Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Tlačítka navigace na stránce LuckyTemplates hrají klíčovou roli, pokud jde o vyprávění příběhů. Organizovaný a transparentní navigační systém funguje jako plán, který návštěvníky nasměruje na různé stránky ve vašem přehledu.
Tato tlačítka jsou zásadní pro povzbuzení návštěvníků, aby zůstali, zapojili se do vašeho obsahu a měli pozitivní uživatelský dojem, který by vedl k většímu přijetí a dopadu.

Obsah
4 věci, které je třeba zahrnout do vašich zpráv
Uživatelé obvykle chtějí během návštěvy vašeho přehledu vědět čtyři věci:
Viditelným předvedením těchto odpovědí ve vašich navigačních nabídkách je větší šance, že návštěvníci zůstanou ve vašem přehledu déle a budou se k němu vracet častěji.
V mé práci jsme diskutovali o nutnosti přizpůsobit náš projev publiku, protože analytici a manažeři mohou mít zcela odlišné způsoby řešení problému.
Můžeme použít induktivní přístup , kdy publikum připravujeme na naše závěry, nebo deduktivní přístup , kdy začínáme přímo s doporučeními.
Navigace vám umožní vykreslit příběh, jak jste chtěli. Máte mnoho možností, které můžete použít k vytvoření skvělé navigace, jako například:

Žádný prvek však neovlivňuje použitelnost tolik jako design navigace. Pokud návštěvníci nemohou přijít na to, co dělat, když přijdou na váš přehled, je to promarněná příležitost.
Navigační tlačítka stránky LuckyTemplates jsou proto extrémně důležitá, protože nastavují rámec a páteř úspěšné sestavy.

Tlačítka navigace na stránce LuckyTemplates se velmi běžně používají v sestavách LuckyTemplates. I když je mnoho obsahu o tom, jak je vytvořit, není tolik obsahu o osvědčených postupech, pokud jde o .
S ohledem na to jsem připravil seznam několika osvědčených postupů, které jsou nejdůležitější pro vytváření navigačních nabídek.
Vytváření navigačních tlačítek na stránce LuckyTemplates
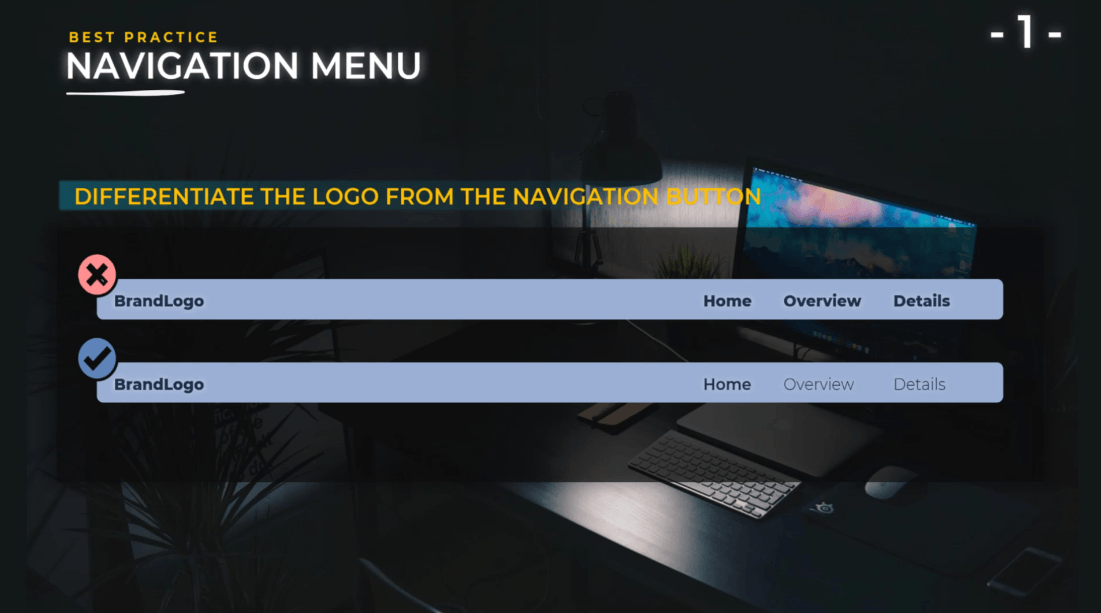
Odlište logo od navigačních tlačítek stránky LuckyTemplates .
Logo vaší společnosti je způsob, jakým označíte svou zprávu. Je jiná než stránka LuckyTemplates; proto je potřeba, aby to bylo v návrhu sestavy zvlášť jasné.

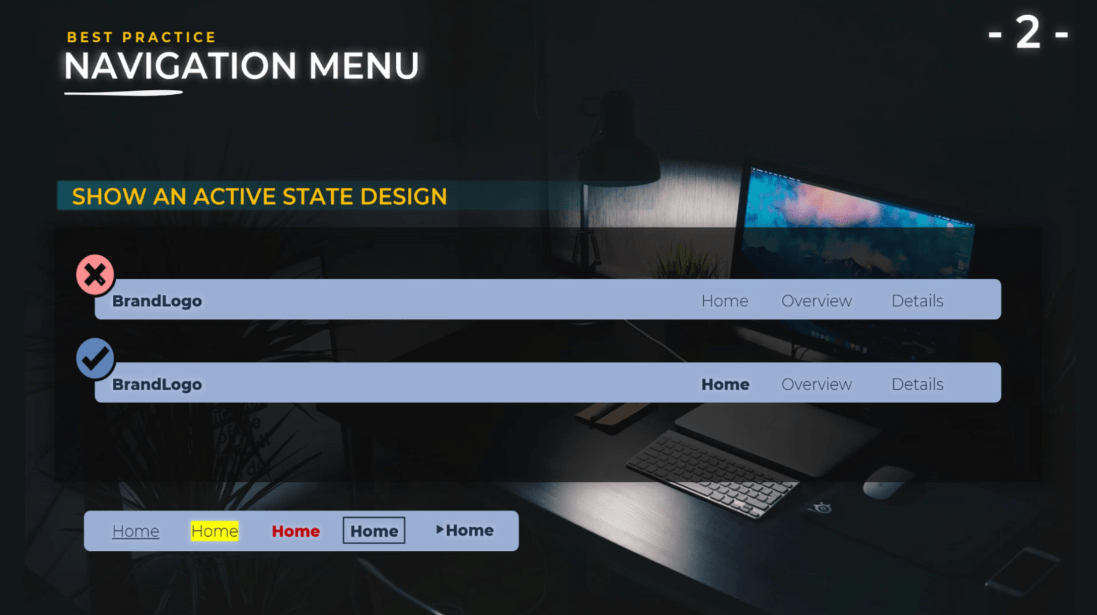
Zobrazit návrh aktivního stavu.
Pro koncové uživatele by mělo být velmi jednoduché vědět, na jaké stránce se aktuálně nacházejí. Na výběr máte spoustu možností, jako je barva, tučný text, barva pozadí nebo ikony.

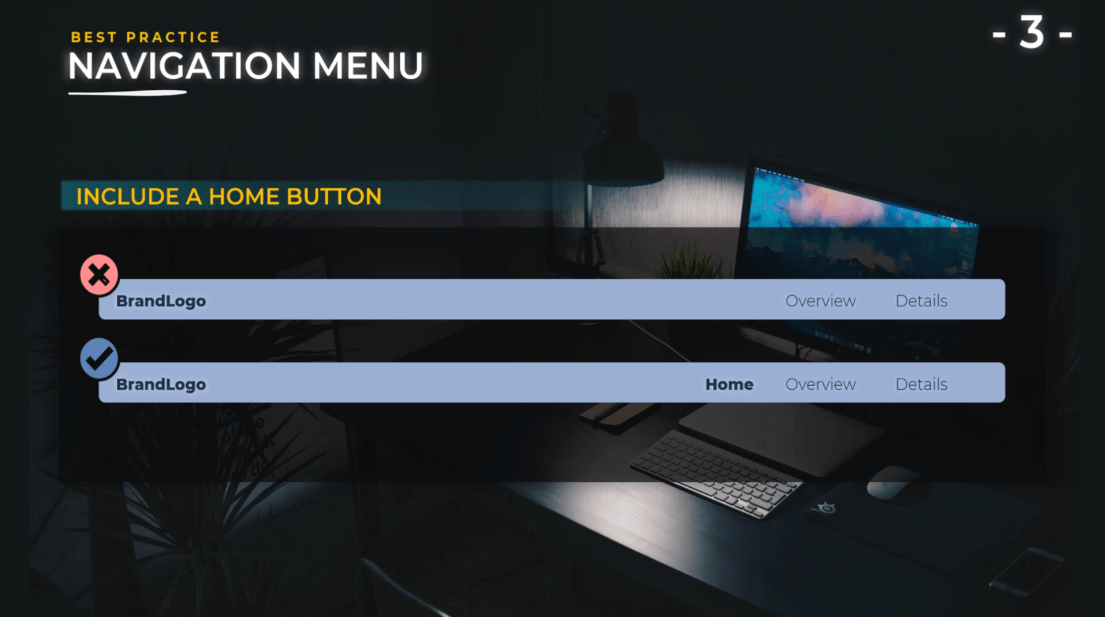
Zahrnout domovské tlačítko.
I když máte logo společnosti, které může fungovat jako domovské tlačítko, nejlepším postupem je přidat také konkrétní domovské tlačítko, protože ne všichni uživatelé budou vědět, že logo může fungovat jako tlačítko na domovskou stránku.

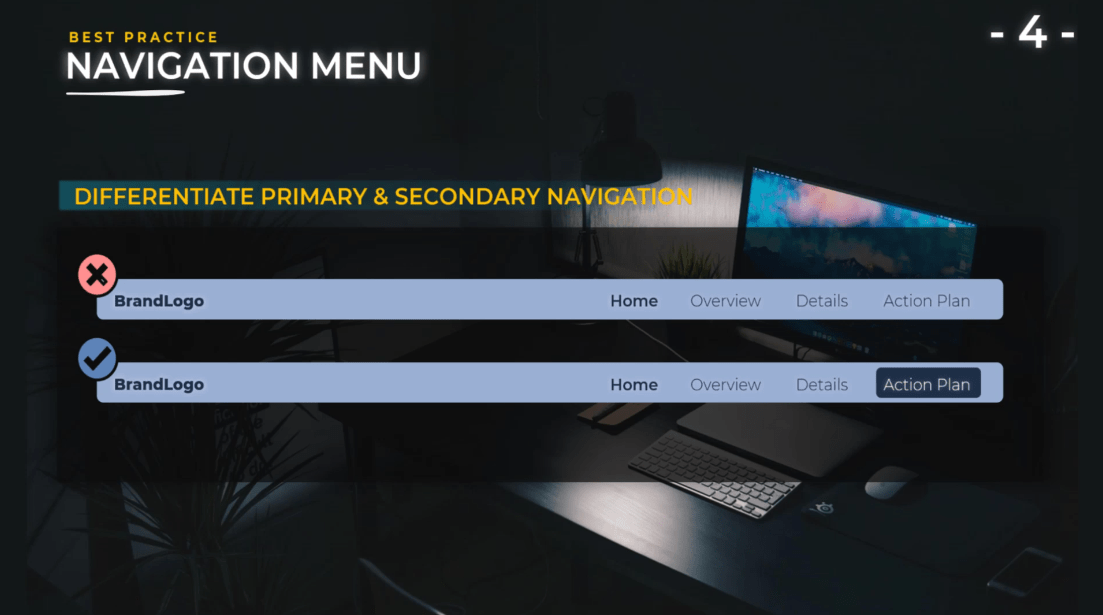
Rozlišujte primární navigaci a výzvu k akci .
Vaše zpráva by měla obsahovat konkrétní akční plán, doporučení a další. Musíte je objasnit od začátku až po koncového uživatele.
Pochopí, že se nedívají na vaši zprávu jen proto, aby se podívali na nějaké pěkné efektní grafy, ale že tyto grafy vyprávějí příběh a že na konci tohoto příběhu je závěr a akční plán.
V důsledku toho to podnítí zvědavost a zapojení uživatele. Musí věnovat pozornost tomu, co vidí, protože nakonec budou muset jednat nebo se rozhodnout .

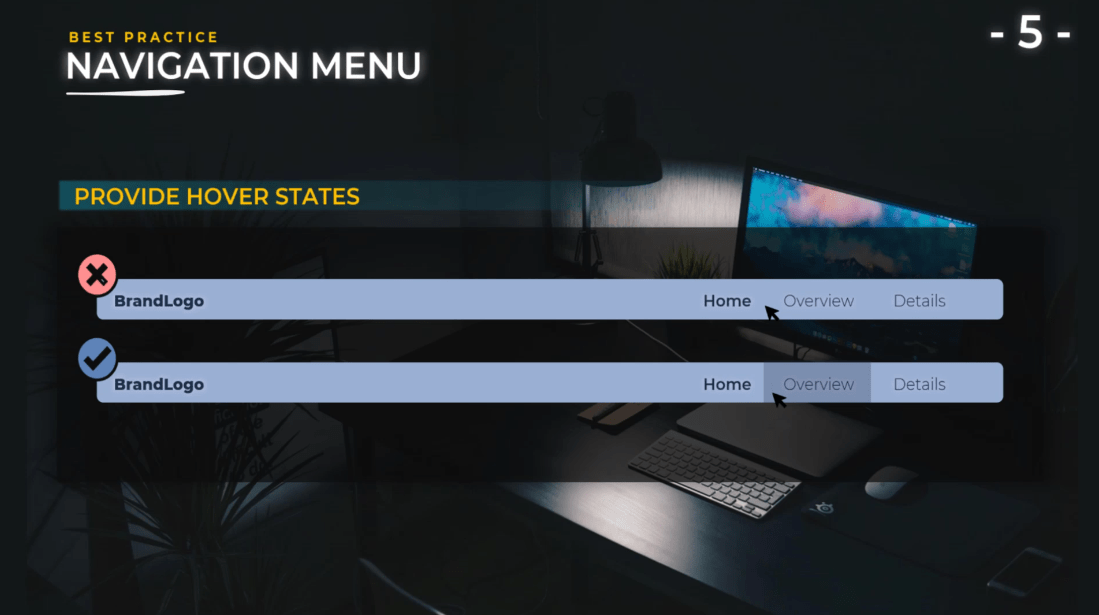
Poskytněte stavy visení .
Je to důležité, protože chceme, aby bylo koncovému uživateli jasné, že se jedná o aktivní tlačítka. Jejich přidání trvá dvě sekundy a věřte, že to opravdu přispívá k uživatelskému zážitku. Máte k tomu mnoho možností, jako je tučný text, podtržení, ikony, ohraničení nebo zarovnání.

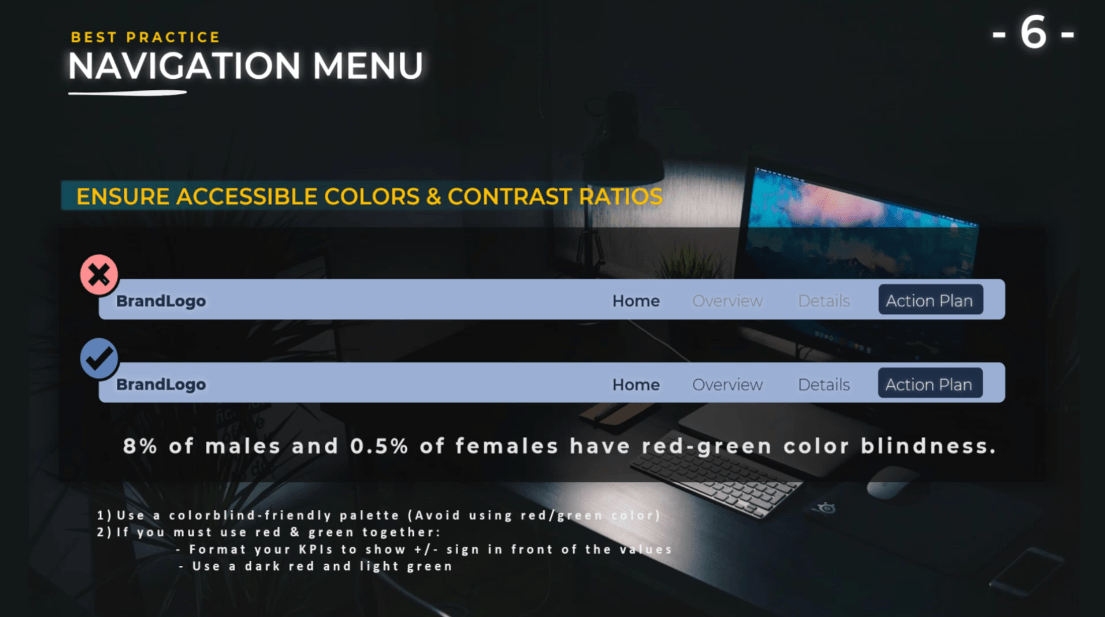
Zajistěte dostupné barvy a kontrastní poměry .
Když mluvíme o přístupnosti, zahrnuje barvoslepost, protože 8 % mužské populace a 0,5 % ženské populace je barvoslepých. To znamená, že musíte být opatrní při výběru barev.
Mnoho společností například používá červené a zelené barvy. Červená pro negativní výsledky a zelená pro pozitivní výsledky. Tyto barvy jsou problematické, protože mnoho lidí bude mít potíže s rozlišením těchto barev. Proto je důležité zkontrolovat svůj motiv a barvy na různých webových stránkách.

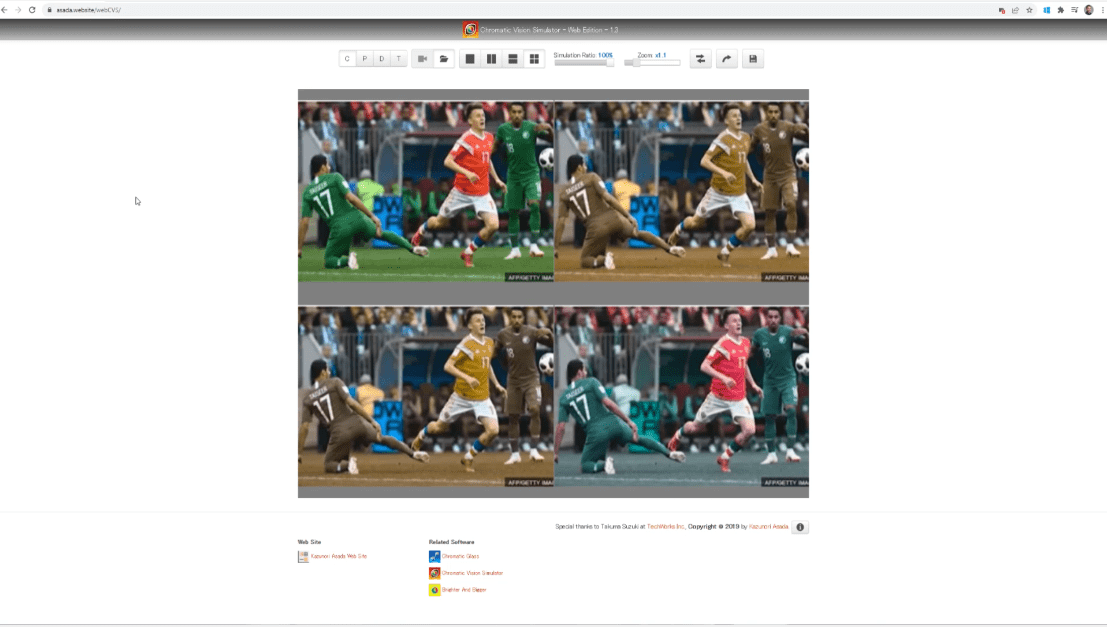
Velmi užitečným webem je Asada , kam můžete importovat libovolný obrázek a přesně vidět, jak vaši zprávu uvidí barvoslepí uživatelé. Jednoduše vytvořte tiskovou obrazovku vaší zprávy a přidejte ji.
Na této fotografii, kterou jsem přidal, můžete vidět různé barvoslepé možnosti, se kterými se můžete setkat. Jak vidíme, někdy není rozdíl mezi červenou a zelenou tak patrný.

Chcete-li to vyřešit, musíte použít jiné barevné palety, jako je modrá místo zelené a oranžová místo červené, aby to bylo pro uživatele mnohem jasnější.
Pokud však tyto barvy nemůžete změnit, protože potřebujete použít červenou a zelenou, pak existují další tipy, které můžete do svých přehledů přidat.
Například naformátujte svá čísla tak, aby před hodnotami bylo znaménko plus nebo mínus, které uživatelům umožní zjistit, zda jsou vaše hodnoty kladné nebo záporné.
Můžete také použít tmavě červenou a světle zelenou. I když uživatel nerozezná rozdíl mezi červenou a zelenou barvou, bude moci vidět kontrast mezi těmito dvěma barvami, což pro něj bude skvělé.
Zpřístupněte zprávy prostřednictvím kontrastních poměrů.
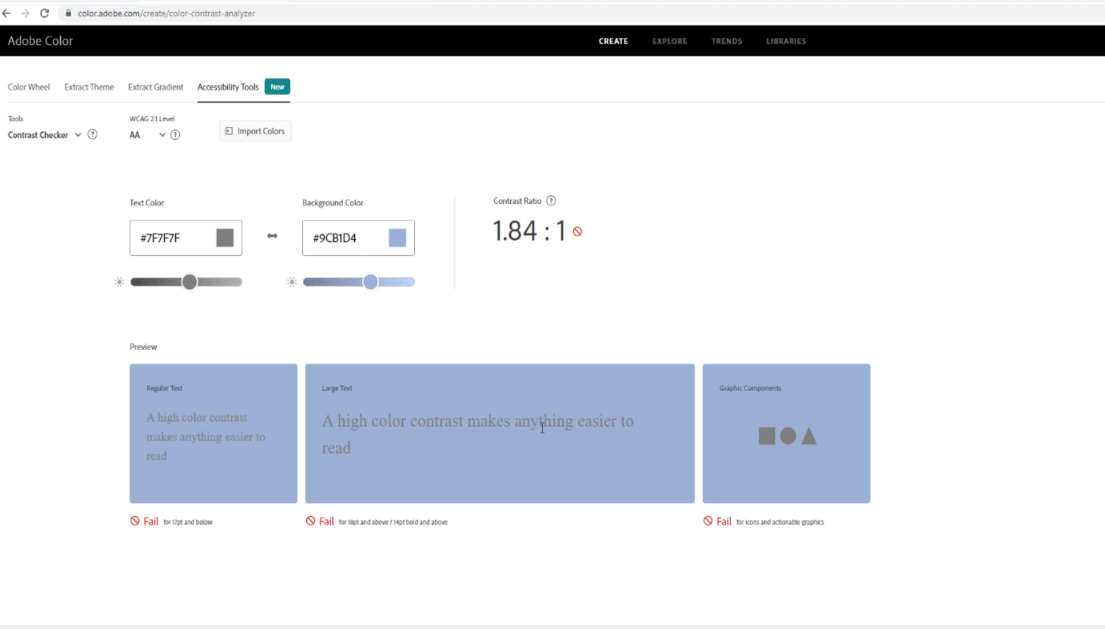
Dalším faktorem dostupnosti jsou kontrastní poměry. Jak je znázorněno na mém příkladu, napsal jsem Přehled a podrobnosti šedou barvou a jako pozadí jsem použil modrou. To není jasné a neposkytne to uživatelům dostatečný kontrast ke čtení.

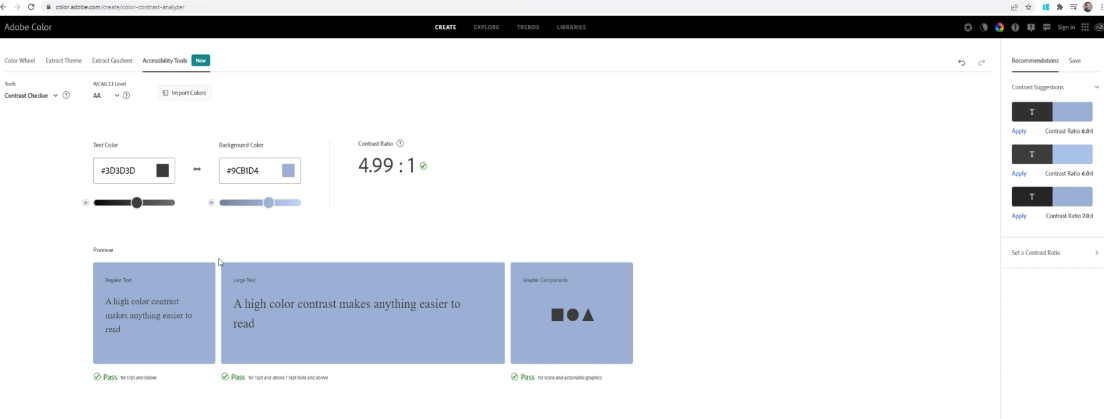
Abychom něčemu takovému předešli, můžeme to zkontrolovat pomocí webové stránky analyzátoru kontrastu s názvem Color.Adobe.com .
Stačí jednoduše zkopírovat a vložit barvy pozadí, textu a grafických komponent. V tomto příkladu máme kontrastní poměr 1,84:1, což nestačí k dosažení dobrého kontrastu.

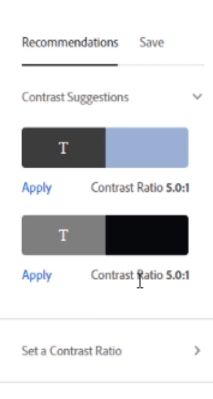
Na tomto webu je skvělé, že poskytuje doporučení ohledně kontrastu. Nejlepší kontrast je 5,0:1. Můžete si vybrat a použít jiný kontrast.

Jak vidíte, změnil jsem barvu své šedé na tmavě šedou a kontrastní poměr na 4,99:1.

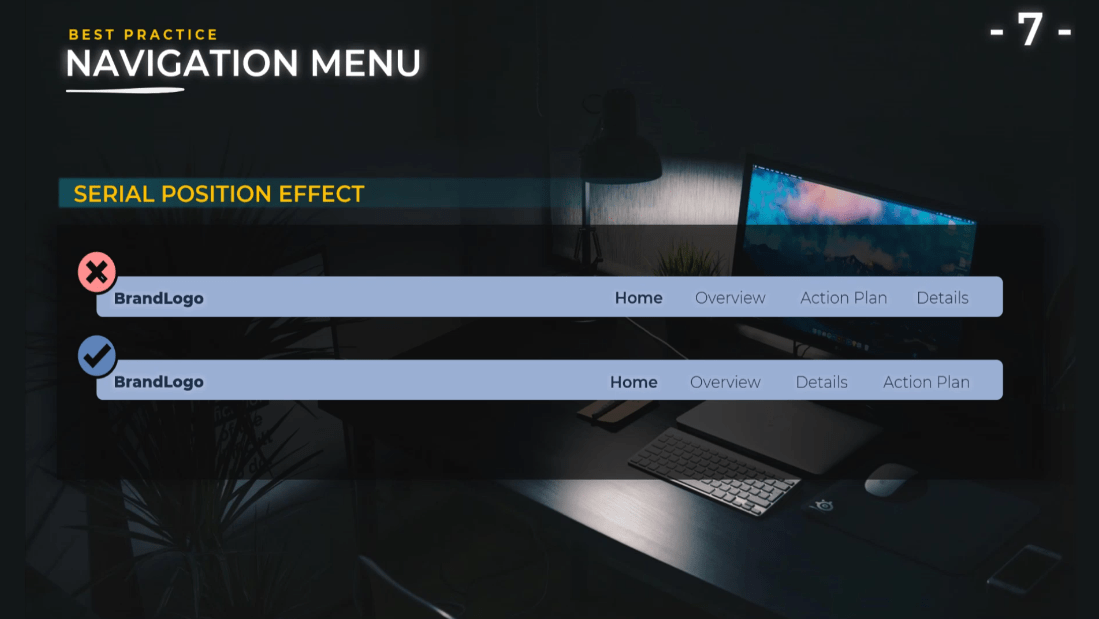
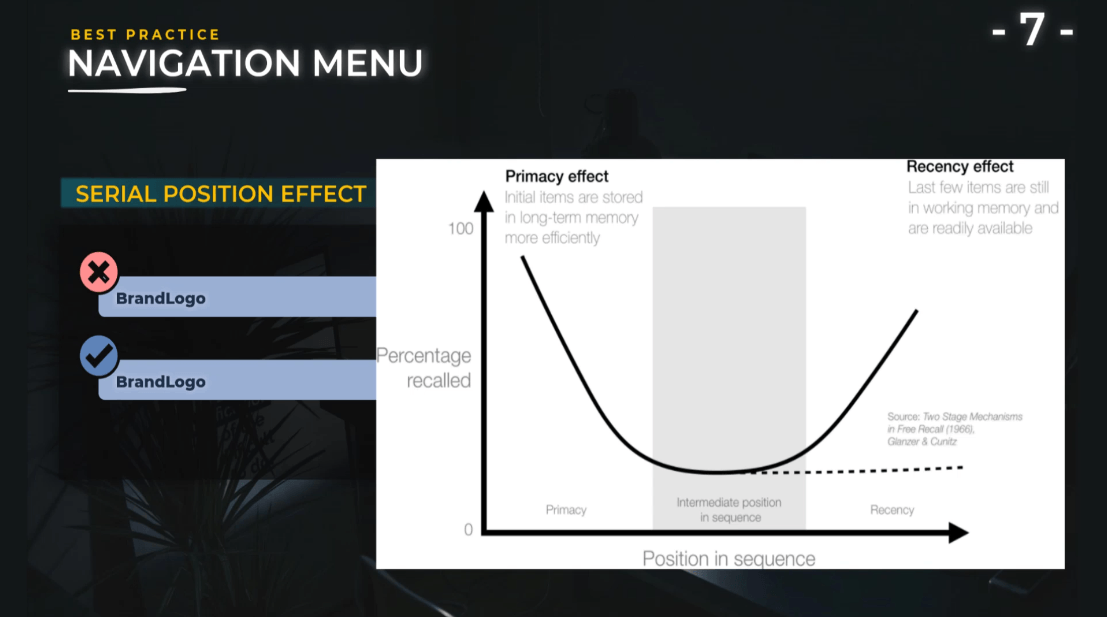
Implementujte efekt sériové polohy.
Efekt sériové polohy popisuje, jak je naše paměť ovlivněna pozicí informace v sekvenci. Počáteční položky jsou zapamatovány efektivněji než položky na pozdější pozici v seznamu. Položky na konci seznamu se snáze vyvolají ihned po prezentaci.

V zásadě budete chtít prezentovat důležité položky na začátku a na konci seznamu, abyste si je co nejvíce zapamatovali. Pokud chcete, aby si lidé vybrali jednu položku před druhou, uveďte ji na konci seznamu, pokud má být rozhodnutí učiněno bezprostředně po prezentaci.
Je to proto, že máme tendenci upřednostňovat posledního kandidáta, který nám byl předložen. Pokud má být rozhodnutí učiněno později, uveďte preferovanou položku na začátku seznamu.

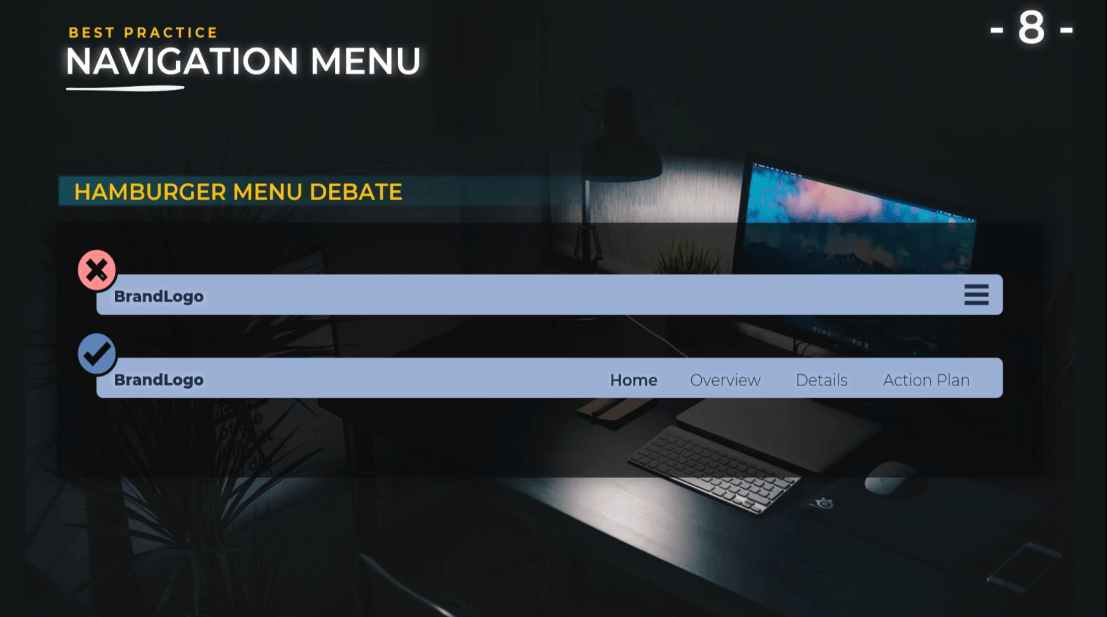
Debata o hamburgerovém menu .
Chtěl jsem přednést debatu o používání hamburgerových menu. Někteří designéři si myslí, že hamburgerové menu by se nemělo používat v desktopových aplikacích a pokud nemáte příliš mnoho tlačítek.
V tomto příkladu máme domovskou stránku , přehled , podrobnosti a akční plán . Pro uživatele je uživatelsky přívětivější vidět tuto nabídku než otevřít nabídku hamburgerů.

Na druhou stranu výhodou použití hamburgerového menu je, že vám poskytne více prostoru, zpřehlední design a umožní vám zobrazit další informace pouze tehdy, když uživatel toto menu otevře.
Pokud používáte toto hamburgerové menu, musíte věnovat pozornost tomu, zda uvnitř používáte filtry. Musíte jej vyvolat na své stránce, aby koncový uživatel nebyl nucen udělat další kliknutí, aby otevřel nabídku, aby viděl filtry, které byly na sestavu použity.
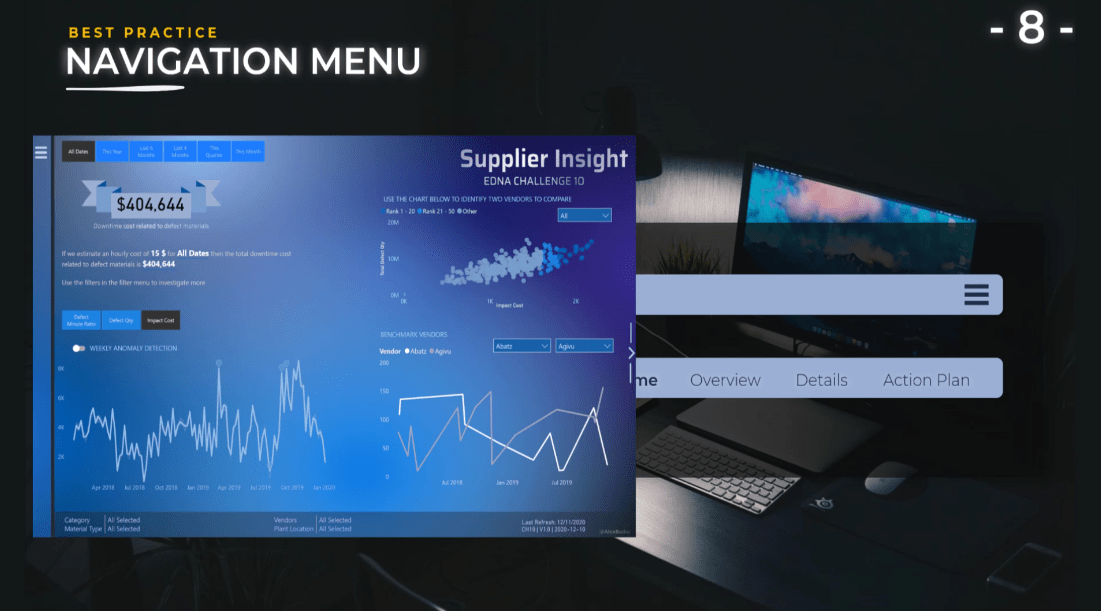
Pro ilustraci jsem vytvořil různé výzvy pro LuckyTemplates, kde jsem použil toto hamburgerové menu. Tuto nabídku ve spodní části obrazovky jsem použil k vyvolání filtrů, které jsou v této nabídce použity.

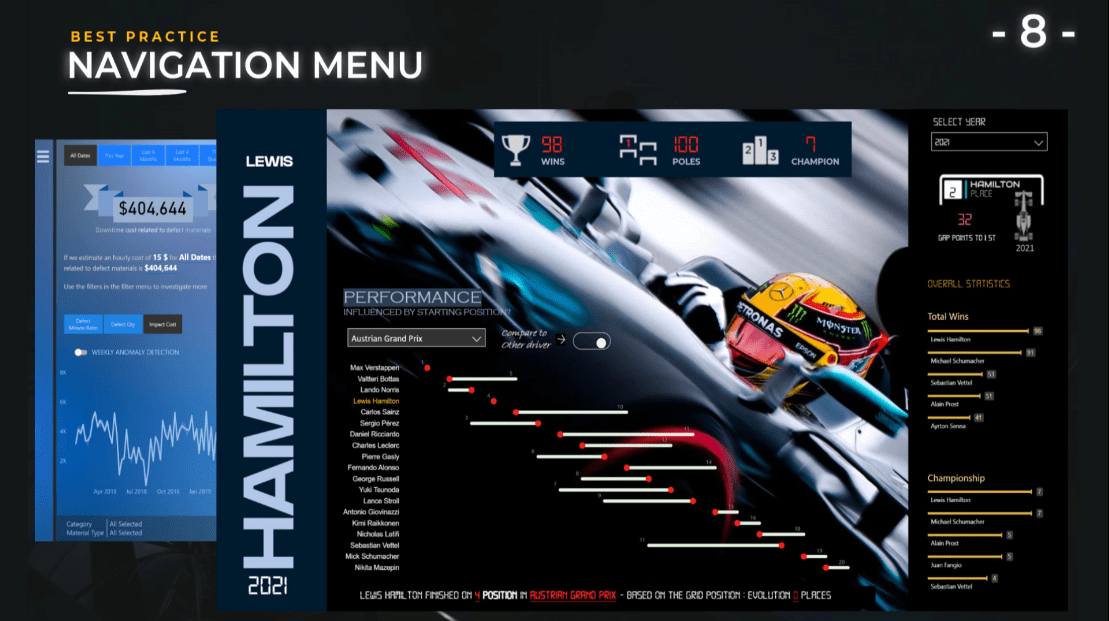
Další zpráva, kterou jsem vytvořil, je Lewis Hamilton 2021. Když otevřete nabídku hamburgerů, obsahuje další informace, jako jsou filtry a další grafy.
V tomto případě jediný filtr, který mám, je rok. Rok je také uveden v hlavní zprávě hned pod jménem Lewis Hamilton, takže koncový uživatel ví, jaké informace budou prezentovány na obrazovce, aniž by musel klikat na nabídku hamburgerů.


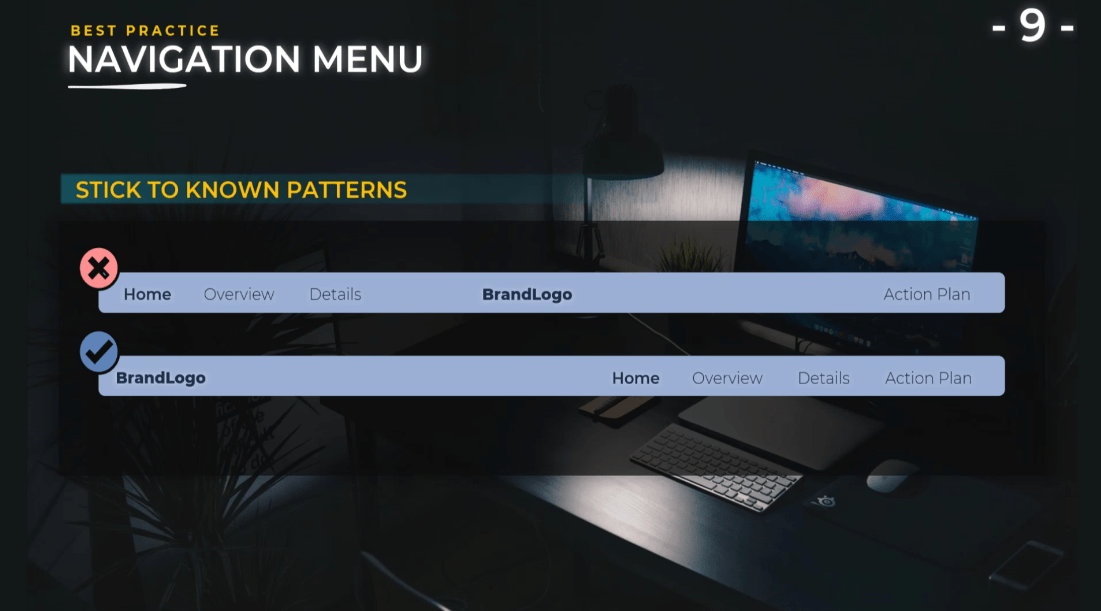
Držte se známých vzorů .
Při vytváření zprávy musíte mít hodně fantazie a zkoušet nové věci, ale při používání hamburgerové nabídky byste se měli držet známých vzorů.
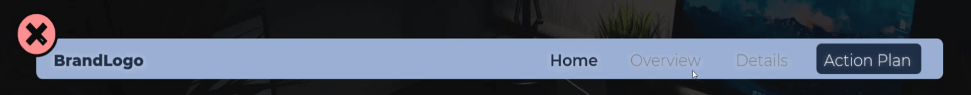
V tomto příkladu ukazuje logo značky, které je uprostřed horní lišty, některé části navigačních tlačítek vlevo a akční plán vpravo, což není dobrá uživatelská zkušenost.

Uživatelé jsou zvyklí vidět logo vlevo a všechna tlačítka vpravo s akčním plánem na konci.
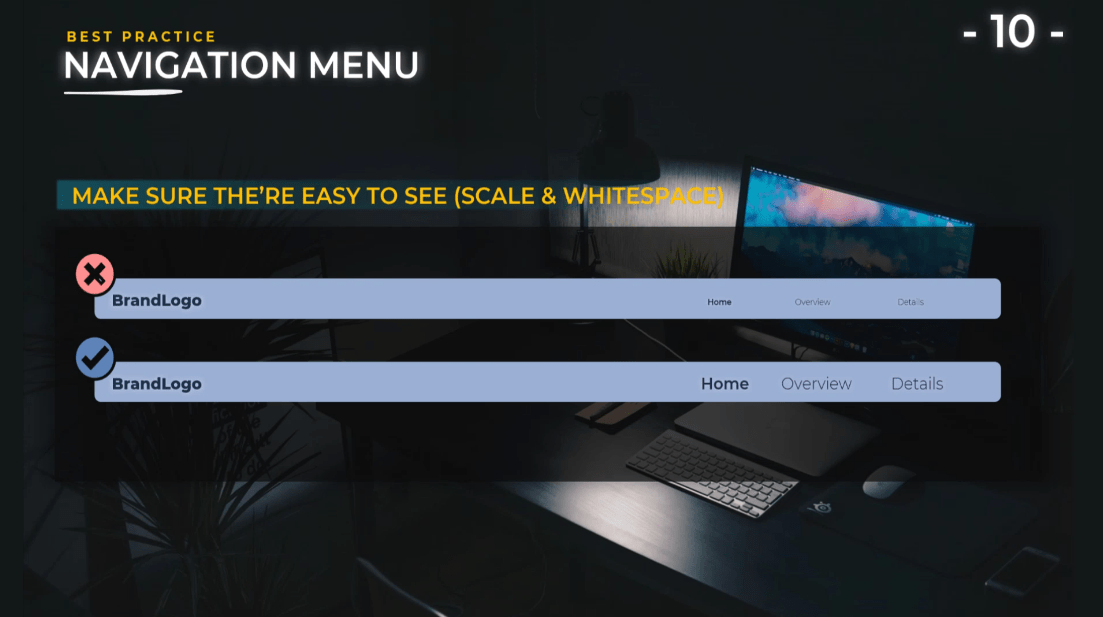
Ujistěte se, že jsou snadno vidět .
Samozřejmě, s tímto případem se setkáváme poměrně často, protože máme tendenci přidávat do našich zpráv mnoho informací. Bohužel, abychom získali nějaký prostor, zmenšujeme velikost textů a velikost menu.
Je důležité, aby uživatelé mohli číst texty ve vaší zprávě, zmenšit ji na správnou velikost, měli dobrý kontrastní poměr a dávali pozor na mezery. Když mluvím o bílém prostoru, mluvím o prostoru nahoře a dole v navigační nabídce.
Tím je zajištěno, že koncoví uživatelé budou mít vyhrazené místo pro nabídku a vy nebudete mít nepřehledný design, kde se koncoví uživatelé budou cítit ztraceni a nebudou vědět, že tato tlačítka je nasměrují na jinou analýzu uvnitř sestavy.

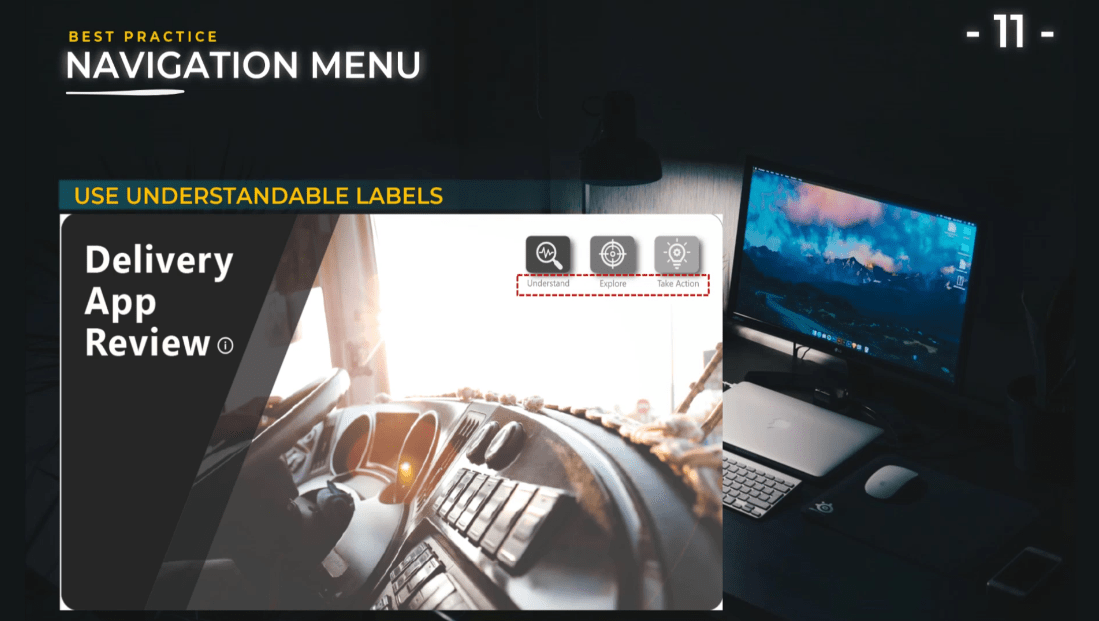
Používejte srozumitelné štítky .
Pro štítky používejte krátké názvy, které dávají koncovému uživateli smysl. Podobně jako v mém přehledu Delivery App Review můžete použít názvy jako Porozumět , Prozkoumat a Provést akci . Využijte vizuální prvky, obrázky a ikony.
Jak můžete vidět, přidáním některých ikon nebo obrázků k textu pomůžeme uživateli porozumět tomu, co prezentujete, a umožníme mu podniknout kroky k mnohem snazší navigaci ve vašem přehledu.

Používejte synchronizované filtry.
Pokud například otevřete nabídky pro výběr filtru, tento filtr musí zůstat zachován, i když změníte obrázek.
Jak je znázorněno na obrazovce, vidíte, že jsem změnil odhadované náklady na výpadek na 15 USD, a když jsem kliknul na tlačítko na pravé straně obrazovky, změnil se vzhled mé hlavní stránky.
Dalším příkladem je změna týdenní detekce anomálií , což je graf vlevo dole. Mohu to změnit z Detekce anomálií na Předpověď , ale když jsem znovu otevřel nabídku, chci mít stejný výběr a ponechat filtr, na kterém jsou Odhadované náklady na výpadek .
Proto je důležité znát záložky, aby bylo možné vytvořit bohatou uživatelskou zkušenost s vaší navigací.
Uveďte způsob resetování všech filtrů.
To je velmi snadné implementovat a také to hodně přispívá k uživatelské zkušenosti. Pokaždé, když máte nabídku, která obsahuje více filtrů, musíte všechny filtry resetovat.
Koncový uživatel nebude muset jednotlivě procházet každý filtr a vkládat jej zpět na obrazovku, kterou měl na začátku. Je to velmi snadné: stačí přidat ikonu, vytvořit tlačítko a nasměrovat toto tlačítko na záložku, která má počáteční zobrazení.
Poskytněte další informace pomocí tlačítek.
Tlačítka můžeme použít nejen pro navigační menu; k přepnutí pohledu můžeme také použít tlačítka uvnitř našeho přehledu.
V tomto případě můžeme pomocí malého přepínacího tlačítka přepnout týdenní detekci anomálií na zobrazení prognózy . Dodává na stránku další informace, aniž by bylo nutné prezentovat vše současně. Toto je také příklad postupného zveřejňování a skvělý způsob, jak zapojit uživatele do vašeho přehledu.
Samozřejmě máme na výběr další možnosti, jako je přepínací tlačítko a ikony, které jsou velmi oblíbené v aplikacích pro telefony, jako je hamburger , bento , alt-burger , karbanátek , kebab a doner .
Všechny tyto ikony jsou skvělé a uživatelé je znají.
Závěr
Umístění stránky LuckyTemplates do vaší zprávy vám bezpochyby umožní vykreslit příběh, který vašim koncovým uživatelům pomůže pochopit, co vidí, které části vaší zprávy mohou použít a akční plány, které navrhujete.
Doufám, že dokážete použít ty nejlepší postupy, které jste se naučili v tomto tutoriálu.
Vše nejlepší,
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








