Zároveň, pokud z filtru Filter Warehouse vybereme Kalifornii , vidíme, že filtruje data také v tomto konkrétním stavu.
Proto je zbytečné mít jak interaktivní graf, tak filtr, protože poskytují stejné výsledky.
V tomto případě by se filtr již neměl používat. Je lepší používat interakce, protože tímto způsobem můžete také uživatele vést k tomu, aby si vybrali, co je pro ně zajímavé z hlediska metrik, a rozbalili informace.
Další metodou, jak snížit počet filtrů, je seskupit filtry dohromady . Můžete vytvořit hierarchii filtrů, která funguje zvláště dobře pro geografické oblasti.
Například nepotřebujete individuální filtr pro město, zemi a kontinent. Můžete jednoduše minimalizovat počet filtrů na stránce.

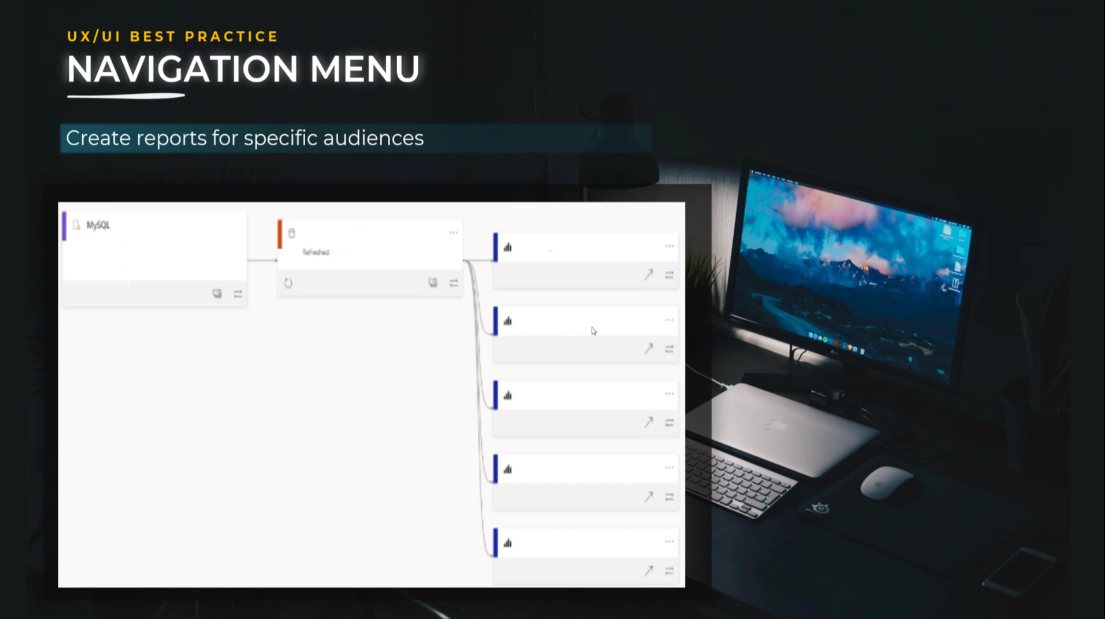
Vytvářejte přehledy pro konkrétní publikum namísto přehledů pro všechna publika.
Toto je tip, abyste nevytvářeli přehled pro 10 různých publik s různými potřebami. Místo toho vytvořte jednu zlatou datovou sadu a oddělte datovou sadu od sestavy.
Ujistěte se, že váš datový model je čistý, jasný a zdokumentovaný. Měl by používat přírůstkové hybridní tabulky nebo agregace. V případě potřeby investujte čas do transformace dat modelu, auditujte svou práci s týmem odborníků a certifikujte datovou sadu.
Nepoužívejte svou datovou sadu pouze pro jeden přehled, ale vytvářejte více sestav založených na stejné datové sadě, s konkrétní sestavou pro každé publikum a přizpůsobte ji správné granularitě.
V důsledku toho bude snazší udržovat, rozvíjet a dokumentovat. Je to méně komplikované, protože vám to umožní drasticky snížit počet filtrů a také snížit paralýzu analýzy a výčitky kupujícího.

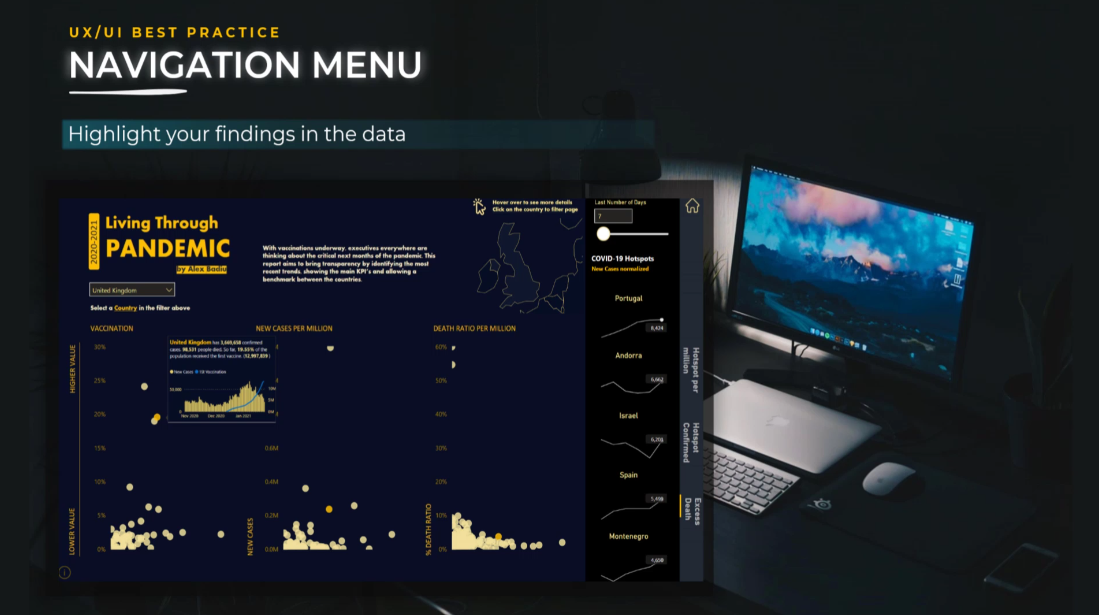
Zvýrazněte svá zjištění v datech.
Jako návrhář sestav se pomocí technik skládání dat zaměřte na to, co je důležité, a důrazně doporučte uživatelům, aby zvážili jednu možnost před druhou. Měli bychom mít na paměti, že uživatelé budou vaši zprávu používat k nalezení vodítka, nikoli k tomu, aby celou práci dělali sami.
Pokud v příkladu níže vyberete zemi, automaticky se zvýrazní. Navíc, pokud máte zájem dozvědět se více podrobností o konkrétním bodě, jednoduše na něj najeďte myší a zobrazí se důležité informace.

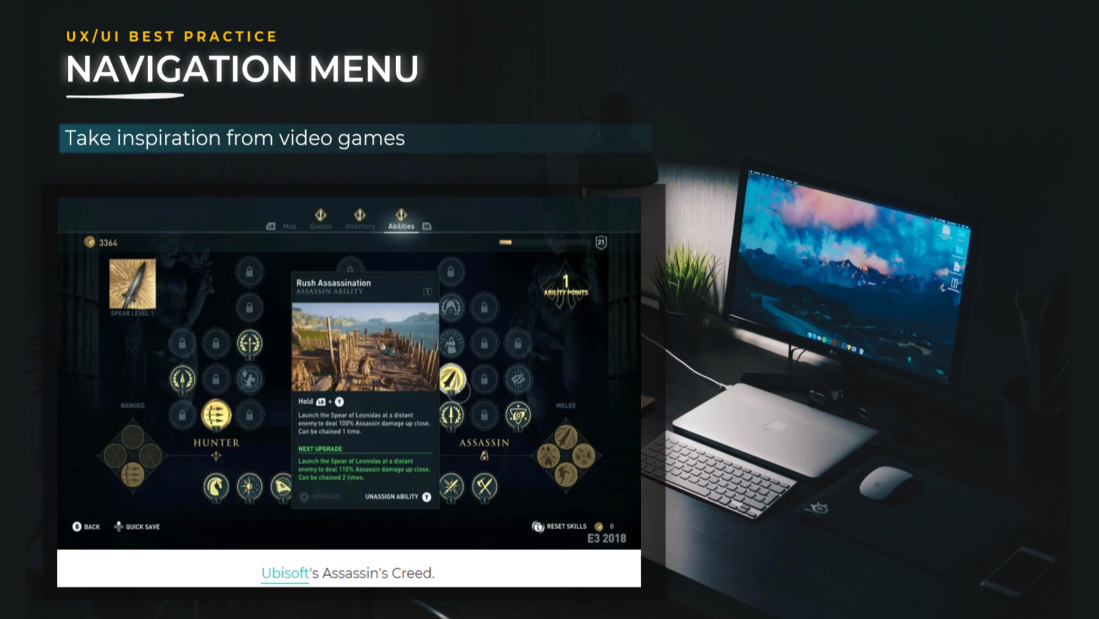
Inspirujte se videohrami.
Rozhodněte, co vaši uživatelé z vaší analýzy potřebují, a dejte jim různé filtry v konkrétních situacích.
Inspiruji se vyprávěním příběhů používaným ve videohrách, protože při postupu ve hře se objevují nové možnosti. Při spuštění hry se vám však nezobrazují všechny možnosti a informace najednou.
Tuto techniku lze implementovat i do sestav LuckyTemplates.

Jakobův zákon v zákonech UX
Jakobův zákon vysvětluje, že uživatelé tráví spoustu času na jiných webech a aplikacích. To vytváří očekávání, že vaše sestavy nebo aplikace budou vypadat a fungovat stejným způsobem. Měli byste vyvinout své nové sestavy, aby fungovaly a vypadaly podobně jako jiné projekty.
Odběry z Jakobova zákona
Zákony UX nás učí důležitou lekci, kterou je podpořit přijetí a rychlost vývoje reportů. Nechceme vytvářet zbytečné nové zážitky, protože to zabere spoustu času.
Pokud jste vývojář sestav, možná jste zažili syndrom prázdné stránky . Je to jiné slovo pro spisovatelský blok, který popisuje tvůrčí bloky, kterými v určitém okamžiku trpí mnoho spisovatelů. Tento syndrom prázdné stránky mohou zažít i návrháři sestav.
Skvělou technikou je opětovné použití stavebních prvků. Například se soustředíte na navigaci a vytvoříte první stránku. Potom tuto stránku vícekrát duplikujete a změníte minimální počet prvků. Urychlíte vývoj vaší sestavy a získáte skvělou harmonii, pokud jde o uživatelskou zkušenost.
Dalším přínosem ze zákonů UX je dosažení konzistence mezi různými zprávami. Přemýšlejte o přehledech LuckyTemplates, které jste vytvořili pro vaši společnost. Navrhujete podobnou zkušenost, pokud jde o barvu, motiv, písma, tvary a navigaci? Pokud ne, musíte to vážně přehodnotit.
To je místo, kde se hodí, protože získáte čas a máte méně syndromu prázdné stránky. Uživatel se také bude cítit lépe známý, když bude mít podobnou navigaci. Uživatelé se budou více soustředit na své úkoly, než aby se přizpůsobovali něčemu novému.
To je také důvod, proč společnosti vytvářejí identity značek pro prezentace v PowerPointu, šablony log, ikony, knihovny snímků a barvy. Podobně můžeme totéž aplikovat na LuckyTemplates, jako jsou datové tabulky, ikony a šablony.
Síla Společenství
Jako poslední věc s sebou musím zmínit sílu komunity. Proč pracovat sám, když nejste jediným vývojářem LuckyTemplates ve vaší společnosti?
Pokud opravdu chcete mít dopad z hlediska přijetí, uživatelské zkušenosti a konzistence, spojte síly se svými kolegy a vytvořte pro své uživatele nejlepší možné prostředí vytvořením více šablon založených na případech použití a dalších.

Fittsův zákon v UX designu
Dalším zákonem UX, o kterém bych chtěl diskutovat, je Fittsův zákon, který říká, že čas k získání cíle je funkcí vzdálenosti a velikosti cíle.
Cíl je to, s čím se uživatel snaží interagovat. Vzdálenost k cíli je, jak daleko je tento cíl od místa, kde někdo začíná. Blízké cíle mají nejnižší náklady na interakci, zatímco některé cíle, které jsou daleko, mají nejvyšší náklady na interakci.
Zatímco vzdálenost je snadno pochopitelný pojem, věci, které jsou daleko, jsou obvykle delší dosažitelné a velikost cíle lze obvykle snadno přehlédnout.
Poučení z Fittsových zákonů UX
Velkou roli hraje velikost tlačítek. Na drobná tlačítka lidé kliknou déle, protože uživatelé se musí pohybovat opatrně, aby dosáhli přesně správné pozice. Vyžaduje to více času a pozornosti.
Vaše nejdůležitější tlačítka by měla být jasná a velká, aby se na ně dalo rychle a snadno klikat . Dotykové cíle by měly být dostatečně velké, aby je uživatelé mohli přesně vybrat. Umístěte své cíle na místo, kde lidé již mohou mít myš, a ne na vzdálenější okraj obrazovky.

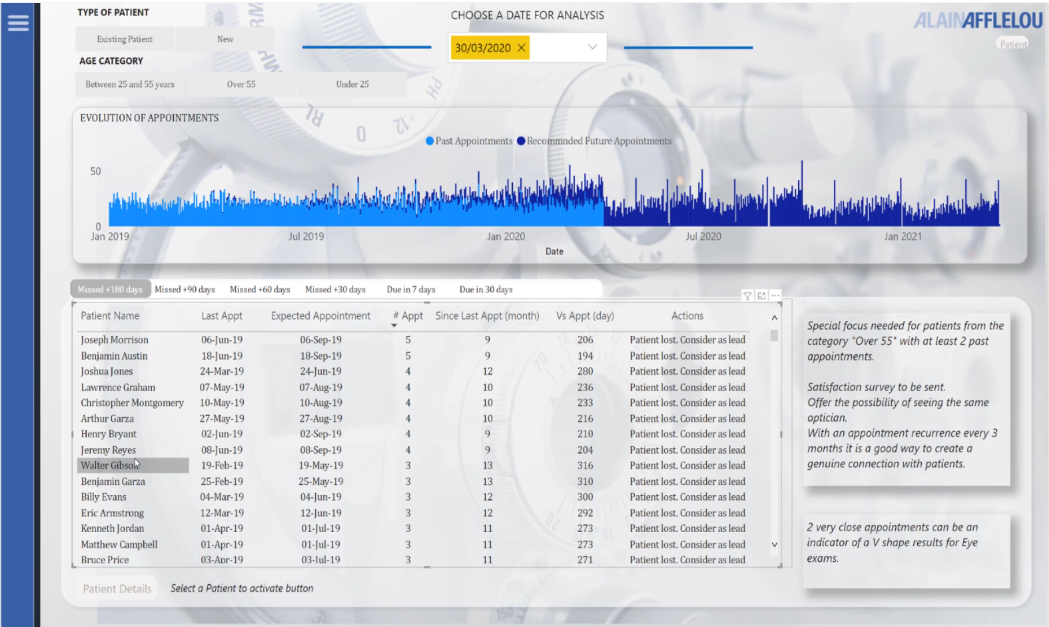
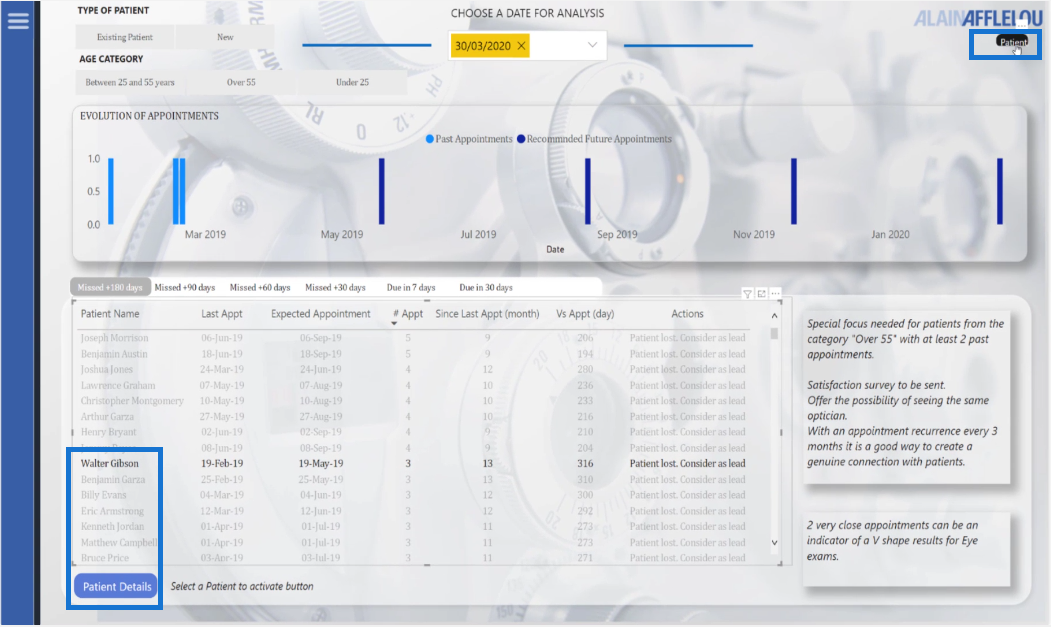
Pojďme se podívat na report, pro který jsem vytvořil, organizovaný LuckyTemplates. Máme metriky a rozbalení pro tlačítko.

Když kliknete na jméno pacienta, aktivuje se tlačítko. Toto tlačítko je dostatečně velké, abyste si jej všimli a klikli.
Na druhé straně je zde další tlačítko, které se aktivuje na vzdáleném okraji obrazovky. Je však mnohem těžší na něj kliknout, protože je velmi malý a není patrný, protože se na tuto část obrazovky při výběru jména pacienta nepodíváte.
Proto musíme vzít v úvahu velikost tlačítka a vzdálenost ke dnu.

Millerův zákon v UX designu
Jedním ze zajímavých zákonů UX je Millerův zákon, který říká, že počet objektů, které průměrný člověk může mít v pracovní paměti, je asi sedm.
Lidé si nemohou uložit mnoho položek do své pracovní paměti, takže jim musíte usnadnit skenování položek. Musíte používat a zobrazovat pouze informace, které potřebujete ve správný okamžik.
Odběry pro Millerův zákon
Omezte svůj design na omezený počet možností . Pracovní paměť je omezená, takže nechcete, aby uživatelé tvrdě pracovali na pochopení vaší analýzy.
Uspořádejte svůj obsah do menších kategorií , abyste uživatelům pomohli pochopit proces, a snadno si je zapamatujte, pokud máte mnoho možností.

Jednoduchým příkladem je způsob zobrazení telefonního čísla. Tento princip platí také pro návrh sestav přidáním sekundárních nabídek.
Kapacita krátkodobé paměti se mezi jednotlivci liší na základě jejich předchozích znalostí a kontextu . To je něco cenného, co je třeba pamatovat z hlediska kognitivní zátěže. Udržujte svou zprávu zaměřenou na hlavní myšlenku a udržujte svůj návrh co nejpřehlednější.

Paretův zákon v UX designu
Posledním zákonem UX je Paretův zákon neboli pravidlo 80/20, které je v zákonech UX známé také jako princip produktivity. Obecná myšlenka za tím je, že zhruba 80 % účinků pochází z 20 % příčin.
Z hlediska zákonů UX to můžete chápat tak, že 80 % uživatelů používá 20 % funkcí a 20 % kódu způsobuje 80 % chyb. Může vám pomoci, pokud jde o budoucí stanovení priorit, zpětnou vazbu od uživatelů a vědět, na co se zaměřit.
Poučení z Paretových zákonů UX
Paretův princip je lékem na perfekcionismus.
Všichni známe ono známé rčení: „Hotovo je lepší než dokonalé“. Tento princip dospívá ke stejnému závěru. Místo toho, abyste se snažili dělat vše perfektně a trávili obrovské množství času pro dosažení výsledku, měli byste se zaměřit na nejdůležitější funkce a dělat je správně.
Je to, jako když máte velký byt, ale většinu času trávíte jen v jedné místnosti. Pokud trávíte většinu času v jedné jediné místnosti, můžete výrazně snížit svůj účet za energii. Nebude to dokonalé, ale bude to dost dobré.
Návrháři UX používají stejnou logiku při vytváření uživatelských zkušeností. Zážitek nemusí být dokonalý, ale měli byste zaměřit své úsilí na 20 % případů, kdy dokonalý není.
Minimální variabilní produkt – Paretův princip v praxi
Minimálním variabilním produktem je Paretův princip v akci. Je to přístup k vývoji softwaru a produktů. Na základě Paretova principu víme, že malý zlomek funkcí, jako jsou některé stránky sestav, obdrží většinu času uživatele.
To neznamená, že zbytek obsahu nemá žádnou hodnotu, ale znamená to, že některé funkce a obsah jsou pro většinu uživatelů důležitější.
Tento přístup lze shrnout jako identifikace kritické obchodní potřeby pro vaše publikum a jeho vybudování s co nejmenším množstvím funkcí pro zapojení uživatelů, kteří si osvojili. Jakmile budete mít tyto první osvojitele, můžete se od nich začít učit a využít tento výzkum k postupnému vývoji sestavy pomocí iterací.
Při vytváření MVP musíte shromáždit průzkum o vašich cílových uživatelích, jejich potřebách a cílech. Měli byste se zaměřit na 20 % kritických a nezbytných funkcí produktu, abyste dosáhli 80 % spokojenosti uživatelů.
Netřeba dodávat, že tento princip vám může pomoci upřednostnit, jaké problémy řešit, protože upozorní na nejnaléhavější problémy s použitelností, které ovlivňují nejvýznamnější počet lidí.
Z tohoto důvodu jsou agilní metodiky tak často používané, pokud jde o LuckyTemplates. Pomáhá soustředit se na to, co je důležité, a přidává hodnotu při každé iteraci.
Paretův princip nevyřeší každý problém, se kterým se setkáte, ale zaměří vaši energii a úsilí na oblasti, které přinesou největší výhody většině uživatelů.
Také vám pomůže získat jasno v tom, co je relevantní pro vaše uživatele a firmu, abyste se mohli pustit do stanovení priorit a řešení správných problémů s rozhodováním.

Závěr
Stručně řečeno, diskutovali jsme o důležitosti zákonů principů UX, které lze implementovat pro vaše projekty LuckyTemplates. To nejen zlepší design vaší práce, ale také vám pomůže vytvořit působivý příběh, který může zlepšit uživatelský zážitek.
Vše nejlepší,
Alex Badiu
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








