Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu budeme mluvit ovyhledávací pole a jak jej přidat a přizpůsobit od začátku.
PowerApps je platforma vytvořená pro pohodlí, kde uživatelé mohou vytvářet své vlastní aplikace, i když nemají žádné znalosti z kódování nebo vývoje aplikací. Stejně jako každá jiná platforma Microsoftu spočívá její síla v systému drag and drop a intuitivním designu.
To znamená, že každý, kdo chce vytvářet aplikace, ať už pro pouhé zobrazení dat nebo zvýšení produktivity ve svém týmu, to může snadno udělat.
Probrali jsme základyv minulých tutoriálech. Tentokrát se zaměříme na vyhledávací pole PowerApps.
Obsah
Jak funguje vyhledávací pole PowerApps
Funkce vyhledávání umožňuje uživatelům vyhledávat a filtrovat položky v galerii. Vzhledem k tomu, že Power Apps přichází se šablonami aplikací, kde je vyhledávací pole již na svém místě, vše, co musíte udělat, je připojit zdroj dat a stáhnout položky, které budou zahrnuty do galerie.

Při použití vyhledávacího pole není nutné zadávat celá jména nebo slova. Zadáním několika prvních písmen se položky automaticky vyfiltrují a zobrazí se odpovídající položky.

Přestože se vestavěné šablony používají pohodlně, nemůžeme se na ně 100% spolehnout. Vytvoření vlastní aplikace na plátně je nezbytné, pokud chcete aplikaci plně přizpůsobit svým konkrétním potřebám. To znamená, že si musíte vytvořit vlastní vyhledávací pole od začátku.
Použití funkce Hledat
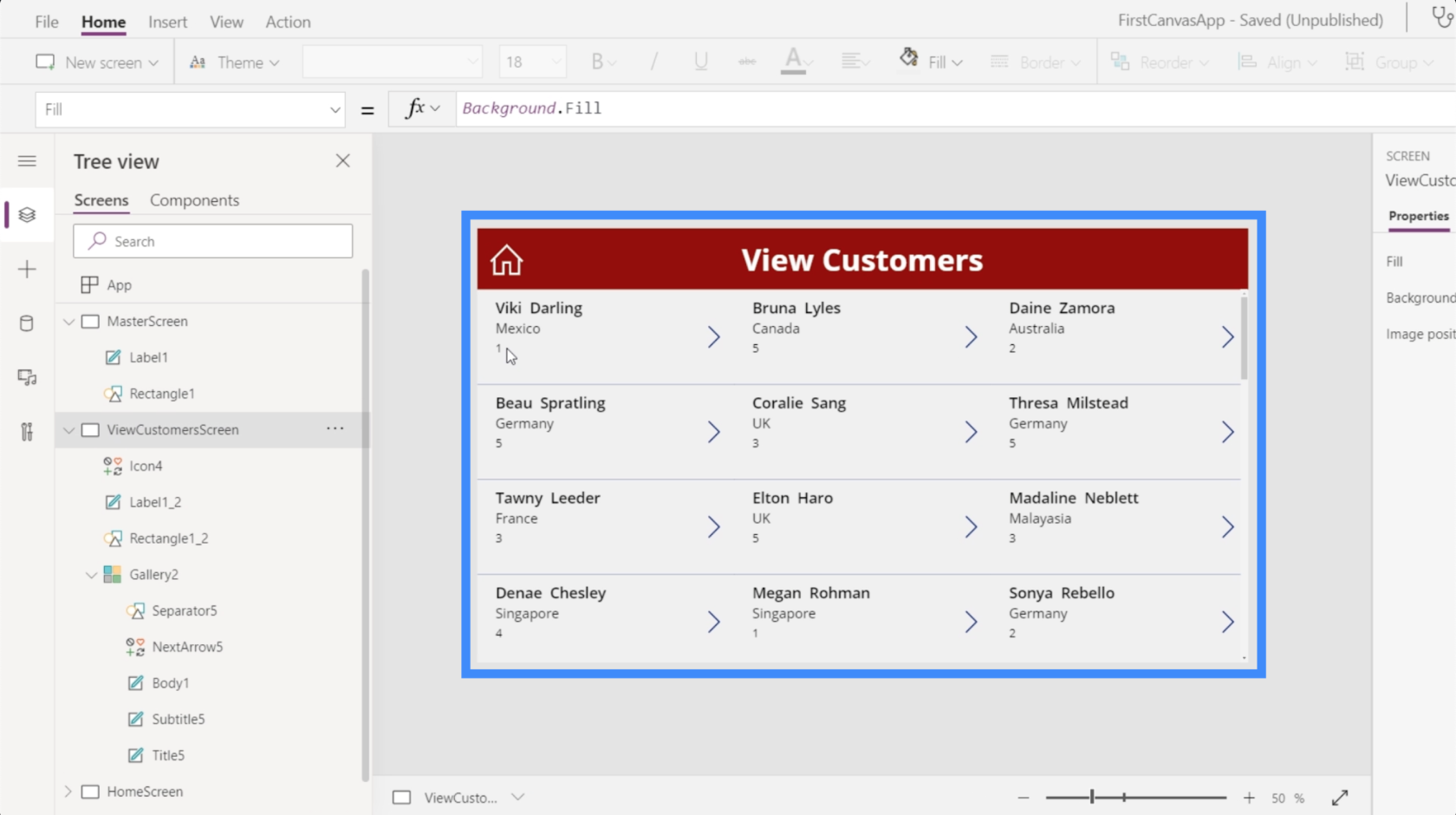
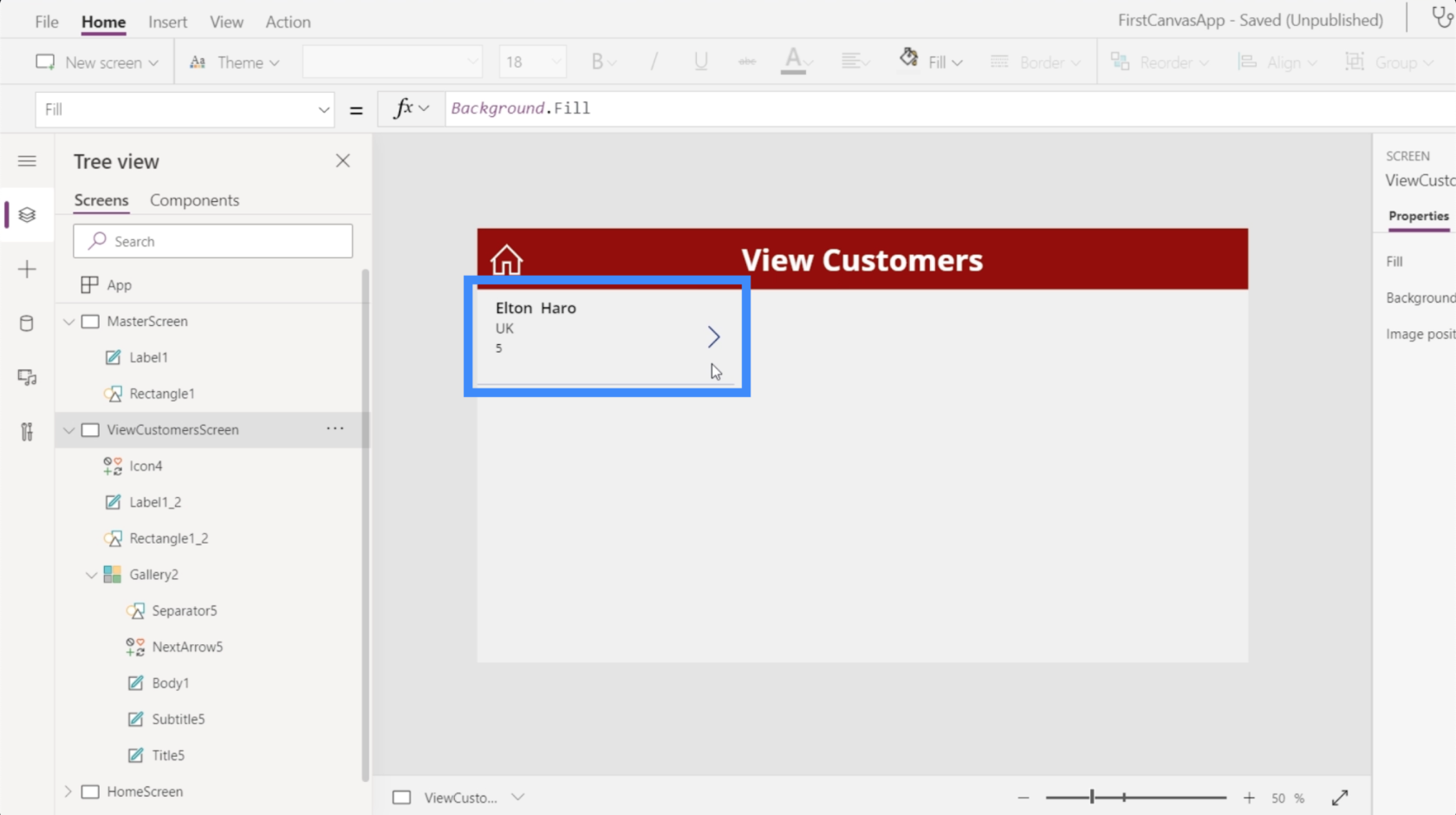
Použijme tuto obrazovku, kterou jsme vytvořili od začátku v předchozím tutoriálu. Právě teď se nacházíme na obrazovce Zobrazit zákazníky.

Protože toto obsahuje galerii položek, mělo by smysl vytvořit zde vyhledávací pole.
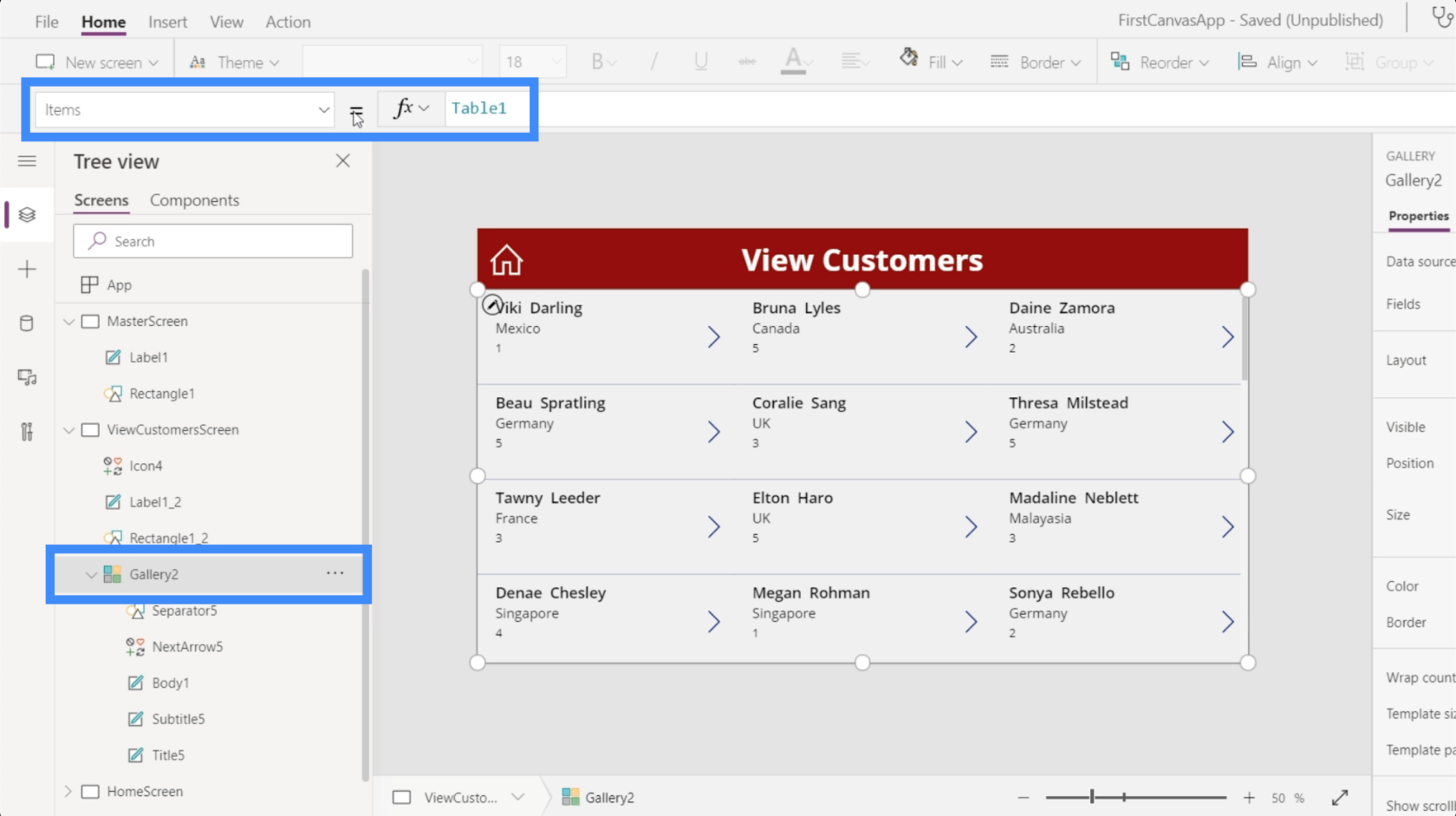
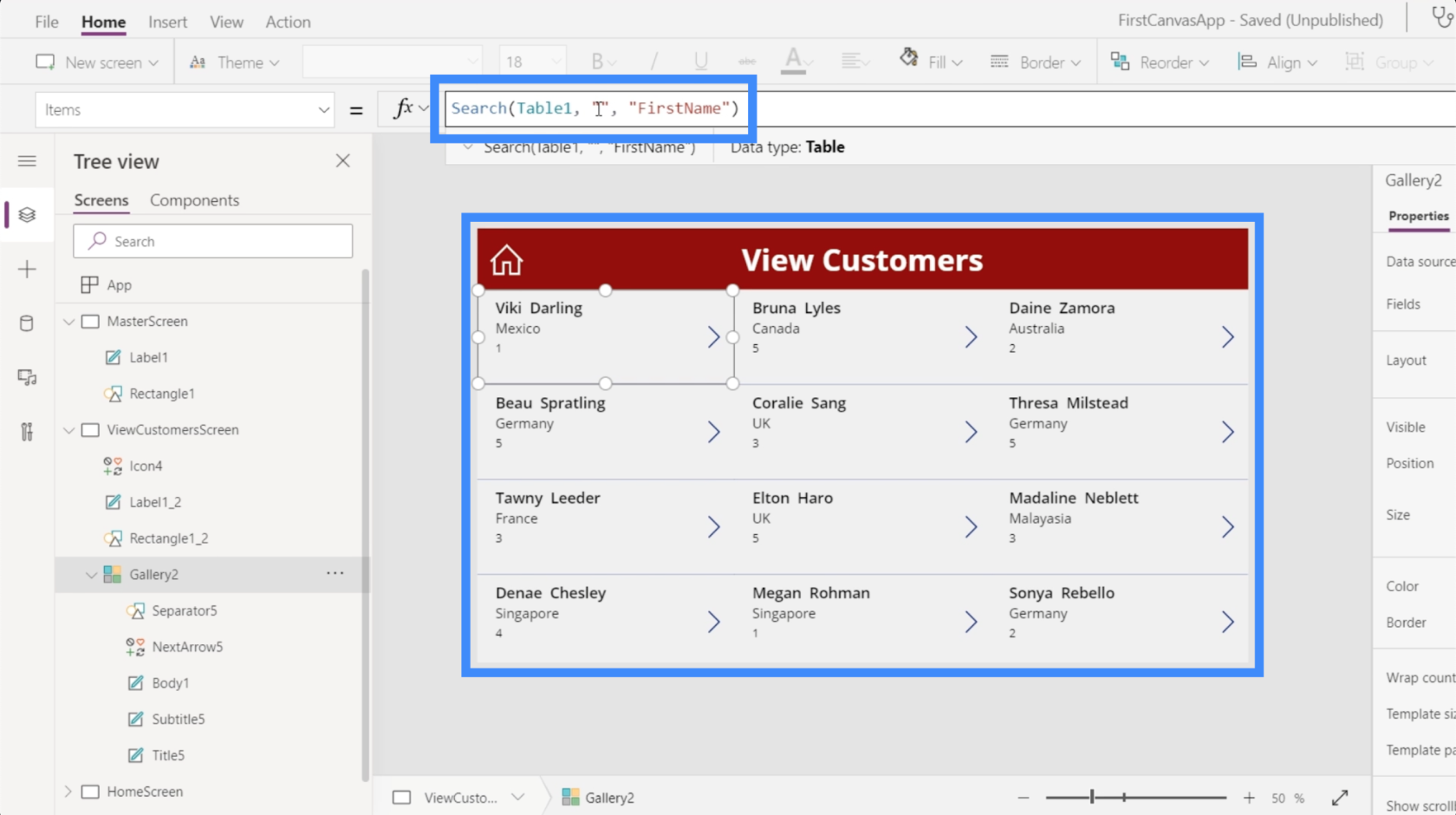
Galerie zobrazená na této stránce je Galerie 2. Pokud se podíváme na vlastnost Items, ukazuje to, že stahujeme data z Tabulka1.

To znamená, že když přidáme funkci vyhledávání, bude prohledávat položky v tabulce1 a filtrovat výsledky podle toho, co zadáme.
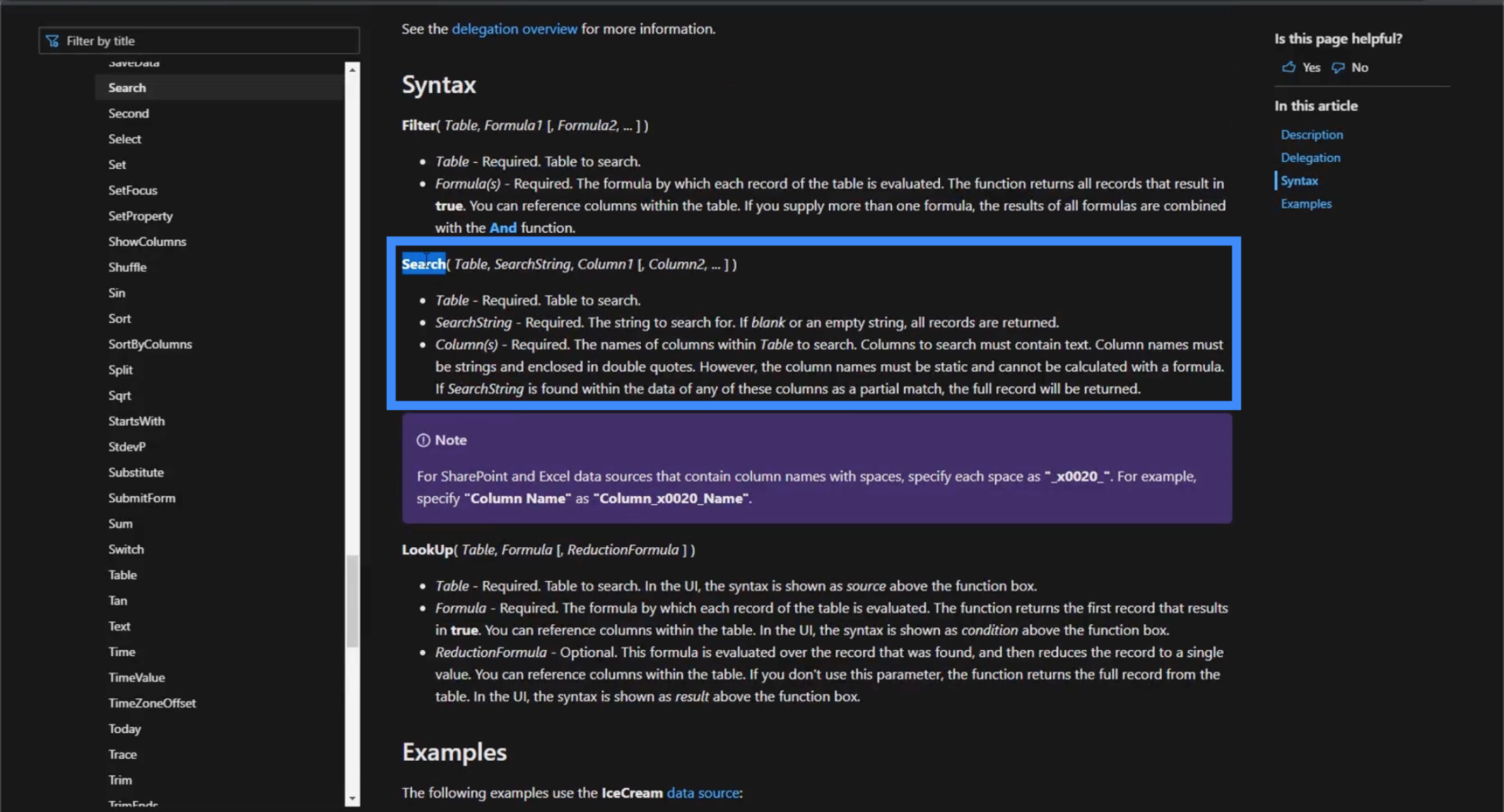
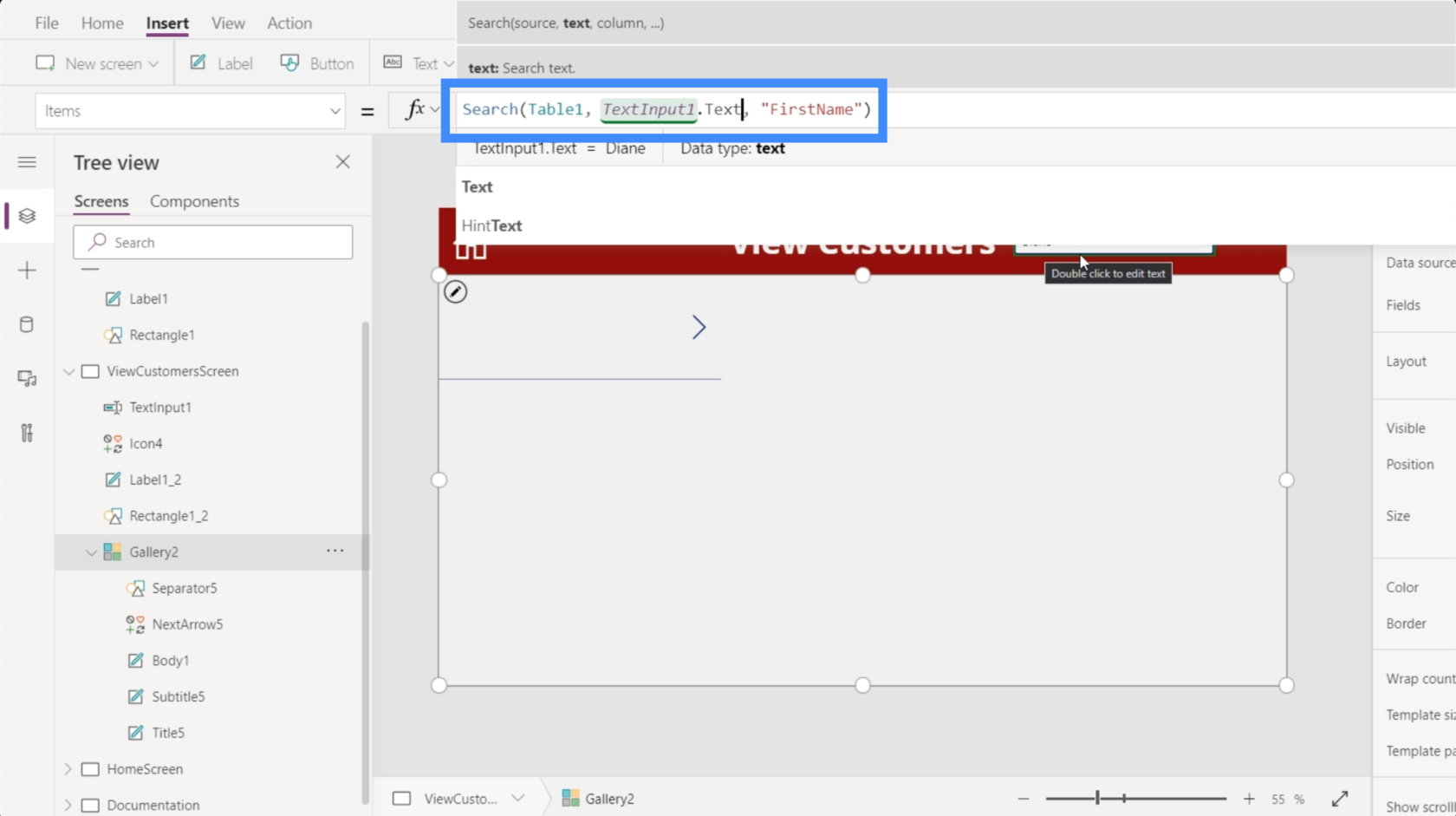
Pojďme se tedy podívat, jak funguje funkce vyhledávání. Když přejdeme do dokumentu Microsoft popisujícího tuto funkci, ukazuje se, že vyhledávací funkce přebírá tabulku, vyhledávací řetězec a sloupce, ve kterých chcete hledat.

S ohledem na tento vzorec se podívejme, jak funguje funkce vyhledávání v naší vlastní aplikaci.
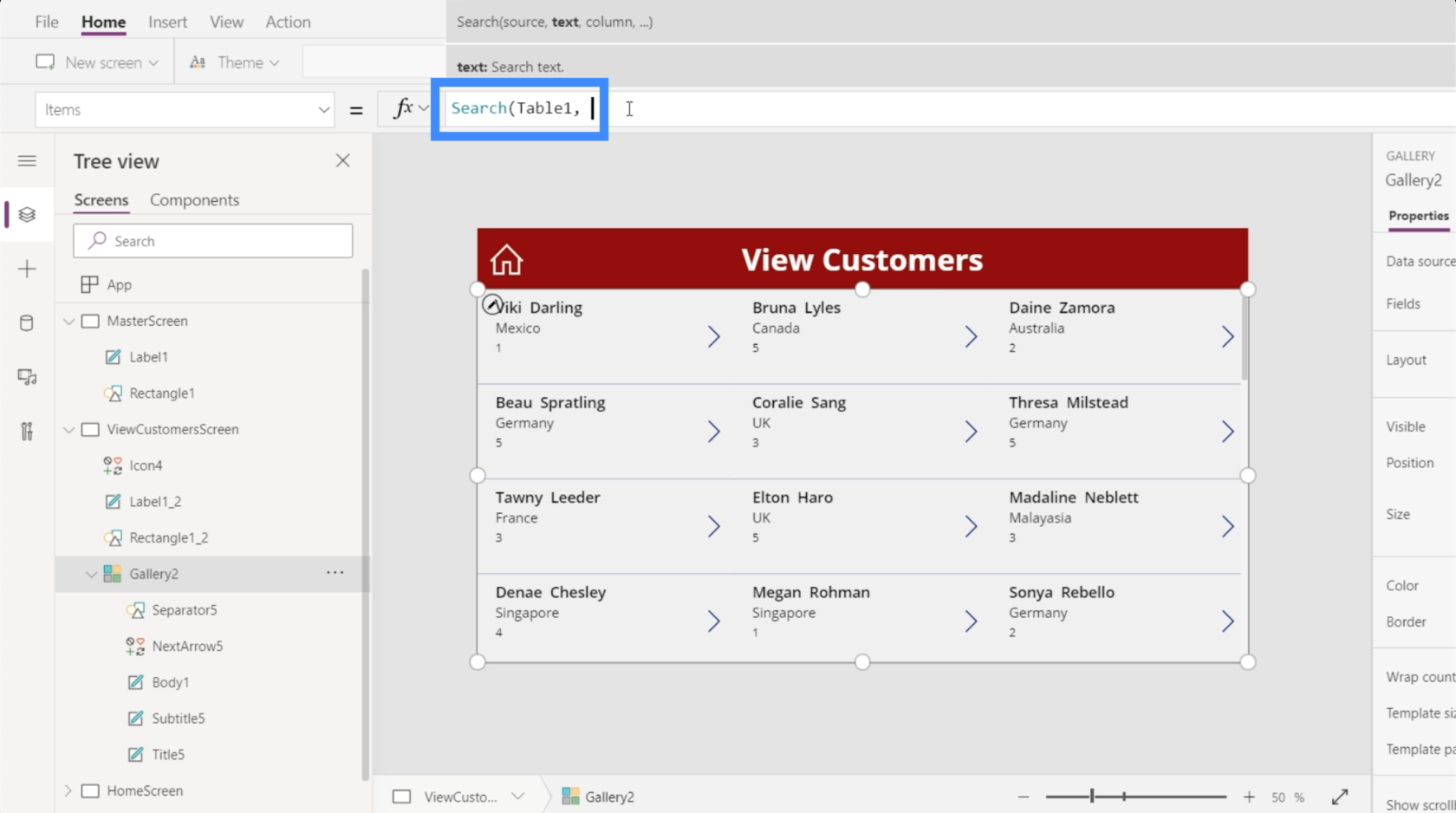
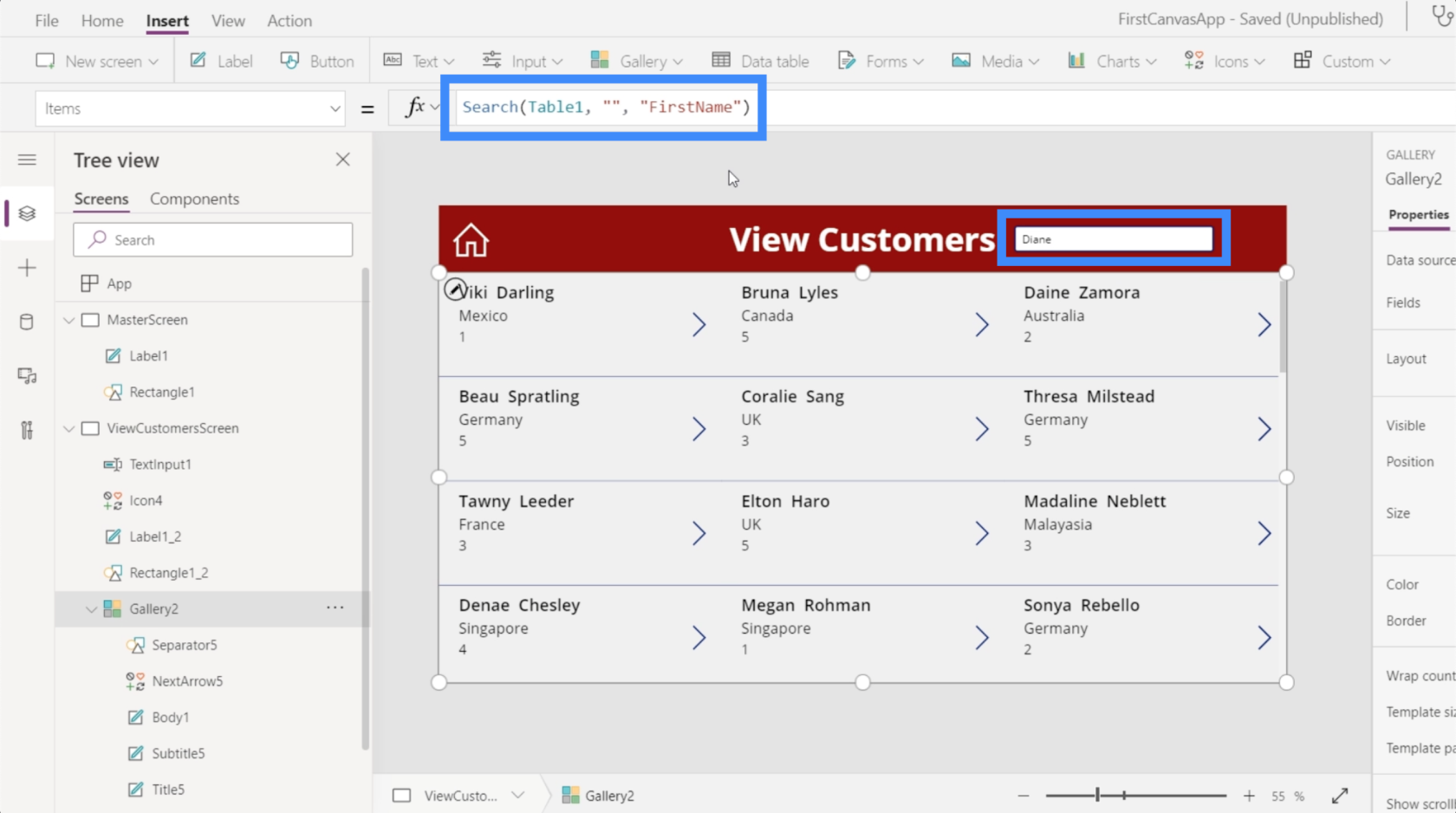
Pomocí vlastnosti Items v Galerii2 použijeme funkci vyhledávání v řádku vzorců a odkážeme na tabulku1, protože to je náš hlavní zdroj dat.

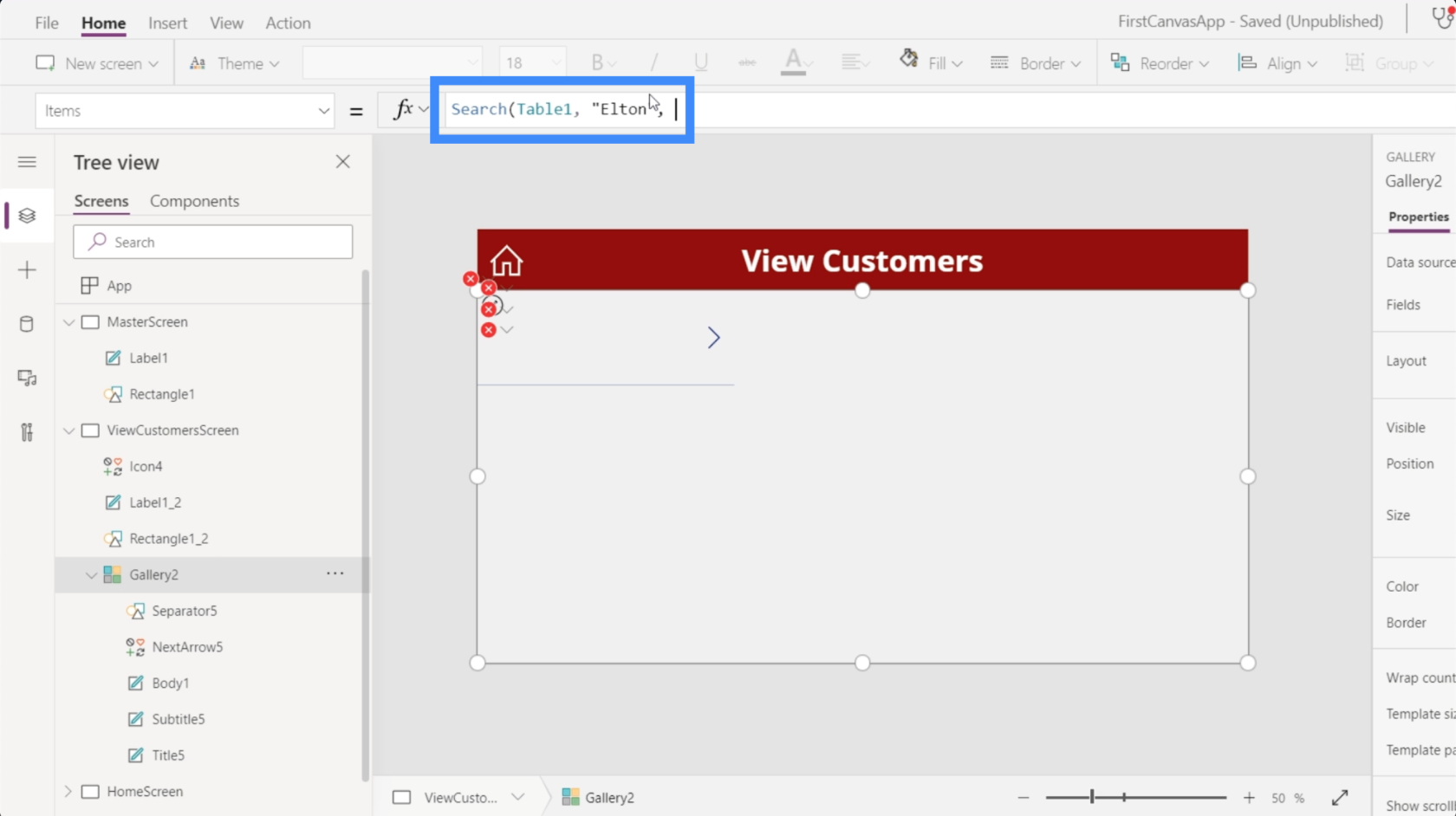
Pro skutečný hledaný řetězec hledejme jméno Elton.

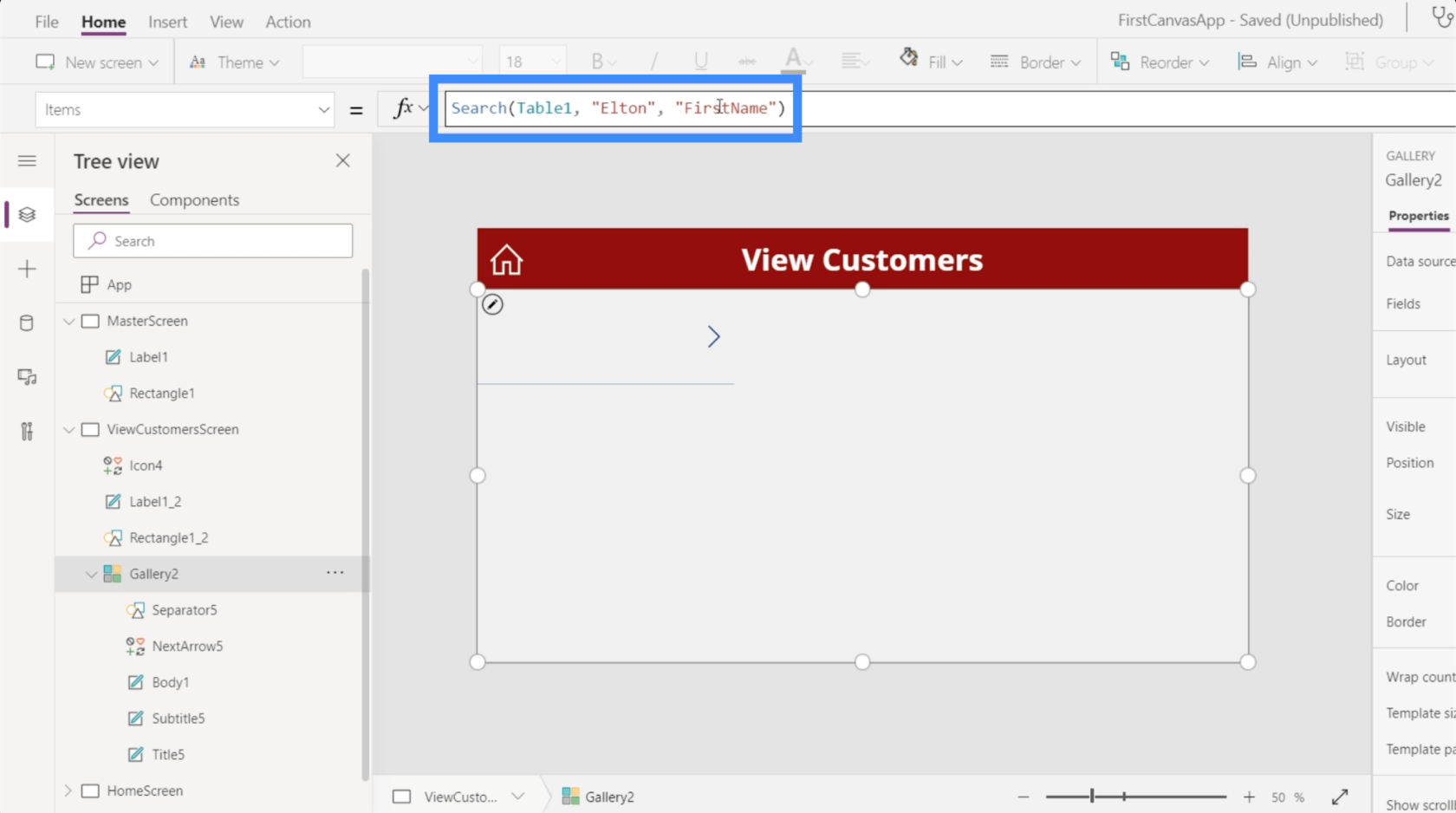
Poté proveďte vyhledávání ve sloupci Jméno.

Jakmile stiskneme Enter, poskytne nám shodu, která odpovídá parametrům vyhledávání, které jsme použili.

Pokud z vyhledávacího řetězce odstraníme jméno Elton, automaticky se zobrazí celá galerie ještě jednou.

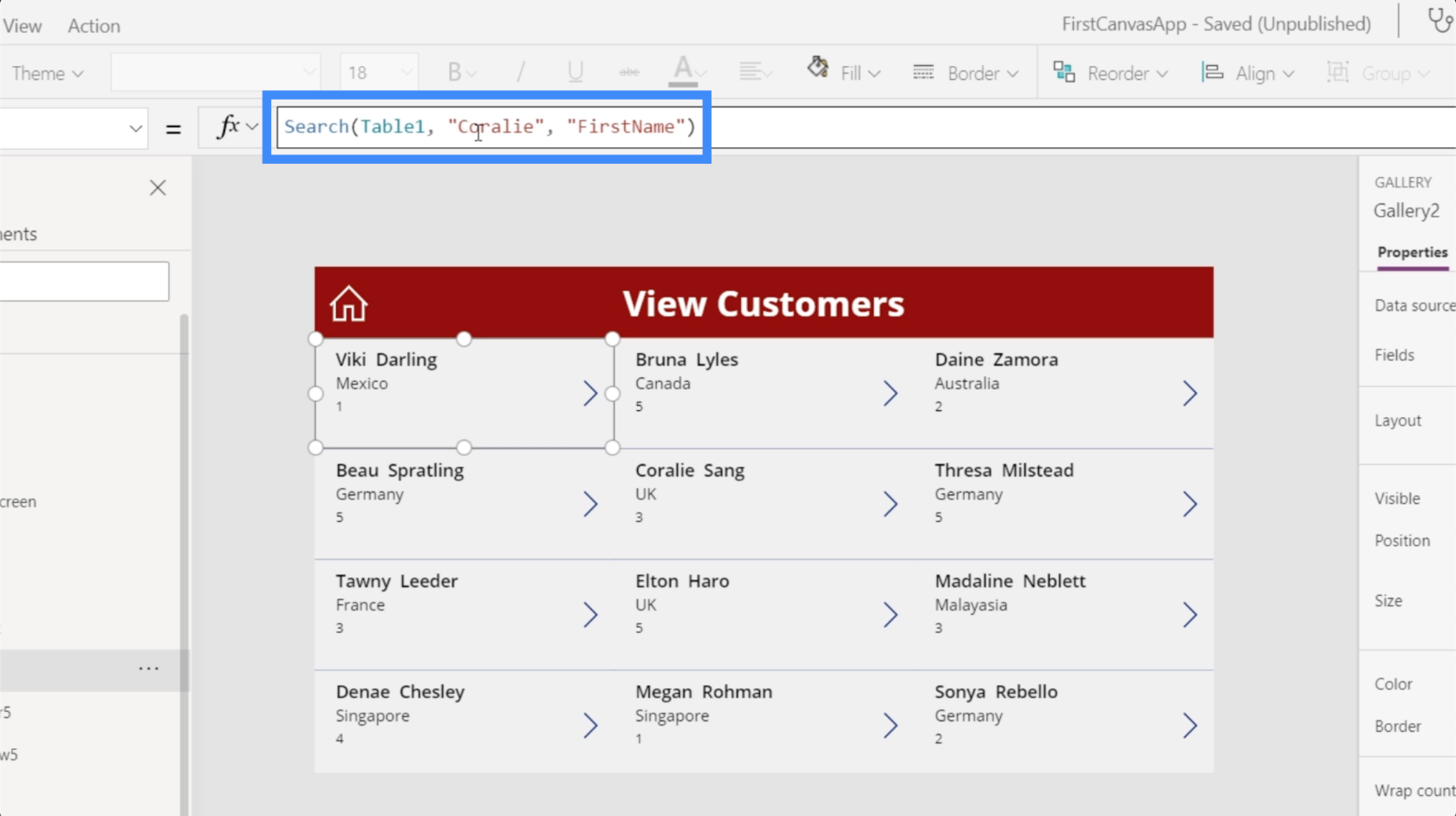
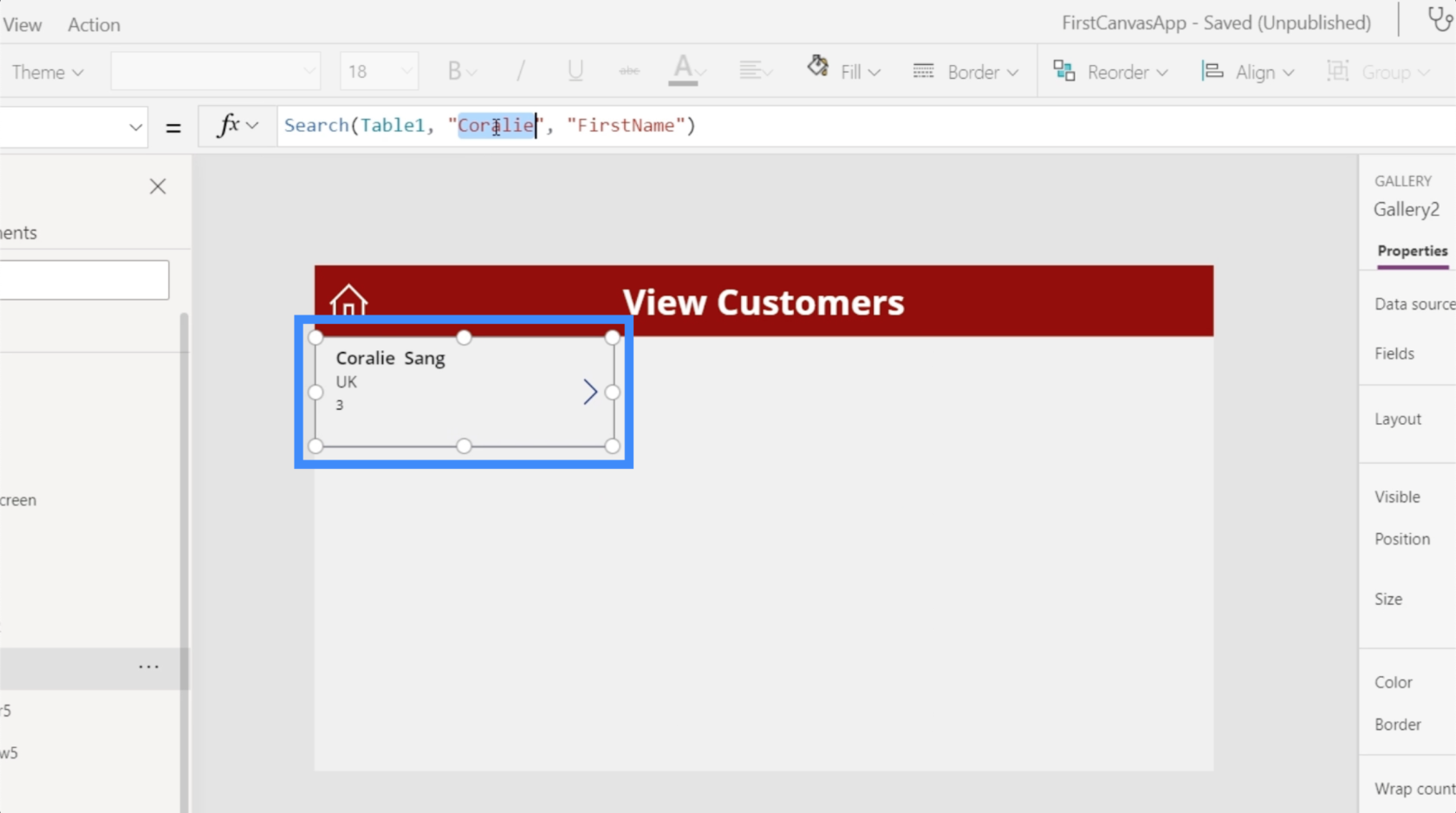
Zkusme další hledání jména Coralie.

Jakmile stiskneme Enter, opět nám to nabídne shodu.

Je zřejmé, že neočekáváme, že uživatelé otevřou galerii pomocí PowerApps. To znamená, že by museli hledat z vyhledávacího pole, a ne z řádku vzorců. Zde přichází potřeba vytvořit vlastní vyhledávací panel.
Vytvoření vyhledávacího pole PowerApps od nuly
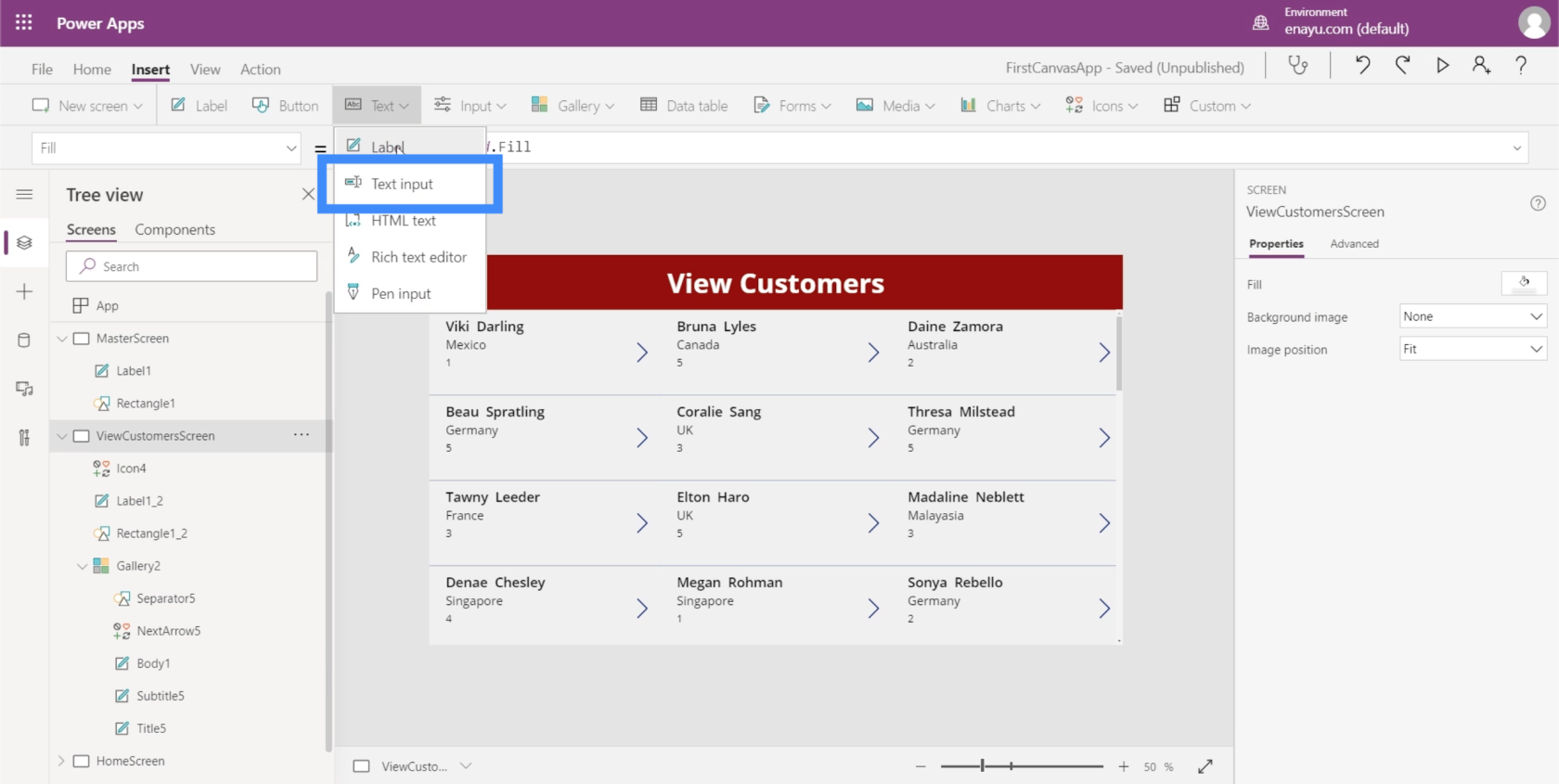
Začněme přidáním textového vstupu pomocí tlačítka Text pod pásem Vložit.

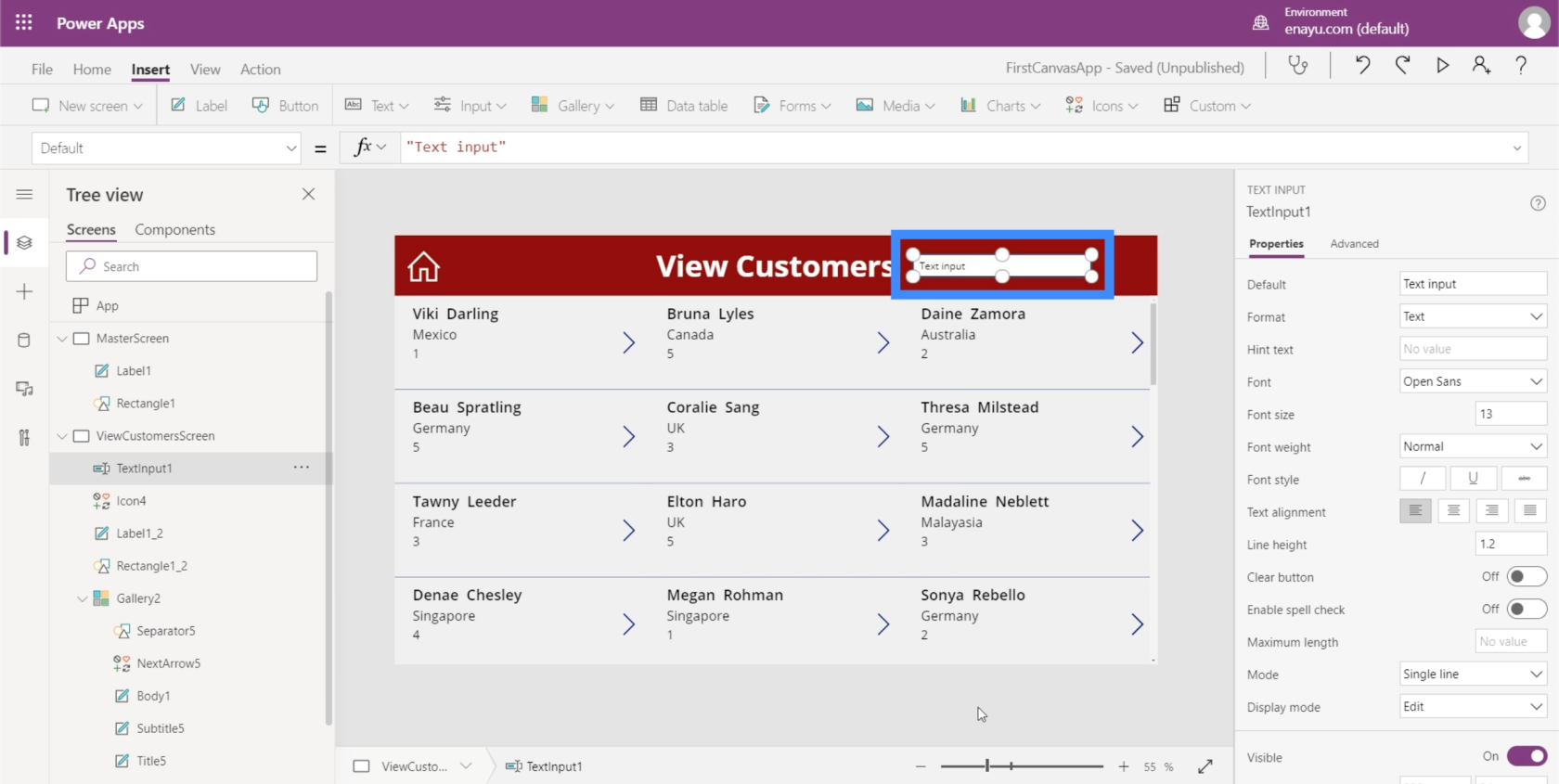
Stejně jako jakýkoli jiný prvek můžeme textové pole přetáhnout kamkoli jej chceme umístit. Prozatím to dáme na pravou stranu nadpisu obrazovky.

Vzhledem k tomu, že se zatím jedná pouze o jednoduché textové pole, nebude zatím moci nic filtrovat, i když zadáme jméno. Abychom to mohli udělat, musíme propojit funkci vyhledávání na našem řádku vzorců se skutečným textovým polem.

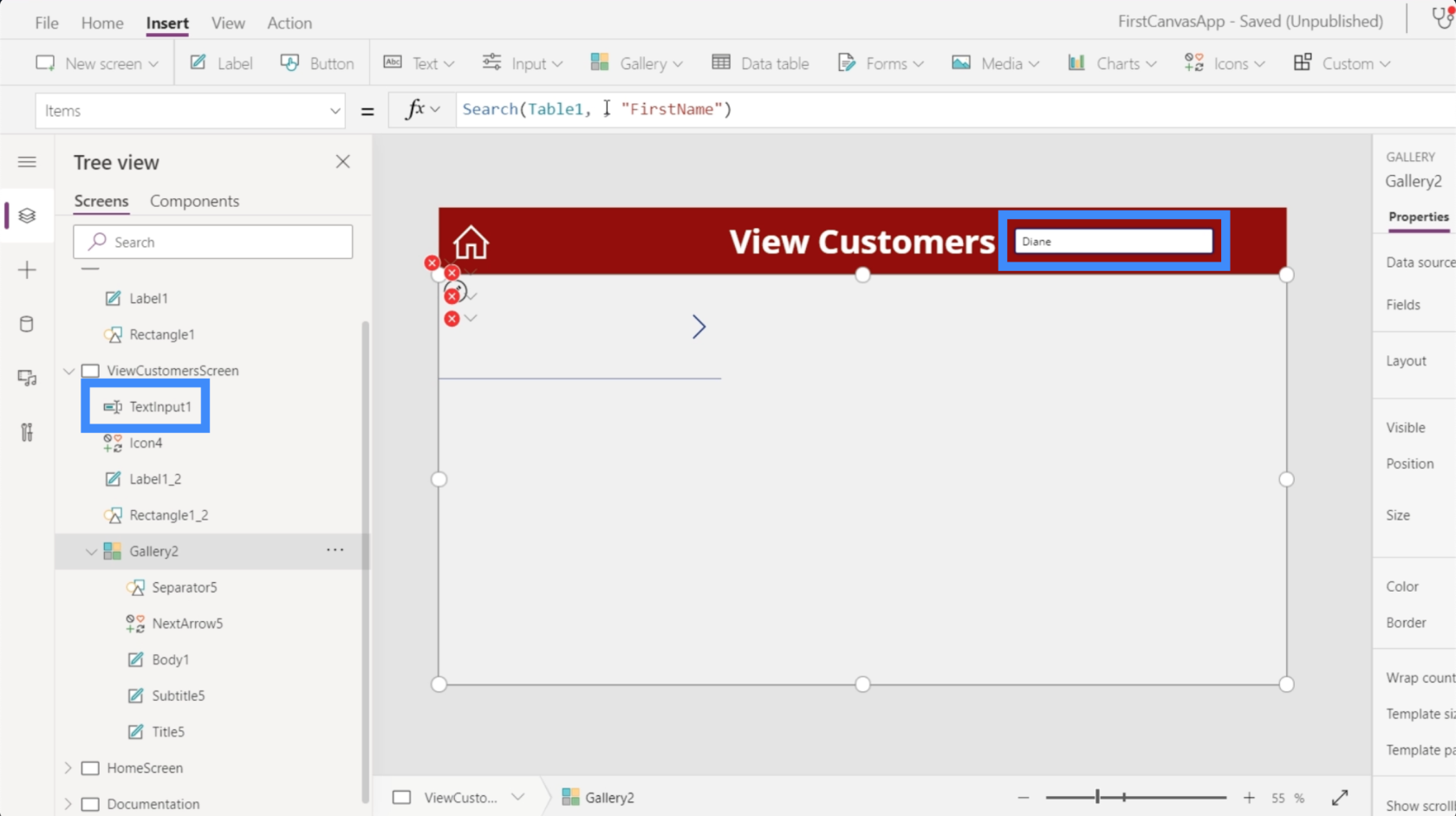
To znamená, že do tohoto vzorce musíme přidat prvek TextInput1.

Chcete-li to provést, místo mezery, kam zadáme hledaný výraz, napíšeme TextInput1.Text. TextInput1 odkazuje na textové pole, zatímco Text odkazuje na to, co do textového pole napíšeme.

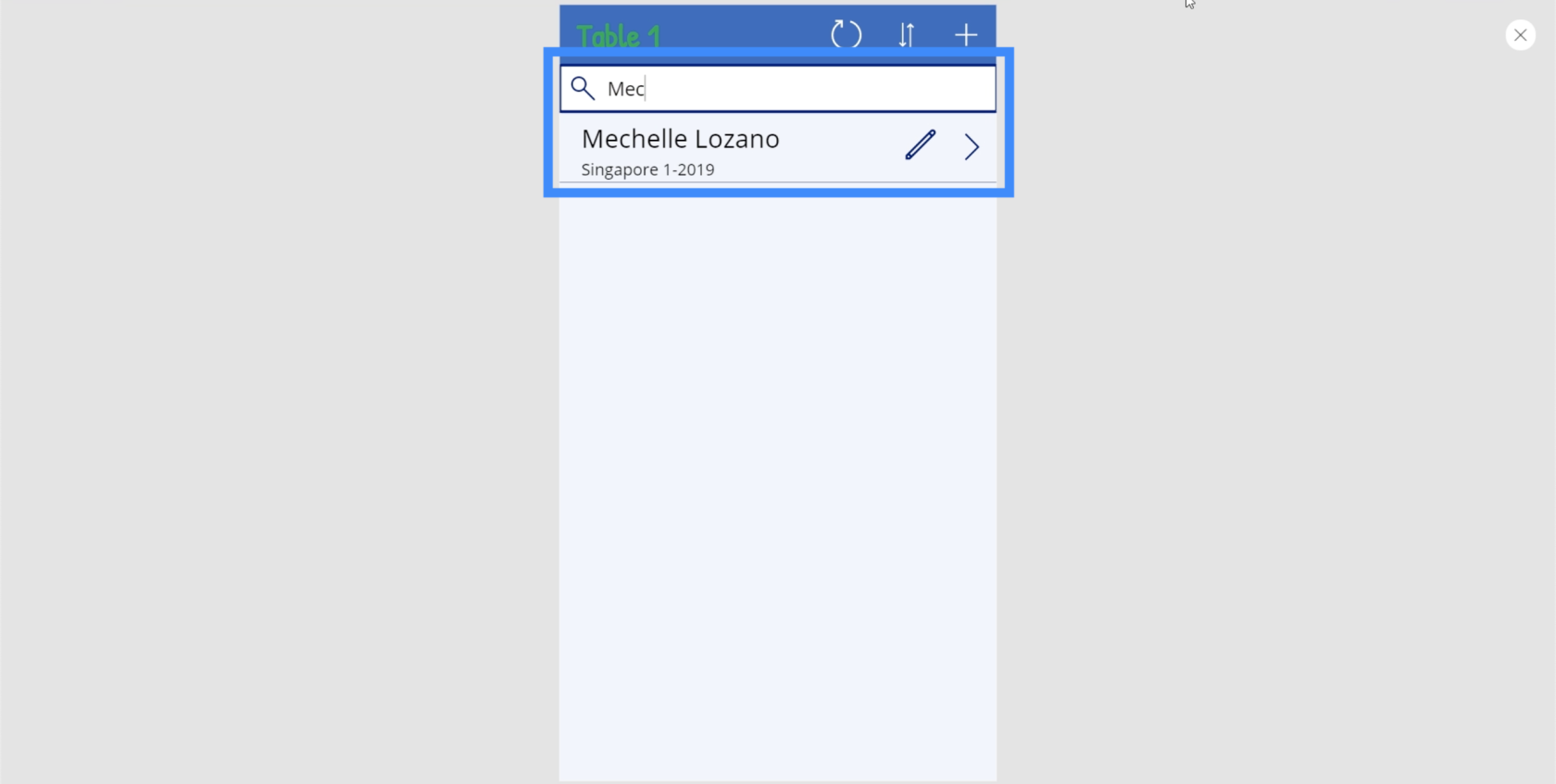
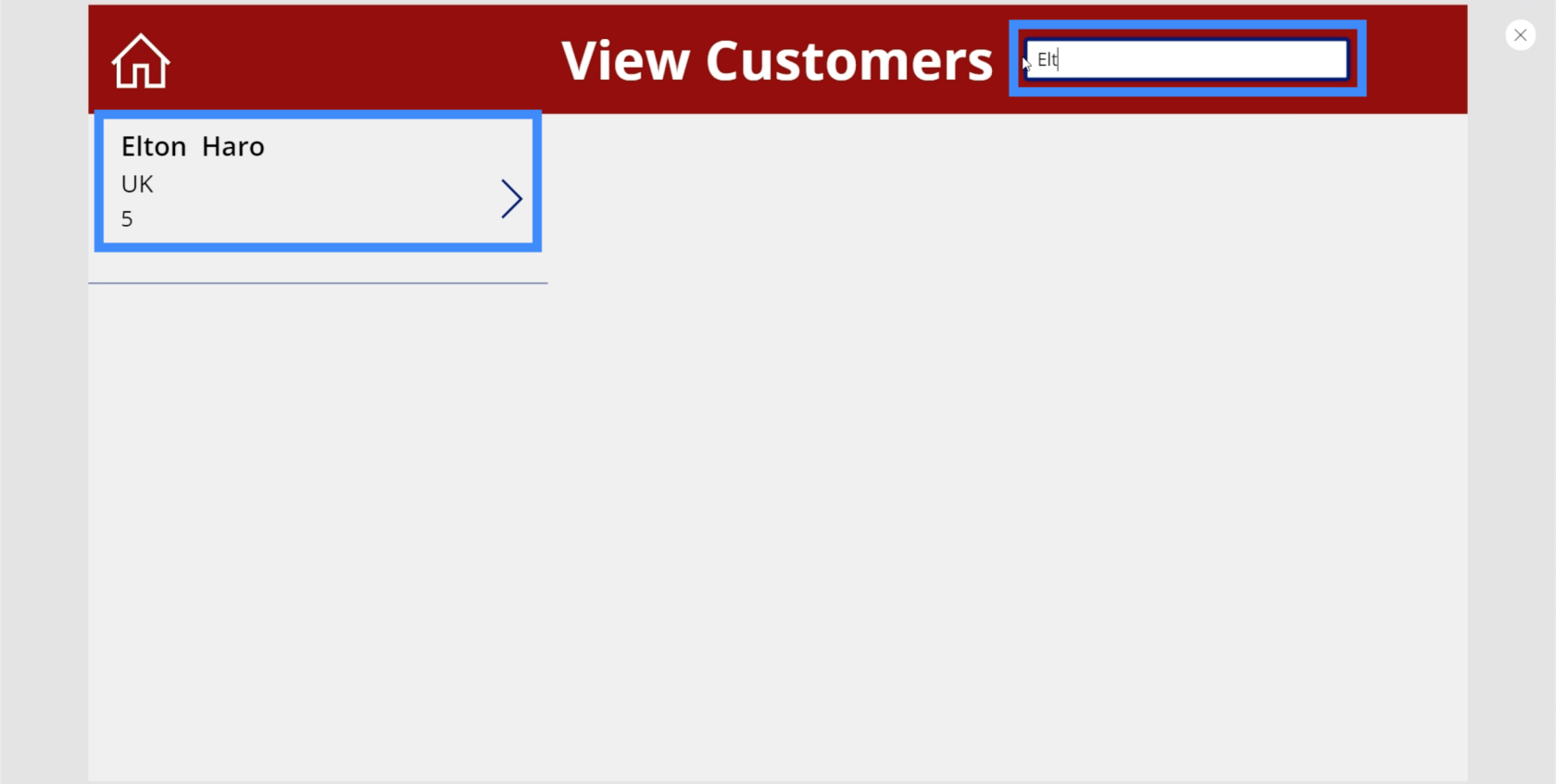
Teď to zkusíme. Pokud zde zadáme hledaný výraz, uvidíte, že se zobrazí shoda, i když jsme zadali pouze několik prvních písmen.

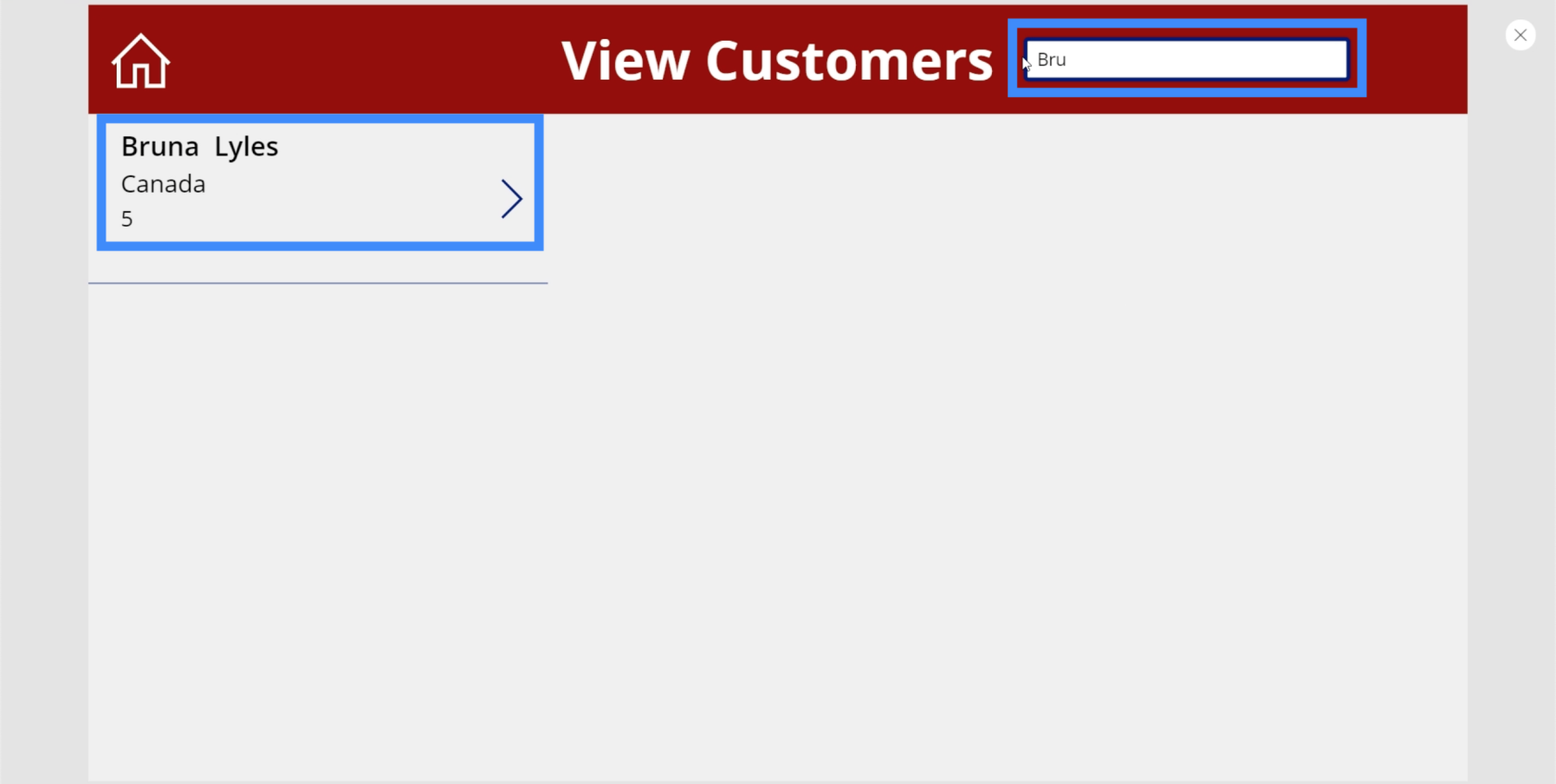
Zkusme jiné jméno a hledejme Bruna. Opět nám to ukazuje shodu.

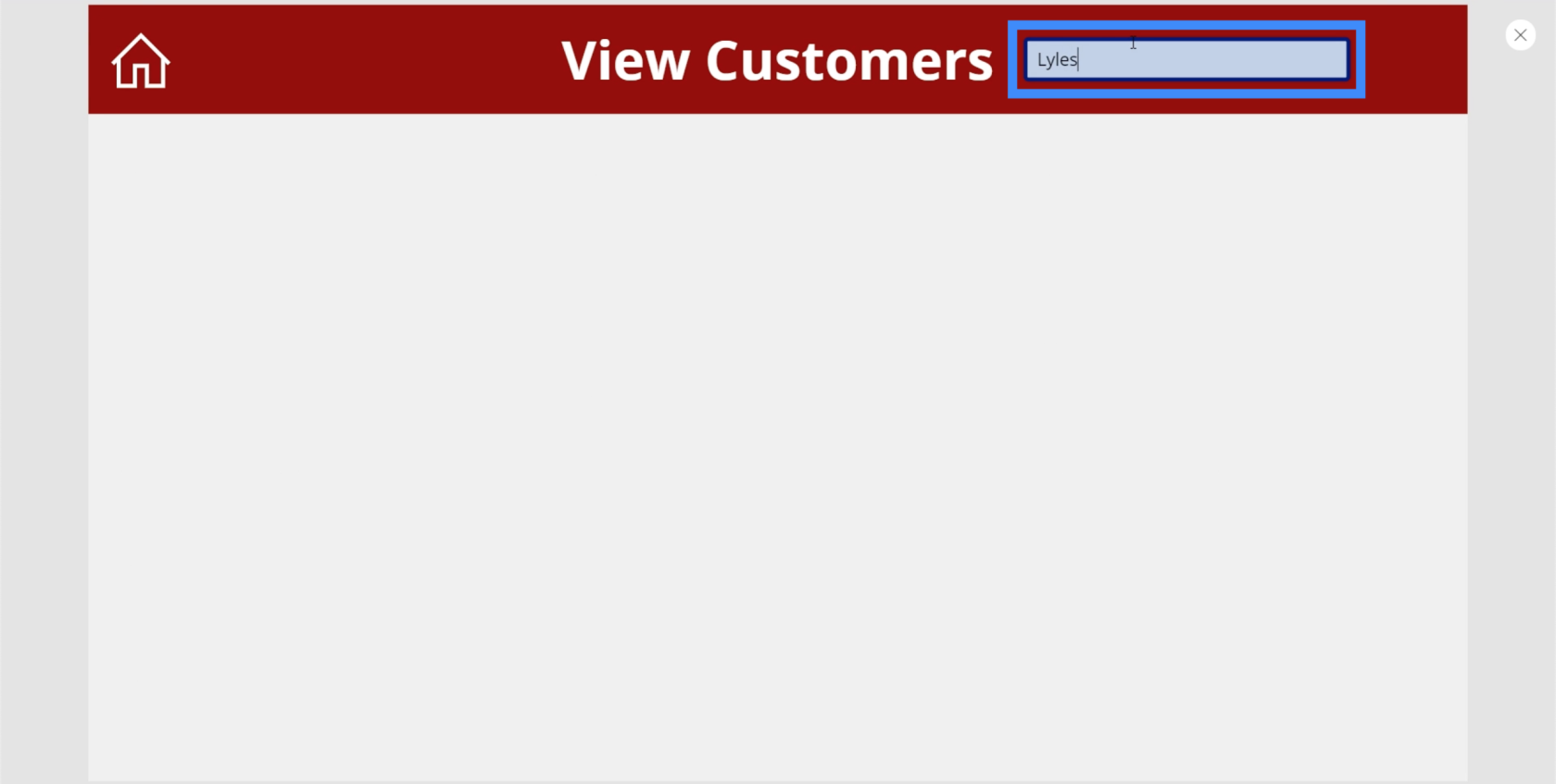
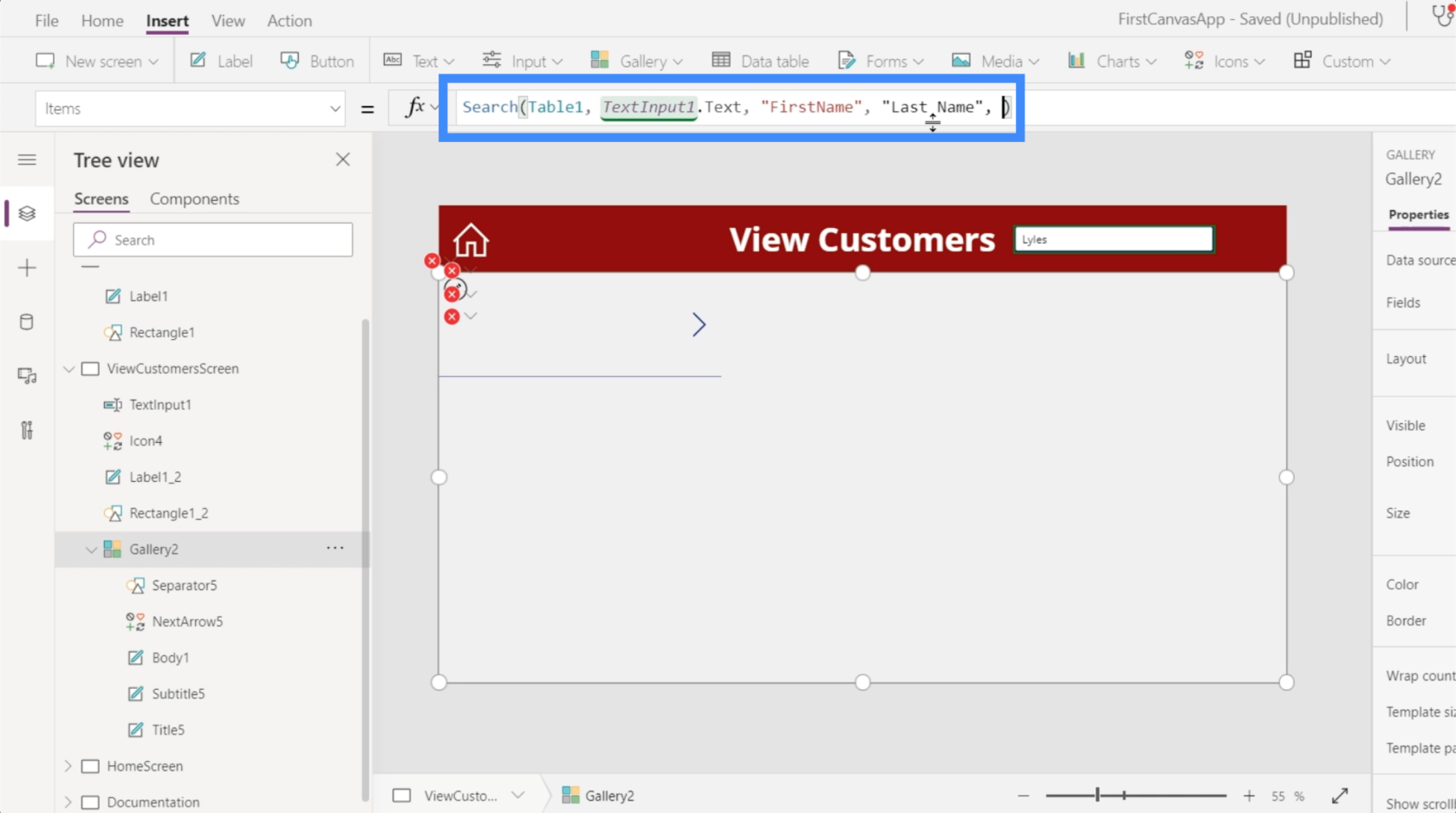
Tentokrát se pokusíme zjistit, zda můžeme provést vyhledávání pomocí příjmení. Napíšu Lyles, což je Brunino příjmení.

Jak můžete vidět, ačkoli se Bruna Lyles objevila, když jsem použil křestní jméno jako hledaný výraz, neukázala se žádná shoda, když jsem se pokusil zadat příjmení. Je to proto, že jsme v našem vzorci ještě neodkazovali na jiné sloupce.
Přidání sloupců do vyhledávacího pole PowerApps
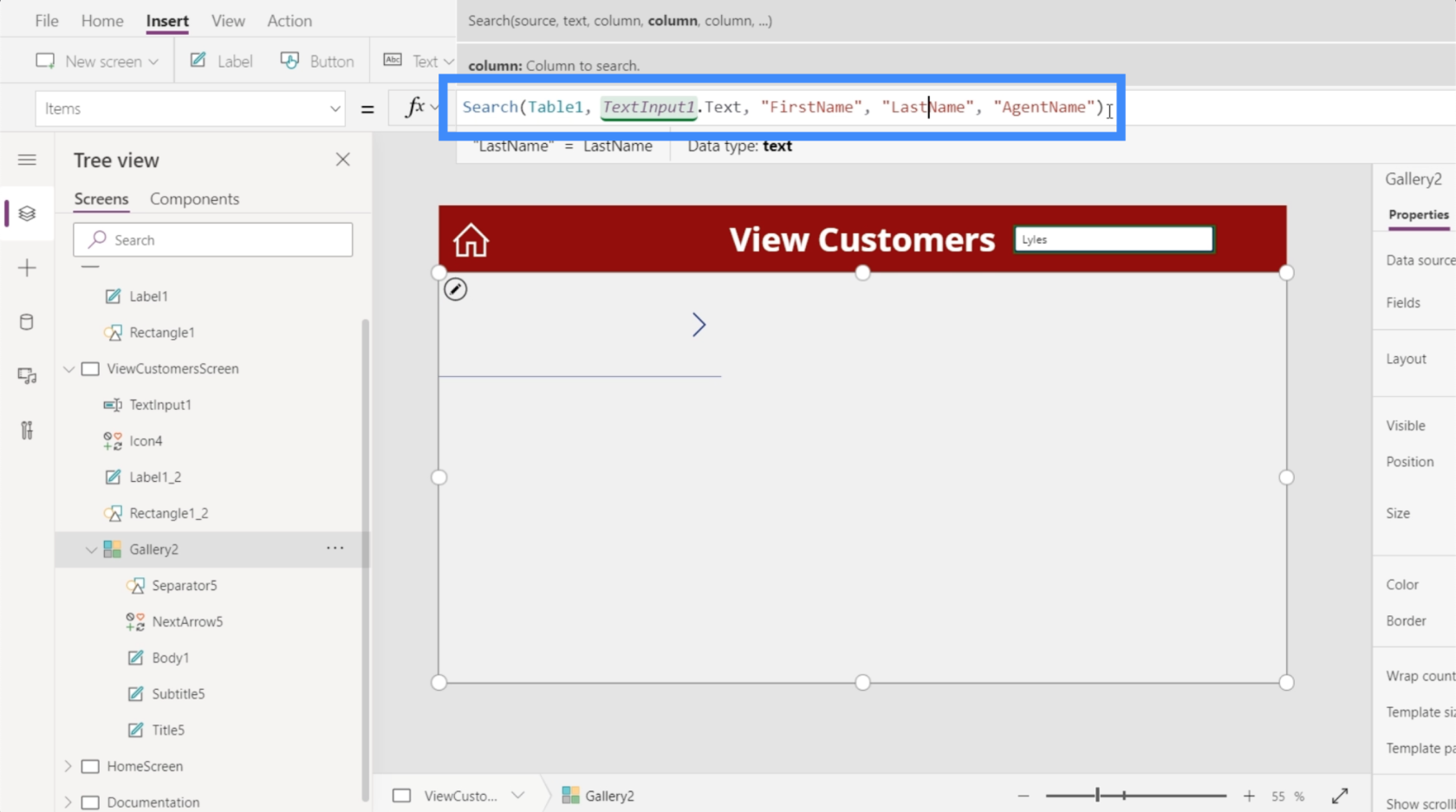
Vraťme se do řádku vzorců a přidejte Příjmení. To nám umožní provádět vyhledávání také pomocí dat ve sloupci Příjmení.

Přidejme také AgentName. Poté stisknutím klávesy Enter dokončete vzorec.

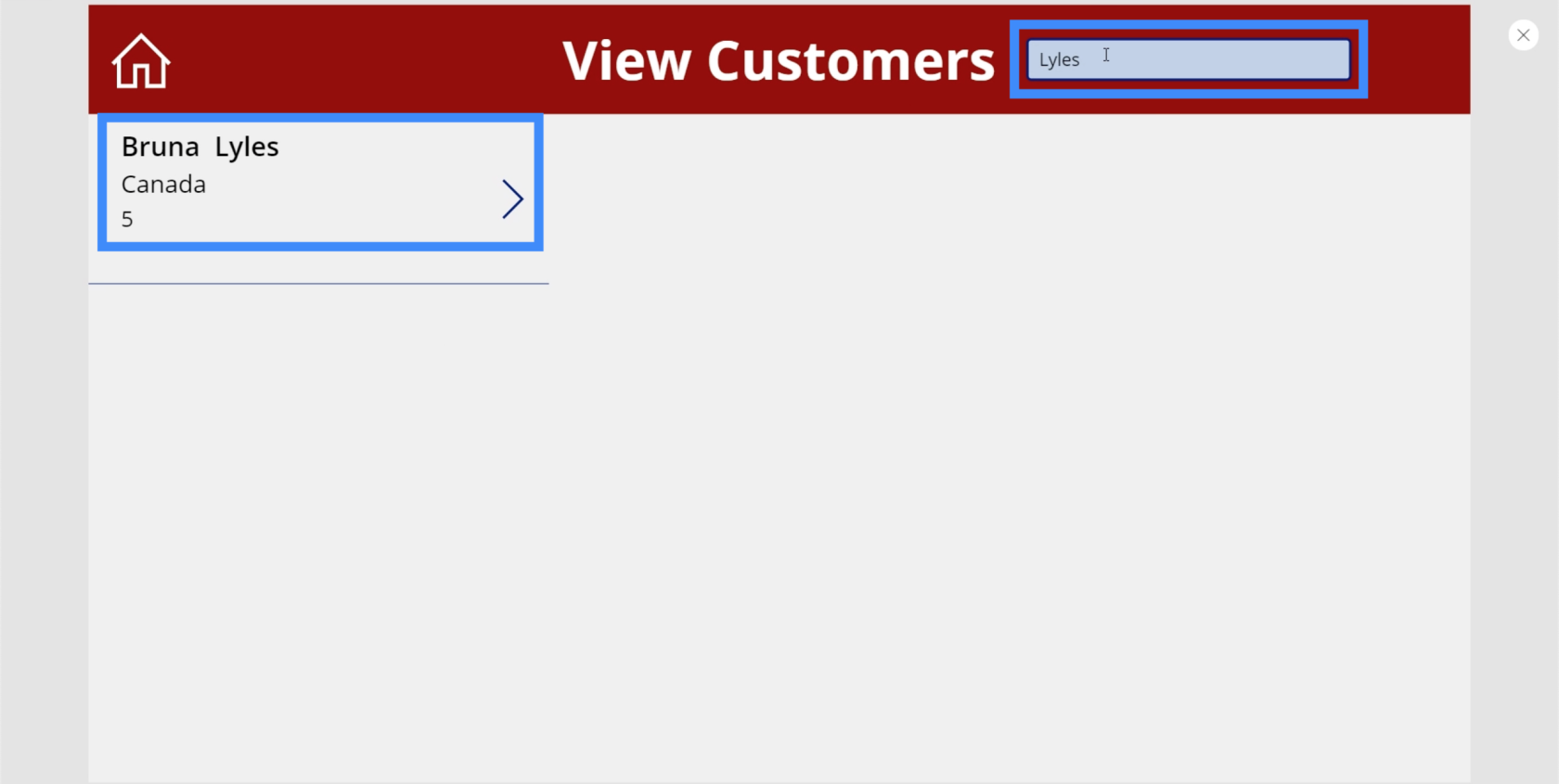
Teď konečně najdeme shodu, když vyhledáme příjmení, Lyles.

Přidání funkční ikony vyhledávání a skrytí vyhledávací lišty
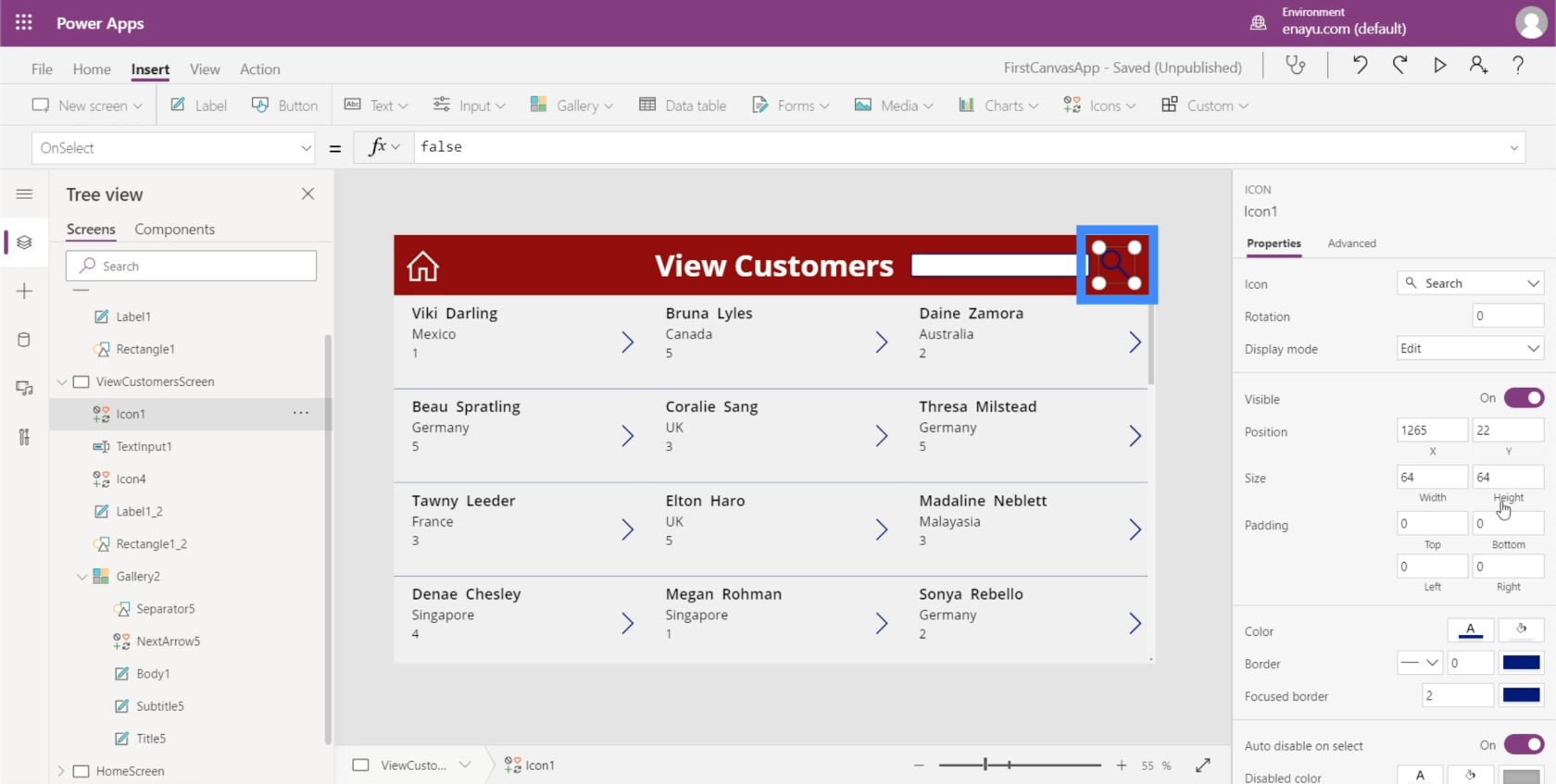
Ve většině aplikací nemáte pouze vyhledávací pole. Vidíte také ikonu vyhledávání. Přidejme to tedy na tuto obrazovku.
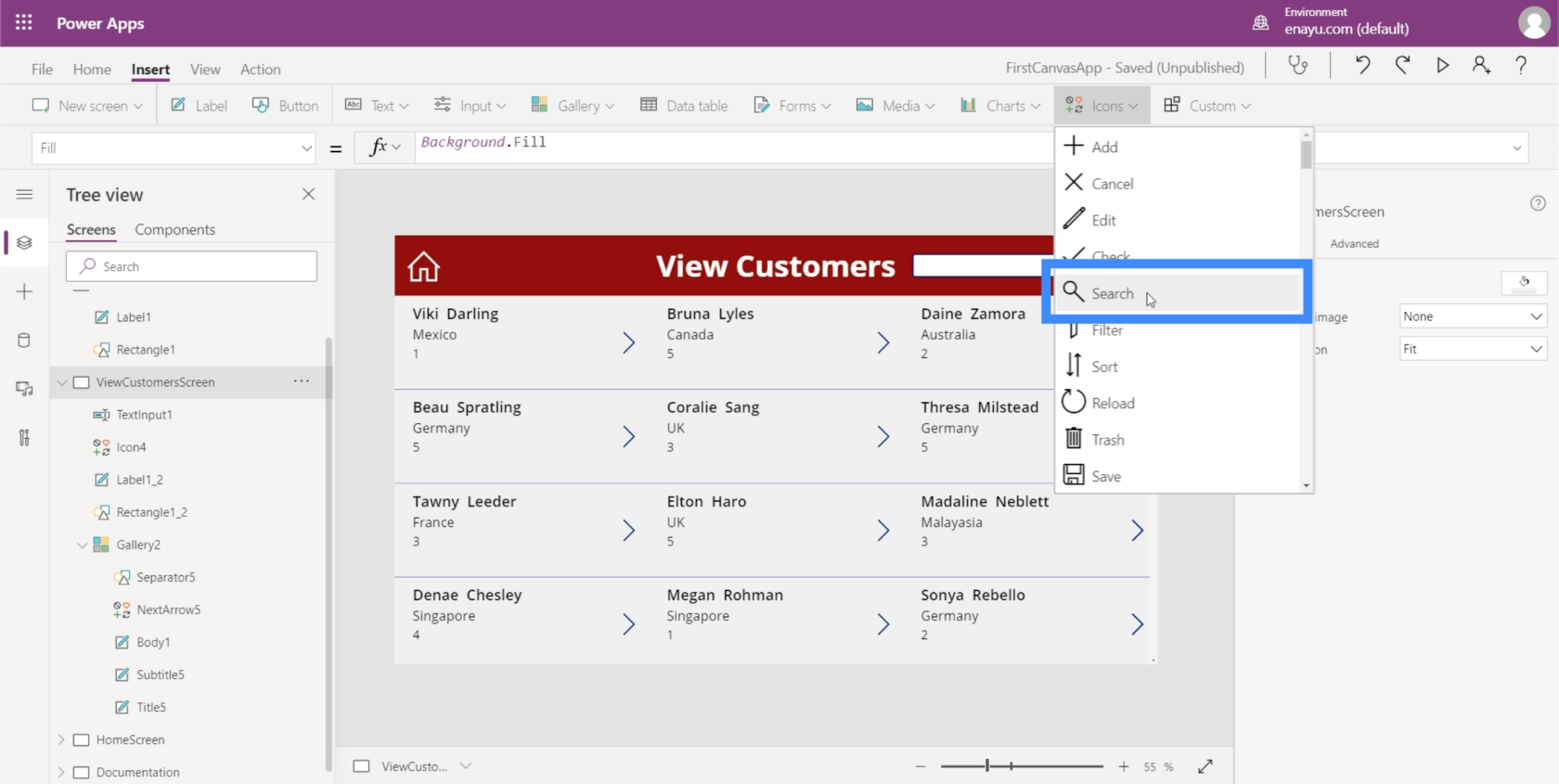
Stačí vyhledat Hledat v rozevíracím seznamu Ikony pod pásem Vložit.

Přesuňme jej na pravou stranu vyhledávacího panelu.

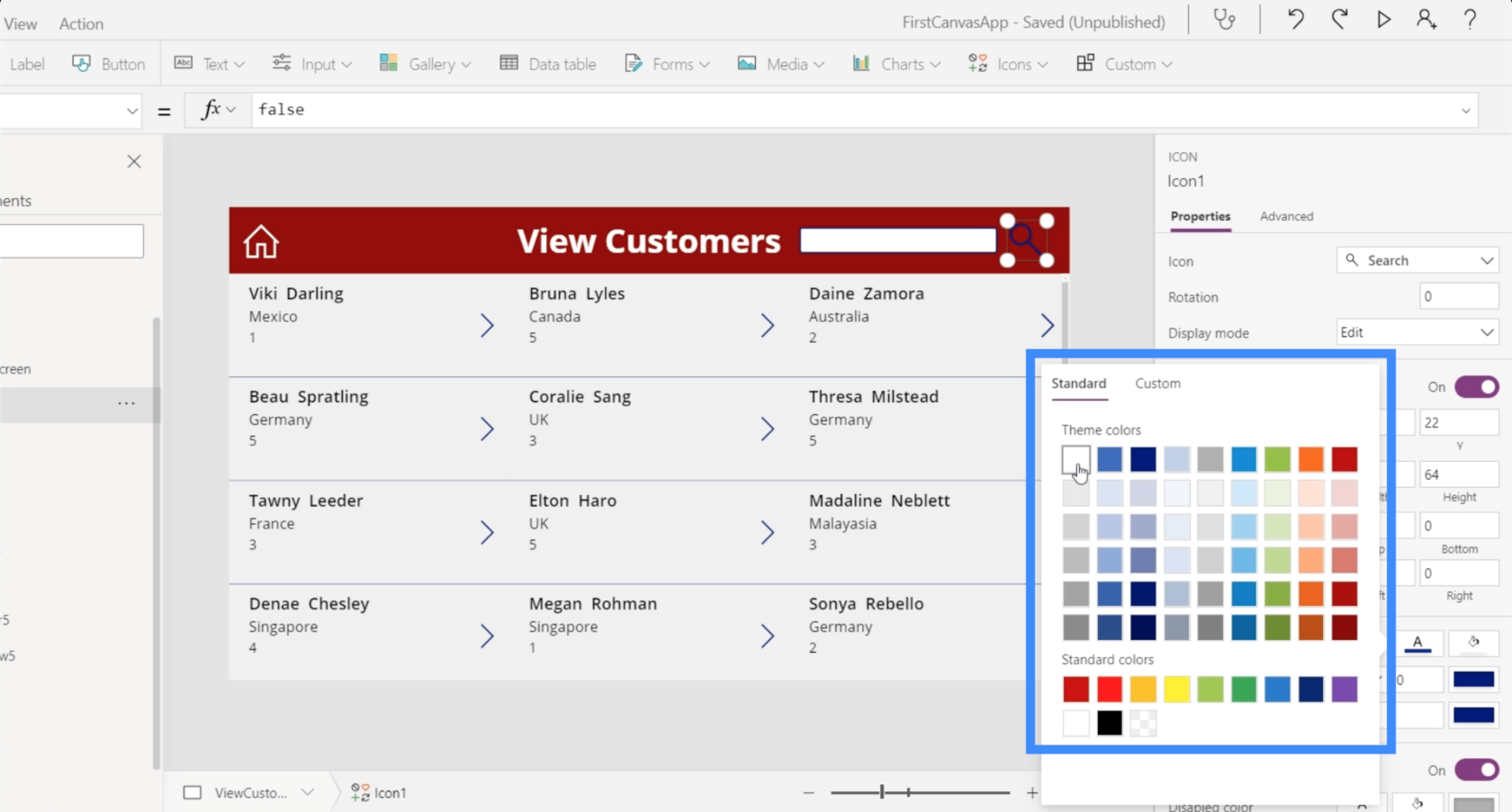
Poté změňme barvu na bílou, aby byla konzistentní s ostatními prvky.

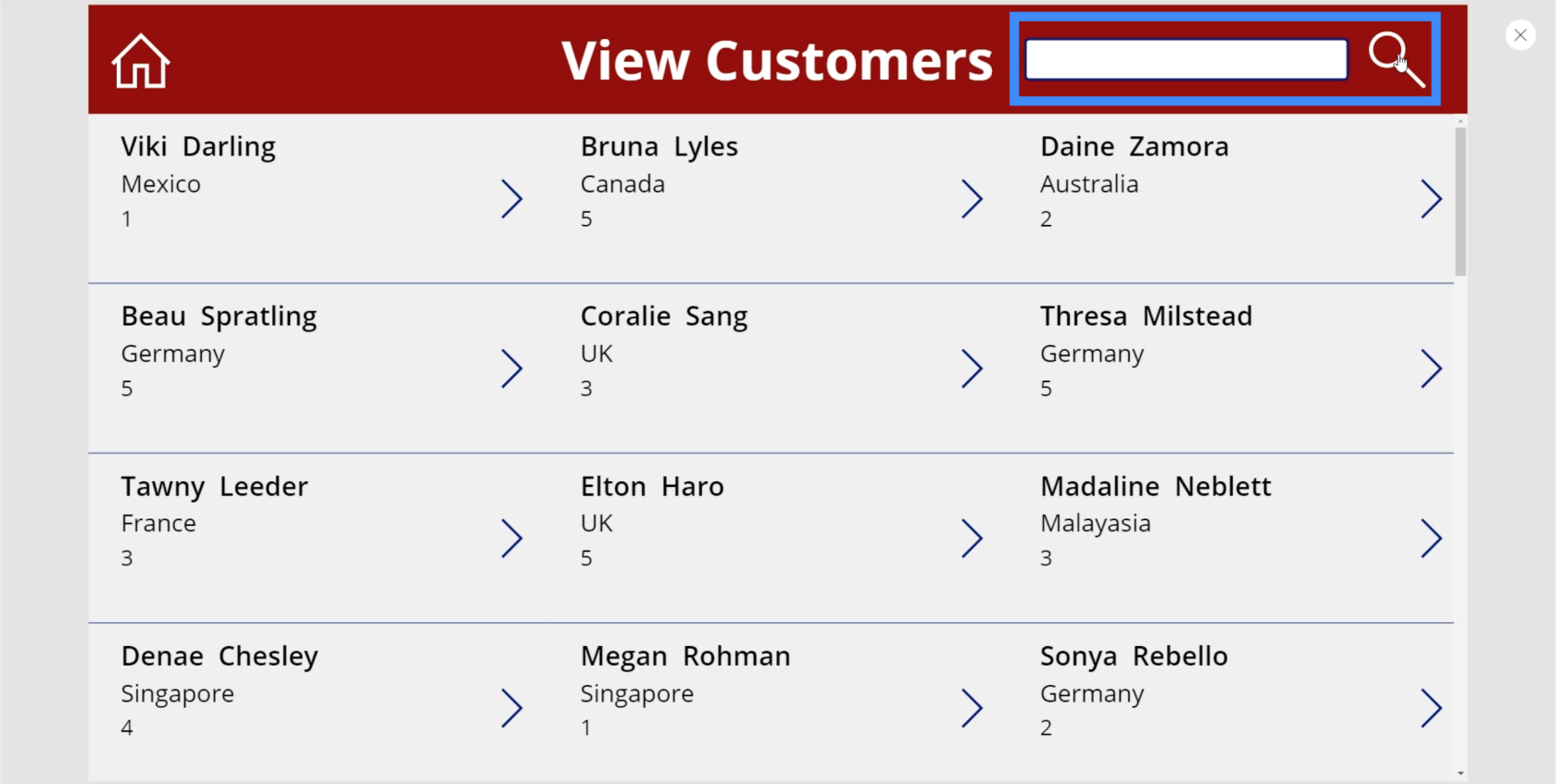
Nyní, když máme ikonu vyhledávání, cílem je skrýt vyhledávací panel a zobrazit jej pouze tehdy, když klikneme na ikonu vyhledávání.
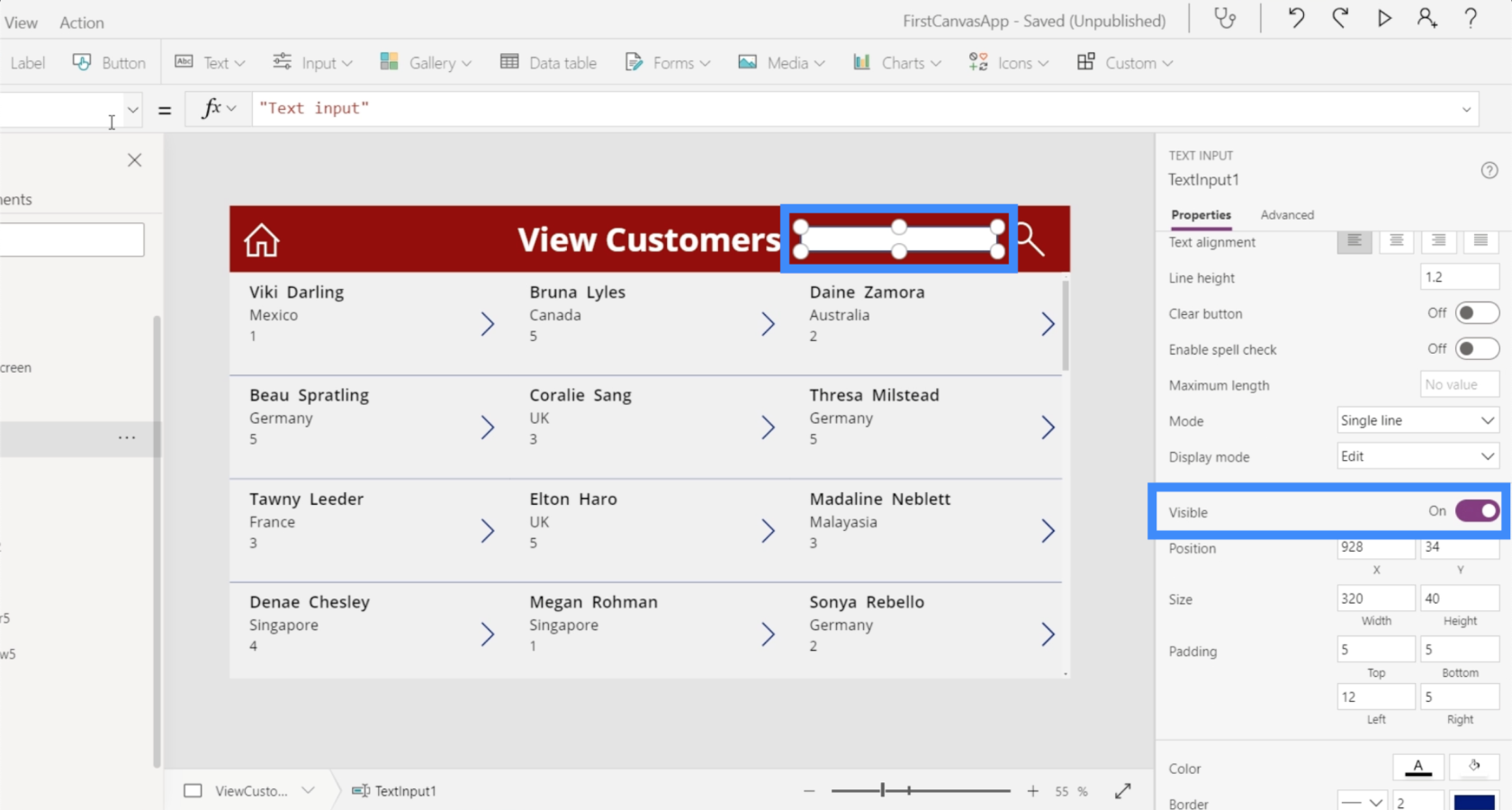
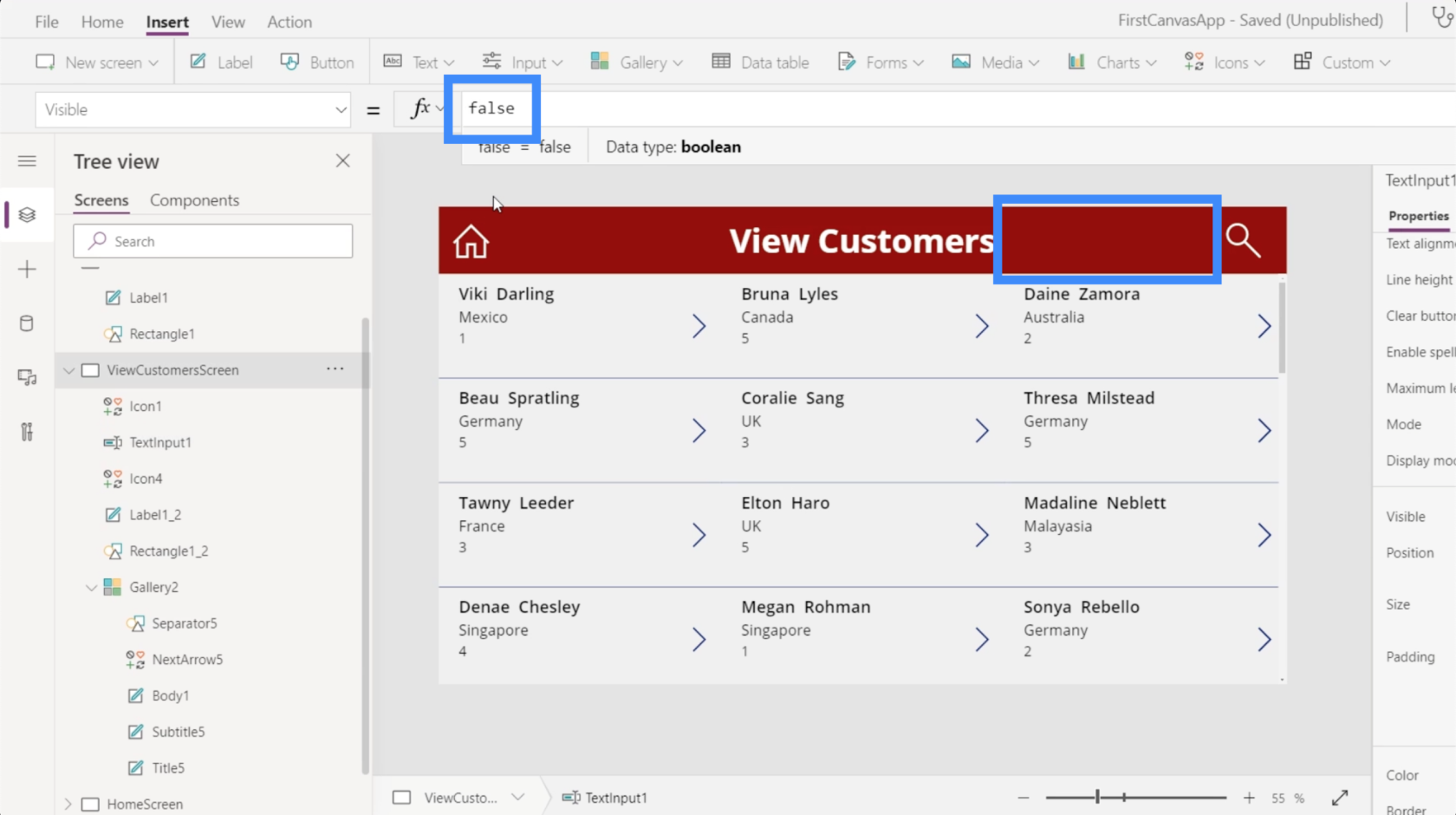
Pokud klikneme na vyhledávací lištu a zkontrolujeme podokno vlastností vpravo, ukáže se, že viditelnost je zapnutá.

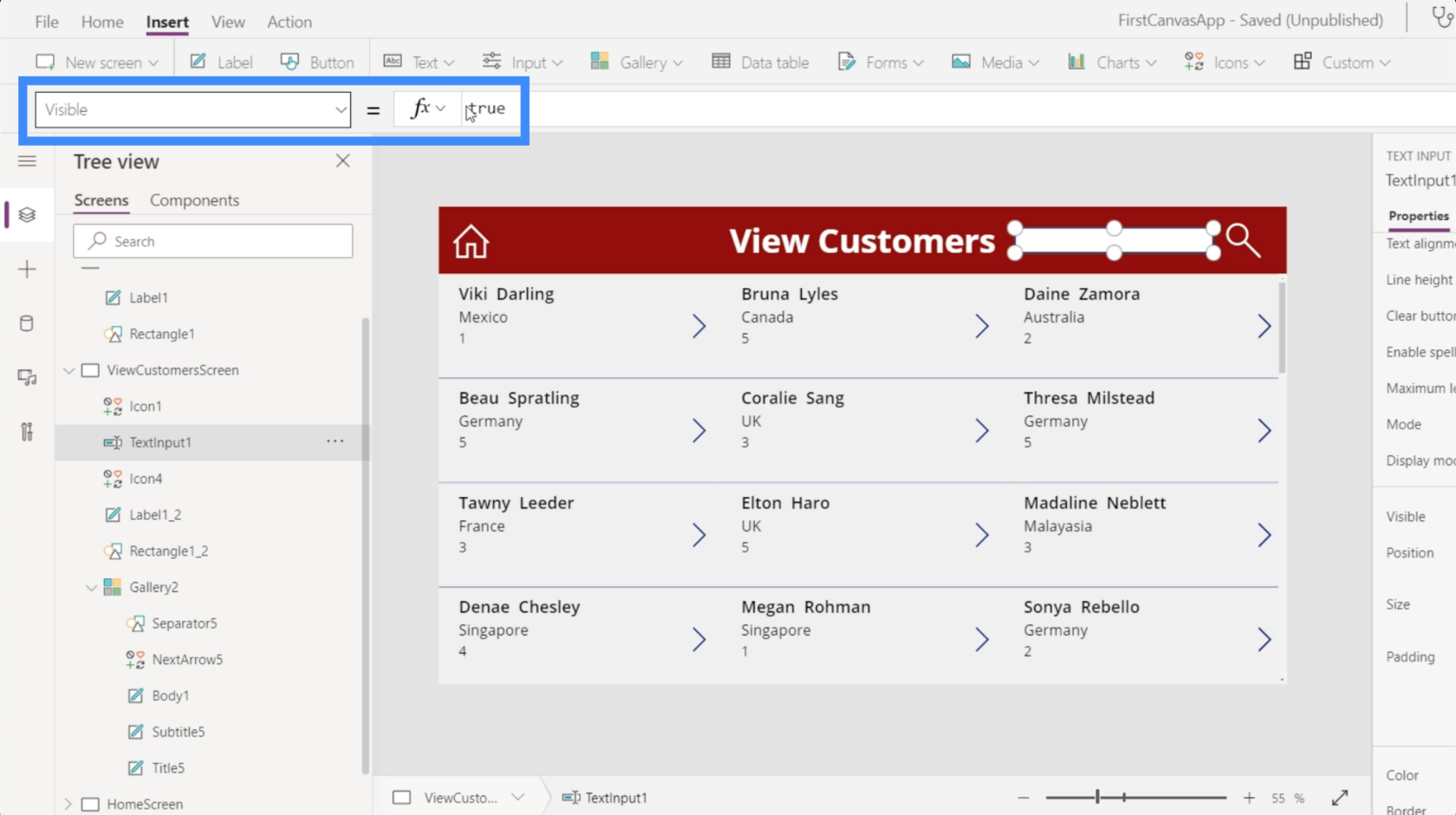
Pokud zaškrtneme vlastnost viditelnosti v rozevíracím seznamu vlastností, ukáže se, že viditelnost je nastavena na hodnotu true.

Pokud to nastavíme na hodnotu false, textové pole zmizí. To je to, co chceme, aby se stalo.

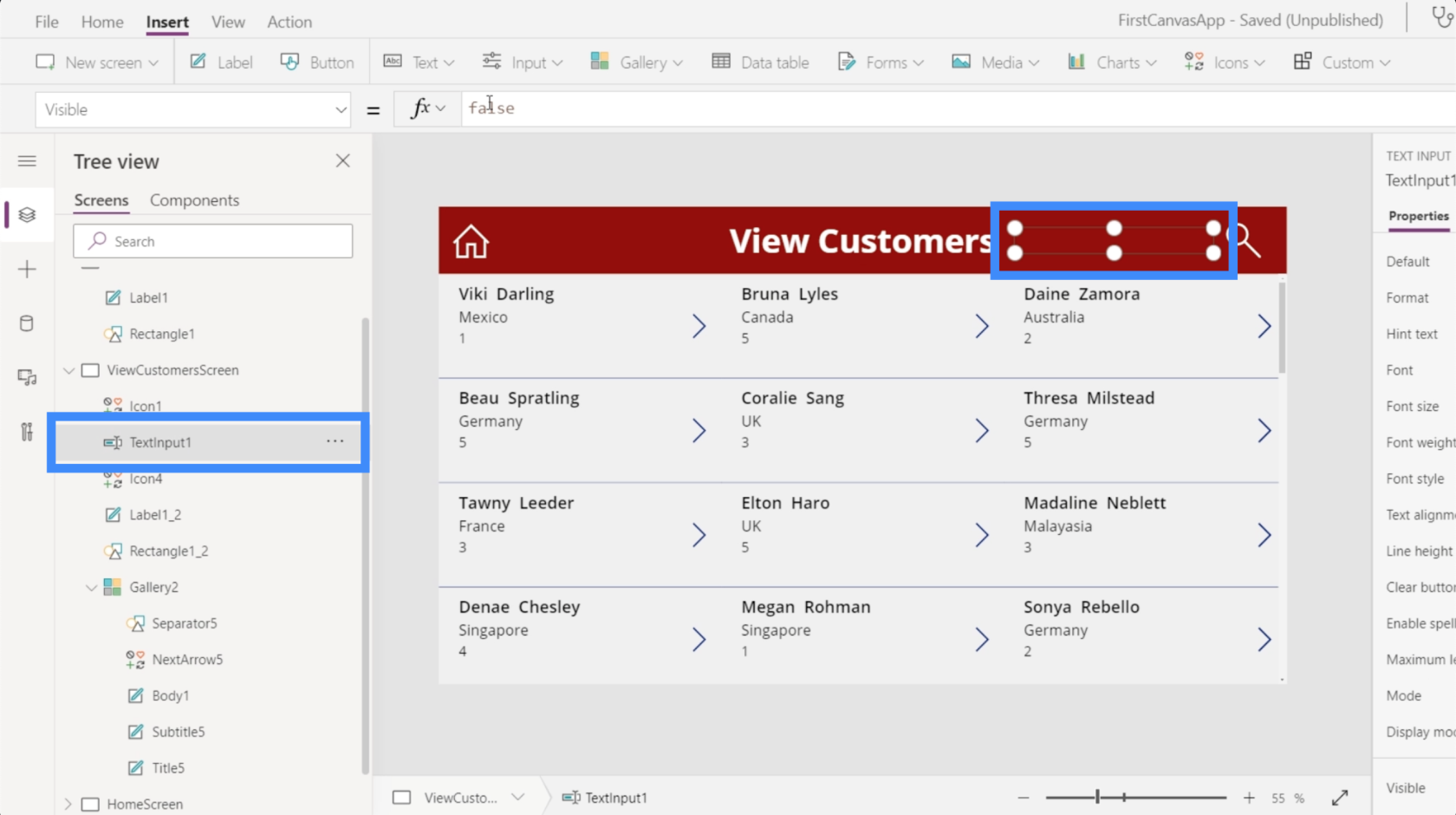
Nedělejte si starosti s odkazováním na textové pole, jakmile už nebude viditelné. Stále na to můžeme odkazovat kliknutím na název prvku v seznamu v levém podokně.

Zde nyní vstupují do hry proměnné. Diskutovali jsme o použitív jiném tutoriálu.
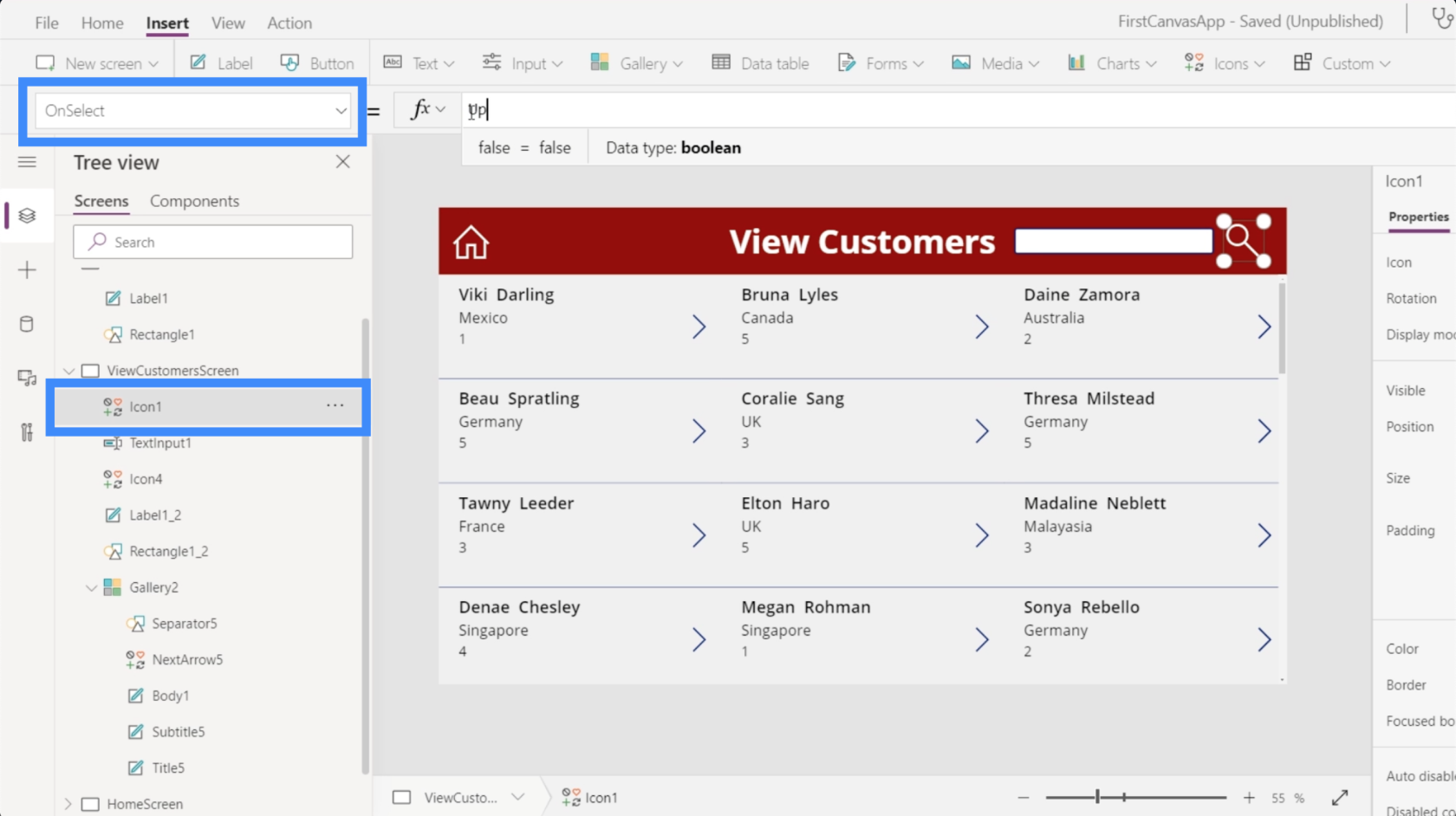
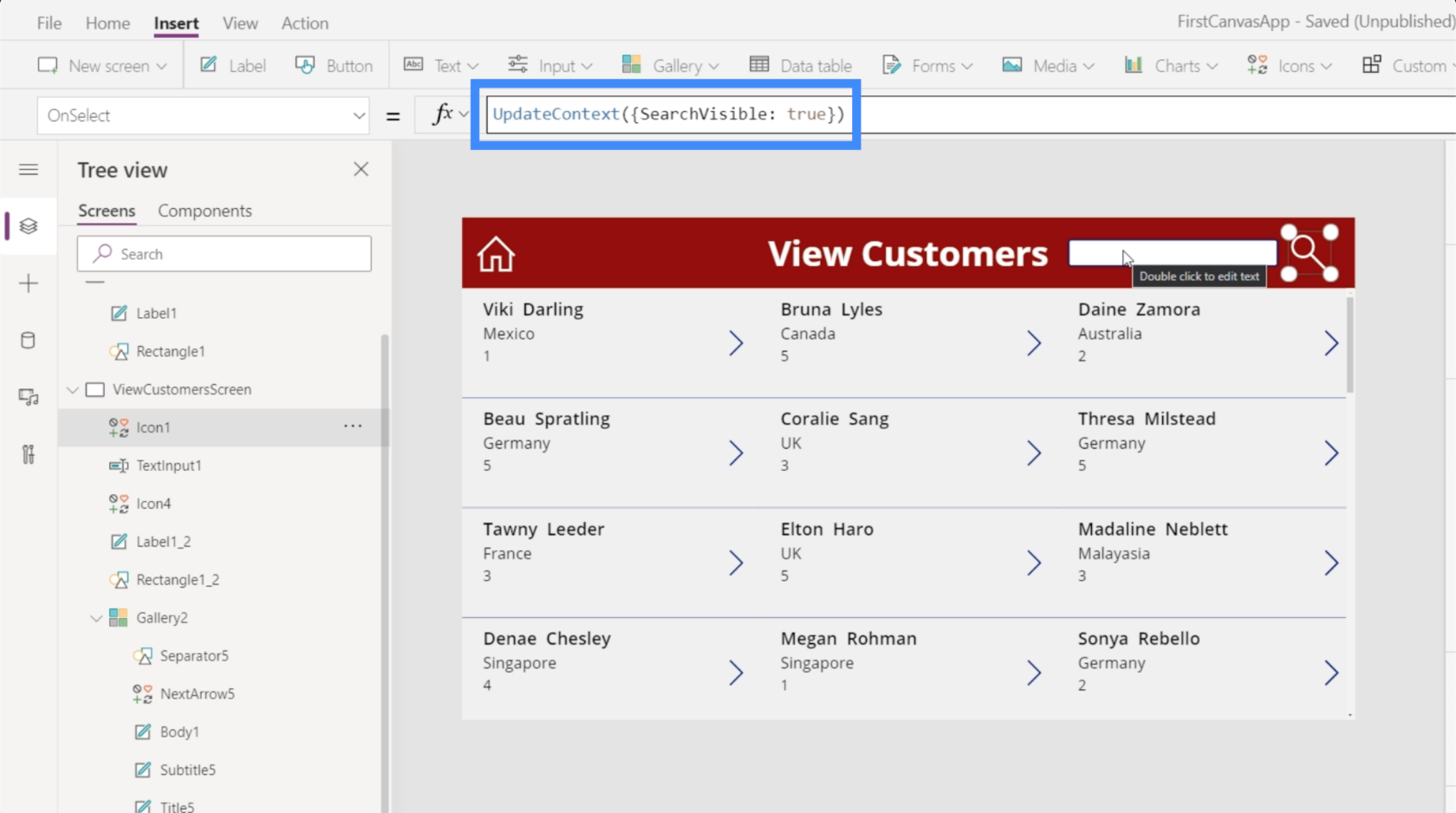
Protože chceme, aby se něco stalo pokaždé, když klikneme na ikonu vyhledávání; budeme používat OnSelect.

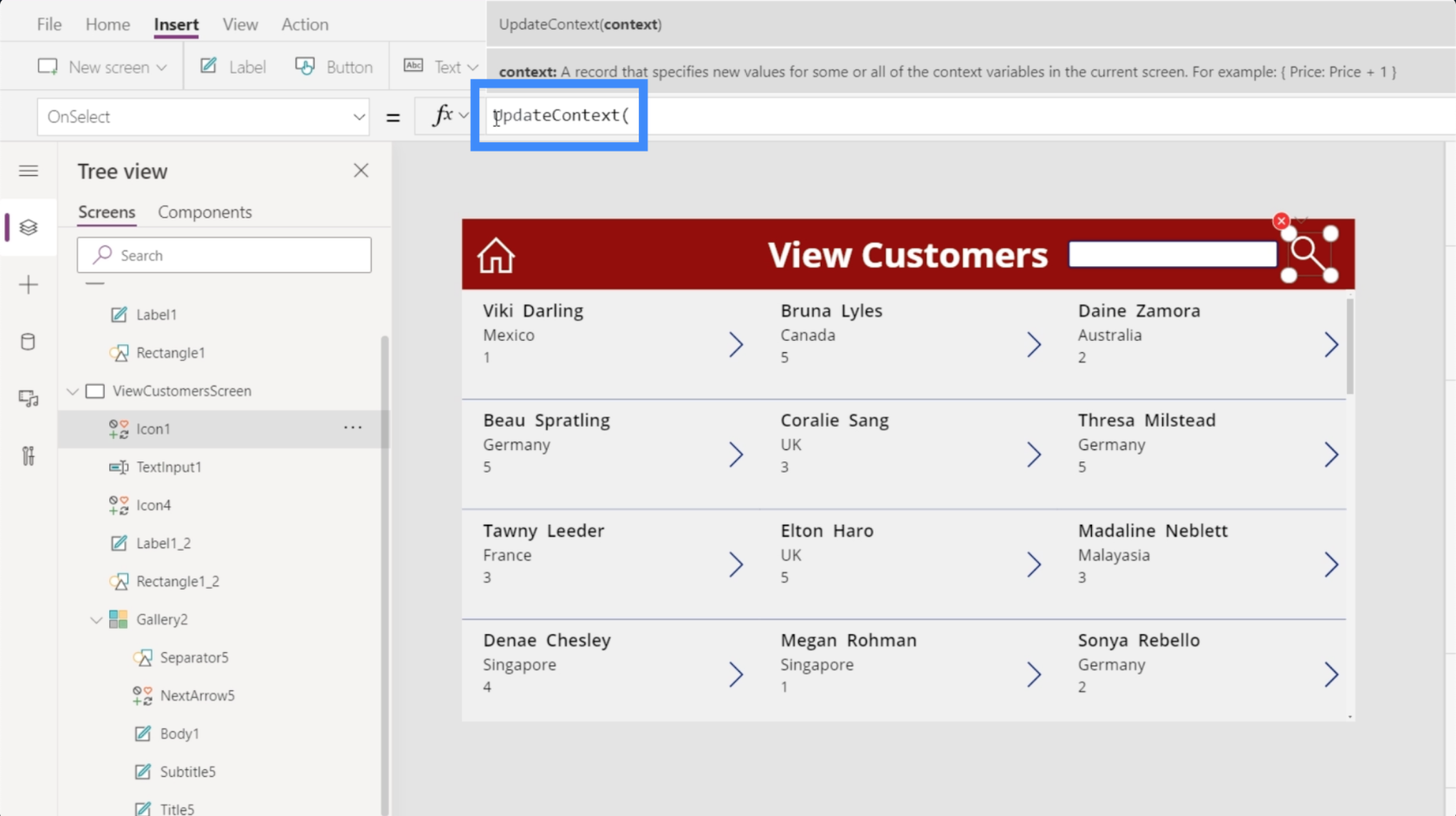
Budeme používat proměnnou nazvanou UpdateContext.

K použití UpdateContext budeme potřebovat proměnný slovník uzavřený ve složených závorkách. Použijme SearchVisible a nastavme to na true.

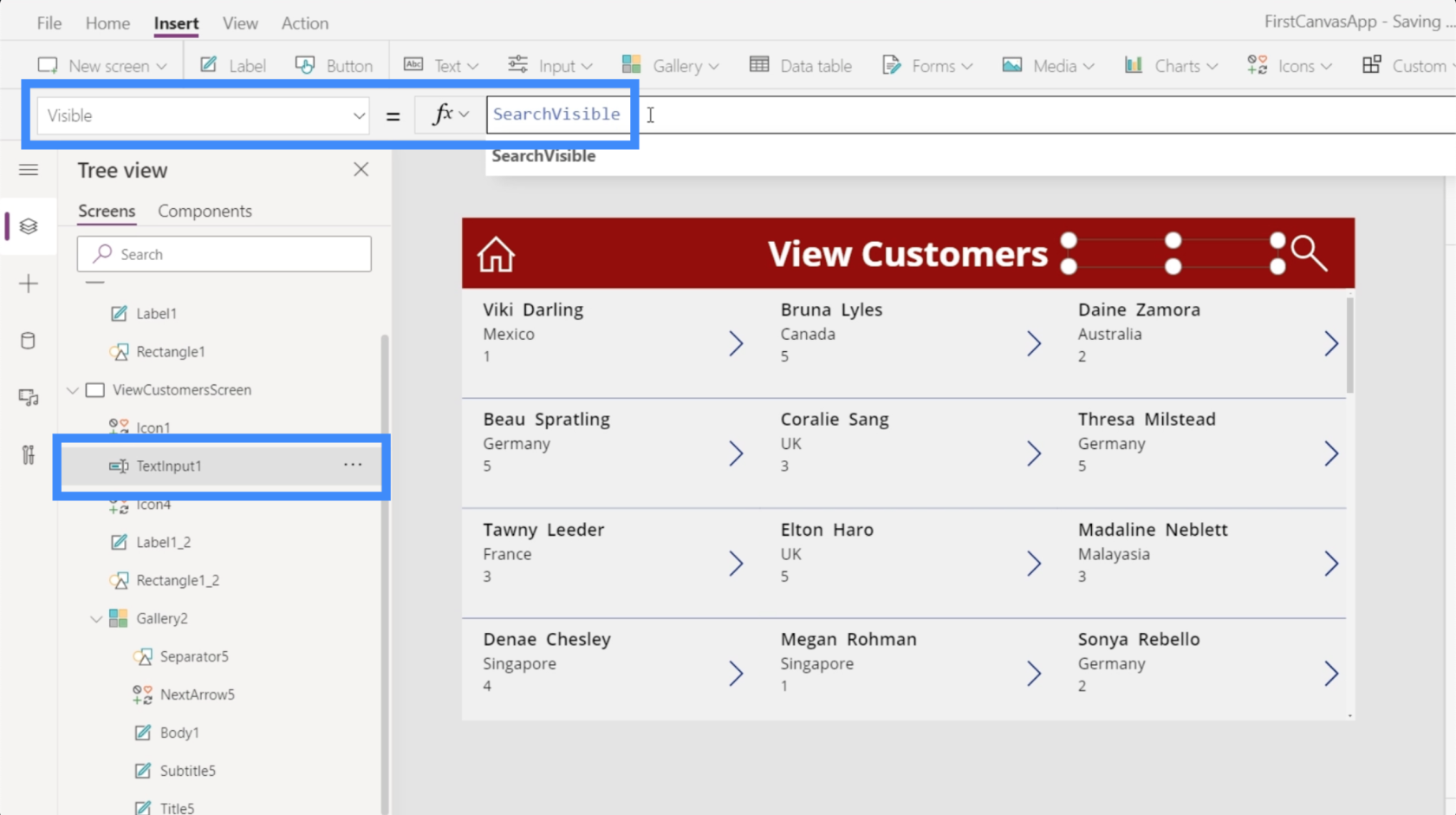
Nyní, když máme proměnnou na svém místě, spojme vlastnost viditelnosti našeho textového pole se skutečnou proměnnou. Stačí kliknout na TextInput1 a poté nastavit viditelnost na SearchVisible.

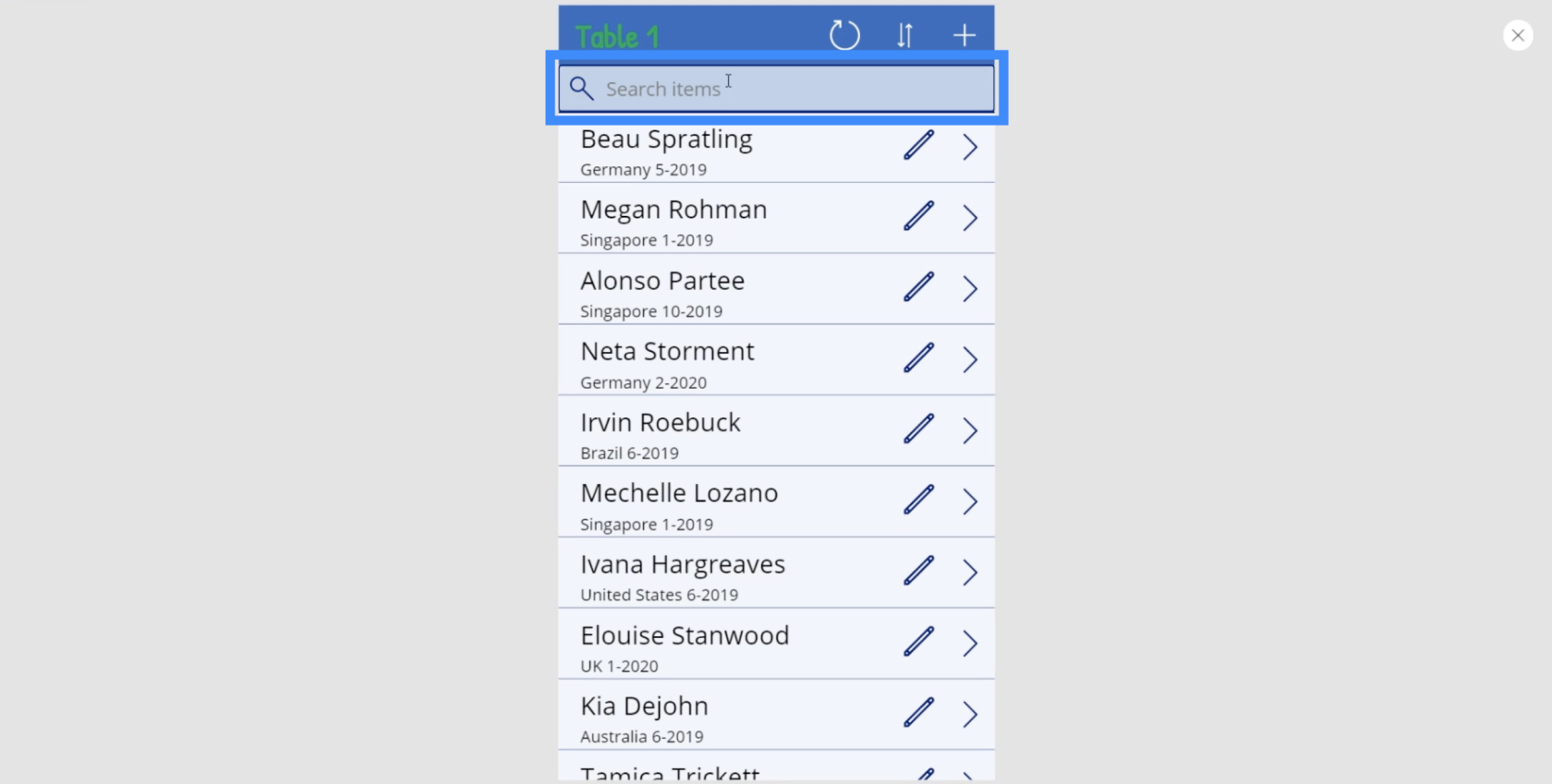
Jakmile proměnnou navážeme na prvek textového pole, vyhledávací pole se zobrazí pouze po kliknutí na ikonu.

S naším aktuálním nastavením zůstane textové pole na obrazovce i poté, co dokončíte vyhledávání. V ideálním případě chceme, aby to zmizelo, jakmile to už nebudeme potřebovat.
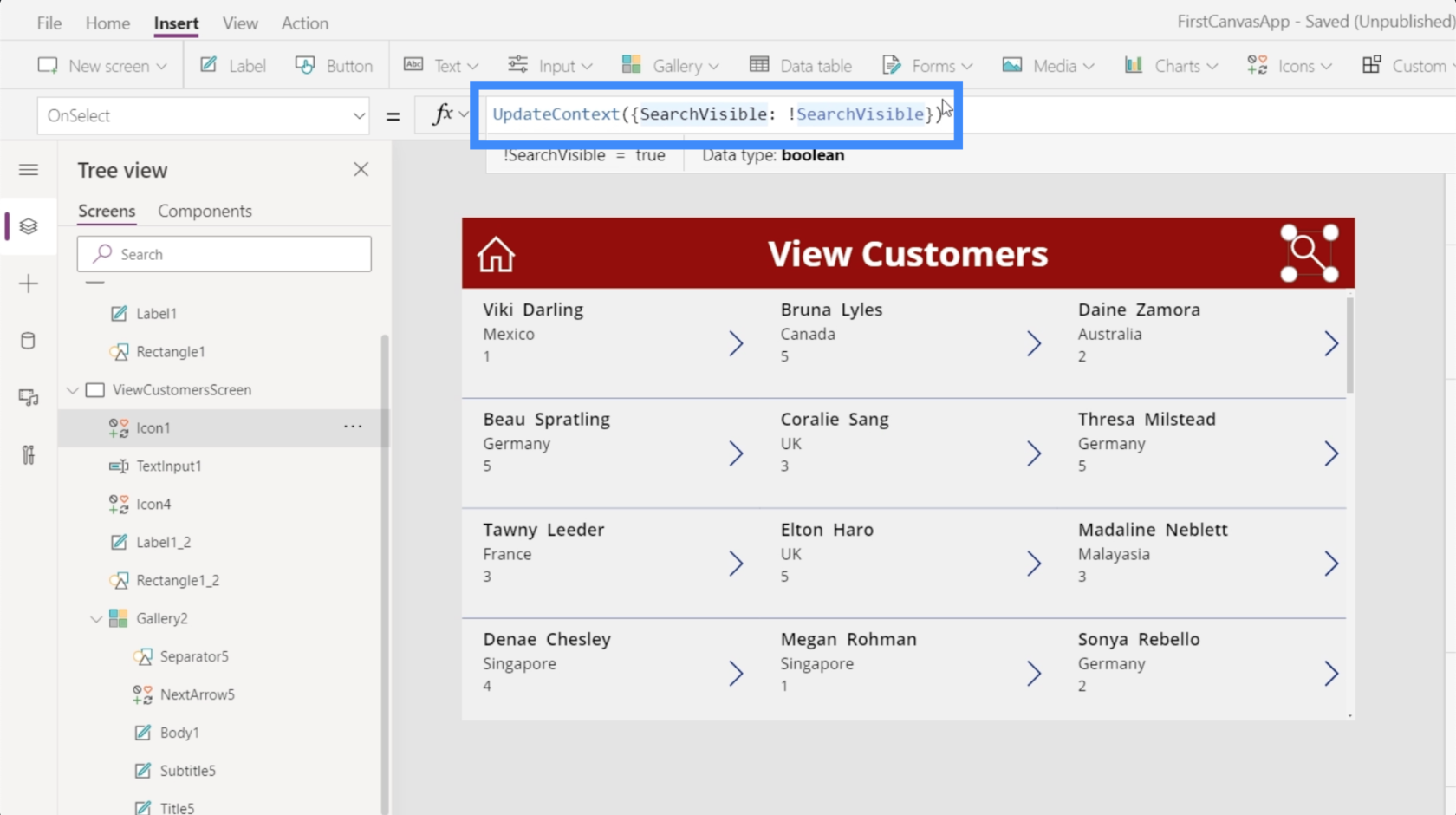
Vrátíme se tedy k ikoně a změníme vzorec pro OnSelect. Tentokrát chceme, aby při druhém kliknutí na ikonu proběhla opačná akce.
Chcete-li nastavit opačnou akci, vše, co musíme udělat, je přidat vykřičník. Vzhledem k tomu, že SearchVisible aktuálně způsobí, že se textové pole zobrazí, funkce!SearchVisible textové pole zmizí.

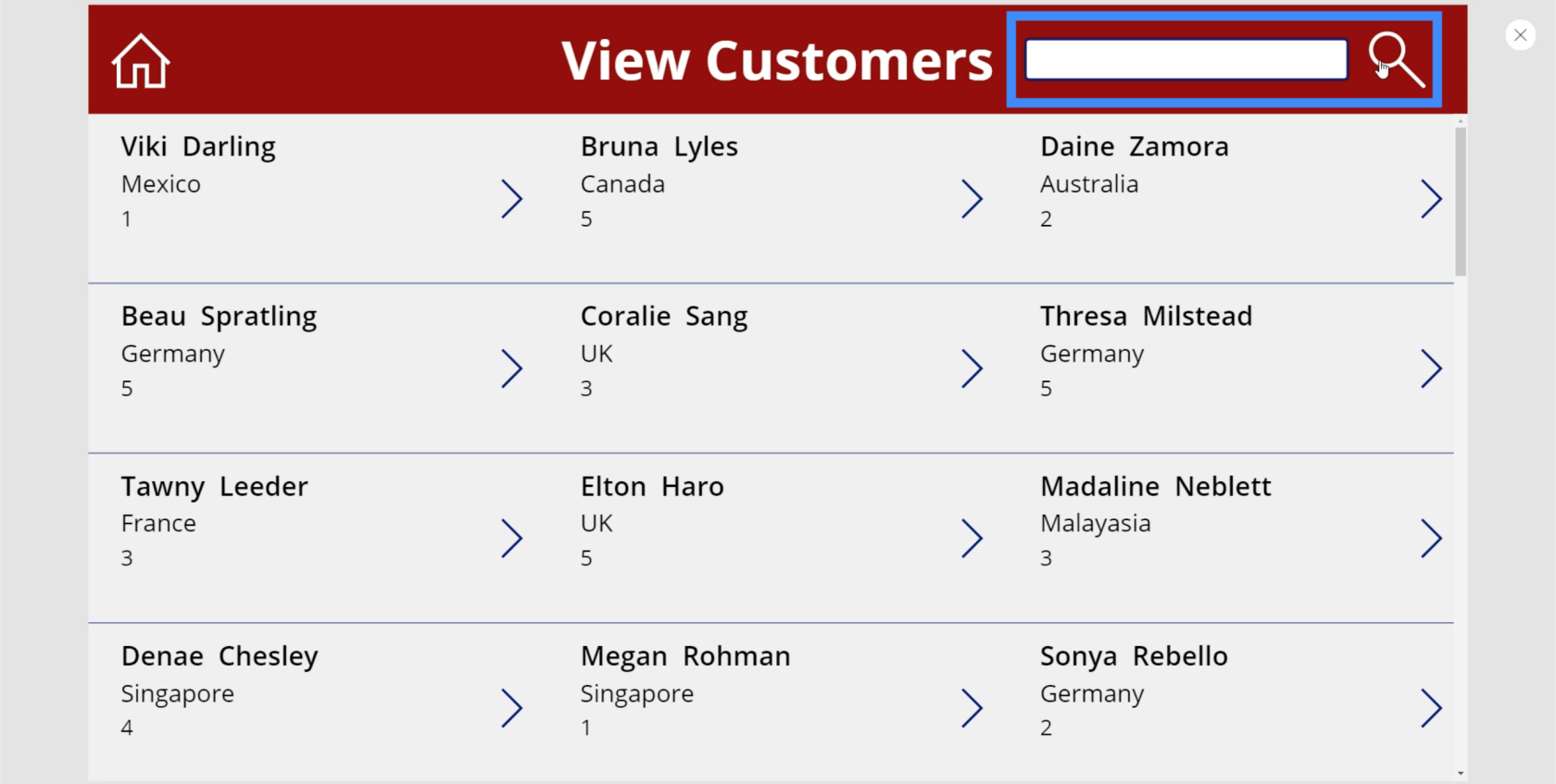
Nyní, když na ikonu klikneme poprvé, zobrazí se vyhledávací pole. To znamená, že vlastnost viditelnosti se změní na true.

Pokud na ikonu klikneme znovu, viditelnost se změní na false a textové pole zmizí.

Přidání nápovědy do vyhledávací lišty
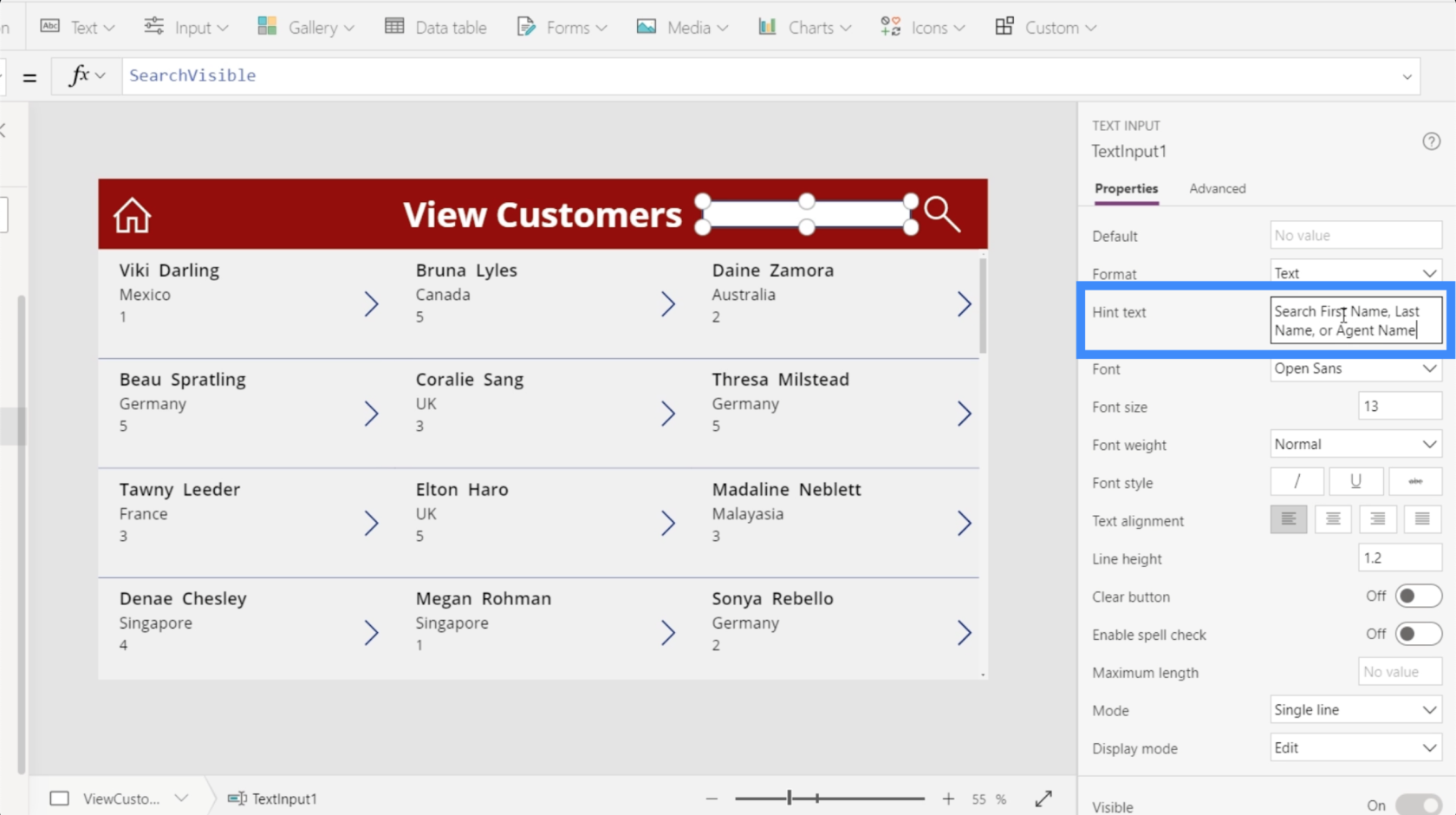
Vzhledem k tomu, že jsme vyhledávací lištu nastavili na filtrování položek podle jména, příjmení nebo jména agenta, bylo by dobré přidat nápovědu, aby uživatelé věděli, jaké hledané výrazy použít.
Chcete-li to provést, zvýrazněte vyhledávací panel a přejděte do pravého podokna. Ve vlastnostech zadejte „Hledat křestní jméno, příjmení nebo jméno agenta“.

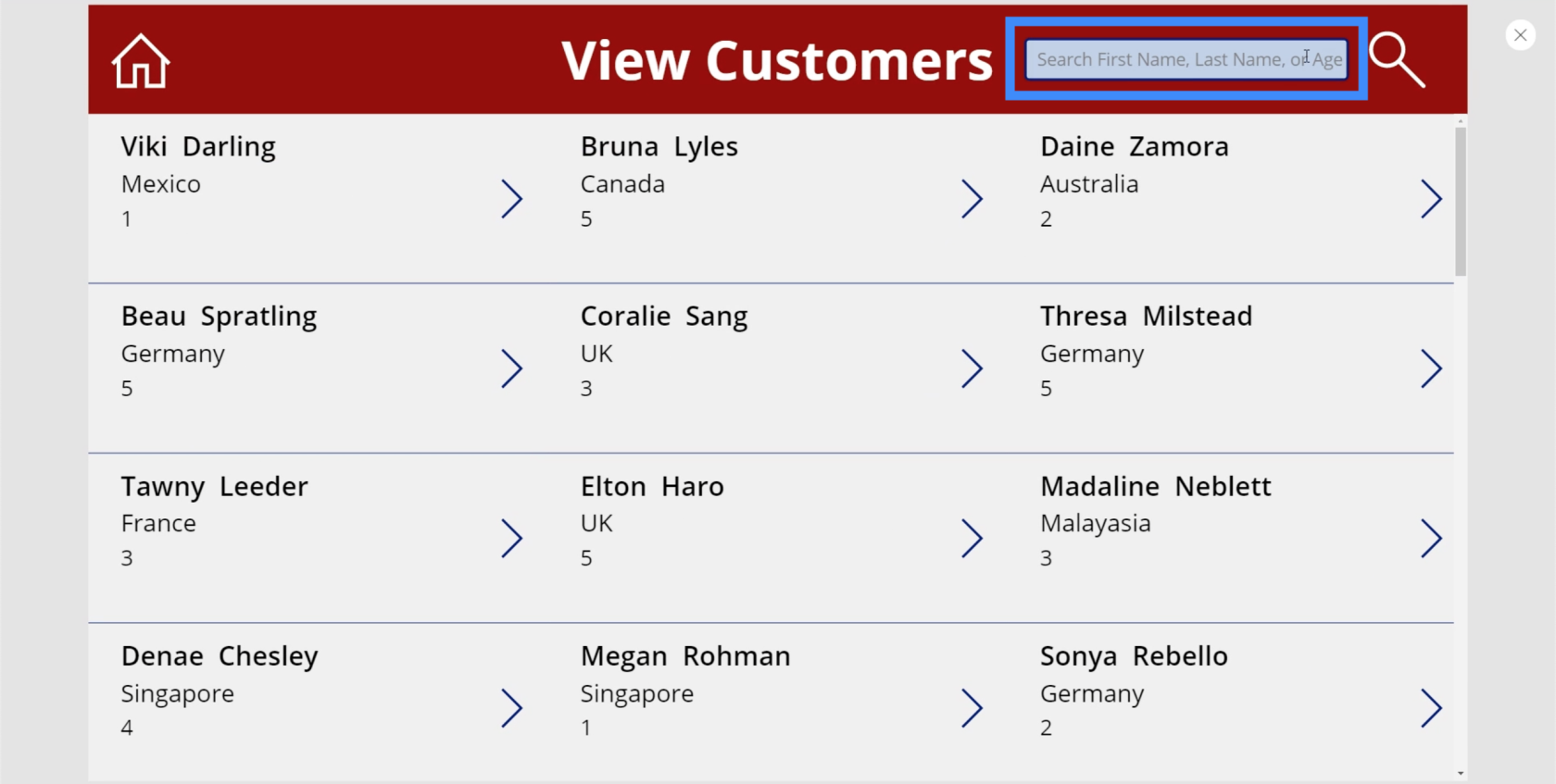
Nyní vidíme tuto nápovědu na vyhledávacím panelu, což uživatelům usnadňuje vyhledávání.

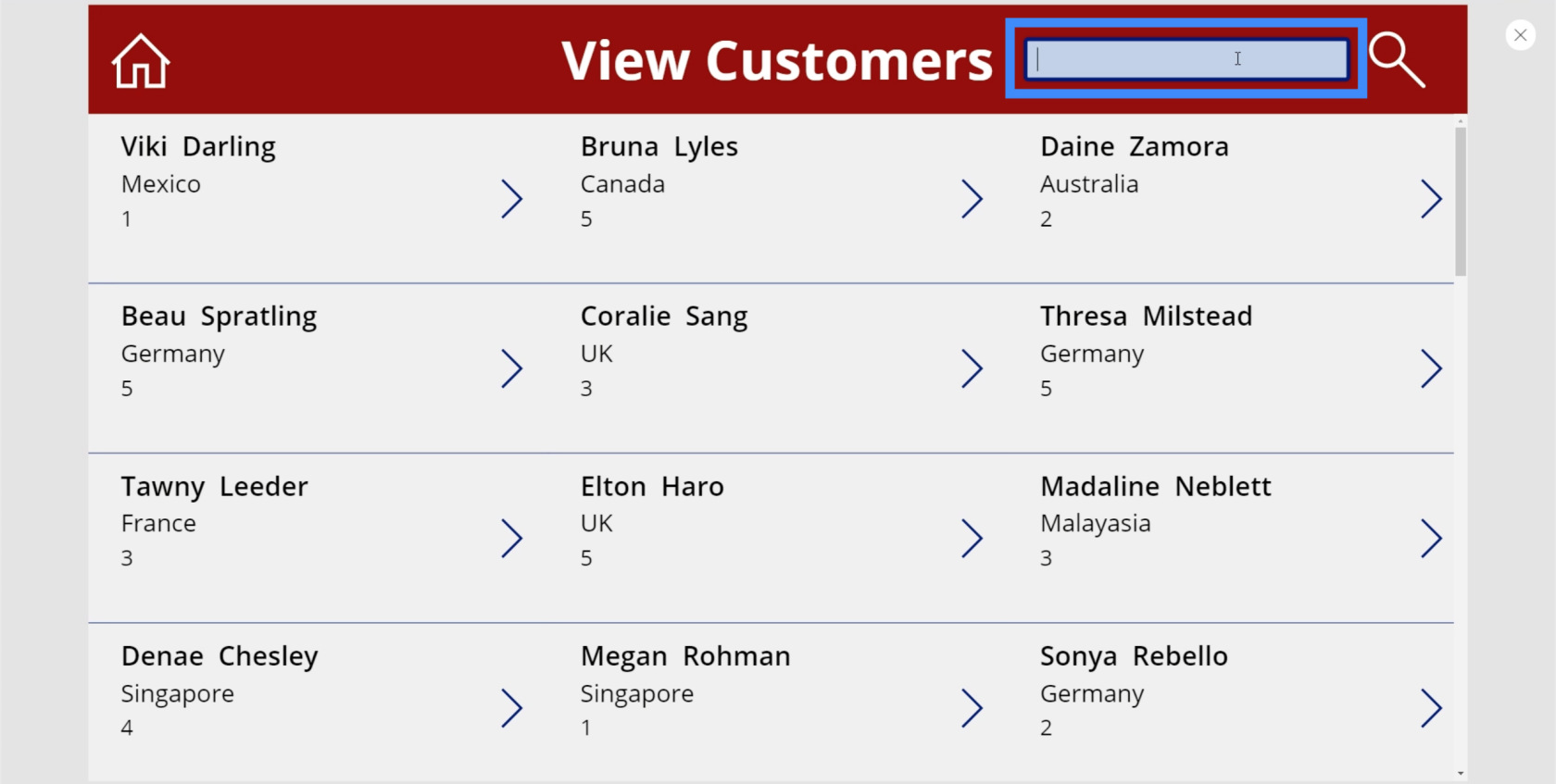
Tato nápověda také zmizí, jakmile uživatel klikne na vyhledávací panel a začne psát.

Závěr
Vyhledávací pole PowerApps je rozhodně jednou z věcí, které musíte do své aplikace přidat, zejména pokud ve své galerii pracujete s poměrně velkým množstvím dat.
Pamatujte, že nejúspěšnější aplikace upřednostňují snadné použití a intuitivní ovládání. Přidání vyhledávací funkce tyto požadavky rozhodně pokryje.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








