Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V dnešním příspěvku na blogu chci mluvit o technice, kterou můžeme použít k simulaci dynamického motivování ve zprávě LuckyTemplates . Nedávno jsme na fóru podpory LuckyTemplates měli několik příspěvků s dotazem, jak dynamicky změnit téma zprávy LuckyTemplates. V jednom případě se uživatel snažil, aby jedna stránka s obsahem odrážela téma více oddělení nebo kategorií. Celé video tohoto tutoriálu si můžete prohlédnout ve spodní části tohoto blogu.
Od května 2021 lze v sestavě LuckyTemplates použít pouze jeden soubor JSON motivu a stránka může mít pouze jedno pozadí. To je důvod, proč je k dosažení uvedeného cíle zapotřebí jiná technika.
Přemýšlel jsem o použití záložek (místo navigace po stránkách) a obrázků (místo pozadí stránek) k simulaci dynamického tématu a rozhodl jsem se to zkusit.
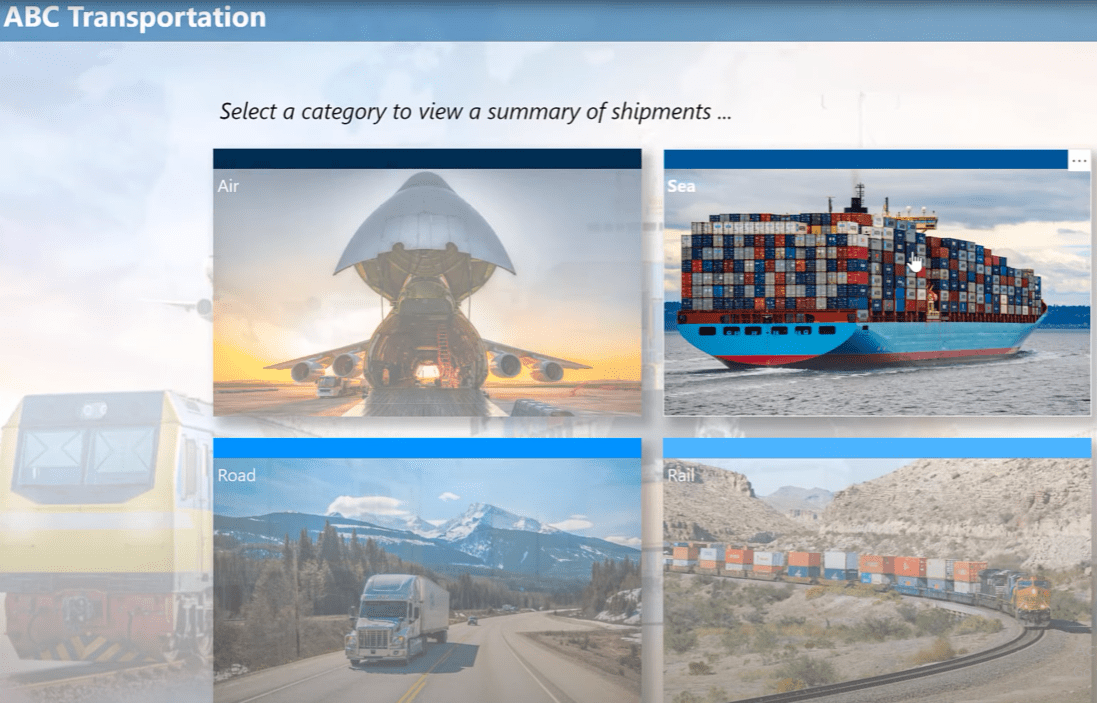
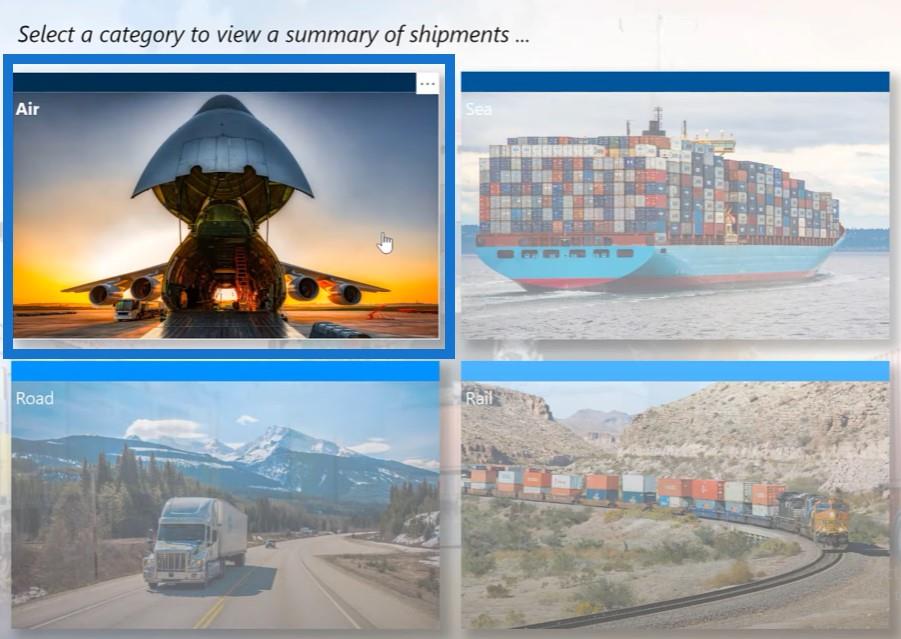
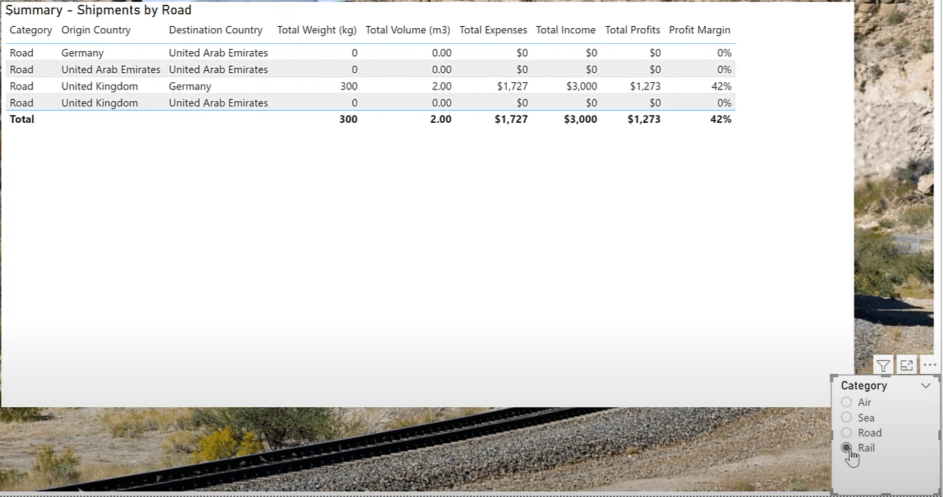
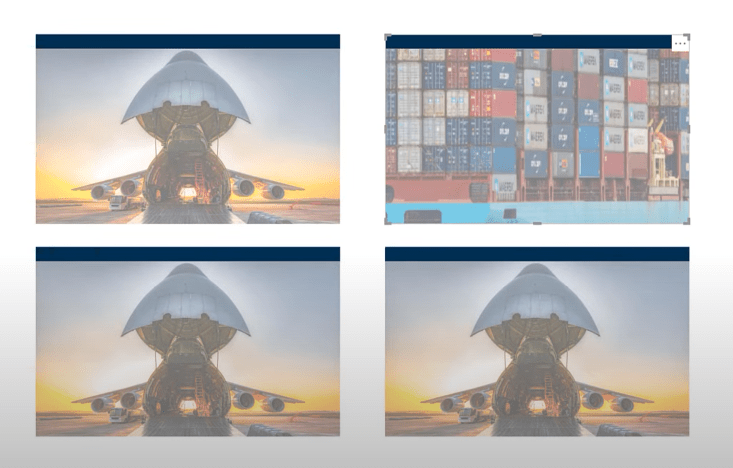
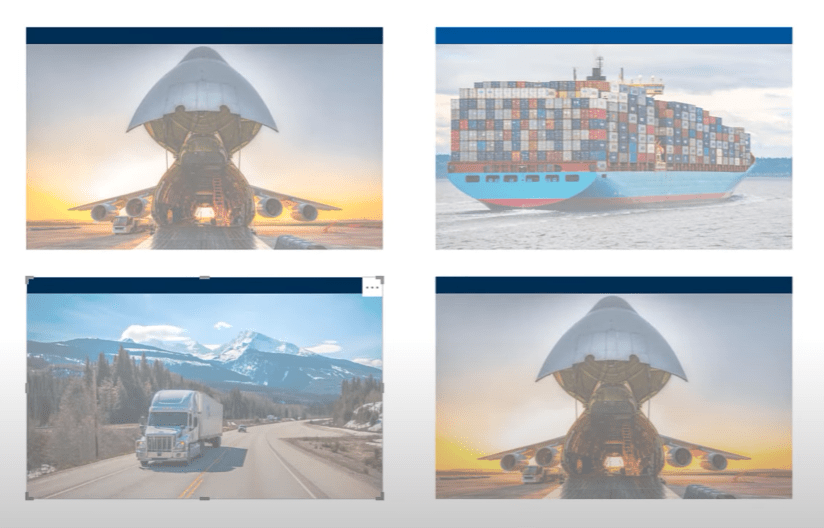
Tady je to, na co jsem zatím přišel. Toto je domovská stránka, která má čtyři tlačítka.

Pro každou kategorii zásilek je jeden. Pokud umístíte kurzor na každou kategorii, můžete vidět, že chování při najetí myší mění svou průhlednost.
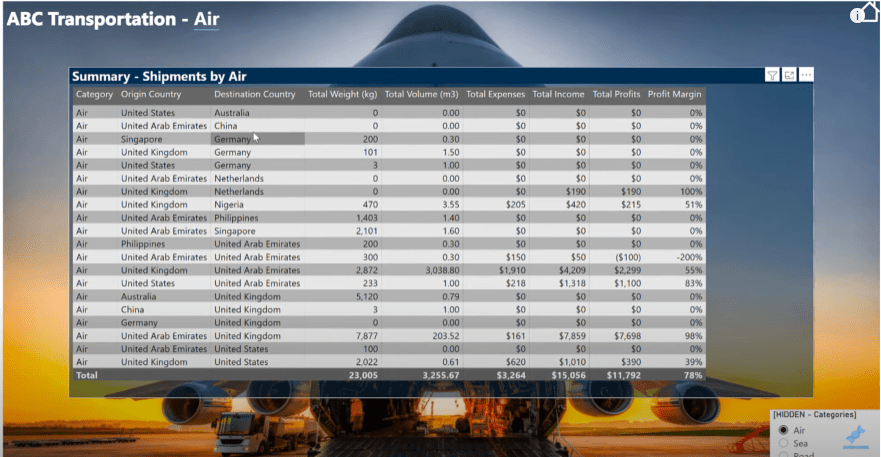
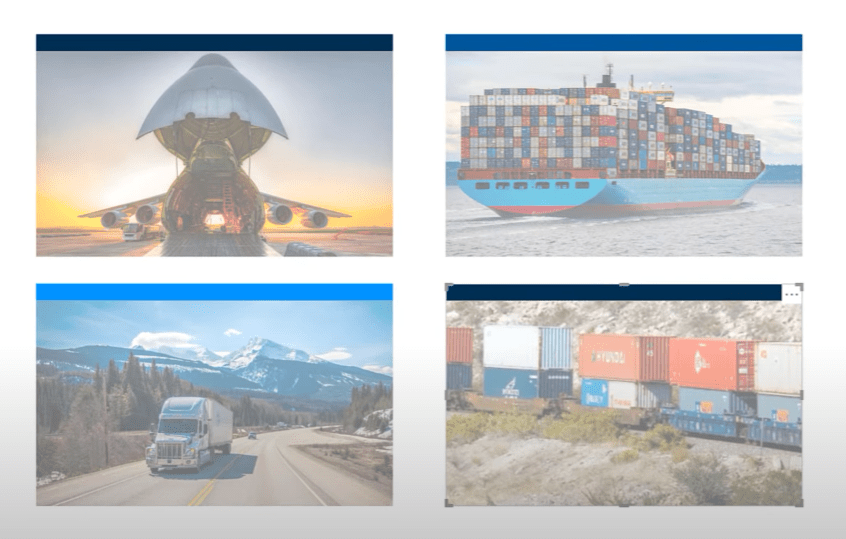
Pokud kliknu na tlačítko Vzduch, přenese mě to na stránku kategorie, která má stejný motiv (letadlo jako pozadí) jako tlačítko Vzduch.


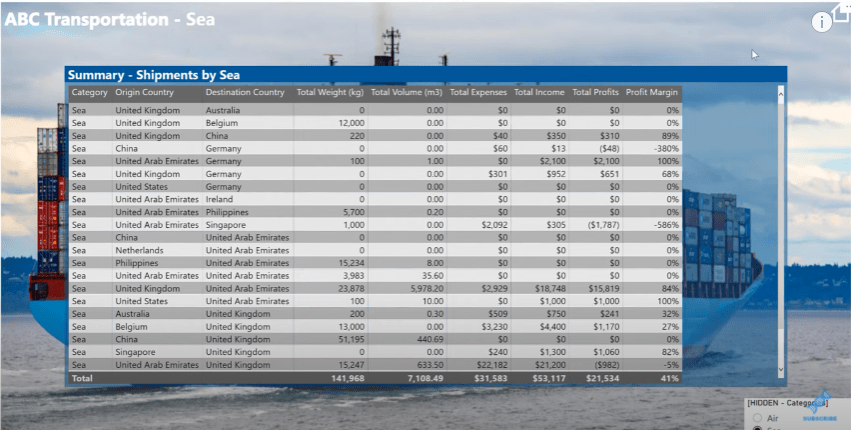
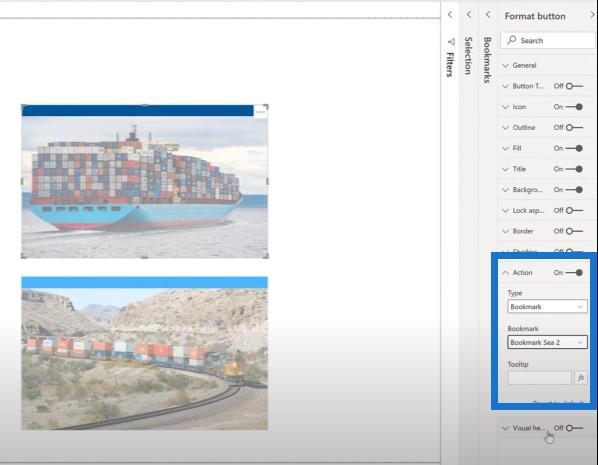
Pokud kliknu na tlačítko Moře, přejde na stránku kategorie Moře se stejným tématem (loď s nákladem jako pozadí).


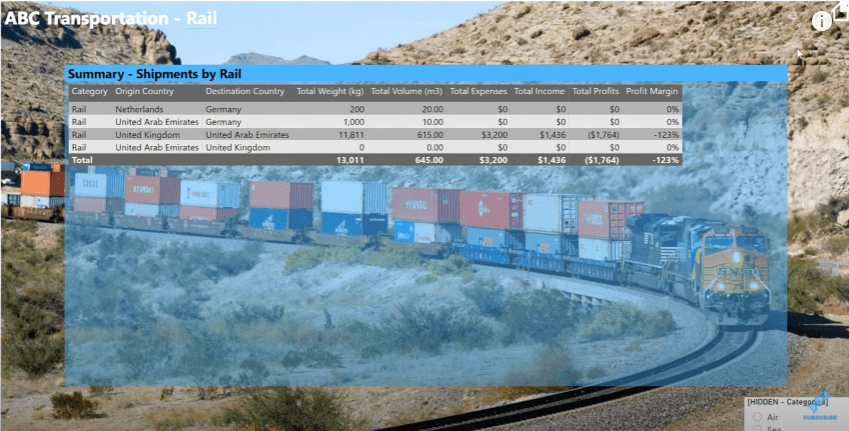
Opět, když kliknu na jiné tlačítko pro železnici, zobrazí se jiné téma (železnice jako pozadí).


Můžete vidět, že tato zpráva obsahuje pouze dvě stránky. Abych vytvořil řešení, začal jsem s prázdnou PBIX, pak jsem přidal malou sadu dat o přepravě založenou na té, kterou jsme použili v nedávném .
Obsah
Nastavení sestavy LuckyTemplates
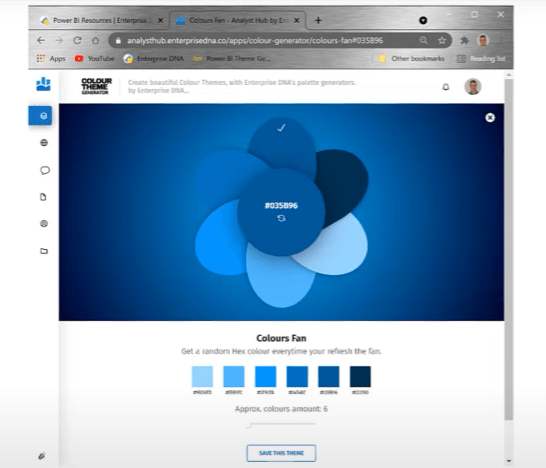
Pak jsem hledal online a našel nějaké obrázky, které představovaly různé způsoby dopravy nebo kategorie. Poté jsem na to navázal vygenerováním základního barevného motivu pomocí generátoru barevných motivů v LuckyTemplates Analyst Hub.
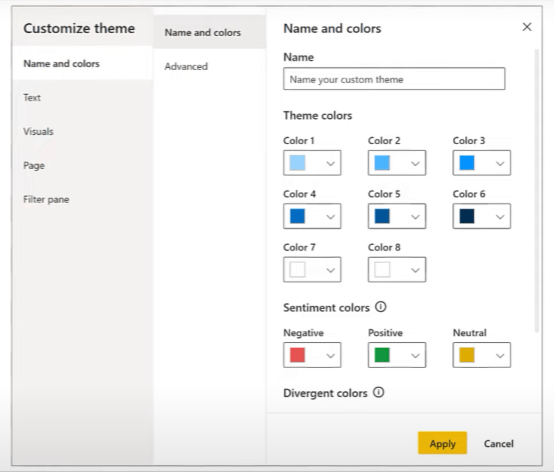
Jako výchozí bod jsem zvolil středně tmavě modrou, poté jsem pomocí funkce vějíře barev vygeneroval šestibarevný motiv, který jsem pak použil k přizpůsobení motivu této zprávy LuckyTemplates.


Nakonec jsem vyvinul několik opatření DAX pro vrácení textu a pozadí nebo barvy písma pomocí požadovaných motivů. Pojďme se na to rychle podívat.
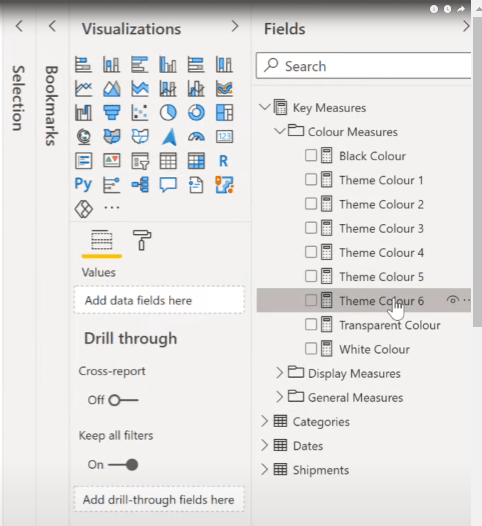
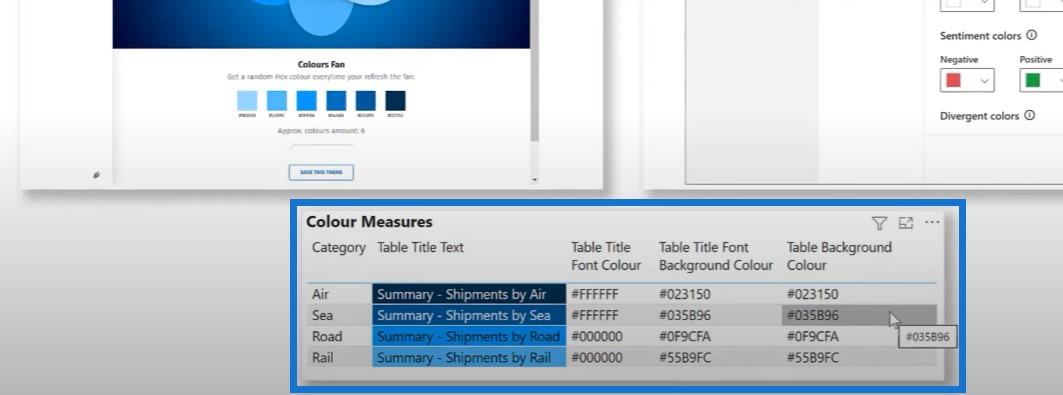
Otevřeme naše klíčová opatření a pak projdeme našimi. Barva motivu 6 je pouze hexadecimální kód pro jedno z mých témat, zatímco barva motivu 5 je moje středně modrá výchozí barva.

Vytváření měřítek zobrazení
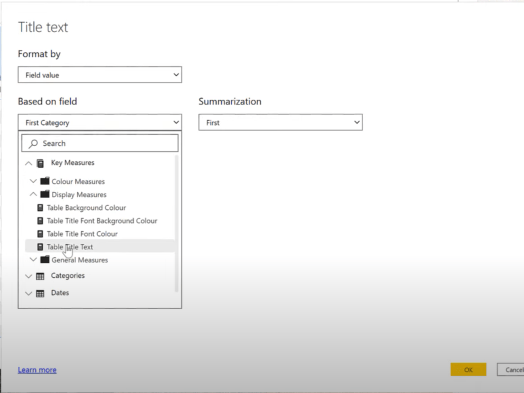
Poté přejdeme do Zobrazení míry a poté klikneme na míru Text nadpisu tabulky .

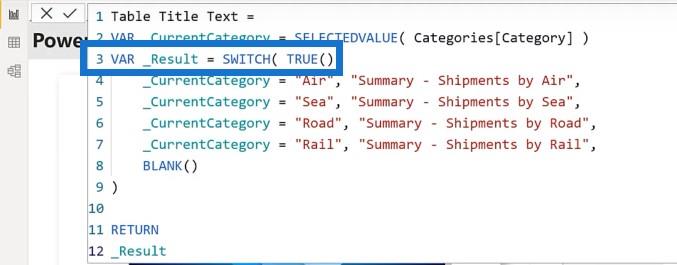
Toto má hodnotu, která je určena aktuální kategorií a vytvořena pomocí příkazu.

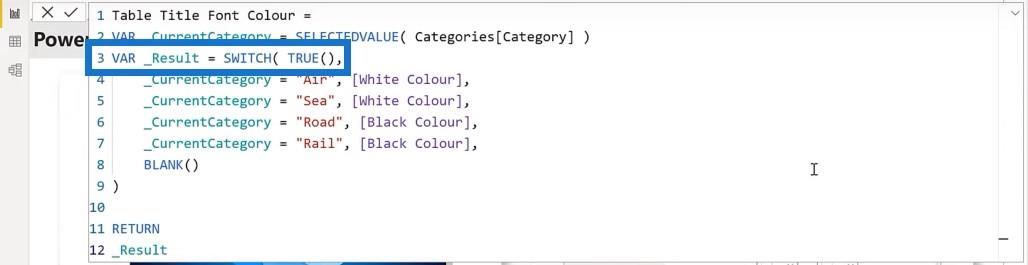
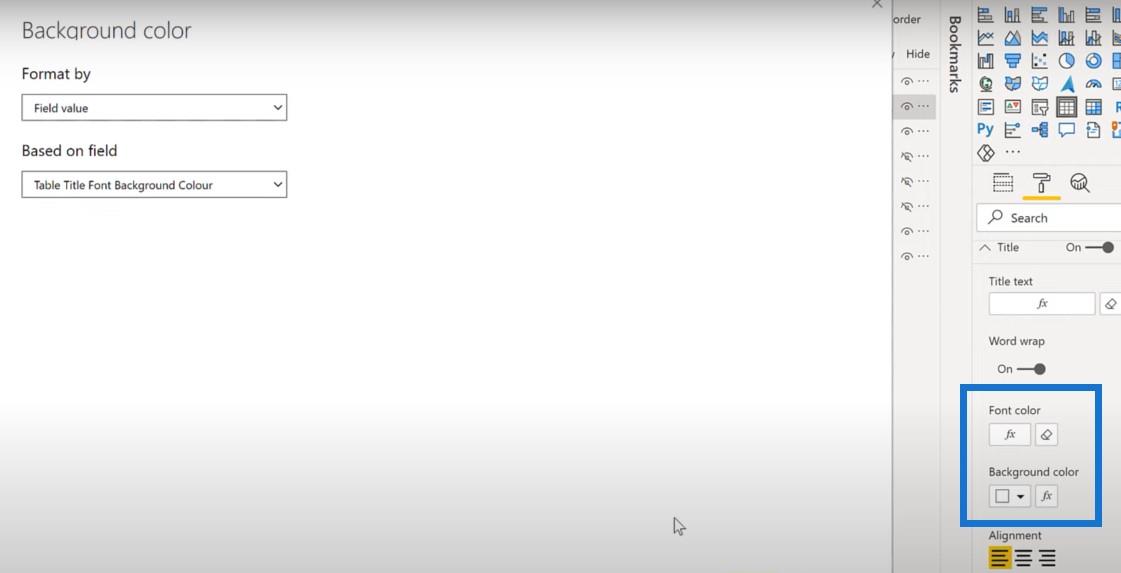
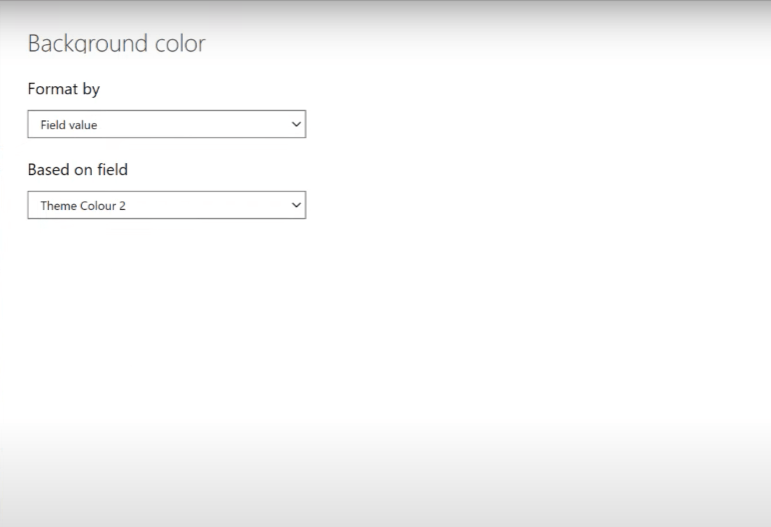
Pokud se podíváme na míru Barva pozadí písma názvu tabulky , používá přesně stejný příkaz SWITCH TRUE založený na kategorii; ale tentokrát vrátí míru barevného motivu.

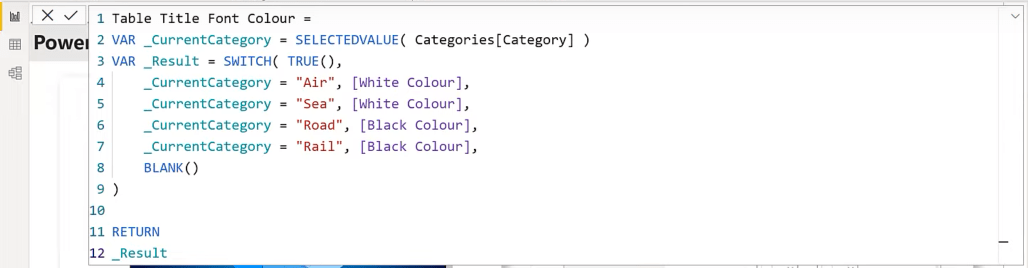
Mám podobnou míru pro barvu písma, nazvanou Table Title Font Color , která vrací širší černou, která dobře kontrastuje s barvou motivu.

A nakonec mám míru Barva pozadí tabulky , která je duplikátem mé míry Barva pozadí písma nadpisu tabulky, ale s jiným názvem, aby se usnadnilo nastavení.
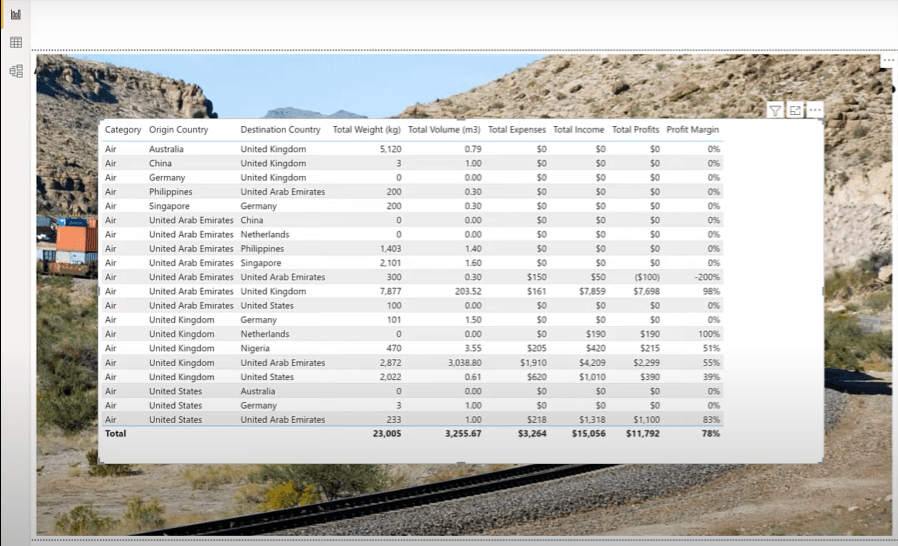
Dole máme také malou tabulku, abychom viděli, jaké jsou výsledky těchto opatření.

To je vše k nastavení. Nyní pojďme společně vytvořit řešení a začněme s domovskou stránkou , abychom měli na co navigovat.

Vytvoření tlačítka Domů
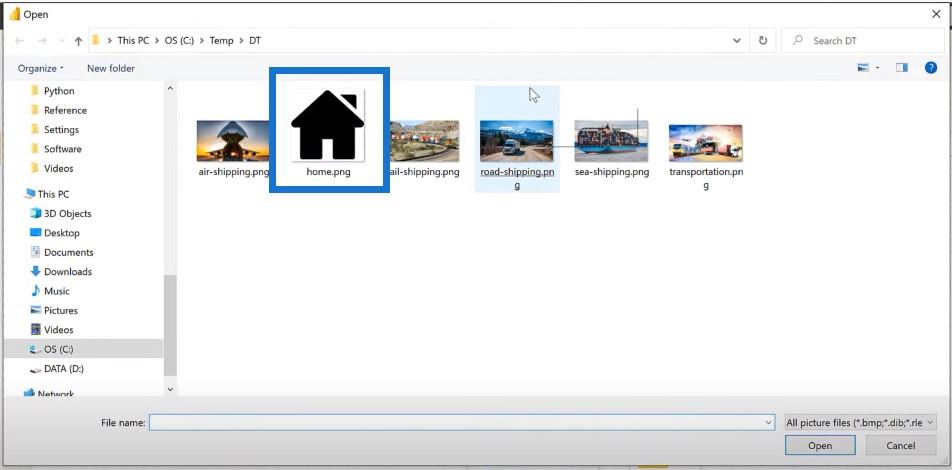
Vytvoříme stránku Obsah 2 a přidáme obrázek pro domovskou stránku .


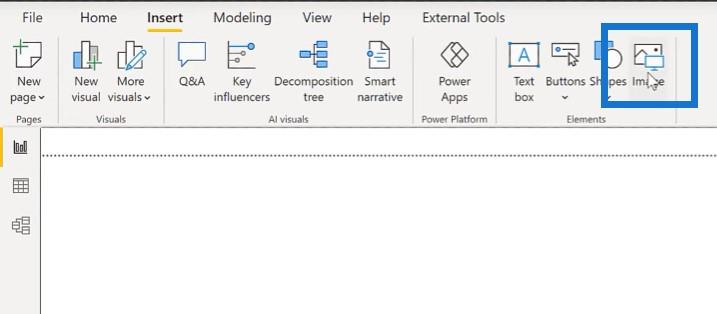
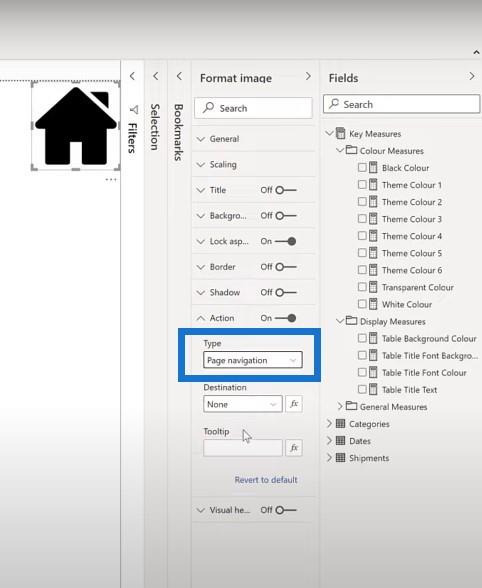
Umístěte obrázek do rohu, trochu jej zmenšete a nastavte jeho akci na přechod na domovskou stránku.

Výroba kráječe pro kategorie
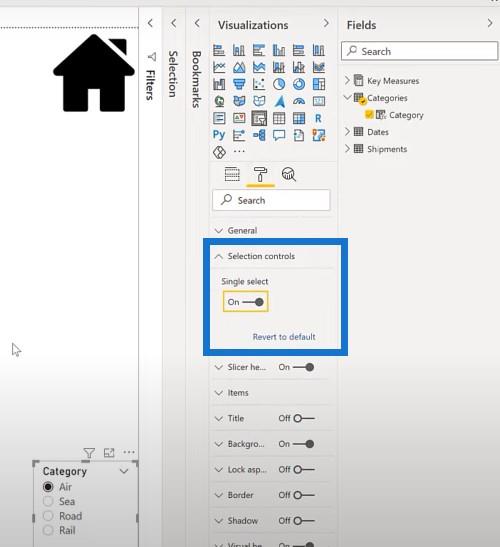
Poté přidáme slicer pro kategorie a provedeme jednoduchý výběr .

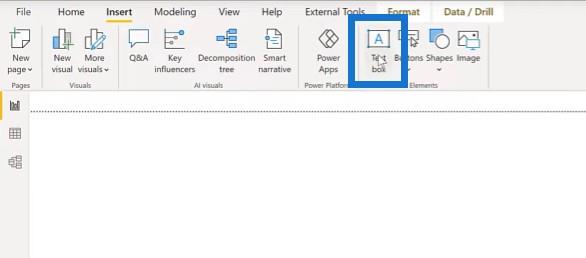
Přidání názvu
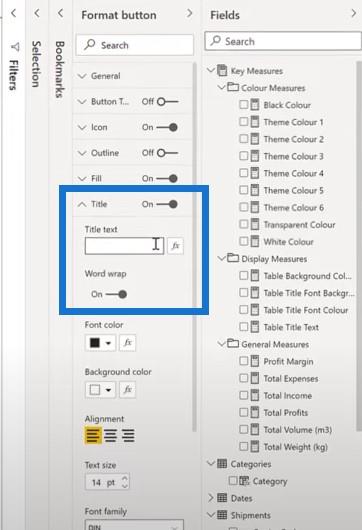
Dalším krokem je přidání textového pole do levého horního rohu pro nadpis. Nazvěme to ABC Transportation a přidejte do naší kategorie míru.

Název se změní, když v našem průřezu provedeme různé výběry. Můžeme také změnit barvu a velikost písma.

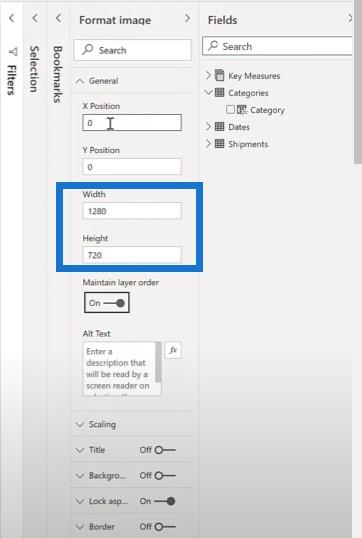
Další věcí, kterou musíte udělat, je přidat obrázek pro každou kategorii. Přidejme první obrázek pro leteckou přepravu. Nastavíme ji na velikost 1280 a 720 pro plnou velikost. Pojmenujeme to v podokně výběru.

Vytváření a formátování tabulky
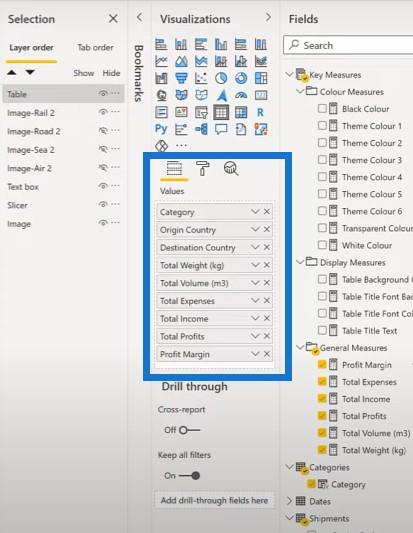
Provedeme stejné kroky pro další obrázky a poté přidáme tabulku. Přidejme k této tabulce novou tabulku. Zařadíme jej do kategorie, abychom mohli vidět z naší tabulky zásilek, stejně jako zemi původu a cílovou zemi. Z naší kategorie klíčových opatření také přidáme opatření, která jsme již vypočítali.


Další věcí, kterou musíte udělat, je formátování tabulky. Text nadpisu nastavíme nejprve na míru, kterou jsme již vypočítali.

Jakmile klikneme na výřez, můžeme vidět, že se název tabulky mění podle výběru, který na výřezu provedeme.

Můžeme také změnit barvu písma tabulky, pozadí tabulky a průhlednost.

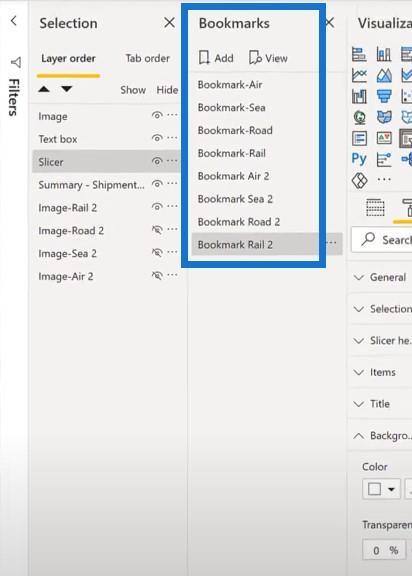
Dalším krokem je přidání záložky pro každý obrázek.

Tvorba domovské stránky
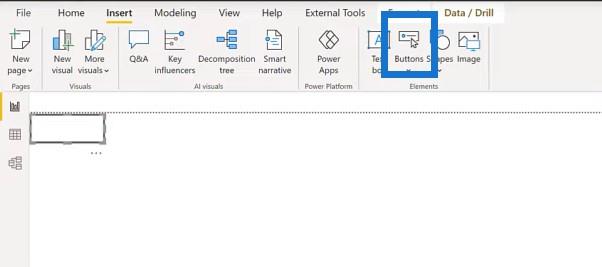
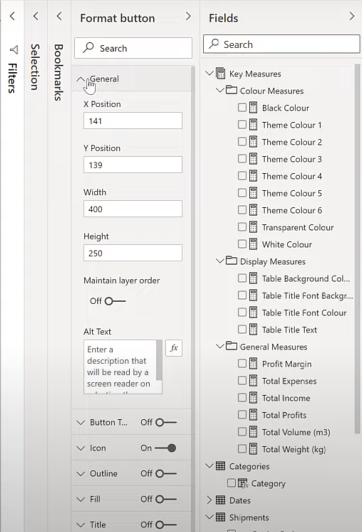
To je pro obsahovou stránku vše. Přejděme na domovskou stránku. Pro začátek sem přidáme prázdné tlačítko.

Vypneme obrys a upravíme velikost na 400 a 250.

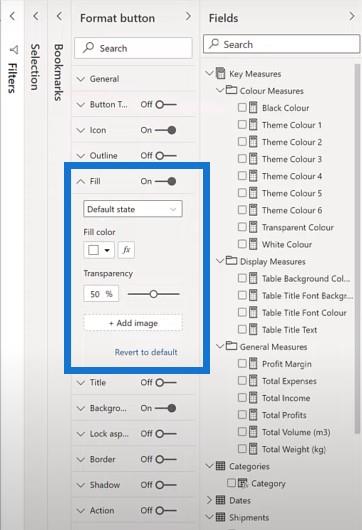
Potom vyplníme obrázek pro toto tlačítko.

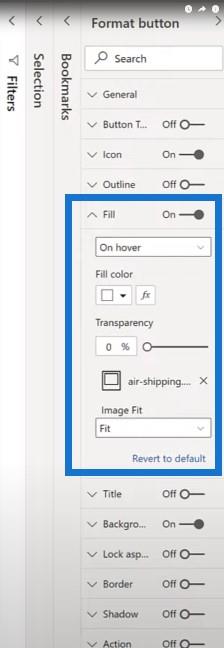
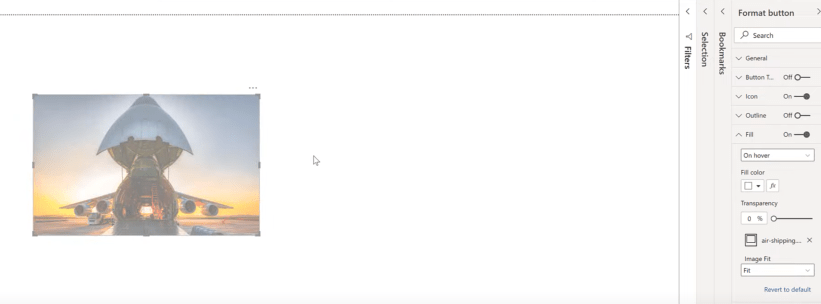
Nastavíme přizpůsobení obrázku a průhlednost na 0 % pro Při najetí myší , abychom viděli, že se tlačítko stane průhledným, když není vybráno.


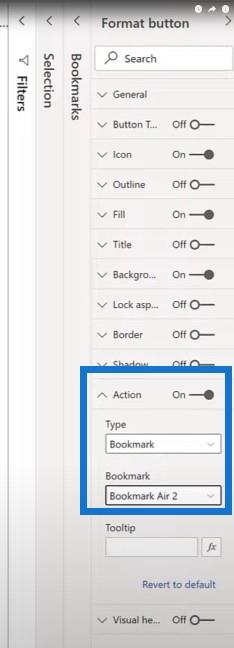
Další věcí, kterou musíte udělat, je přidat do něj akci záložky . Zapněte posuvník Akce a změňte jej na Záložka. Vyberte stránku Air 2.

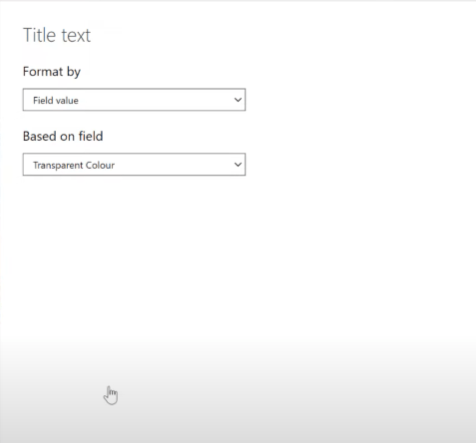
Dalším krokem je nastavení titulku. Můžeme to udělat do průhledné barvy, takže to vlastně nevidíme.


Uděláme to ještě třikrát zkopírováním a vložením obrázku. Poté je upravíme tak, aby reprezentovaly každou kategorii.

U druhého tlačítka změníme výplň z letecké dopravy na námořní dopravu .

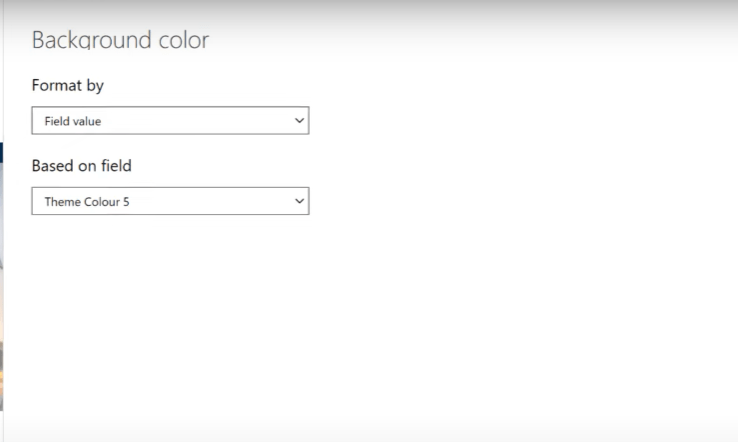
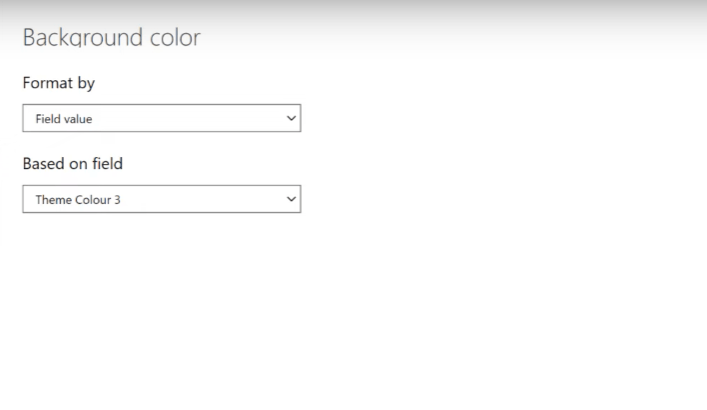
Poté změňte přizpůsobení obrázku a změňte název. Tuto barvu pozadí pak změníme na jiný motiv.

U třetího tlačítka změníme výplň z letecké dopravy na silniční dopravu .

Opět změníme Image Fit, aby se vešel, a změníme barvu pozadí titulku.

A pro naše poslední tlačítko změníme náplň z letecké dopravy na železniční dopravu .

A opět musíme nastavit přizpůsobení obrázku a změnit barvu pozadí na jiný motiv.

Na stránce tlačítka vzduchu jsme měli akci vybranou jako Záložka Air 2. U dalších tří tlačítek musíme vybranou akci změnit. Například na stránce tlačítka moře ji musíme přidat do záložek jako záložku Sea 2.

Závěr
Nyní tedy máme naše nově postavené řešení. Když stiskneme control a klikneme na domovskou stránku, dostaneme se na stránku s obsahem 2, kde se zobrazí příslušný, celoobrazovkový obrázek pozadí pro vybranou kategorii. Pro návrat na domovskou stránku 2 můžeme použít domovské tlačítko.
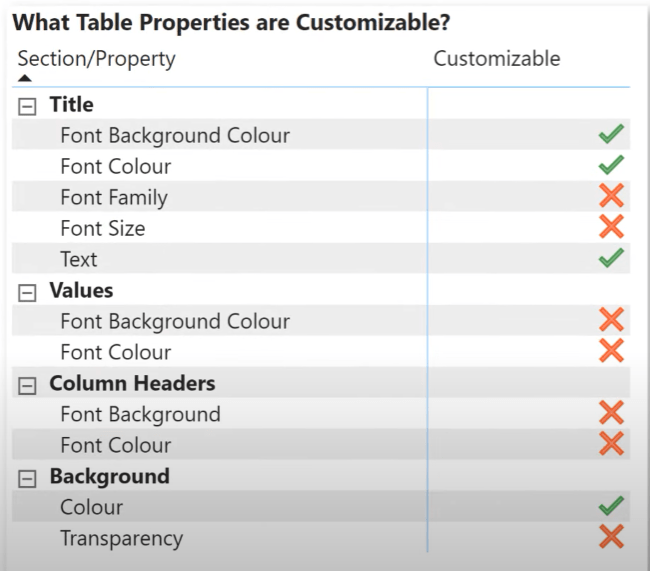
Od května 2021 umožňuje aktuální verze LuckyTemplates desktop nastavit pro tabulku následující vlastnosti:

Zbývající vlastnosti nelze v tuto chvíli programově nastavit. V případě potřeby však lze využít řešení pomocí více vizuálů tabulek , jednoho pro každou kategorii, a poté individuálně upravit vlastnosti a viditelnost produktu podle potřeby.
To může být trochu složitější, ale je možná další flexibilita. Zkušenosti ukazují, že další vlastnosti budou v budoucích verzích desktopu LuckyTemplates přizpůsobitelné.
Doufejme, že tým LuckyTemplates přidá možnost používat v sestavě více témat. Ale prozatím je zde jedna technika, která vám umožní simulovat různá témata.
Děkuji za sledování a přeji vám vše nejlepší na vaší cestě LuckyTemplates.
Greg
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








