Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Pro dnešní příspěvek udělám rychlý přehled úprav, které můžete provést přímou úpravou a použitím souboru motivu JSON. Toto není ve skutečnosti popis toho, co lze udělat v rámci samotných LuckyTemplates, ale spíše jako příklad toho, co lze provést mimo LuckyTemplates, když vytvoříte vlastní motivy. Celé video tohoto tutoriálu si můžete prohlédnout ve spodní části tohoto blogu.
Toto téma není určeno spotřebitelům sestav LuckyTemplates nebo příležitostným vývojářům LuckyTemplates, ale spíše těm, kteří jsou obeznámeni s přímým upravováním a vytvářením kódů JSON a jsou jim dobře známy.
Chcete-li implementovat vlastní tématiku, musíte být spokojeni se syntaxí a strukturou souborů JSON a také s nástroji vývojového prostředí. K vývoji souborů motivů JSON budu používat kód Visual Studio.
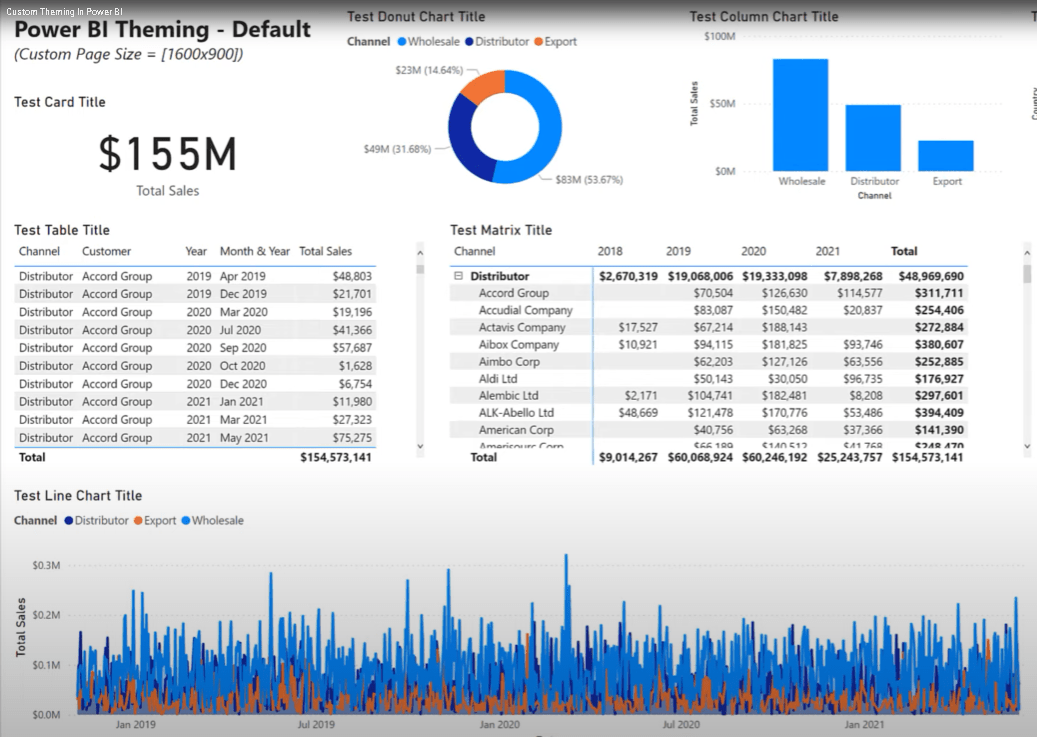
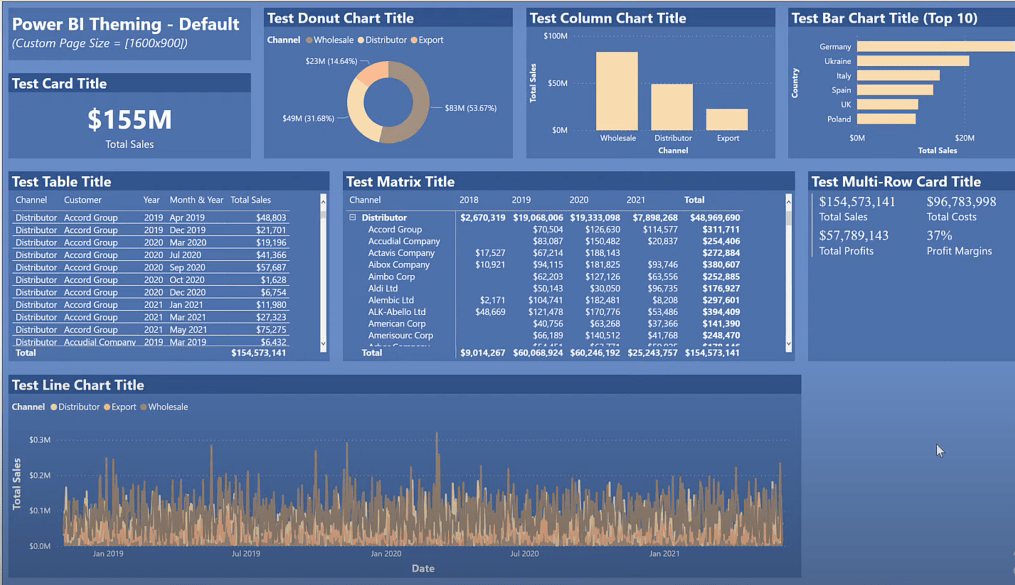
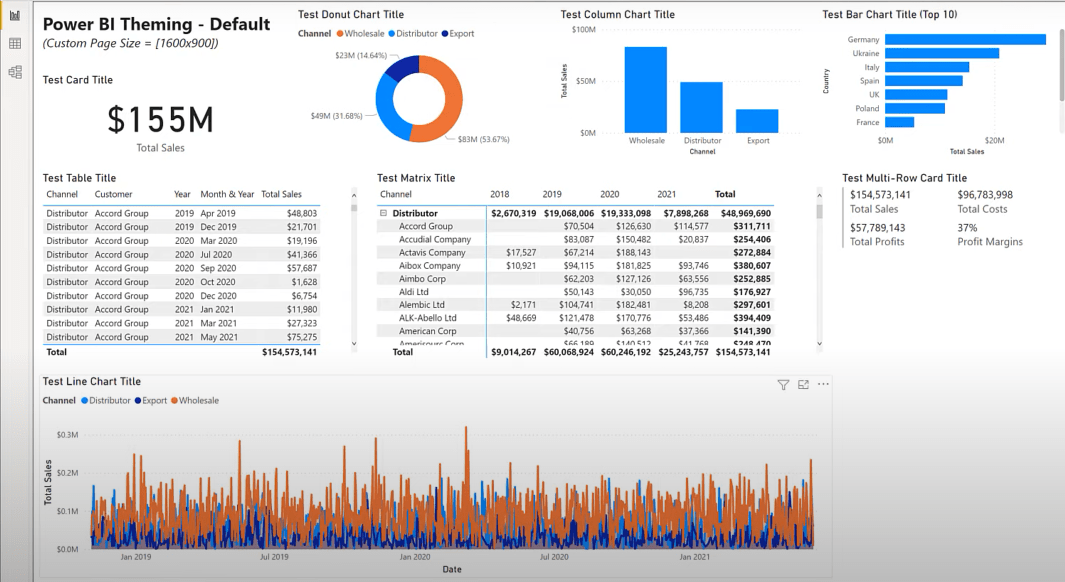
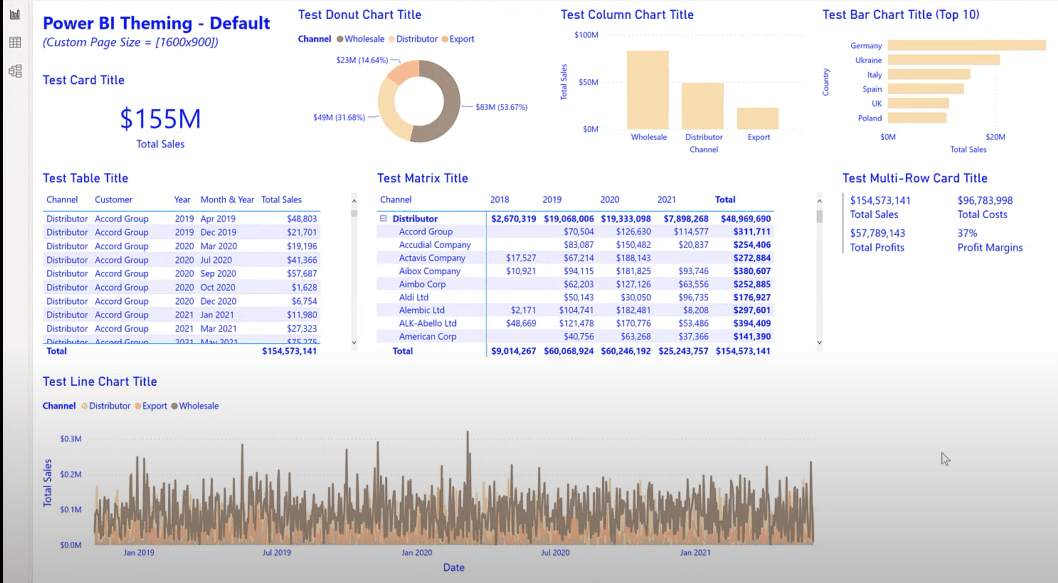
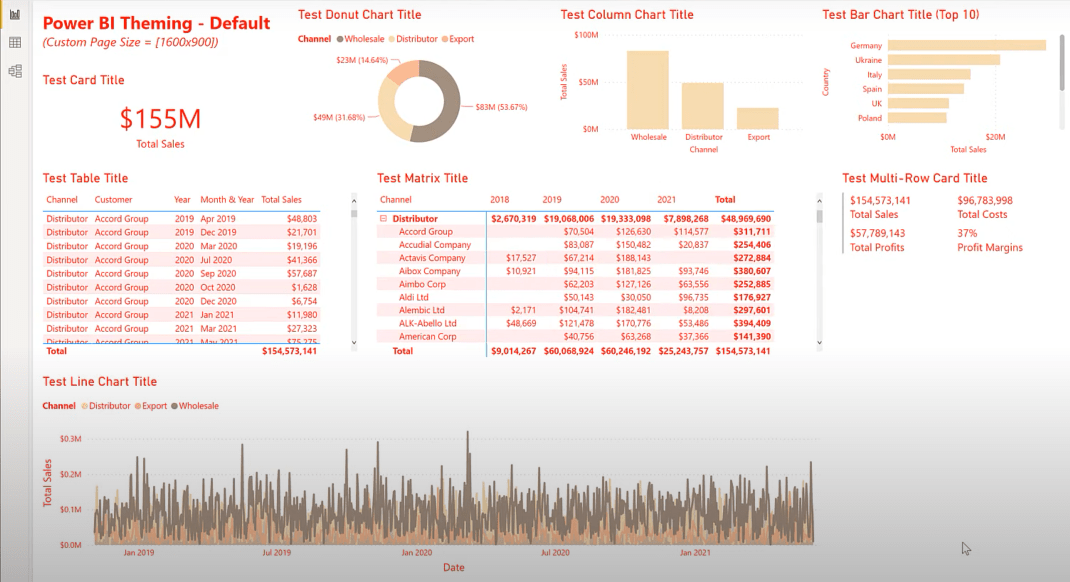
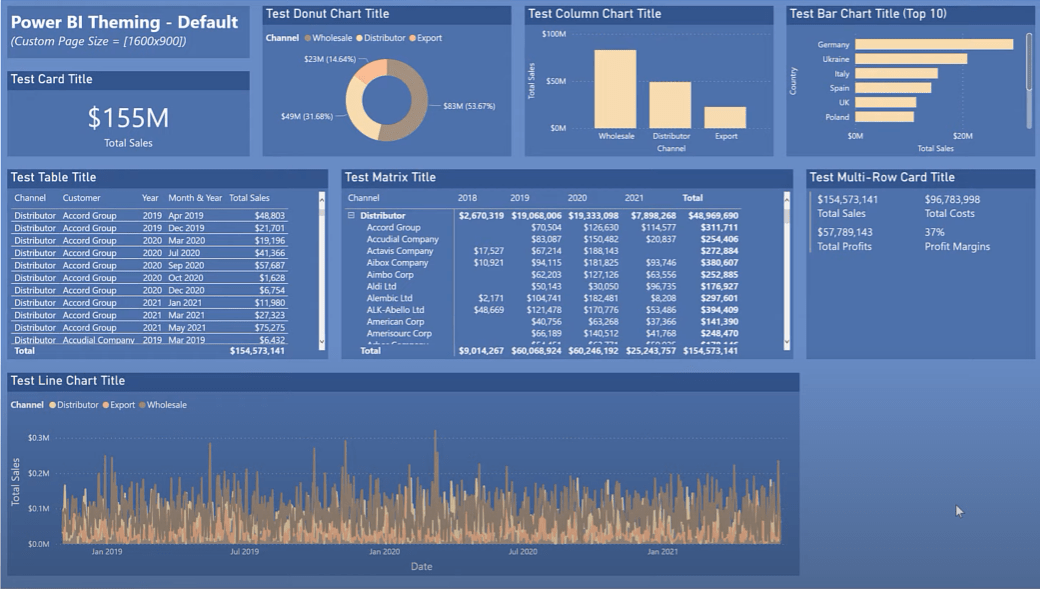
Pojďme se podívat na dostupná přizpůsobení, která jsou již zabudována do desktopové aplikace LuckyTemplates. Nejprve potřebujeme plátno, abychom předvedli naši práci. Použil jsem praktický datový soubor LuckyTemplates, což je jednoduchý prodejní datový soubor, kde lze snadno vytvářet vizuály. Ukázkový soubor PBIX je jedna stránka sestavy a byly použity vlastní rozměry 1600 x 900, aby poskytly trochu více prostoru než standardní sestava 1280 x 720.

Obsah
Použití výchozího motivu
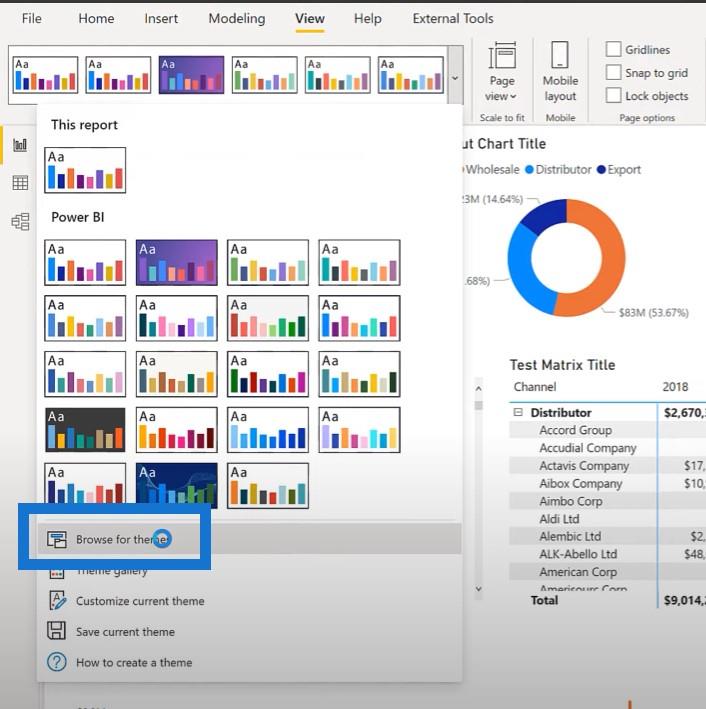
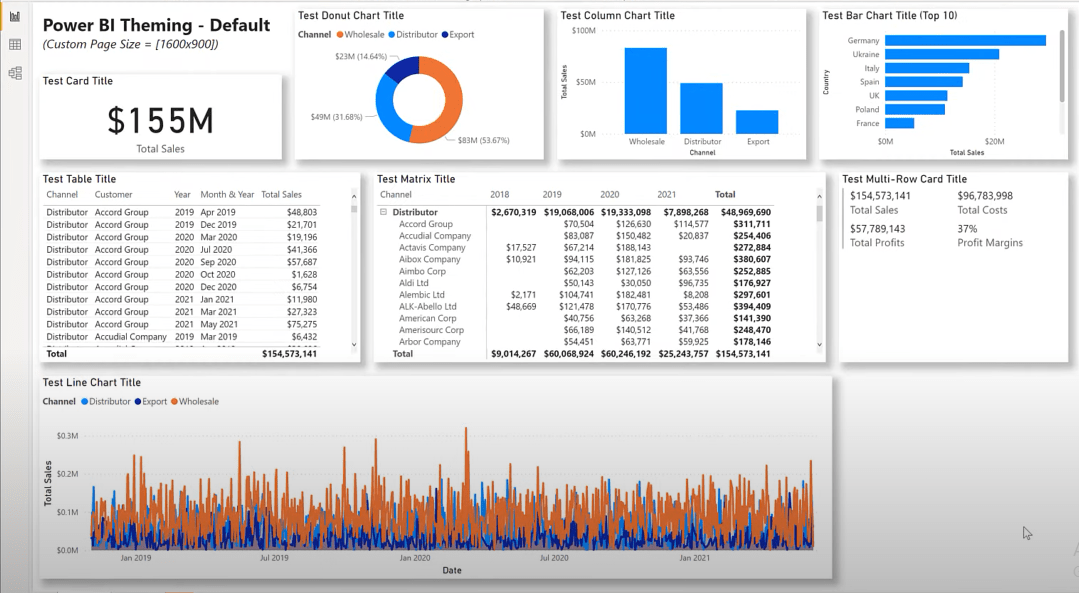
Podívejme se zde na naše výchozí téma. Pokud projdeme motivy a použijeme výchozí motiv…

… můžeme vidět, že používá pouze standardní modré, oranžové a fialové barvy.

A pokud vyberu téma Bílý text na tmavém pozadí …

…toto je téma, které uvidíme.

Rychlý přehled základů JSON pro vlastní tématiku
Toto rozhodně není komplexní recenze o tom, jak vyvinout soubor JSON pro LuckyTemplates, ale spíše několik rychlých komentářů k souborům JSON.
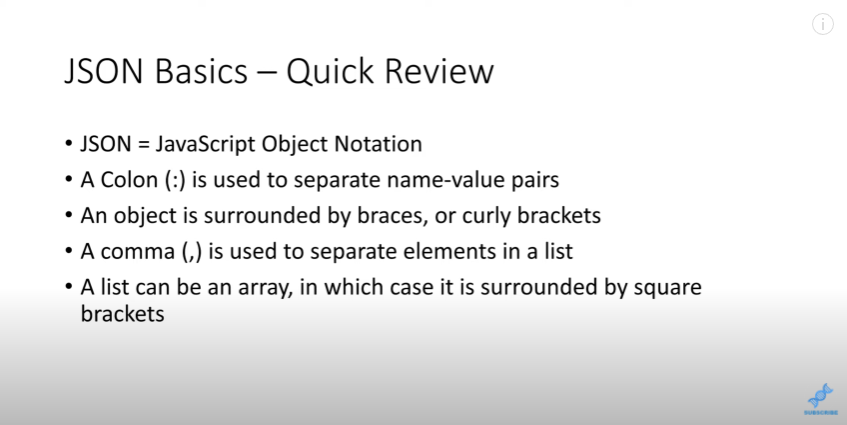
JSON je zkratka pro JavaScript Object Notation ; toto je formát čistého textu pro datové soubory, sestávající z vnořených objektů nebo bloků kódu. Každý z nich má svou vlastní sbírku párů název-hodnota.
Dvojtečky se používají k oddělení párů název-hodnota. Závorky se používají k obklopení předmětu. Prvky seznamu jsou odděleny čárkami a seznamy lze vymazat. Seznam může být také pole, které je v tomto případě ohraničeno hranatými závorkami.

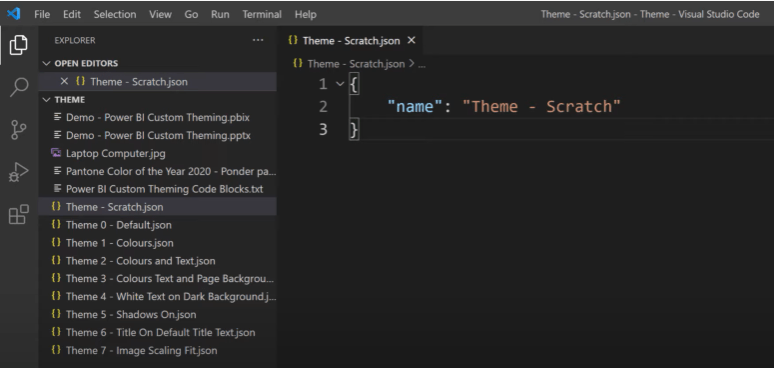
Soubor JSON LuckyTemplates se obvykle skládá ze tří hlavních částí: název , barvy a vizuální prvky . Sekce s názvem je ve skutečnosti jediná povinná sekce, a jak můžete vidět, zde dnes zahájíme naše vyšetřování.

Pojďme použít tento soubor motivu procházením motivů.

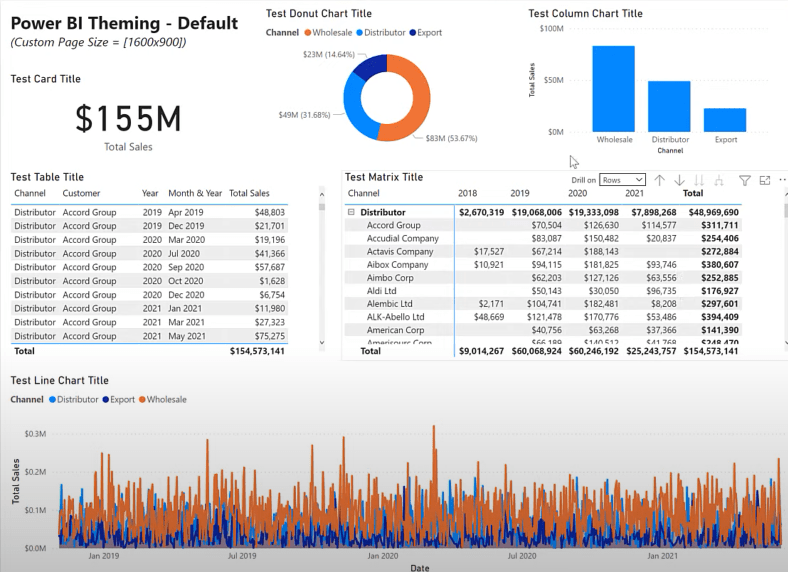
Přejdeme na výchozí téma. Uvidíte, že jsou použity výchozí barvy.

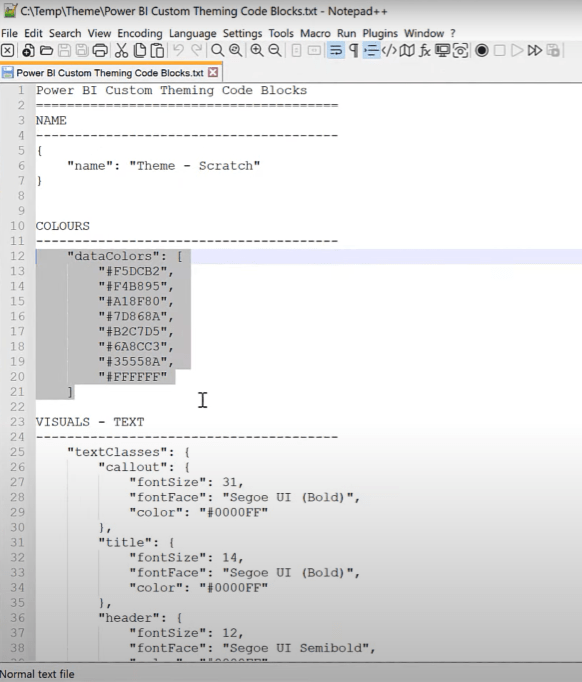
Pojďme do sekce bloku kódu a zkopírujeme sadu alternativních barev.

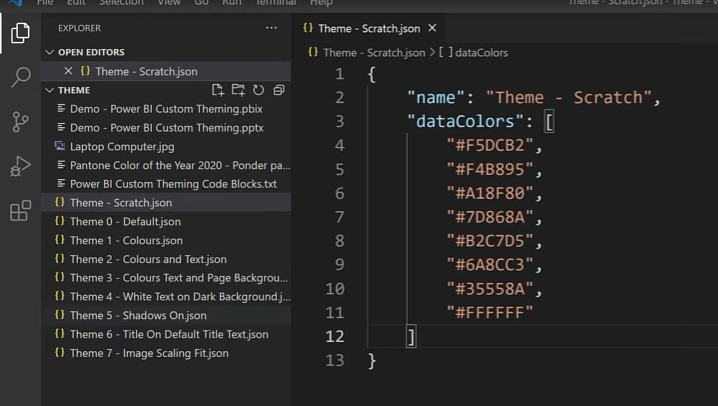
Můžeme to vložit do našeho souboru motivu JSON přidáním čárky za blok názvu a vložením kódu.

Uložíme soubor motivu JSON, vrátíme se zpět do LuckyTemplates a použijeme motiv škrábání.
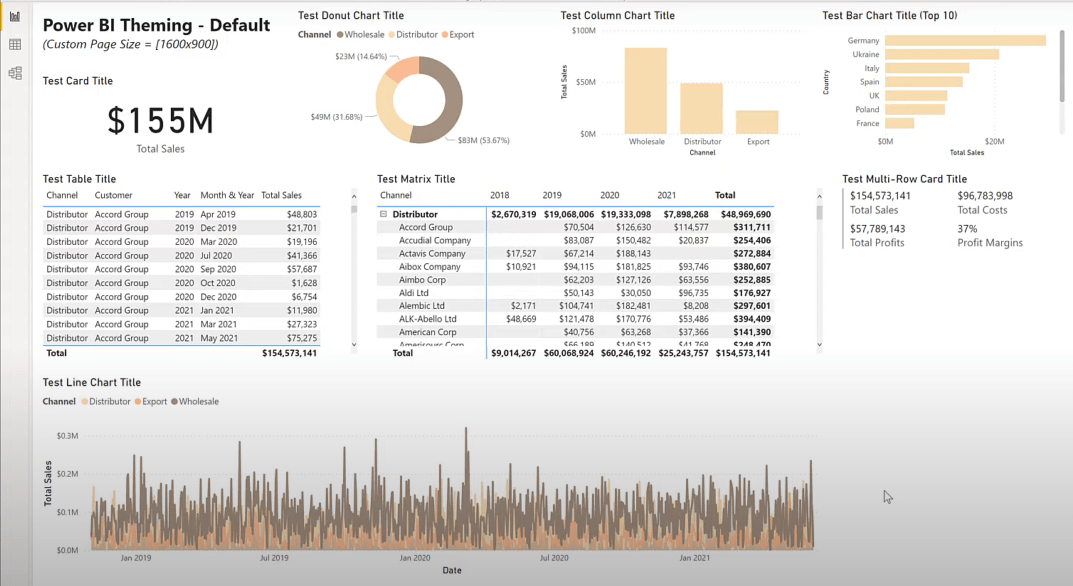
Nyní vidíme, že se barvy změnily.

Vizuální část je zdaleka největší a tady děláme zbytek naší práce. Text můžete snadno změnit, včetně písma, velikosti rodiny a barvy.
Pojďme do našeho poznámkového bloku, abychom zkopírovali blok kódu pro naše třídy textu a fonty nastavené na různé velikosti.

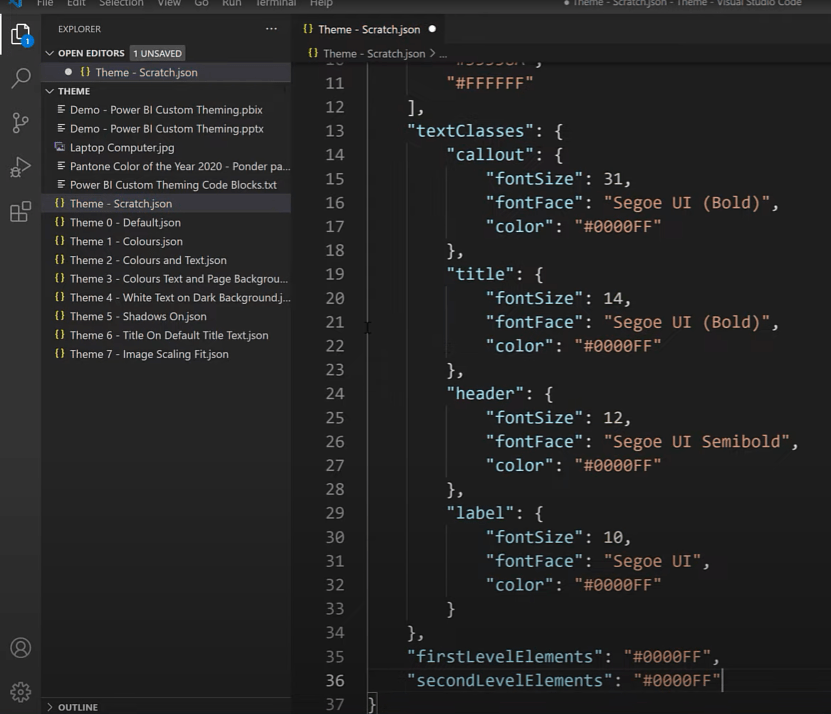
Poté přejdeme do Visual Studio Code, přidáme sloupec pro oddělení kódů a poté vložíme kód.

Ještě jednou uložíme náš soubor motivu. Poté se vrátíme k LuckyTemplates a použijeme soubory motivů. Vidíme, že všechny texty nyní zmodraly.

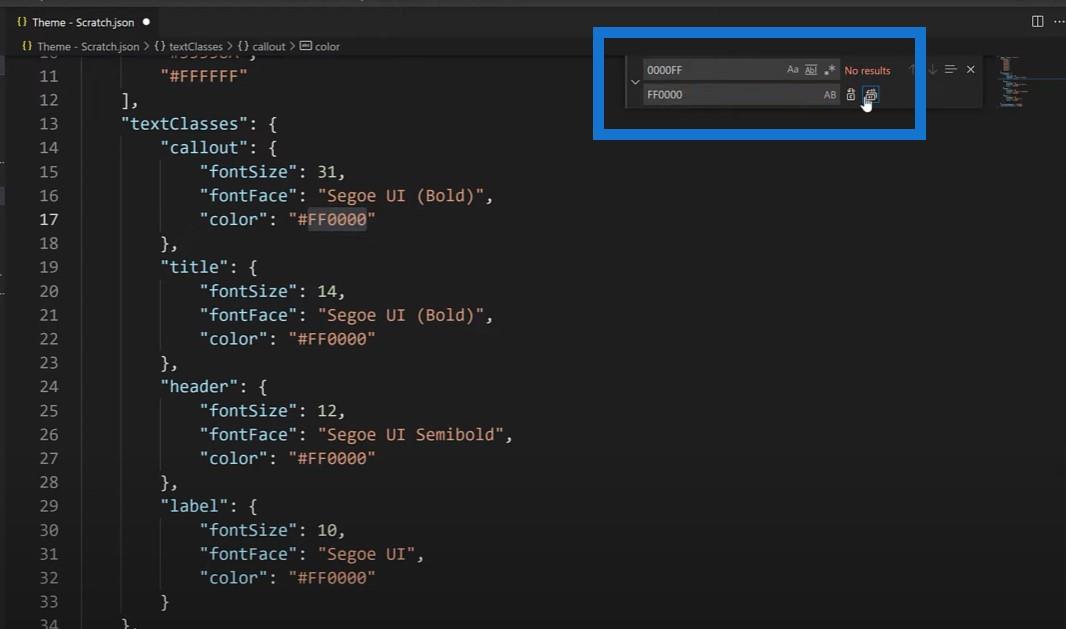
Jednou z věcí, které můžeme snadno udělat, je změnit barvu textu. Vraťme se znovu k souboru JSON, vyberte modrou barvu a nahraďte ji červenou.

Pojďme to znovu uložit, vraťte se do LuckyTemplates a ještě jednou importujte soubor motivu JSON. Nyní vidíme, že se všechny texty změnily na červenou.

Změna pozadí pro vlastní motivy
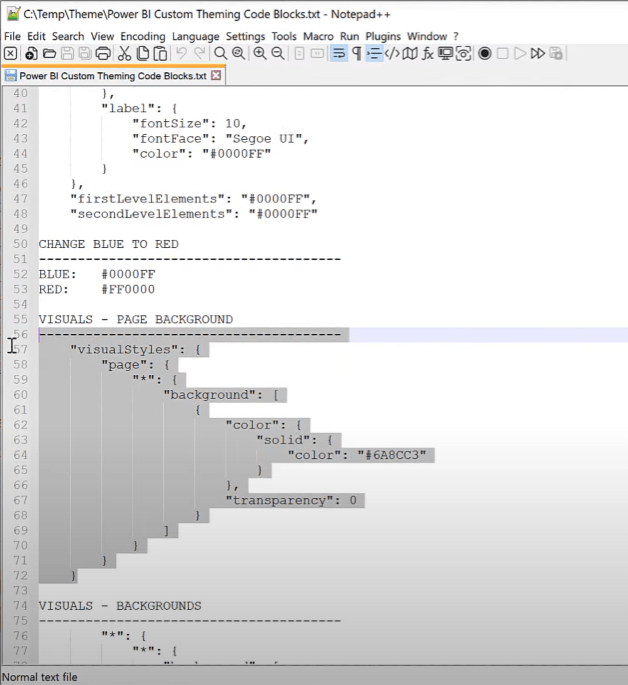
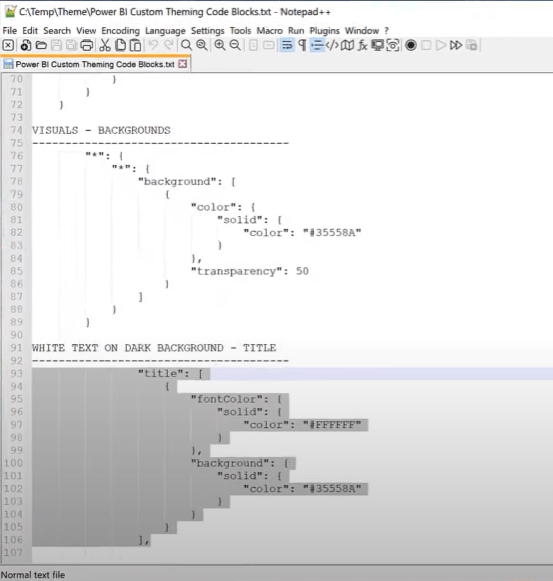
Nyní se podíváme na pozadí stránky a nastavíme jej na druhou nejtmavší barvu v naší paletě. Přejdeme do programu Notepad++, vezmeme blok kódu na pozadí stránky a zkopírujeme jej.

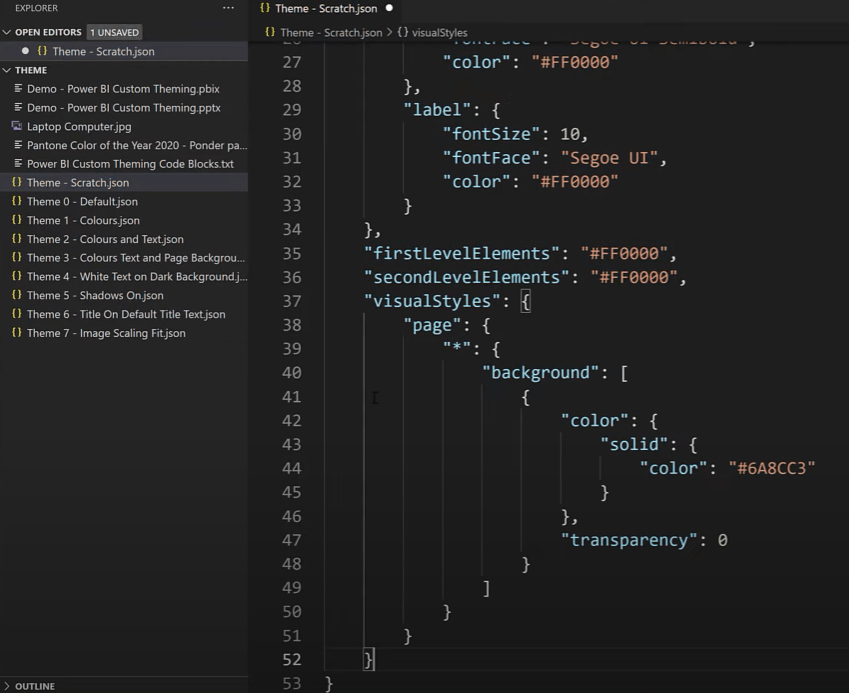
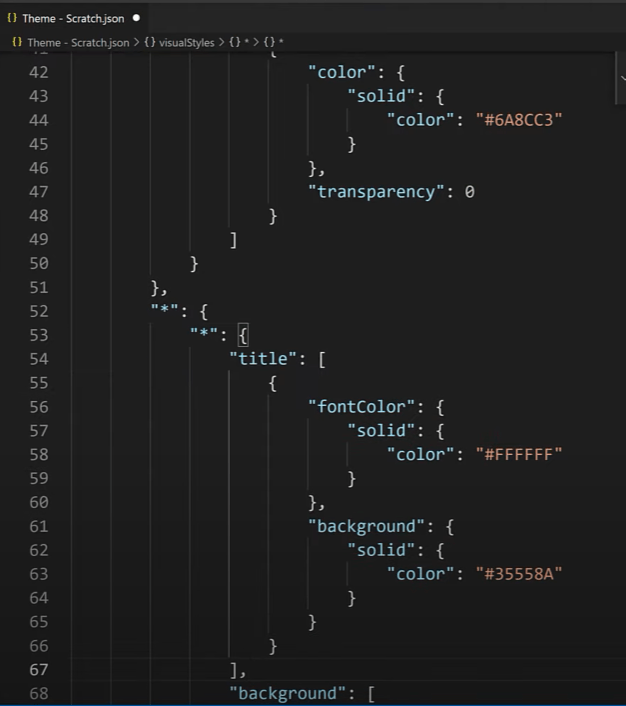
A pak přejdeme do Visual Studio Code a vložíme tam kód.

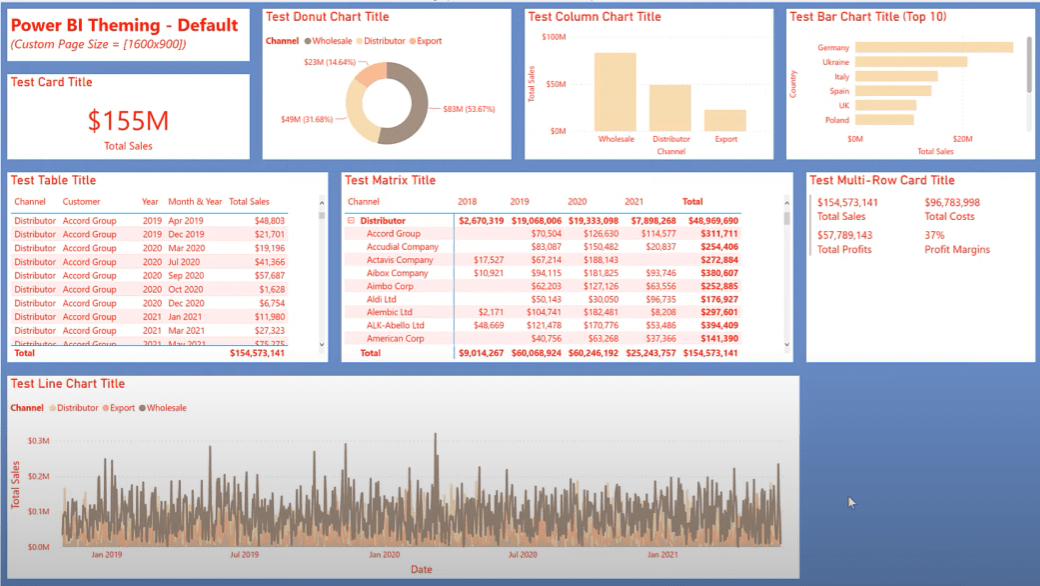
Poté přejděte na LuckyTemplates a znovu použijte motiv škrábání, abyste viděli nové pozadí.

Změna pozadí textu nadpisu
Dokončeme naši ukázku změnou pozadí textu nadpisu na nejtmavší barvu motivu a barvu textu na bílou. Jak vidíte, nepřišel jsem na správnou syntaxi pro nastavení stylu tabulky a matice prostřednictvím souboru motivu JSON. Použil jsem tedy rozhraní ke změně stylu obou vizuálů na žádný .

Vraťme se do programu Notepad++ a zkopírujte blok kódu JSON pro pozadí našeho titulku.

A pak přejdeme do Visual Studio Code a vložíme tam kód.

Opět uložíme naše téma, vrátíme se do LuckyTemplates a použijeme téma ještě jednou.

Přidání stínů do vizuálů
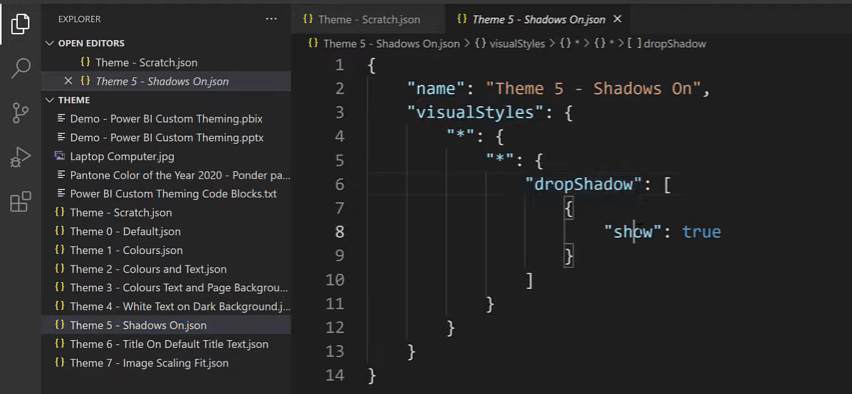
Mám také několik malých samostatných ukázek, které předvádějí několik možností témat. Obnovme naše téma zpět na výchozí možnost. Pokud chceme do všech našich vizuálů přidat stíny, můžeme použít syntaxi visualStyles a dropShadow.

Pokud přejdeme na LuckyTemplates a použijeme tento soubor motivu, uvidíte, že všechny naše vizuály mají stíny.

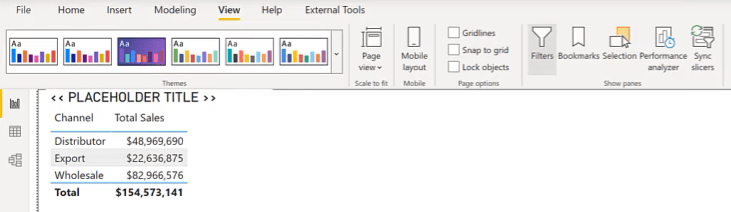
Přidání textu nadpisu
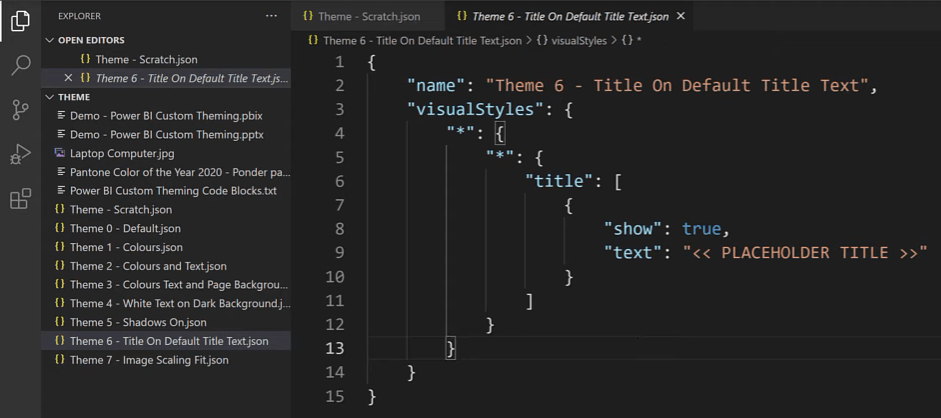
Pokud chceme zajistit, aby všechny naše vizuály měly text nadpisu, můžeme přidat nějaký zástupný text nadpisu pomocí visualStyles, title, show a textové syntaxe v kódu Visual Studio.

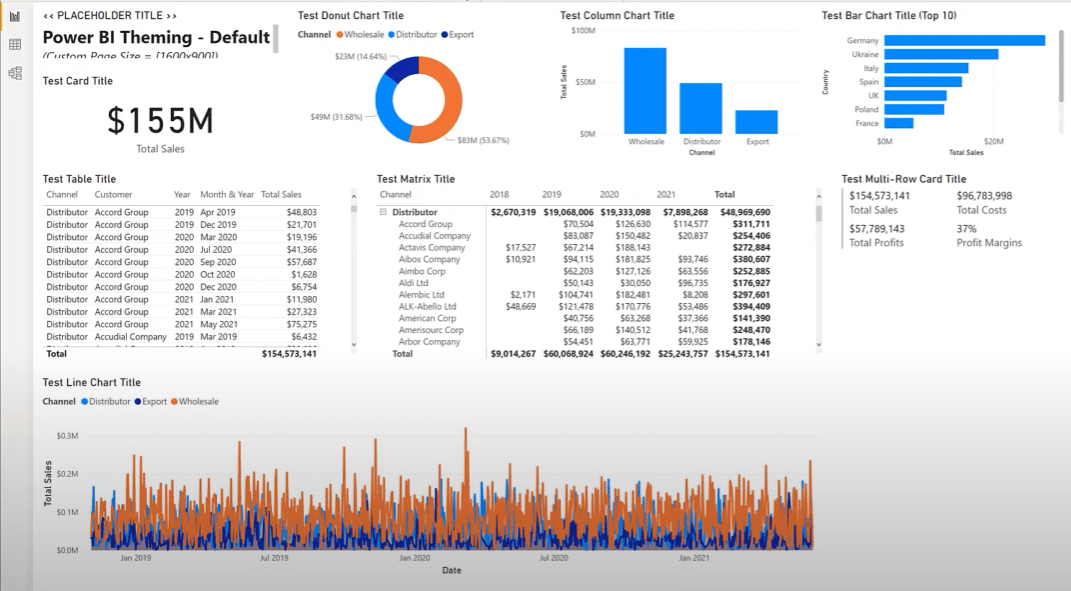
Pokud přejdeme na LuckyTemplates a použijeme tento soubor motivu, všimneme si, že se změnil pouze jeden z našich vizuálů, protože všechny ostatní jsou již upraveny s názvy.

Máme-li přejít na novou stránku, vytvořit novou tabulku a přinést požadované kanály a opatření, máme výchozí text nadpisu.

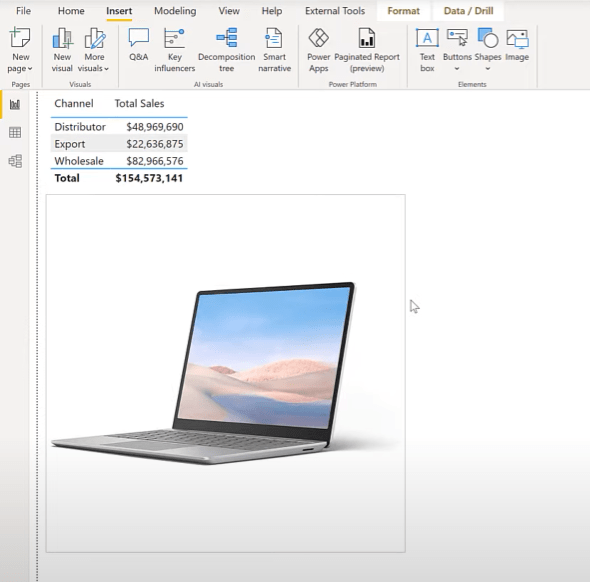
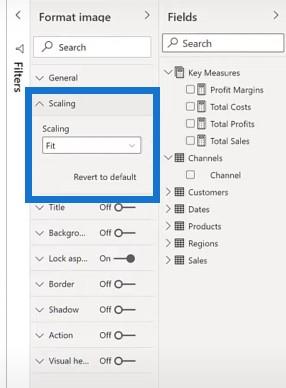
Další věc, kterou můžeme udělat, je ovlivnit způsob, jakým se nové obrázky přizpůsobují jejich kontejneru. Pokud obnovíme výchozí motiv a vložíme obrázek, uvidíme, že si zachová svůj poměr stran.

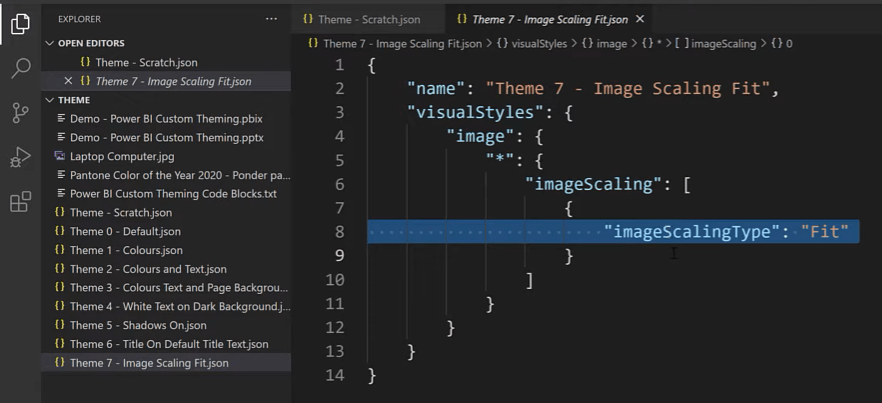
Pokud chceme k nastavení měřítka obrázku použít soubor motivu, můžeme použít syntaxi visualStyles, image, imageScaling a image ScalingType.

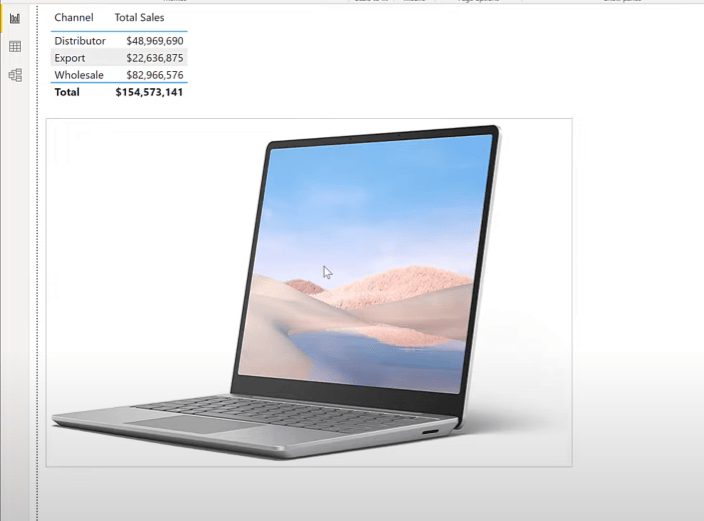
Pokud přejdeme na LuckyTemplates a přidáme toto téma, uvidíme, že poměr stran lze nyní změnit u stávajícího vizuálu.

A pokud přidáme nové vizuály, můžeme znovu vidět, že škálování je nyní nastaveno tak, aby vyhovovalo.

Další věci, které je třeba pamatovat na vlastní téma
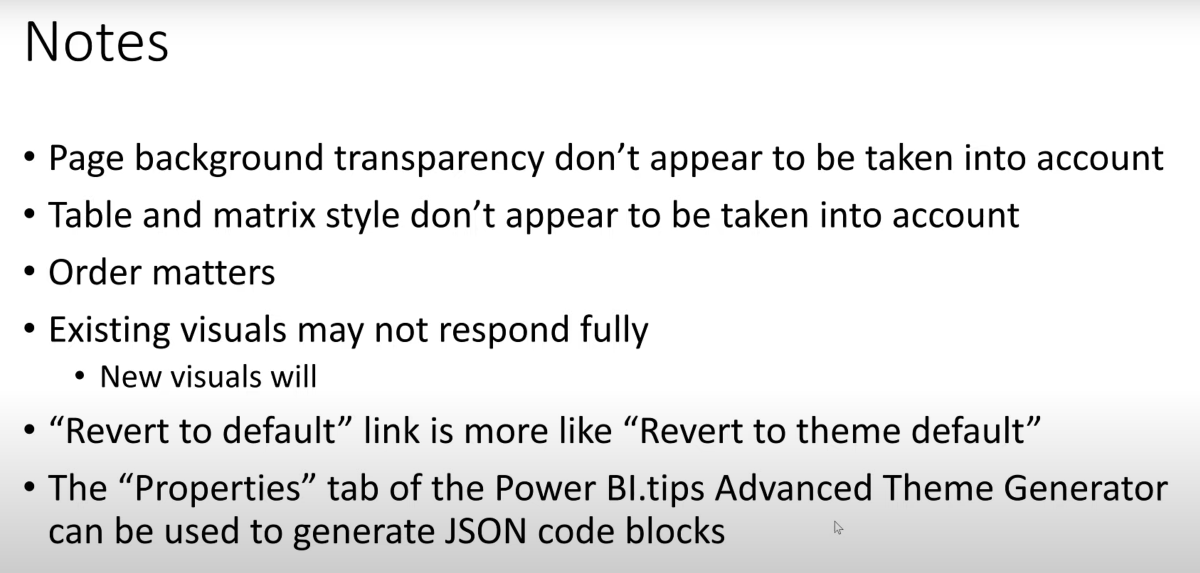
Zdá se, že nastavení průhlednosti pozadí stránky v souboru JSON není zohledněno, takže jsem před spuštěním ukázky použil rozhraní k nastavení úrovně průhlednosti pozadí stránky na 0.
Nezdá se, že by se také zohledňovalo nastavení stylu tabulky a matice. Použil jsem tedy rozhraní k nastavení stylu tabulky a matice na žádný.
Zdá se, že pořadí je v souborech motivů JSON důležité, takže pokud zjistíte, že konkrétní nastavení není zohledněno, zkuste změnit pořadí nastavení, které vás zajímá, výše nebo dříve v kódu.
Stávající vizuály nemusí plně reagovat na soubory motivů, zejména pokud již byly použity nějaké nastavení formátu.

Závěr
Pokud jste relativním začátečníkem v kódování JSON, zejména v LuckyTemplates, berte všechny příklady, které jsem použil, s rezervou. Očekávám, že ti zkušenější a obeznámení s kódováním motivů JSON v rámci LuckyTemplates budou produkovat mnohem lepší a čitelnější kód.
Nakonec jsem se chtěl podělit o některé ze svých počátečních zkušeností a předvést několik přizpůsobení, které jsem našel ve vlastní tématice. Pro motiv LuckyTemplates JSON je k dispozici velké množství nastavení a ti, kteří jsou ochotni investovat čas a úsilí do průzkumu dostupných online zdrojů, mohou opakovaně vyvíjet užitečné soubory motivů.
Skvělým výchozím bodem je karta vlastností pokročilého generátoru motivů PowerBI.tips, kde můžete použít jejich uživatelské rozhraní ke generování souborů motivů JSON pro všechny nebo konkrétní typy vizuálů. Doufejme, že můžete do sady nástrojů LuckyTemplates přidat vlastní kódování motivu JSON a může vám to pomoci standardizovat vaše sestavy a ušetřit si v budoucnu práci.
Greg
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








