Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V dnešním příspěvku na blogu budu diskutovat o tom, jak vytvořit plynulou a plynulou navigaci při prohlížení řídicího panelu. Osobně považuji navigaci LuckyTemplates za komplexní sadu různých tlačítek s různými účely a aplikacemi.
Toto je pokračování mé série o rozvoji transparentnosti zpráv. Můžete se podívat na první díl, kde mluvím o návrhu rozložení.
Obsah
Čtyři typy navigace LuckyTemplates
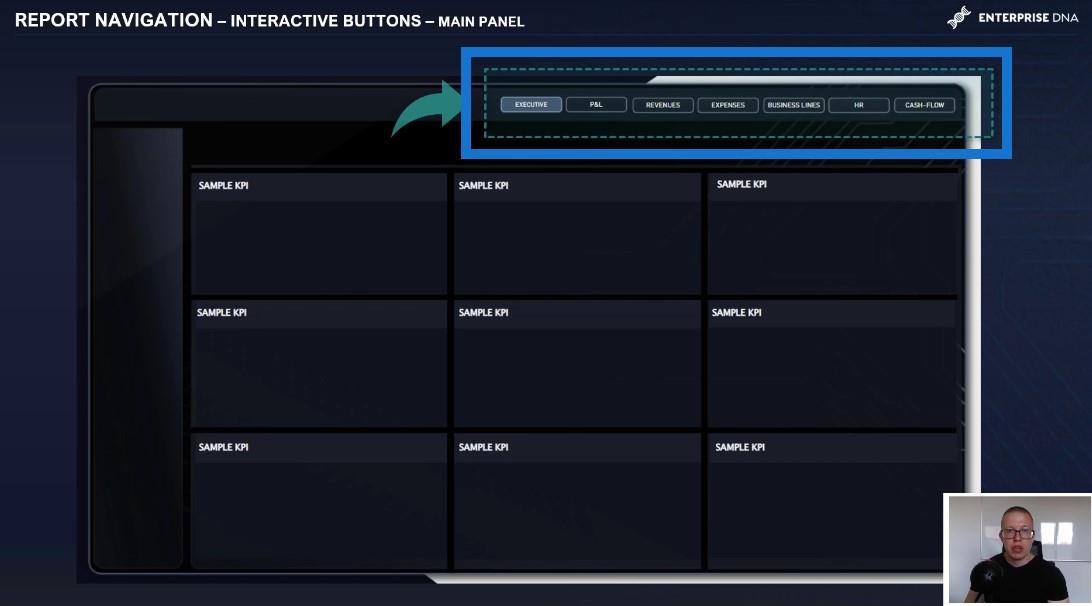
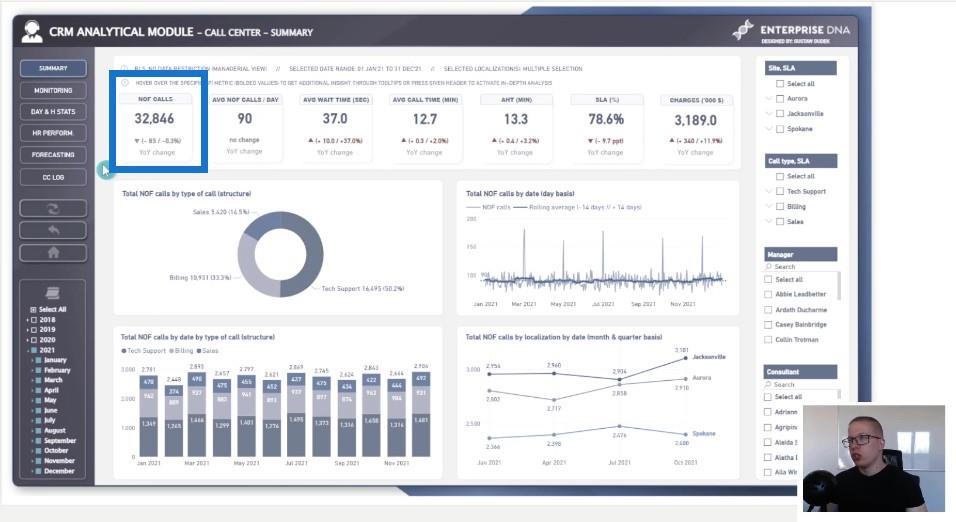
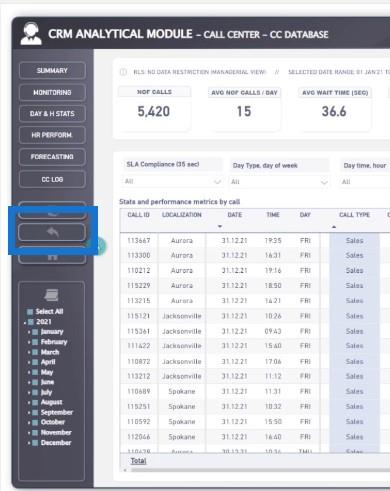
Existují čtyři typy navigace . Navigace v hlavním panelu vám poskytuje přístup k hlavním sekcím nebo objektům analýzy. Toto je typ navigace, kterého si všimnete na této konkrétní prezentační stránce.

Dokonalým příkladem toho mohou být navigační tlačítka, která přepínají stránky z analýzy výnosů na analýzu digitálních nákladů nebo přepínají z analýzy výkazu zisku a ztráty k přehledu dat založených na provozních objemech.
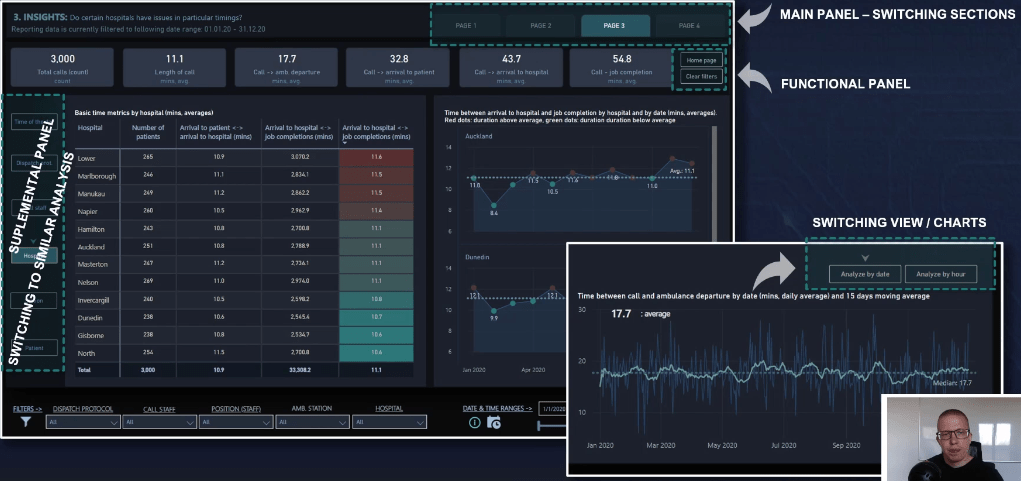
Kromě toho můžete použít doplňkovou navigaci , která vás přivede k paralelní analýze v rámci stejné sekce. Například analyzujete provozní náklady v celkovém pohledu a poté přepnete na analýzu mezd nebo zobrazíte výdaje podle oddělení.
Můžete mít také další tlačítka, která mění způsob vizualizace jednoho konkrétního kusu dat. Například přepínání mezi sloupcovým grafem zásobníku a tabulkovým zobrazením nebo přepínání mezi analýzou výnosů podle typu nebo obchodní linie na výnosy podle dodavatele nebo faktur. Může to být také tlačítko, které vás navede na stejný graf s různými metrikami.
Ve většině případů je však efektivnější řešit takové přechody pomocí vzorců DAX, jako je napřnebo pomocí nově přidaných parametrů pole.
A konečně máme funkční navigaci, která vám poskytuje další kontrolu nad stránkami přehledů, včetně funkcí, jako je návrat na domovskou stránku, návrat na jakoukoli dříve použitou stránku, resetování všech aktuálních filtrů a návrat do výchozího stavu z hlediska výběru filtrů. a nastavení vizualizace.
Je tam také, která vám umožňuje přejít k určitému bodu nebo kategorii dat na jinou stránku s podrobnou analýzou.
Efektivní umístění navigace
Všechny tyto typy navigace vám pomohou efektivně strukturovat a lokalizovat navigační panely s tlačítky na správném místě v sestavě.
Jak můžete vidět na této stránce, hlavní navigační panel byl umístěn v pravé horní části sestavy. Toto je efektivní navigační umístění, protože odráží přirozený pohyb oka z nejdůležitějších sekcí vlevo do různých sekcí vpravo.

Toto je forma a umožňuje koncovému uživateli přirozeně se pohybovat zleva doprava. Umístění hlavního panelu doleva je také skvělý způsob, jak najít hlavní tlačítka.
Umístění obecně závisí na několika faktorech, ale jedním z nich je počet daných sekcí ve vaší zprávě, který určuje konečný počet jednotlivých tlačítek použitých v navigačním panelu.

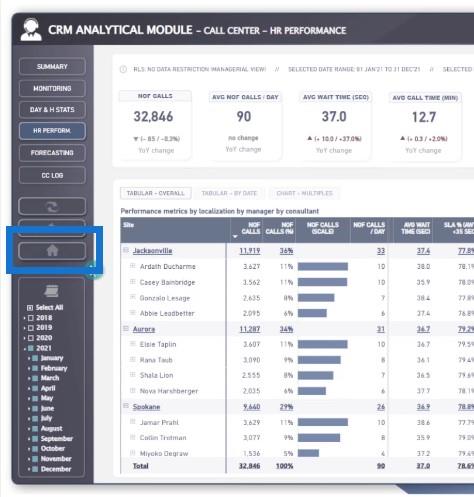
Na této konkrétní stránce můžete vidět příklad umístění dvou různých druhů navigací vedle sebe. Tlačítka, která obsluhují různá místa určení, budou umístěna přímo v blízkosti konkrétních vizualizací, aby poskytly snadno srozumitelnou zprávu. Použití těchto tlačítek ovlivní vzhled, ale ne ostatní.
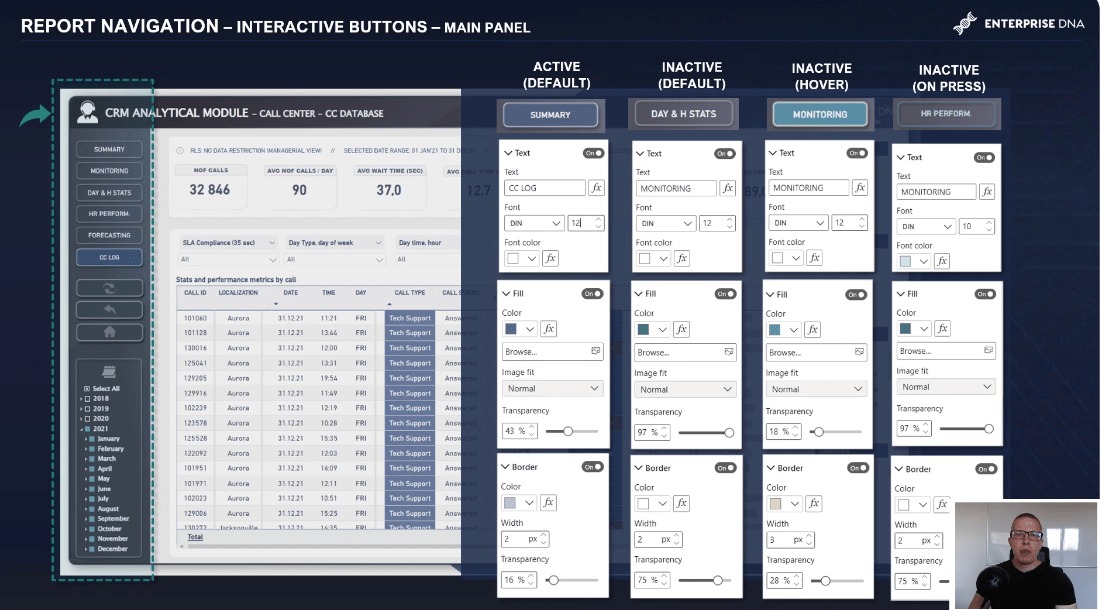
Pokud se podíváme pozorně na hlavní navigační panel, všimneme si, že na konkrétní stránce sestavy je jedno tlačítko v aktivním režimu a je vizuálně odlišitelné od ostatních tlačítek, která jsou neaktivní. Jak můžete vidět napravo, pro různé stavy tlačítek se používají různá nastavení.
I když je nastavení a přizpůsobení navigace pro dané stavy důležitější než přesná čísla nebo procenta, existují některá obecná pravidla, která, pokud se použijí, mohou výrazně zlepšit uživatelský dojem.
Udělejte z aktivního tlačítka nejviditelnější část navigačního panelu.
To bude záviset na barvě pozadí, které je zobrazeno za tlačítkem.
Pokud používáte tmavší rozvržení, zaměřte se na aplikaci viditelné výplně spolu se světlým okrajem. Pokud používáte světlejší pozadí, vyberte ohraničení, které viditelně obklopuje tlačítko, abyste jej odlišili od okolního pozadí. Dva pixely s okrajem fungují ve většině případů dobře.
Všechna zbývající neaktivní tlačítka by měla mít více prolínací výplně, čehož lze dosáhnout nastavením vysoké úrovně průhlednosti.
Barva písma je zde důležitá a měla by být dostatečně světlá, aby působila dojmem, že ještě není aktivní. Zároveň ale musí působit dojmem, že je klikací.
Pokud chceme ztmavit barvy písma pro neaktivní tlačítka, budou se zdát neschopná navigace do různých sekcí.
Poté je rozhodující použít správný efekt během stavu visení. Pro tento konkrétní případ jsem použil jednolité pozadí v modrozeleném barevném provedení a silnější okraj, aby byl dojem, že tlačítko je připraveno k použití.
Můžete také provést určité úpravy typu a velikosti telefonu, například nastavení tlačítek tučně v režimu vznášení. Považuji to však za rušivé, takže zde volím implicitnější přístup.
Vizuální efekty při kliknutí na tlačítko nejsou zásadním krokem, protože doba trvání kliknutí na tlačítko při přechodu na jinou stránku je okrajová. Efekt není vidět. Nastavení velikosti písma tak, aby byla o něco menší, než je výchozí velikost v režimu najetí, však funguje velmi dobře.
3 zástupná řešení pro doplňkovou navigaci
Pro navigaci k podobné analýze se používají doplňkové navigace. Zdůrazním tři různé způsoby nastavení navigace, která je podobná webové aplikaci.
Samozřejmě můžeme použít výchozícož je nová funkce v LuckyTemplates, ale dávám přednost některým řešením, aby to bylo pozoruhodnější.
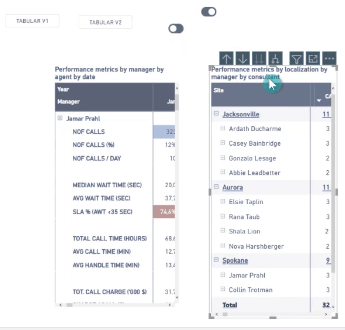
Prvním řešením je zahrnout zjednodušené tlačítko s dvojitým vyměnitelným nástrojem. Druhé řešení je stejně jako první možnost, která používá dvě tlačítka bez samostatných okrajů, ale s další ikonou, která ukazuje na vybranou stránku. Třetí možností je použití jak formátovaných tlačítek, tak ikony, což je optimální řešení.
Nyní se pojďme ponořit do souboru pbix, abychom vám ukázali, jak můžete snadno nastavit jednoduché první řešení pomocí přepínačů. Řekněme, že máte dvě různé tabulky. Budete potřebovat dva vizuální prvky, dvě samostatná tlačítka a dva přepínače.

Protože toto je naše první tabulka, vynecháme přepínač (který označuje levou volbu) a skryjeme druhý přepínač (který označuje správnou volbu).

Přesuneme dva různé objekty, což jsou obrázky nahoře, abychom měli větší kontrolu a jeden z nich v tomto scénáři skryli.
Ve druhém scénáři vypneme první stůl a zapneme druhý stůl. Vytvoříme další záložku a naprogramujeme toto konkrétní tlačítko pro navigaci na druhou záložku.
Nyní máme připravenou navigaci, kterou můžeme použít k přechodu z jednoho zobrazení do druhého.

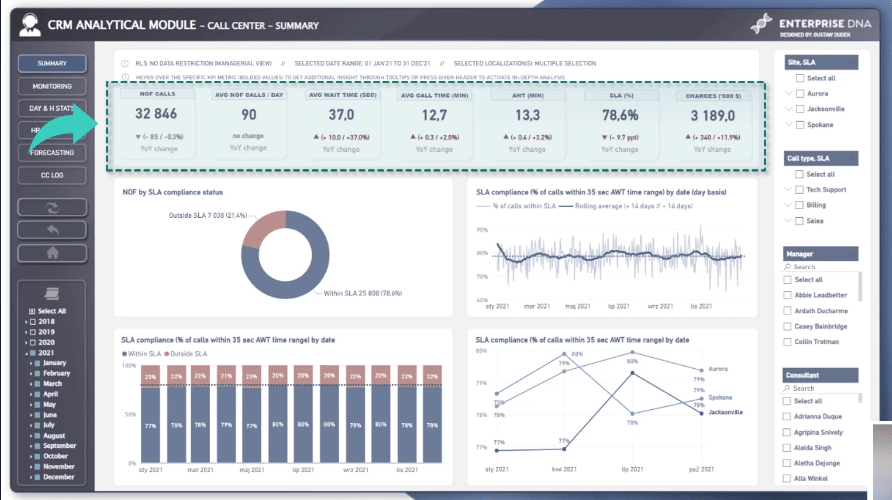
A nyní se vracíme k naší prezentaci, abychom viděli zcela unikátní způsob, jak začlenit doplňkovou navigaci. Hlavní myšlenkou aplikace je vytvořit umělý efekt vrtání, který funguje spíše na základě metrik než na kategoriích dat.

V praxi vám ukážu, jak rychle a efektivně můžeme upravit zobrazení sestavy podle toho, co vlastně chceme analyzovat.
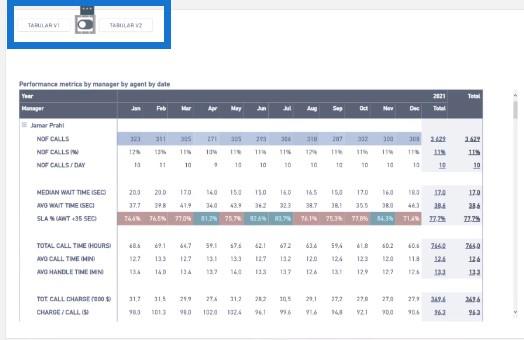
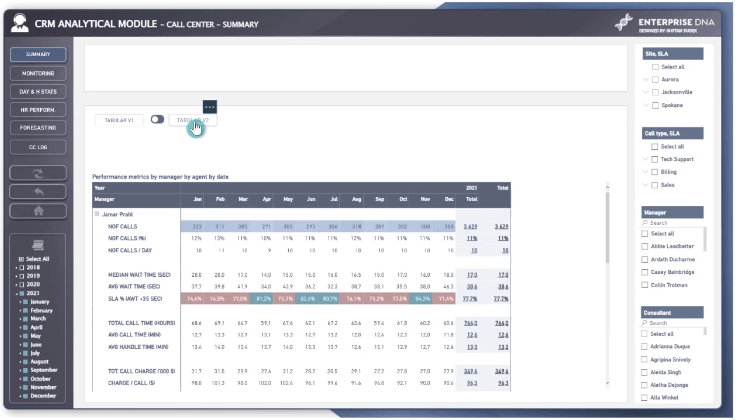
Máme zde souhrnnou stránku, kde můžeme skutečně strukturovat navigaci. To nám dává možnost přejít na různá zobrazení v závislosti na metrikách, které bychom chtěli analyzovat. Kliknutím na záhlaví můžeme změnit konkrétní vizualizaci.

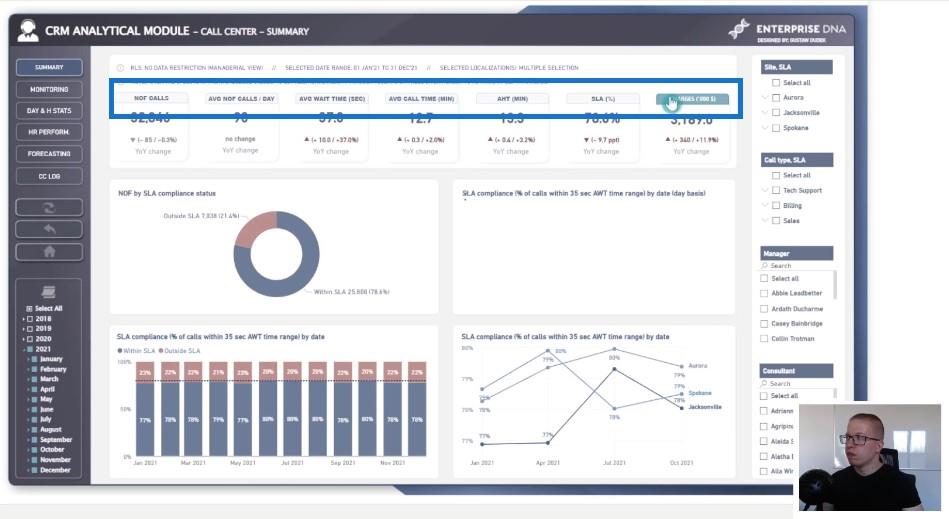
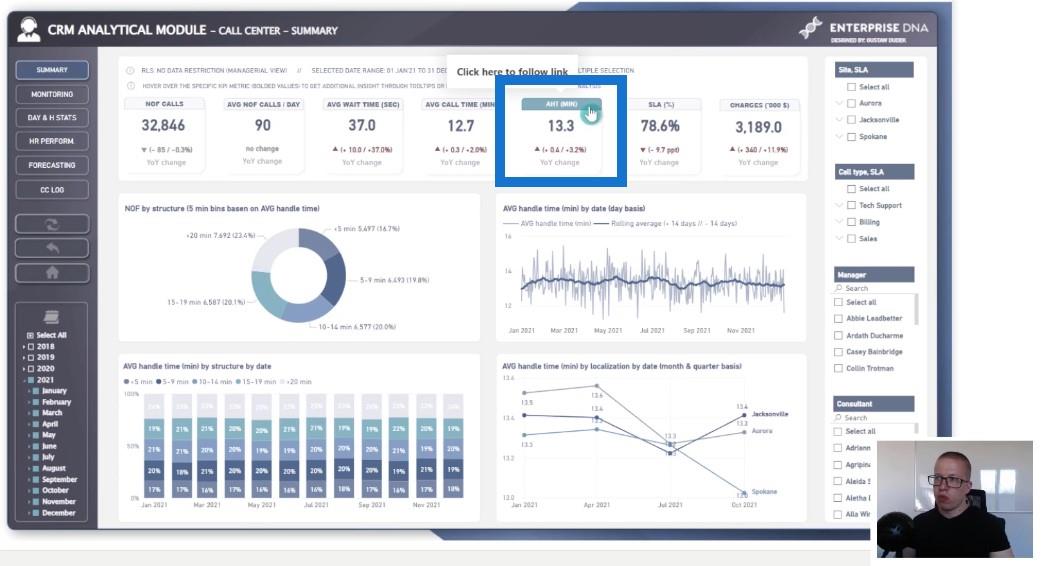
Z hlediska technického provedení můžeme jen seskupit čtyři různé vizuály podle názvů jednotlivých opatření. Ve chvíli, kdy klikneme na záložku Počet hovorů , aktivujeme tuto konkrétní záložku a skryjeme všechny různé seskupené objekty, které nepatří do Počet hovorů .

A naopak, pokud bychom chtěli analyzovat průměrnou dobu zpracování v minutách, můžeme odkrýt pouze tuto konkrétní vizualizaci a poté skrýt všechny ostatní.

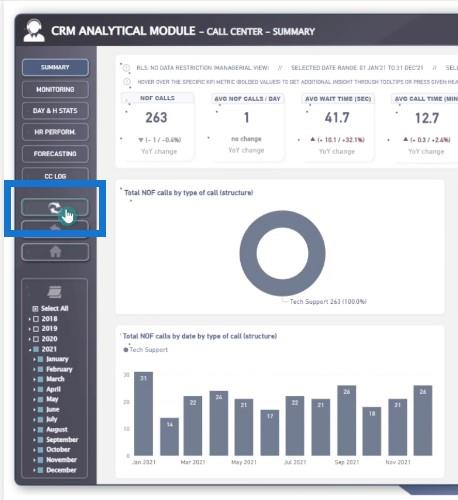
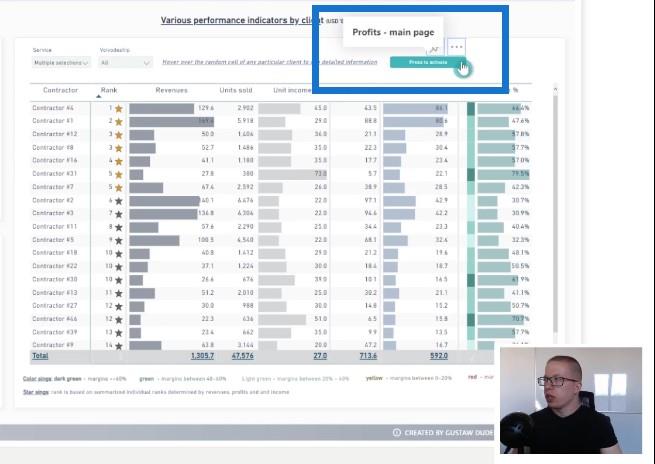
Pak máme příklad funkčního panelu, který poskytuje koncovému uživateli další kontrolu nad stránkami sestavy.

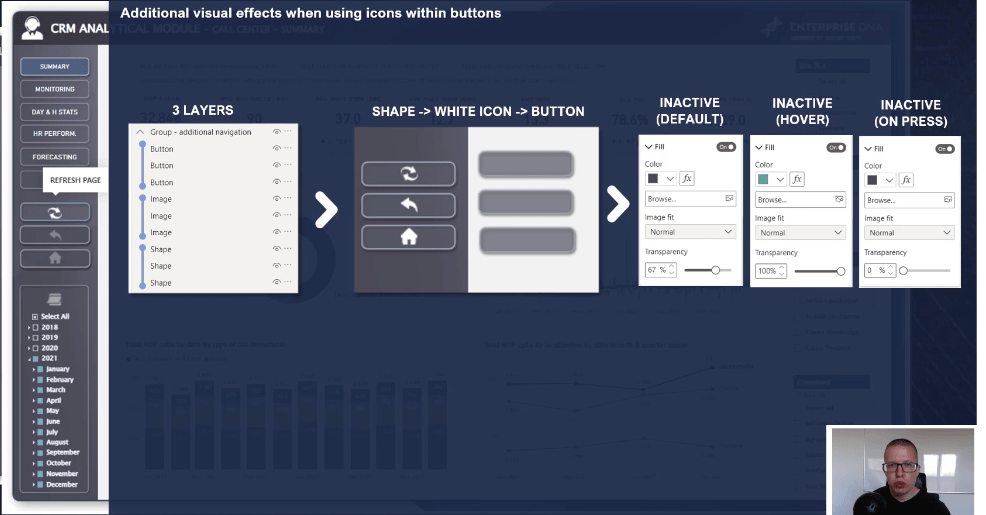
To zahrnuje tlačítko pro obnovení , tlačítko Zpět a tlačítko domovské stránky . Jak můžete vidět, uvnitř tlačítek jsou ikony, které koncovému uživateli poskytují pocit aktivace jiné navigace.
V ideálním případě by se ikona měla také do určité míry změnit při najetí na dané tlačítko. Toho lze dosáhnout nastavením tří vrstev objektů. Na tlačítko jsou umístěny například tvary jako zaoblené obdélníky, uprostřed jsou ikony a nahoře tlačítka.
Nejvyšší objekt (což je tlačítko) je v plném stavu nastaven jako poloprůhledný. To znamená, že prostřední objekt (což je ikona mírně zašedlá) označuje nečinnost tlačítka. Po najetí myší je horní tlačítko objektu nastaveno na zcela průhledné, což odemyká původní vzhled ikony.
Celkově přejdeme od tlačítka se šedou ikonou k tlačítku se světlejší ikonou, která vypadá, jako by byla aktivována.
Dovolte mi, abych vám ukázal, jak tato funkční navigace funguje při používání sestav LuckyTemplates. Udělali jsme například některá rozhodnutí podle konkrétních filtrů. Všechny informace a všechna zobrazení můžeme obnovit do výchozího stavu jediným kliknutím zpět do výchozího stavu.

Na druhou stranu, pokud byste se chtěli vrátit na předchozí stránku, stačí použít druhé tlačítko, které vám pomůže se na ni vrátit.

A konečně, pokud se chcete vrátit na domovskou stránku, můžete toho dosáhnout kliknutím na tlačítko domovské stránky.

Hroutící se a rozšiřující se efekt
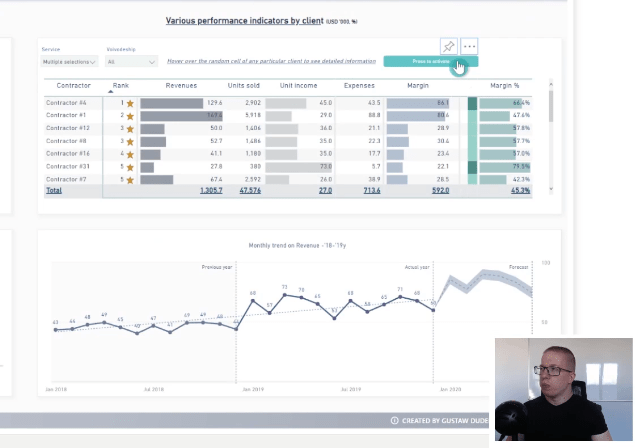
Pokud jde o tlačítkovou navigaci, rád bych představil ještě jednu možnou aplikaci, která může být jak efektivní z analytického hlediska, tak užitečná z hlediska návrhu sestavy. Ukážu vám, jak lze tlačítka a navigaci použít k úpravě vizualizací spuštěním efektu sbalení a rozbalení.
Ukážu vám, jak můžete použít efekt rozbalení a sbalení v některých vizuálech, jako jsou tabulky nebo grafy.

Kliknutím na jedno tlačítko můžete vidět, že jsme tabulku částečně sbalili, abychom odhalili jiný druh grafu, kterým je v tomto konkrétním případě spojnicový graf zobrazující trendy (spodní graf).

Skvělé je, že můžeme vybrat více dodavatelů a okamžitě můžeme získat informace o výnosech a ziscích na spojnicovém grafu.
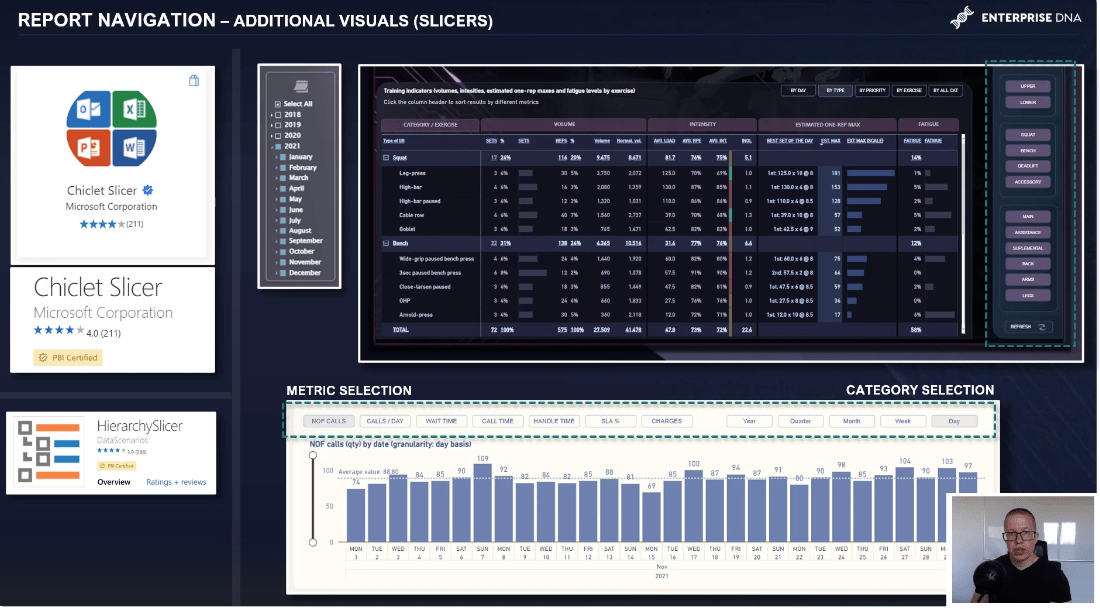
Použití vlastních vizuálů
Rád bych upozornil na dva doplňkové vizuály, které stojí za zmínku. Tyto vizuály nejsou k dispozici ve výchozím vizuálním podokně LuckyTemplates, ale vždy si je můžete stáhnout z tržiště.
Jedná se o Chiclet Slicer a Hierarchy Slicer . Pokud se raději zaměřujete na vizuální aspekty svých sestav, mohou tyto průřezy korespondovat s ostatními navigačními tlačítky, protože mají v podokně formátování mnoho možností formátování.

Obecně platí, že Chiclet Slicer funguje dobře při výběru nebo filtrování kategorických dat nebo přepínání metrik. Můžete nastavit funkce jako zaoblené hrany, použít jinou barvu při najetí na tlačítko a změnit barvu pozadí pro aktivní a neaktivní tlačítka.
Mezi nevýhody však patří nemožnost změnit typ písma, žádná možnost mít jedno tlačítko navíc se všemi vybranými možnostmi a značná doba načítání oproti nativním řezům.
Druhý z nich, kterým je Hierarchy Slicer , má také skvělé funkce, jako je schopnost upravit barvu aktivovaných kategorií, což je opravdu užitečné při navrhování sestav s tmavým rozložením.
Hlavní nevýhodou je však pouze rozbalovací režim a značná doba načítání. Nicméně obě možnosti stojí za to vyzkoušet při vytváření portfolií, demo sestav a klientských sestav.
Závěr
V tomto příspěvku na blogu jsme diskutovali o různých řešeních pro navigaci na stránkách v přehledech LuckyTemplates. Skvělá navigace v přehledech je zásadní pro skvělý uživatelský dojem. Doufejme, že tipy, o kterých jsem diskutoval, vám poskytly různé způsoby, jak toho dosáhnout v LuckyTemplates.
Věnujte prosím pozornost 3. části mého seriálu o vývoji transparentnosti sestav, kde budu diskutovat o důležitosti jazyka DAX.
Všechno nejlepší,
Gustaw Dudek
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








