Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
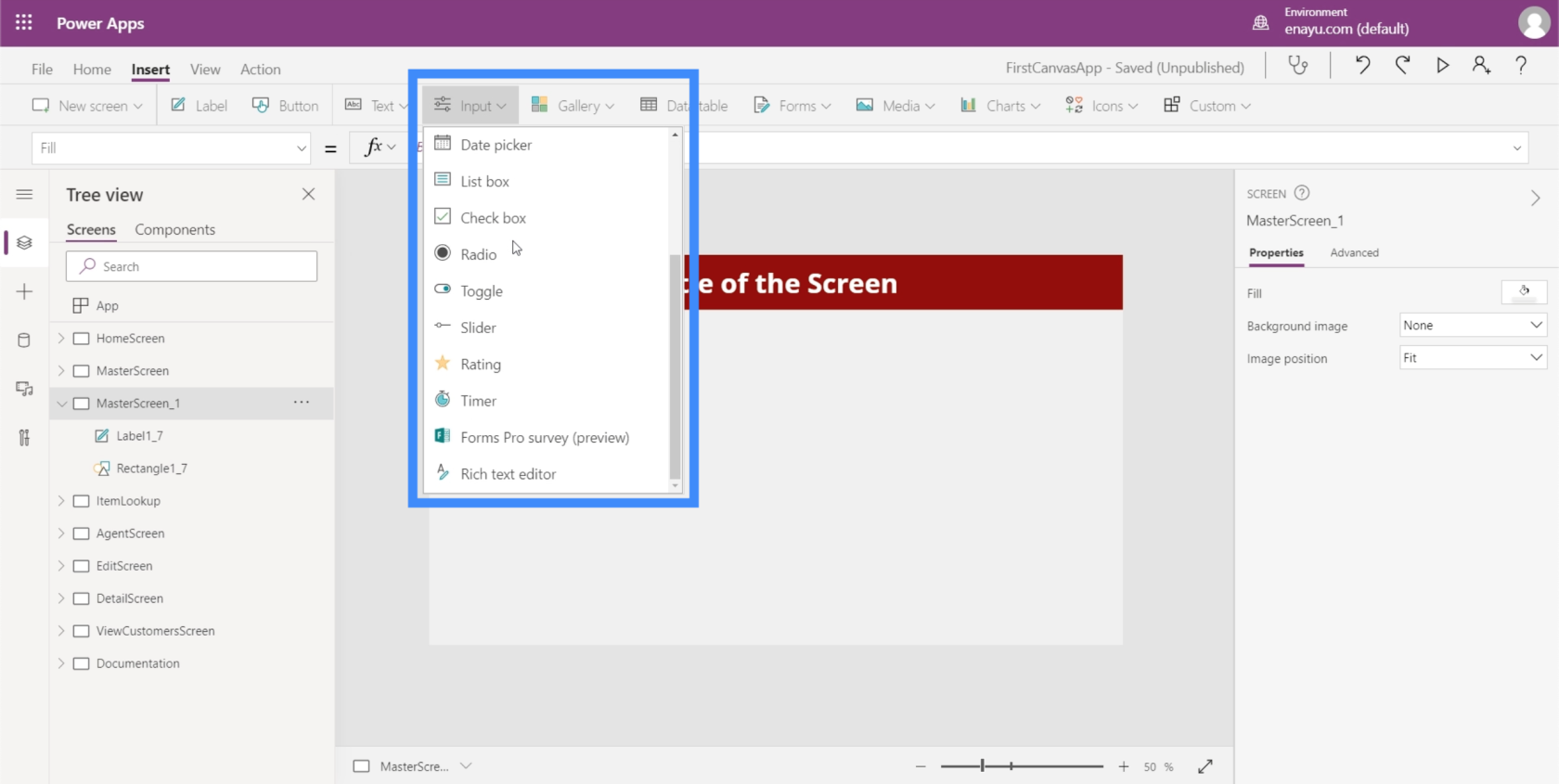
V tomto tutoriálu budeme hovořit o vstupních prvcích a o tom, jak maximalizovat jejich využití v Power Apps.
Existuje obrovské množství vstupních prvků, které můžete použít k zobrazení dat, se kterými pracujete, a zároveň zlepšit celkovou zkušenost koncového uživatele aplikace. To, čím se vstupní prvky liší od ostatních prvků, je skutečnost, že umožňují uživatelům vkládat něco do aplikace.

Jedním z příkladů je zaškrtávací políčko, kde mohou uživatelé zaškrtnout a zrušit zaškrtnutí políčka, aby dali najevo, že se přihlásili nebo vybírají možnost, kterou políčko představuje. Dalším je přepínač, který dělá totéž, ale normálně by vyžadoval alespoň dvě možnosti.
Projdeme si některé z nejběžnějších vstupů, které v aplikacích často vidíme. Protože je k dispozici tolik vstupů, můžete se podívat do dokumentů Microsoft Power Apps, kde se dozvíte konkrétnější informace o těch, o kterých zde nebudeme diskutovat.
Obsah
Combo Box
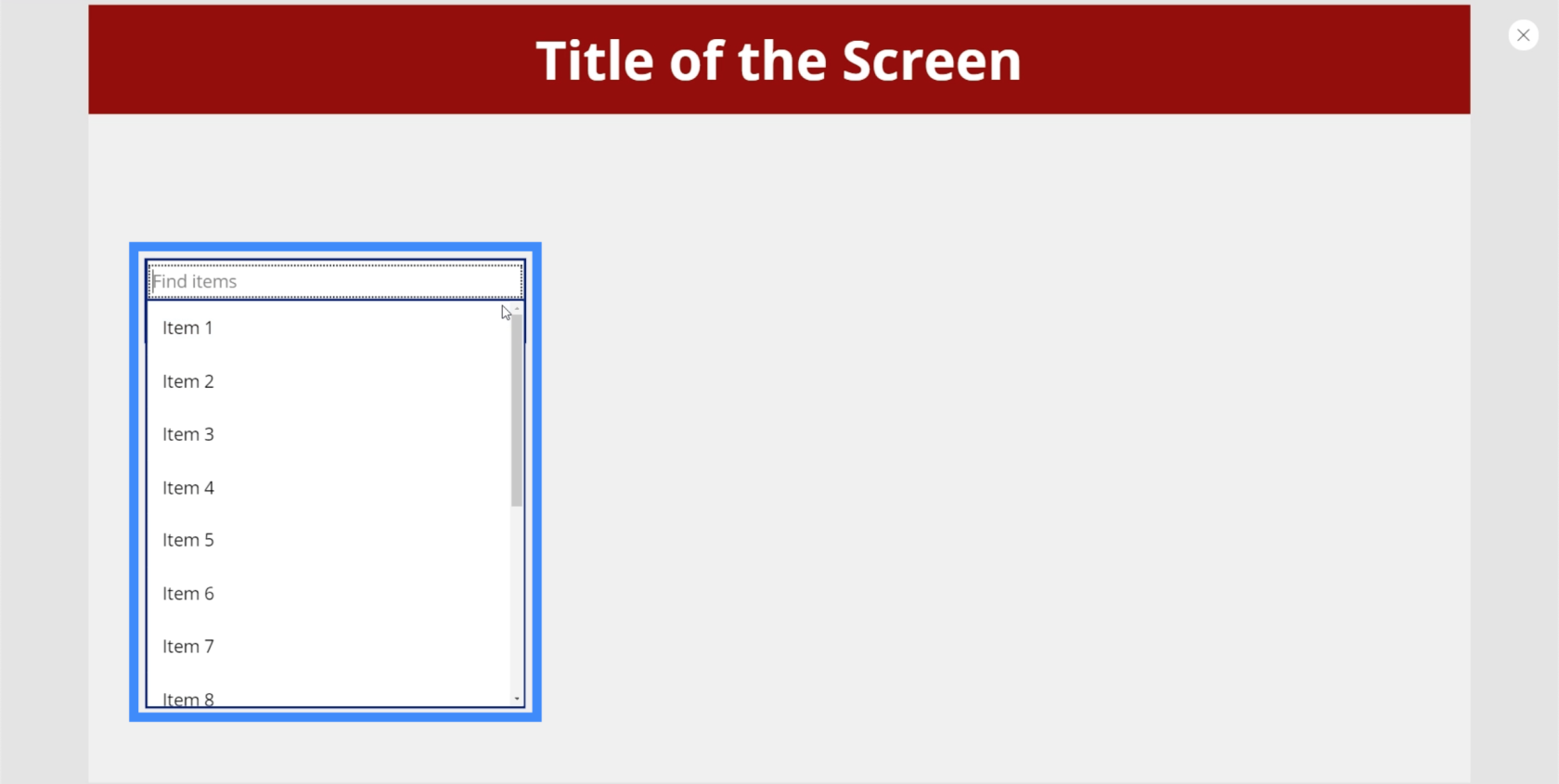
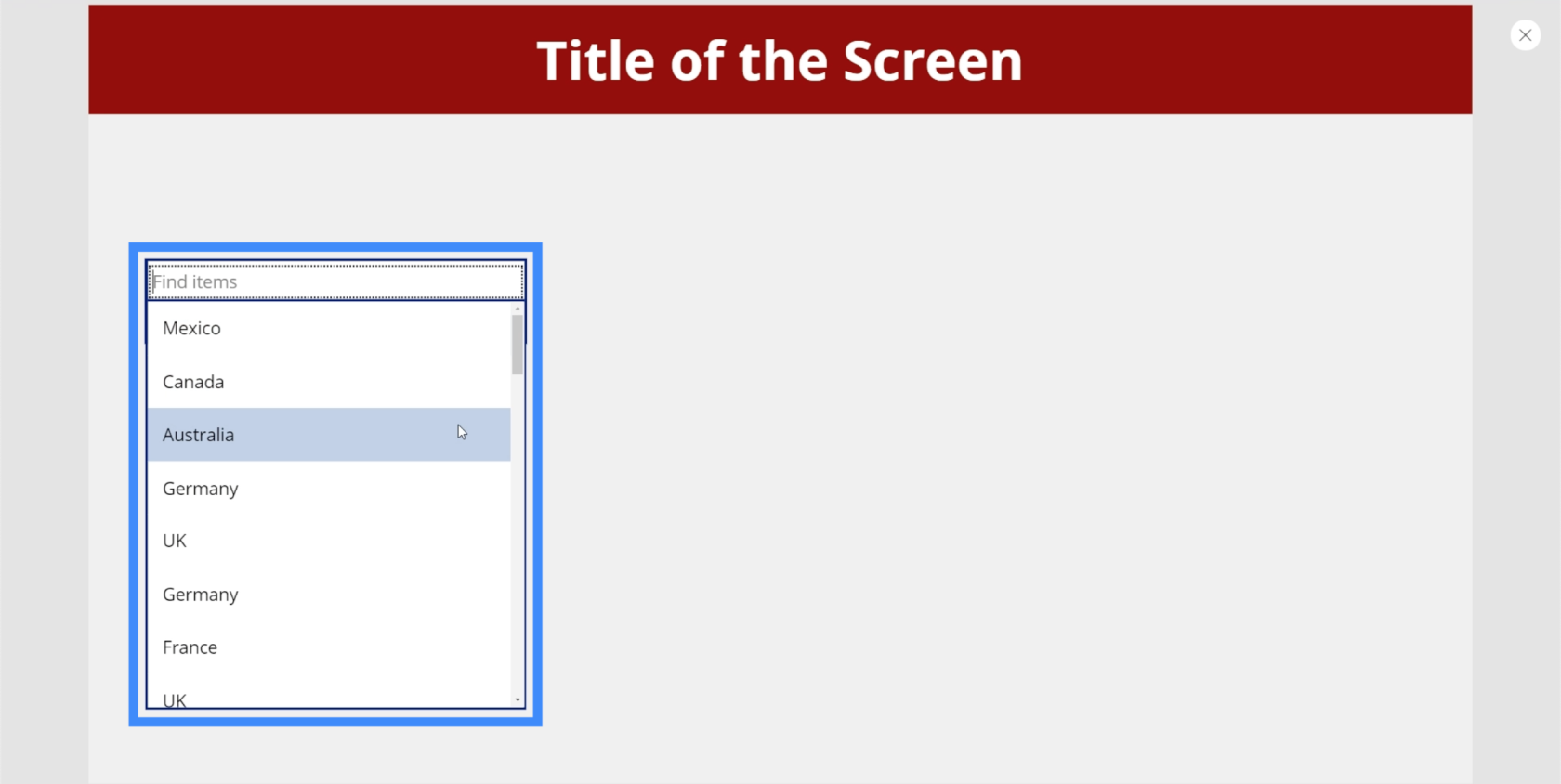
Rozbalovací pole jsou vstupní prvky, které představují seznam položek. Díky tomu jsou velmi podobné rozevíracím seznamům. Velký rozdíl je v tom, že kromě prezentace seznamu vám seznamy umožňují také vyhledávání. Nahoře má vyhledávací pole, které uživatelům umožňuje zadat cokoli.

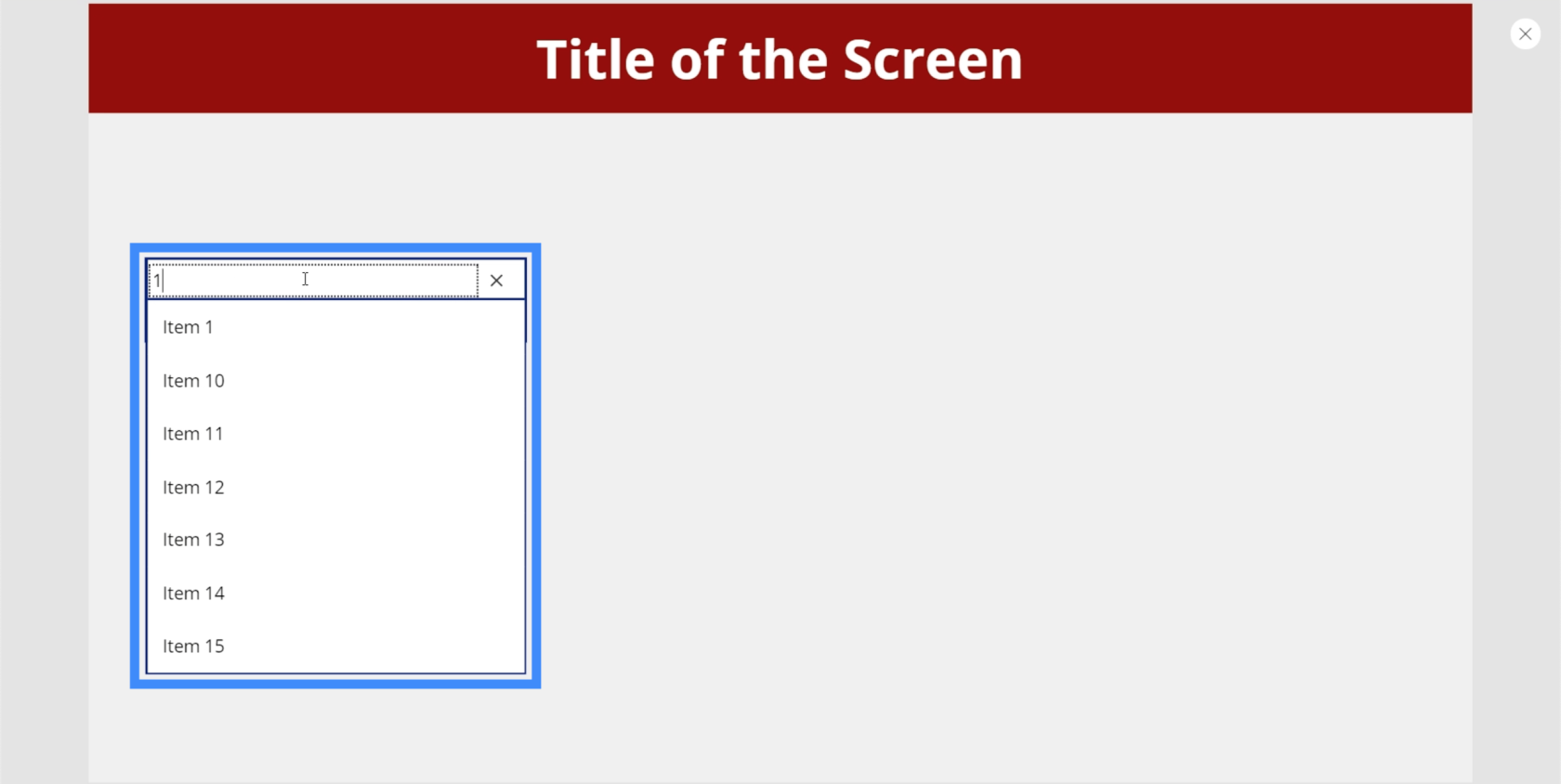
Pokud tedy zadáme například 1, vyfiltruje celý seznam a zobrazí odpovídající výsledky.

Uživatelé tak snadno najdou to, co hledají, zejména pokud existuje dlouhý seznam položek, které je třeba projít.
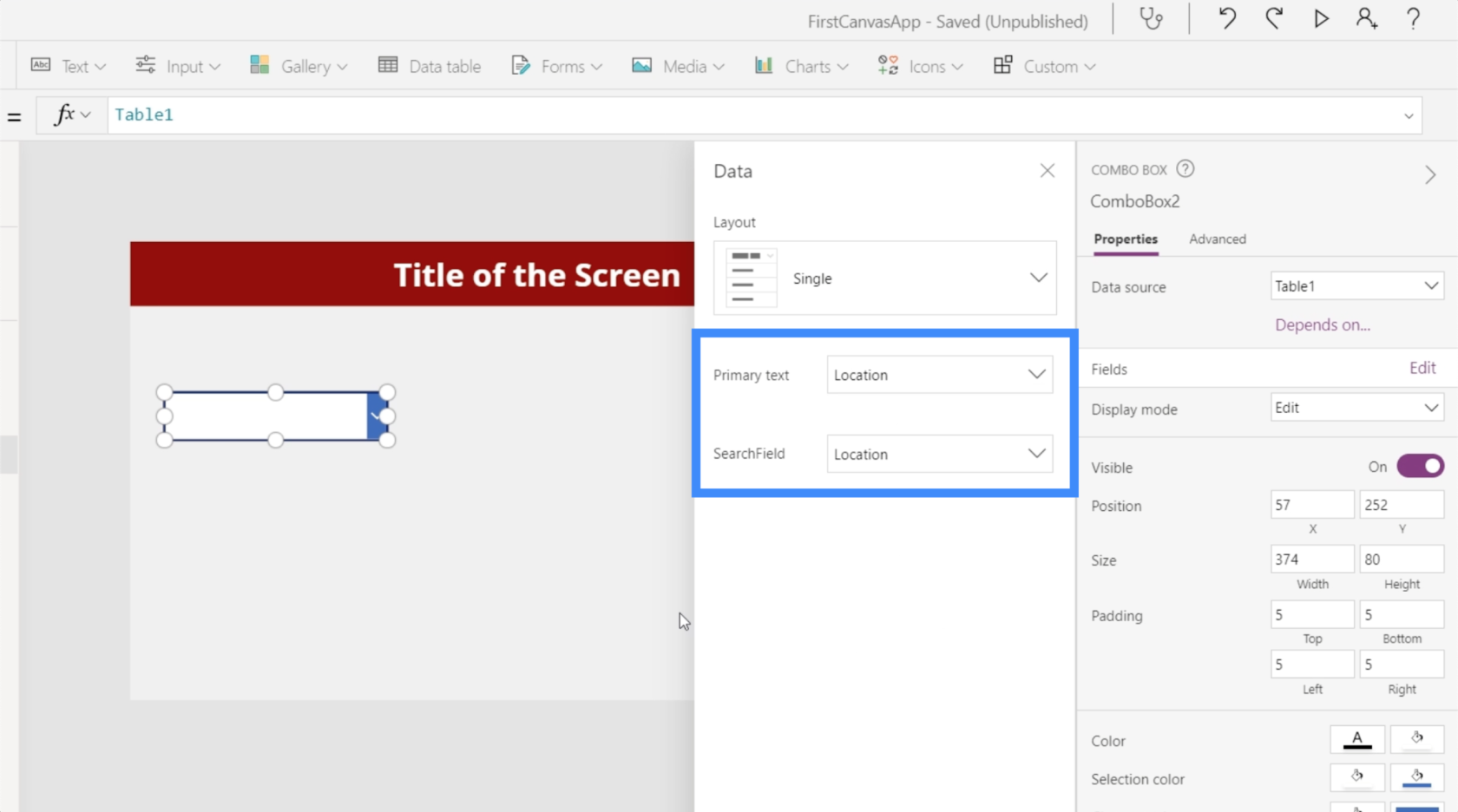
Právě teď se v poli se seznamem zobrazují výchozí možnosti integrované do Power Apps. Ale můžeme přidat zdroj dat přes pravé podokno a vybrat konkrétní sloupec, ze kterého Power Apps extrahuje seznam. Pro tento příklad použijme Location.

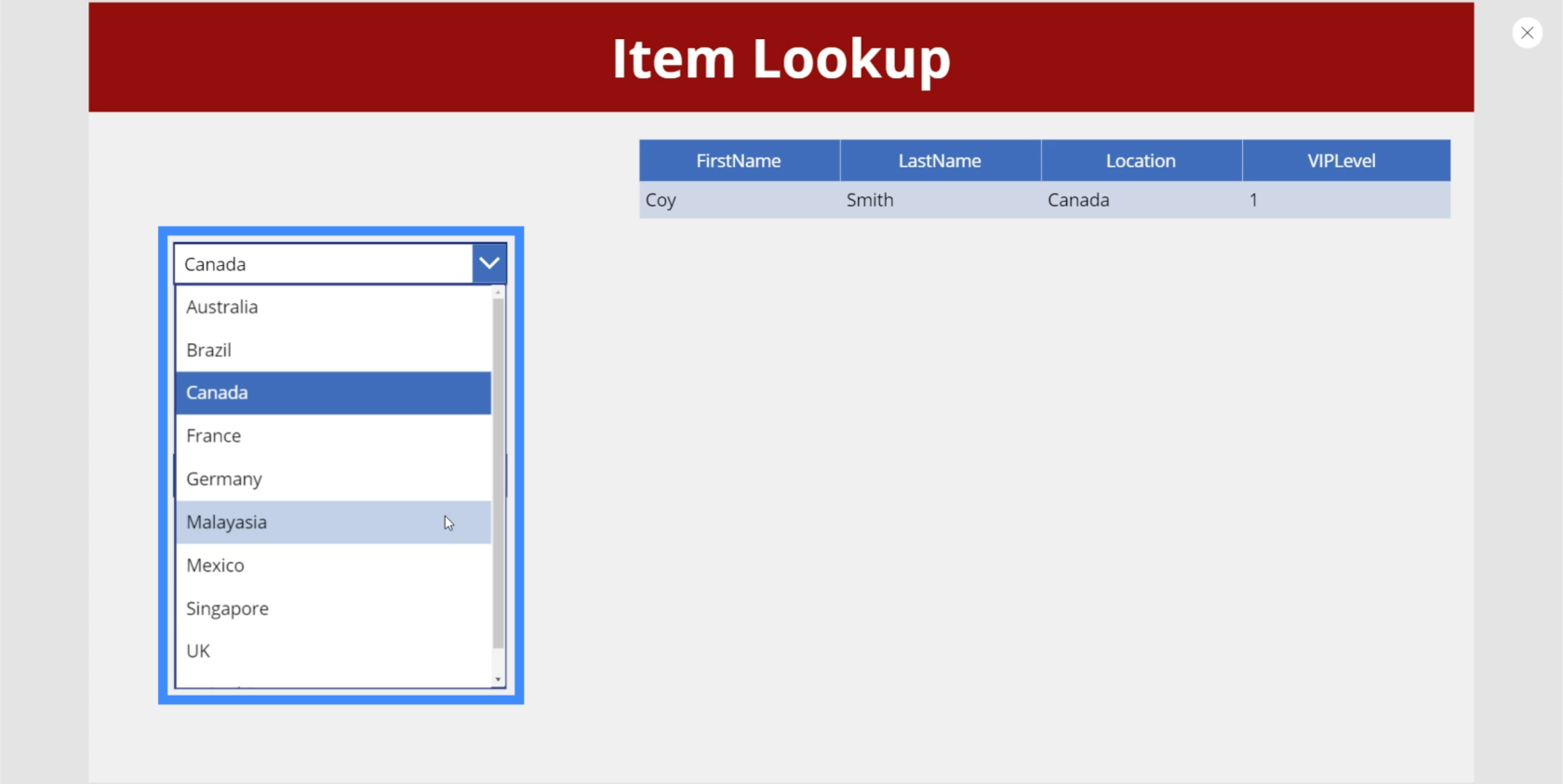
Nyní seznam ukazuje různá umístění z našeho zdroje dat.

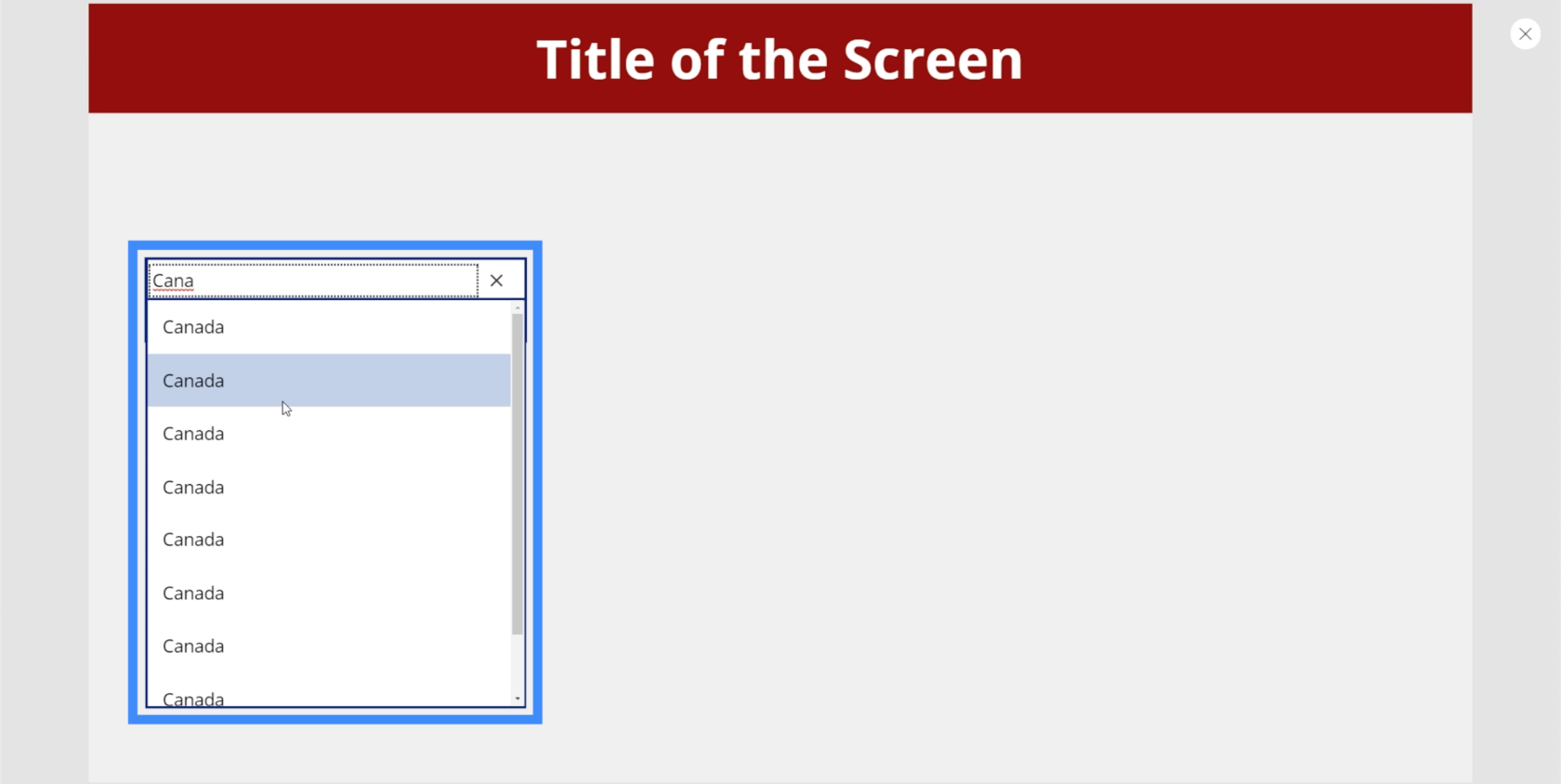
Můžeme psát v Kanadě a pole automaticky vyfiltruje shody.

V tuto chvíli zobrazuje více výsledků pro stejné místo. Je to proto, že seznamy s více položkami stejné položky potřebují k odstranění všech duplikátů použít funkci Odlišné. Potom na to musíme navázat pomocí funkce SortByColumn, abychom seznam seřadili podle abecedy. O těchto funkcích jsme mluvili v tutoriálu o.

Výběr data
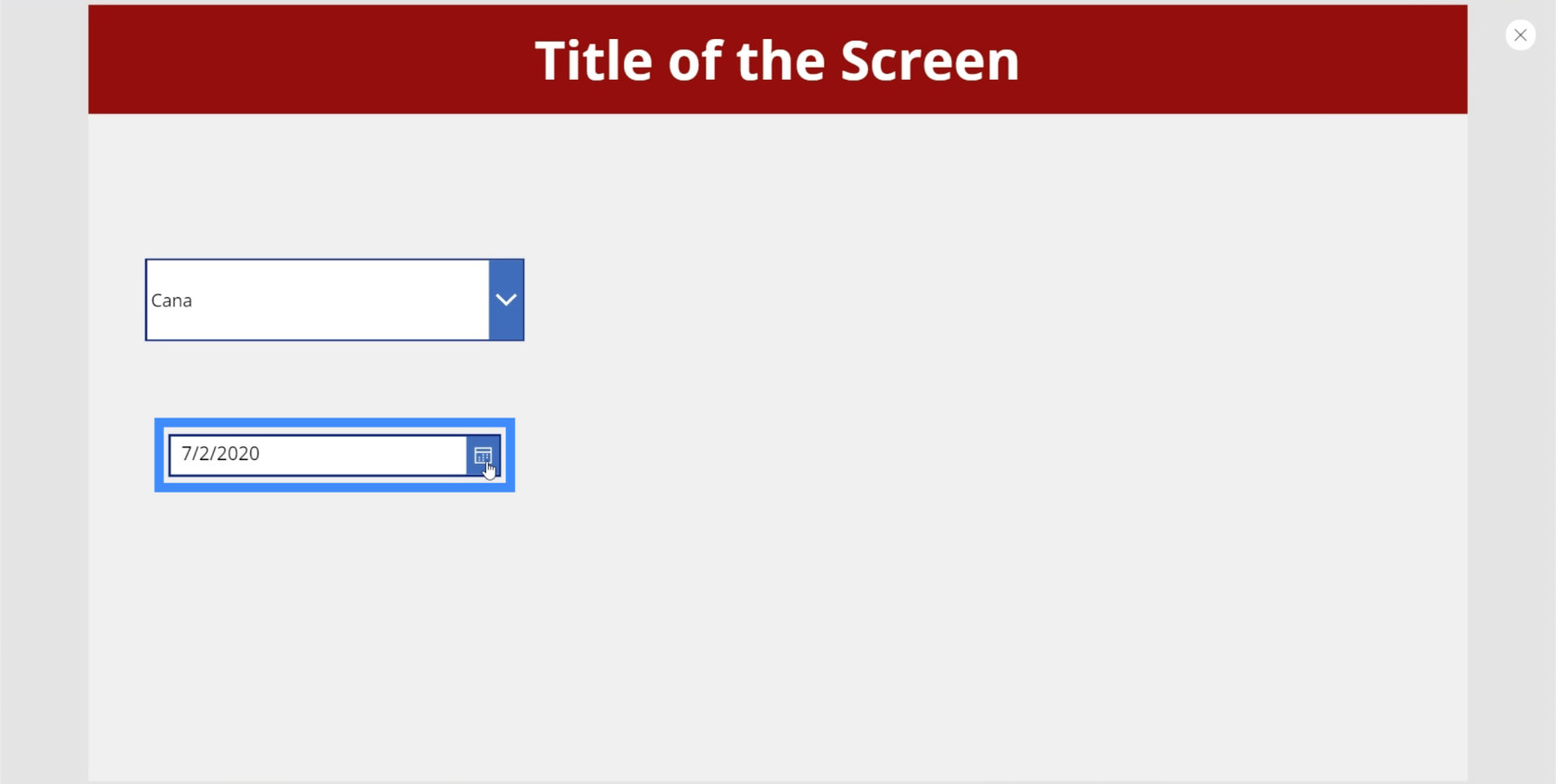
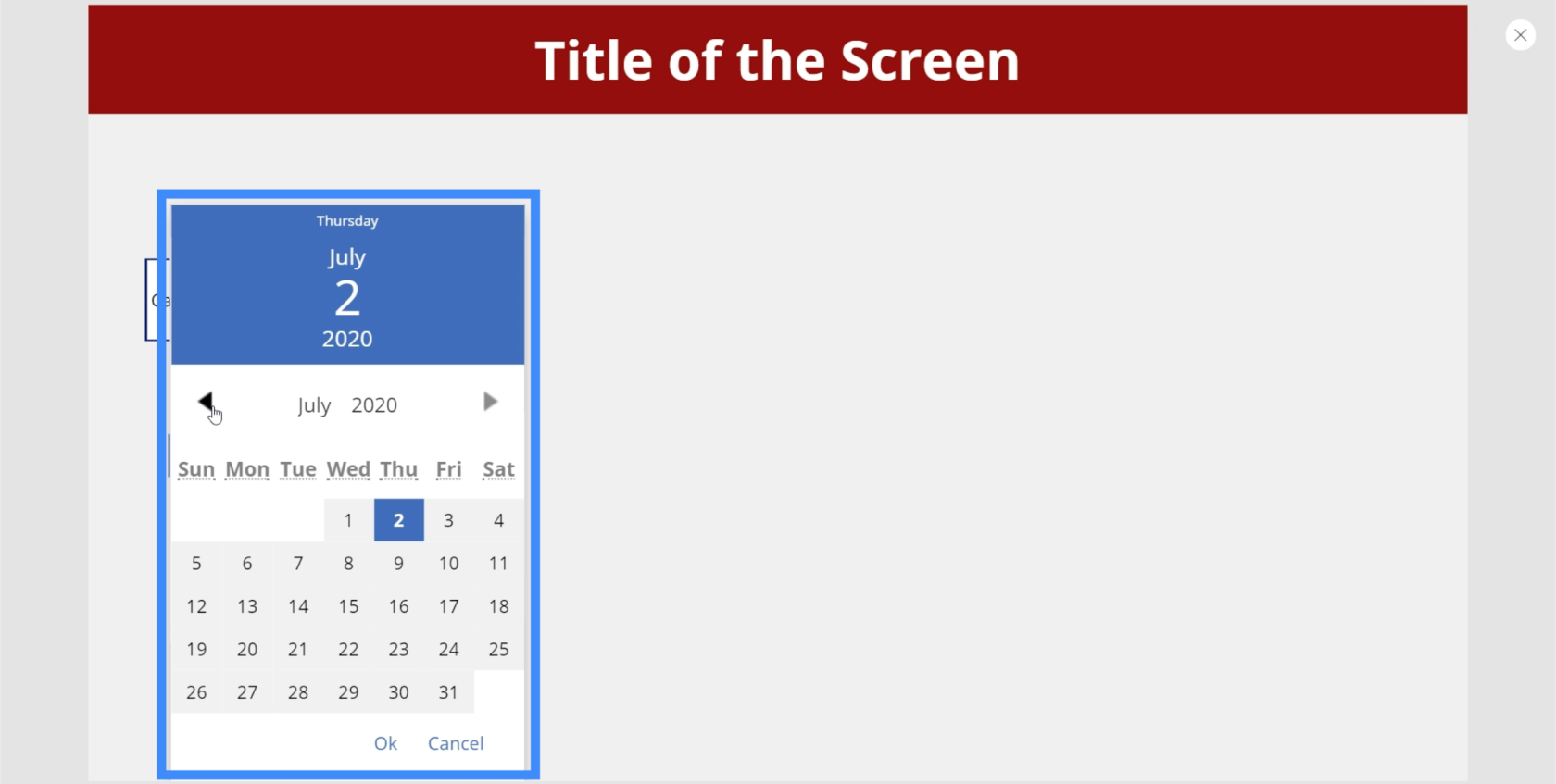
Nástroje pro výběr data se běžně používají v aplikacích, které vyžadují, aby uživatelé zvolili konkrétní datum.

Skvělá věc na nástrojích pro výběr data v rámci platforem společnosti Microsoft, jako je tato, je to, že uživatelům umožňují kliknout na skutečný kalendář a vybrat si správné datum.

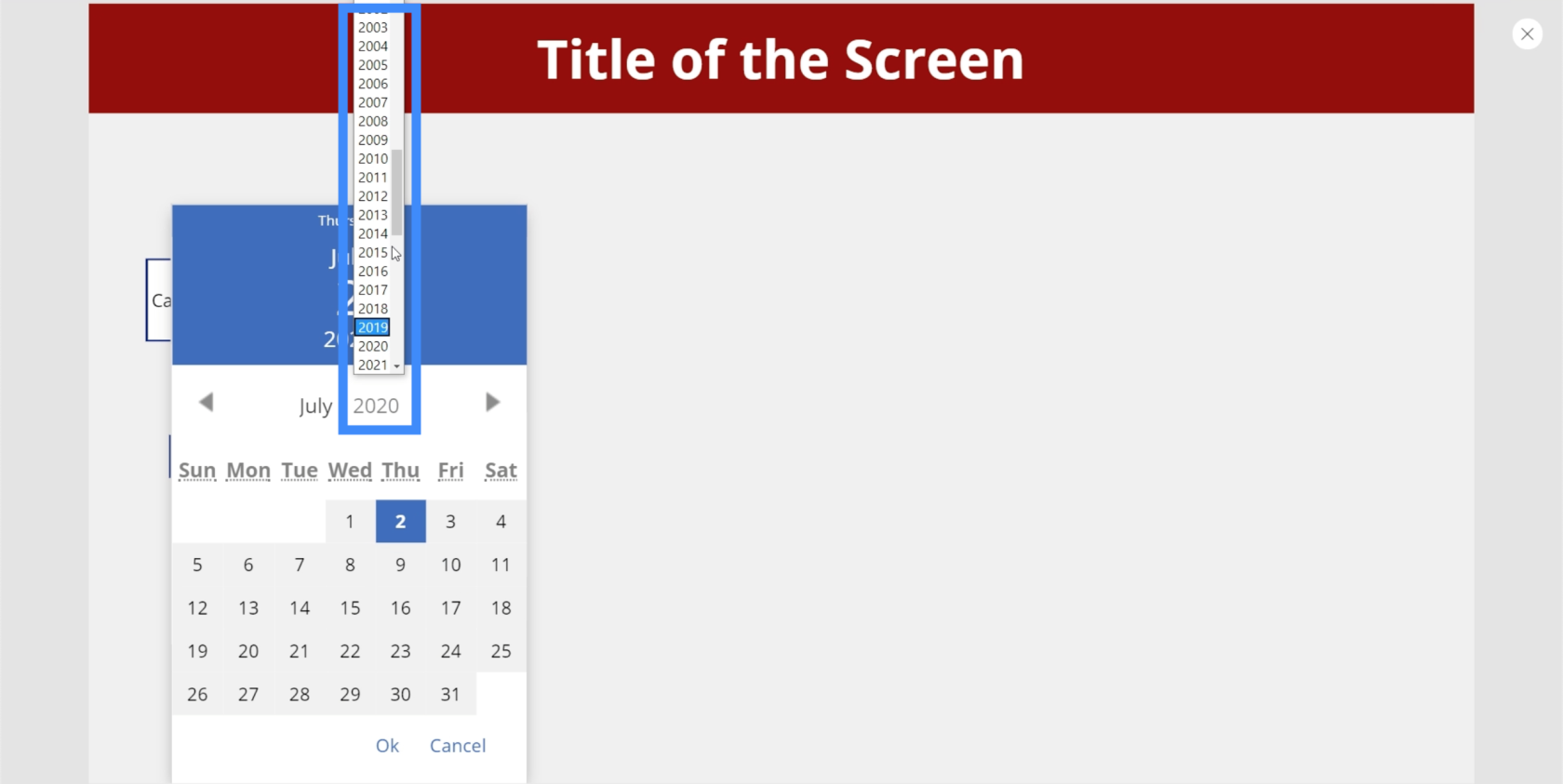
Chcete-li vybrat rok, uživatelé mohli jednoduše kliknout na výchozí rok zobrazený na obrazovce a vybrat si ze seznamu.

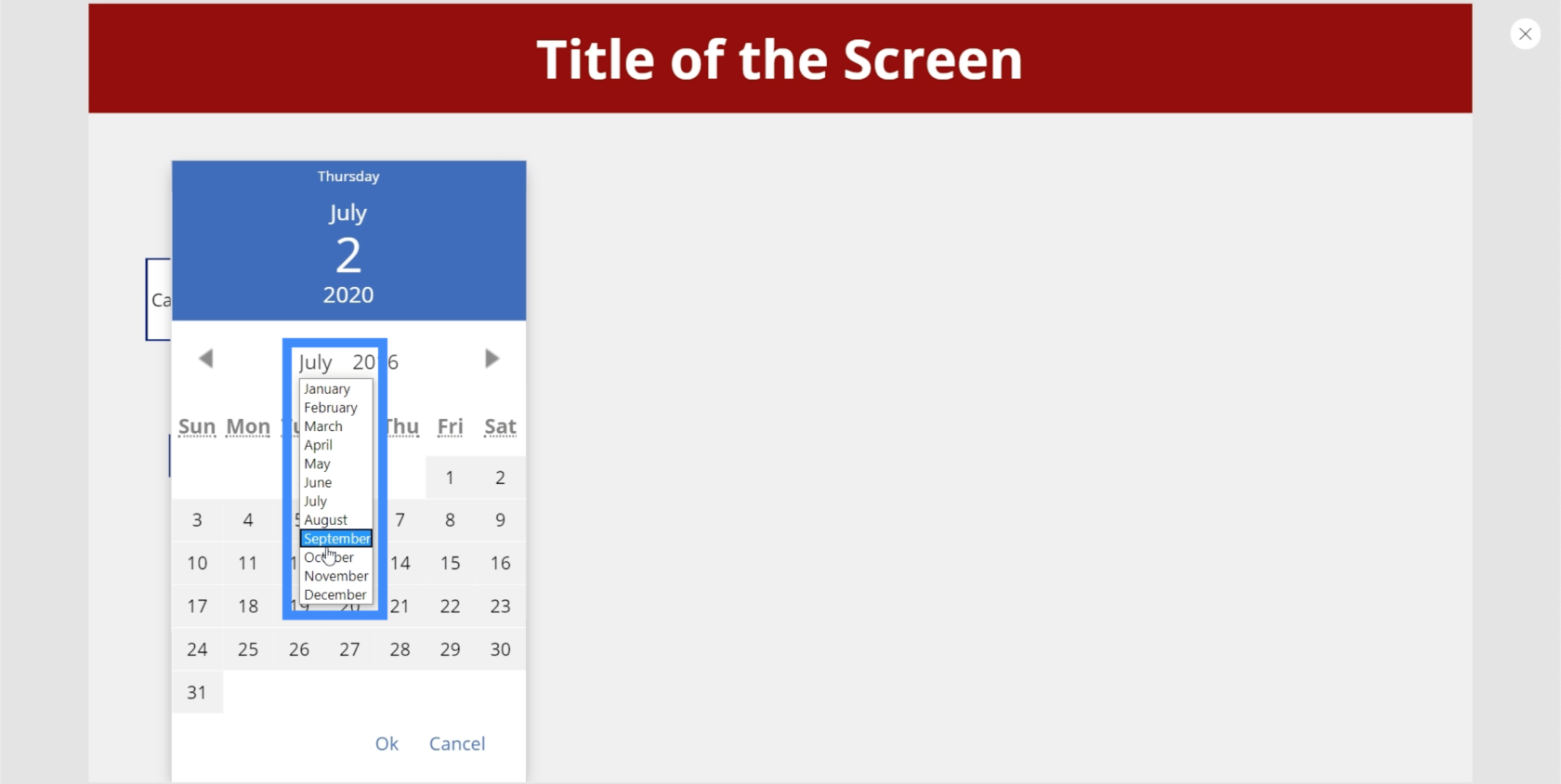
Totéž lze provést pro výběr měsíce.

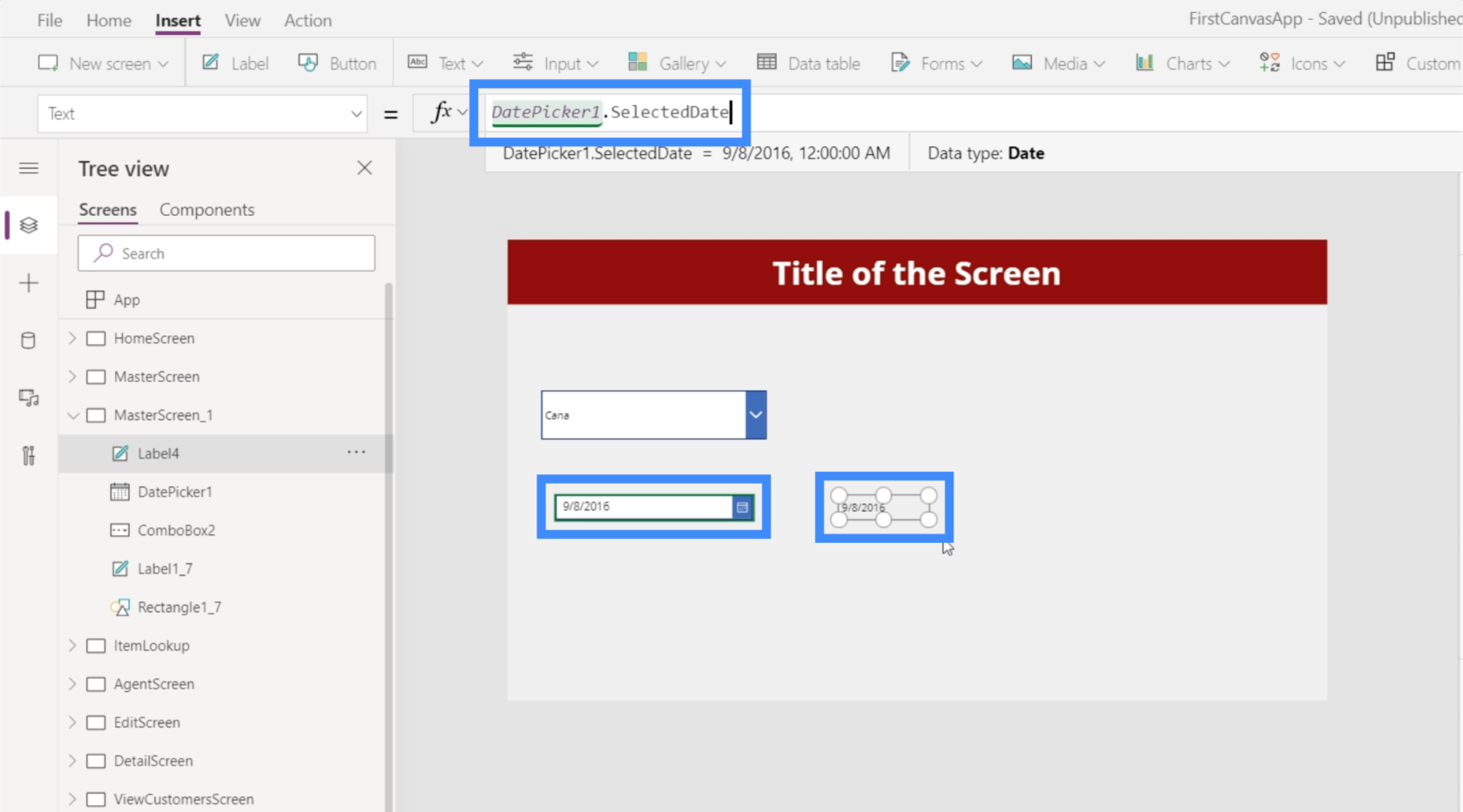
Můžeme zde také přidat štítek a poté změnit text na štítku na DatePicker1.SelectedDate. Na štítku se zobrazí jakékoli datum, které uživatel vybere z nástroje pro výběr data.

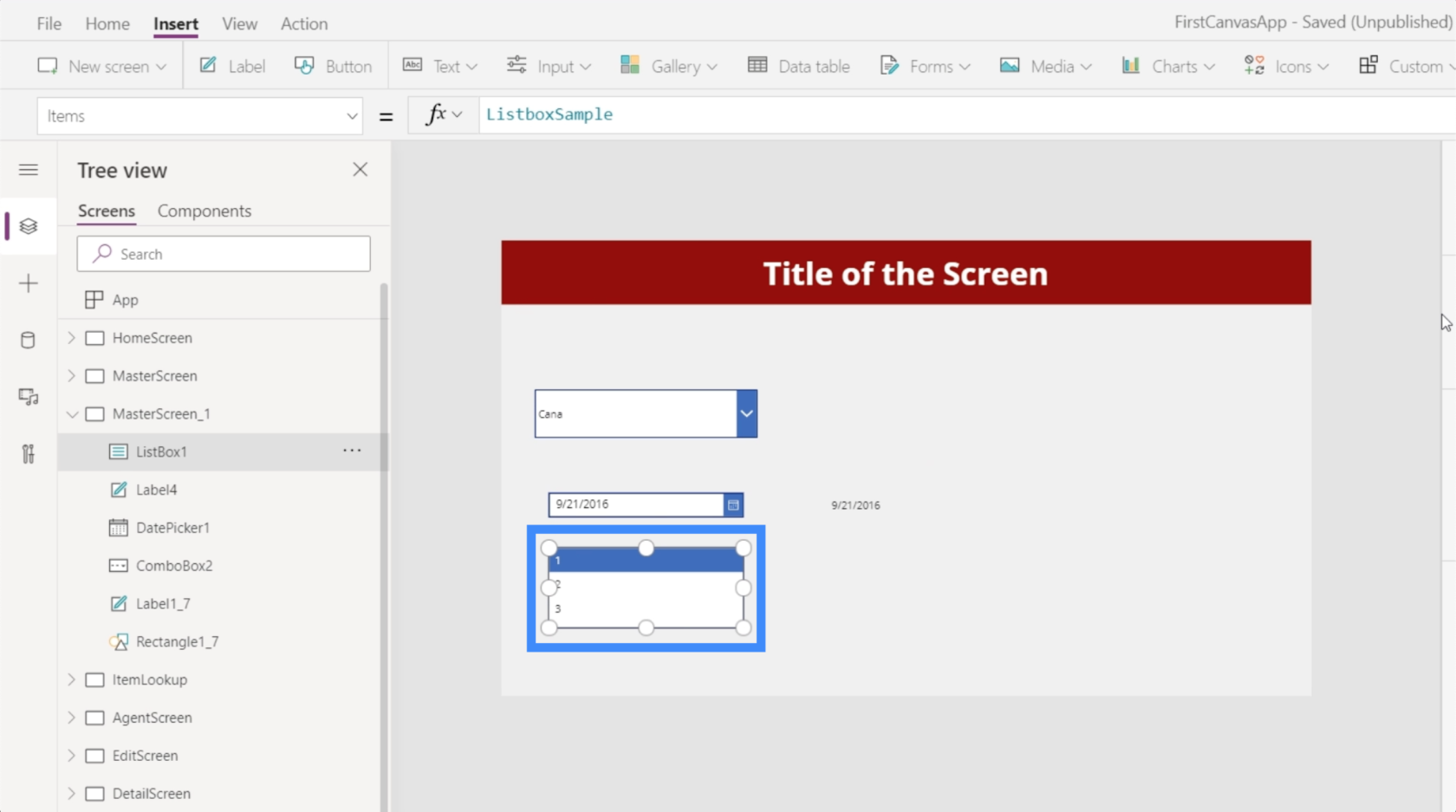
Seznam
Pole se seznamem je také velmi podobné rozevíracímu seznamu, ale v tomto případě si můžete vybrat z krátkého seznamu položek zobrazených na obrazovce. To znamená, že není třeba posouvat nahoru nebo dolů, abyste viděli celý seznam.

Seznam také umožňuje vybrat více položek v seznamu.

Přemýšlejte o tom jako o sbírce položek, kde si můžete vybrat cokoli, co se vztahuje k čemukoli, co se na konkrétním snímku pokoušíte udělat.
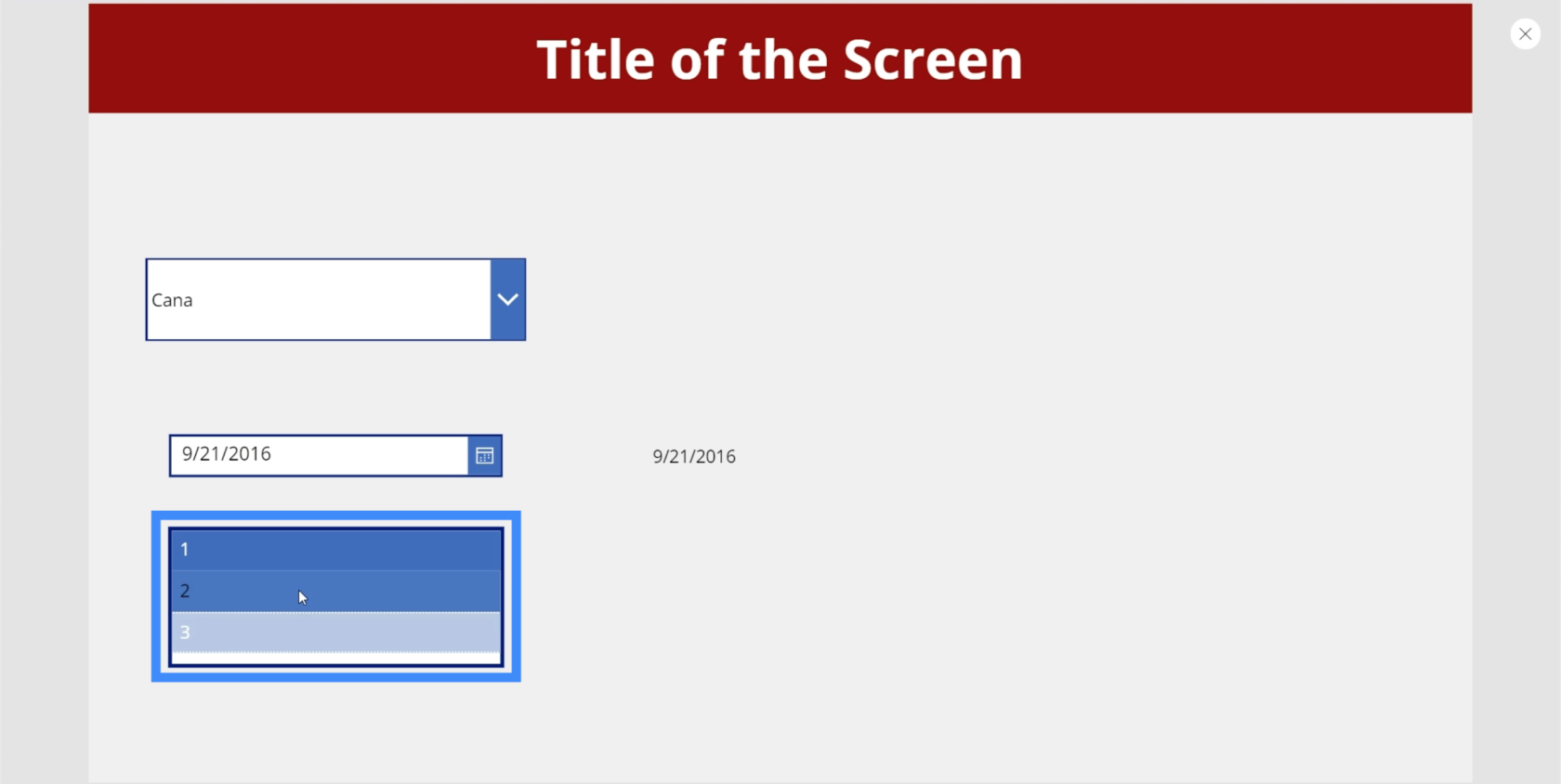
Přepnout
Přepínací vstup je dalším užitečným prvkem, který můžete ve své aplikaci použít. Vidíte to v mnoha aplikacích, které vám umožňují zapnout nebo vypnout možnost. Za normálních okolností je přepínač při zapnutí zvýrazněn nebo obarven.

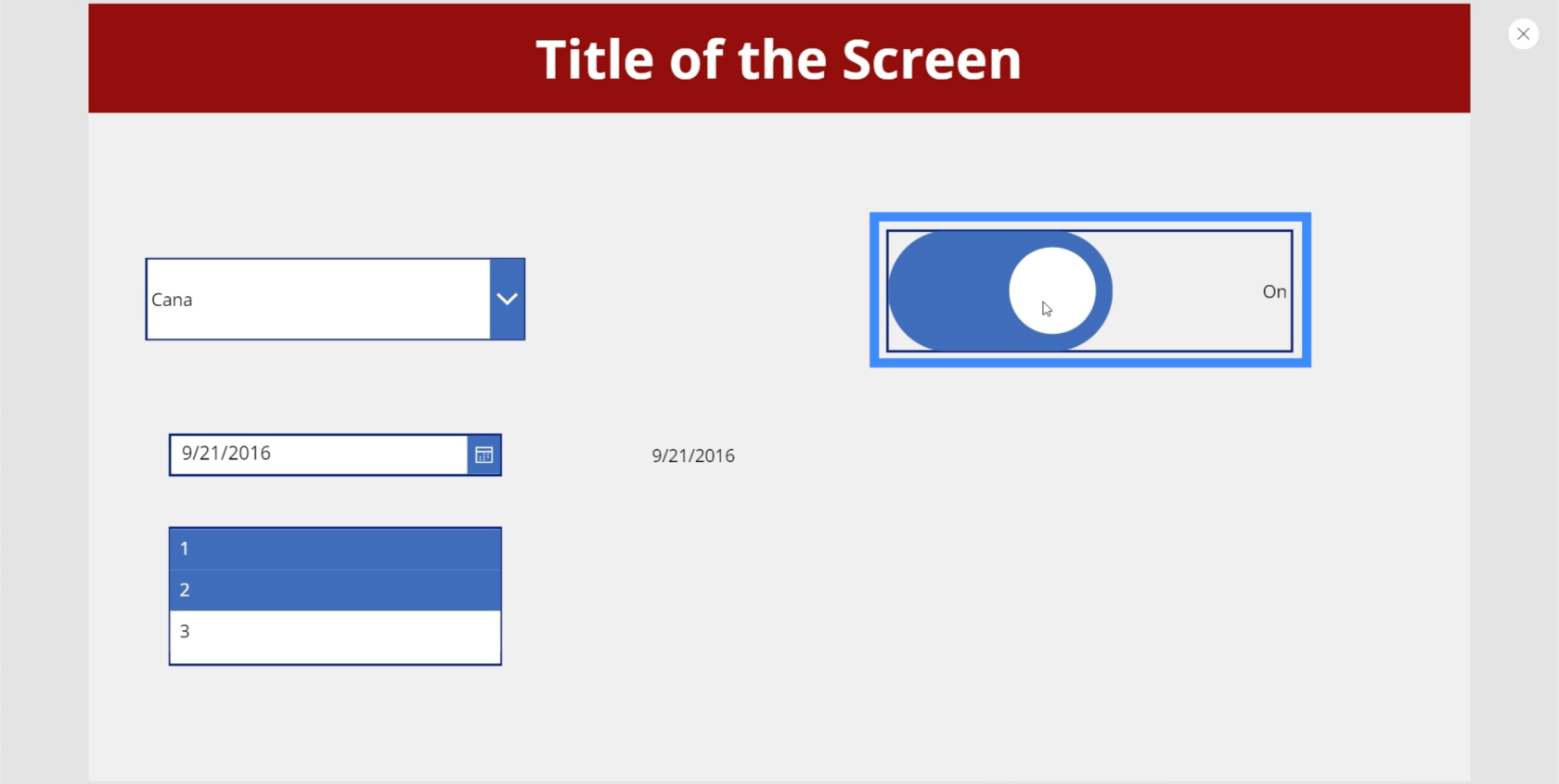
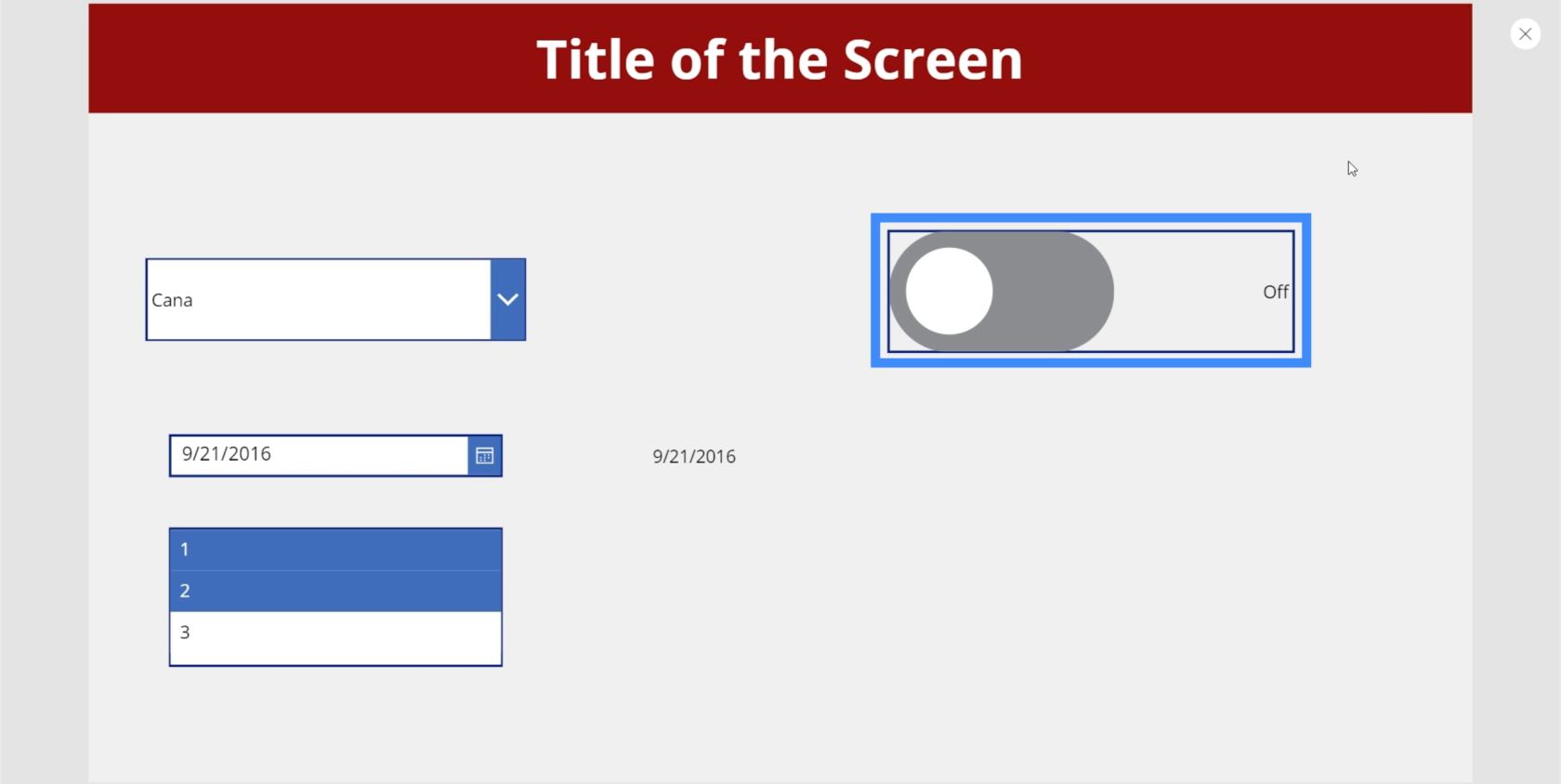
Poté, když jej vypnete, zešedne.

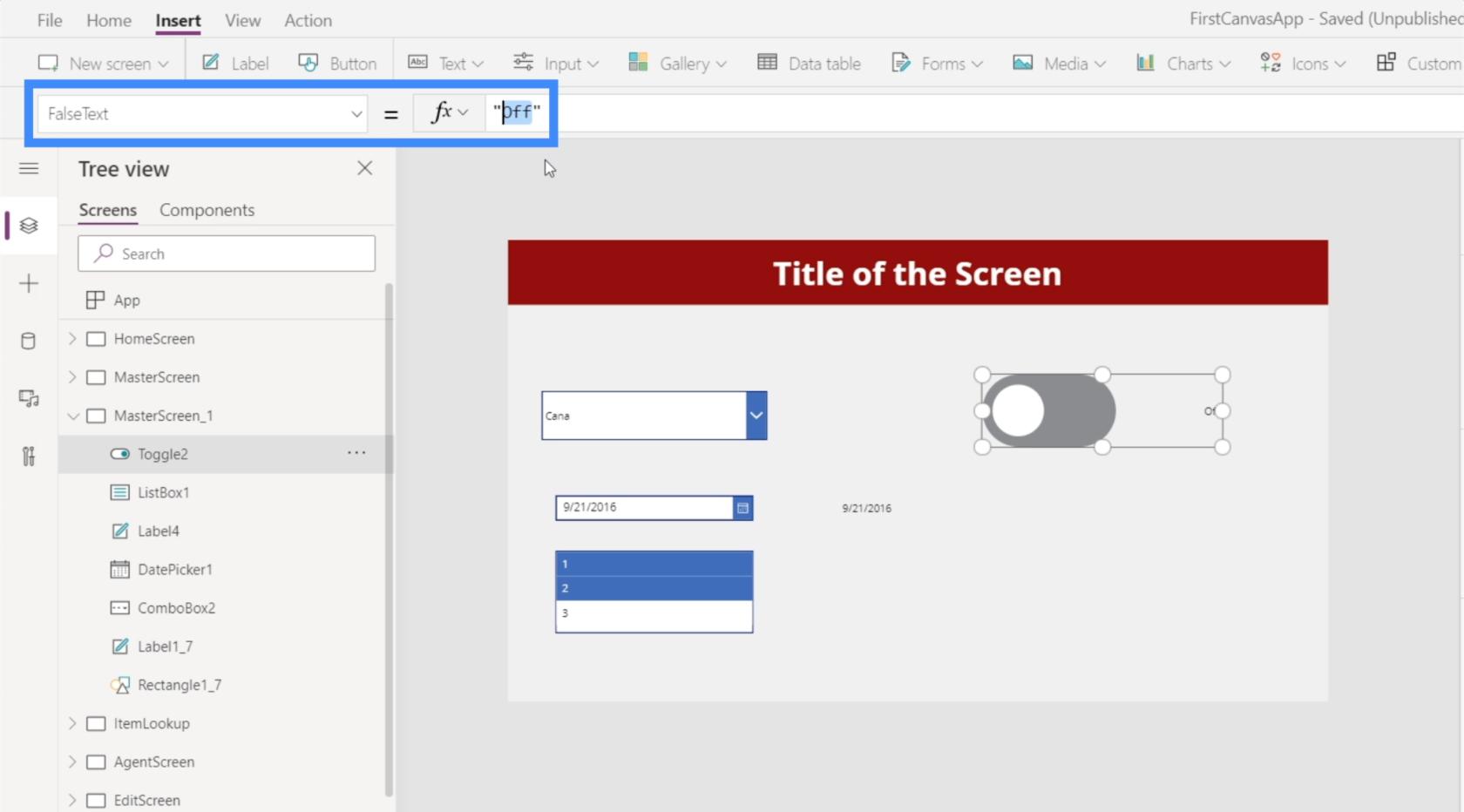
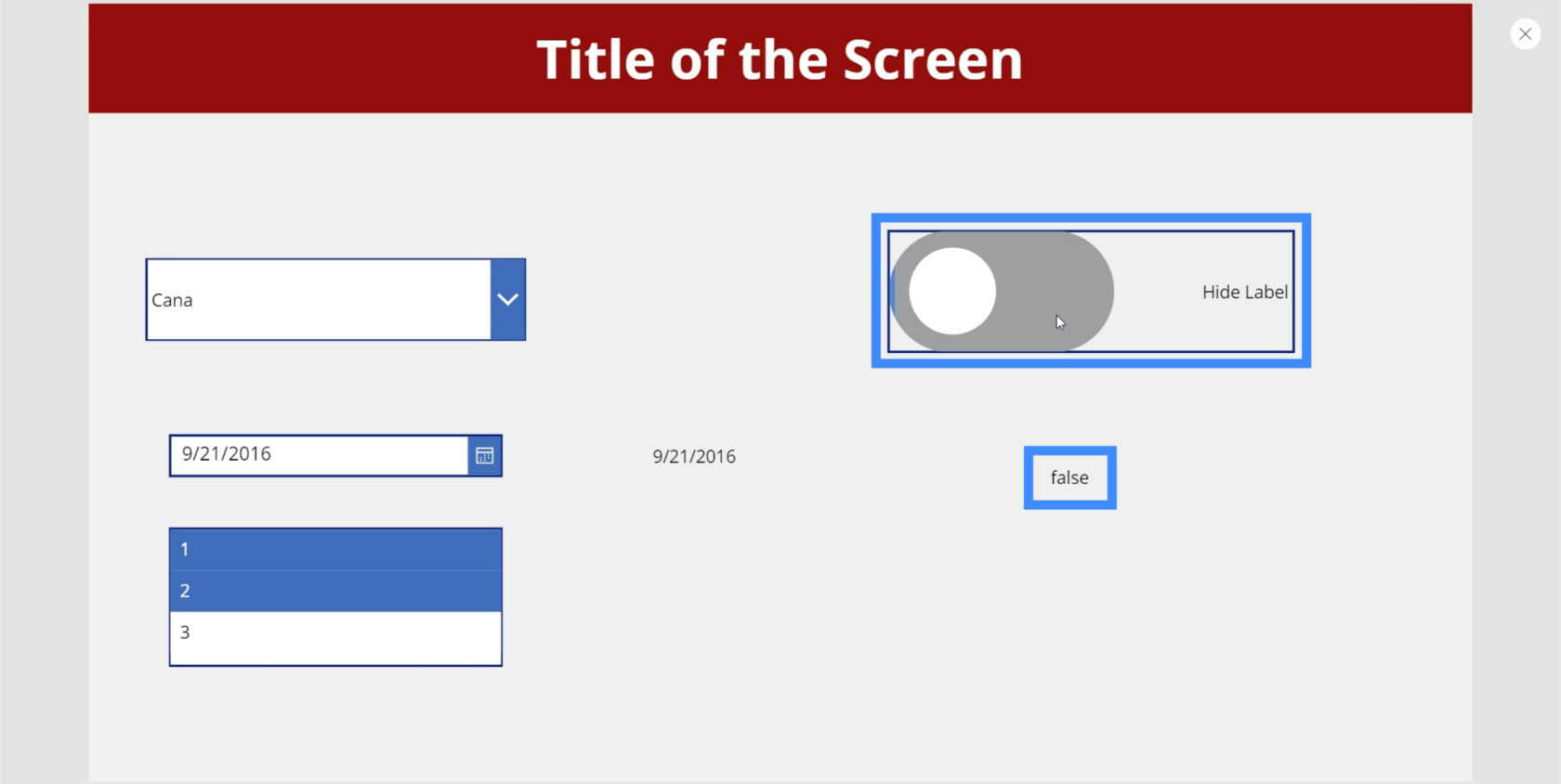
Skvělá věc na přepínačích je, že můžete změnit text, abyste jej mohli lépe aplikovat na cokoli, co chcete, aby uživatel v této části aplikace udělal. Pokud například chcete změnit štítek pro možnost „Vypnuto“, můžete jednoduše přejít na vlastnost přepínače FalseText.

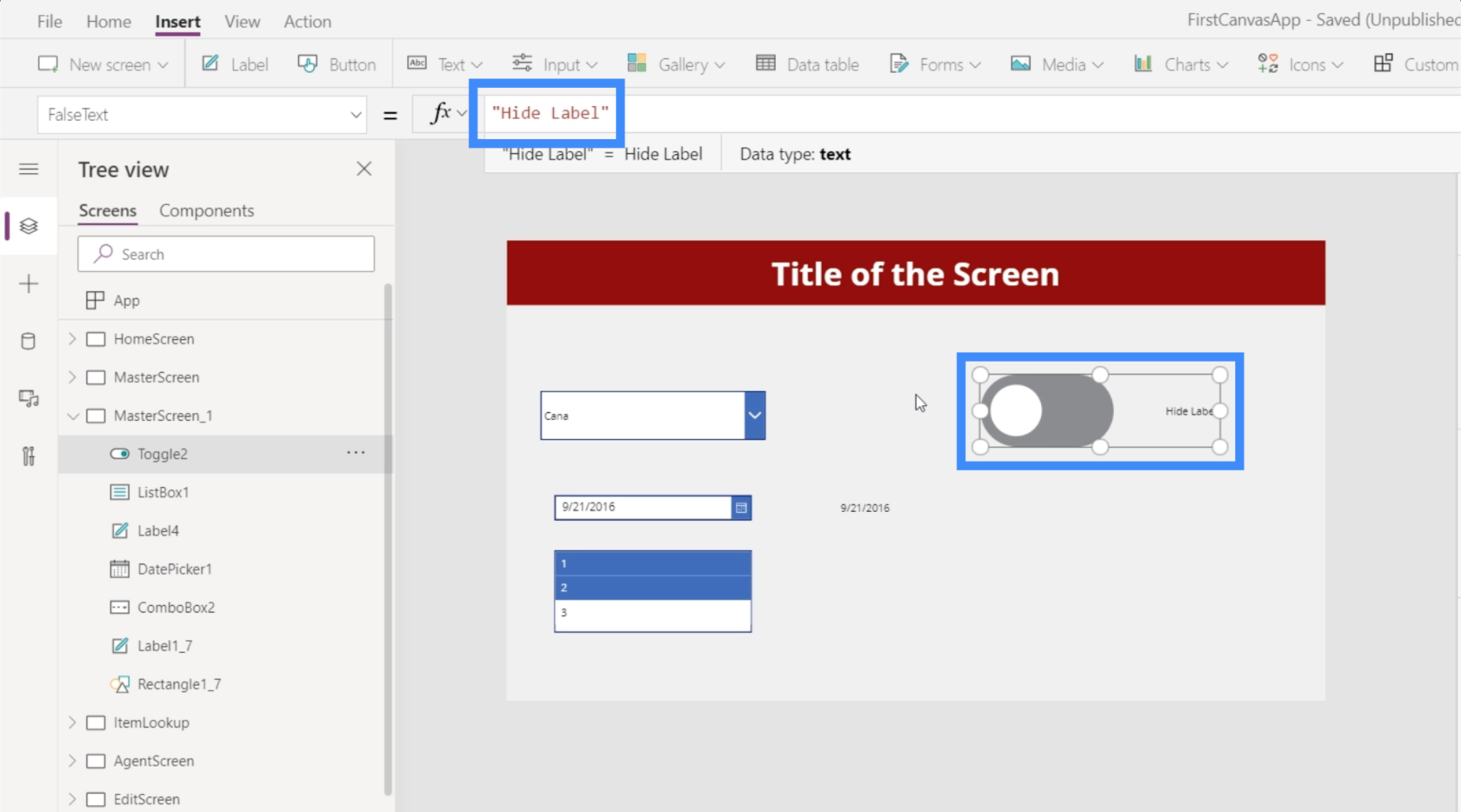
Poté jej můžete změnit na text, který chcete použít, například „Skrýt štítek“.

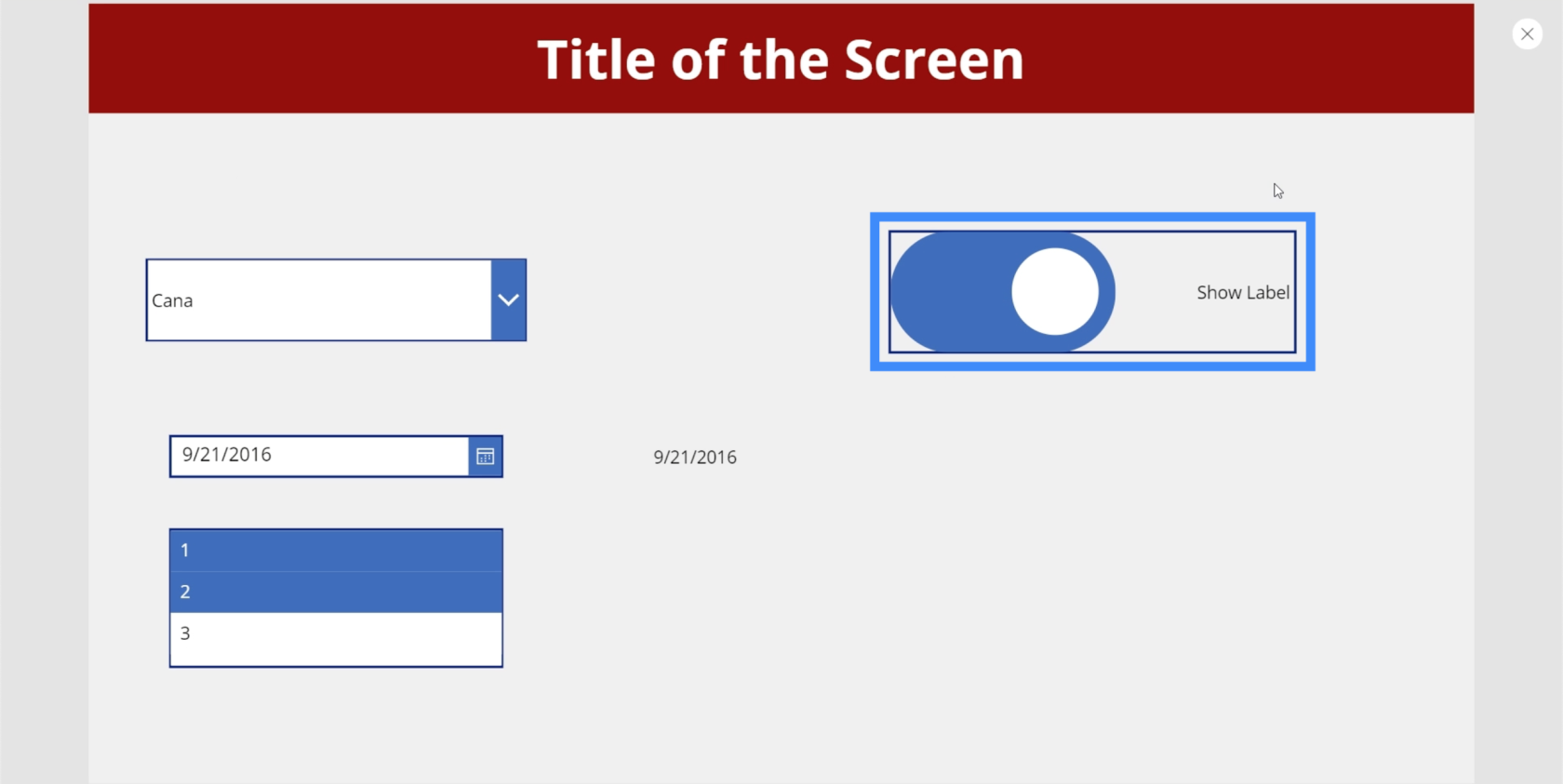
Poté můžete přejít na TrueText a nastavit jej na „Zobrazit štítek“, aby odrážel možnost opačnou, než když je přepínač vypnutý.

Můžete také změnit další vlastnosti. Například barvu přepínače lze také změnit na jinou.
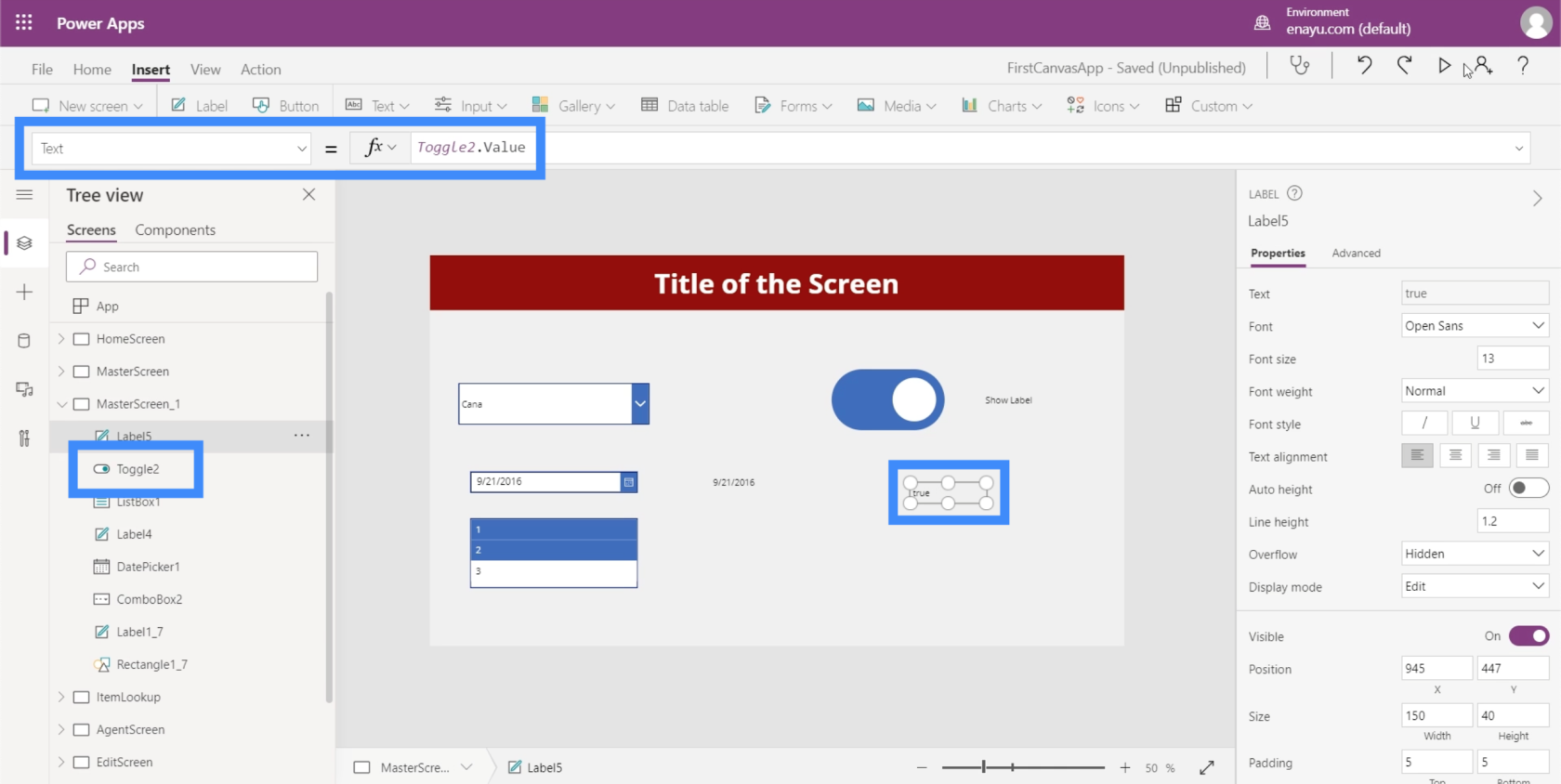
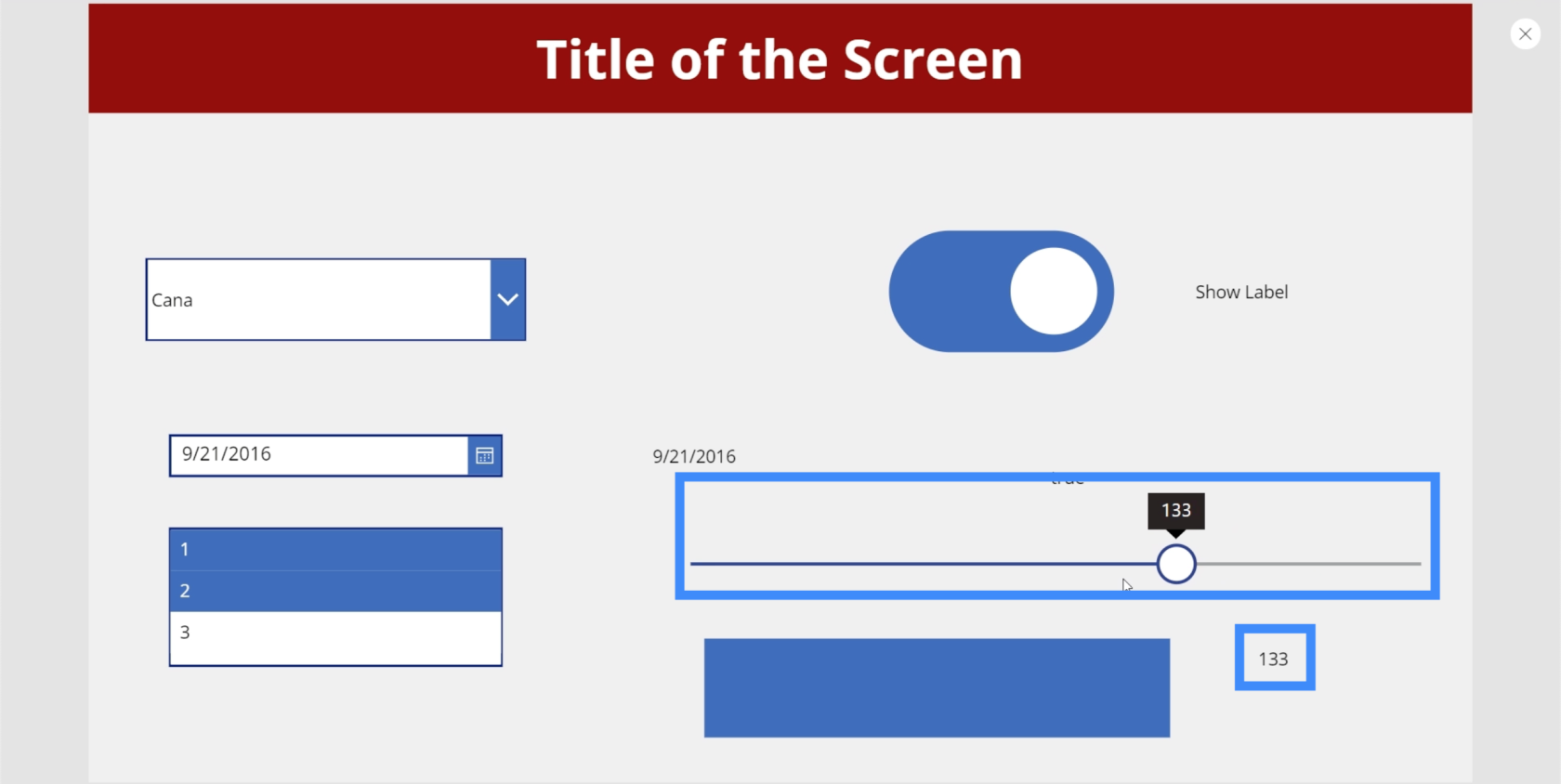
Můžeme také extrahovat hodnotu pocházející z tabulky stejným způsobem, jako jsme to udělali dříve s nástrojem pro výběr data. Musíme pouze přidat štítek a změnit text na Toggle2.Value. V tomto případě používáme Toggle2, protože odpovídá konkrétnímu prvku, který používáme. To se může změnit, pokud máte v aplikaci jiné přepínače.
Protože přepínač má hodnotu True nebo False, náš štítek zobrazuje True, když je prvek zapnutý.

Poté se na štítku zobrazí False, pokud přepínač vypneme.

Posuvníky
Dále si povíme něco o posuvnících. Posuvníky jsou běžným prvkem v aplikacích, které používají číselné hodnoty.

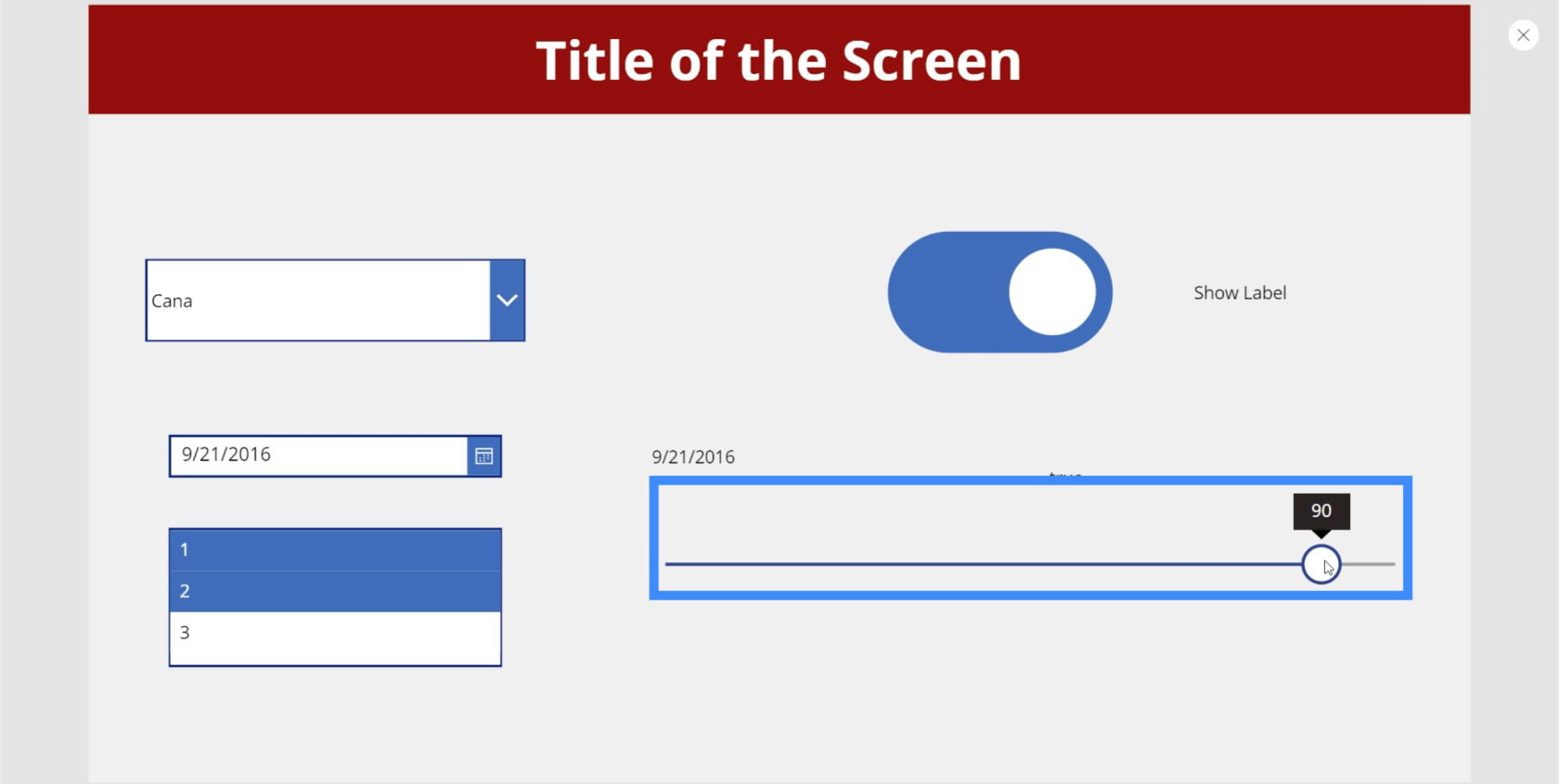
Uživatelé si mohou vybrat konkrétní číslo z rozsahu hodnot zadaných posunutím přepínače doleva nebo doprava.

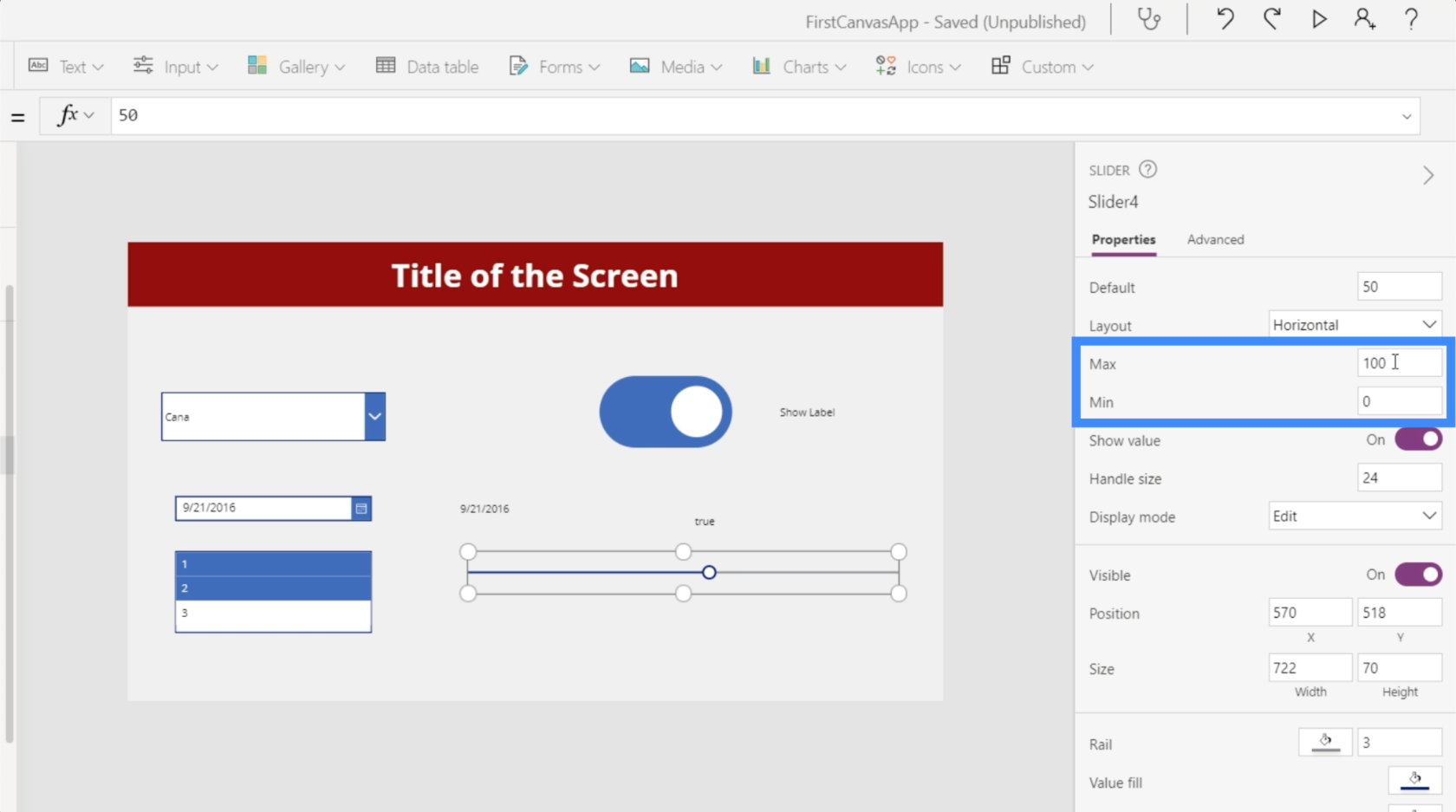
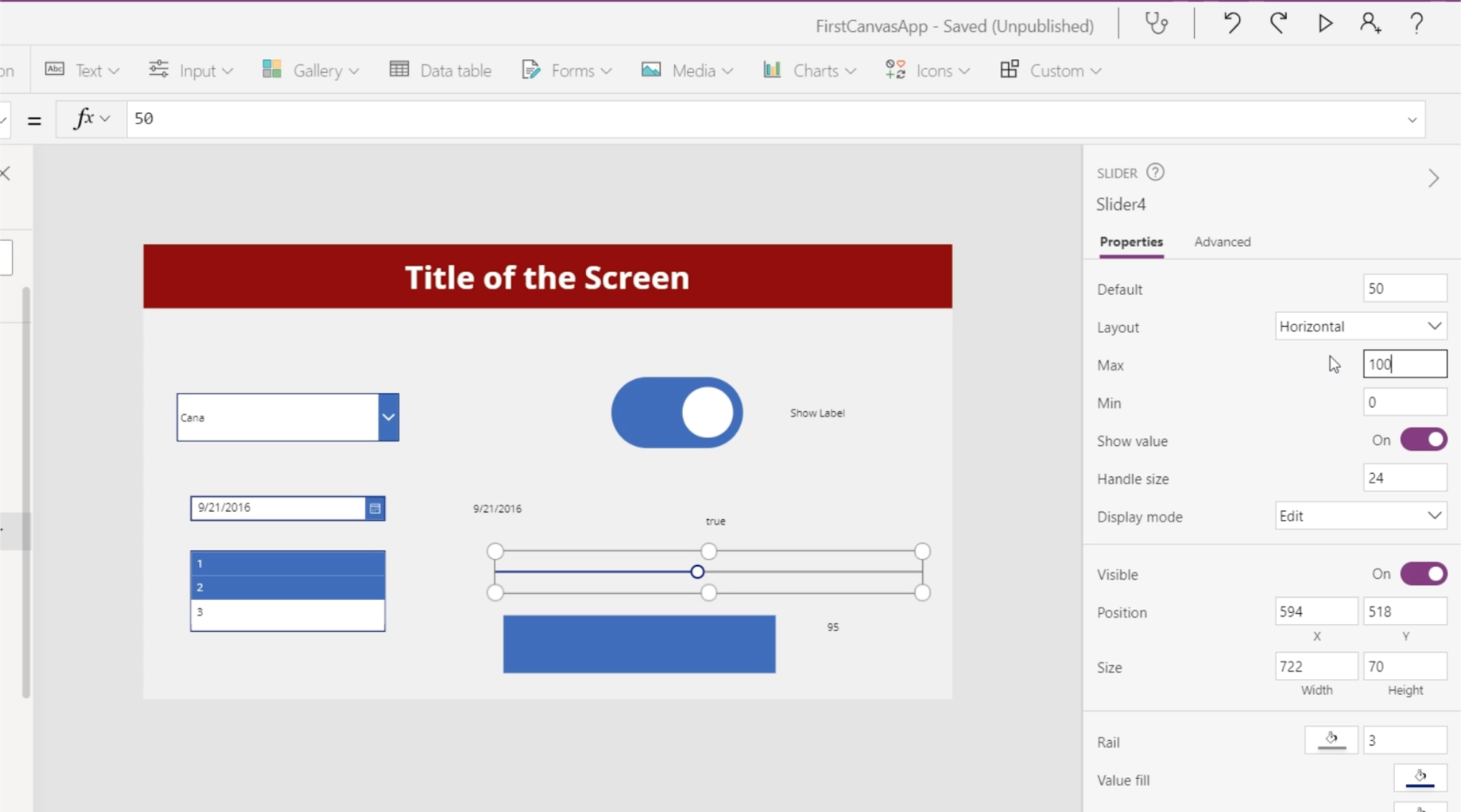
Minimální a maximální hodnotu je možné nastavit v podokně Vlastnosti vpravo. Právě teď posuvník umožňuje uživatelům vybrat si mezi 0 a 100. Můžete jej nastavit na 200, například pokud chcete, aby uživatelé mohli vybrat hodnotu nad sto, ale méně než 200.

Podívejme se, jak můžeme dále maximalizovat využití tohoto posuvníku přidáním ikony obdélníku.

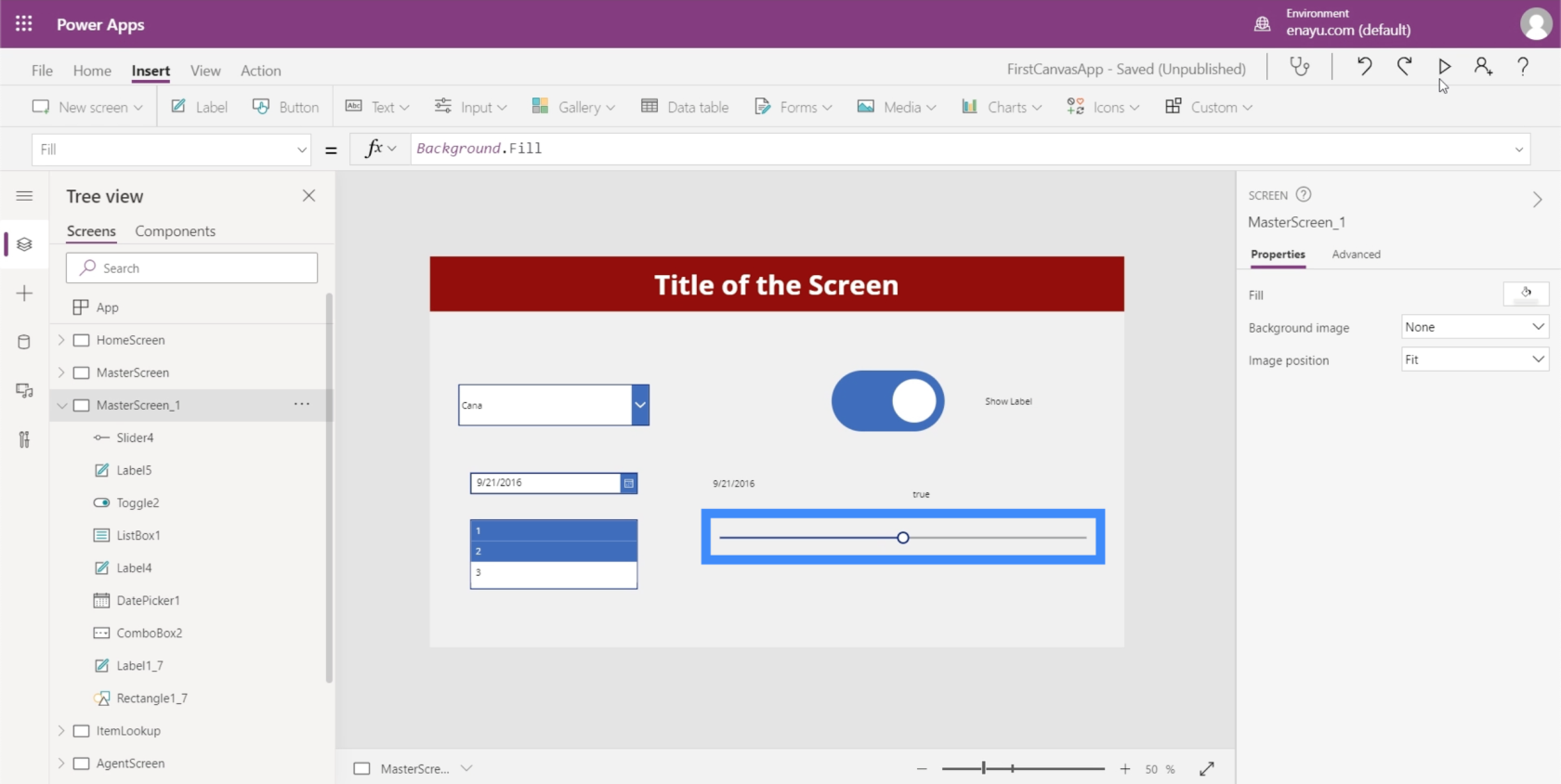
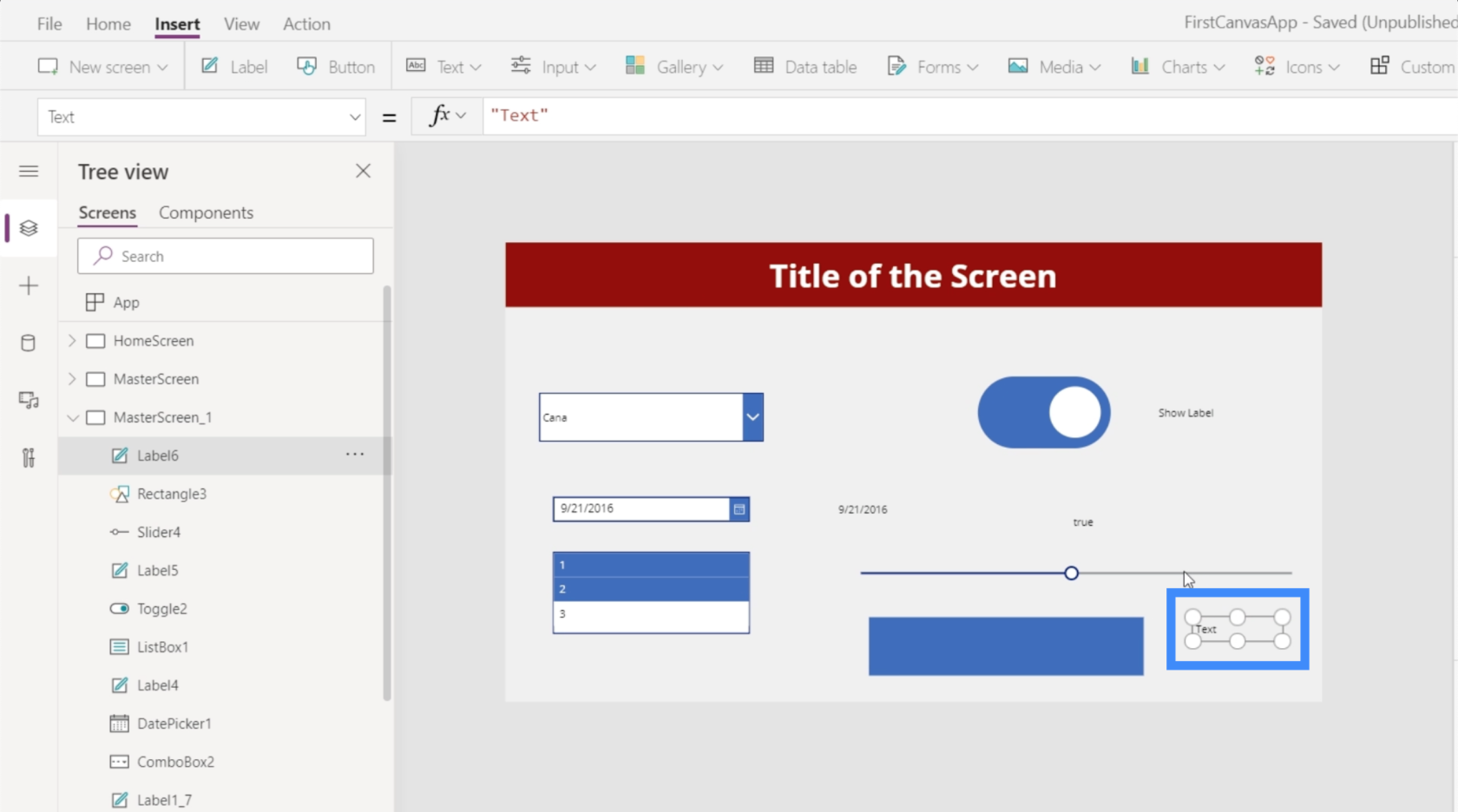
Zde také přidáme štítek.

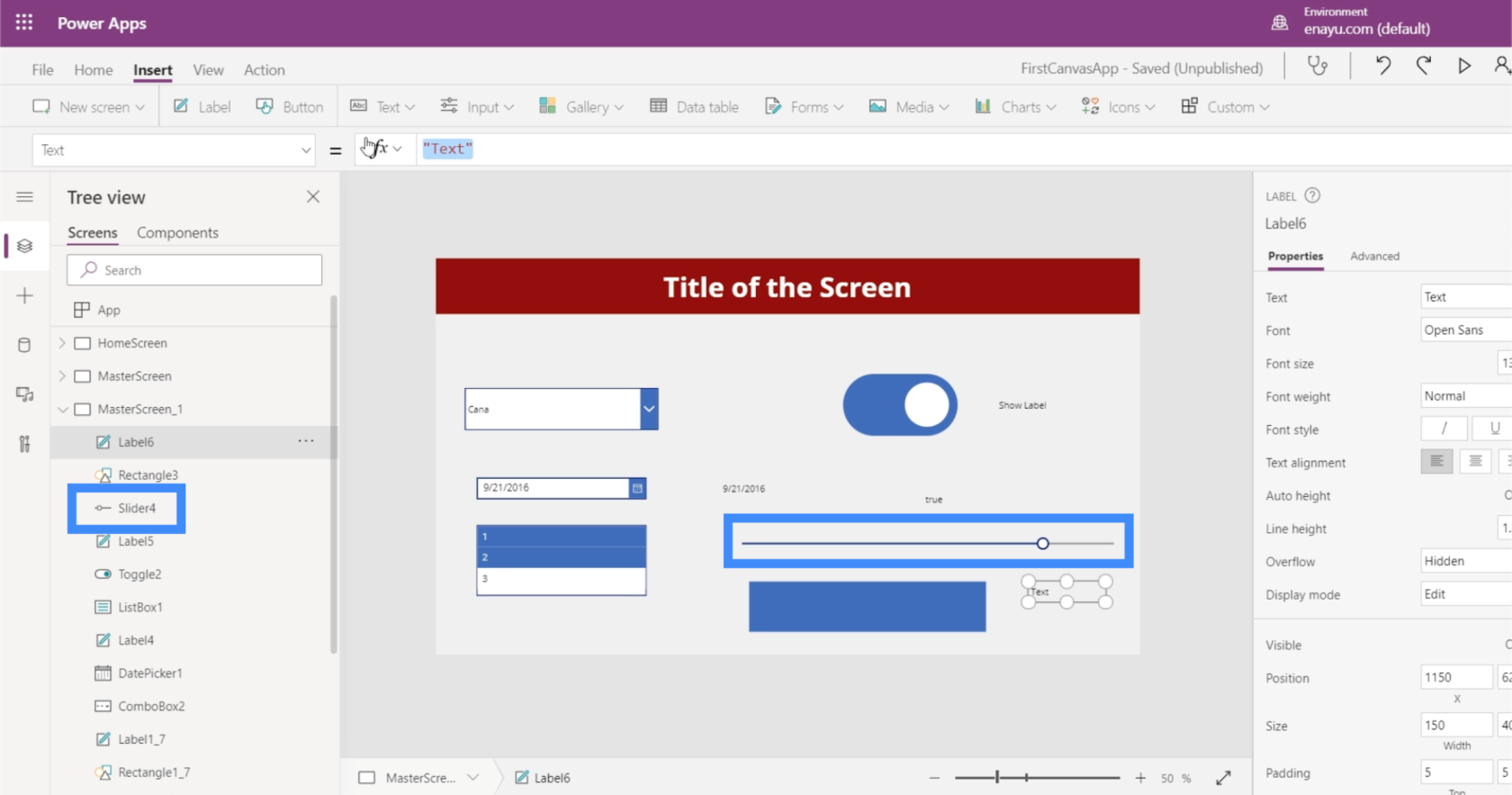
Než tyto prvky připojíme, ujistěte se, že máme správný název prvku. V tomto případě pracujeme s Slider4.

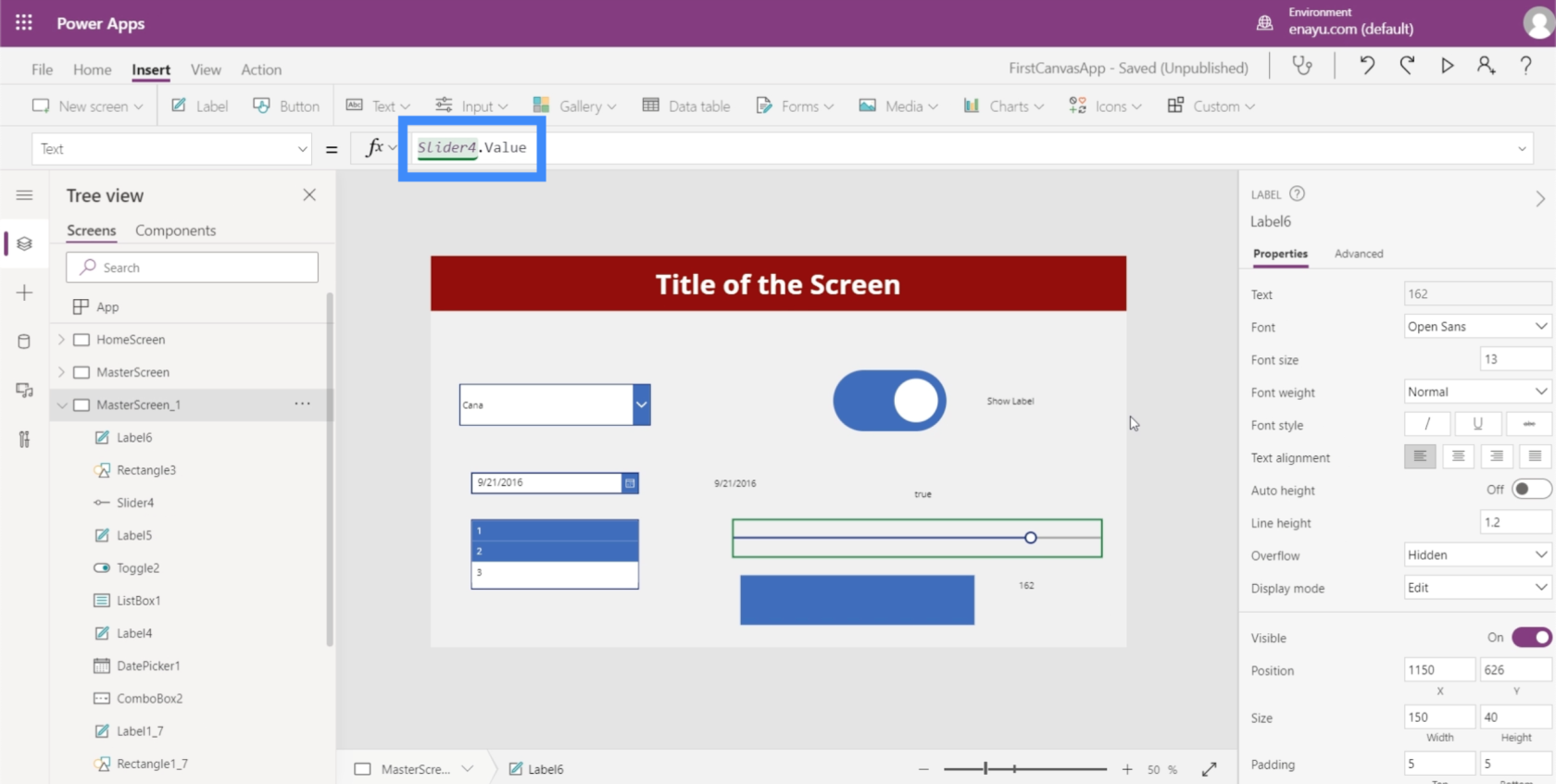
Změňme tedy text na našem štítku a udělejme z něj Slider4.Value.

Tím se na štítku zobrazí hodnota, kterou zvolíme na posuvníku.

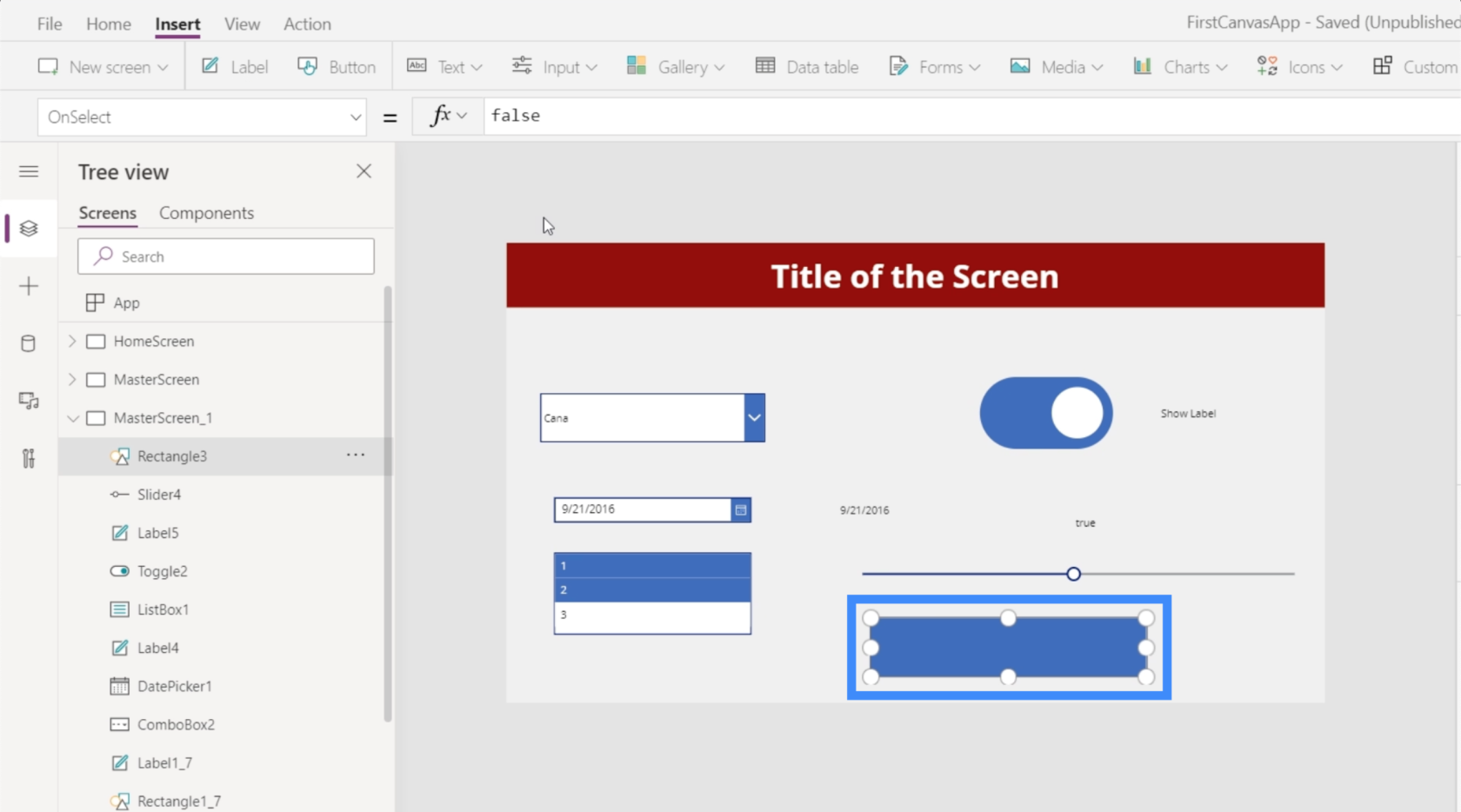
Nyní uděláme něco skvělého s ikonou obdélníku, kterou jsme přidali dříve. Podívejme se, jak můžeme nastavit neprůhlednost obdélníku v závislosti na hodnotě zvolené na posuvníku.
Nejprve nastavíme maximální hodnotu zpět na 100.

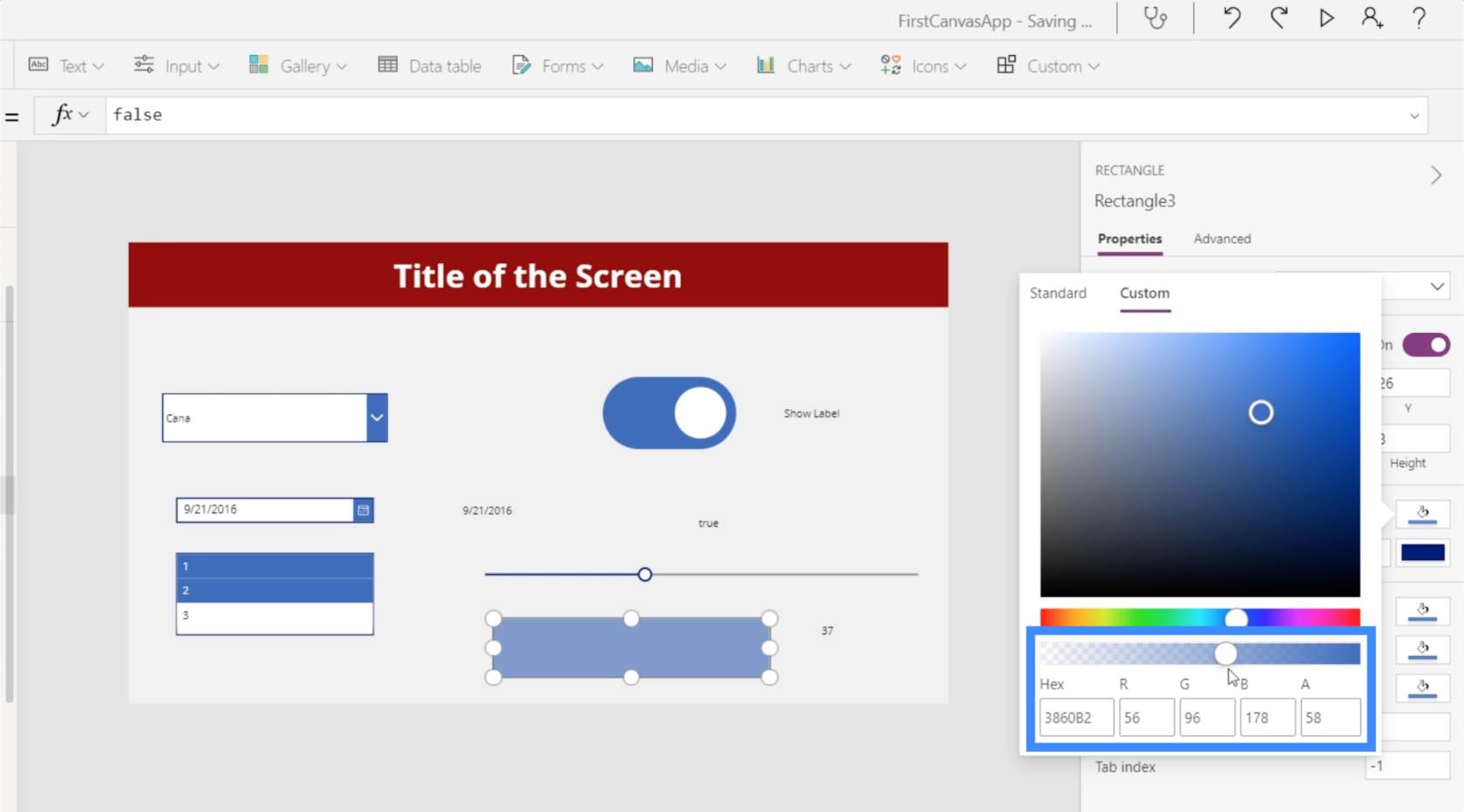
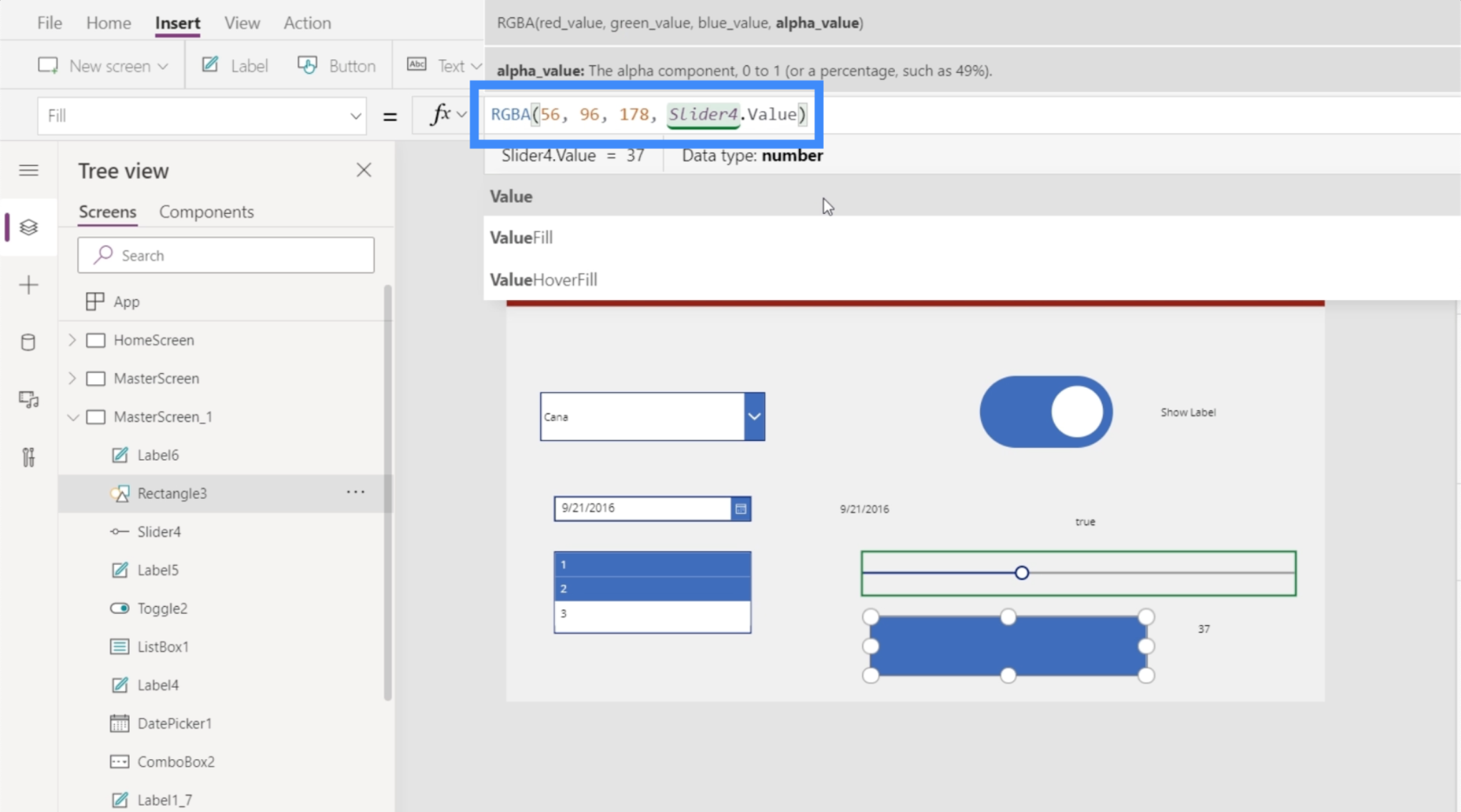
Úroveň jasu nebo krytí lze nalézt zde na kartě Vlastní ve vlastnosti výplně v pravém podokně. Cílem je přiřadit hodnotu krytí výplně k krytí ikony obdélníku. Krytí je vidět na posledním poli vpravo, které nyní ukazuje 58. Umožníme uživateli vybrat tuto hodnotu pomocí posuvníku.

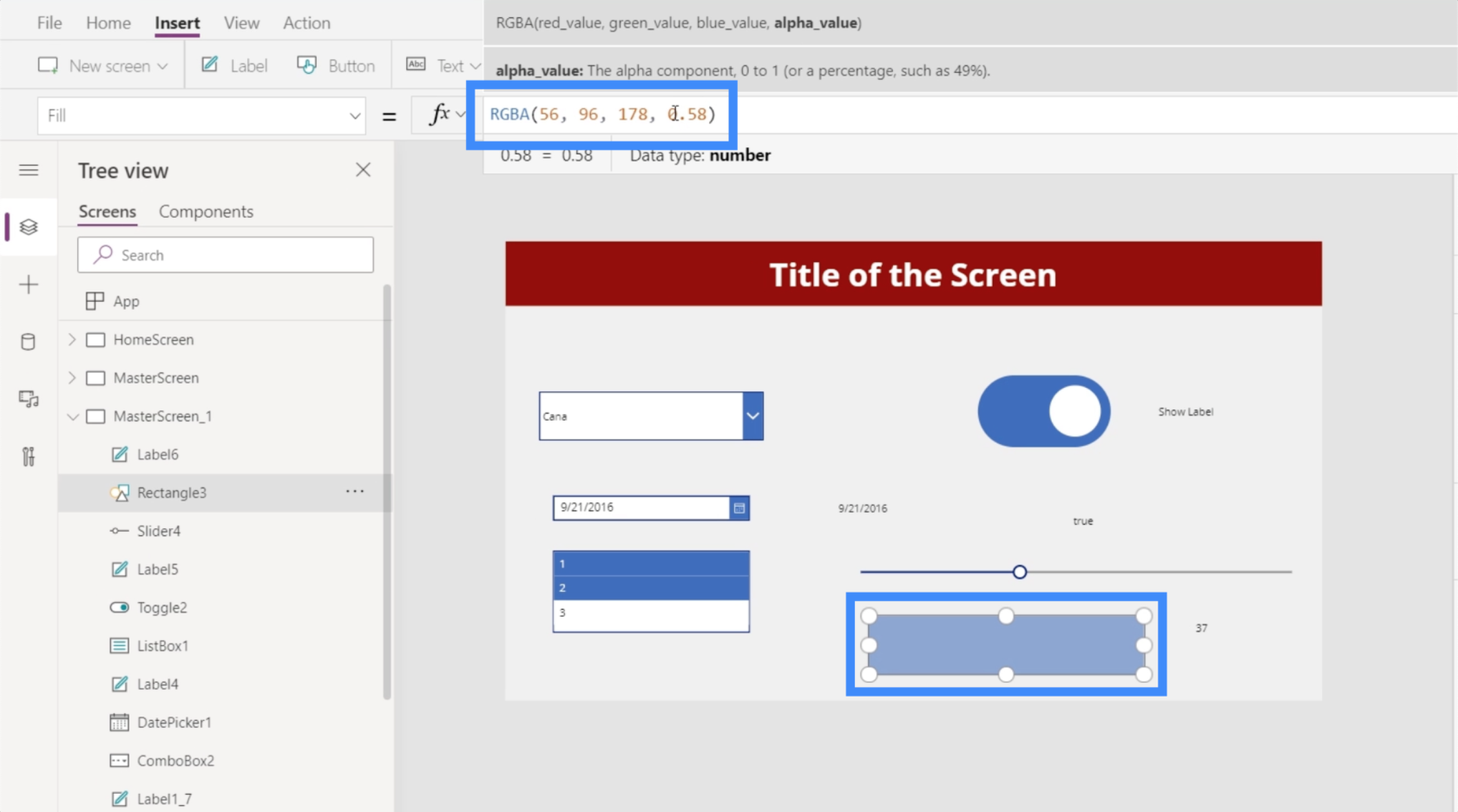
Zvýrazníme tedy ikonu obdélníku a přejdeme do vlastnosti Výplň. Všimněte si, že konečná zobrazená hodnota je 0,58, což je naše neprůhlednost výplně.

Výslednou hodnotu v sérii pak změníme na Slider4.Value.

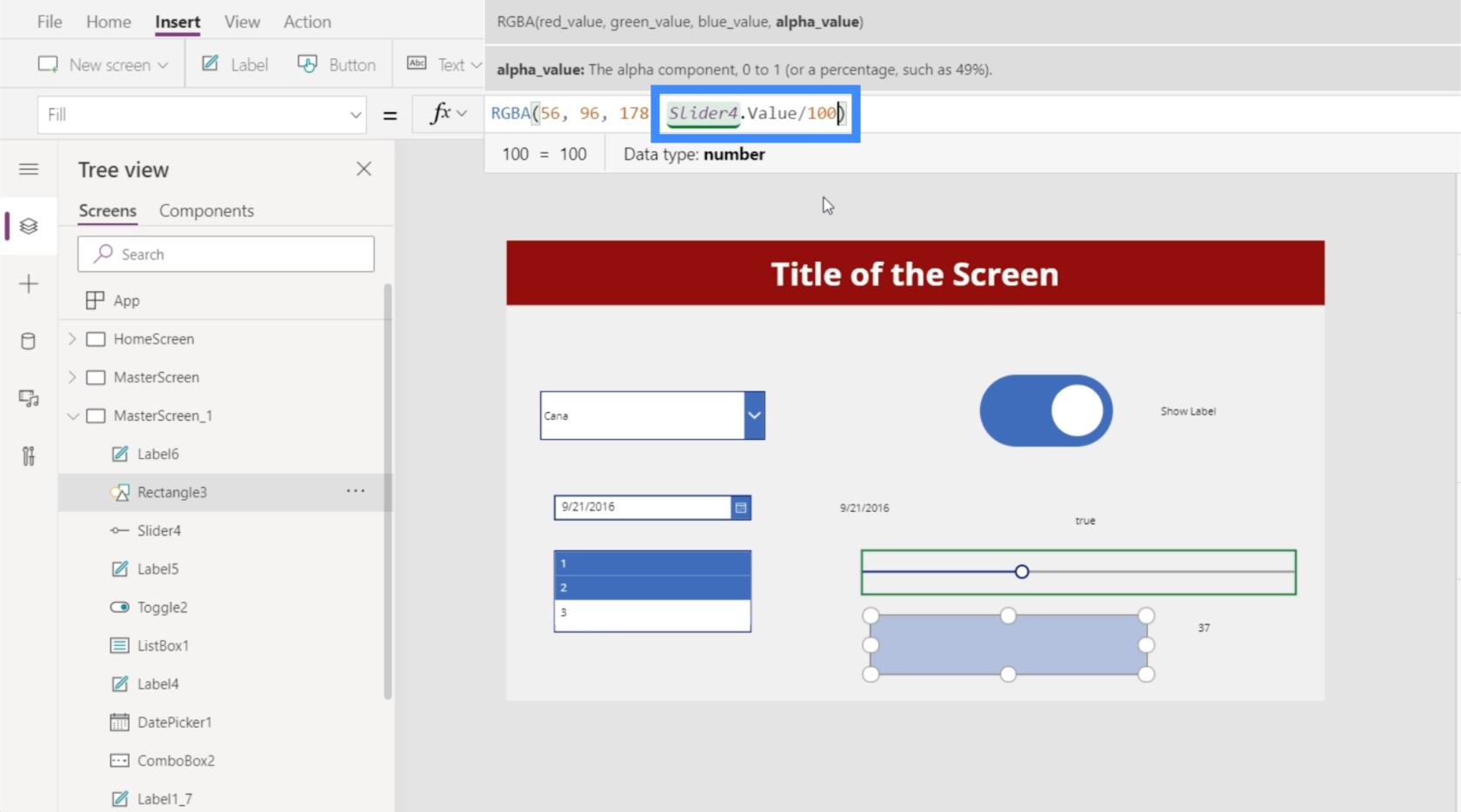
Protože hodnota neprůhlednosti je nyní desetinná na 0,58, musíme ji vydělit stovkou, abychom z ní udělali číslo mezi 0 a 100.

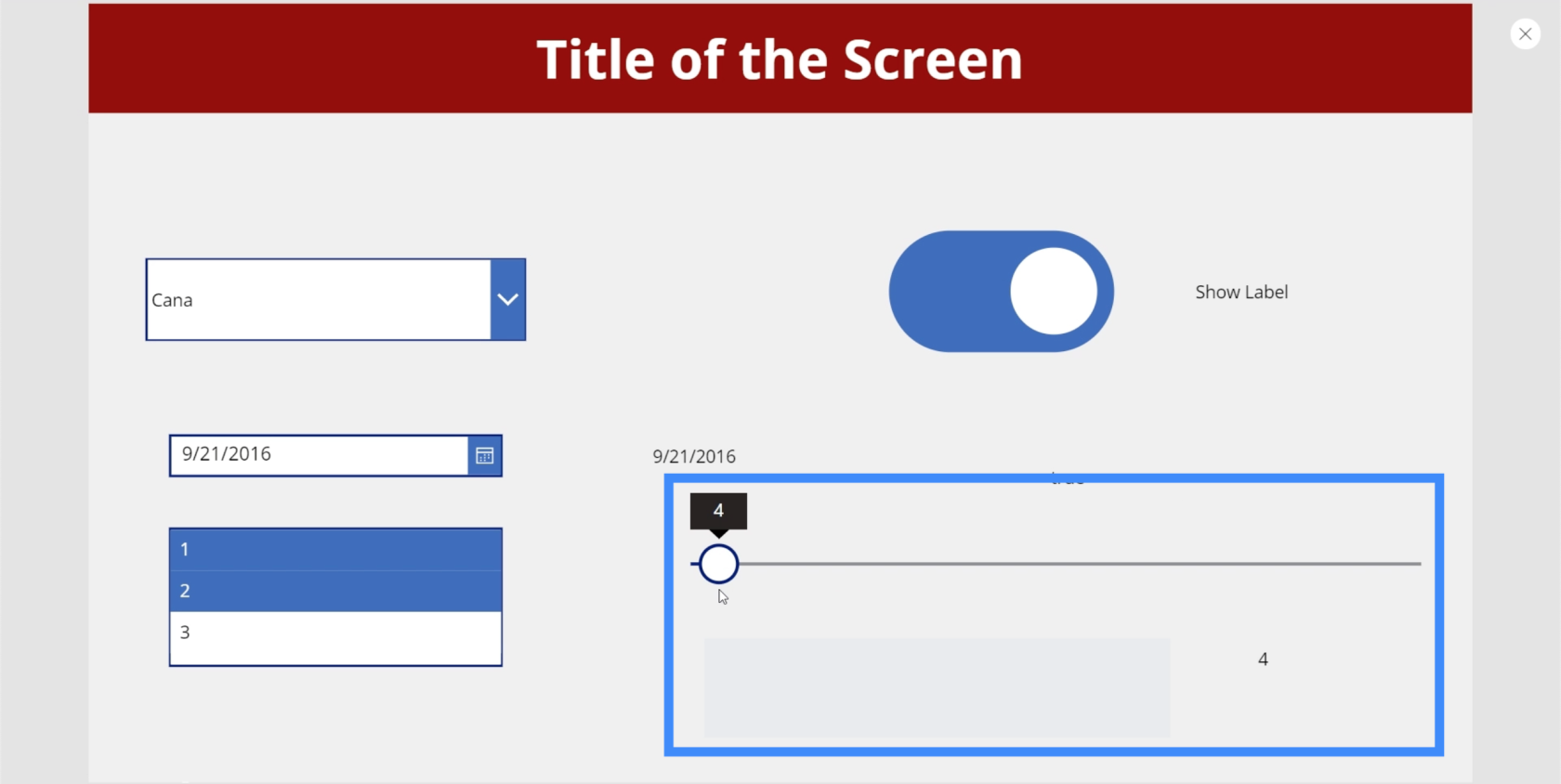
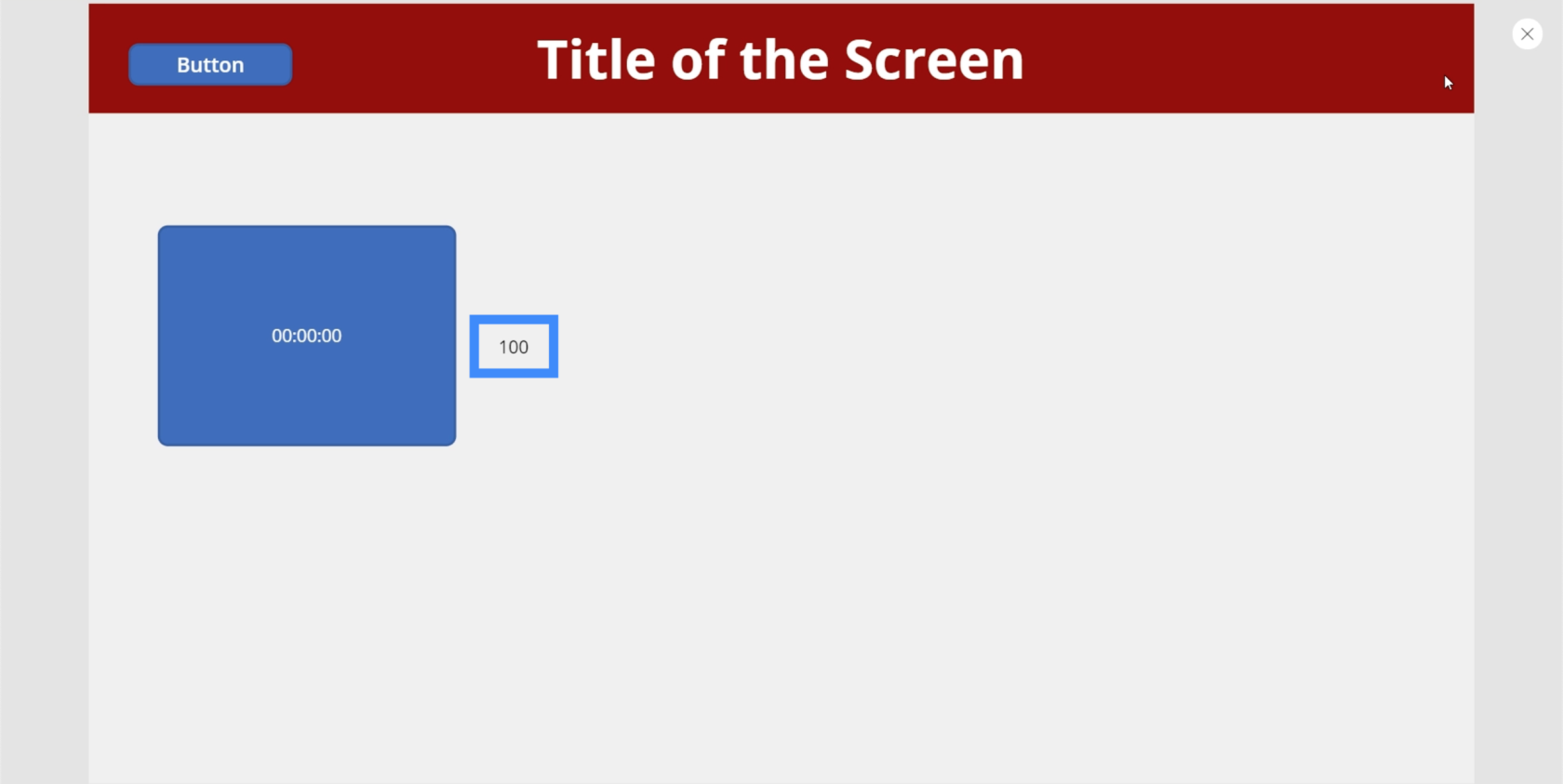
Jakmile bude vzorec hotový, můžeme nyní pomocí posuvníku ovládat, jak jasný bude box vypadat. Můžeme to například posunout dolů na 4 a uvidíte, že obdélník téměř zmizel.

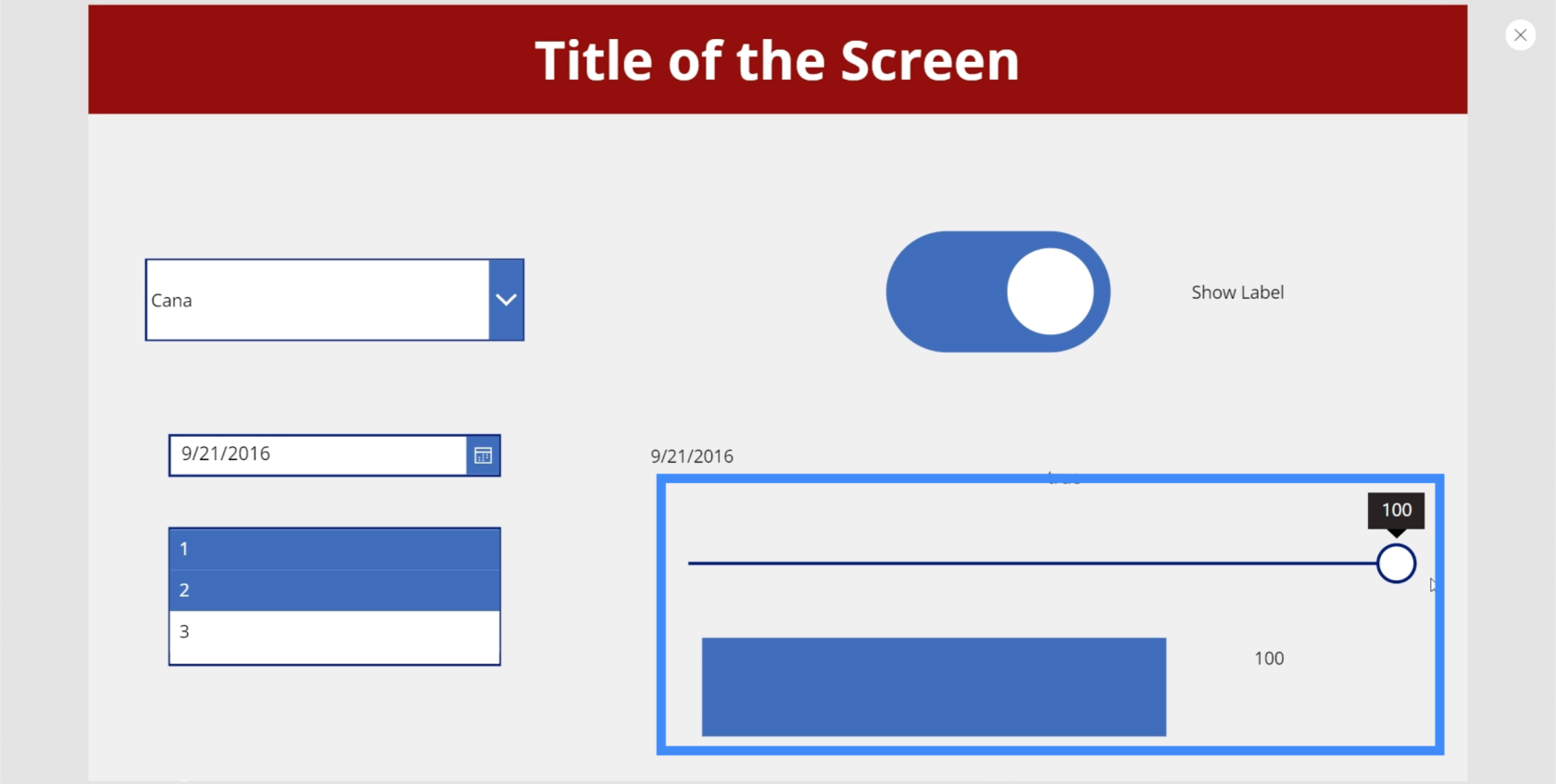
Pokud ale posuneme posuvník na 100, uvidíte maximální jas obdélníku.

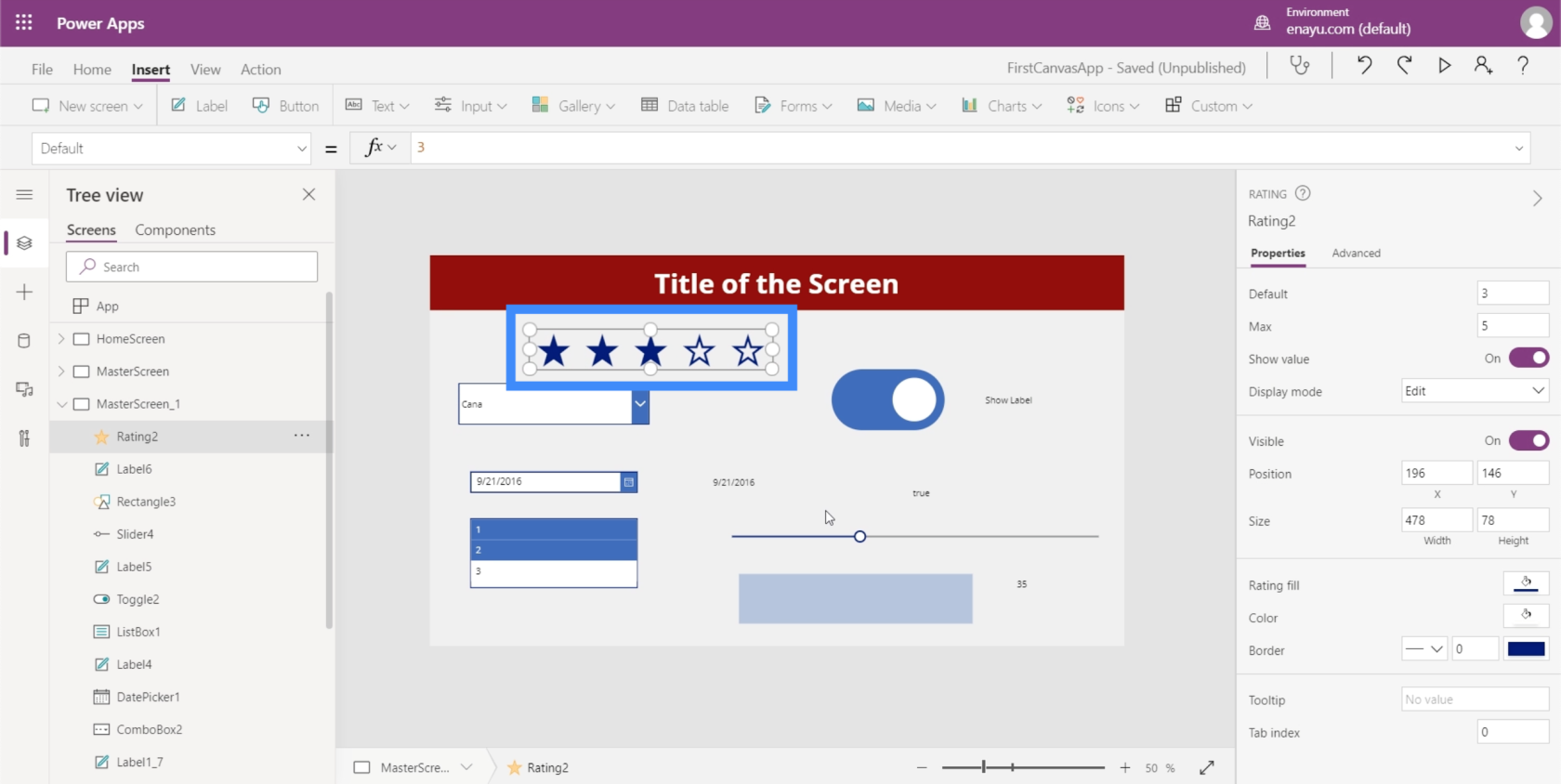
Hodnocení
Nyní pojďme mluvit o hodnocení. Běžně to vidíme u obchodních aplikací, stránek nebo webů, které umožňují uživatelům, klientům a zákazníkům hodnotit poskytované služby a produkty.

Hodnocení jsou téměř stejná jako posuvníky s vědomím, že oba umožňují uživatelům vybrat konkrétní hodnotu. Hlavním rozdílem je vizuální formát.
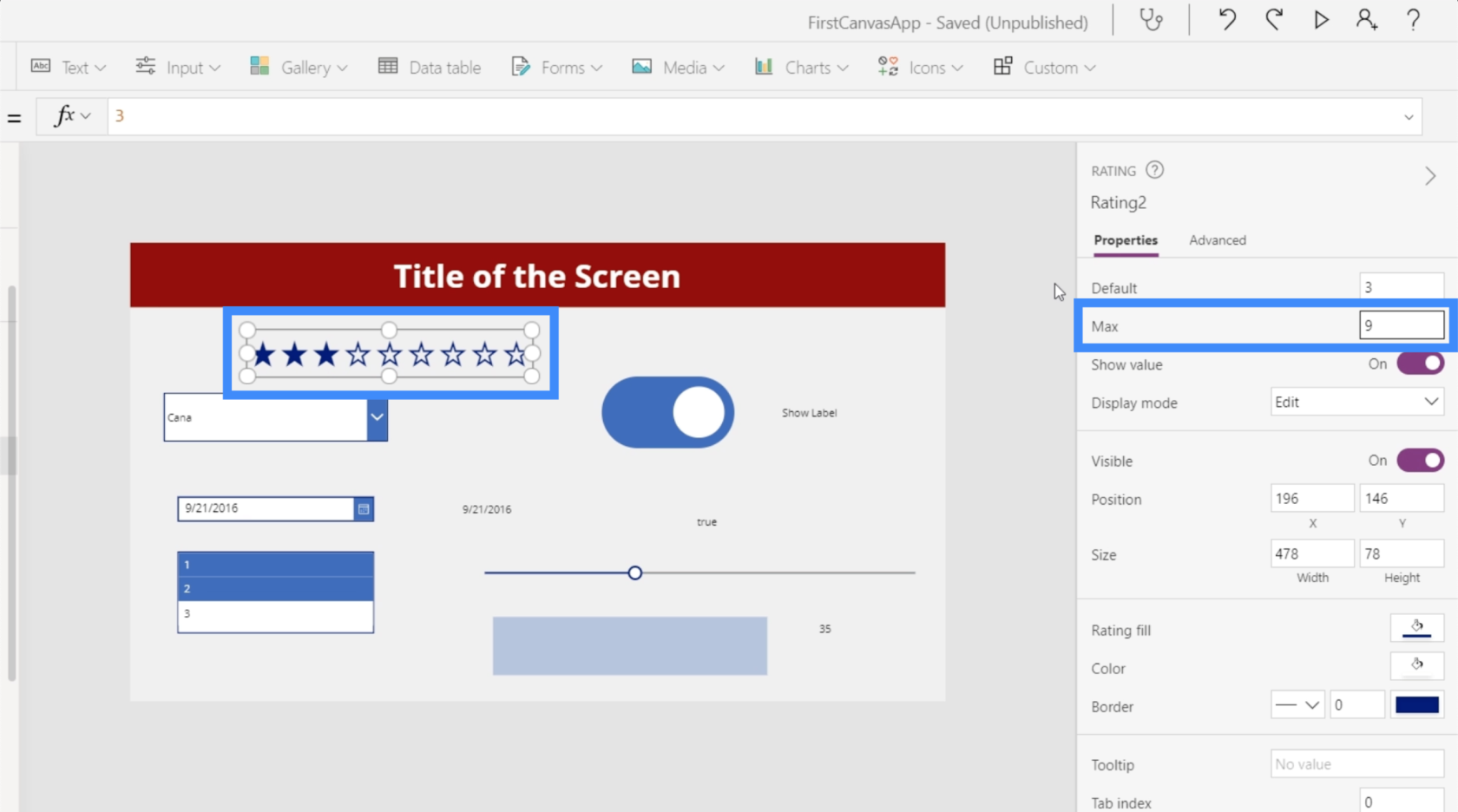
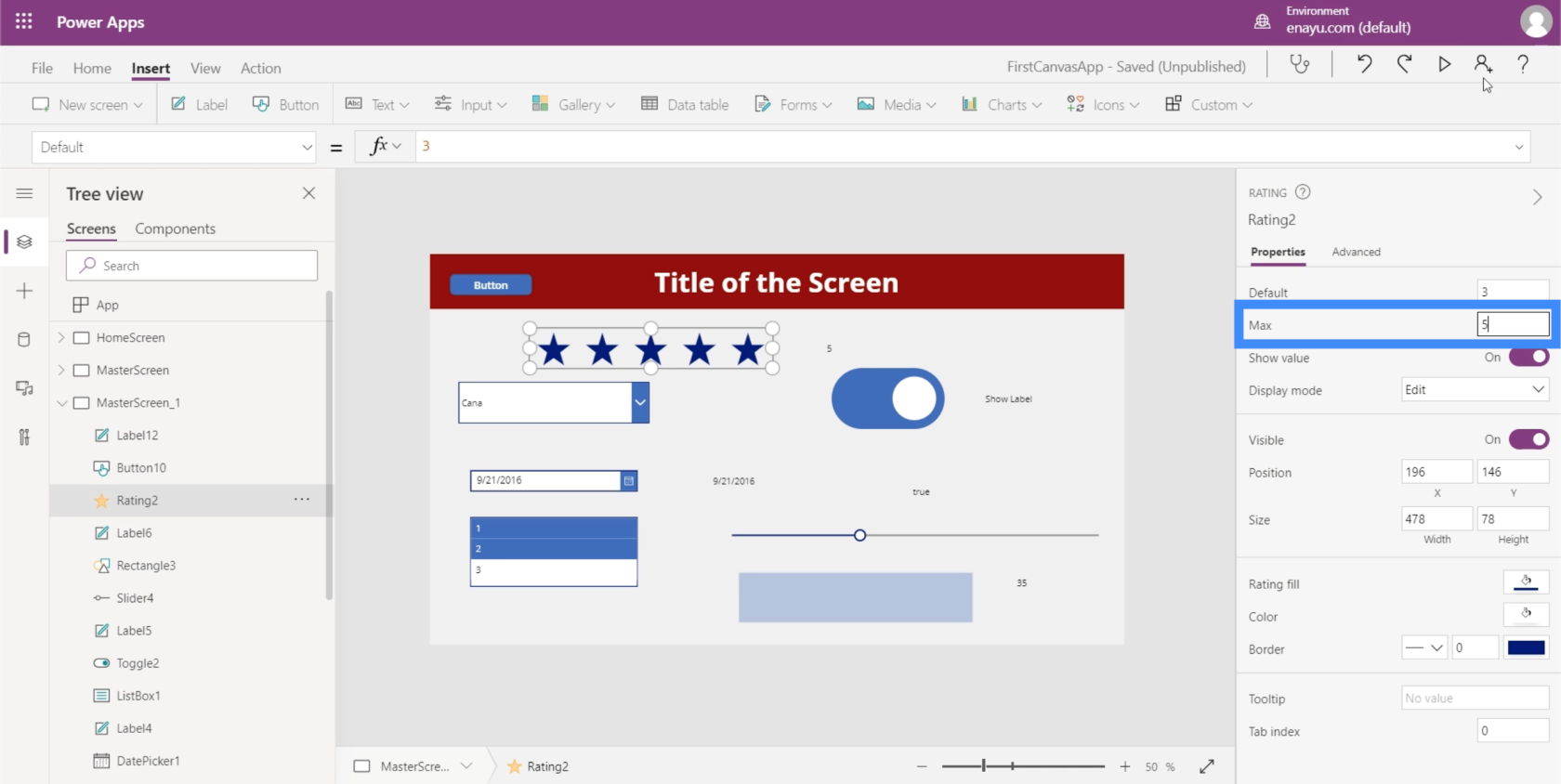
Je také možné změnit maximální hodnotu, kterou si uživatel může vybrat v podokně Vlastnosti vpravo. Můžeme nastavit Max hodnotu například 9 a uvidíme, jak se zvýší i počet hvězdiček.

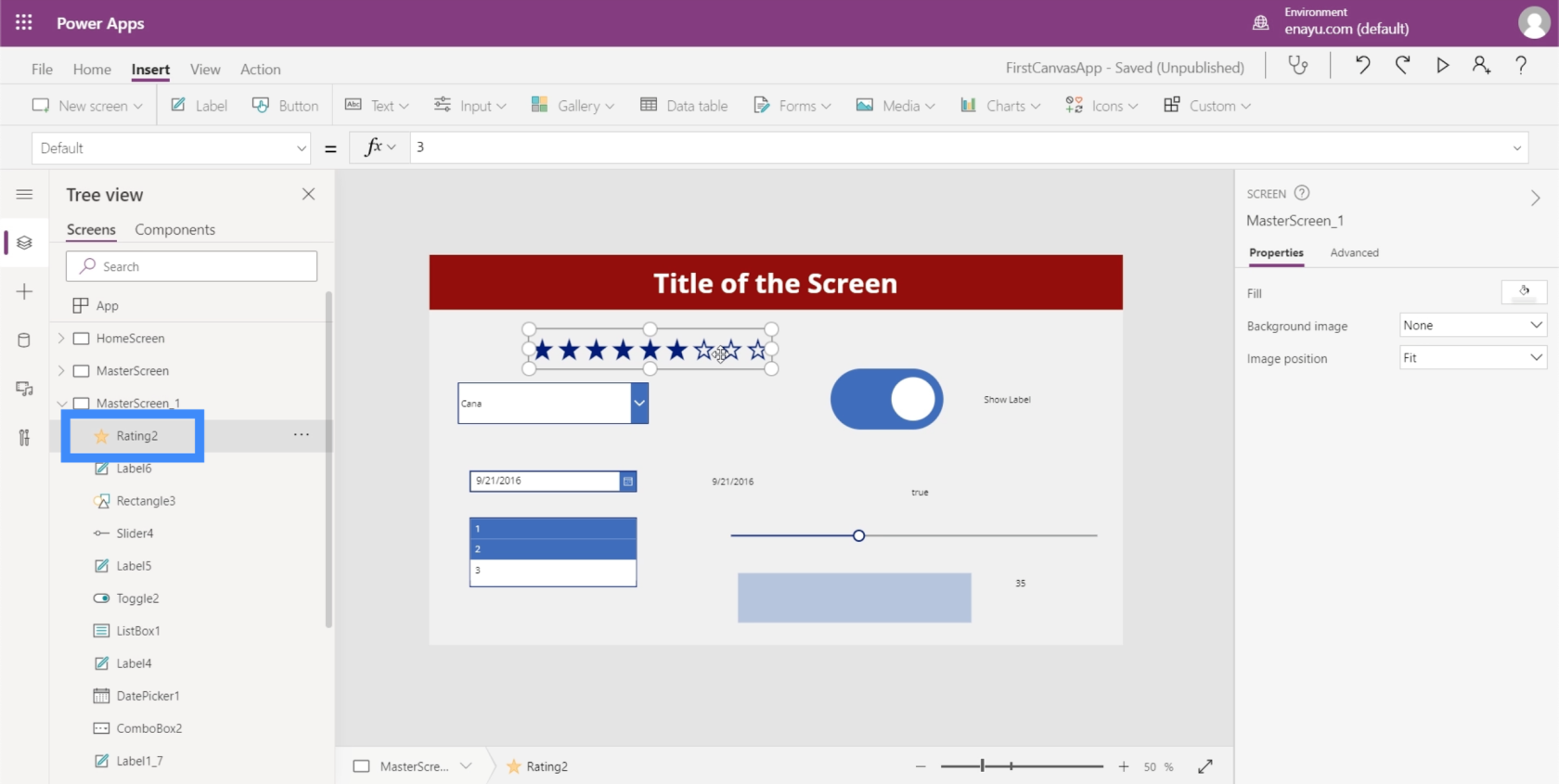
Stejně jako ostatní prvky, se kterými jsme pracovali, můžeme také získat hodnotu z hodnocení a zobrazit ji ve formě štítku. Než začneme s tímto štítkem, připomeňme si, že prvek hodnocení, který budeme používat, je Rating2.

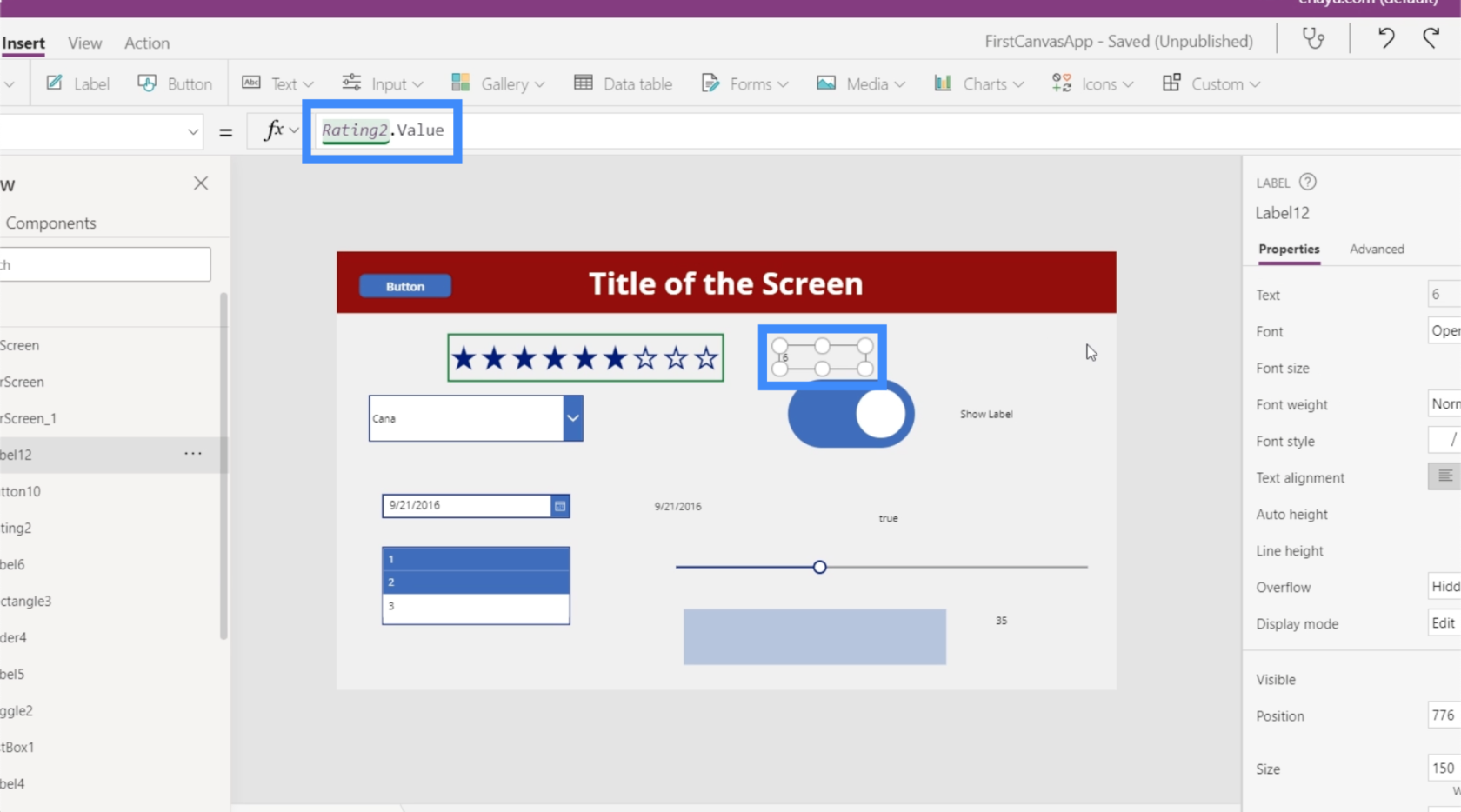
Takže stejně jako to, co jsme udělali dříve, přidejte štítek a změňte testovací hodnotu na Rating2.Value.

Nyní štítek zobrazuje číselnou hodnotu toho, co si uživatel v hodnocení vybere.

To může být velmi užitečné pro aplikace, jako je ta, kterou jsme vyvíjeli v těchto výukových programech. Protože náš zdroj dat má například sloupec pro VIP úroveň, mohli bychom použít prvek hodnocení, protože naše VIP úroveň je od 1 do 5. To by mohlo být pro uživatele zábavnější než rozbalovací nabídka nebo posuvník.
Časovač
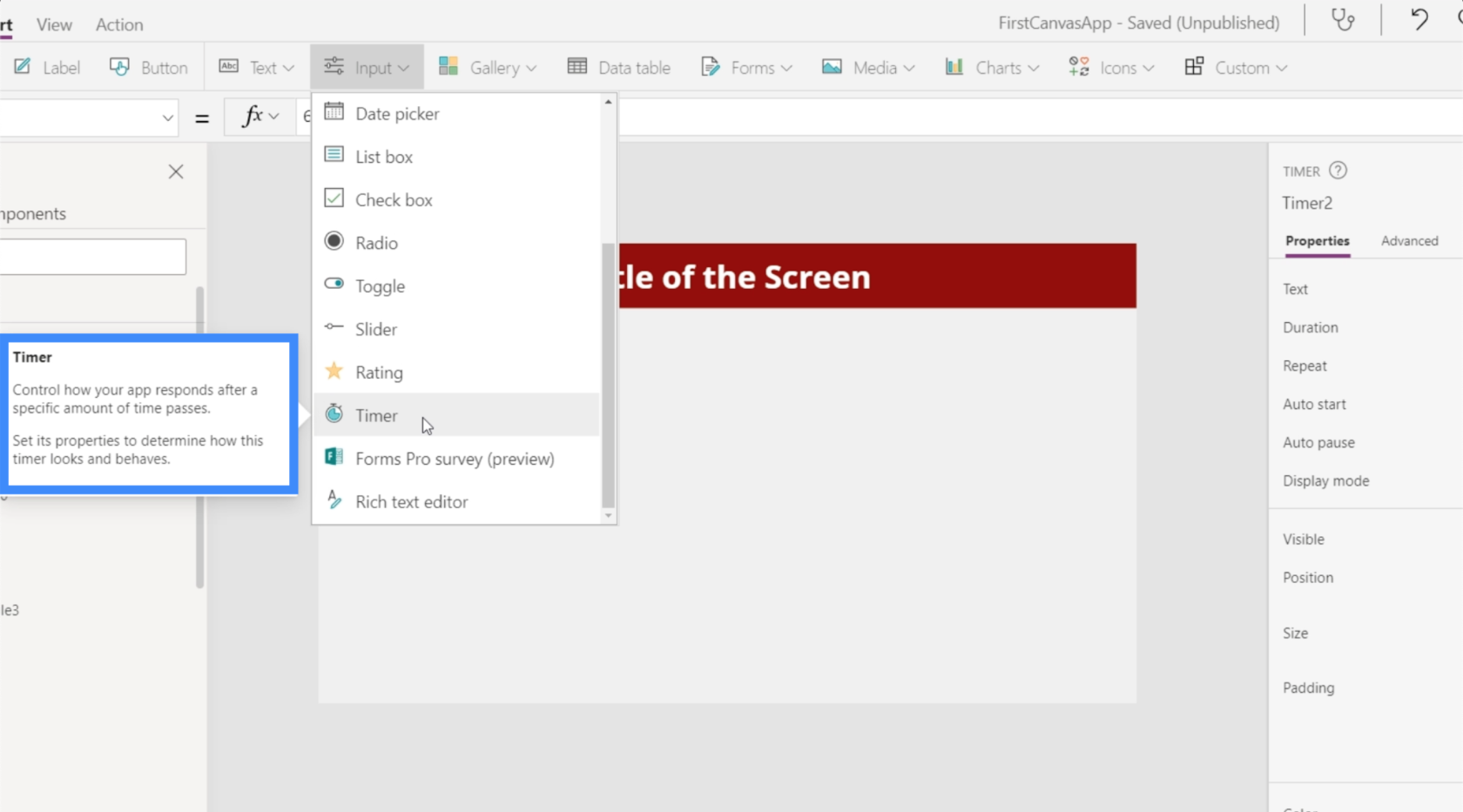
Posledním z různých vstupních prvků, o kterých budeme hovořit v tomto tutoriálu, je vstup časovače.

Kromě toho, že umožňuje koncovým uživatelům něco načasovat, časovač vám umožňuje provést akci nebo část kódu každých x počet sekund. Podle , časovač „řídí, jak vaše aplikace reaguje po uplynutí určitého času.

Viděli jsme, že se to aplikuje mnoha různými způsoby. Například uživateli, který byl na nové obrazovce formuláře 30 sekund nebo déle, se může zobrazit vyskakovací okno obsahující užitečné informace, které by mu mohly urychlit proces. Ke spuštění této funkce se používá časovač.
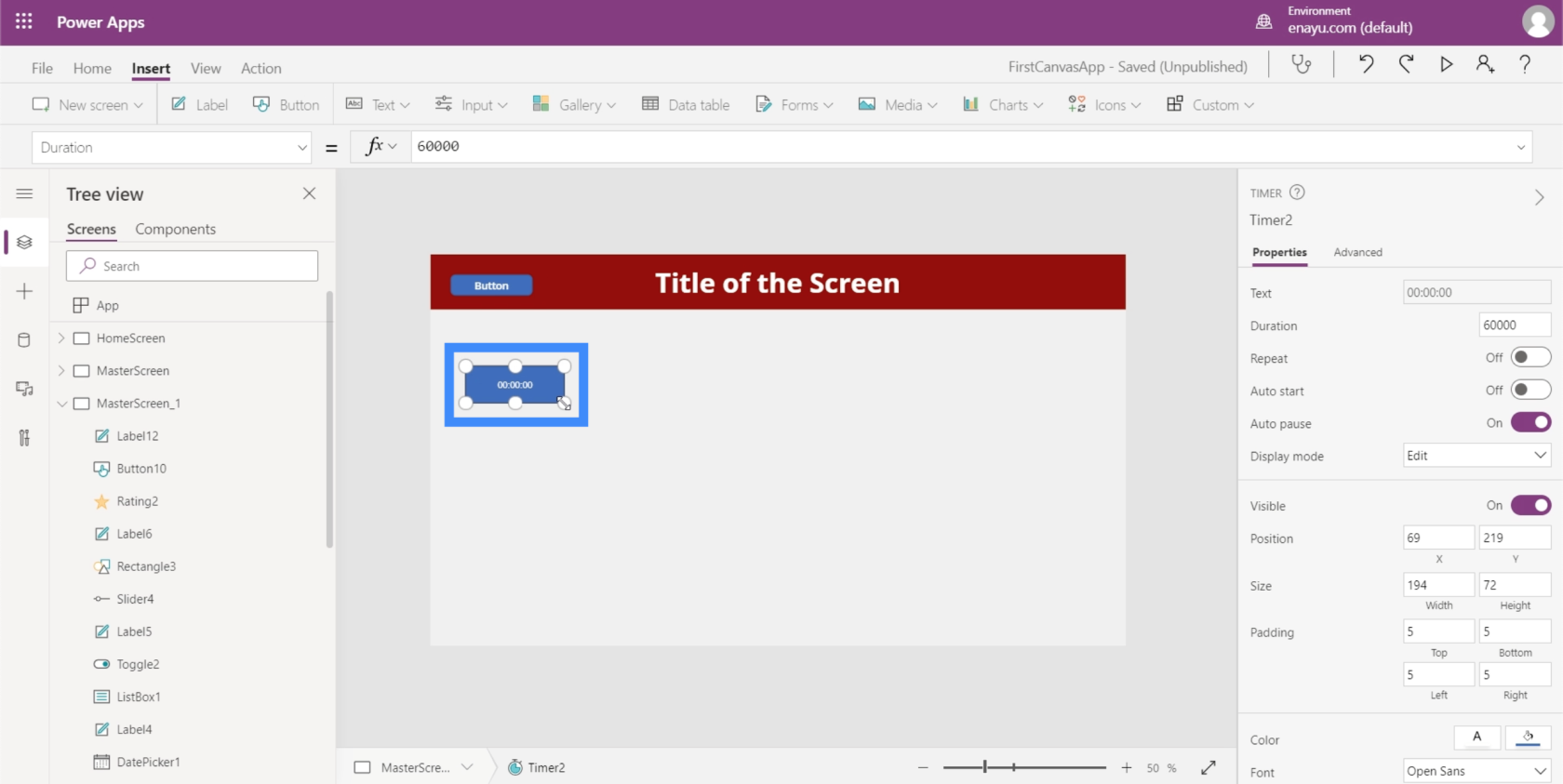
Pojďme se podívat, jak fungují časovače, a prozkoumáme pár aplikací.
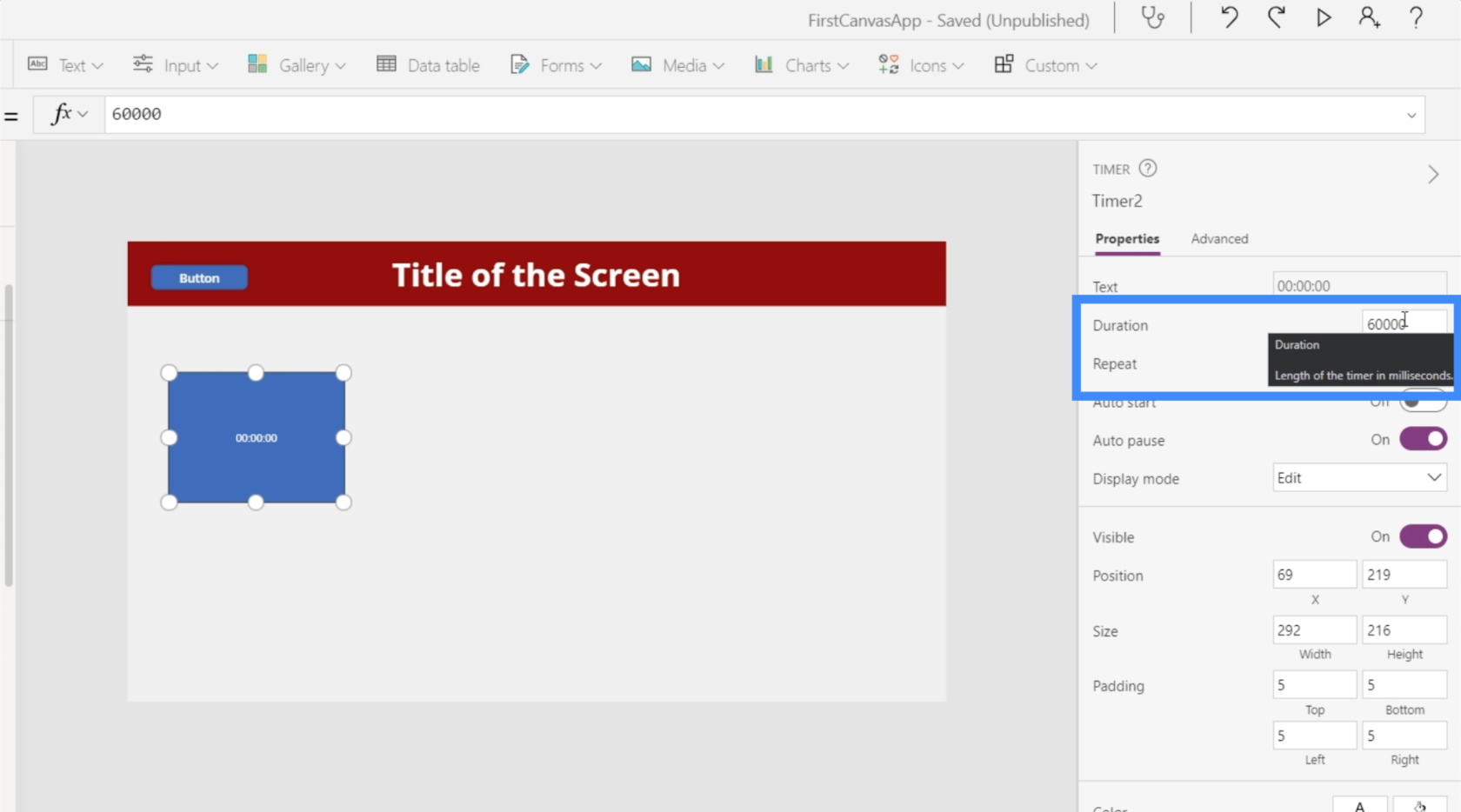
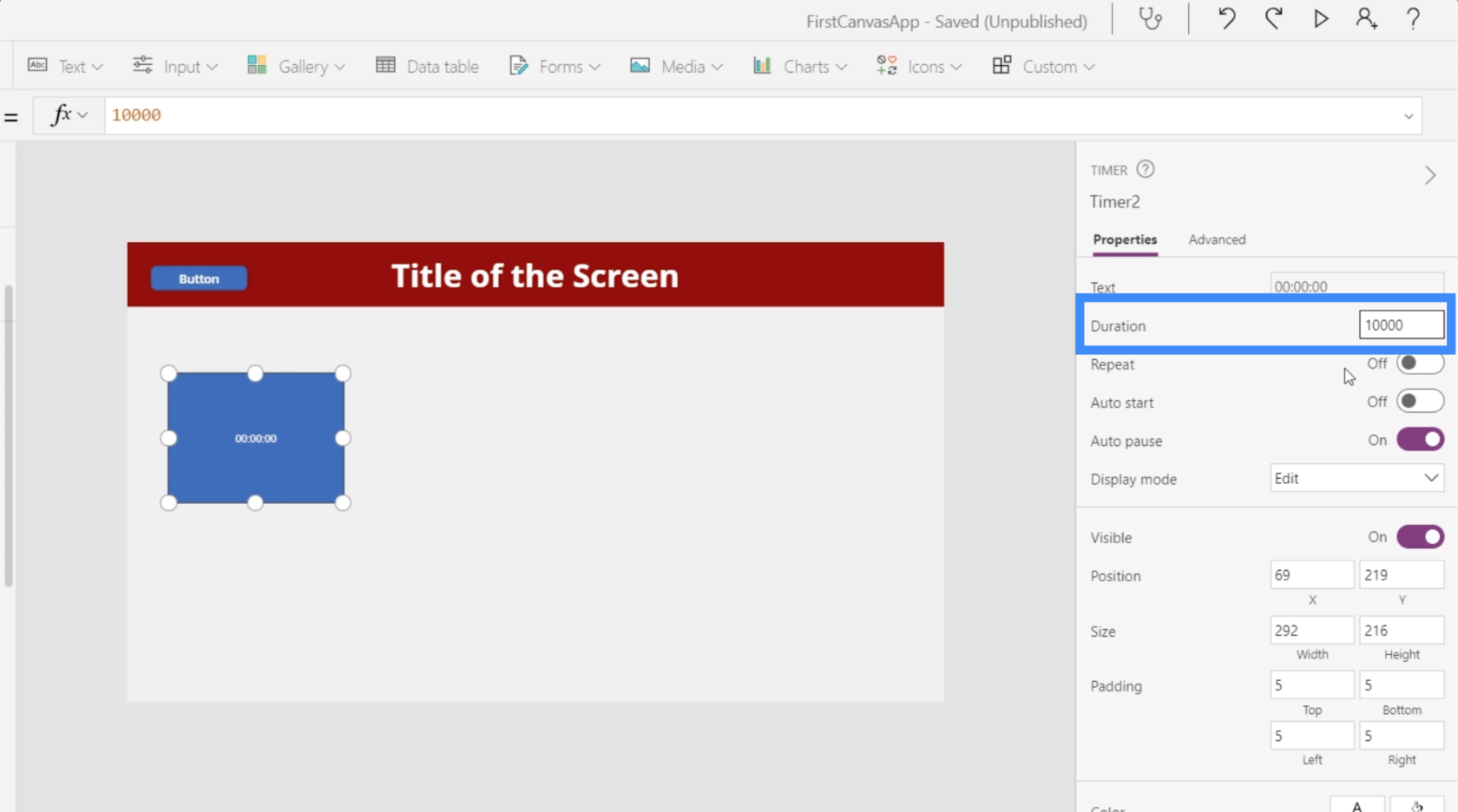
V pravém podokně vlastností můžete ovládat dobu trvání časovače. Všimněte si, že se zobrazuje v milisekundách, takže 60 000 zde ve skutečnosti odpovídá 60 sekundám.

Změníme to na 10 sekund, což znamená, že napíšeme 10 000.

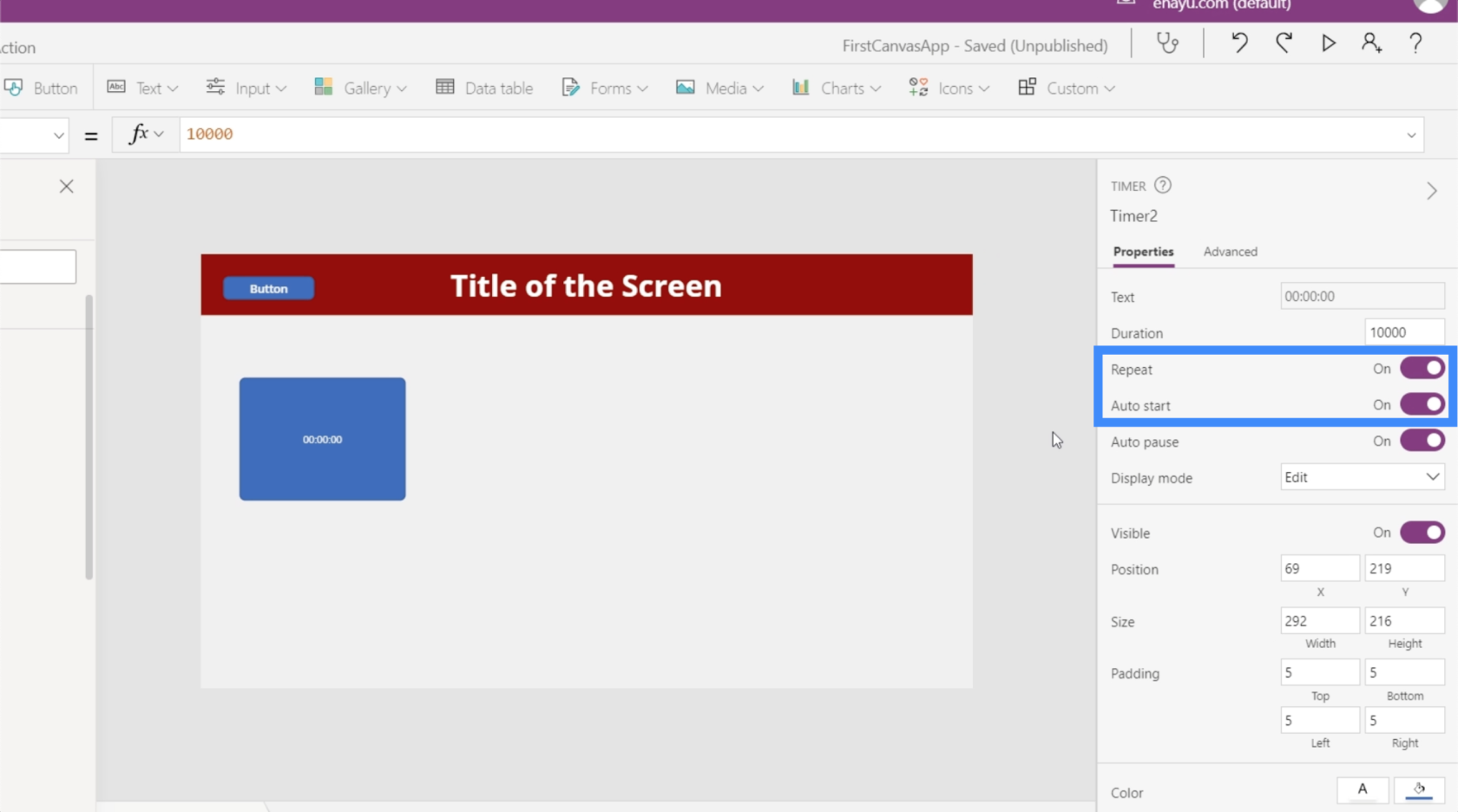
Nastavíme také časovač na Opakovat, což znamená, že časovač automaticky restartuje, jakmile dosáhne 10 sekund. Zapneme také Autostart, aby se časovač spustil v okamžiku načtení obrazovky.

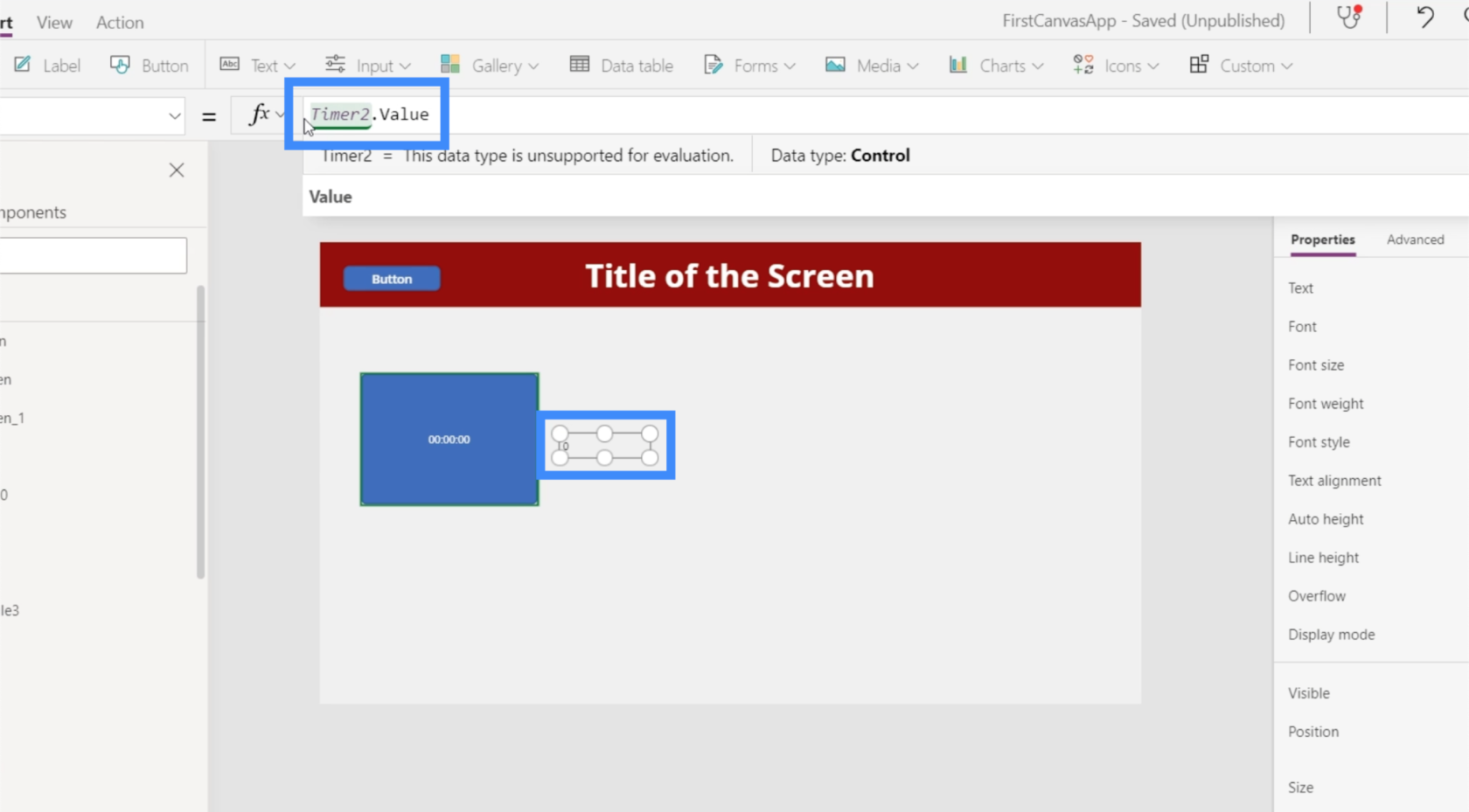
Nyní pojďme udělat pár skvělých aplikací. Nejprve vezměme hodnotu časovače a nechejte ji zobrazit na štítku. Pojďme tedy přidat štítek a změnit text na Timer2.Value.

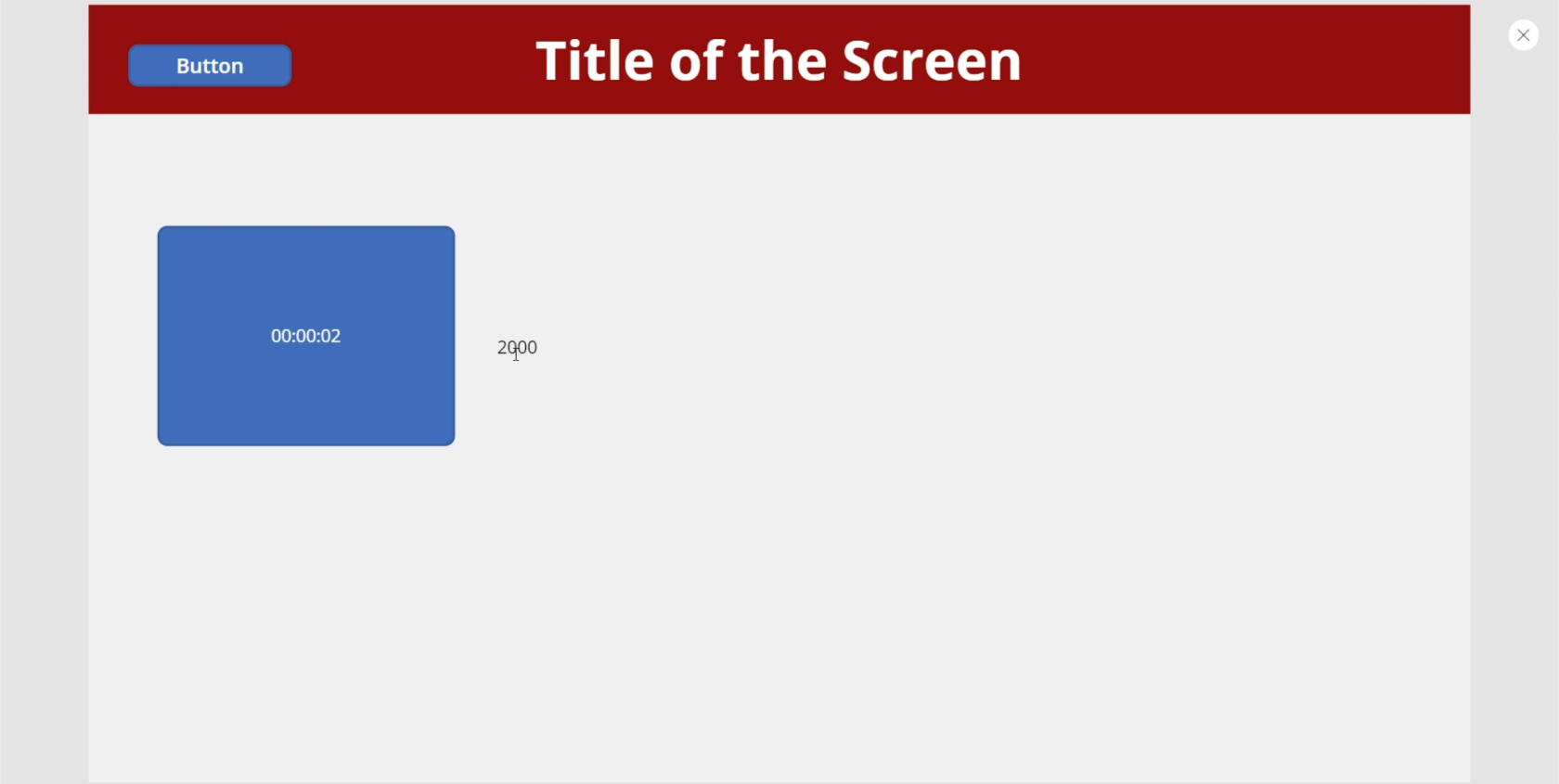
Pamatujte, že hodnota je v milisekundách, proto ačkoli časovač ukazuje 2 sekundy, štítek ukazuje 2000.

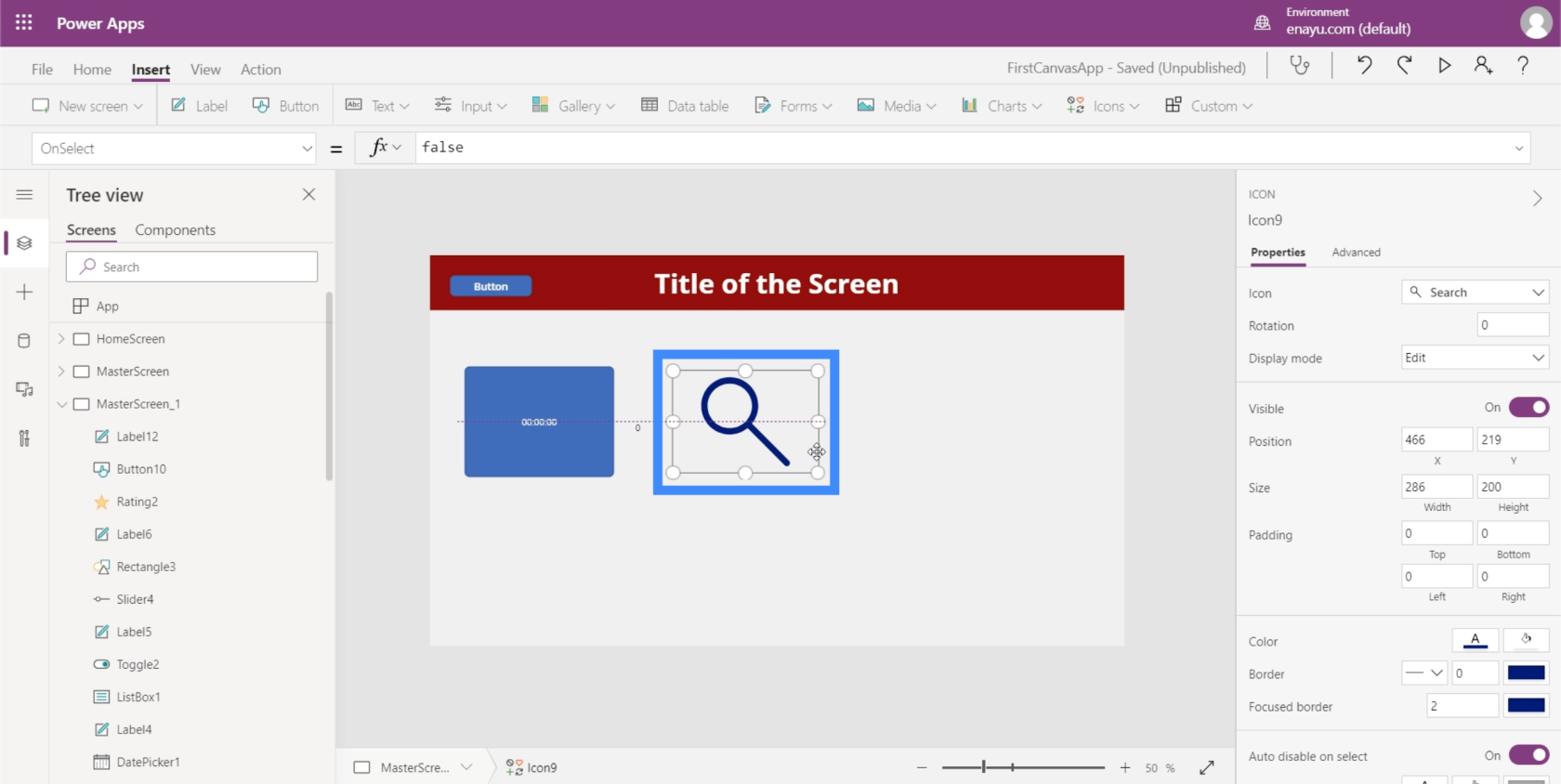
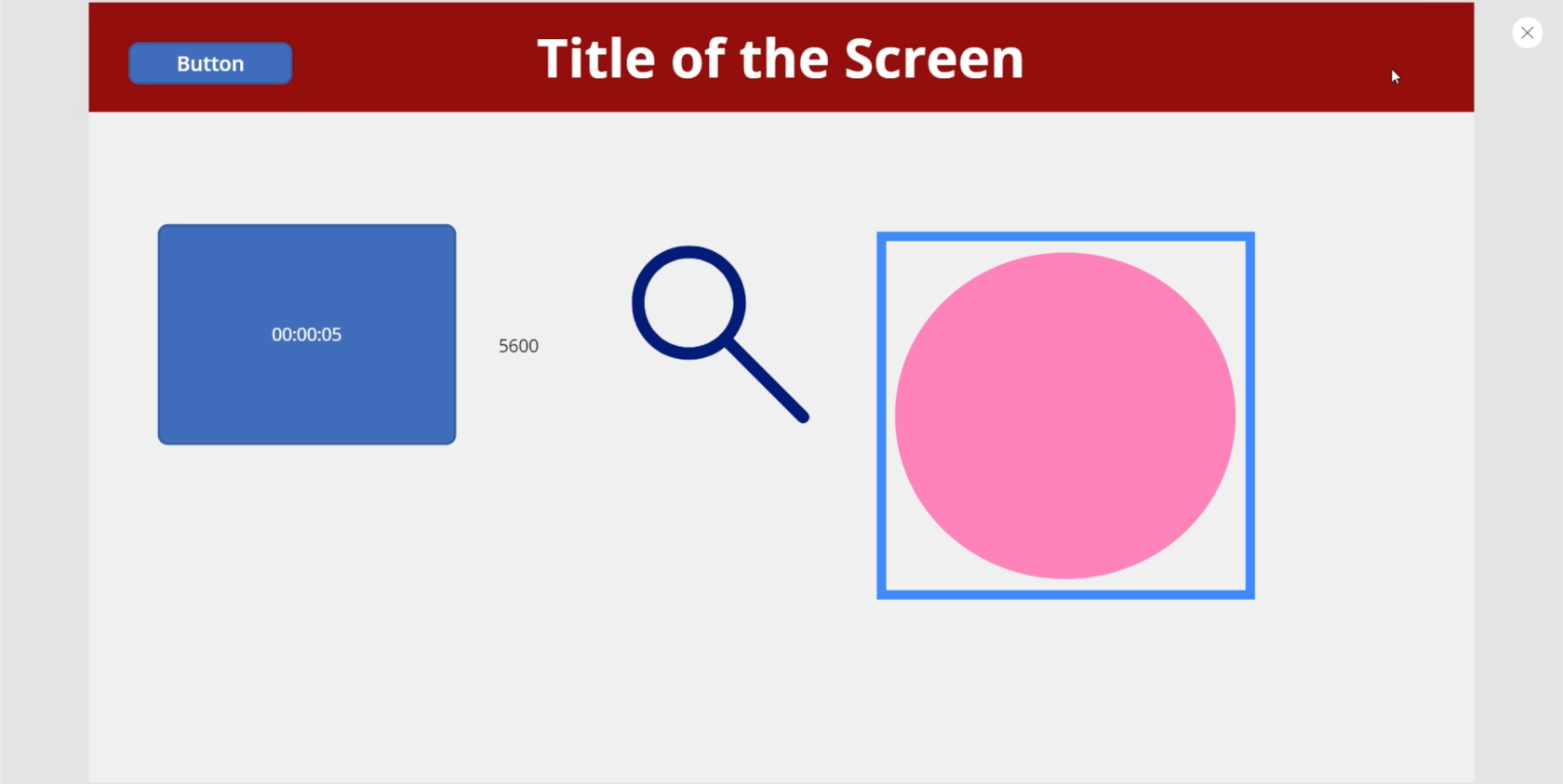
Zkusme, aby se ikona zobrazila po 5 sekundách. Začneme přidáním ikony vyhledávání.

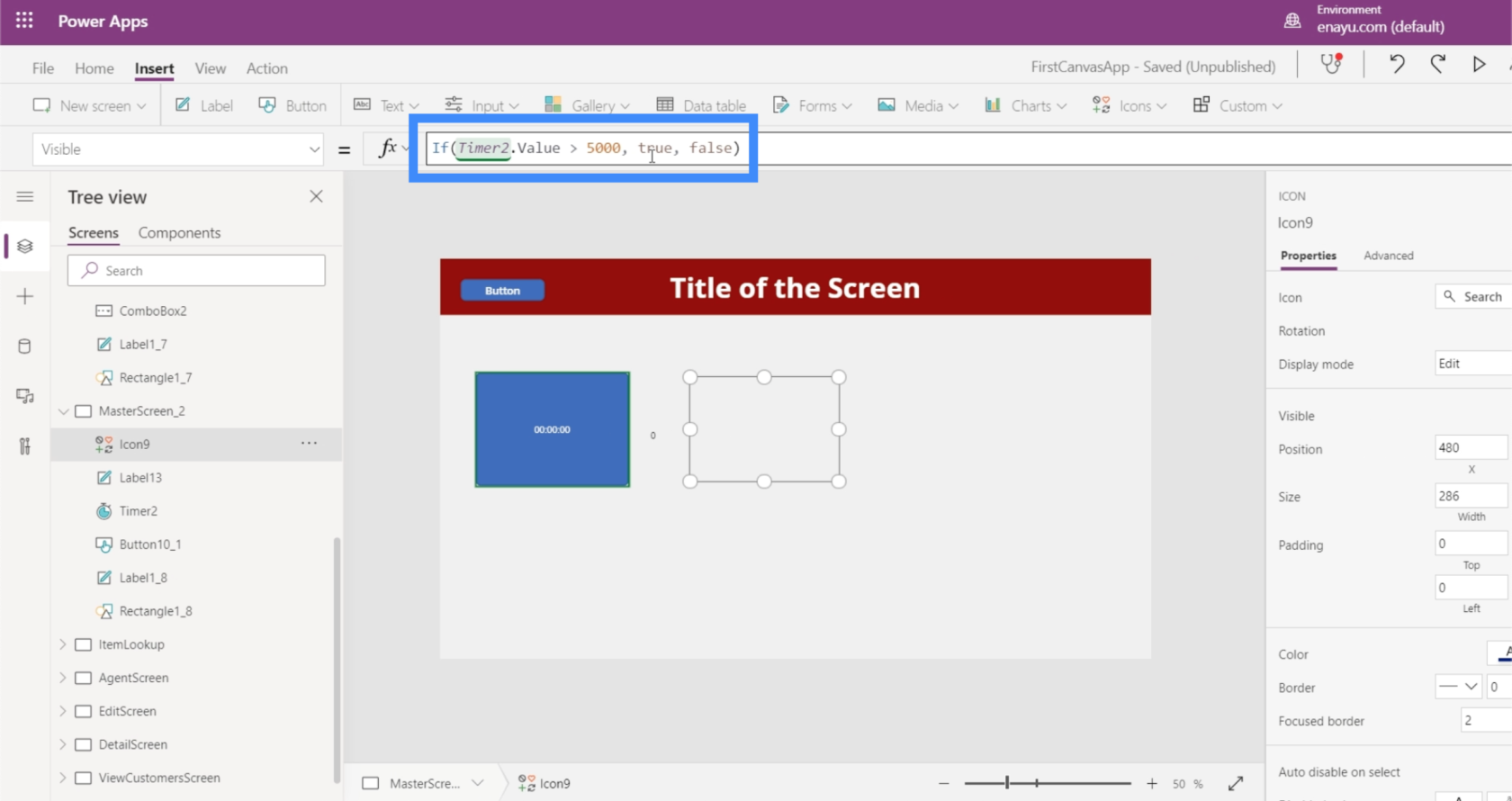
Poté nastavíme vlastnost Visible ikony na hodnotu a, která říká, že pokud je hodnota Timer2.Value větší než 5000, ikona by měla být viditelná. Jinak by to nemělo být vidět.

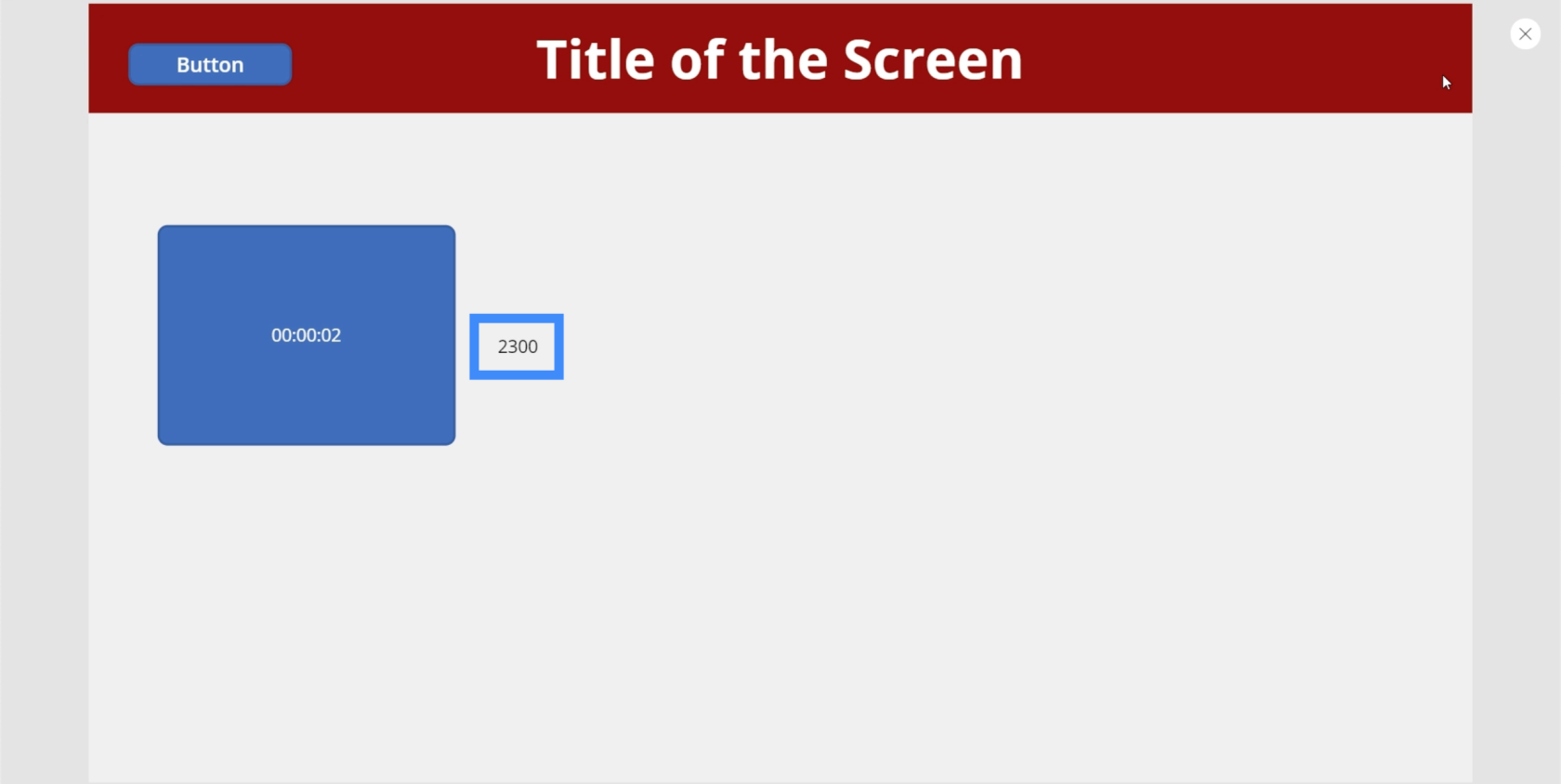
Teď se podívejme, jestli to funguje. Právě teď je časovač na 2300 milisekundách. Ikona momentálně není viditelná.

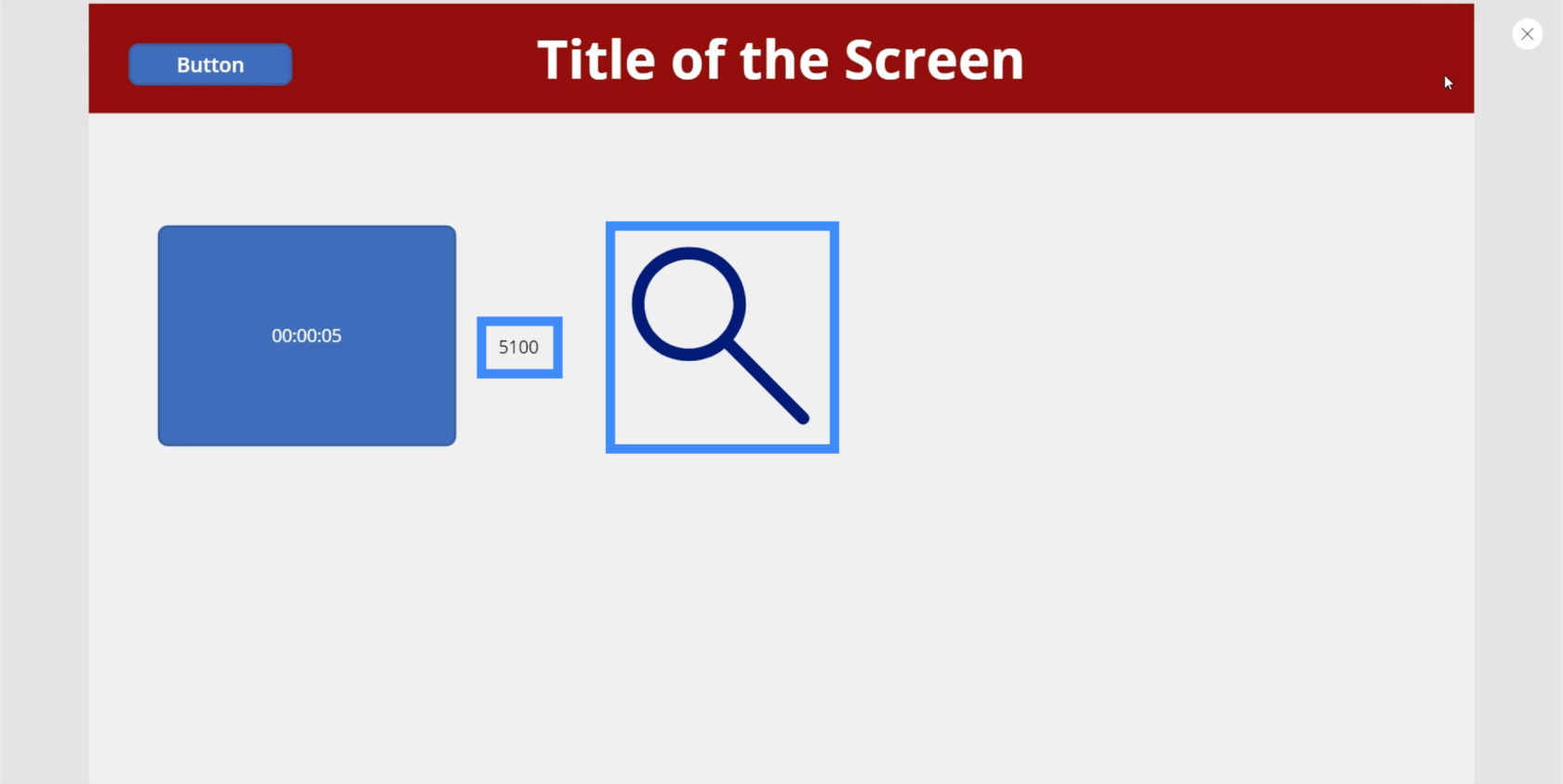
Ale poté, co časovač dosáhne značky 5000, se objevila ikona vyhledávání.

A protože jsme nastavili časovač tak, aby se opakoval, ikona znovu zmizí v okamžiku, kdy se časovač restartuje.

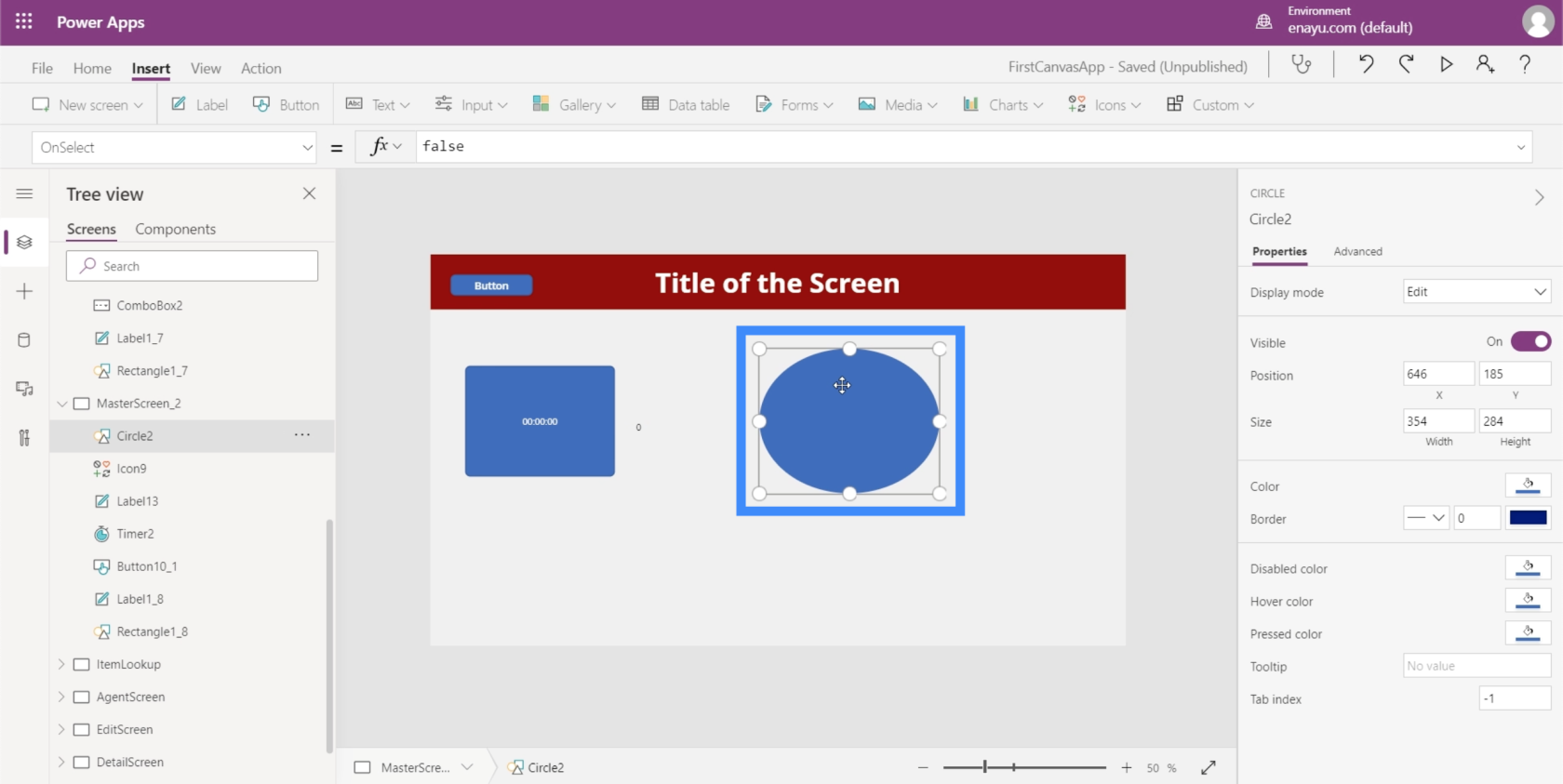
Zde je další skvělá aplikace. Přidáme kruh.

Poté necháme barvu kruhu změnit na základě časovače. To při běhu časovače vytváří opravdu skvělé přechody.
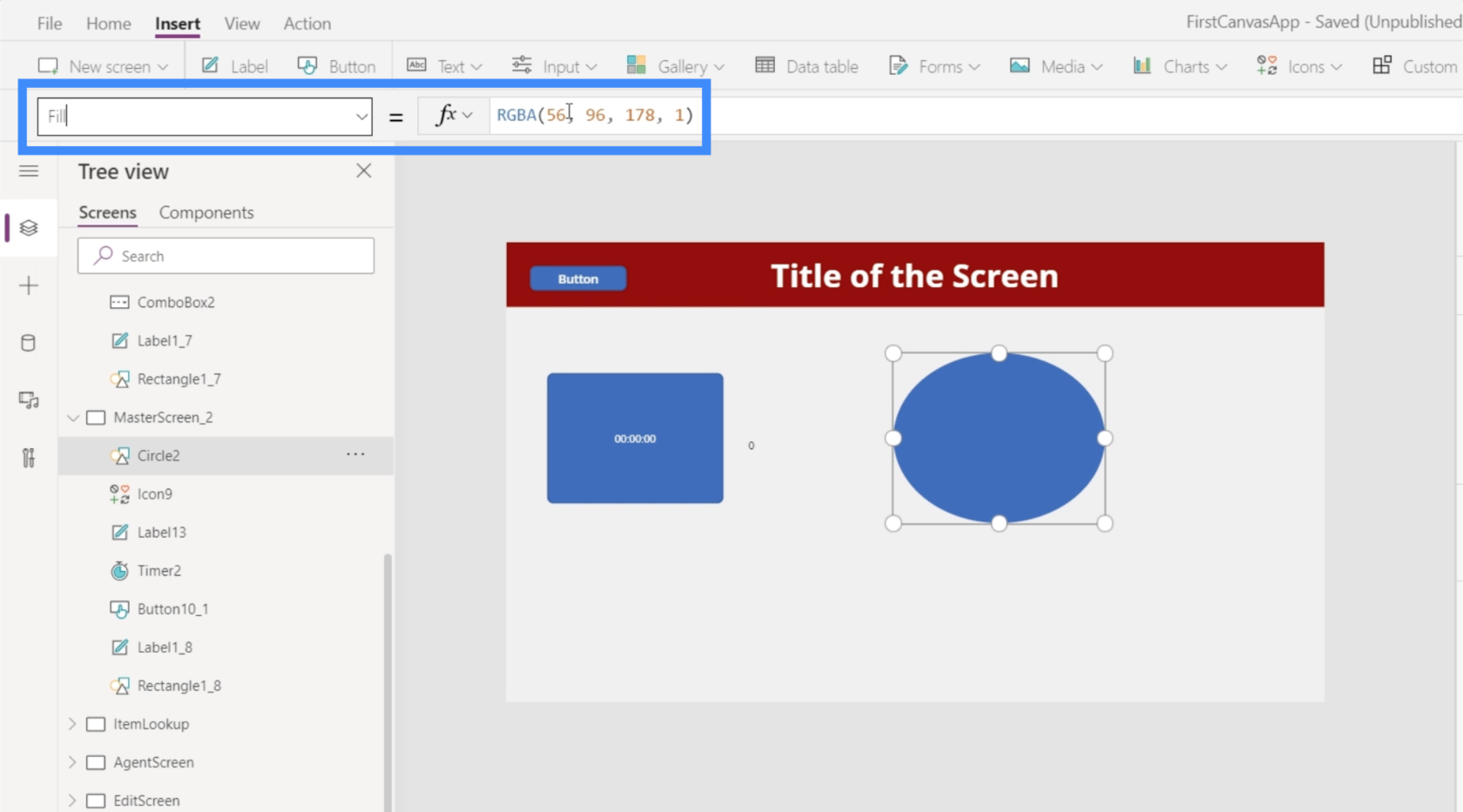
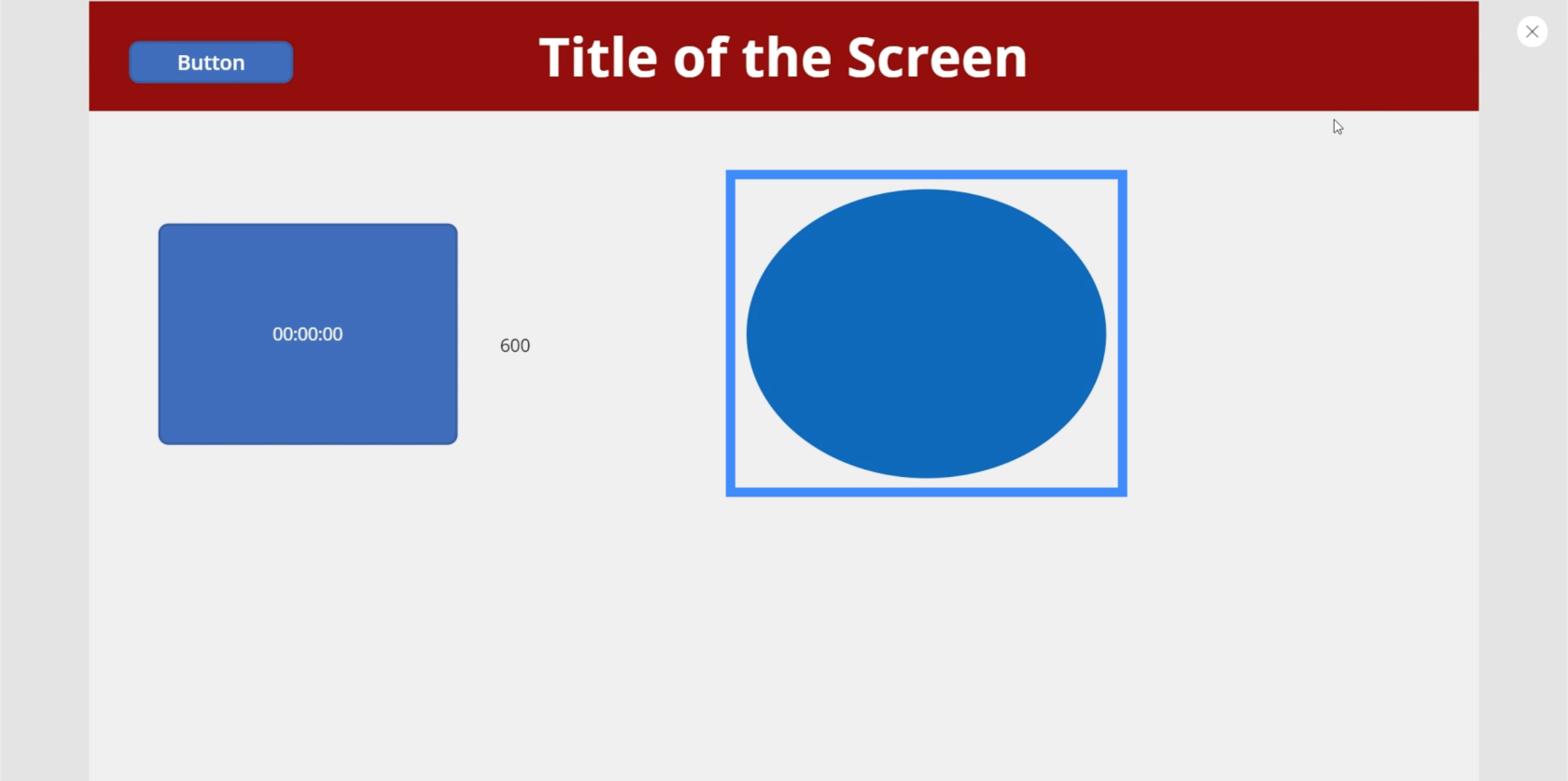
Pojďme k vlastnosti Vyplnit kruh. Všimněte si, že první číslo je zde 56. Barvu kruhu upravíme podle časovače.
Pokud to uděláme, můžeme vytvořit opravdu skvělé přechody. Pojďme například k barvě nebo výplni.

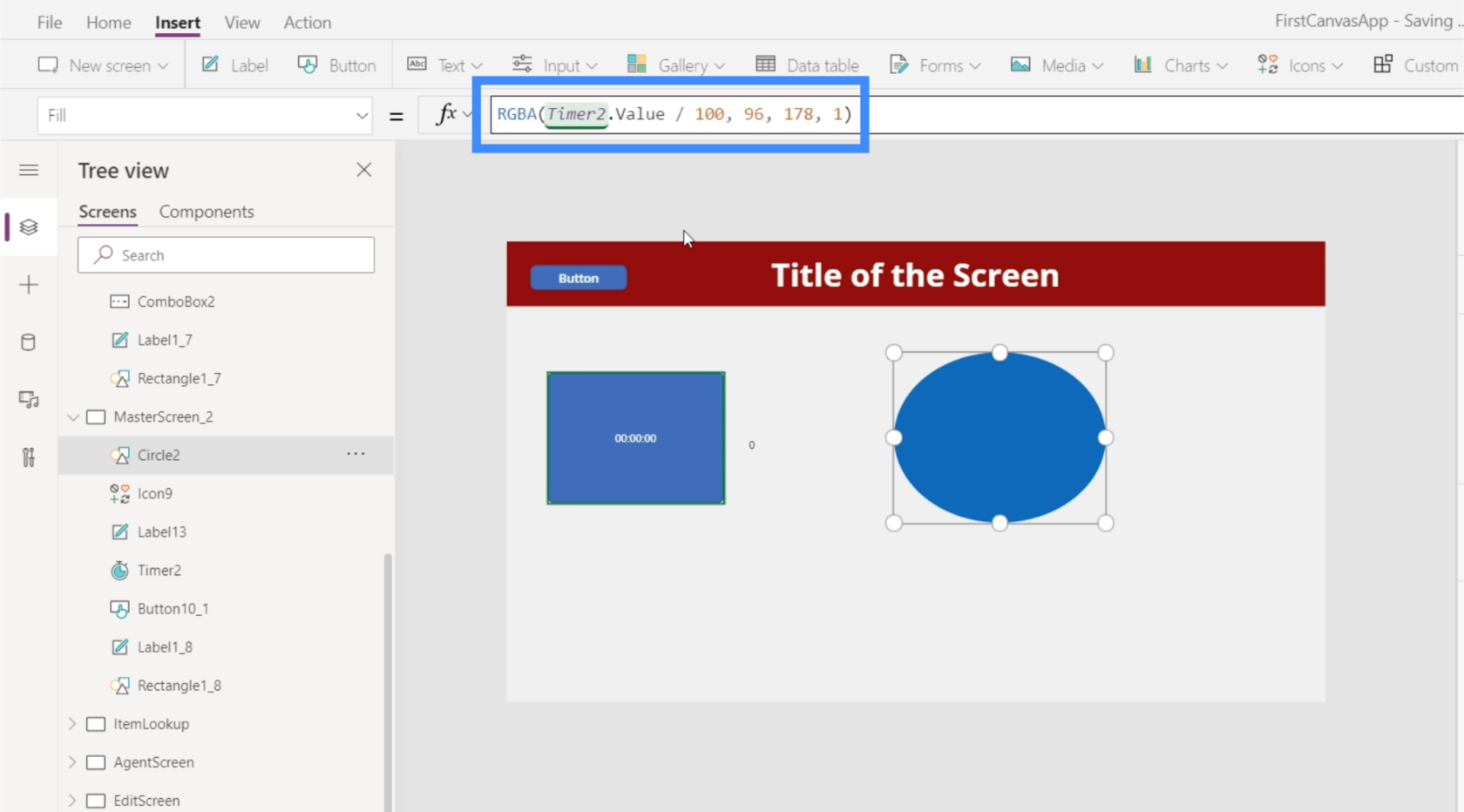
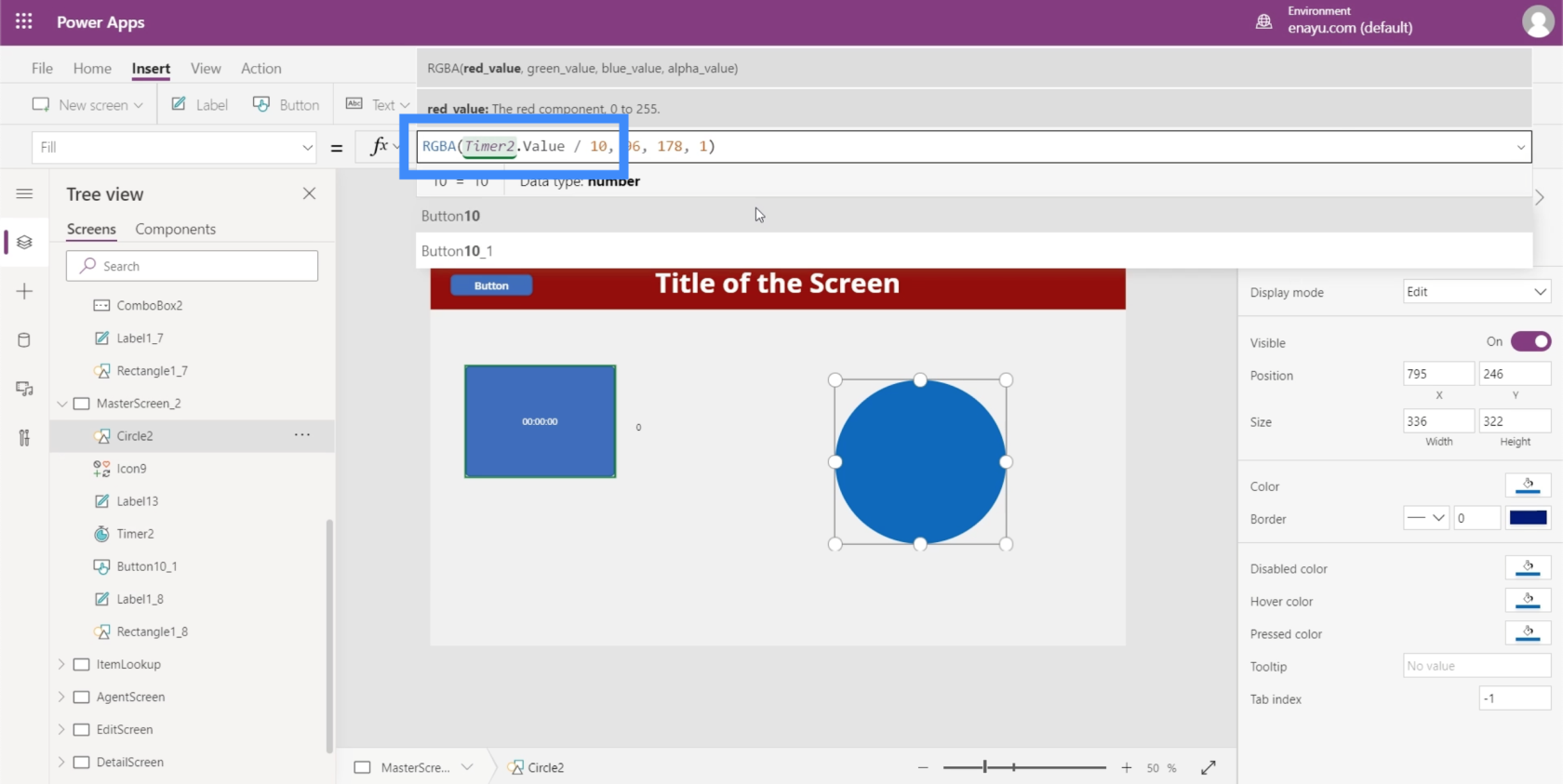
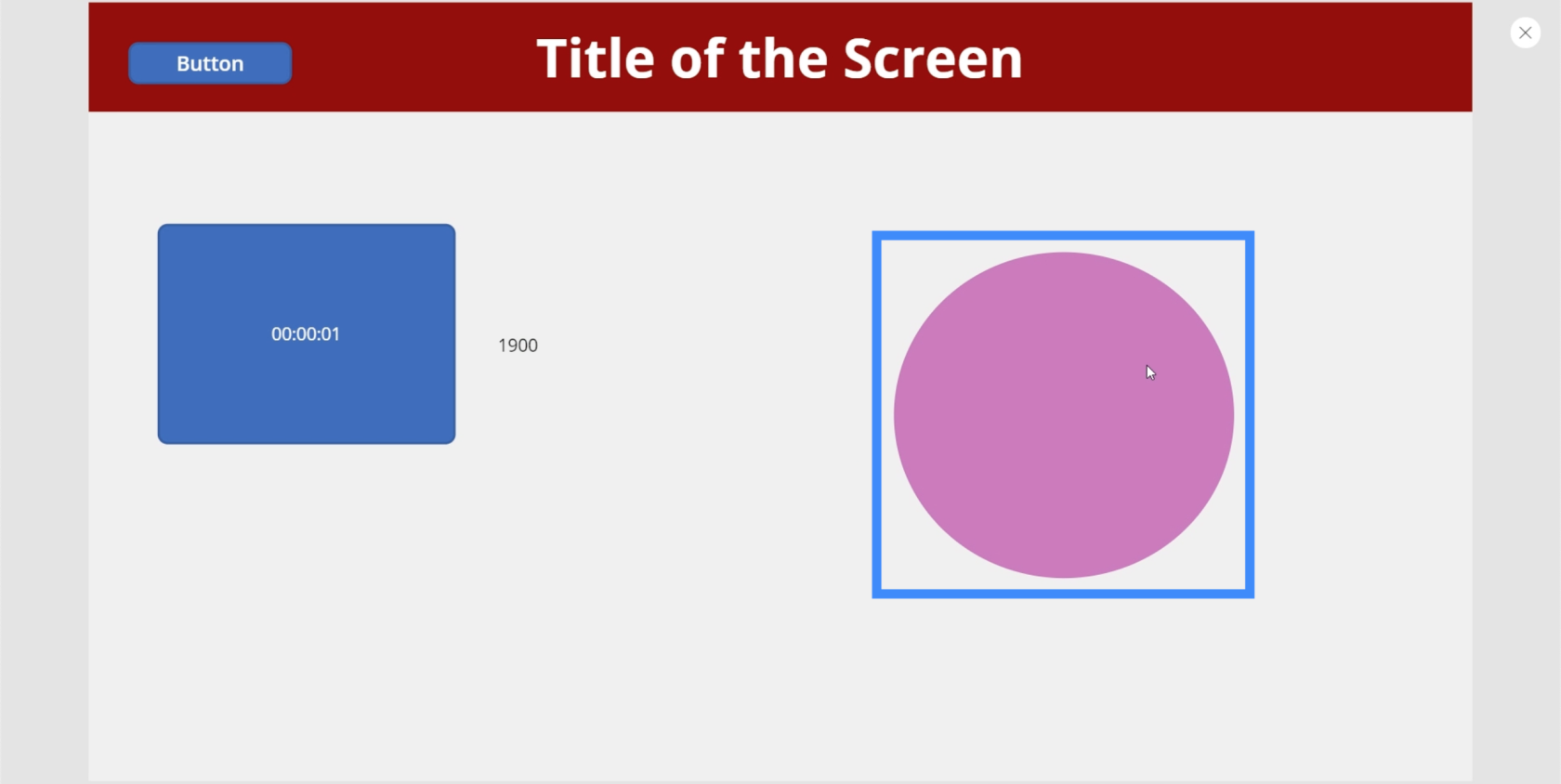
Změníme toto číslo na hodnotu Timer2.Value a poté je vydělíme 100.

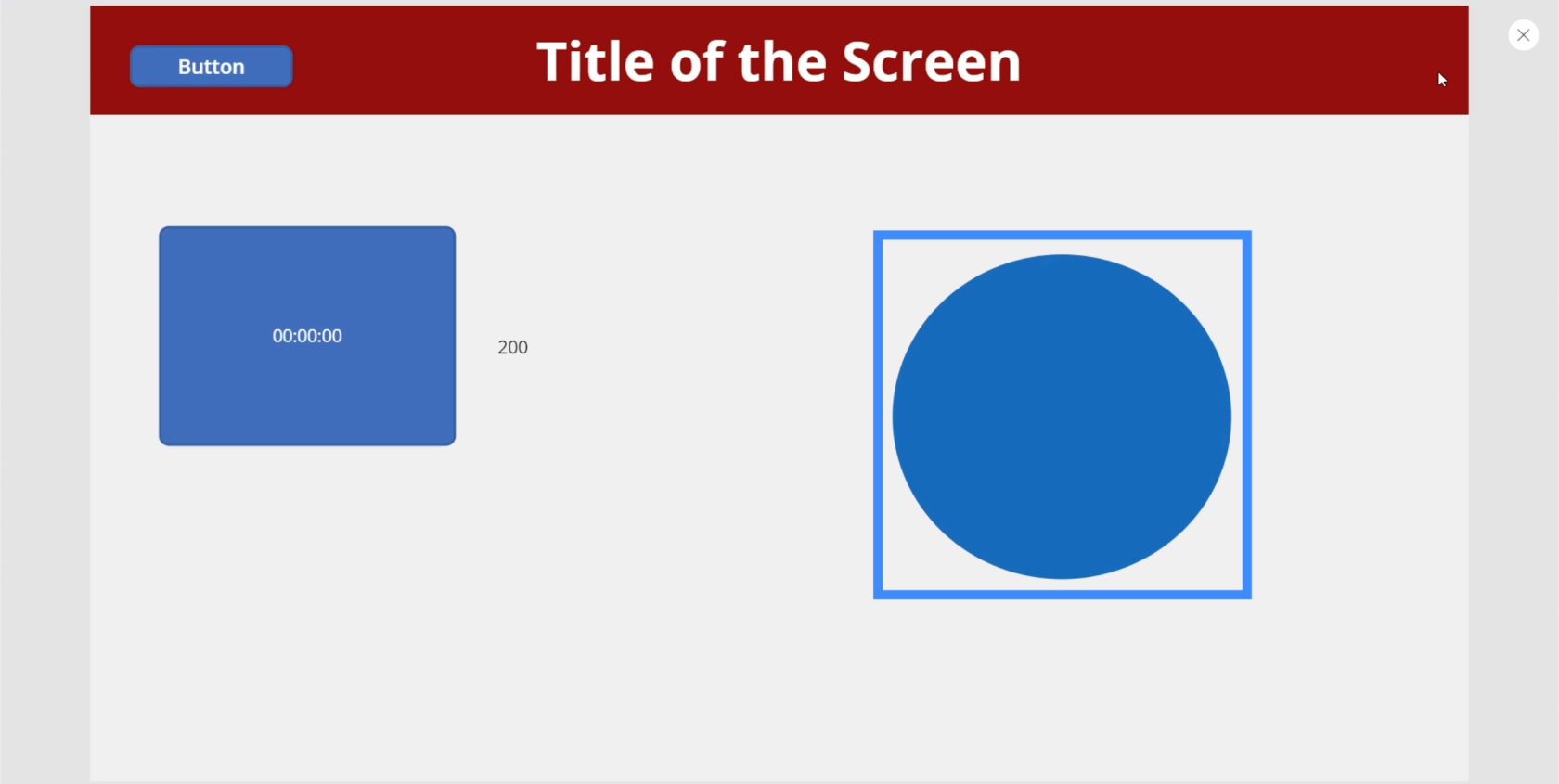
Když je tento vzorec na místě, kruh začíná jako modrý.

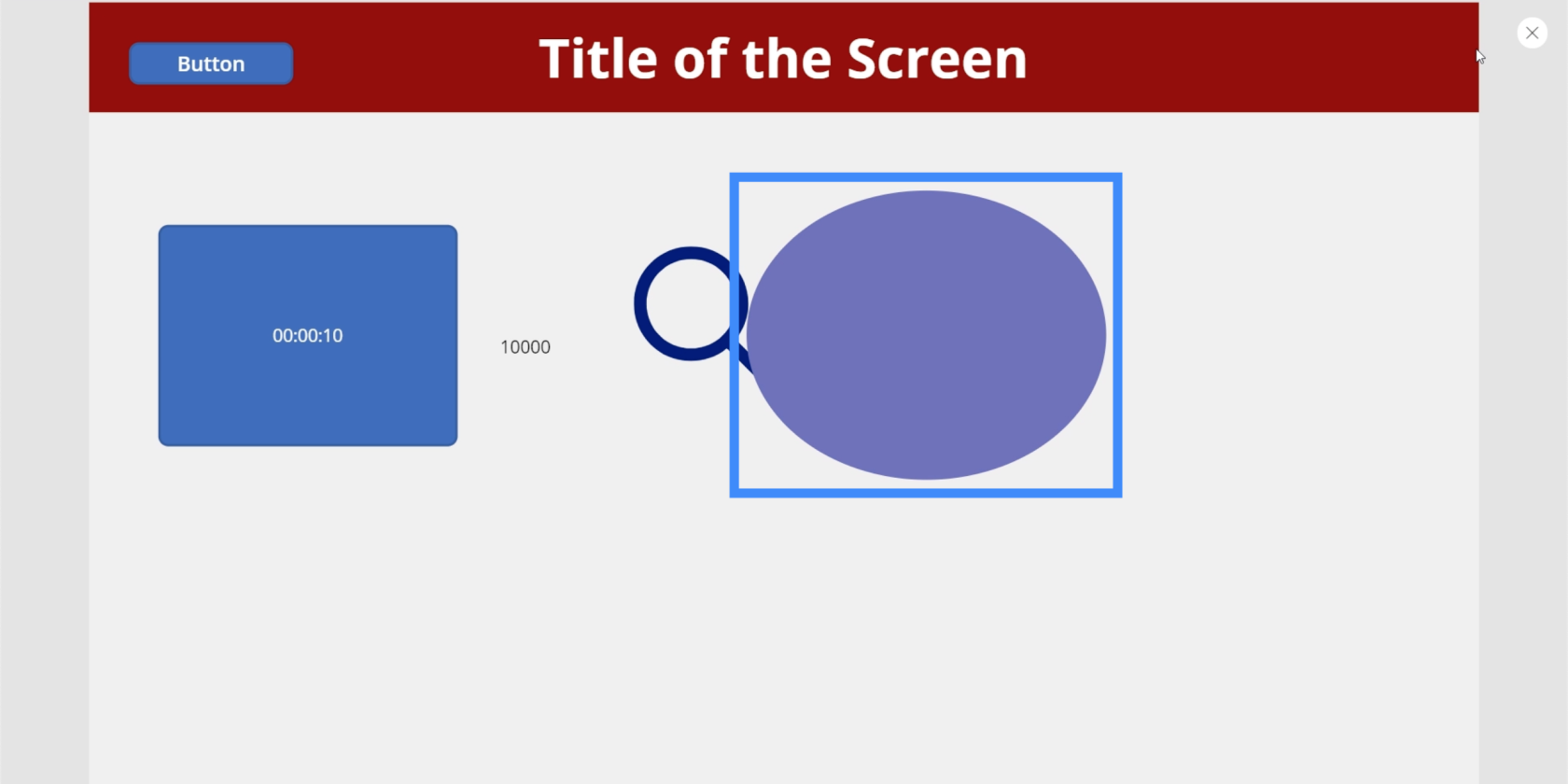
Jak časovač běží, pomalu mění barvu a skončí jako fialový, když časovač dosáhne 10 sekund.

Změnu můžeme provést rychleji a výraznější, pokud změníme číslo. Takže místo dělení první hodnoty 100, změňme ji na 10.

Opět začíná jako modrá.

Poté, za pouhých 1900 milisekund, se změnila na purpurový odstín.

A při 5600 milisekundách se stala jasně růžovou.

S těmito nastaveními můžete být kreativní, jak chcete. Můžete nechat například měnit barvy celé obrazovky. Nebo můžete chtít, aby se každých 5 sekund stalo něco jiného.
Nemusí to být ani jen kvůli estetice. Můžete například nechat aplikaci, aby se uživatele zeptala, zda potřebuje další pomoc ve chvíli, kdy se zdá, že mu to na jedné obrazovce trvá příliš dlouho, a zavede ho například na vstupní stránku.
Závěr
Vstupní prvky jsou rozhodně užitečné bez ohledu na to, jakou aplikaci vytváříte. Nejen, že díky nim bude vaše aplikace vypadat profesionálněji, ale také učiní celý zážitek pro uživatele pohodlnější.
Něco tak jednoduchého, jako je posuvník nebo pole se seznamem, jim může pomoci zúžit obrovské množství dat a na základě toho, co jsme právě udělali s naším časovačem, můžete pro ně také vytvořit zábavnější a poutavější zážitek.
Kromě těchto vstupních prvků můžete prozkoumat další druhy prvků, jako jsou prvky médií, které uživatelům umožňují používat fotoaparát nebo mikrofon telefonu. Díky těmto médiím a vstupním prvkům, které ve vaší aplikaci spolupracují, vytvoříte pro své uživatele skutečně jedinečný zážitek.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








