Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Pro tento blogový příspěvek bych si dnes rád udělal čas a představil vám vlastní vizuál v LuckyTemplates, který jsem začal používat a který poskytuje velkou flexibilitu a možnosti, které v nativních vizuálech LuckyTemplates nejsou možné. Celé video tohoto tutoriálu si můžete prohlédnout ve spodní části tohoto blogu.
Vím, že jsme o Deneb v poslední době hodně mluvili a měli k tomu dobrý důvod, ale tento také poskytuje velkou flexibilitu. Použití těchto dvou dohromady vytváří docela silný pár. Vlastní vizuál, o kterém mluvím, se nazývá HTML & CSS Viewer společnosti K Team Solutions .
Nedávno se objevilo téma, jak ovládat jak barvu, tak atributy formátování formátovaného textu vizuálu karty na základě měření DAX. Barva rozhodně není problém; to je něco, co můžeme udělat docela snadno prostřednictvím LuckyTemplates.

Ovládání atributů textů, jako je tučné písmo a kurzíva, pomocí opatření DAX je něco, co nemůžete dělat s nativními LuckyTemplates, ale je to docela snadné s tímto prohlížečem HTML CSS. Vizuál můžete také použít k vytvoření některých vizuálních efektů a vytvořit komplexní přístup ke kartě KPI.
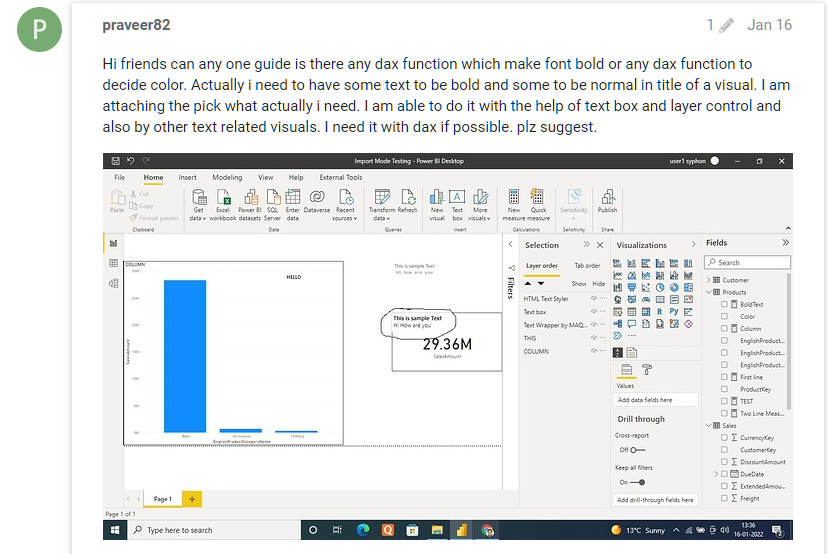
Podívejme se na příspěvek na fóru. Člen měl v podstatě jednoduchý vizuál karty na základě míry a chtěl změnit atributy textu.
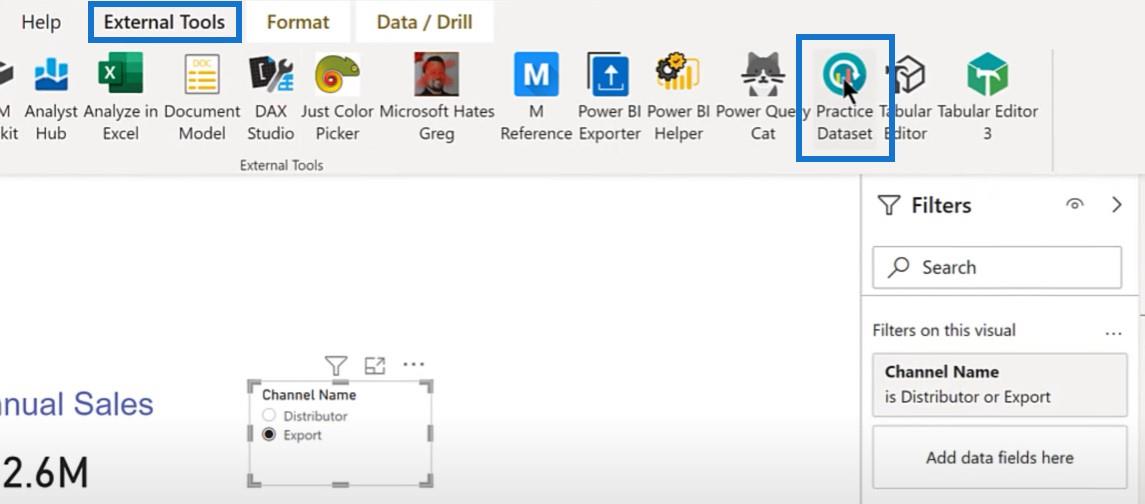
Přejdeme do LuckyTemplates, abychom tento scénář znovu vytvořili. Měření nastavíme na základě Practice Dataset z externího nástroje, který používáme k vytváření maket.

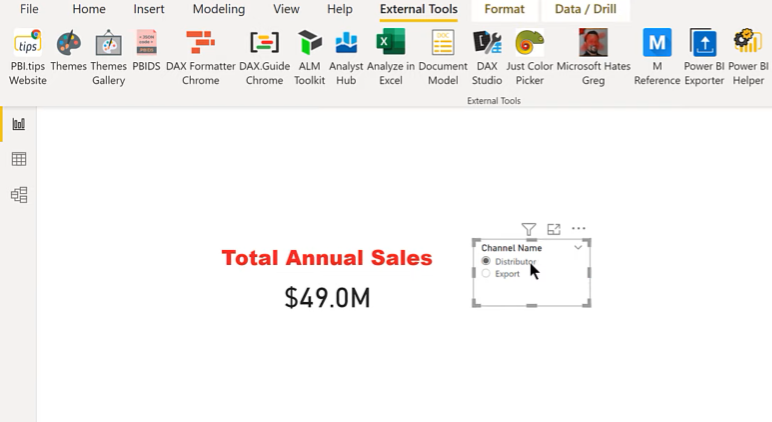
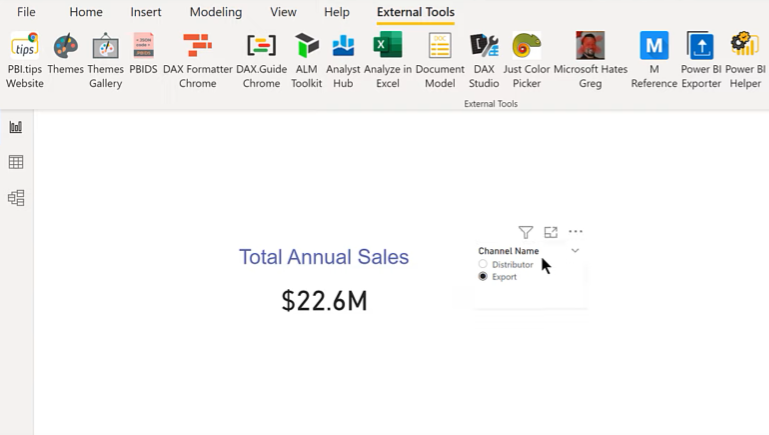
Nastavíme to tak, že pokud budou celkové roční tržby větší než 40 milionů, bude to tučné a červené.

A kdyby to bylo méně, bude to modré a ne tučné.

Obsah
Stažení vlastního vizuálu prohlížeče HTML CSS v LuckyTemplates
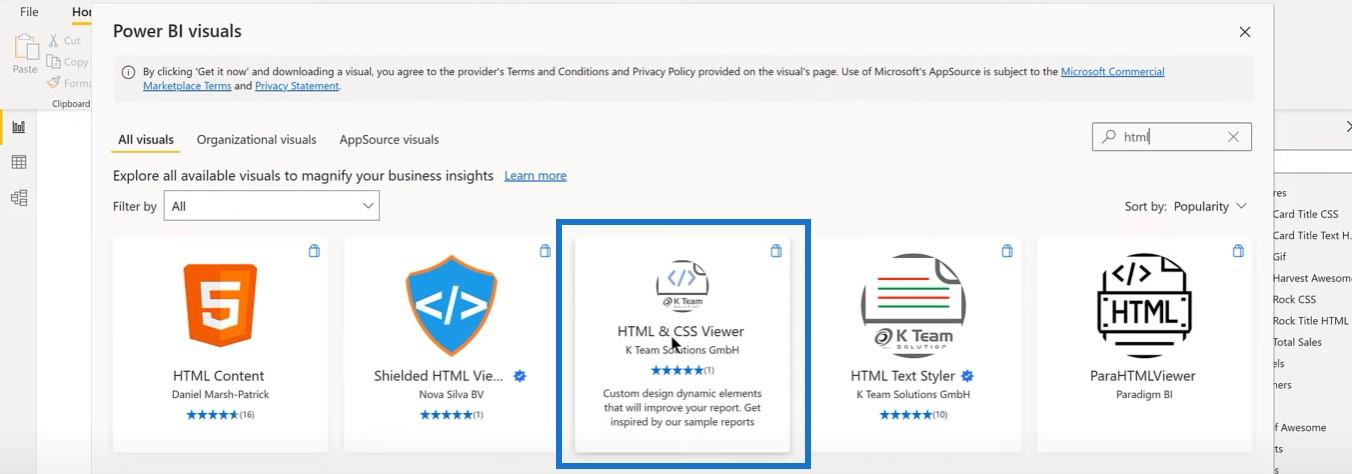
Ukážu vám, jak to lze udělat. První věc, kterou musíte udělat, je skutečně získat vizuál. Přejděte na AppSource a zadejte HTML CSS Viewer.

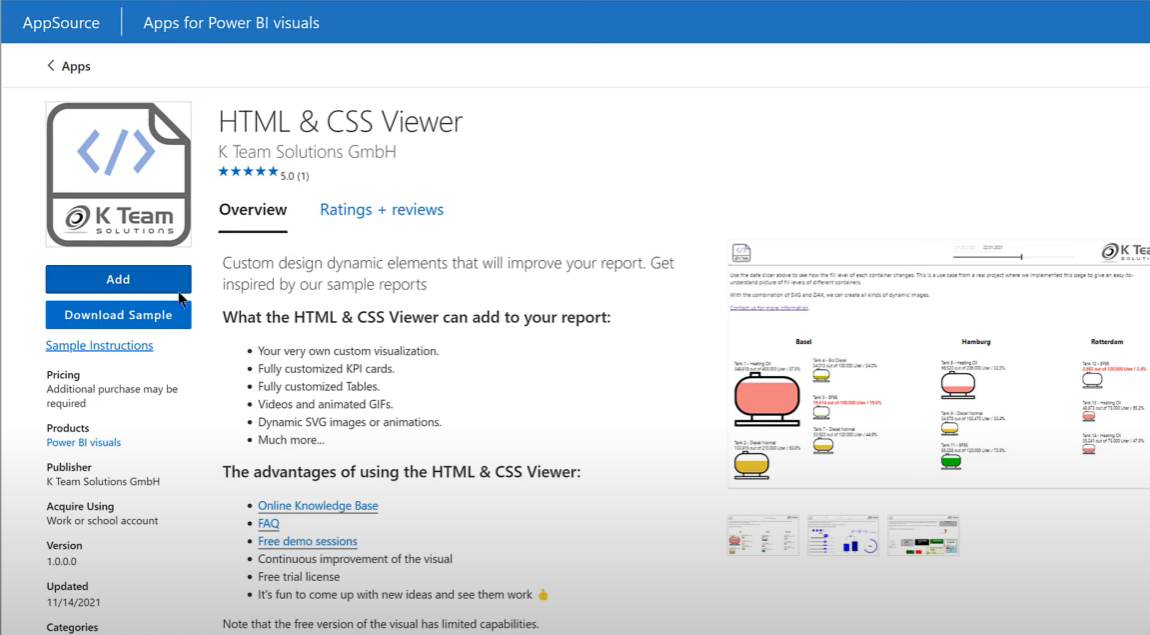
Toto bude placený vizuál a prozatím můžete získat bezplatnou zkušební licenci na jejich webových stránkách do konce září 2022. Máte pár měsíců na to, abyste to zdarma otestovali.

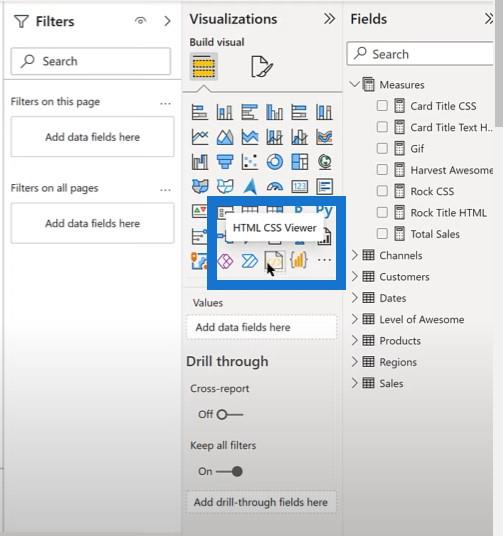
Jakmile ji načteme do LuckyTemplates, můžeme ji vidět z podokna vizuálů. Pokud jej budeme často používat, můžeme jej připnout jako trvalý vizuál.

Změna vlastností písma pomocí vlastního vizuálu v LuckyTemplates
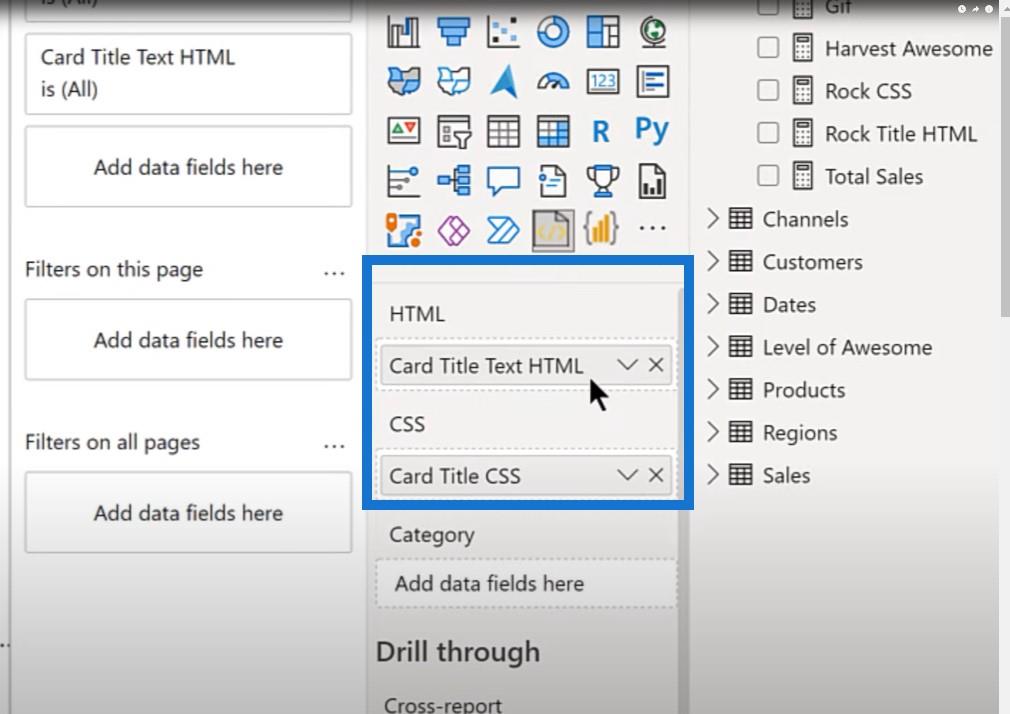
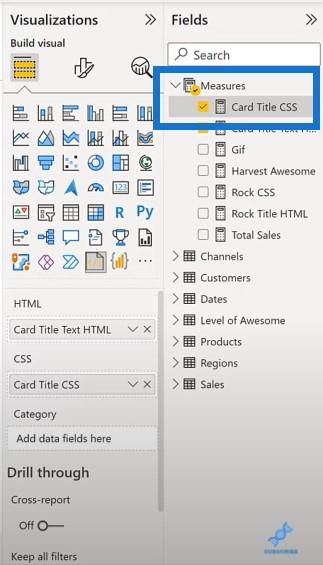
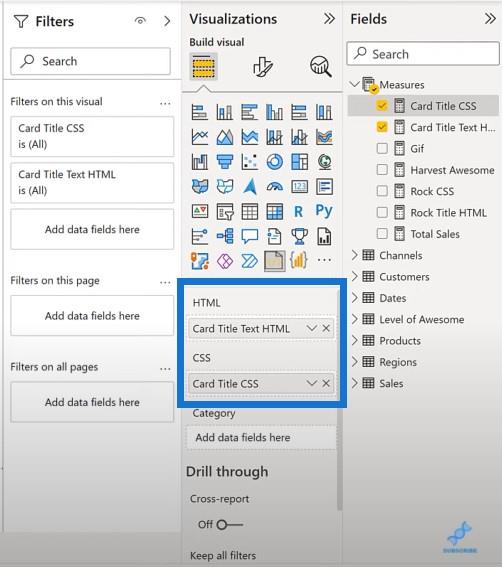
Pokud se podíváme na textové pole, jsou zde dvě hlavní míry, které zde používáme: měřítko HTML a měřítko CSS. HTML poskytuje obecnou strukturu webové stránky, zatímco CSS poskytuje formátování.

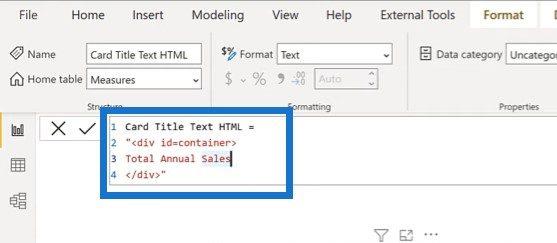
Máme zde značku HTML a ID=container je zpětné volání do CSS. Hlavním obsahem je pouze nadpis v textovém poli.

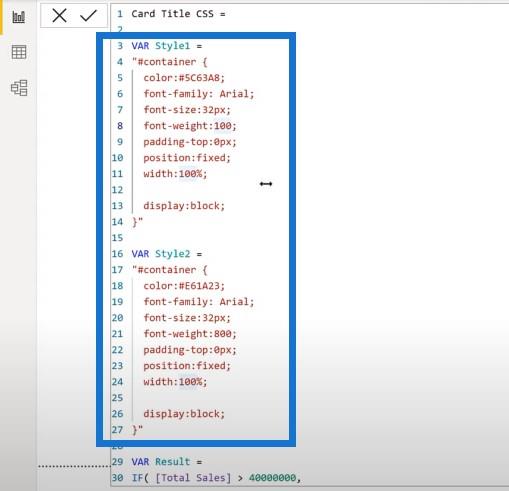
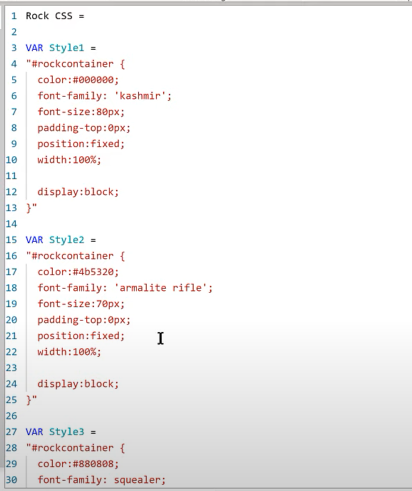
A pak, když přejdeme k CSS, je to, když se věci trochu zkomplikují.

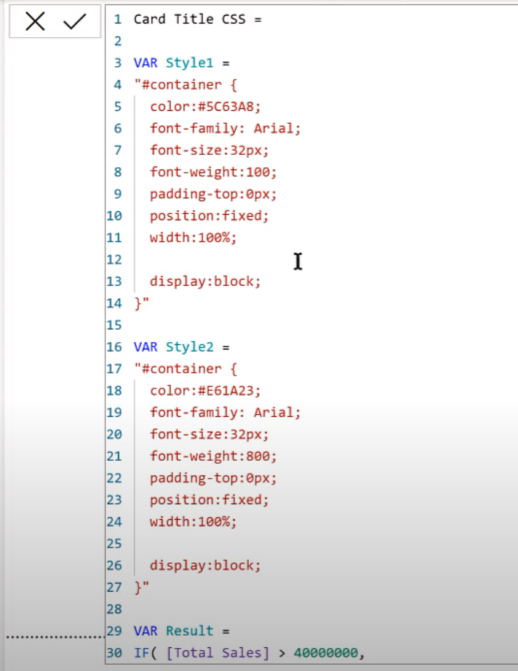
Obecná struktura, kterou používám, je Styl 1 jako proměnná a poté Styl 2 jako proměnná.

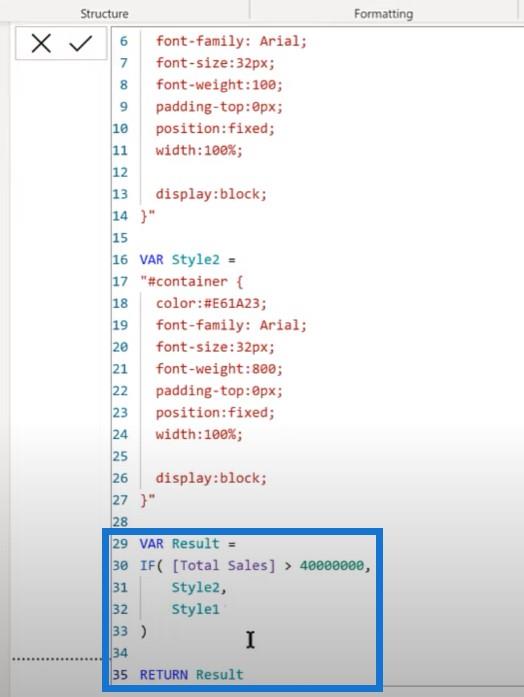
Následuje jednoduché prohlášení if , které říká: „Pokud je celkový prodej větší než 40 milionů, používá se styl dva; pokud ne, použije styl 1.“ Jediné, co se dělá, je definování těchto dvou stylů.

Používání vlastní aplikace různými způsoby
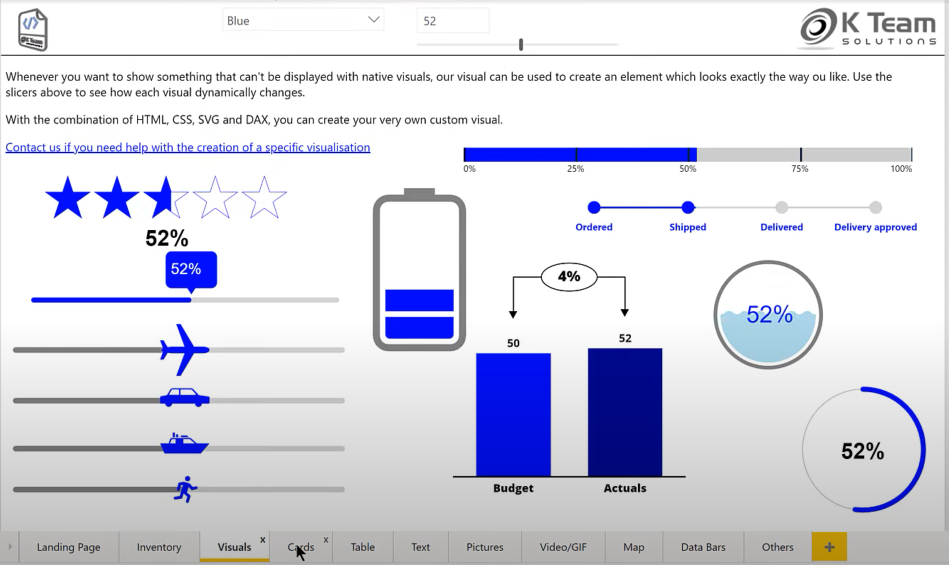
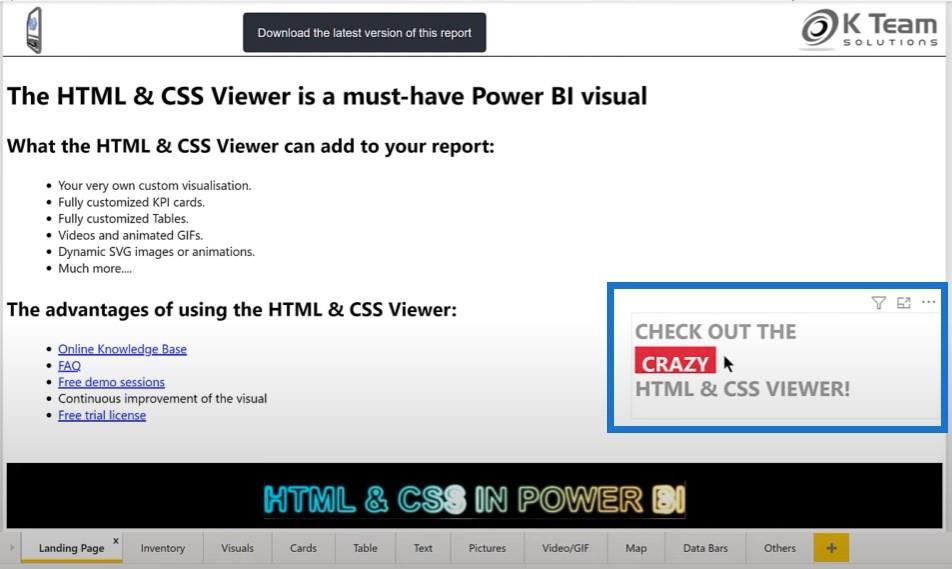
Aplikace také přichází s velmi podrobnou zprávou, která vám ukáže mnoho různých věcí, které můžete s tímto vizuálem dělat.

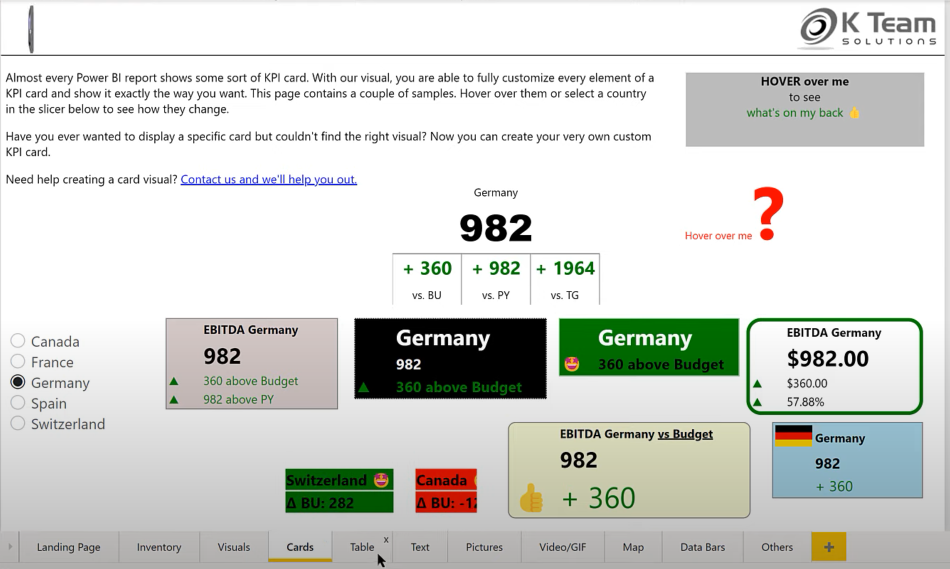
Jak jsem již zmínil, zde jsou karty, které můžete udělat.

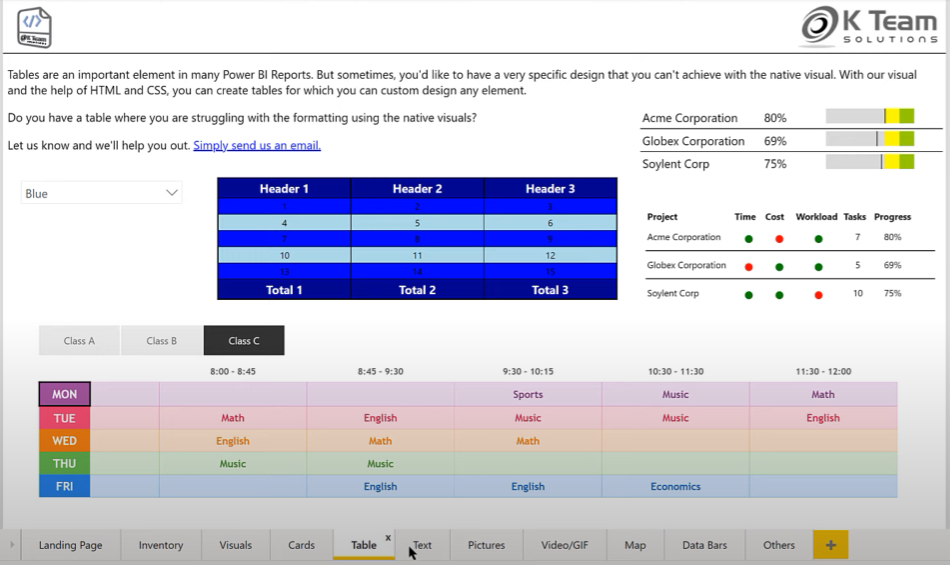
Při používání tohoto vizuálu máte také možnost vytvářet podrobné tabulky.

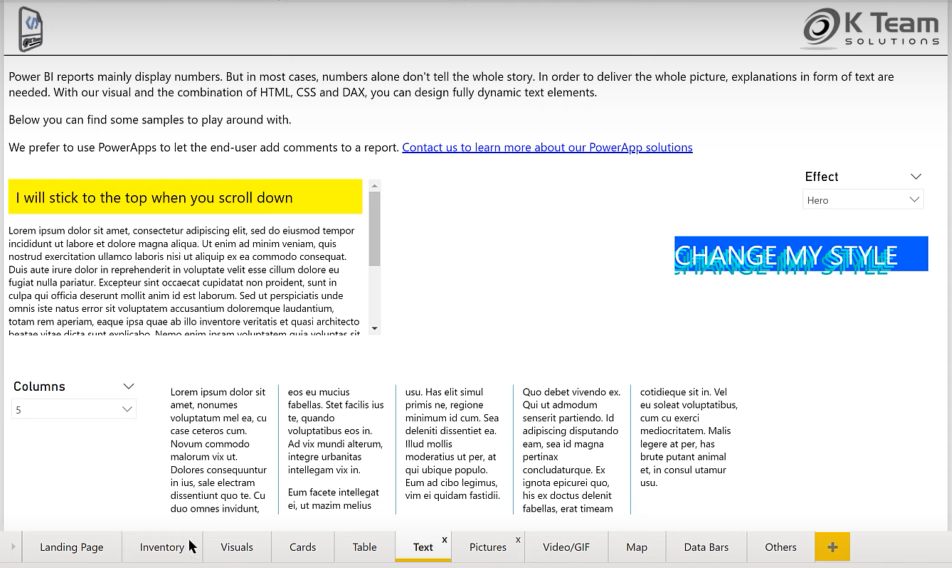
Můžete také vytvořit vizuál s převahou textu.

Na možnosti vstupní stránky můžete také použít posuvník textu s možnostmi písma a pozadí.

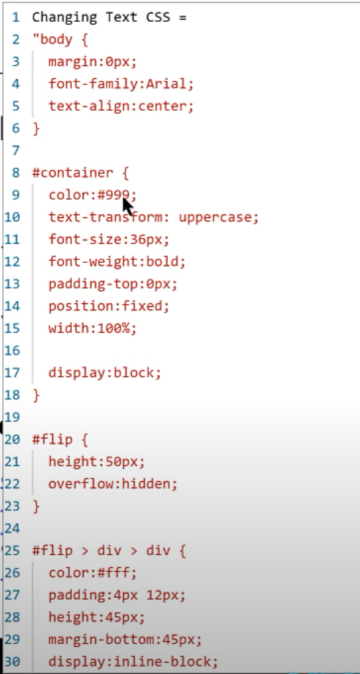
Pokud si projdeme většinu kódu CSS Changeing Text, je to velmi intuitivní. Můžeme změnit tloušťku písma, velikost písma a barvu písma.

To můžeme zkopírovat do šablony a poté použít jako základ pro druhé opatření. Pokud se vrátíme do našeho souboru, máme CSS Title Card Title, který řídí formátování.
Vložili jsme kód, který jsme zkopírovali, takže máme modrou barvu a nejlehčí tloušťku písma pro Styl 1. Potom stejné písmo ve Stylu 2 s červenou barvou a největší tloušťkou písma , abychom vytvořili tučný efekt.

Provedeme to příkazem IF a v závislosti na hodnotě míry vybere styl. Prostě provedeme tato dvě opatření a pak do těchto slotů vložíme HTML a CSS.
Pomocí této techniky budete mít možnost snadno formátovat atributy formátovaného textu pomocí HTML a CSS.

Přidání animací a GIFů do vaší zprávy
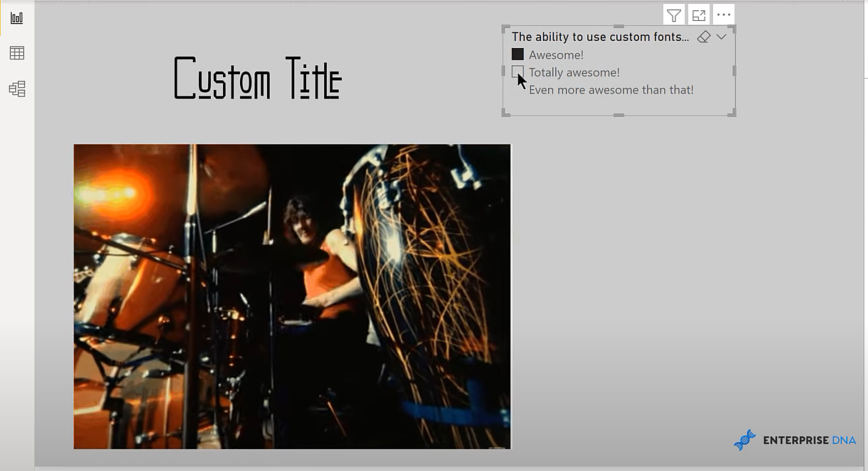
Kromě možnosti používat vlastní písma máme také možnost používat animace a GIFy. Přišel jsem s jednoduchým opatřením, kde jsem pro vlastní nadpis použil HTML.
A pak jsem použil tento soubor CSS k vytvoření tří stylů s různými vlastními fonty.

Jedná se pouze o true type fonty nebo open type fonty, které jsem si stáhl zdarma. Styl je výchozí, což znamená, že v průřezu nebylo nic vybráno.

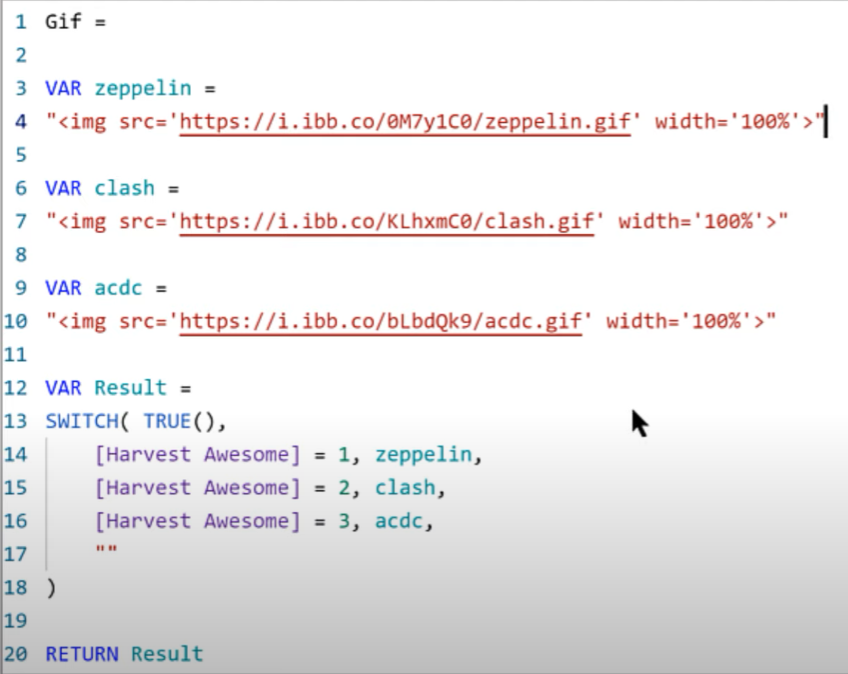
Kromě toho mám míru GIF. Začlenil jsem tři soubory GIF, které jsem nahrál na web imgbb , pak použil přímé adresy URL a vložil je do značky HTML pomocí formátu v ukázkové sestavě pro vizuál HTML CSS.
Pak jsem použil jednoduchou míru SWITCH TRUE, abych vybral správný GIF. Pokud není vybráno nic, vybere se pouze prázdné místo.

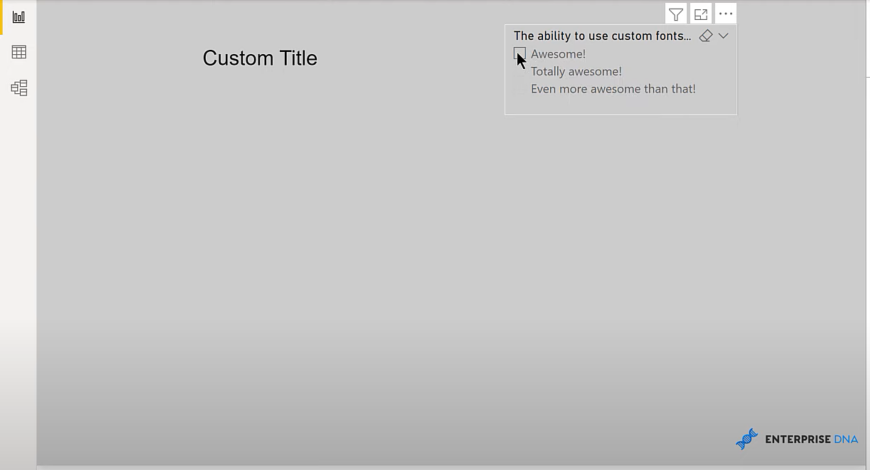
Zde je návod, jak to vypadá s polotovarem a s ničím vybraným v řezači.

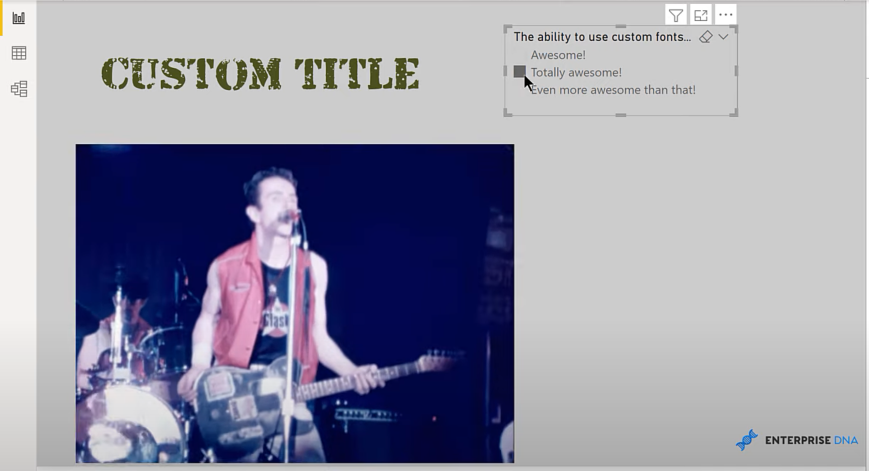
A když pak provedeme výběr v kráječi, vidíme to.


Pomocí tohoto vlastního vizuálu nyní můžeme vybrat vlastní písma. Můžeme také přidat obrázky GIF a pak tyto obrázky GIF podmínit výběrem průřezu a měřením DAX. Ty se budou dynamicky měnit v závislosti na volbě ve vašem sliceru.
Existuje však jedno důležité omezení. Když to publikujete do služby, musí být písmo nainstalováno na místním počítači, aby jej uživatel viděl.
Pokud je písmo nainstalováno na místním počítači, zobrazí se správně prostřednictvím prohlížeče HTML, když jej publikujete ve službě LuckyTemplates. Pokud písmo není načteno na místním počítači, vrátí se zpět k výchozí rodině písem.
Závěr
HTML & CSS Viewer K Team Solutions je skvělý vlastní vizuál v LuckyTemplates a poskytuje přizpůsobitelný a zajímavý způsob úpravy vizuálů ve vašich sestavách. Rozhodně vám doporučuji stáhnout si tuto aplikaci a hrát si s ní.
Nezapomeňte se také přihlásit k odběru televizního kanálu LuckyTemplates. Neustále vychází obrovské množství obsahu ode mne a řady tvůrců obsahu, všichni se věnují zlepšování způsobu, jakým používáte LuckyTemplates a Power Platform.
Nakonec se podívejte na web LuckyTemplates, kde najdete další zdroje a další učení, ke kterým máte velmi snadný přístup.
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








