Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode vám ukážem, ako navrhnúť zostavu v LuckyTemplates, ktorá vyzerá a pôsobí ako webová aplikácia na zostavovanie. Dozviete sa, ako vytvoriť jedinečné možnosti navigácie v rámci svojich prehľadov, ako využiť nový generátor tém LuckyTemplates na zdvojnásobenie rýchlosti vývoja a vyvinúť znovu použiteľné šablóny na škálovanie vytvárania správ vo vašich tímoch. Celé video tohto návodu si môžete pozrieť v spodnej časti tohto blogu.
LuckyTemplates nedávno pridala funkcie a funkcie, ktoré nám umožnili vytvárať veľmi pôsobivé správy a webové aplikácie na vytváranie správ. Chcem vám ukázať, ako môžete vziať starú správu alebo dokonca začať od nuly, aby vyzerala oveľa lepšie a oveľa interaktívnejšie.
Tí z vás, ktorí nás celkom dobre poznajú, vedia, že máme prístup založený na štyroch pilieroch. Toto je náš rámec pre vývoj zostáv LuckyTemplates. Prvým pilierom je načítanie a transformácia dát. Druhým pilierom je dátové modelovanie. Tretím pilierom sú výpočty v jazyku DAX a štvrtým sú zostavy a vizualizácie. Dnes preskočíme prvé tri piliere a naozaj sa ponoríme do piliera štyri.
Obsah
Ako vytvoriť webovú správu v LuckyTemplates
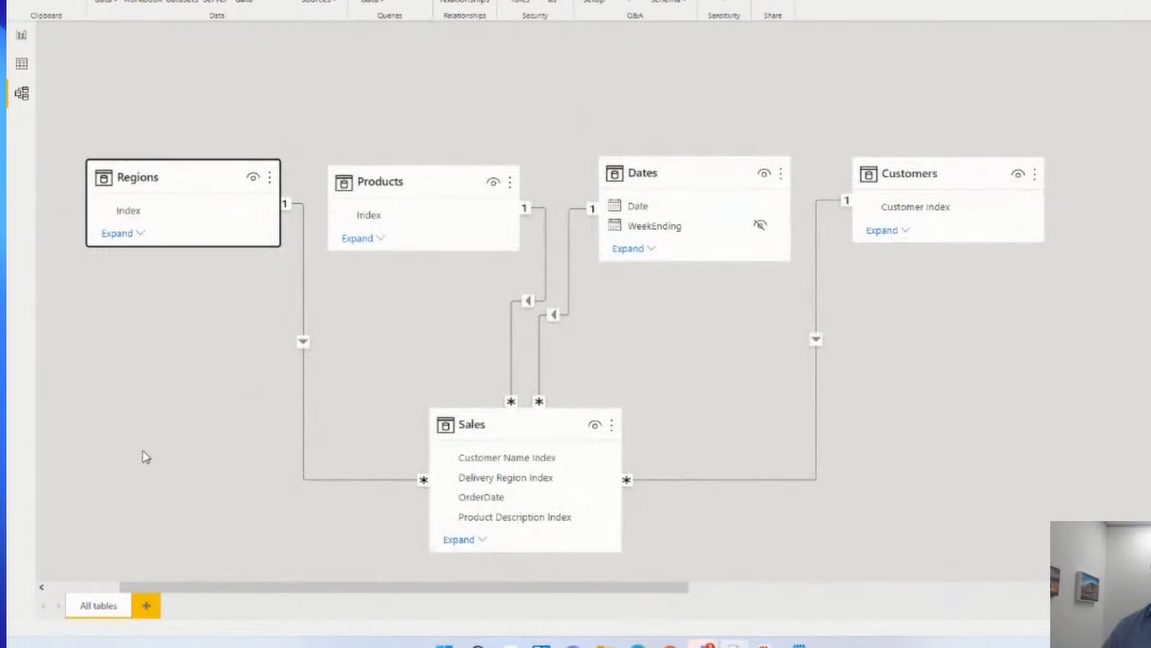
V tomto príklade som vytvoril jednoduchý model pomocou techniky vodopádu, kde máme naše vyhľadávacie tabuľky v hornej časti tečúce dole k našej tabuľke faktov. Toto je jednoduchý súbor údajov. Máme organizáciu, ktorá predáva veci, a tabuľku faktov so všetkými rôznymi transakciami, ktoré sa vyskytli v rámci podnikania.

Nahlásiť farebný motív
Prvá vec, o ktorej si myslím, že je absolútne nevyhnutná pri vývoji týchto reportovacích aplikácií, je to, že si musíte zvoliť správnu tému. Vo svojich prehľadoch musíte získať súvislú a súvislú farebnú tému.
Možno už máte tému, ktorá je v súlade s vašou organizáciou, a to je skvelé. Možno pre vás niekto vytvoril šablónu. Ale ak nie, ukážem vám, ako môžete vytvoriť niečo celkom efektívne vo vnútri LuckyTemplates v kombinácii s niektorými nástrojmi, ktoré máme v našej vlastnej aplikácii s názvom.
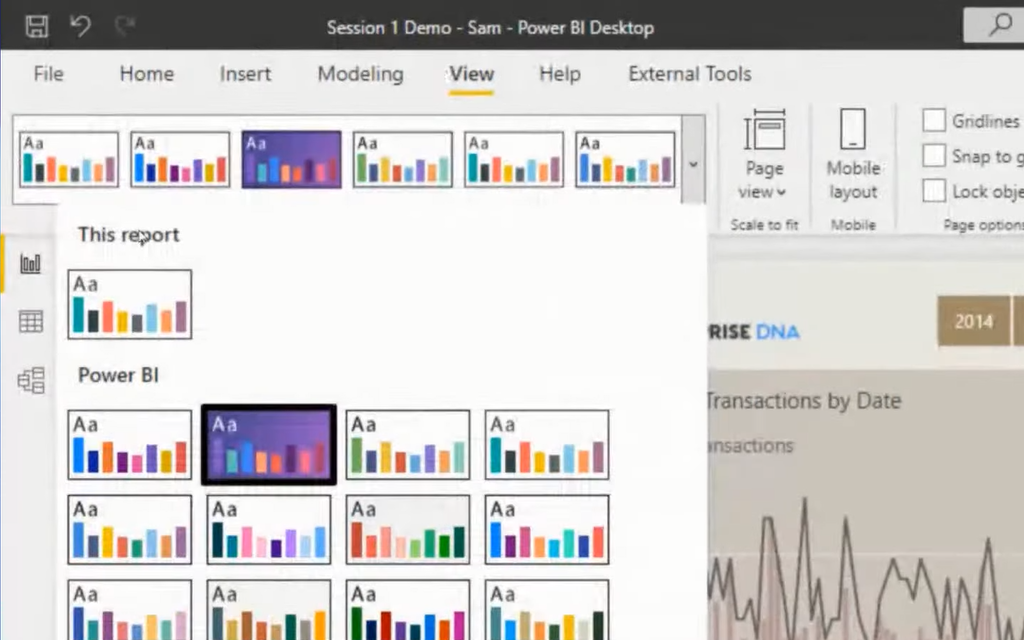
Na páse s nástrojmi Zobraziť máme tento rozbaľovací zoznam s výberom motívov a uvidíte, že máme celý rad hotových motívov. Myslím si však, že sú to všetko nie príliš pútavé farebné témy, takže ani jednu z nich v skutočnosti nepoužívam.

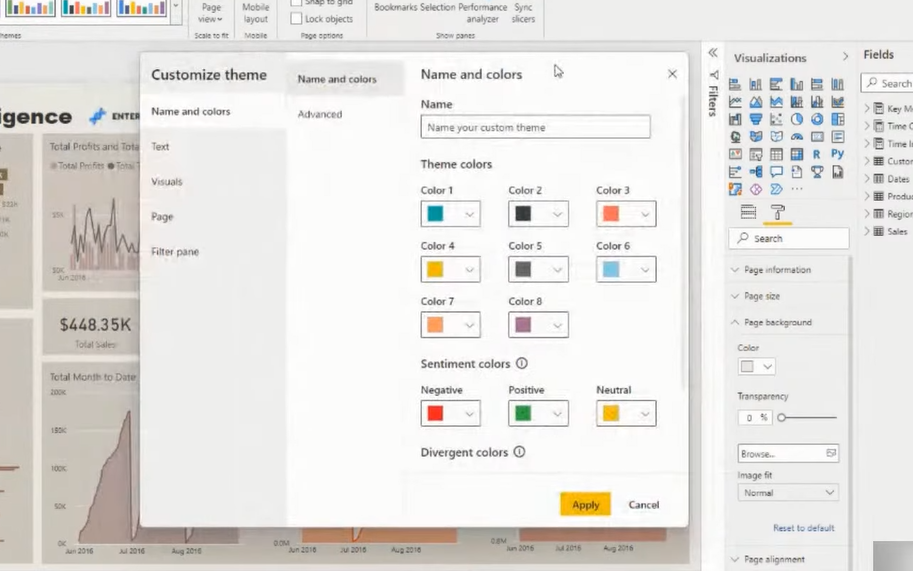
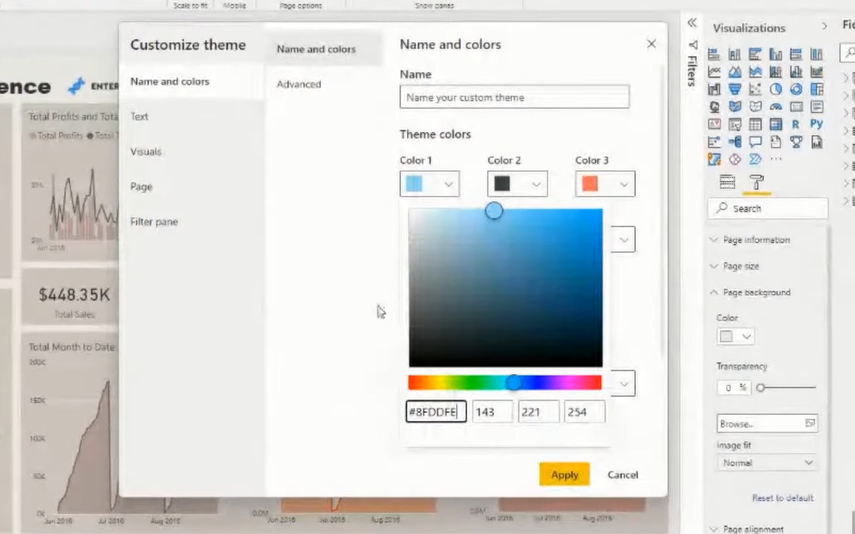
Musíte dať svojim farbám skutočne vyniknúť a musia spolu naozaj dobre ladiť. Kedysi som individuálne menil farby pre každý z týchto rôznych prvkov, ale teraz prispôsobujem svoju farebnú tému. Na páse s nástrojmi Zobraziť jednoducho prejdite nadol a zobrazí sa možnosť Prispôsobiť aktuálnu tému . Kliknite na to a dostanete toto vyskakovacie okno.
Tu máte množstvo spôsobov, ako prispôsobiť svoju tému. Môžete zmeniť všeobecné farby motívu, ale môžete zmeniť aj rôzne prvky, ako sú vaše názvy, štítky s údajmi, text, vizuály atď. Môžete tiež vytvoriť farby pre tablu filtra.

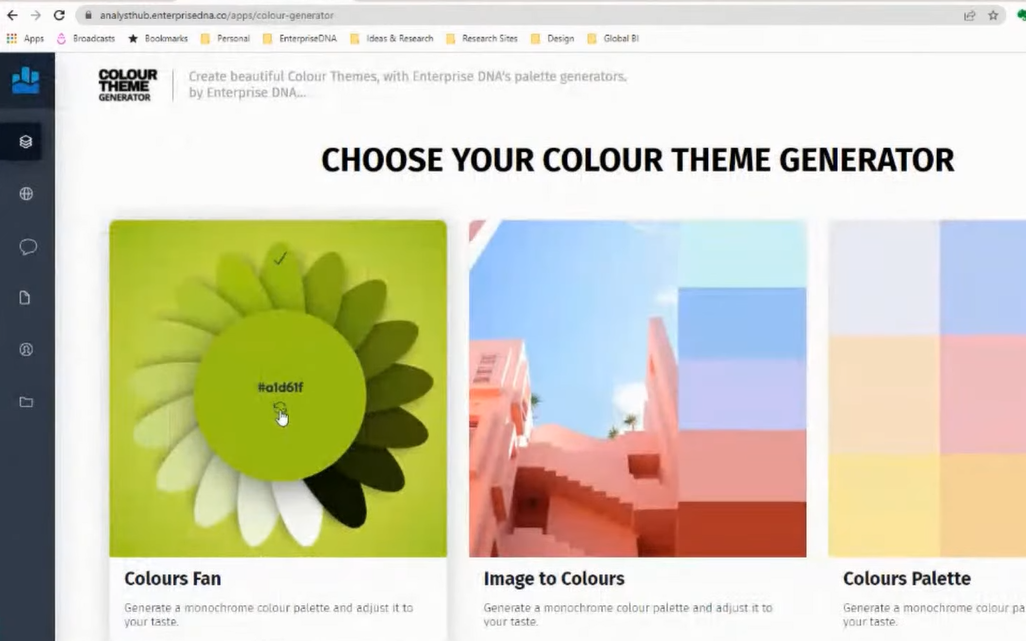
Toto je pre vás skvelá možnosť, ako to urobiť tematicky, ale ďalší spôsob, ako to urobiť rýchlo, je cez Analyst Hub a je to zadarmo! Každý má prístup do Analyst Hub. Naším cieľom je, aby to bolo oveľa jednoduchšie a zrozumiteľnejšie pre všetkých našich používateľov.
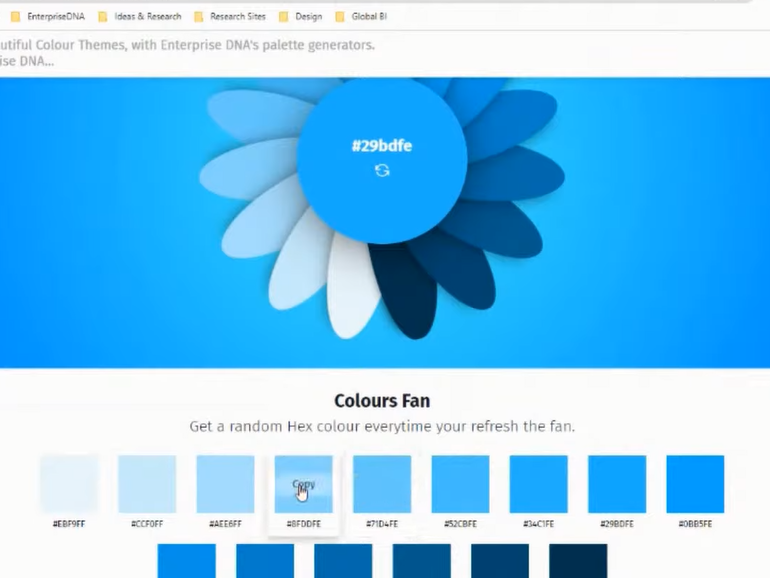
V centre analytikov máme Generátor farebných tém . Existuje niekoľko spôsobov, ako si tu môžete vytvoriť svoj farebný motív. Osobne milujem farebný ventilátor. S motívmi je to tak, že nechcete príliš skomplikovať farby v zostave, aby ste vytvorili súvislú tému. Mať podobnú paletu, ale len rôzne odtiene v skutočnosti funguje naozaj dobre v návrhoch prehľadov.

Po výbere farebného motívu môžete jednoducho skopírovať farbu a vložiť ju do správy. Mne osobne sa páči tmavšie pozadie a biele písmo.

Môžete teda kliknúť na farbu podľa vlastného výberu a potom ju skopírovať a vložiť do možnosti Prispôsobiť farby témy v LuckyTemplates.

Máte tu všetku flexibilitu prispôsobenia vašej zostavy, pokiaľ ide o tému, vrátane textu, fontov, popisov, hlavičiek atď. A potom môžete v zostave vykonať ďalšie úpravy, ako sú farby, priehľadnosť atď. Rád používam aj Format Painter a na zrýchlenie môžete robiť aj viacnásobný výber.
Teraz, keď máme tému nastavenú, prejdeme k navigácii na stránke.
Webová navigácia na stránke správy
Pri vytváraní prehľadu chcete používateľovi umožniť navigáciu vo vašom prehľade presne tak, ako chcete. Neukladajte všetko na stránku a potom nechajte používateľa klikať na všetky tieto rôzne filtre a stránky. Chcete používateľa previesť príbehom, ktorý mu chcete povedať, pomocou navigačných techník, ktoré to skutočne umožňujú.
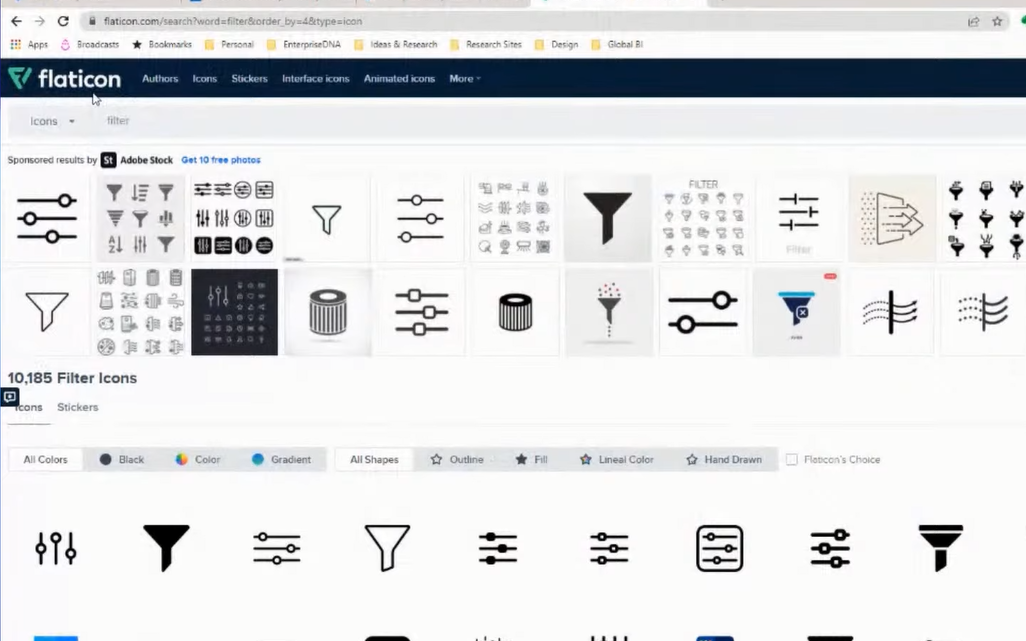
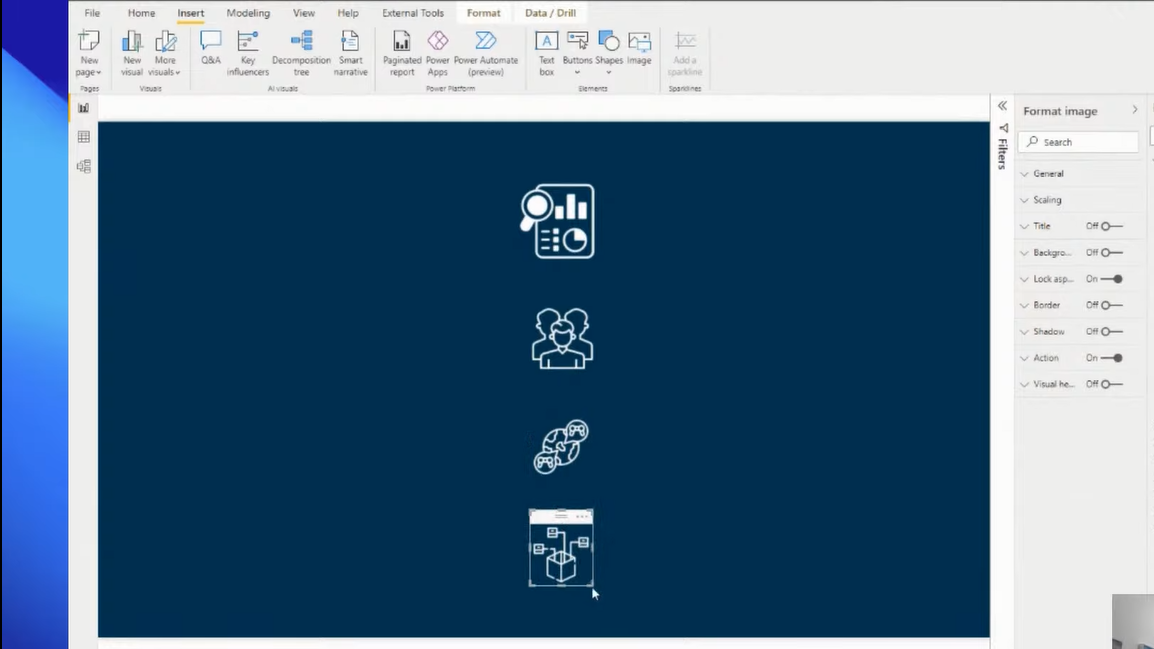
Prvá vec, ktorú by som urobil, je pridať tvary a ikony . Ikony zvyčajne získavam z webovej stránky s názvom Flaticons . Mám predplatné a stiahol som si niektoré ikony, ktoré sú celkom užitočné pri vytváraní takýchto prehľadov.

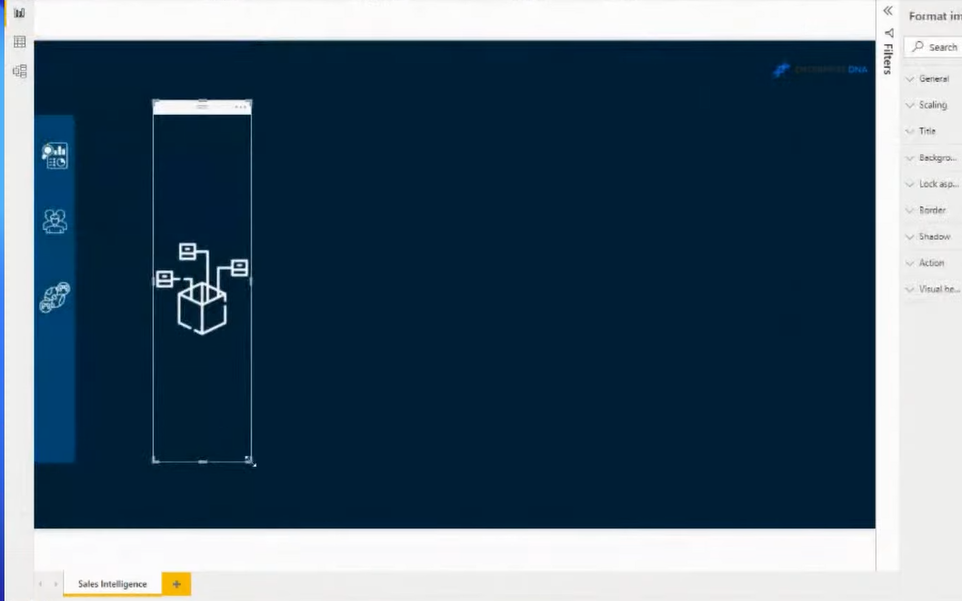
Tieto ikony potom môžete preniesť do prehľadu. Môžete ich naformátovať, zmeniť farbu, veľkosť a presunúť ich na miesto, kde ich chcete umiestniť.

Ďalej potrebujete spôsob, ako uviesť, na ktorej stránke sa v danom čase skutočne nachádzate. Aby som to ukázal, vytvorím ďalší obdĺžnik alebo jednoducho skopírujem a prilepím ten, ktorý som už vytvoril. Tvary môžem vrstviť na seba. Potom len duplikujem stránku a vložím podobnú funkčnosť na ďalšiu stránku a ďalšiu stránku atď.
Osobne nechcem, aby všetky moje filtre boli len tak vyhodené na mojej stránke. Chcem byť oveľa múdrejší v tom, ako používam filtre. Zvyčajne teda vytvorím pole dynamického filtrovania, ktoré sa zobrazí po kliknutí. Na to potrebujeme použiť záložky a výbery .
Pridám ikonu, ktorá bude mojím filtrovacím obrázkom. Takže, keď na to niekto klikne, chcem, aby sa zobrazilo políčko. A potom chcem, aby mi toto políčko umožnilo filtrovať napríklad podľa dátumu. Začnem stavať túto krabicu skôr, ako urobím čokoľvek iné. Môžem si ho prispôsobiť podľa seba.
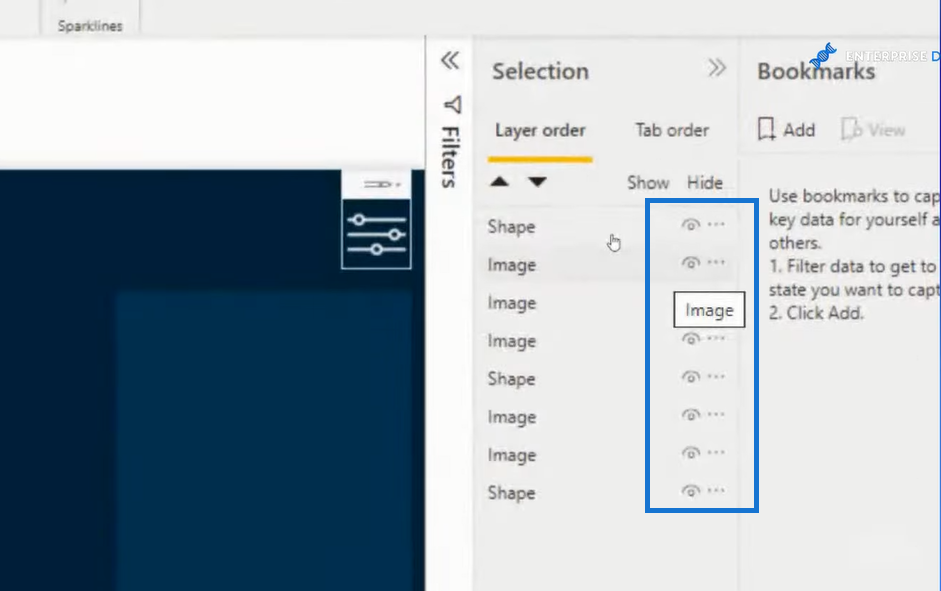
Panel výberu nám poskytuje zoznam všetkých prvkov v našej správe. Aj toto vieme zmanipulovať. Môžeme izolovať niektoré časti našej správy. Môžeme ich ukázať a skryť.

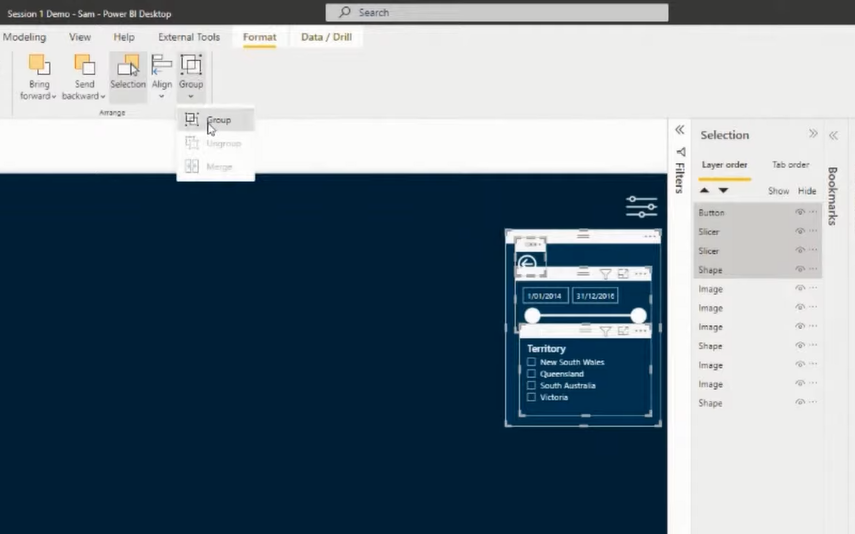
Teraz môžem do krabice pridať nejaké krájače, obrázky alebo akýkoľvek vizuál. Tieto prvky môžem tiež zoskupiť, povedzme ako svoju skupinu filtrov. Týmto spôsobom môžem namiesto výberu prvkov jednotlivo vybrať skupinu.

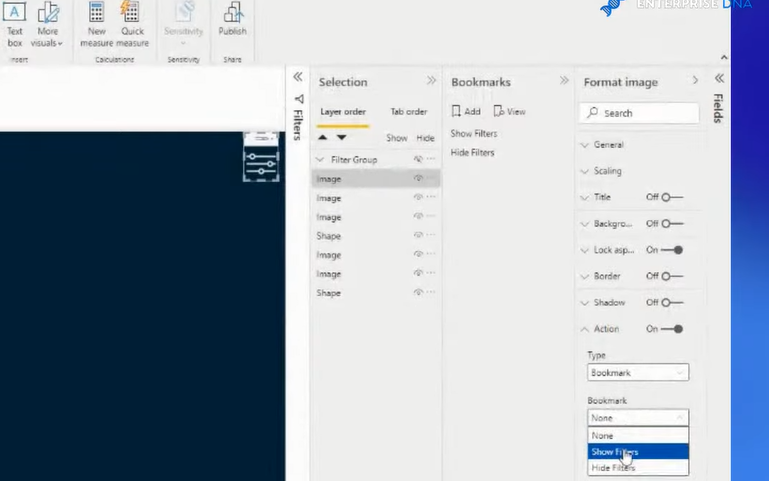
Ďalej vytvorím dve záložky. Jedna je Zobraziť filtre a druhá je Skryť filtre. Všetko, čo v tomto bode musím urobiť, je prepojiť tieto záložky s výbermi týchto obrázkov. Ak to chcete urobiť, kliknem na obrázok a potom prejdem na položku Akcia na table Formátovať obrázok a zapnem ju. Vyberiem Záložky pre typ a Zobraziť filtre pre záložku.

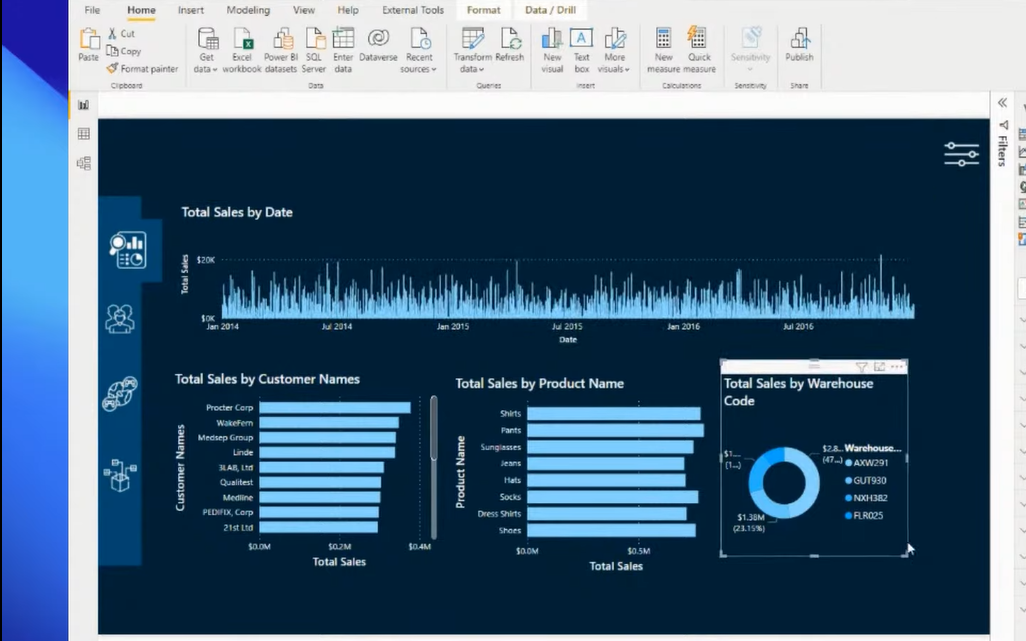
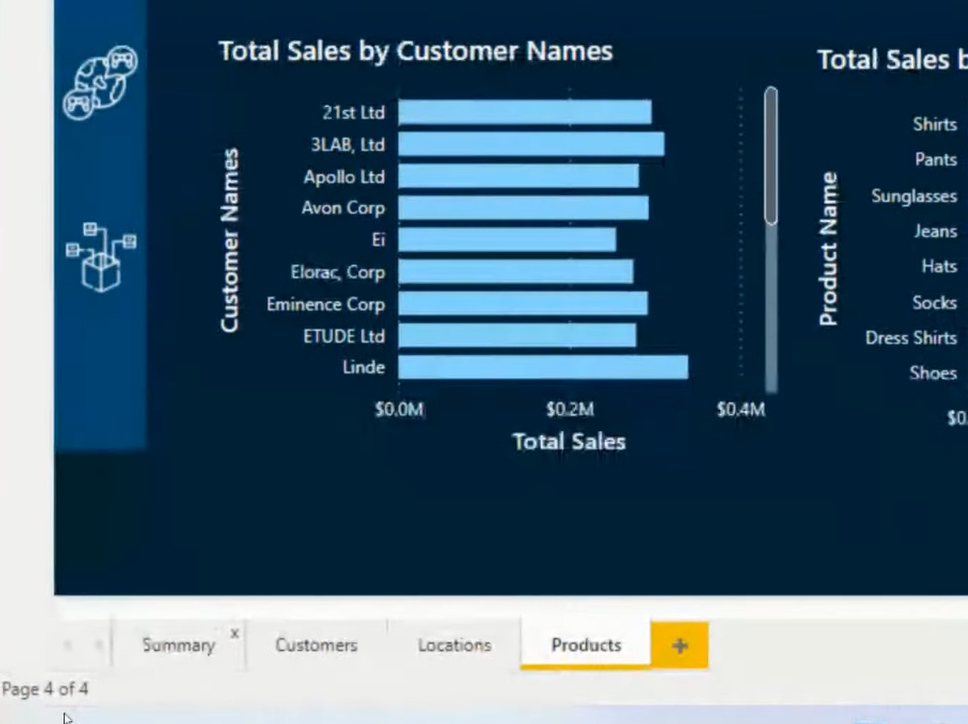
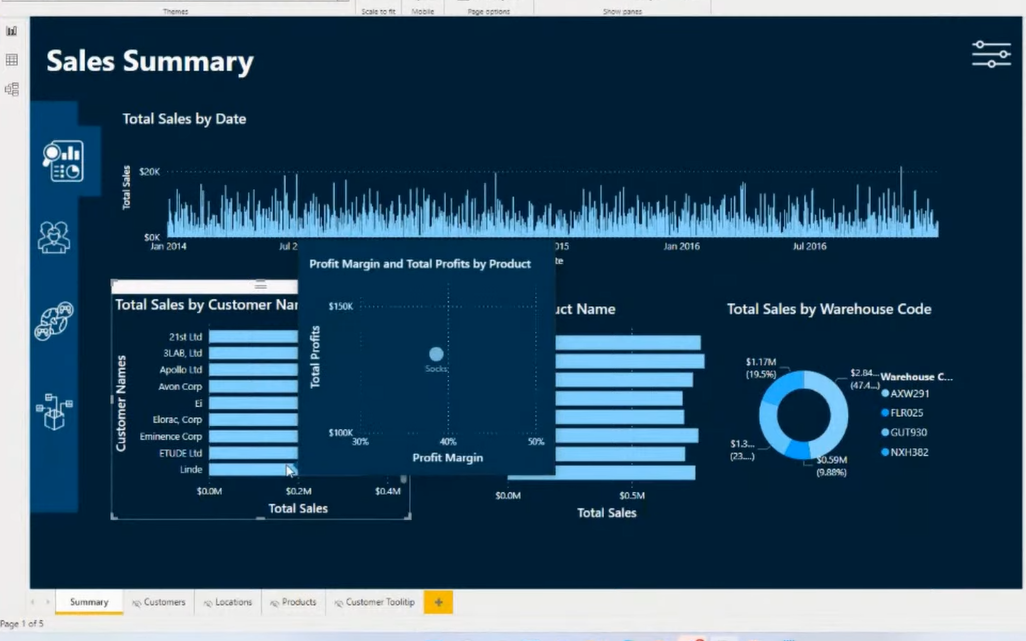
Potom môžem rýchlo pridať nejaké vizuály a vytvoriť prehľady pre zostavu.

Potom túto stránku duplikujem ako Zákazníci, Miesta a Produkty. Tiež sa uistím, že tieto stránky skryjem, pretože nechcem, aby moji používatelia videli tieto stránky v spodnej časti našej správy. Chcem, aby prechádzali priamo cez navigačný panel, ktorý som vytvoril.

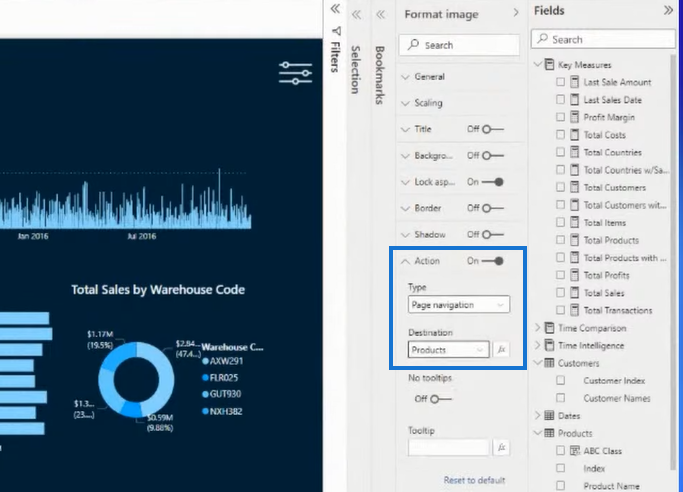
Ak chcete vložiť navigáciu do navigačného panela, stačí vybrať ikonu, potom prejsť na položku Formátovať obrázok a podľa toho umiestniť akcie.

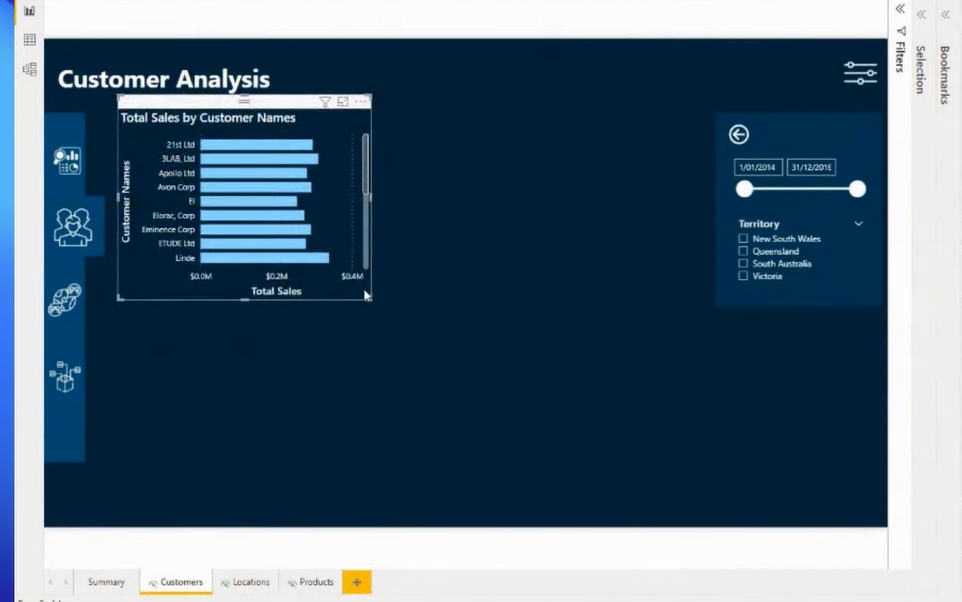
Teraz vykonám potrebné zmeny pre každú stránku, ktorú sme duplikovali. Napríklad pre stránku Zákazníci zmením názov stránky na Analýza zákazníkov. Zákazníkom upravím aj ikonu na navigačnom paneli a odstránim alebo umiestnim príslušné vizuály.

Popisy pre webovú správu
Toto je len niekoľko techník, ktoré môžete robiť v LuckyTemplates. Ďalšou skvelou vecou, ktorú môžete použiť pre svoj webový prehľad, sú popisy . Je to úžasná vlastnosť. Môžete si ho prispôsobiť tak, aby bol v súlade s našou témou. Využitie popisov je pre používateľov skvelým spôsobom, ako efektívne a rýchlo prejsť k detailom správy.
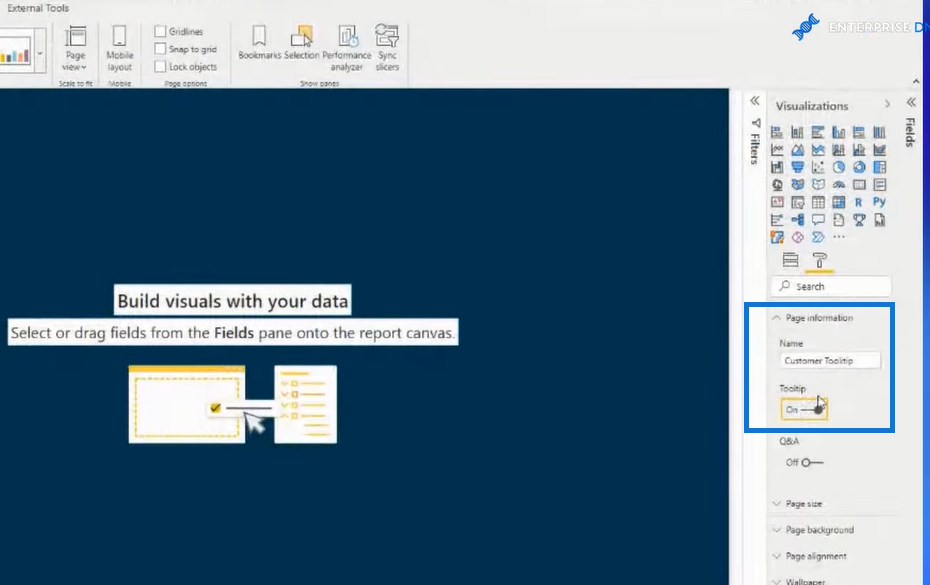
Poďme si teda vytvoriť jednoduchý popis. Ak to chcete urobiť, vytvorte novú stránku a pomenujte ju. V tomto príklade to nazveme Customer Tooltip. Tiež to skryjem, pretože nechcem zobrazovať tieto popisy ako stránku v prehľade. Hlavná vec, ktorú si tu treba uvedomiť, je, že musíte zapnúť Popis .

Môžete si tiež prispôsobiť svoje popisy. Môžete si prispôsobiť veľkosť a farby a urobiť ich tak ozdobnými, ako chcete. Môžete vytvárať tabuľky a grafy v závislosti od toho, ako chcete, aby sa podrobnosti zobrazovali, keď používatelia prechádzajú do vášho prehľadu.
Po dokončení vytvárania popisov ich môžete vložiť do vizuálov zostavy. Stačí kliknúť na vizualizáciu, prejsť na maliarsky valček a potom kliknúť na popis v spodnej časti.

Možnosti prispôsobenia sú rozsiahle. Môžete vytvárať komplexnejšie popisy nástrojov a ak chcete, môžete dokonca vytvoriť stránku na stránke. Môžete mať oveľa väčší rozsah informácií a celý rad rôznych vizualizácií, to všetko v rámci jedného tooltipu.
Ďalšie techniky a tipy na vizualizáciu pre webovú správu
Ďalšia vec, ktorú by som chcel urobiť pri vytváraní webového prehľadu, je vytvoriť domovskú stránku , kde môžem vykonať množstvo nastavení. Páči sa mi, že mám domovskú stránku, ktorá je centrálnym navigačným bodom, ktorý používateľom umožňuje jednoduchú navigáciu po zvyšku môjho prehľadu.
Pri vytváraní svojej domovskej stránky môžete byť kreatívni. Použite ikony alebo obrázky ako tlačidlá na presmerovanie používateľov na iné stránky a potom späť na svoju domovskú stránku.

V priebehu niekoľkých minút môžete vytvoriť vynikajúcu webovú správu v LuckyTemplates s vynikajúcou navigáciou a pôsobivým vzhľadom.
Z hľadiska vizualizácie sú dôležité farby . Uistite sa, že farby nepreháňate. Ďalším dôležitým tipom pre vizualizáciu je vždy premýšľať v mriežkach okolo toho, ako navrhujete svoje zostavy a kam umiestňujete svoje vizualizácie.
Uistite sa, že máte dobrú navigáciu , ktorá prevedie používateľa príbehom, ktorý mu chcete povedať. Myslite mimo rámca a buďte v tom kreatívnejší. Nepreháňajte však svoje vizuálne prvky . Ak chcete ušetriť miesto na svojej stránke, môžete použiť ďalšie funkcie. Využite možnosť skryť filtre, ak chcete. Využite možnosť používať popisky nástrojov a hĺbkovú analýzu.
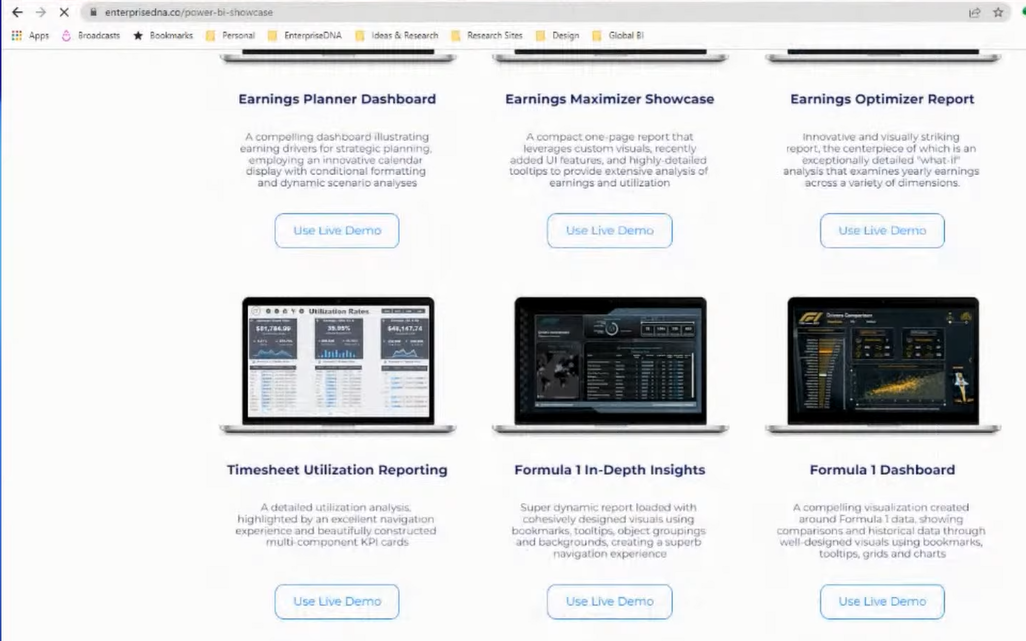
Ak chcete získať ďalšie nápady na návrhy zostáv, prejdite na našu stránku a navštívte našu stránku . Tu nájdete niektoré z najlepšie navrhnutých správ LuckyTemplates. Nikde na internete nič také nie je. Mnohé z týchto prehľadov boli nedávno interne vytvorené spoločnosťou LuckyTemplates. Mnohé z nich sú z našej komunity a našich výziev.

Záver
Tento tutoriál bol založený na nedávnom samite, ktorý sme mali na LuckyTemplates. Nižšie si môžete pozrieť celé video a pozrieť si podrobnosti o tom, ako som vytvoril tento prehľad.
V tomto návode sme si prešli veci, ako sú techniky navigácie na stránke, motívy, záložky, popisy, hĺbková analýza, vytváranie domovskej stránky atď. viac používateľov alebo vývojárov v rámci vašej organizácie.
Niektorí používajú PowerPoint a iní Canva, čo sú tiež skvelé nástroje na vytváranie pozadí a pútavého vzhľadu pre vaše zostavy. Máme k dispozícii návody týkajúce sa týchto nástrojov aj na našom .
na zdravie
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








